Deseja adicionar uma bela linha do tempo de eventos ao seu site WordPress?
A história pode ser complicada, especialmente quando há muitas datas, fatos e outras informações diferentes a serem compreendidas. Ao criar uma linha do tempo de eventos, você pode mostrar a história da sua empresa, a linha do tempo pessoal ou qualquer série de eventos de uma forma mais envolvente.
Neste artigo, mostraremos como você pode adicionar uma bela linha do tempo de eventos no WordPress.

Por que adicionar uma bela linha do tempo de eventos no WordPress
Muitos proprietários de sites do WordPress usam linhas do tempo para mostrar uma série de eventos relacionados de uma forma bem organizada e visualmente atraente.
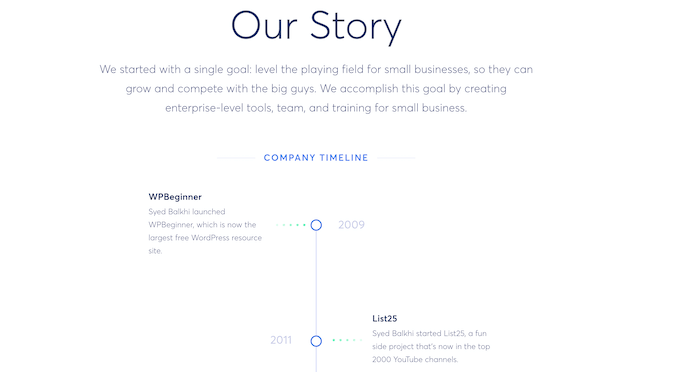
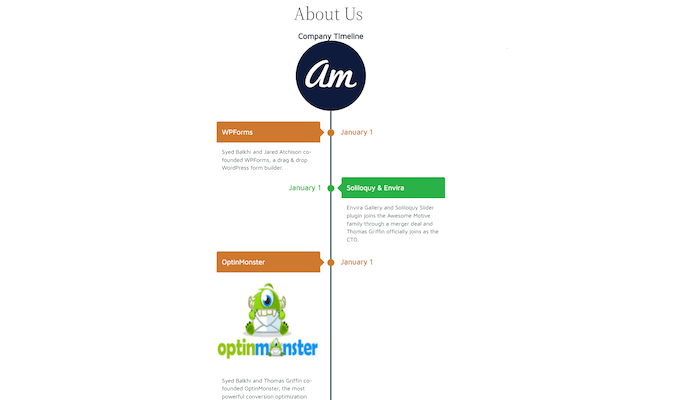
As empresas e organizações geralmente usam linhas do tempo para mostrar sua história. Por exemplo, a Awesome Motive, empresa de gerenciamento da WPBeginner, mostra uma linha do tempo de como passamos de um simples blog para uma família de plug-ins premium do WordPress.

Se você tiver um blog de viagens ou um site de fotografia, também poderá mostrar suas fotografias em uma bela linha do tempo vertical que mostre sua jornada pelo mundo. Isso pode ser mais envolvente do que escrever sua história e adicioná-la ao site como uma página de texto simples.
Como adicionar uma linha do tempo de eventos no WordPress
A maneira mais fácil de adicionar uma linha do tempo de eventos no WordPress é usar o plug-in Cool Timeline.
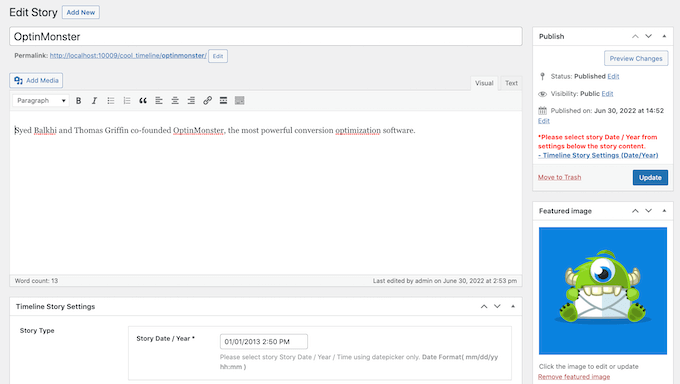
Esse plug-in adiciona uma nova área Timeline Addons ao painel do WordPress, onde você pode criar sua linha do tempo. Usando essa área de complemento, você pode adicionar cada evento separadamente, digitando um título e uma descrição, definindo uma imagem em destaque e adicionando outras informações importantes, como você pode ver na imagem a seguir.

Quando você terminar de adicionar os eventos, o Cool Timeline mostrará todas essas histórias de eventos na mesma linha do tempo. Em seguida, você pode adicionar a linha do tempo a qualquer página ou post.
Esse método é perfeito se você quiser mostrar a mesma linha do tempo várias vezes em seu site. No entanto, ele só permite que você crie uma única linha do tempo.
A outra opção é usar o Cool Timeline Block para criar uma linha do tempo visualmente dentro do editor de blocos do WordPress.

