State cercando una recensione di Spectra che vi aiuti a decidere se è il sito web WordPress giusto per voi?
Questo plugin estende l’editor predefinito di contenuti di WordPress con nuovi blocchi e impostazioni, in modo da poter progettare layout più avanzati utilizzando un’interfaccia familiare. Viene inoltre fornito con una tonnellata di pagine, pattern e kit di siti web pre-progettati, in modo da poter creare velocemente design professionali.
In questa recensione di Spectra, analizzeremo questo popolare sito web per capire se fa al caso vostro.

Recensione di Spectra: Perché usarlo in WordPress?
Spectra è un builder per siti web e pagine che si integra perfettamente con l’editor a blocchi di WordPress. Ciò significa che potete progettare pagine e persino interi siti web, utilizzando un’interfaccia che già conoscete.

Spectra viene fornito con più di 30 blocchi Gutenberg extra e oltre 100 template già pronti, in modo da poter creare pagine dal design professionale e persino interi siti web WordPress con facilità.
Dispone anche di kit di template per siti web, ideali per le agenzie di sviluppo WordPress, per i freelance o per chiunque crei regolarmente nuovi siti web.

Se siete agli inizi o avete un budget limitato, scaricate la versione lite di Spectra da WordPress.org.
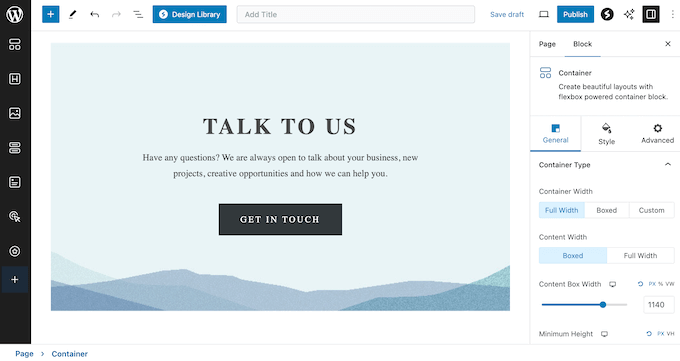
Questo plugin gratuito è dotato di un builder di facile utilizzo, che consente di progettare facilmente landing page, pagine di vendita e homepage personalizzate.

Ha anche una tonnellata di blocchi e preset che potete aggiungere al vostro sito facendo solo qualche clic.
Tuttavia, se si desidera la gamma completa di pattern, design di pagine e kit di siti web, è necessario effettuare l’aggiornamento al plugin premium. Il builder premium supporta anche le animazioni e i contenuti dinamici, in modo da poter creare progetti più coinvolgenti.
Recensione di Spectra: È il sito web giusto per voi?
Con il giusto plugin per la creazione di pagine, è possibile progettare un sito accattivante e ad alta conversione che non ha problemi a convertire i visitatori in abbonati alle email e clienti.
Detto questo, in questa recensione di Spectra vedremo se è il plugin builder per WordPress giusto per voi.
1. Compatibile con qualsiasi tema di WordPress
Spectra è compatibile con qualsiasi tema WordPress standardizzato, compresi Astra, GeneratePress, Neve e Hestia. Ciò significa che è possibile utilizzare qualsiasi tema o cambiare tema senza perdere i disegni di Spectra.
2. Ottimizzato per le prestazioni
Spectra offre un codice efficiente, un’architettura modulare e caratteristiche incentrate sulle prestazioni che possono aiutare i progetti a caricarsi rapidamente.
Inoltre, si integra con l’editor nativo di WordPress, quindi non dipende da codice esterno. Utilizza anche un compilatore di markup just-in-time che carica le risorse dinamicamente on demand.
Infine, tutto il suo HTML, CSS e JavaScript è minificato e ottimizzato. Detto questo, Spectra non rallenterà il vostro sito web e potrebbe addirittura aumentarne le prestazioni.
3. Mobile responsive
Secondo le nostre statistiche sull’utilizzo di Internet, il traffico Internet mobile rappresenta quasi il 55% del traffico web totale. Per questo motivo, il vostro sito web deve apparire altrettanto bene su smartphone e tablet che su computer desktop.
Per fortuna, tutti i contenuti creati con Spectra sono responsive per i dispositivi mobili in modo predefinito. In questo modo, tutte le pagine progettate avranno un aspetto eccellente, indipendentemente dal dispositivo utilizzato dal visitatore.
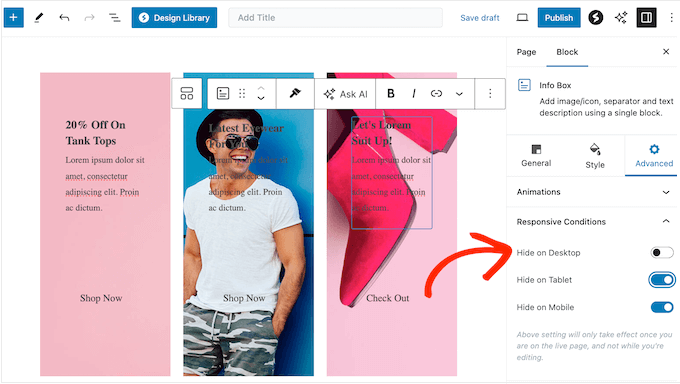
Inoltre, è possibile nascondere i contenuti in base al fatto che il visitatore utilizzi un dispositivo desktop, smartphone o tablet.

