Volete aggiungere lo scroll infinito al vostro blog WordPress?
Lo scroll infinito carica automaticamente il contenuto della pagina successiva, in modo che i visitatori non debbano cliccare sui link di paginazione o sul pulsante “load more” in fondo alla pagina.
In questo articolo vi mostreremo come aggiungere facilmente lo scroll infinito al vostro blog WordPress, passo dopo passo.

Perché aggiungere lo scorrimento infinito al vostro sito WordPress?
Lo scroll infinito è una tendenza del web design che utilizza la tecnologia di caricamento delle pagine AJAX per caricare automaticamente la pagina successiva di contenuti e mostrarla alla fine della pagina corrente. Può rendere più facile e piacevole per i visitatori la navigazione tra i vostri contenuti.
Invece di cliccare sui link per vedere di più, lo scroll infinito carica automaticamente i nuovi contenuti man mano che gli utenti scorrono verso il basso. Questa esperienza più fluida può far rimanere gli utenti sul vostro sito più a lungo e può aumentare le pagine viste.

Detto questo, lo scroll infinito potrebbe non essere la scelta migliore per ogni tipo di sito web, come ad esempio le directory web in cui ogni pagina è una lettera diversa dell’alfabeto. Se si utilizza lo scorrimento infinito, non si può nemmeno mostrare un piè di pagina sul proprio blog WordPress.
Inoltre, lo scroll infinito potrebbe gravare ulteriormente sul vostro server. Quindi, se volete provarlo, è una buona idea ottimizzare le prestazioni del vostro sito WordPress.
Detto questo, vediamo come aggiungere lo scroll infinito al vostro sito WordPress. Potete usare questi collegamenti rapidi per passare a un metodo specifico:
Metodo 1: Aggiungere lo scorrimento infinito con Catch Infinite Scroll (consigliato)
Durante i nostri test e le nostre ricerche, abbiamo scoperto che il modo migliore per aggiungere lo scorrimento infinito è il plugin Catch Infinite Scroll. Oltre a essere semplice da usare, consente anche di personalizzare il comportamento dello scorrimento infinito.
La prima cosa da fare è installare e attivare il plugin Catch Infinite Scroll. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
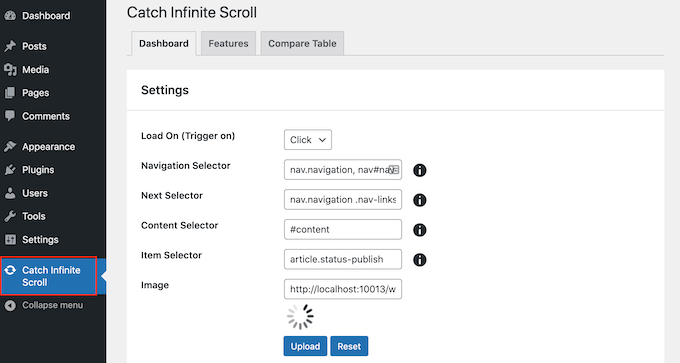
Dopo l’attivazione, nella dashboard di WordPress apparirà una nuova voce di menu denominata “Catch Infinite Scroll”. È sufficiente fare clic su di essa per configurare le impostazioni del plugin.

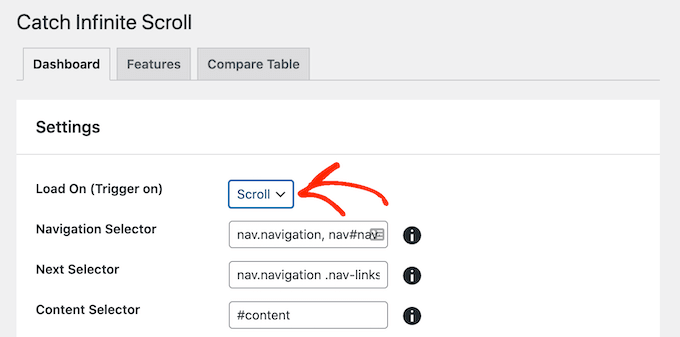
Vogliamo attivare lo scorrimento infinito quando l’utente inizia a scorrere la pagina.
A questo punto, aprire il menu a tendina “Carica su” e scegliere “Scorrimento”.