Ao adicionar vários Cool Timeline Blocks ao seu site, você pode mostrar diferentes linhas do tempo em diferentes partes do site. Entretanto, esse método não permite que você reutilize a mesma linha do tempo várias vezes em seu site, a menos que você mesmo a salve como um padrão de bloco.
Neste guia, abordaremos os dois métodos. Independentemente da forma como você criar sua linha do tempo, será necessário instalar e ativar o plug-in Cool Timeline. Se precisar de mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois de fazer isso, você pode criar sua linha do tempo usando o menu Timeline Addons ou o editor de blocos. Se preferir ir direto para um método específico, use os links abaixo.
- Método 1. Como criar uma linha do tempo de evento reutilizável usando o menu Timeline Addons
- Método 2. Como criar várias linhas do tempo de eventos no WordPress usando o bloco de linha do tempo
Método 1. Como criar uma linha do tempo de eventos reutilizável usando o menu de complementos de linha do tempo
O menu Timeline Addons é uma nova seção do painel do WordPress em que é possível criar cada evento separadamente. O Cool Timeline adicionará todos esses eventos a uma linha do tempo, pronta para ser exibida em seu blog ou site do WordPress.
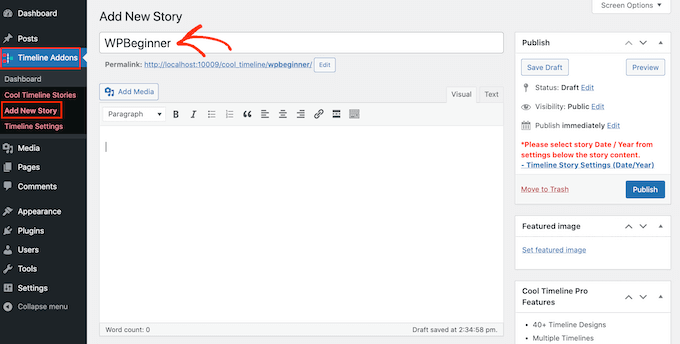
Para criar seu primeiro evento, vá para Timeline Addons ” Add New Story. Em seguida, você pode dar um título a esse evento digitando-o no campo Add Title (Adicionar título).

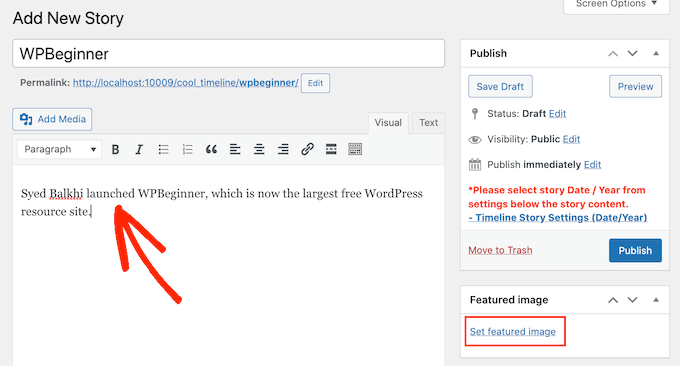
No editor principal, você pode ir em frente e digitar todo o texto que deseja exibir na linha do tempo. Normalmente, isso será uma descrição do evento.
Depois de fazer isso, é hora de clicar no link “Set featured image” (Definir imagem em destaque).

Agora você pode escolher a imagem que representará o evento em sua linha do tempo. Você pode clicar para escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo de imagem do seu computador.
Se precisar de ajuda para criar imagens com design profissional para sua linha do tempo, consulte nossa seleção de especialistas do melhor software de web design.
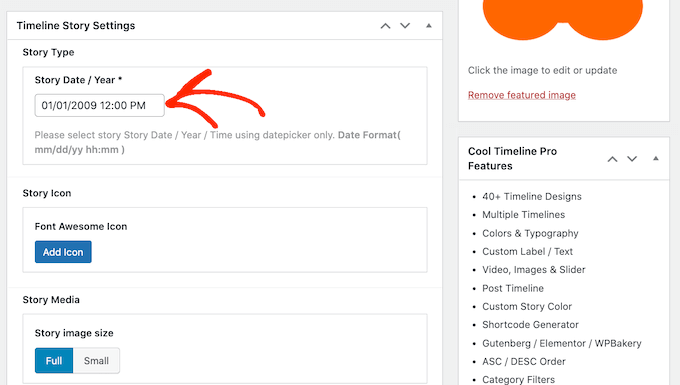
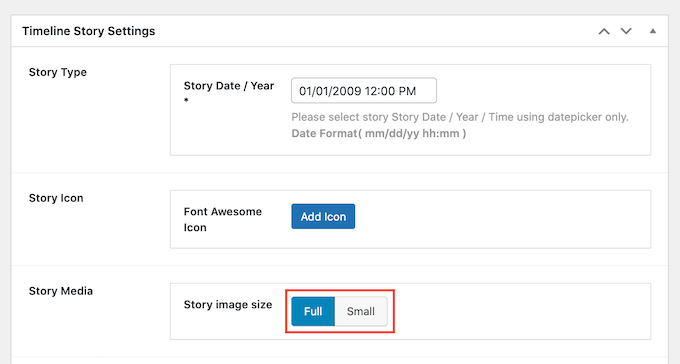
Em seguida, role até a seção Timeline Story Settings (Configurações da história da linha do tempo). Aqui, clique no campo “Story Date / Year” (Data/Ano da história). Agora você pode usar o pop-up do calendário para selecionar a hora e a data em que o evento ocorreu.

