Volete aggiungere una bella timeline di eventi al vostro sito web WordPress?
La storia può essere complicata, soprattutto quando ci sono molte date, fatti e altre informazioni da capire. Creando una linea temporale di eventi, potete mostrare la storia della vostra azienda, la vostra linea temporale personale o qualsiasi serie di eventi in modo più coinvolgente.
In questo articolo vi mostreremo come potete aggiungere una bella timeline di eventi in WordPress.

Perché aggiungere una bella timeline degli eventi in WordPress
Molti proprietari di siti web WordPress utilizzano le timeline per mostrare una serie di eventi correlati in modo ben organizzato e visivamente accattivante.
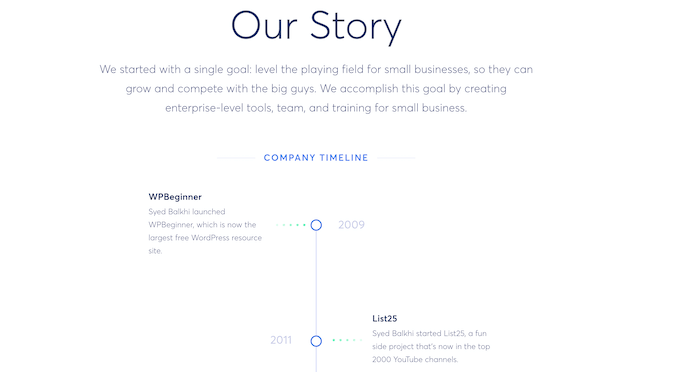
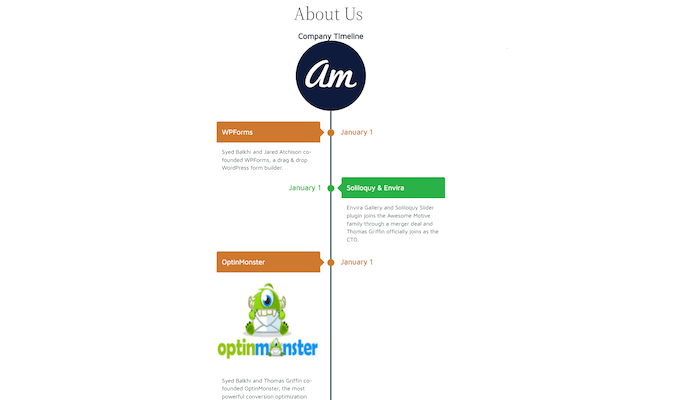
Le aziende e le organizzazioni usano spesso le timeline per mostrare la loro storia. Ad esempio, la società di gestione di WPBeginner, Awesome Motive, mostra una timeline di come siamo cresciuti da un semplice blog a una famiglia di plugin premium per WordPress.

Se gestite un blog di viaggi o un sito web di fotografia, potete anche mostrare le vostre fotografie in una bella timeline verticale che mostra il vostro viaggio intorno al mondo. Questo può essere più coinvolgente che scrivere la vostra storia e aggiungerla al vostro sito come una pagina di testo semplice.
Come aggiungere una timeline di eventi in WordPress
Il modo più semplice per aggiungere una timeline di eventi in WordPress è utilizzare il plugin Cool Timeline.
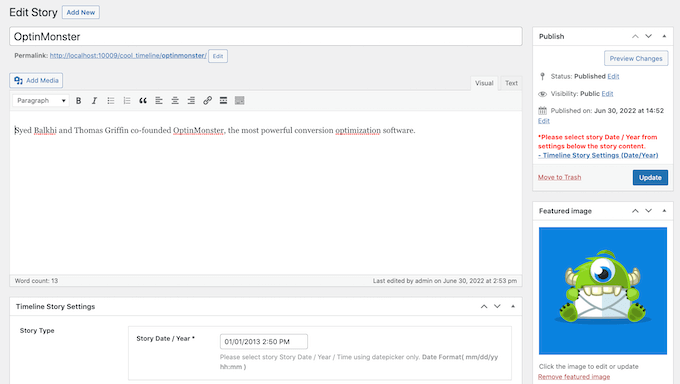
Questo plugin aggiunge una nuova area Timeline Addons alla dashboard di WordPress, dove è possibile costruire la propria timeline. Utilizzando quest’area, è possibile aggiungere ogni evento separatamente, digitando un titolo e una descrizione, impostando un’immagine in primo piano e aggiungendo altre informazioni importanti, come si può vedere nell’immagine seguente.

Una volta aggiunti gli eventi, Cool Timeline mostrerà tutte le storie di questi eventi sulla stessa timeline. È quindi possibile aggiungere la timeline a qualsiasi pagina o post.
Questo metodo è perfetto se si vuole mostrare la stessa timeline più volte sul sito web. Tuttavia, consente di creare una sola timeline.
L’altra opzione è quella di utilizzare il blocco Cool Timeline per costruire una linea temporale visivamente all’interno dell’editor di blocchi di WordPress.