È anche possibile progettare layout diversi per i vari dispositivi. Ad esempio, si può usare un layout a colonna singola per gli smartphone, che di solito hanno schermate più piccole, e un layout a più colonne per i computer desktop.
È possibile definire dimensioni del font, delle icone e dello sfondo diverse per i vari dispositivi.
4. Oltre 100 template pronti per l’uso
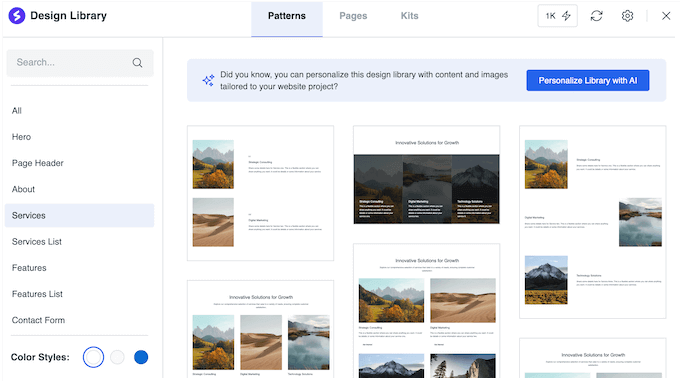
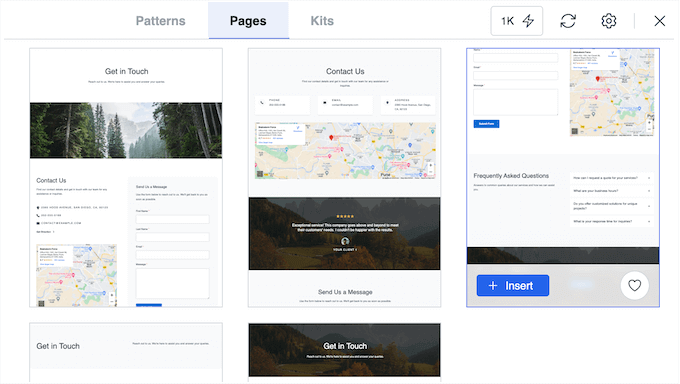
Spectra è dotato di oltre 100 template di siti web, pagine e blocchi dal design professionale.

È possibile importare questi template nel proprio sito e personalizzarli utilizzando la trascina e rilascia di Spectra.
In questo modo, è possibile progettare bellissime pagine e persino interi siti web WordPress, senza dover scrivere una sola riga di codice.

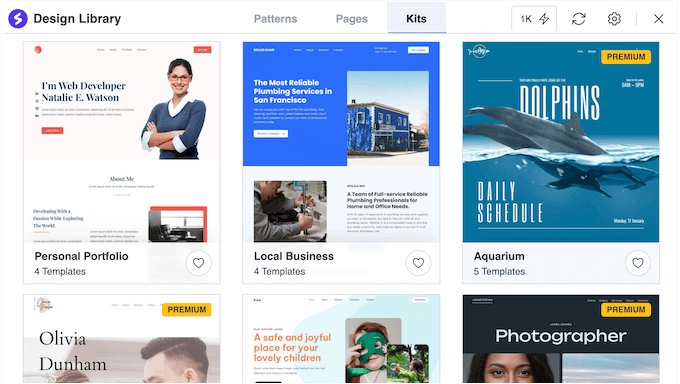
5. Kit di template per siti web
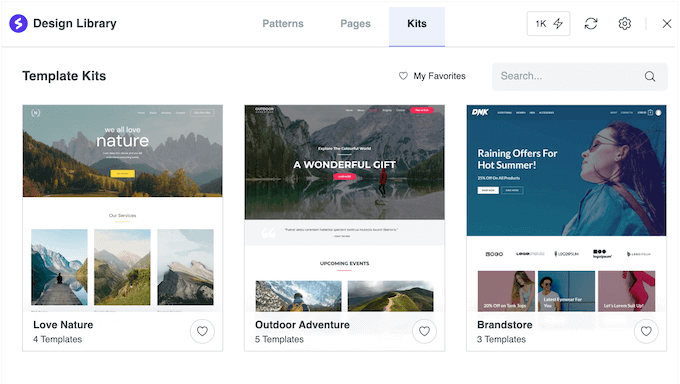
Gestite un’agenzia di sviluppo WordPress o progettate siti web per altre persone? Allora sarete felici di sapere che Spectra ha una serie di template in kit.

Questi kit sono un ottimo punto di partenza per i progetti dei vostri clienti e vi salvano un sacco di tempo e fatica. Basta scegliere il kit che più si avvicina al brief del cliente e personalizzarlo con gli strumenti gratuiti di Spectra.
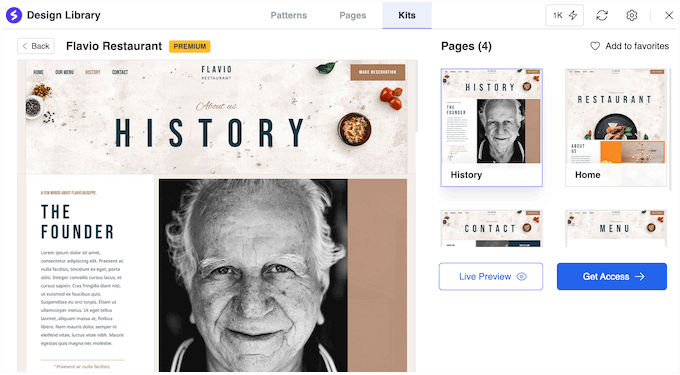
Per esempio, Spectra ha un kit Flavio Restaurant, perfetto per i siti web a tema gastronomico. Il kit comprende anche i design già pronti del nostro menu e dei contatti, che possono essere facilmente personalizzati per adattarsi a qualsiasi sito web di ristoranti.

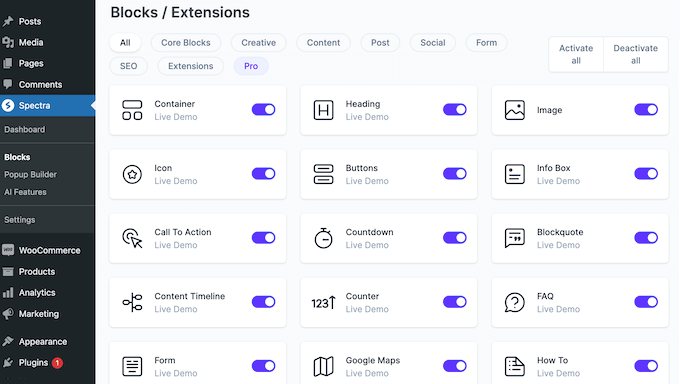
6. Oltre 30 blocchi aggiuntivi
Spectra è dotato di oltre 30 blocchi che si possono utilizzare nell’editor di contenuti di WordPress. Questi includono molti blocchi essenziali per la costruzione di landing page ad alta conversione, come l’invito all’azione, il conto alla rovescia e l’heading.