Se si sceglie “Fare clic”, Catch Infinite Scroll mostrerà invece il pulsante “Carica altro”.
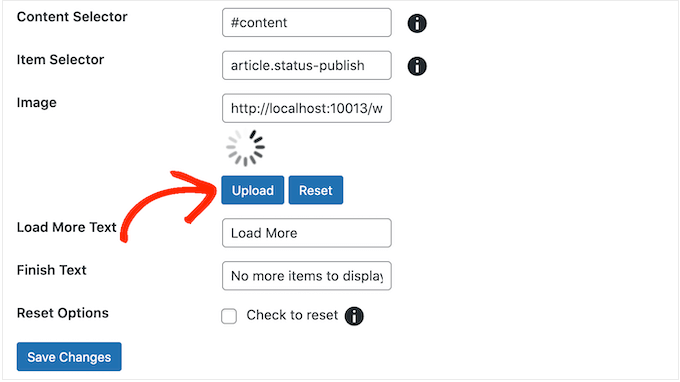
Poi, è possibile personalizzare il selettore di navigazione, il selettore successivo, il selettore dei contenuti e il selettore degli elementi. Le impostazioni predefinite funzionano abbastanza bene, quindi non è necessario apportare modifiche.
La sezione ‘Immagine’ mostra l’icona del caricatore di contenuti che Infinite Scroll mostrerà quando sta caricando i contenuti.
Per impostazione predefinita, utilizza un’immagine GIF di caricamento, ma è possibile modificarla. È sufficiente fare clic su “Carica” e scegliere un’immagine dalla libreria multimediale o caricare un nuovo file.

Quando si è soddisfatti dell’impostazione dello scorrimento infinito, fare clic sul pulsante “Salva modifiche” per memorizzare le modifiche.
Ora, se visitate il vostro sito web WordPress, vedrete lo scorrimento infinito in azione.

Metodo 2: Aggiungere lo scorrimento infinito con YITH Infinite Scrolling (facile)
Se cercate un’alternativa semplice e senza impostazioni da configurare, allora potreste provare YITH Infinite Scrolling.
Questo plugin funziona subito, quindi è sufficiente installarlo e attivarlo per aggiungere lo scorrimento infinito al vostro sito web WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, è possibile visitare il proprio sito web per vedere la nuova funzione di scorrimento infinito in azione.
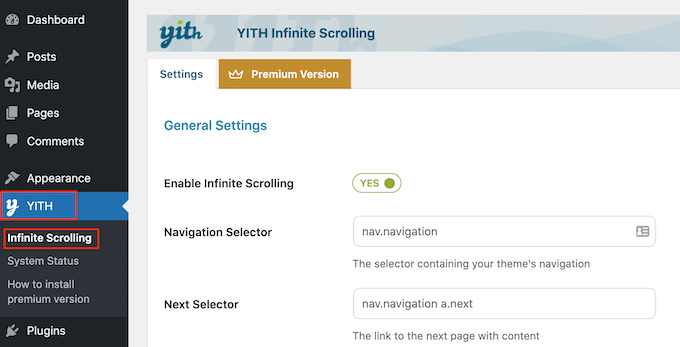
Se volete modificare lo scorrimento infinito, troverete alcune semplici impostazioni andando su YITH ” Scorrimento infinito nella vostra dashboard di WordPress.

Qui è possibile attivare e disattivare lo scorrimento infinito.
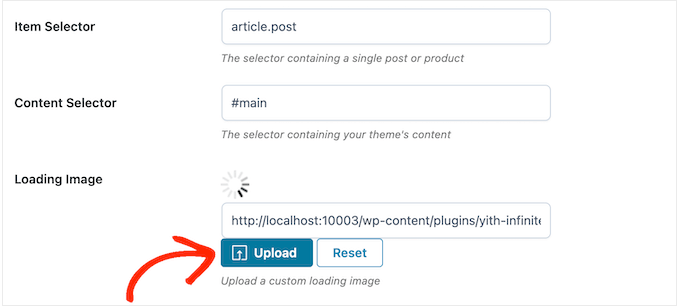
È anche possibile modificare l’immagine o la GIF che YITH mostra durante il caricamento dei contenuti. Basta scorrere la sezione “Immagine di caricamento” e cliccare su “Carica”.