Você também pode escolher entre uma imagem “completa” ou “pequena” para o evento.
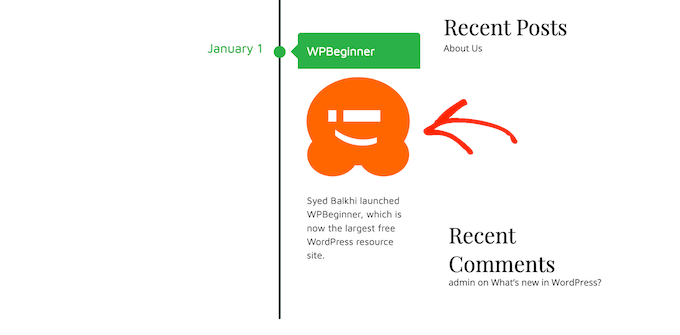
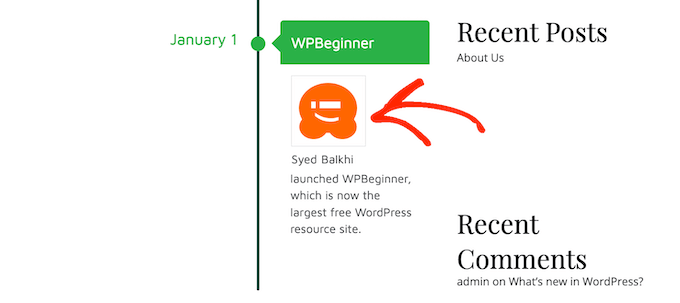
Na imagem a seguir, você pode ver um exemplo de uma imagem “completa”.

Imagens maiores chamarão a atenção do visitante para os eventos mais importantes na linha do tempo. Entretanto, as imagens “completas” ocupam mais espaço.
A imagem a seguir mostra o mesmo evento, mas, desta vez, com uma imagem “pequena”.

Se você quiser adicionar muitos eventos diferentes à sua linha do tempo, talvez seja melhor usar a configuração “Small” (Pequeno).
Isso pode impedir que sua linha do tempo pareça desordenada.

Depois de fazer essas alterações, role até a parte superior da página e clique no botão “Publish” (Publicar).
Agora você pode repetir essas etapas para criar mais eventos.
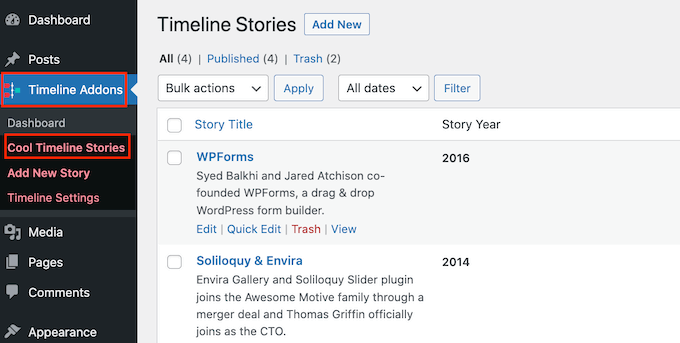
Deseja ver todos os eventos que você criou até o momento? Então, basta acessar Timeline Addons ” Cool Timeline Stories.