Aggiungendo più blocchi Cool Timeline al vostro sito web, potete mostrare diverse timeline in diverse parti del vostro sito. Tuttavia, questo metodo non consente di riutilizzare la stessa linea temporale più volte nel sito web, a meno che non la si salvi come modello di blocco.
In questa guida tratteremo entrambi i metodi. Indipendentemente dal modo in cui costruite la vostra timeline, dovrete installare e attivare il plugin Cool Timeline. Se avete bisogno di maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Una volta fatto ciò, è possibile creare la linea temporale utilizzando il menu Addons Timeline o l’editor di blocchi. Se preferite passare direttamente a un metodo particolare, potete usare i link qui sotto.
- Metodo 1. Come costruire una timeline di eventi riutilizzabile usando il menu Addons Timeline
- Metodo 2. Come creare più timeline di eventi in WordPress utilizzando il blocco timeline
Metodo 1. Come costruire una timeline di eventi riutilizzabile usando il menu dei componenti aggiuntivi della timeline
Il menu Timeline Addons è una nuova sezione del cruscotto di WordPress in cui è possibile creare ogni evento separatamente. Cool Timeline aggiungerà tutti questi eventi a una timeline, pronta per essere mostrata sul vostro blog o sito web WordPress.
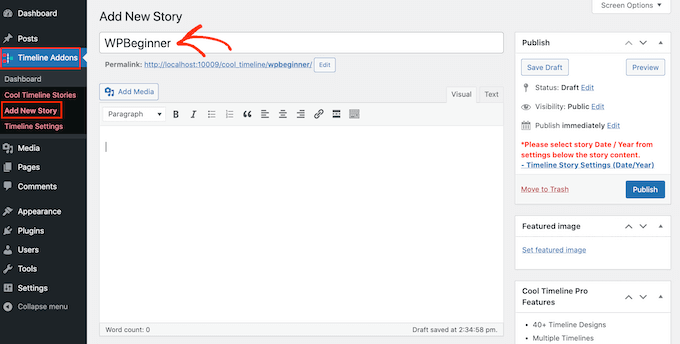
Per creare il primo evento, andare su Timeline Addons ” Aggiungi nuova storia. È possibile dare un titolo all’evento digitando nel campo Aggiungi titolo.

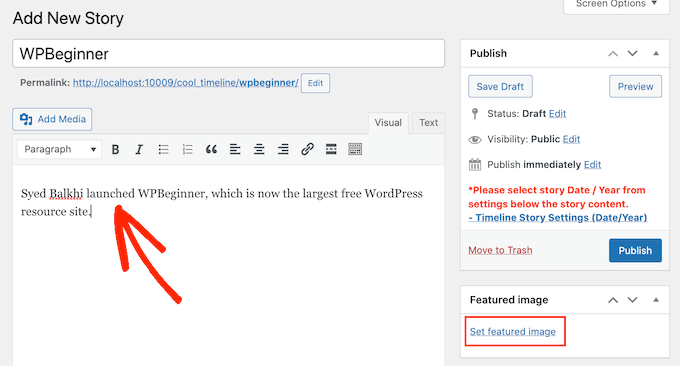
Nell’editor principale è possibile digitare tutto il testo che si desidera visualizzare nella timeline. In genere si tratta di una descrizione dell’evento.
Una volta fatto questo, è il momento di fare clic sul link “Imposta immagine in primo piano”.

È ora possibile scegliere l’immagine che rappresenterà l’evento sulla timeline. Si può fare clic per scegliere un’immagine dalla libreria multimediale di WordPress, oppure caricare un nuovo file immagine dal computer.
Se avete bisogno di aiuto per creare immagini dal design professionale per la vostra timeline, potete consultare la nostra selezione di esperti dei migliori software di web design.
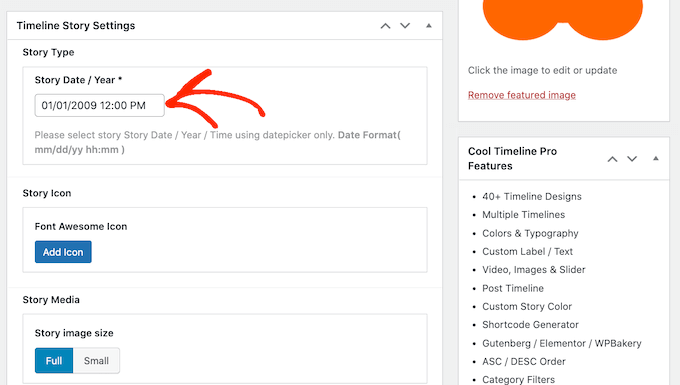
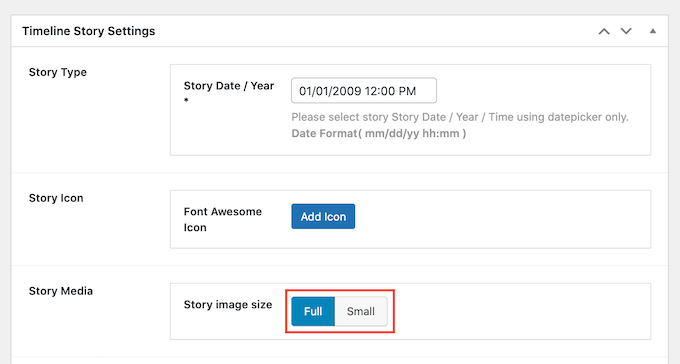
Successivamente, scorrere fino alla sezione Impostazioni della cronologia della storia. Qui, fare clic sul campo “Data storia / Anno”. È ora possibile utilizzare il popup del calendario per selezionare l’ora e la data in cui si è verificato l’evento.