Se gestite un blog WordPress, Spectra è in grado di visualizzare le vostre pubblicazioni in modo accattivante, utilizzando blocchi come Post Carousel, Post Grid e Post Timeline.
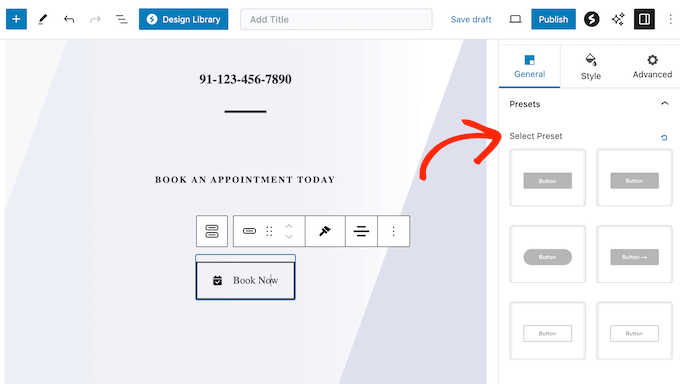
7. Preimpostazioni di blocco avanzate
Non siete sicuri di come configurare un particolare blocco?
Allora sarete felici di sapere che Spectra offre una serie di preimpostazioni di blocchi ottimizzati per avere un ottimo aspetto e favorire le conversioni. Ad esempio, il blocco Pulsanti è dotato di 8 stili preimpostati che si possono applicare con un solo clic.

8. Griglie CSS flessibili
Con Spectra è possibile creare layout flessibili di griglie CSS e posizionare gli elementi in disponi in riga orizzontale e in colonna verticale. Inoltre, è possibile definire esattamente l’aspetto di ogni elemento all’interno della griglia. Questo è perfetto per creare gallerie di immagini, portfoli fotografici o per mettere in mostra i prodotti e le pubblicazioni in alto.
Spectra dispone di un’interfaccia utente che consente di definire strutture e layout di griglia complessi, come aree di griglia, griglie annidate e linee di griglia, senza dover scrivere una sola riga di codice.
È inoltre possibile utilizzare questa interfaccia visiva per gestire i breakpoint, in modo da controllare esattamente l’aspetto del layout su desktop, smartphone e dispositivi mobili.
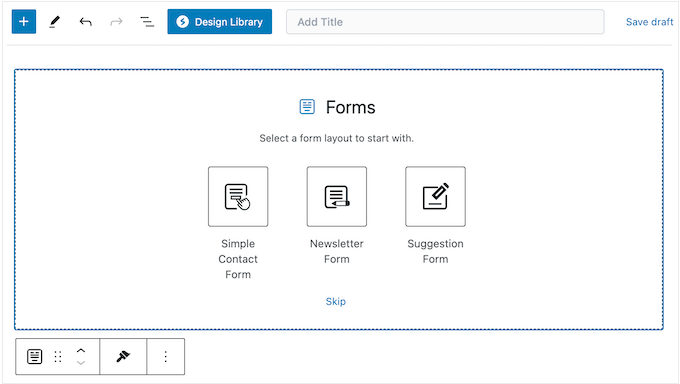
9. Builder di moduli
Un modulo di contatto è essenziale per la maggior parte dei siti web WordPress, ma potrebbero essere necessari anche altri tipi di moduli. Ad esempio, potreste permettere agli utenti di registrarsi sul vostro sito web, di iscriversi alla vostra newsletter via email o di inviare feedback e suggerimenti.
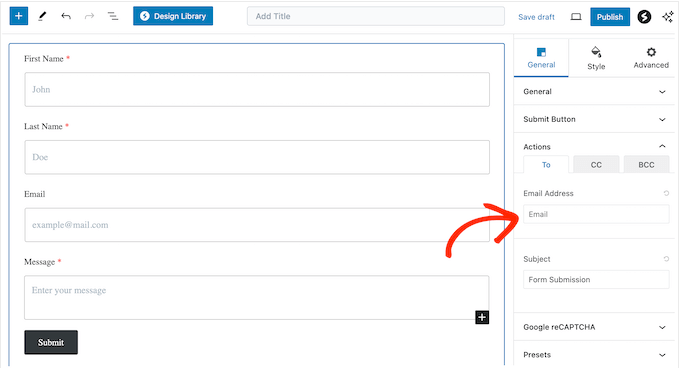
Detto questo, Spectra dispone di un blocco Forme che consente di costruire ogni tipo di modulo.

Spectra dispone di oltre 10 campi modulo diversi, tra cui caselle di testo, menu a discesa e radio button, in modo da poter raccogliere esattamente le informazioni necessarie.
Ogni volta che un utente invia un modulo, Spectra può inviare una notifica via email. In questo modo è possibile esaminare l’invio e rispondere immediatamente.

Inoltre, Spectra offre la validazione dei moduli per verificare che si stiano raccogliendo dati accurati. Supporta anche reCAPTCHA per proteggere i moduli da hacker, bot e registrazioni spam.
10. Moduli di accesso e registrazione
Spectra supporta la registrazione degli utenti e i moduli di accesso, in modo da poter creare un semplice sito di iscrizione.
Ogni volta che un utente si accede, Spectra può reindirizzarlo automaticamente alla pagina desiderata. Ad esempio, se gestite un negozio online, potete reindirizzare i clienti alla vostra vetrina, in modo che possano iniziare subito a fare acquisti.
11. Aggiungere un markup Schema corretto
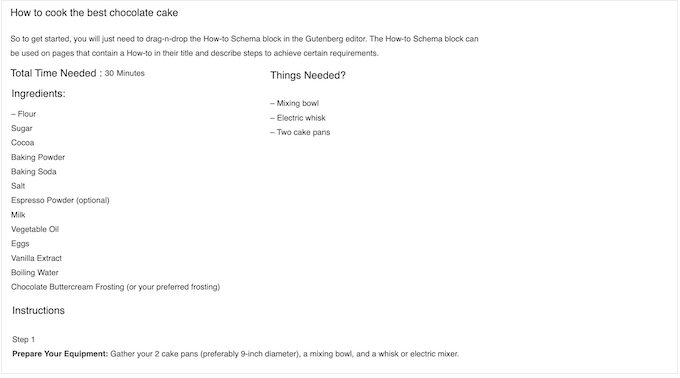
Spectra ha diversi blocchi progettati per migliorare la SEO di WordPress. Per cominciare, c’è il blocco schema How-To, che fornisce ai motori di ricerca maggiori informazioni su chi siamo.