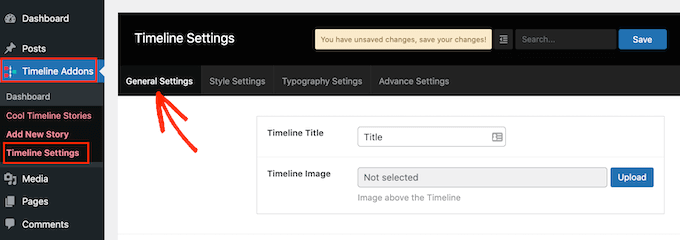
Depois de criar todos os seus eventos, a próxima etapa é personalizar a aparência da linha do tempo em seu site. Para fazer isso, vá para Timeline Addons ” Timeline Settings.
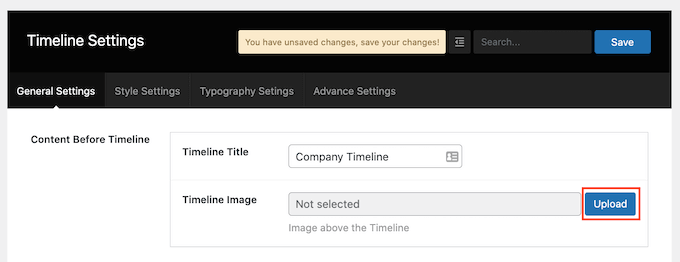
Para começar, verifique se a guia “General Settings” (Configurações gerais) está selecionada.

Em “Timeline Title” (Título da linha do tempo), você pode digitar o título que aparecerá acima da linha do tempo.
O Cool Timeline também pode exibir uma imagem acima da linha do tempo, como o logotipo da empresa. Isso pode ajudar a reforçar a sua marca e permitir que os visitantes saibam o que a linha do tempo está mostrando.
Para adicionar essa imagem opcional, clique no botão “Upload”.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.
Se você adicionar muito texto a uma linha do tempo, ela pode começar a parecer desordenada e desagradável.
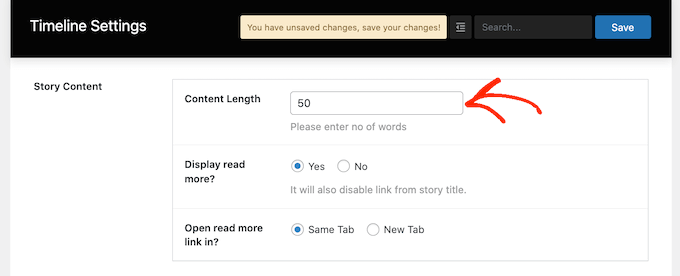
Com isso em mente, talvez você queira definir um número máximo de palavras que serão exibidas na linha do tempo. Em seguida, você pode adicionar um link “Leia mais” para os visitantes que quiserem saber mais sobre o evento.
Para definir um limite máximo de palavras, basta digitar um número no campo Content Length (Comprimento do conteúdo).

Se você definir um limite, é uma boa ideia adicionar links “Leia mais” à sua linha do tempo. A Cool Timeline adicionará esse link a todas as descrições maiores que seu limite de palavras.
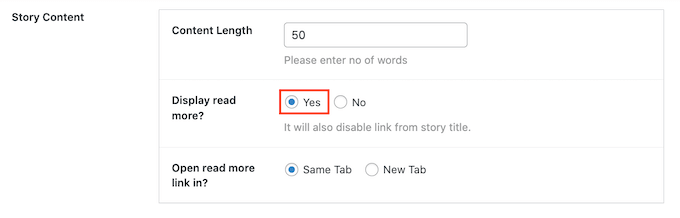
Para adicionar esse link, encontre a seção “Exibir mais informações?”. Em seguida, basta clicar no botão “Yes” (Sim).

Agora você pode decidir se, ao clicar no link “Read More”, o restante do texto será exibido na mesma guia ou em uma nova guia do navegador. Para fazer essa escolha, basta clicar no botão de opção “Mesma guia” ou “Nova guia”.
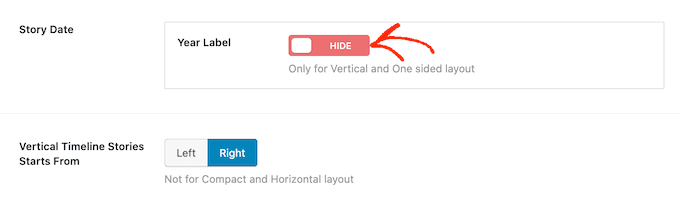
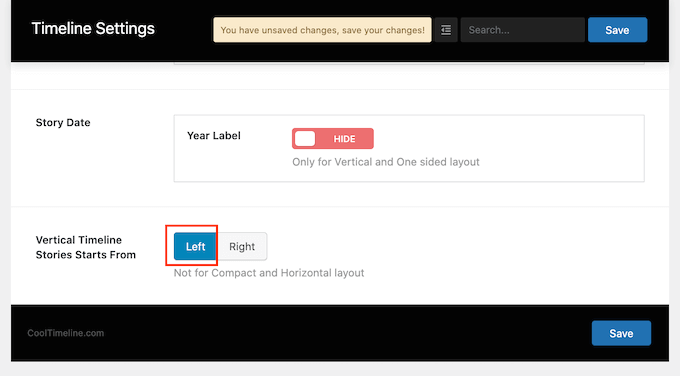
Por padrão, a linha do tempo mostrará o ano em que cada evento ocorreu. No entanto, talvez você nem sempre precise mostrar essas informações, por exemplo, se todos os eventos tiverem ocorrido no mesmo ano.
Para ocultar o rótulo do ano, basta clicar no controle deslizante “Year Label” (Rótulo do ano) para mudá-lo de “Show” (Mostrar) para “Hide” (Ocultar).