Quindi, scegliere un’immagine dalla libreria multimediale di WordPress o caricare una nuova immagine dal computer.
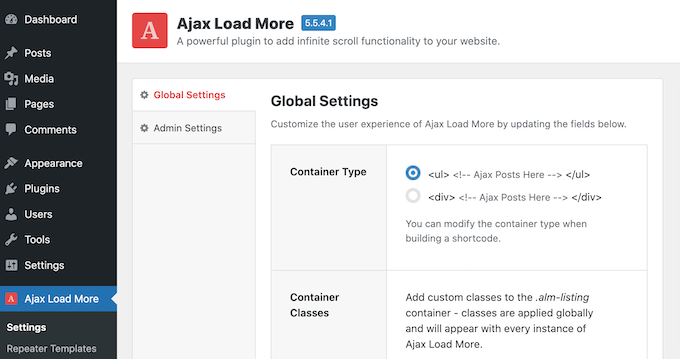
Metodo 3: Aggiungere lo scorrimento infinito con Ajax Load More (avanzato)
Ajax Load More ha un’interfaccia avanzata con molte opzioni diverse, tra cui un modello di ripetizione, un costruttore di shortcode e query per WordPress.
Il plugin offre anche ulteriori impostazioni di personalizzazione, tra cui molti stili di icone e pulsanti per il caricamento delle pagine.
Per questo motivo, la curva di apprendimento è più ripida e non è consigliata ai principianti. Tuttavia, offre agli utenti più esperti un controllo completo sullo scorrimento infinito del sito web.
Per una guida dettagliata, potete consultare il nostro tutorial sulla creazione di un pulsante per caricare altri post in WordPress utilizzando il plugin Ajax Load More.

Aggiungere lo scorrimento infinito in WordPress: Domande frequenti
Avete ancora domande sull’aggiunta dello scroll infinito al vostro sito WordPress? Discutiamo alcune delle domande più frequenti su questa funzione di design.
Lo scroll infinito è un bene o un male?
Lo scroll infinito ha i suoi pro e i suoi contro. È ottimo per siti web come i social media, i blog e i siti di notizie, dove gli utenti si divertono a sfogliare una varietà di contenuti. Tuttavia, per i siti orientati agli obiettivi, come quelli di e-commerce, può essere frustrante per gli utenti che cercano di trovare articoli specifici.
Lo scroll infinito migliora le prestazioni?
Lo scroll infinito può facilitare agli utenti l’accesso rapido a più contenuti, soprattutto sui dispositivi mobili dove lo scorrimento è naturale.
Tuttavia, senza un’adeguata ottimizzazione, può rallentare i tempi di caricamento delle pagine, soprattutto con i file multimediali di grandi dimensioni. Ecco perché è bene seguire le migliori pratiche per la velocità e le prestazioni dei siti web.
Lo scroll infinito è dannoso per la SEO?
Senza un’adeguata ottimizzazione, lo scroll infinito può essere dannoso per la SEO di WordPress. I motori di ricerca potrebbero non indicizzare tutti i contenuti, poiché non scorrono automaticamente verso il basso.
Ma ci sono modi per ottimizzarlo per una migliore SEO. È possibile aggiungere un pulsante “load more” utilizzando AJAX, in modo che i motori di ricerca riconoscano il materiale aggiuntivo, utilizzare il markup schema per chiarire i contenuti per i motori di ricerca e precaricare i link ai contenuti futuri.
Lo scroll infinito è meglio della paginazione?
Se lo scorrimento infinito sia migliore della paginazione dipende da ciò che funziona meglio per il vostro sito web e per gli utenti. Lo scorrimento infinito offre un’esperienza senza soluzione di continuità, mentre la paginazione fornisce una struttura più chiara. Entrambi hanno i loro vantaggi, quindi scegliete in base ai vostri contenuti e alle preferenze del pubblico.
Speriamo che questo tutorial vi abbia aiutato a capire come aggiungere lo scroll infinito al vostro sito WordPress. Potreste anche voler imparare come aumentare il traffico del vostro blog o dare un’occhiata alle scelte dei nostri esperti sui plugin WordPress indispensabili per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support says
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk says
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant says
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support says
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben says
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support says
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel says
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support says
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve says
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support says
The scroll would show the next few posts on your site automatically
Admin
Astro says
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support says
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max says
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support says
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman says
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support says
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal says
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support says
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang says
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support says
Thank you, glad our article could be helpful
Admin