È inoltre possibile scegliere tra un’immagine “intera” o “piccola” per l’evento.
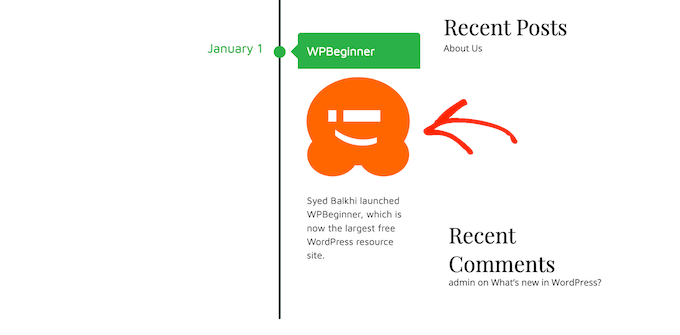
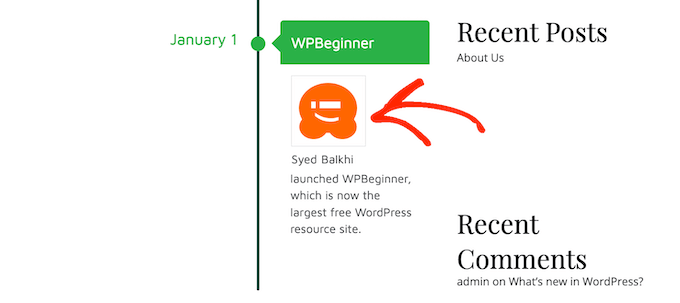
Nell’immagine seguente è riportato un esempio di immagine “completa”.

Le immagini più grandi attirano l’attenzione del visitatore sugli eventi più importanti della timeline. Tuttavia, le immagini “piene” occupano più spazio.
L’immagine seguente mostra lo stesso evento, ma questa volta con un’immagine “piccola”.

Se si desidera aggiungere molti eventi diversi alla propria timeline, è preferibile utilizzare l’impostazione “Piccolo”.
In questo modo si può evitare che la timeline appaia disordinata.

Dopo aver apportato queste modifiche, scorrere fino alla parte superiore della pagina e fare clic sul pulsante “Pubblica”.
Ora è possibile ripetere questi passaggi per creare altri eventi.
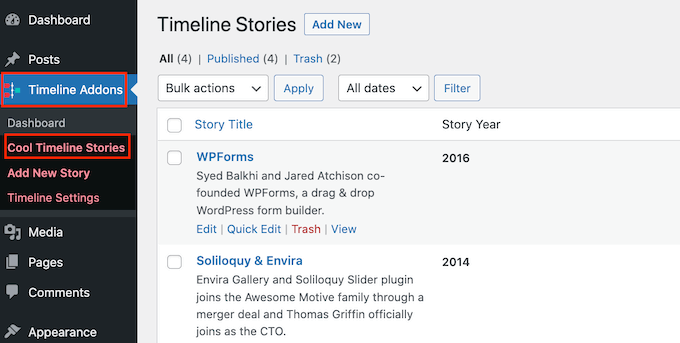
Volete vedere tutti gli eventi che avete creato finora? Allora andate su Timeline Addons ” Cool Timeline Stories.