Por padrão, o primeiro evento em sua linha do tempo aparecerá no lado direito da linha vertical da linha do tempo.
Deseja mostrar esse evento no lado esquerdo da linha do tempo? Então, basta clicar no botão “Left” (Esquerda) ao lado de “Vertical Timeline Stories Starts From” (Histórias da linha do tempo vertical começam em).

Quando estiver satisfeito com suas alterações, clique no botão Save (Salvar) para salvá-las.
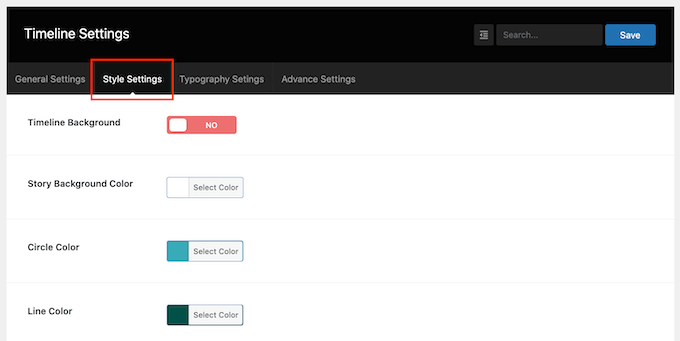
Em seguida, clique na guia “Style Settings” (Configurações de estilo).

Por padrão, a linha do tempo não tem um plano de fundo.
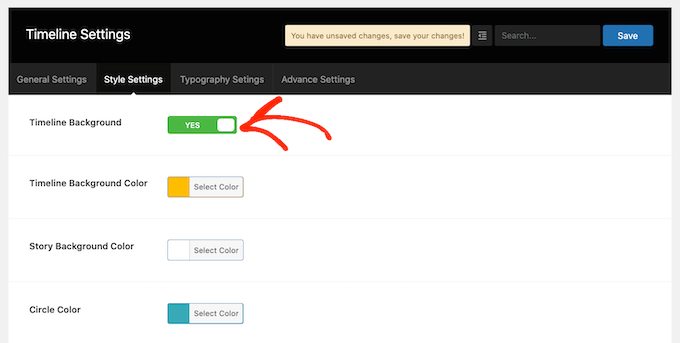
Se desejar, você pode adicionar um plano de fundo colorido à sua linha do tempo clicando no controle deslizante Plano de fundo da linha do tempo para mudá-lo de “Não” para “Sim”.

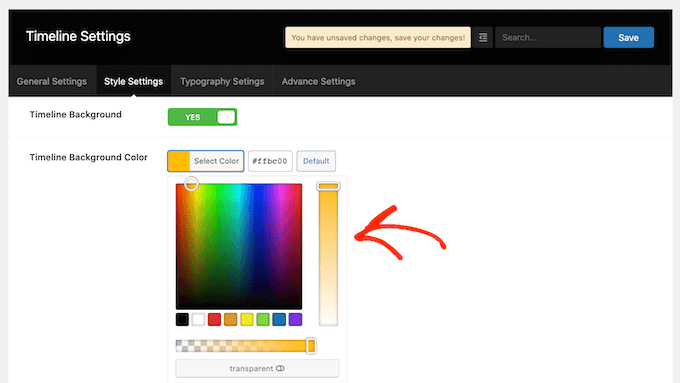
Em seguida, clique no botão ao lado de “Cor de fundo da história”.
Agora você pode escolher uma cor de fundo usando as configurações do seletor de cores.

Essa tela também tem configurações de cores semelhantes para todas as diferentes partes da linha do tempo, incluindo a linha vertical e os títulos dos eventos.
Para alterar qualquer uma dessas cores padrão, basta clicar no botão da seção e usar o seletor de cores exibido.
Quando estiver satisfeito com as alterações feitas, não se esqueça de clicar no botão Save (Salvar).
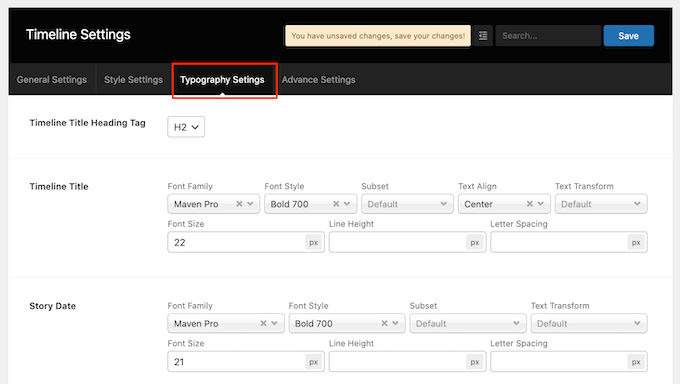
Em seguida, clique na guia Typography Settings (Configurações de tipografia). Aqui, você pode alterar o tamanho e a fonte usados para os diferentes conteúdos da linha do tempo, como o título da linha do tempo e o título da história.