Il blocco How-To fornisce campi già pronti in cui è possibile digitare informazioni importanti, come gli strumenti e i materiali di cui il lettore avrà bisogno, il costo di questi materiali e il tempo necessario per completare l’esercitazione.
Questo blocco aiuta i motori di ricerca a comprendere i vostri contenuti e a mostrarli alle persone che cercano tutorial simili al vostro. I motori di ricerca possono anche utilizzare questo blocco per creare rich snippet, che si distinguono nelle SERP.

Proprio come gli altri blocchi Spectra, il blocco How-To è completamente personalizzabile, in modo da poter controllare esattamente l’aspetto di questo contenuto sul vostro sito web WordPress.
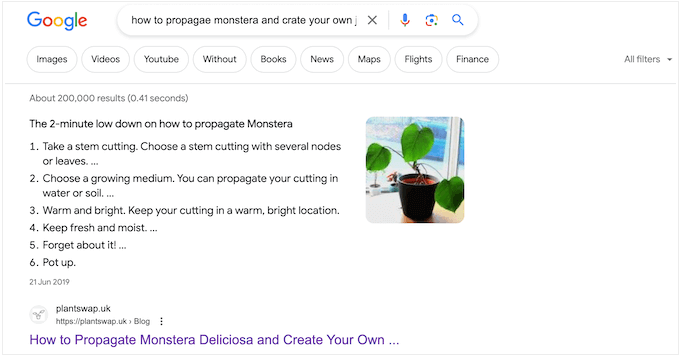
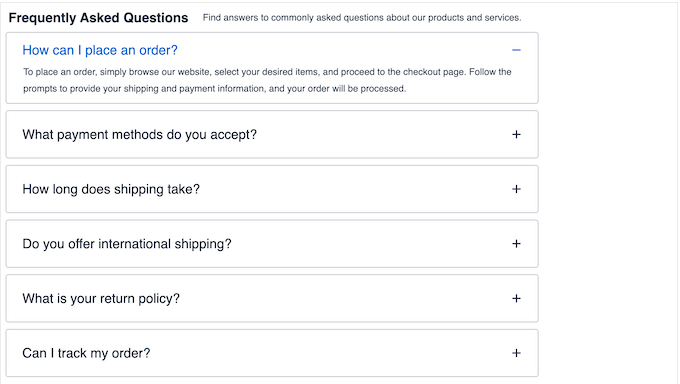
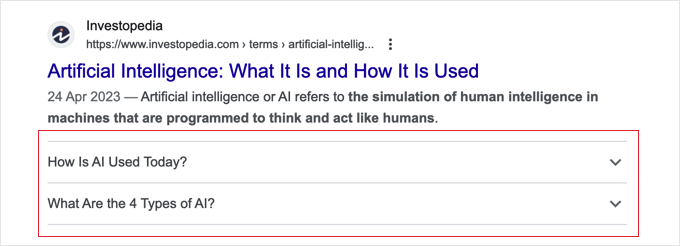
Allo stesso modo, c’è un blocco FAQ che può mostrare le domande frequenti in un layout piacevole.

Dopo aver aggiunto questo schema di FAQ, Google può creare un risultato di ricerca migliorato che mostra le FAQ direttamente sotto il nome del sito web.
Ancora una volta, questo vi aiuterà a distinguervi nelle SERP, aumentando spesso il traffico del vostro blog.

Infine, c’è un blocco Review Schema che presenta il titolo, l’autore e le stelle di ogni recensione in modo facilmente comprensibile per i motori di ricerca.
12. Migliorare la SEO
Oltre al markup dello schema, Spectra può ottimizzare la SEO di WordPress in alcuni modi chiave. Per cominciare, formatterà le vostre intestazioni con i tag giusti, in modo che i bot di ricerca possano capire meglio come sono strutturati i vostri contenuti.
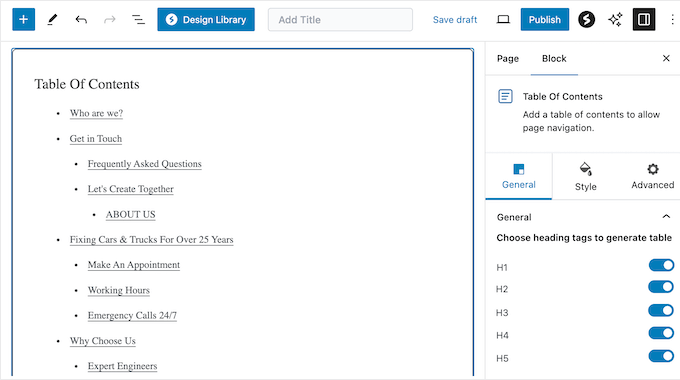
Spectra dispone anche di un blocco Indice che genera una tabella basata sulle intestazioni e le sottointestazioni della pagina. I bot possono utilizzare questa tabella per comprendere e indicizzare i contenuti.

Come ulteriore vantaggio, questo blocco aiuterà i visitatori a orientarsi negli articoli più lunghi, creando automaticamente dei link di ancoraggio per le diverse sezioni.
13. Layout di pagine e pubblicazioni personalizzabili
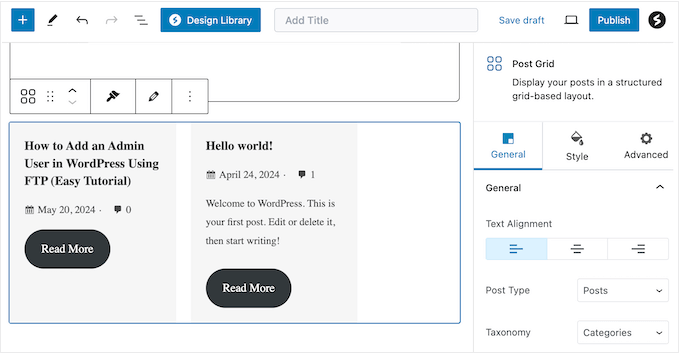
La griglia dei post di Spectra consente di visualizzare post, pagine, media o qualsiasi altro tipo di contenuto personalizzato, in un layout gradevole.

