Voulez-vous ajouter le défilement infini à votre blog WordPress ?
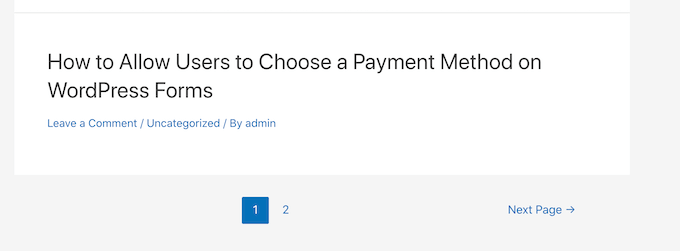
Le défilement infini charge automatiquement le contenu de votre page suivante afin que les internautes n’aient pas à cliquer sur les liens de pagination ou sur le bouton « load more » en bas de page.
Dans cet article, nous allons vous afficher comment ajouter facilement le défilement infini sur votre blog WordPress, étape par étape.

Pourquoi ajouter le défilement infini à votre site WordPress ?
Le défilement infini est une tendance de conception web qui utilise la technologie de chargement de page AJAX pour charger automatiquement la page de contenu suivante et l’afficher à la fin de la page actuelle. Cela peut rendre plus facile et plus agréable la navigation des internautes dans votre contenu.
Au lieu de cliquer sur des liens pour en savoir plus, le défilement infini charge automatiquement le nouveau contenu au fur et à mesure que les utilisateurs/utilisatrices défilent vers le bas. Cette expérience plus fluide peut inciter les internautes à rester plus longtemps sur votre site et augmenter le nombre de pages vues.

Cela dit, le défilement infini n’est peut-être pas le meilleur choix pour tous les types de sites, comme les répertoires web où chaque page représente une lettre différente de l’alphabet. Si vous utilisez le défilement infini, vous ne pouvez pas non plus afficher de pied de page sur votre blog WordPress.
De plus, le défilement infini pourrait mettre une pression supplémentaire sur votre serveur. Donc, si vous voulez l’essayer, c’est une bonne idée d’optimiser les performances de votre site WordPress.
Ceci étant dit, voyons comment ajouter le défilement infini à votre site WordPress. Vous pouvez utiliser ces liens rapides pour passer à une méthode spécifique :
Méthode 1 : Ajouter un défilement infini avec Catch Infinite Scroll (Recommandé)
Au cours de nos tests et recherches, nous avons trouvé que la meilleure façon d’ajouter le défilement infini est avec l’extension Catch Infinite Scroll. En plus d’être simple à utiliser, il vous permet de personnaliser le comportement du défilement infini.
La première chose à faire est d’installer et d’activer le plugin Catch Infinite Scroll. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
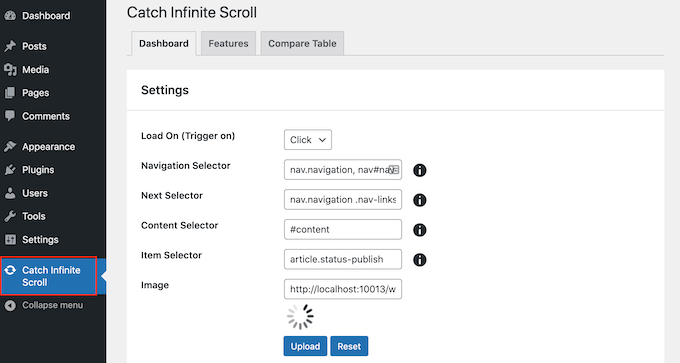
Une fois activé, vous verrez un nouvel élément de menu libellé » Catch Infinite Scroll » dans votre Tableau de bord WordPress. Il suffit de lui donner un clic pour configurer les réglages de l’extension.

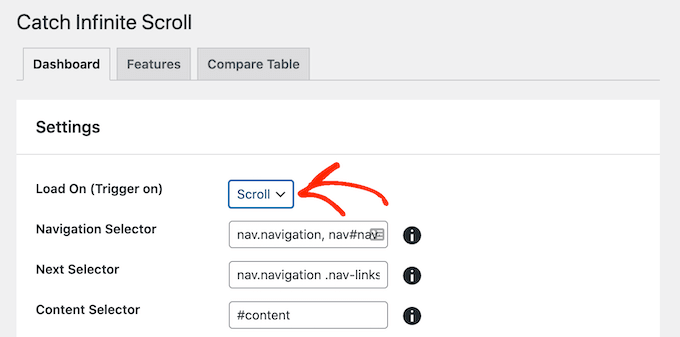
Nous voulons déclencher le défilement infini lorsque l’utilisateur commence à faire défiler la page vers le bas.
Dans cette optique, ouvrez le menu déroulant « Chargement sur » et choisissez « Défilement ».