Se você alterar as configurações de tipografia padrão, não se esqueça de salvar as alterações clicando no botão Save (Salvar).
Quando terminar de personalizar a linha do tempo, você estará pronto para adicioná-la ao seu site.
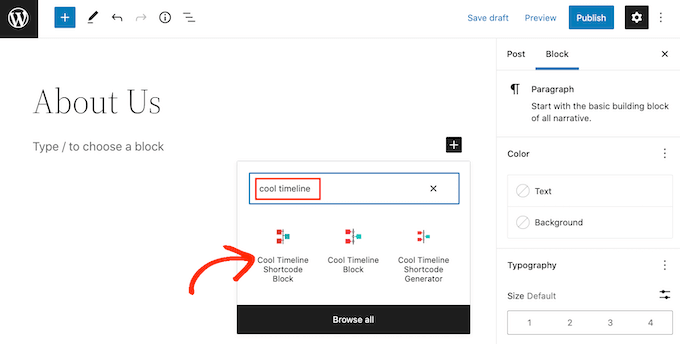
Basta abrir a página ou a postagem em que você deseja exibir a linha do tempo e, em seguida, clicar no botão +.
Agora, digite “Cool Timeline”. Esse plug-in tem alguns blocos diferentes, portanto, certifique-se de clicar no bloco “Cool Timeline Shortcode”.

Agora você pode atualizar ou publicar sua página normalmente.
Agora, se você visitar seu site, verá a linha do tempo ao vivo.

Método 2. Como criar várias linhas do tempo de eventos no WordPress usando o bloco de linha do tempo
Você também pode criar uma bela linha do tempo de eventos no WordPress usando o editor de blocos e o ‘Cool Timeline Block’.
Esse bloco tem muito conteúdo de espaço reservado. Para criar sua linha do tempo, basta substituir cada placeholder por seu próprio texto e imagens. Dessa forma, você constrói sua linha do tempo de maneira mais visual.
Para começar, basta abrir a página ou o post em que você deseja adicionar uma linha do tempo.
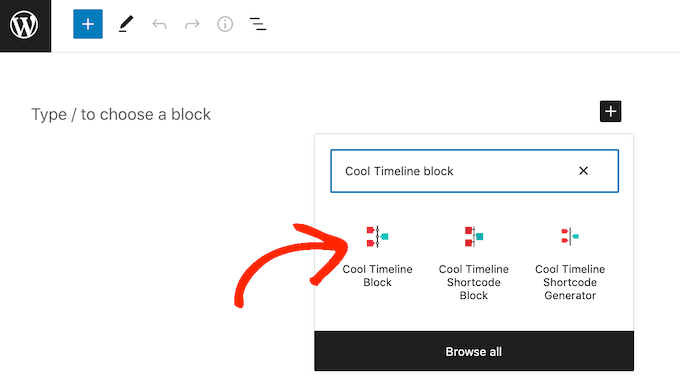
Em seguida, você pode clicar no ícone + e digitar “Cool Timeline Block”. Quando esse bloco for exibido, clique nele para adicioná-lo à página ou ao post.