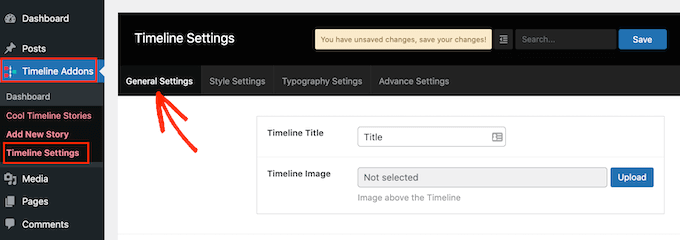
Una volta creati tutti gli eventi, il passo successivo è la personalizzazione dell’aspetto della timeline sul sito web. Per farlo, andate su Timeline Addons ” Timeline Settings.
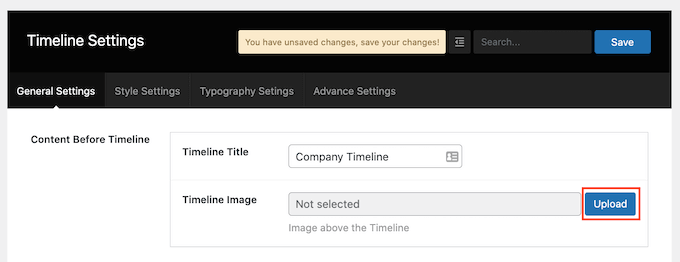
Per iniziare, assicurarsi che sia selezionata la scheda “Impostazioni generali”.

In “Titolo della timeline” è possibile digitare il titolo che apparirà sopra la timeline.
Cool Timeline può anche mostrare un’immagine sopra la timeline, ad esempio il logo dell’azienda. In questo modo si può rafforzare il branding e far capire ai visitatori cosa sta mostrando la timeline.
Per aggiungere questa immagine opzionale, fare clic sul pulsante “Carica”.

A questo punto è possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
Se si aggiunge molto testo a una timeline, questa può sembrare disordinata e fuori luogo.
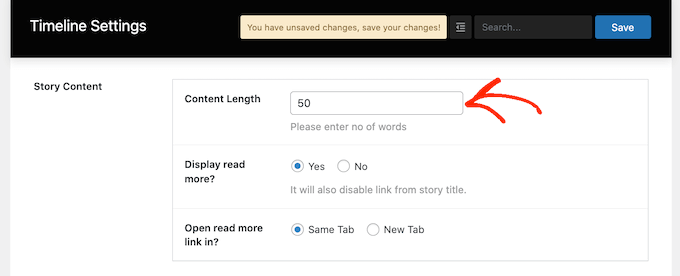
Per questo motivo, è possibile impostare un numero massimo di parole da visualizzare nella timeline. È quindi possibile aggiungere un link “Leggi tutto” per i visitatori che desiderano saperne di più sull’evento.
Per impostare un limite massimo di parole, è sufficiente digitare un numero nel campo Lunghezza del contenuto.

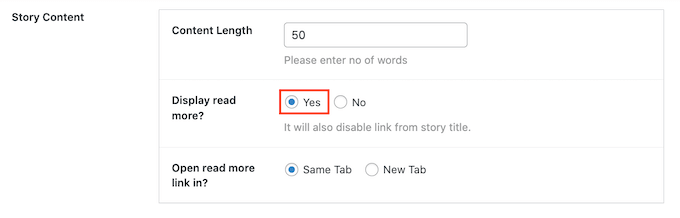
Se impostate un limite, è una buona idea aggiungere il link “Read More” alla vostra timeline. Cool Timeline aggiungerà questo link a tutte le descrizioni che superano il vostro limite di parole.
Per aggiungere questo link, trovare la sezione “Visualizzare la lettura?”. Quindi fare semplicemente clic sul pulsante “Sì”.

A questo punto è possibile decidere se fare clic sul link “Leggi tutto” per visualizzare il resto del testo nella stessa scheda o in una nuova scheda del browser. Per fare questa scelta, è sufficiente fare clic sul pulsante di opzione “Stessa scheda” o “Nuova scheda”.
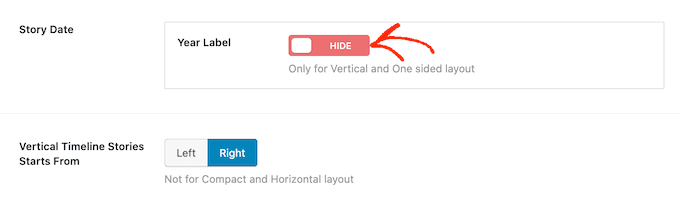
Per impostazione predefinita, la cronologia mostra l’anno in cui è avvenuto ciascun evento. Tuttavia, non sempre è necessario mostrare questa informazione, ad esempio se tutti gli eventi sono accaduti nello stesso anno.
Per nascondere l’etichetta dell’anno, è sufficiente fare clic sul cursore “Etichetta anno” per portarlo da “Mostra” a “Nascondi”.