Si vous choisissez « Cliquer », Catch Infinite Scroll affichera un bouton « Charger plus » à la place.
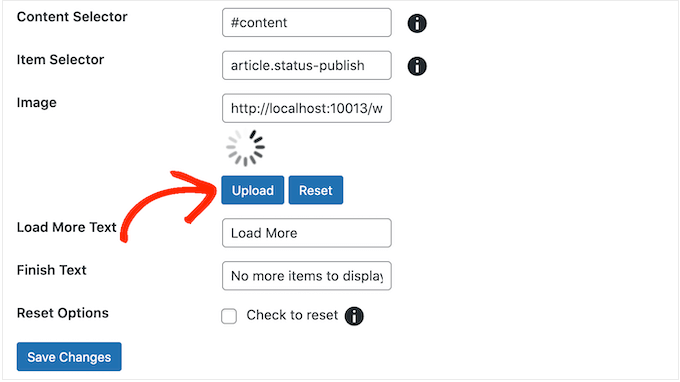
Ensuite, vous pouvez personnaliser le sélecteur de navigation, le sélecteur suivant, le sélecteur de contenu et le sélecteur d’article. Les réglages par défaut fonctionnent très bien, il n’est donc pas nécessaire d’y apporter des modifications.
La section « Image » affiche l’icône du chargeur de contenu qu’Infinite Scroll affichera lors du chargement du contenu.
Par défaut, il utilise une image GIF de chargement, mais vous pouvez la modifier si vous le souhaitez. Cliquez simplement sur « Téléverser » et choisissez une image dans la médiathèque ou téléversez un nouvel outil.

Lorsque vous êtes satisfait de la façon dont le défilement infini est configuré, cliquez sur le bouton « Enregistrer les modifications » pour stocker vos modifications.
Maintenant, si vous visitez votre site WordPress, vous verrez le défilement infini en action.

Méthode 2 : Ajouter le défilement infini avec YITH Infinite Scrolling (Facile)
Si vous recherchez une alternative simple sans aucun réglage à définir, alors vous pouvez essayer YITH Infinite Scrolling.
Cette extension fonctionne dès le départ, vous pouvez donc simplement l’installer et l’activer pour ajouter le défilement infini à votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès qu’elle est activée, vous pouvez visiter votre site pour voir la nouvelle fonctionnalité de défilement infini en action.
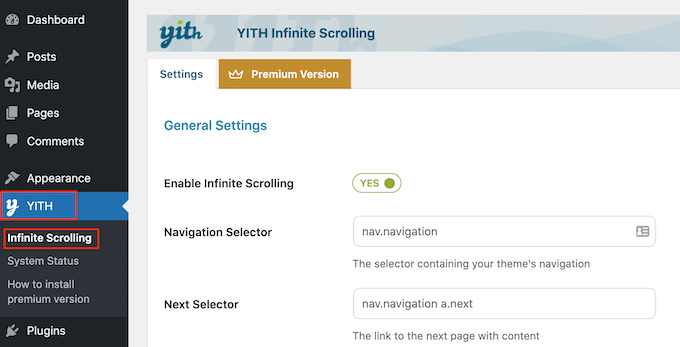
Si vous souhaitez ajuster le défilement infini, alors vous trouverez quelques réglages simples en allant sur YITH » Infinite Scrolling dans votre tableau de bord WordPress.

Ici, vous pouvez activer et désactiver le défilement infini.
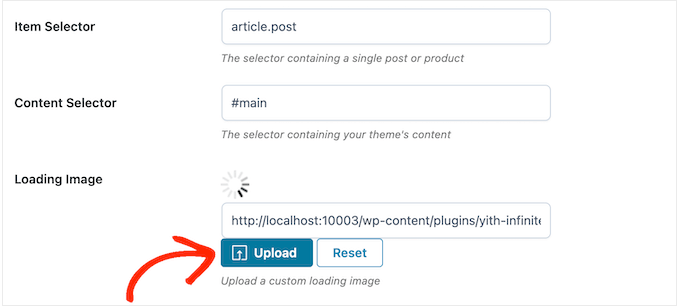
Vous pouvez également modifier l’image ou le GIF que le Modifié affiche lors du chargement du contenu. Il vous suffit de défiler jusqu’à la section » Image de chargement « , puis de cliquer sur » Téléverser « .