È anche possibile filtrare questi contenuti in base alla categoria o ai tag, per creare griglie che visualizzano argomenti specifici. Successivamente, è possibile organizzare le pubblicazioni in base al titolo, alla data, in ordine alfabetico o casuale.
In alternativa, è possibile visualizzare i post, le pagine o i prodotti nel blocco Post Carousel di Spectra, che può anche filtrare i contenuti in base alla categoria o al tag.
Se si visualizza il contenuto come carosello, è possibile scegliere tra navigazione automatica e manuale, regolare la velocità di scorrimento e scegliere il numero di pubblicazioni da mostrare.
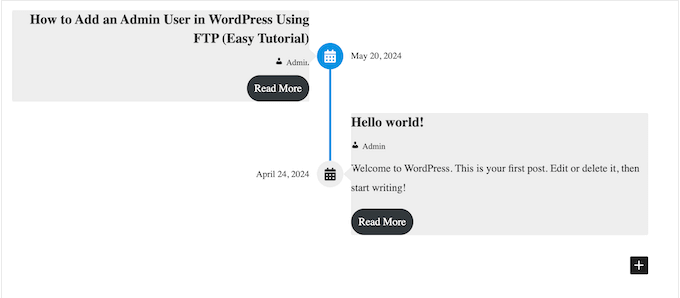
Infine, è possibile visualizzare le pagine o i post come timeline. In questo modo è possibile scegliere esattamente i contenuti da visualizzare nella timeline, come le immagini in evidenza, il nome dell’autore e il riassunto della pubblicazione. Potete anche incoraggiare i visitatori a impegnarsi con i vostri contenuti aggiungendo un pulsante di invito all’azione, come “Leggi tutto”.

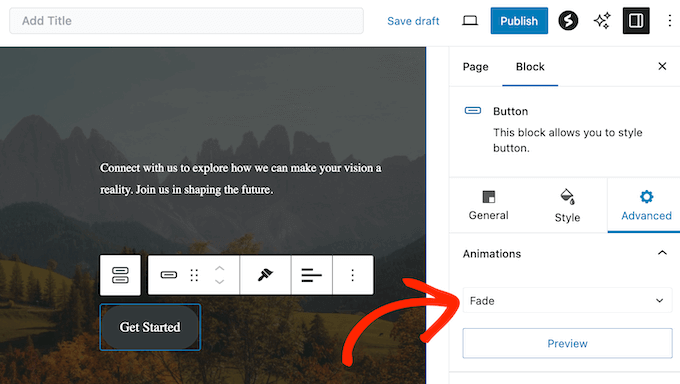
14. Libreria di animazioni integrata
Spectra è dotato di una serie di animazioni, tra cui zoom, flip, fade e scorri. È possibile regolare queste animazioni modificando il ritardo e la durata predefiniti e scegliendo se riprodurle una sola volta o in loop continuo.
Inoltre, è possibile applicare queste animazioni a qualsiasi blocco Spectra.

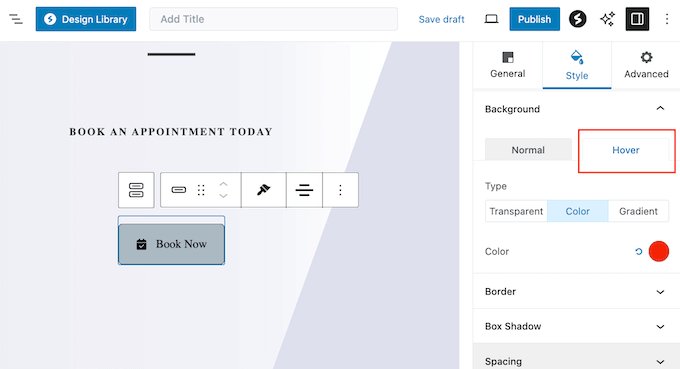
15. Effetti al passaggio del mouse
Spectra consente di aggiungere effetti al passaggio del mouse ai suoi vari blocchi. Questo funziona particolarmente bene per i blocchi con cui gli utenti possono interagire. Ad esempio, si può cambiare il colore di sfondo o il colore del testo di un pulsante CTA al passaggio del mouse dell’utente.

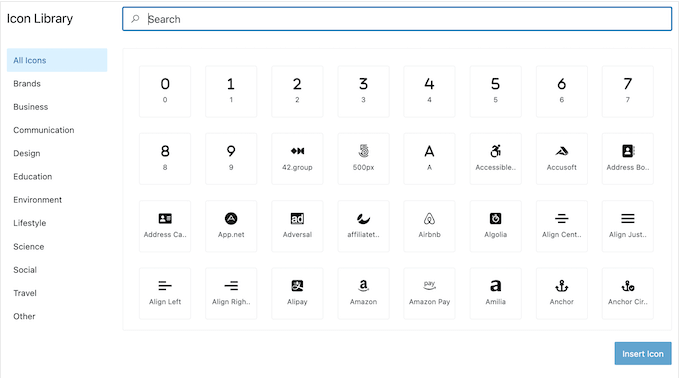
16. Biblioteca delle icone
Le icone possono aiutare a catturare l’attenzione del visitatore e a comunicare informazioni importanti a colpo d’occhio. Ad esempio, si possono usare le icone nei box delle caratteristiche, nelle sezioni dei servizi o per evidenziare i passaggi di un tutorial.
Spectra è dotato di una libreria di icone integrata caratterizzata da migliaia di loghi di brand, segni di spunta, icone di social media e altro ancora.

Ancora meglio, queste icone sono completamente personalizzabili, in modo da poterle aggiornare per utilizzare la propria combinazione di colori, modificare le dimensioni, aggiungere un effetto al passaggio del mouse e apportare altre importanti modifiche.
Queste icone possono essere utilizzate in tutti i tipi di blocchi di Spectra, compresi l’Elenco icone, il Boxed, i Pulsanti e il blocco FAQ.
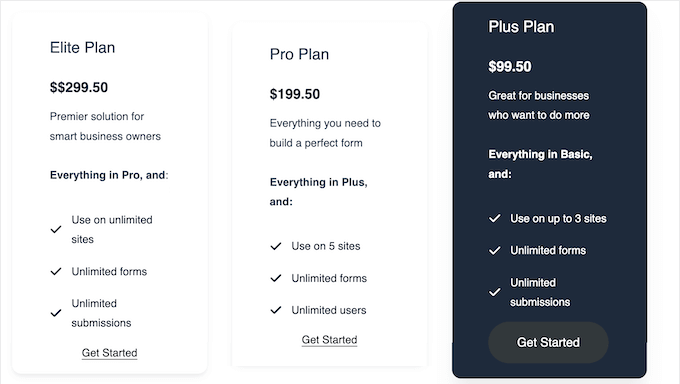
17. Blocchi per l’e-commerce
Volete vendere online download digitali o elementi fisici?
Spectra è in grado di creare elenchi di prodotti accattivanti e informativi, grazie a blocchi come le valutazioni a stelle, le recensioni e le tabelle dei prezzi.