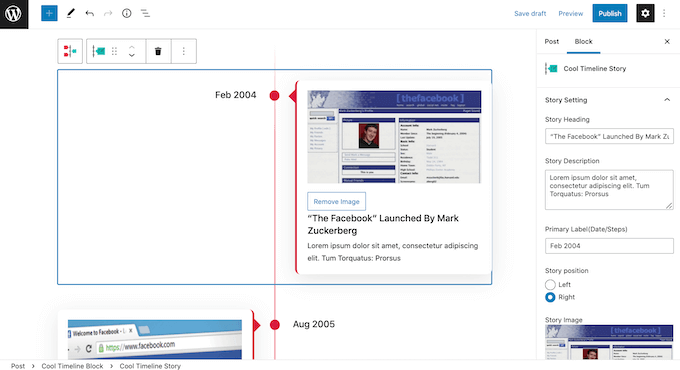
O bloco Cool Timeline tem quatro eventos de espaço reservado.
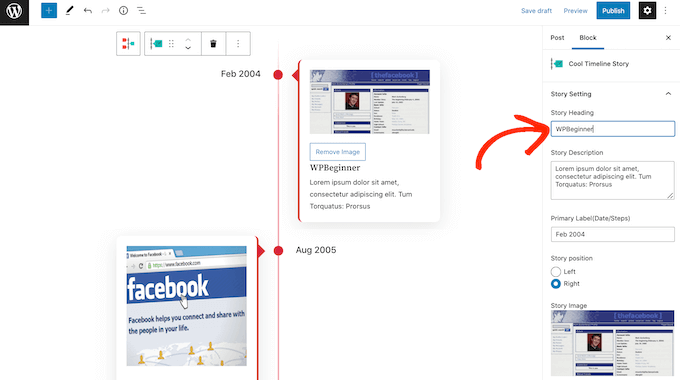
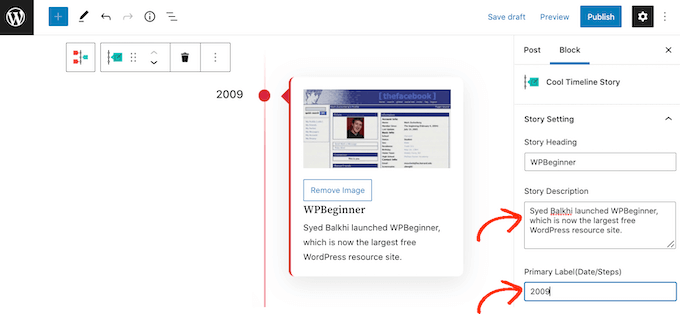
Para começar, clique no primeiro evento da linha do tempo. No menu à direita, substitua o espaço reservado “Título da história” pelo título que você deseja usar para esse evento.

Em seguida, digite uma descrição no campo “Descrição da história”.
Depois disso, localize o campo “Primary Label (Date/Steps)”. Aqui, vá em frente e digite a data em que o evento ocorreu.

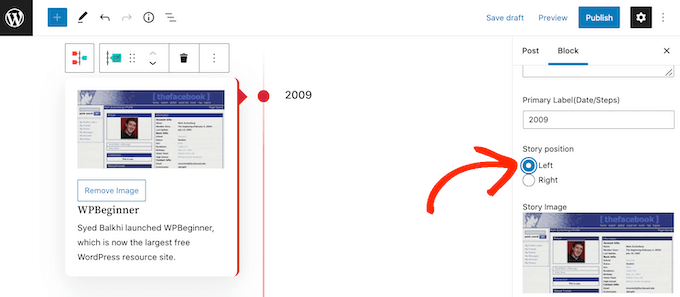
Por padrão, o bloco Cool Timeline mostra o primeiro evento no lado direito da linha do tempo.
Se preferir, você pode mostrar o evento no lado esquerdo da linha vertical, clicando no botão de opção “Left” (Esquerda).

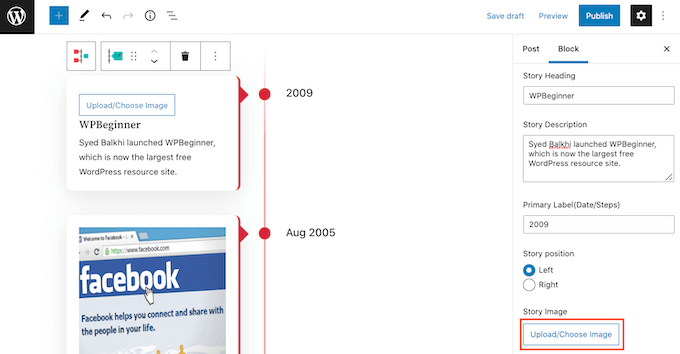
O bloco Cool Timeline tem uma imagem de espaço reservado para cada evento. Para substituir esse espaço reservado por sua própria imagem, basta clicar no botão “Remove” (Remover).
Depois de fazer isso, clique no botão “Upload/Choose Image” (Carregar/escolher imagem).

Em seguida, você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um novo arquivo do seu computador.
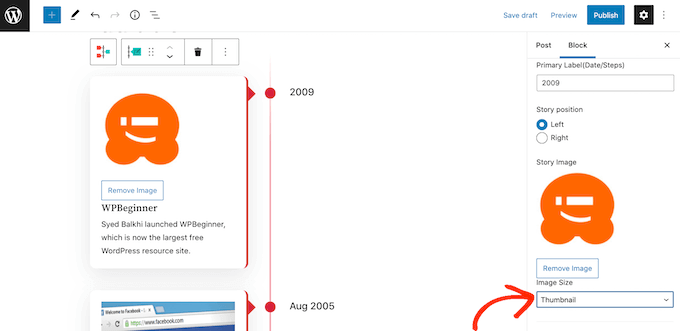
Por padrão, o Cool Timeline Block mostrará cada imagem em tamanho real. Se, em vez disso, você quiser mostrar uma imagem menor, basta abrir o menu suspenso “Image Size” (Tamanho da imagem) e escolher “Medium” (Médio) ou “Thumbnail” (Miniatura).
Assim que você clicar nos diferentes tamanhos de imagem, o bloco será atualizado para mostrar a nova imagem. Isso permite que você experimente tamanhos diferentes para ver qual fica melhor em seu site.

