Volete aggiungere un pulsante per caricare altri post in WordPress?
Molte piattaforme popolari consentono agli utenti di caricare più post quando arrivano in fondo alla pagina.
In questo articolo vi mostreremo come aggiungere facilmente un pulsante per caricare altri post in WordPress.

Quando e perché aggiungere il pulsante Carica altri messaggi in WordPress
Mantenere gli utenti impegnati con i contenuti aiuta a ottenere più visualizzazioni e, in ultima analisi, più abbonati.
Molti blog utilizzano il semplice link di navigazione “Post più vecchi” alla fine delle pagine della home, del blog e dell’archivio. Alcuni siti web utilizzano una navigazione numerica delle pagine che aggiunge maggiore contesto.
Tuttavia, ci sono alcuni tipi di siti web che possono trarre immensi benefici dallo scroll infinito o dal pulsante di caricamento dei post. Alcuni esempi sono: siti web di fotografia, elenchi e siti web di contenuti virali.
Invece di caricare un’intera nuova pagina, il pulsante “Carica altri post” funziona come uno scroll infinito. Utilizza JavaScript per recuperare rapidamente i contenuti successivi. Questo migliora l’esperienza dell’utente e gli dà la possibilità di visualizzare altri contenuti.
Detto questo, vediamo come aggiungere facilmente il pulsante Carica altri post nel vostro sito WordPress.
Aggiungere il pulsante Carica altri messaggi in WordPress
La prima cosa da fare è installare e attivare il plugin Ajax Load More. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin aggiungerà una nuova voce di menu denominata “Ajax Load More” al menu di amministrazione di WordPress. È necessario fare clic su di essa e accedere alla pagina delle impostazioni del plugin.

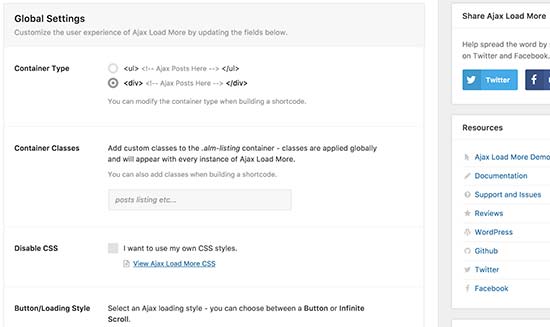
Nella pagina delle impostazioni, è possibile scegliere il colore del pulsante. È anche possibile sostituire il pulsante con lo scorrimento infinito, che carica automaticamente il gruppo successivo di post senza che gli utenti facciano clic sul pulsante.
Successivamente, è necessario visitare la pagina Ajax Load More ” Repeater Template per aggiungere il modello per la visualizzazione dei post.
Il plugin viene fornito con un modello di base contenente il ciclo di WordPress per la visualizzazione dei post. Tuttavia, non si adatta al vostro tema e potrebbe sembrare fuori luogo sul vostro sito web.
Per risolvere il problema, è necessario copiare il codice utilizzato dal tema per visualizzare i post nelle pagine dell’indice, dell’archivio e del blog.
Normalmente, questo codice si trova nella cartella template-parts del tema. In questa cartella si trovano i modelli per visualizzare i diversi contenuti. Ad esempio content-page.php, content-search.php e altri ancora.
Si cercherà il modello generico content.php. Ecco un esempio dal file content.php del nostro tema demo:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
Una volta trovato il codice, è necessario incollarlo nel campo “Repeater Templates” delle impostazioni del plugin.
Non dimenticate di fare clic sul pulsante “Salva modello” per memorizzare le impostazioni.
Successivamente, è necessario visitare la pagina Ajax Load More ” Shortcode Builder per generare lo shortcode.
Questa pagina contiene molte opzioni diverse che si possono personalizzare. Per prima cosa è necessario selezionare il tipo di contenitore. Se non si è sicuri, basta guardare il modello copiato in precedenza. La maggior parte dei temi moderni di WordPress utilizza l’elemento <div>;.
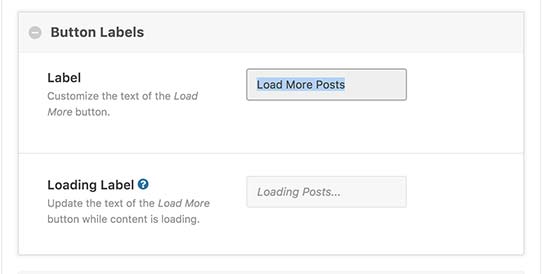
Successivamente, scorrere fino alla sezione Etichette dei pulsanti. Qui è possibile modificare il testo che appare sul pulsante. Per impostazione predefinita, il plugin utilizza “Post più vecchi”, che può essere modificato in “Carica altri post” o in qualsiasi altro testo.

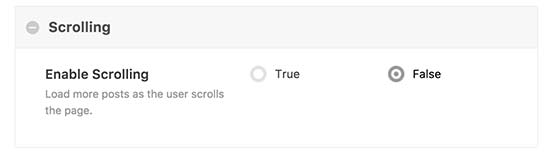
Infine, è necessario scegliere se si desidera che i post vengano caricati automaticamente o se si desidera che gli utenti facciano clic sul pulsante Carica altri post.

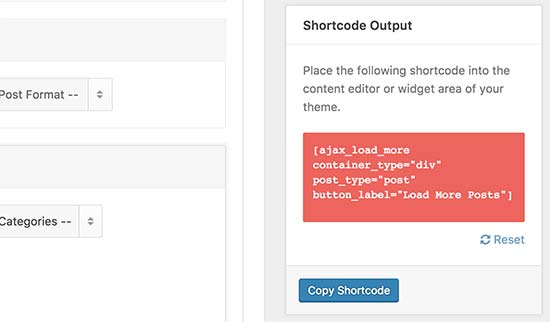
Il vostro shortcode è ora pronto per essere utilizzato. Nella colonna di destra, si vedrà l’output dello shortcode. Copiare lo shortcode e incollarlo in un editor di testo, poiché ne avremo bisogno nella fase successiva.

Aggiungere il caricamento di altri post nel vostro tema WordPress
Questa parte del tutorial richiede l’aggiunta di codice nei file del tema di WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida su come copiare e incollare il codice in WordPress.
Non dimenticate di eseguire un backup del vostro tema WordPress prima di apportare qualsiasi modifica.
È necessario trovare i file del modello in cui si desidera aggiungere il pulsante Carica altri post nel proprio tema. A seconda di come è organizzato il tema, di solito questi file sono index.php, archives.php, categories.php, ecc.
È necessario aggiungere lo shortcode copiato in precedenza nel tema, subito dopo il tag endwhile;.
Poiché stiamo aggiungendo lo shortcode in un file del tema, dovremo aggiungerlo all’interno della funzione do_shortcode, in questo modo:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
Ora è possibile salvare le modifiche e visitare il sito web per vedere il pulsante “Carica altri post” in azione. Ecco come appariva sul nostro sito demo:

Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere il pulsante Carica altri post in WordPress. Potreste anche voler consultare il nostro mega elenco dei più utili consigli, trucchi e trucchetti di WordPress per i principianti e le nostre scelte di esperti dei migliori plugin di WordPress per Facebook per far crescere il vostro blog.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support says
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean says
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support says
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie says
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support says
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian says
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed says
Thank you, but it shows all post
anu says
i am using colormag free version is it possible to enable infinite code
Tamara Ali says
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support says
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele says
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?