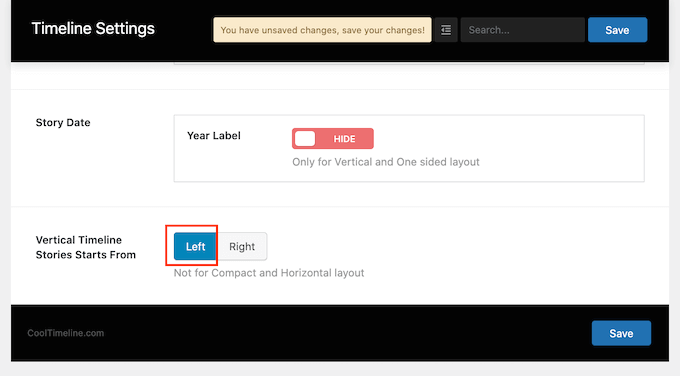
Per impostazione predefinita, il primo evento della timeline apparirà sul lato destro della linea verticale della timeline.
Volete invece mostrare questo evento sul lato sinistro della timeline? Allora cliccate semplicemente sul pulsante “Sinistra” accanto a “Storie della timeline verticale inizia da”.

Quando si è soddisfatti delle modifiche, fare clic sul pulsante Salva per salvarle.
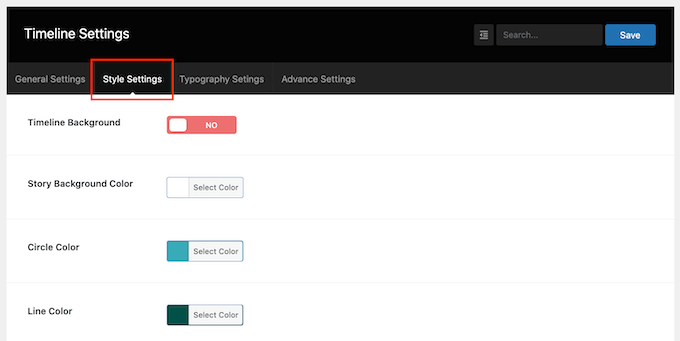
Quindi, fare clic sulla scheda “Impostazioni di stile”.

Per impostazione predefinita, la timeline non ha uno sfondo.
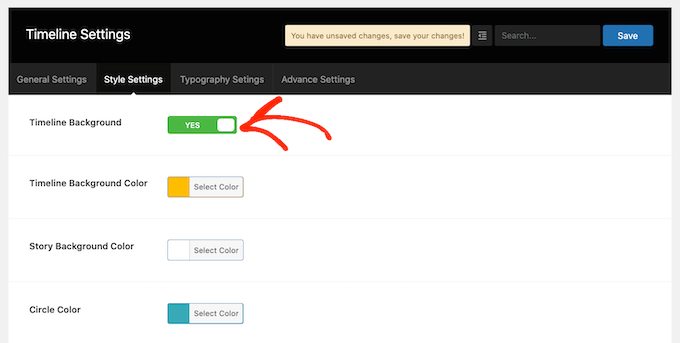
Se lo si desidera, è possibile aggiungere uno sfondo colorato alla timeline facendo clic sul cursore Sfondo timeline per portarlo da ‘No’ a ‘Sì’.

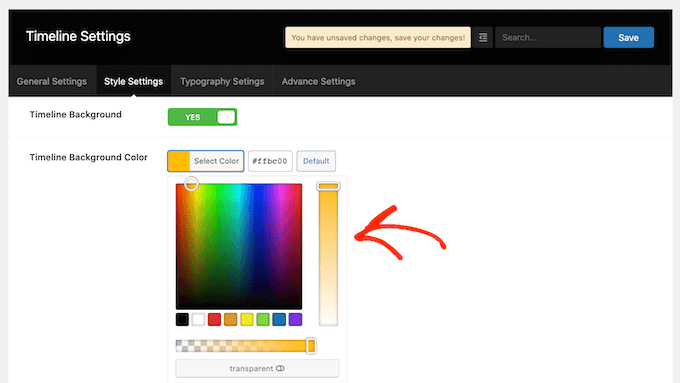
Quindi, fare clic sul pulsante accanto a “Colore di sfondo della storia”.
È ora possibile scegliere un colore di sfondo utilizzando le impostazioni del selezionatore di colori.

Questa schermata presenta anche impostazioni di colore simili per tutte le diverse parti della timeline, compresa la linea verticale e i titoli degli eventi.
Per modificare uno di questi colori predefiniti, è sufficiente fare clic sul pulsante della sezione e utilizzare il selezionatore di colori visualizzato.
Una volta soddisfatti delle modifiche apportate, non dimenticate di fare clic sul pulsante Salva.
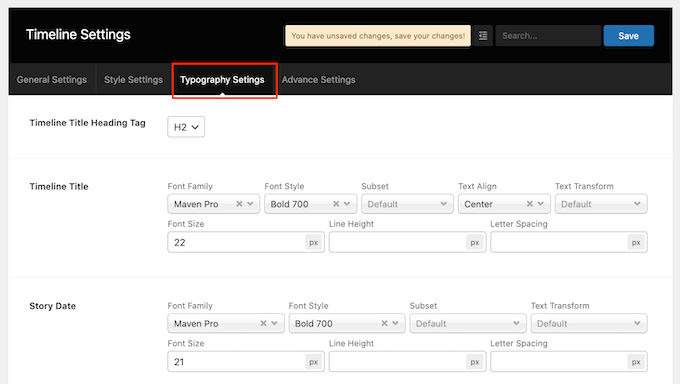
Quindi, fare clic sulla scheda Impostazioni tipografiche. Qui è possibile modificare le dimensioni e i caratteri utilizzati per i diversi contenuti della timeline, come il titolo della timeline e il titolo della storia.