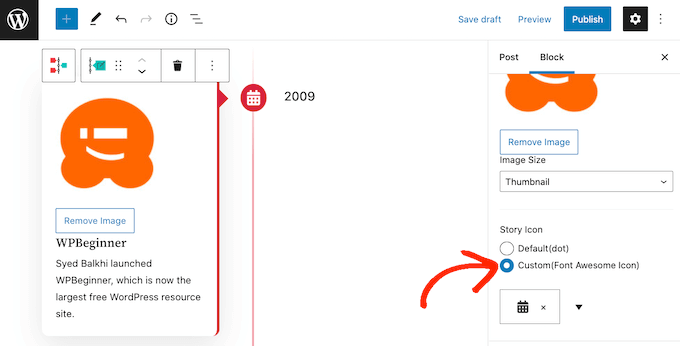
Por padrão, a linha do tempo marca cada evento na linha vertical usando um ponto. Talvez você queira substituir esse ponto simples por um ícone personalizado. Por exemplo, você pode usar ícones diferentes para tipos diferentes de eventos.
Para dar uma olhada nos diferentes ícones personalizados que podem ser usados na sua linha do tempo, basta clicar em ‘Custom (Font Awesome Icon)’.

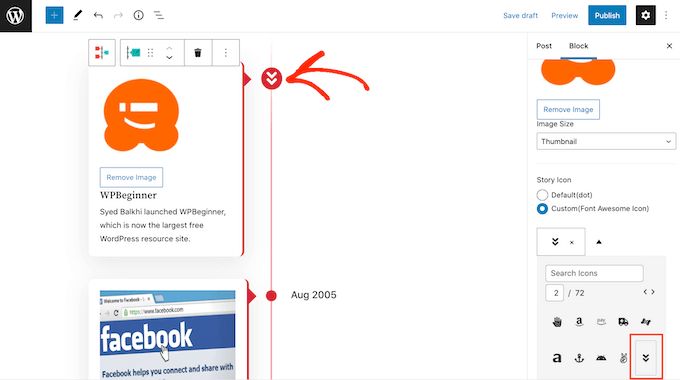
Em seguida, clique no ícone de seta. Agora você pode percorrer todos os ícones diferentes.
Quando você encontrar um ícone que deseja usar para esse evento, basta clicar nele.

Agora você pode personalizar o restante dos eventos de espaço reservado seguindo o mesmo processo descrito acima.
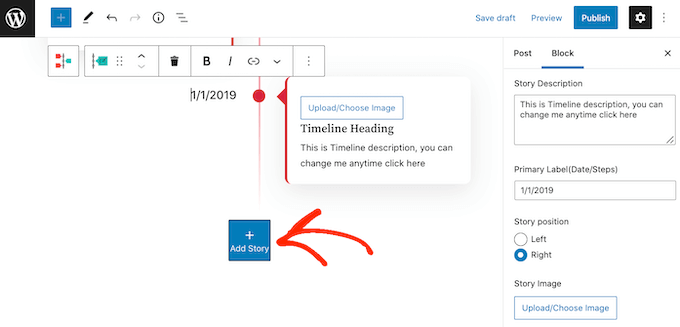
Se você quiser adicionar mais eventos à linha do tempo, basta clicar no ícone “Add Story” (Adicionar história).
Isso adiciona um novo evento de espaço reservado, pronto para ser personalizado.

Quando estiver satisfeito com a aparência da linha do tempo, você poderá atualizar ou publicar a página normalmente. Se você visitar seu site, verá a linha do tempo ao vivo.
Esperamos que este artigo tenha ajudado você a aprender como adicionar uma bela linha do tempo de eventos ao seu site WordPress. Talvez você também queira conferir nosso guia sobre como rastrear os visitantes do seu site WordPress e os melhores serviços de telefonia comercial para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gunjan says
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support says
The pro version of the plugin allows multiple timelines.
Administrador
NICHOLAS AMOL GOMES says
Thank you for given me best plugins
WPBeginner Support says
Glad our recommendations are helpful
Administrador
Sunday Adeniran says
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support says
Glad our recommendation could help
Administrador
Thomas says
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support says
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Administrador
Syed says
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards says
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan says
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob says
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support says
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Mariana Cubillos says
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam says
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron says
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar says
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali says
How can I remove the announcement date in my post ?.
Evan Herman says
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing says
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken says
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris says
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support says
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Administrador
Andrew Hansen says
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.