Potete anche visualizzare i vostri prodotti nello Slider di Spectra e assegnare uno slug di navigazione unico ai singoli scorrimenti. In questo modo, i personalizzati possono saltare direttamente a ogni prodotto caratterizzato dallo Slider di Spectra.
18. Creare contenuti dinamici
Icontenuti dinamici offrono un’esperienza più personalizzata, che può aumentare i tassi di engagement e di conversione.
Può anche mantenere i contenuti freschi e coinvolgenti, anche per i normali visitatori. Ad esempio, si possono mostrare diversi blog, immagini in evidenza o prodotti.
A questo proposito, sarete felici di sapere che Spectra può mostrare contenuti diversi in base a fattori quali la data, la categoria, la pagina o la pubblicazione. È anche possibile definire contenuti di riserva, che Spectra visualizza quando le informazioni dinamiche non sono disponibili.
Inoltre, se si aggiorna il contenuto sorgente, Spectra aggiorna automaticamente tutti i blocchi dinamici per riflettere le modifiche.
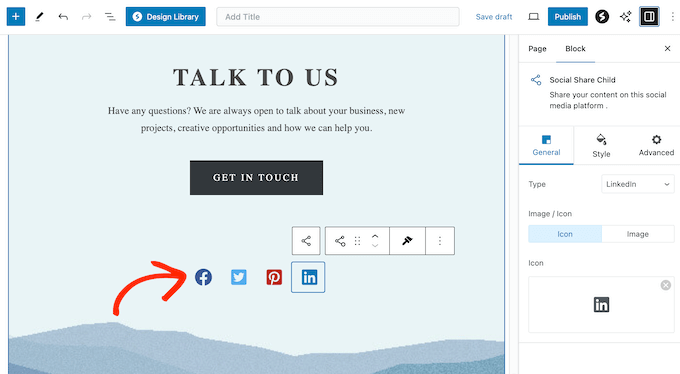
19. Blocchi dei media sociali
Spectra ha una serie di blocchi che possono ricevere il focus sui social. Per cominciare, ha un blocco di condivisione sociale che consente ai visitatori di condividere facilmente i post e le pagine del blog su tutte le principali piattaforme.

Pubblicate regolarmente belle foto, immagini, arte e grafica digitale su Instagram?
Poi potete incorporare questi contenuti sul vostro sito web, utilizzando il blocco Instagram Feed. È inoltre possibile scegliere tra un layout a griglia o a carosello, visualizzare hashtag e didascalie e persino combinare i feed di più account Instagram in un unico feed fotografico personalizzato in WordPress.
Ancora meglio, se passate a Spectra Pro, il sistema recupera automaticamente i nuovi post dal vostro account Instagram e li visualizza sul vostro blog o sito web WordPress. In questo modo, potrete essere certi che i visitatori vedranno sempre i vostri contenuti più recenti.
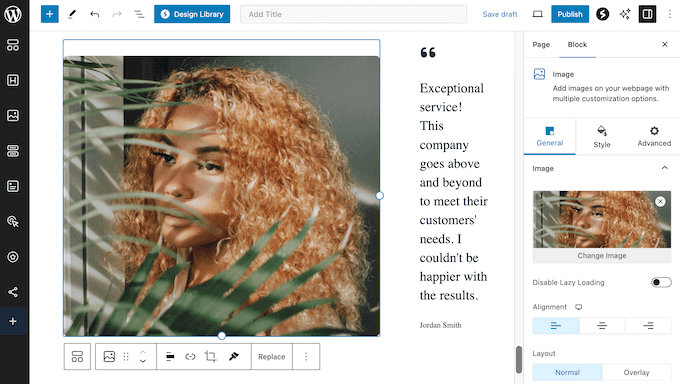
20. Visualizzare i feedback dei clienti
Volete visualizzare la prova sociale sul vostro sito web? Spectra ha un blocco Testimonianze che vi permette di mostrare il nome, la società e l’avatar del cliente in un layout gradevole, insieme al testo della testimonianza.

Se si presentano i feedback dei clienti sotto forma di cursore, si può scegliere il numero di testimonianze da includere e personalizzare la velocità e la direzione del cursore.
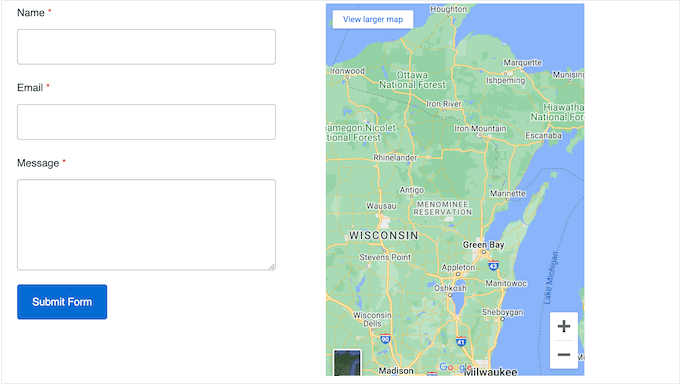
21. Integrazione con Google Maps
State creando un sito web per una struttura, ad esempio un bed and breakfast o un hotel? In alternativa, potreste voler mostrare le attrazioni turistiche nelle vicinanze o aiutare i clienti a trovare il vostro ufficio. Con Spectra, potete aggiungere una mappa di Google al vostro sito senza dover creare una chiave API.

È possibile posizionare un numero illimitato di indicatori sulla mappa.
A questo punto è possibile impostare la lingua della mappa in corrispondenza degli utenti target del sito web. Questo è particolarmente utile se state creando un sito web WordPress multilingue o se vi rivolgete a un pubblico internazionale.
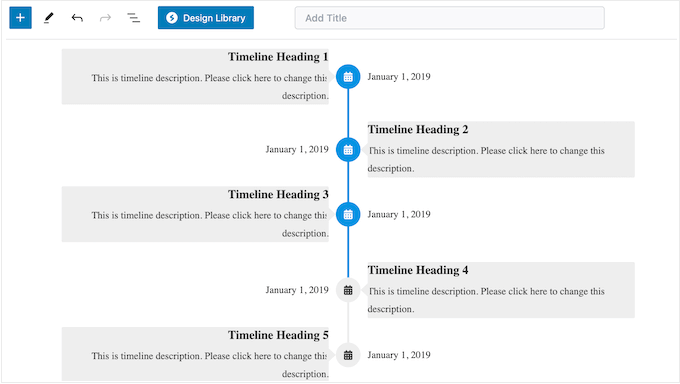
22. Timeline degli eventi
La storia può essere complicata, soprattutto quando ci sono molte date, fatti e altre informazioni da capire.
Con Spectra è possibile creare una timeline visiva perfetta per visualizzare eventi, storie o qualsiasi altra informazione cronologica.