Se si modificano le impostazioni tipografiche predefinite, non dimenticare di salvare le modifiche facendo clic sul pulsante Salva.
Una volta terminata la personalizzazione della timeline, si è pronti ad aggiungerla al proprio sito web.
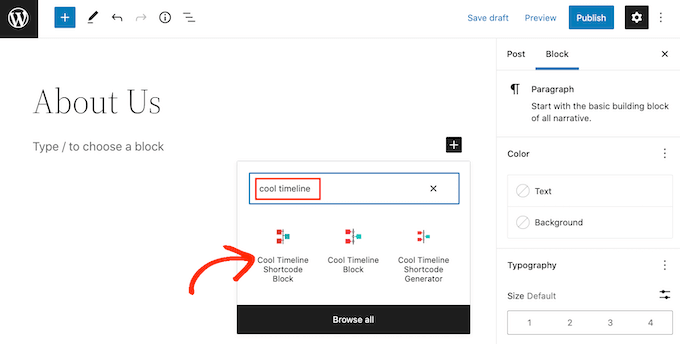
È sufficiente aprire la pagina o il post in cui si desidera mostrare la timeline, quindi fare clic sul pulsante +.
Ora digitate “Cool Timeline”. Questo plugin ha alcuni blocchi diversi, quindi assicuratevi di fare clic sul blocco “Cool Timeline Shortcode”.

Ora è possibile aggiornare o pubblicare la pagina come di consueto.
Ora, se visitate il vostro sito web, vedrete la timeline in diretta.

Metodo 2. Come creare più linee temporali di eventi in WordPress utilizzando il blocco Timeline
È anche possibile costruire una bellissima timeline di eventi in WordPress utilizzando l’editor di blocchi e il “Cool Timeline Block”.
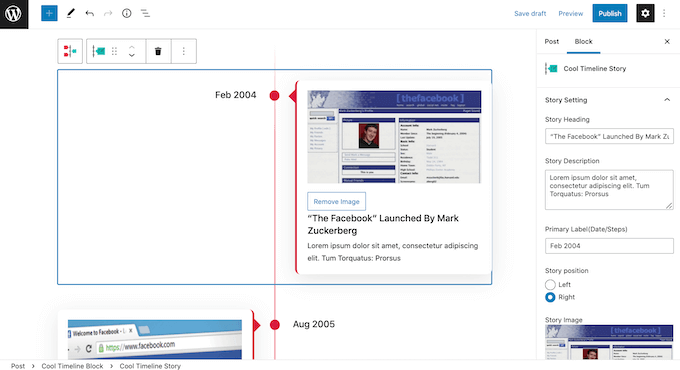
Questo blocco ha molti contenuti segnaposto. Per costruire la propria timeline, è sufficiente sostituire ogni segnaposto con testo e immagini propri. In questo modo, si costruisce la linea del tempo in modo più visivo.
Per iniziare, basta aprire la pagina o il post in cui si desidera aggiungere una timeline.
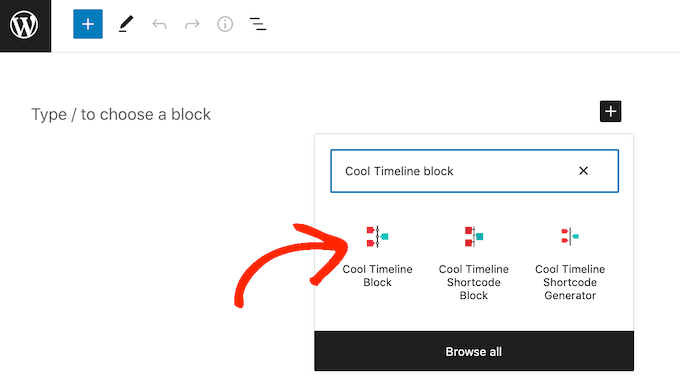
È quindi possibile fare clic sull’icona + e digitare “Cool Timeline Block”. Quando il blocco viene visualizzato, fare clic per aggiungerlo alla pagina o al post.