Ensuite, choisissez une image dans la médiathèque de WordPress ou téléversez une nouvelle image depuis votre ordinateur.
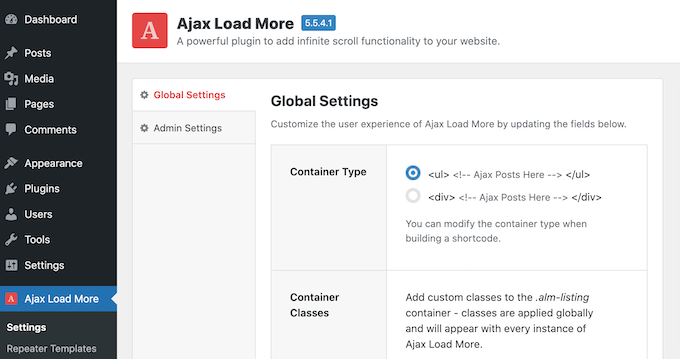
Méthode 3 : Ajouter un défilement infini avec Ajax Load More (Avancé)
Ajax Load More dispose d’une interface avancée avec de nombreuses options différentes, notamment un modèle de répéteur, un constructeur de codes courts et des requêtes WordPress.
L’extension offre également davantage de réglages de personnalisation, notamment de nombreux styles d’icônes de chargement de page et de boutons.
C’est pourquoi sa courbe d’apprentissage est plus raide et il n’est pas recommandé aux débutants. Cependant, il permet aux utilisateurs/utilisatrices plus avancés de contrôler entièrement le défilement infini de leur site.
Pour un guide détaillé, vous pouvez consulter notre tutoriel sur la création d’un bouton charger plus de publications dans WordPress en utilisant l’extension Ajax Load More.

Ajout d’un défilement infini dans WordPress : FAQ
Avez-vous encore des questions sur l’ajout du défilement infini à votre site WordPress ? Discutons de quelques questions fréquemment posées sur cette fonctionnalité de conception.
Le défilement infini est-il bon ou mauvais ?
Le défilement infini a ses avantages et ses inconvénients. Il est idéal pour les sites tels que les réseaux sociaux, les blogs et les sites d’information, où les utilisateurs/utilisatrices aiment parcourir une grande variété de contenus. Cependant, pour les sites axés sur les objectifs comme le commerce électronique, il peut être frustrant pour les utilisateurs/utilisatrices qui essaient de trouver des articles spécifiques.
Le défilement infini améliore-t-il les performances ?
Le défilement infini peut permettre aux utilisateurs/utilisatrices d’accéder plus facilement et rapidement à davantage de contenu, en particulier sur les appareils mobiles où le défilement est naturel.
Cependant, sans une optimisation appropriée, il peut ralentir le temps de chargement des pages, en particulier avec des fichiers multimédias volumineux. C’est pourquoi il est bon de suivre les meilleures pratiques en matière de vitesse et de performance des sites.
Le défilement infini est-il mauvais pour le référencement ?
Sans une optimisation appropriée, le défilement infini peut être mauvais pour le référencement de WordPress. Les moteurs de recherche peuvent ne pas indexer tout le contenu puisqu’ils ne défilent pas automatiquement.
Mais il existe des moyens de l’optimiser pour un meilleur référencement. Vous pouvez ajouter un bouton « load more » à l’aide d’AJAX afin que les moteurs de recherche reconnaissent le matériel supplémentaire, utiliser le balisage schema pour clarifier votre contenu pour les moteurs de recherche et précharger les liens vers le contenu à venir.
Le défilement infini est-il préférable à la pagination ?
La question de savoir si le défilement infini est préférable à la pagination dépend de ce qui fonctionne le mieux pour votre site et vos utilisateurs/utilisatrices. Le défilement infini offre une expérience transparente, tandis que la pagination fournit une structure plus claire. Les deux ont leurs avantages, alors choisissez en fonction de votre contenu et des préférences de votre public.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter le défilement infini à votre site WordPress. Vous voudrez peut-être aussi apprendre comment augmenter le trafic de votre blog ou consulter nos choix d’experts pour les plugins WordPress incontournables pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support says
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Administrateur
Jiří Vaněk says
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant says
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support says
Unless we hear otherwise, the plugin does have an option for loading on pages.
Administrateur
Ben says
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support says
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Administrateur
Abuel says
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support says
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Administrateur
Steve says
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support says
The scroll would show the next few posts on your site automatically
Administrateur
Astro says
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support says
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Administrateur
Max says
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support says
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Administrateur
Fman says
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support says
You would want to reach out to the plugin’s support for how to set that up.
Administrateur
Lakmal says
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support says
Unless we hear otherwise, it should work for a WooCommerce site
Administrateur
Bruce Pang says
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support says
Thank you, glad our article could be helpful
Administrateur