Per saperne di più su questo argomento, consultate la nostra guida su come add-on per le timeline degli eventi.
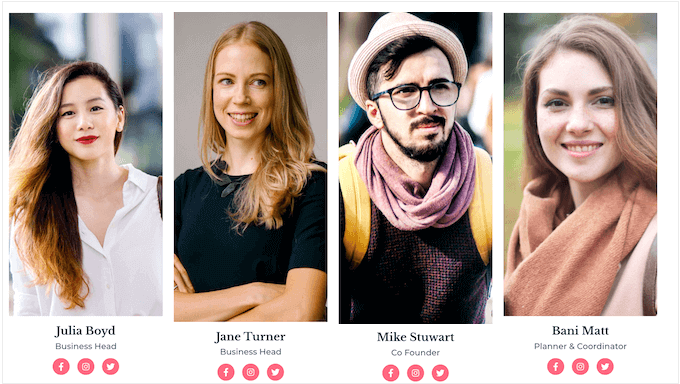
23. Creare bei profili per il personale
State creando un sito web aziendale? In questo caso, potete mettere in mostra i vostri dipendenti utilizzando il blocco Team di Spectra.

In questo modo è possibile visualizzare il nome, l’immagine del profilo e la biografia di ogni dipendente in un layout organizzato. Inoltre, è possibile aggiungere i link ai social media, in modo che i visitatori e i potenziali clienti possano approfondire la conoscenza di chi siamo.
24. Contenuto a schede
Ilcontenuto a schede è un ottimo modo per visualizzare molte informazioni in poco spazio, senza sopraffare il lettore. Per questo motivo, il blocco Schede di Spectra è ideale per visualizzare le caratteristiche dei prodotti, le opzioni dei servizi e altre informazioni importanti.
25. Supporto per le animazioni Lottie
Lottie è un popolare formato di animazione basato su JSON che può scalare verso l’alto o verso il basso senza sgranature.
Se si utilizzano le animazioni Lottie, Spectra dispone di un blocco Lottie Animations che visualizza queste animazioni. È inoltre possibile impostare le animazioni in modo che vengano riprodotte allo scorrimento, al passaggio del mouse o al clic e scegliere se l’animazione viene riprodotta in loop continuo o una volta sola.
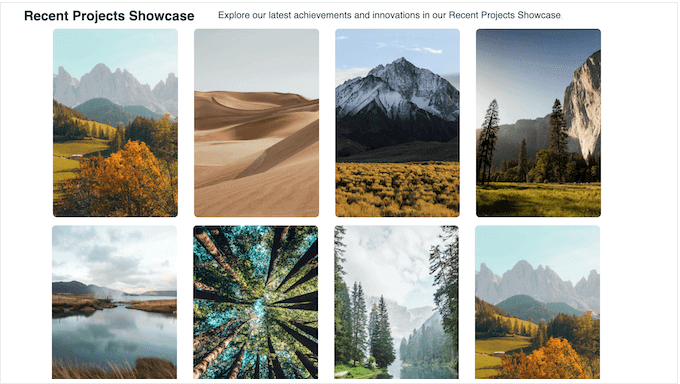
26. Gallerie e Lightbox
Le immagini costituiscono una parte importante del vostro sito web? Ad esempio, potreste gestire un portfolio fotografico o vendere immagini online.
Con Spectra, è possibile visualizzare la grafica in più layout utilizzando un blocco Galleria.

A volte si desidera mostrare versioni più grandi delle immagini all’interno di una galleria. In questo caso, Spectra può mostrare i contenuti in un popup lightbox, che appare sopra la pagina o la pubblicazione.
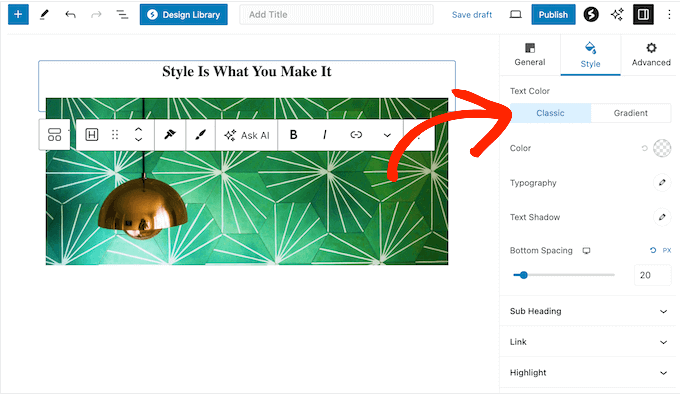
27. Testo completamente personalizzabile
Il testo è una parte importante della maggior parte dei siti web e Spectra consente di creare facilmente intestazioni, sottointestazioni, stili di paragrafo e altro ancora. Ad esempio, è possibile utilizzare gradienti, ombreggiature del testo, animazioni e persino font personalizzati.
È inoltre possibile modificare le dimensioni, il colore e l’allineamento.

Questo può aiutare a rafforzare il vostro brand o anche ad attirare l’attenzione del visitatore verso il testo più importante di una pagina.
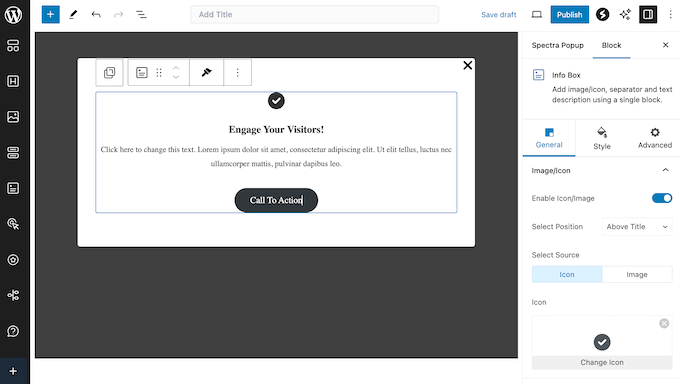
28. Builder di popup
Spectra è dotato di un builder popup di facile utilizzo che consente di visualizzare informazioni importanti o CTA in modo accattivante. Potete scegliere dalla libreria di Spectra di design modali già pronti o crearne di vostri da zero.