Il blocco Cool Timeline ha quattro eventi segnaposto.
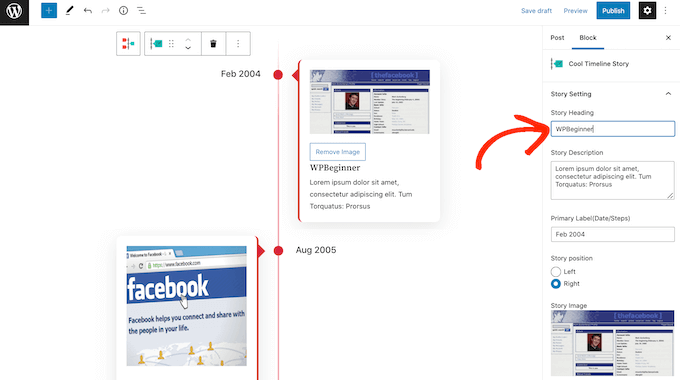
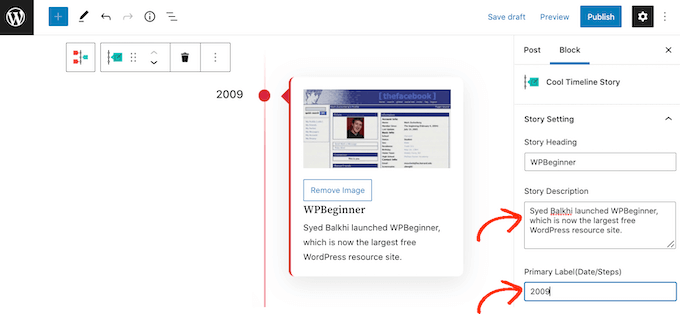
Per iniziare, fare clic sul primo evento della timeline. Nel menu di destra, sostituire il segnaposto “Titolo della storia” con il titolo che si desidera utilizzare per questo evento.

Digitare quindi una descrizione nel campo “Descrizione della storia”.
Quindi, trovare il campo “Etichetta primaria (data/fasi)”. Qui si può digitare la data in cui si è verificato l’evento.

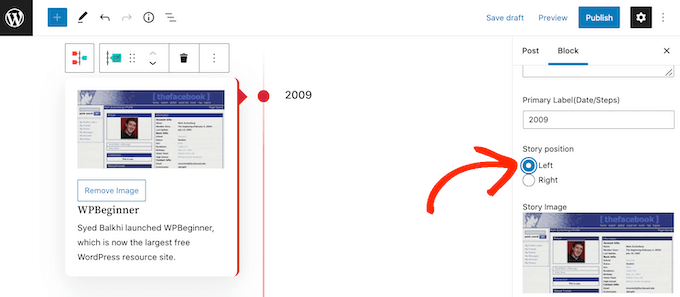
Per impostazione predefinita, il blocco Cool Timeline mostra il primo evento sul lato destro della timeline.
Se si preferisce, è possibile visualizzare l’evento sul lato sinistro della linea verticale, facendo clic sul pulsante di opzione “Sinistra”.

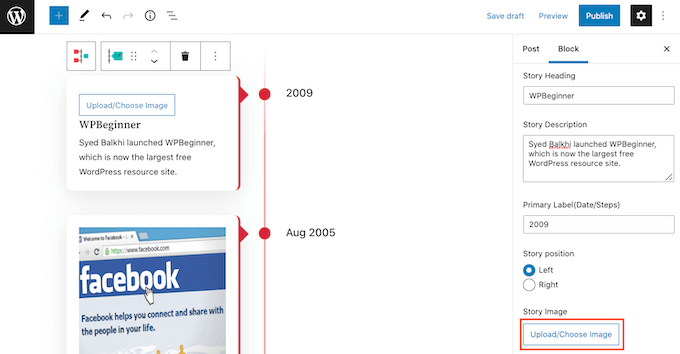
Il blocco Cool Timeline ha un’immagine segnaposto per ogni evento. Per sostituire questo segnaposto con una propria immagine, è sufficiente fare clic sul pulsante “Rimuovi”.
Una volta fatto ciò, fare clic sul pulsante “Carica/Scegli immagine”.

È possibile scegliere un’immagine dalla libreria multimediale di WordPress o caricare un nuovo file dal computer.
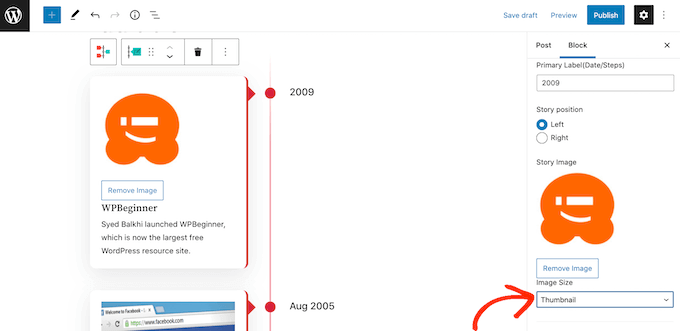
Per impostazione predefinita, il blocco Cool Timeline mostra ogni immagine a grandezza naturale. Se invece si desidera mostrare un’immagine più piccola, è sufficiente aprire il menu a tendina “Dimensione immagine” e scegliere “Media” o “Miniatura”.
Non appena si fa clic sulle diverse dimensioni delle immagini, il blocco si aggiorna per mostrare la nuova immagine. In questo modo è possibile provare diverse dimensioni per vedere quale sia la migliore sul proprio sito web.