A questo punto, è possibile triggerare questi popup in base al comportamento del visitatore, come il caricamento della pagina o l’intento di uscita, oppure utilizzare un’azione personalizzata. In questo modo, è possibile mostrare il popup giusto alla persona giusta, al momento giusto.
Indipendentemente dalla modalità di visualizzazione del popup, è possibile scegliere tra una serie di animazioni di ingresso, tra cui dissolvenze, rimbalzi e zoom.
Se si esegue l’aggiornamento a Spectra Pro, è disponibile anche un’opzione di visualizzazione off-canvas che consente di far scorrere i contenuti lateralmente e spesso disturba meno i visitatori.
Quando si è soddisfatti della configurazione del popup, si può controllare esattamente l’aspetto del sito web. Ad esempio, si può puntare su landing page specifiche o escludere alcune pagine in modo che i popup non appaiano mai su quei contenuti.
29. Stili e layout dei blocchi riutilizzabili
A volte si può usare lo stesso stile in più punti. Ad esempio, si potrebbe voler utilizzare gli stessi font personalizzati, lo stesso schema di colori e la stessa spaziatura per ogni blocco di FAQ.
In questo caso, Spectra consente di copiare/incollare lo stesso identico design su un altro blocco. Inoltre, Spectra supporta anche il copia-incolla tra siti, per cui è possibile copiare un intero layout personalizzato in qualsiasi altro sito web in cui sia installato Spectra.
30. Sostegno comunitario e professionale
A differenza di altri builder di siti web, Spectra si integra perfettamente con l’editor a blocchi predefinito di WordPress. In questo modo potrete progettare pagine utilizzando l’interfaccia che già conoscete e senza dover scrivere una sola riga di codice.
Tuttavia, il giusto design del sito web può farvi aumentare il traffico, le iscrizioni alla mailing list, le vendite e le conversioni complessive. Con una posta in gioco così alta, potreste volere un po’ di aiuto in più per ottenere il massimo da Spectra. Per cominciare, c’è una documentazione dettagliata a cui si può accedere 24 ore su 24, 7 giorni su 7.

Qui troverete istruzioni passo passo su come installare e attivare Spectra, fino alla documentazione per gli sviluppatori.
Sono disponibili anche video tutorial e un gruppo su Facebook dove è possibile ricevere aiuto da altri utenti di Spectra. Inoltre, potete visitare il blog di Spectra per ottenere consigli su come creare landing page ad alta conversione, pagine informative di prossima pubblicazione e molto altro ancora.

Se si utilizza il plugin gratuito, è possibile pubblicare il forum di Spectra su WordPress.org e ottenere risposte alle domande di base.
Quando si scrive nei forum di supporto, è necessario includere il maggior numero di informazioni possibile, in quanto ciò aiuta gli esperti a comprendere rapidamente il problema e a pubblicare una risposta utile. Per saperne di più su questo argomento, consultate la nostra guida su come richiedere correttamente il supporto di WordPress.
Infine, se si effettua l’aggiornamento al plugin premium, si ottiene anche un supporto professionale che consente di inviare un ticket e ricevere assistenza direttamente dal team Spectra.
Recensione di Spectra: Prezzi e piani
Se siete agli inizi o avete un budget limitato, potete scaricare la versione lite di Spectra da WordPress.org.
Questo plugin gratuito include una selezione di widget, pattern, layout di pagina e template aggiuntivi. Si integra anche con l’editor a blocchi di WordPress, in modo da poter utilizzare questi progetti in un’interfaccia familiare. Tuttavia, se si desidera sbloccare la collezione completa di widget, layout, template e kit per siti web, è necessario effettuare l’aggiornamento al plugin premium.

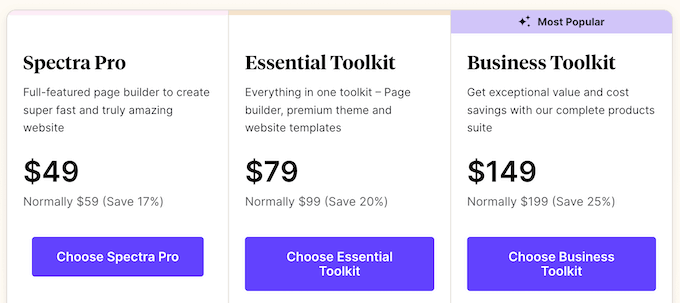
A differenza di altri plugin per WordPress, esiste un’unica licenza Spectra Pro che include tutte le caratteristiche e i design. Tuttavia, il costo varia in base al numero di siti web in cui si desidera utilizzare Spectra.
Se gestite un singolo blog, sito web o mercato online, la licenza costa 49 dollari.
Possedete diversi siti web, ad esempio blog multipli in un network di marketing di affiliazione? In questo caso, potete installare Spectra su un massimo di 10 siti web per 59 dollari.
Infine, se gestite un’agenzia di sviluppo WordPress, potete installare Spectra su un massimo di 10.000 siti, per 69 dollari.
Recensione di Spectra: È il sito web giusto per voi?
Dopo aver esaminato le caratteristiche, il supporto e le opzioni di prezzo, siamo certi che Spectra sia un ottimo plugin per il builder di pagine. Aggiunge nuovi blocchi, template e caratteristiche all’editor a blocchi standard di WordPress, in modo da poter creare design più avanzati.
È anche completamente responsive per i dispositivi mobili e consente di mostrare contenuti diversi su desktop, smartphone e tavoli. È inoltre possibile creare contenuti dinamici, popup, griglie di prodotti WooCommerce e molto altro ancora senza dover scrivere una sola riga di codice.
Speriamo che questa recensione di Spectra vi abbia aiutato a decidere se è il sito web giusto per voi. Potete anche selezionare la nostra guida su come scegliere il miglior software di web design o vedere la nostra selezione di esperti delle migliori soluzioni di analisi per gli utenti di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!