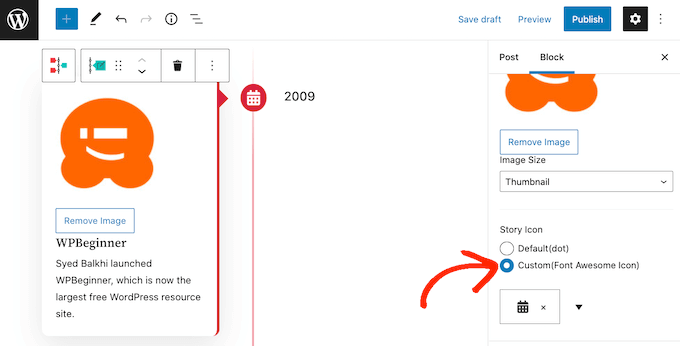
Per impostazione predefinita, la linea temporale contrassegna ogni evento sulla linea verticale con un punto. È possibile sostituire questo semplice punto con un’icona personalizzata. Ad esempio, si possono usare icone diverse per i vari tipi di eventi.
Per dare un’occhiata alle diverse icone personalizzate che potete utilizzare per la vostra timeline, basta cliccare su “Custom (Font Awesome Icon)”.

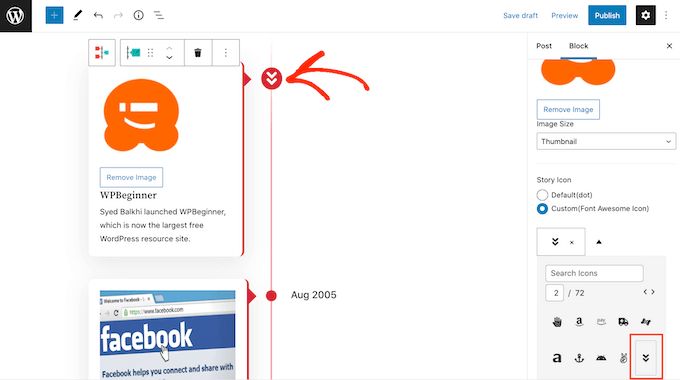
Quindi, fare clic sull’icona della freccia. A questo punto è possibile scorrere tutte le diverse icone.
Quando si trova un’icona che si desidera utilizzare per questo evento, è sufficiente fare clic su di essa.

Ora è possibile personalizzare gli altri eventi segnaposto seguendo la stessa procedura descritta sopra.
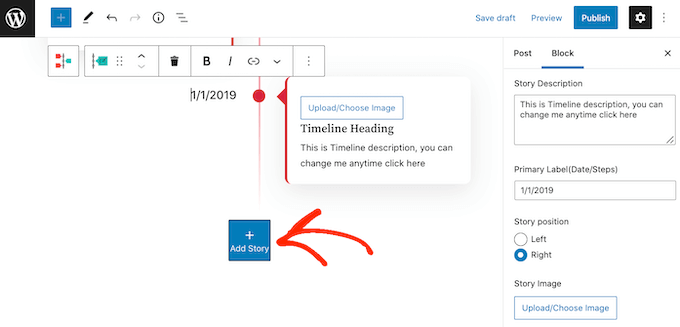
Se si desidera aggiungere altri eventi alla timeline, è sufficiente fare clic sull’icona “Aggiungi storia”.
Questo aggiunge un nuovo evento segnaposto, pronto per essere personalizzato.

Quando si è soddisfatti dell’aspetto della timeline, si può aggiornare o pubblicare la pagina come di consueto. Se visitate il vostro sito web, ora vedrete la timeline dal vivo.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere una bella timeline di eventi al vostro sito WordPress. Potreste anche dare un’occhiata alla nostra guida su come monitorare i visitatori del vostro sito WordPress e ai migliori servizi telefonici aziendali per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gunjan says
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support says
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES says
Thank you for given me best plugins
WPBeginner Support says
Glad our recommendations are helpful
Admin
Sunday Adeniran says
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support says
Glad our recommendation could help
Admin
Thomas says
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support says
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed says
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards says
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan says
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob says
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support says
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos says
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam says
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron says
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar says
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali says
How can I remove the announcement date in my post ?.
Evan Herman says
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing says
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken says
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris says
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support says
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen says
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.