¿Quieres añadir un bonito calendario de eventos a tu sitio web WordPress?
La historia puede ser complicada, sobre todo cuando hay muchas fechas, hechos y otra información que entender. Al crear una cronología de eventos, puedes mostrar la historia de tu empresa, tu cronología personal o cualquier serie de acontecimientos de una forma más atractiva.
En este artículo, le mostraremos cómo puede añadir una hermosa línea de tiempo de eventos en WordPress.

Por qué añadir una hermosa línea de tiempo de eventos en WordPress
Muchos propietarios de sitios web WordPress utilizan líneas de tiempo para mostrar una serie de eventos relacionados de una manera bien organizada y visualmente atractiva.
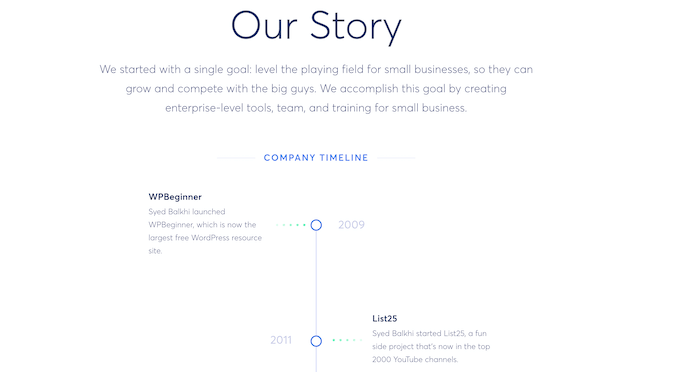
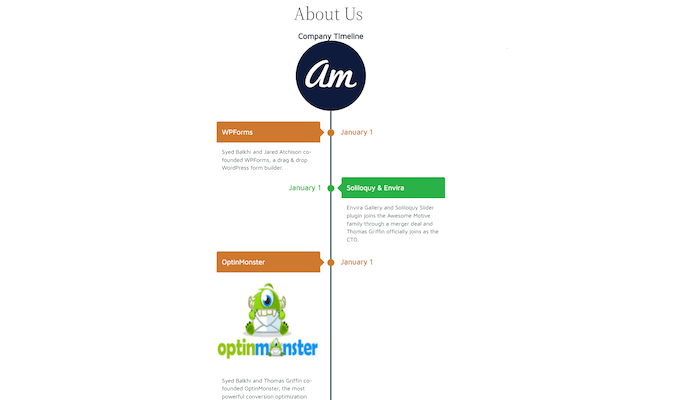
Las empresas y organizaciones a menudo utilizan líneas de tiempo para mostrar su historia. Por ejemplo, la empresa de gestión de WPBeginner, Awesome Motive, muestra una línea de tiempo de cómo pasamos de ser un simple blog a una familia de plugins premium para WordPress.

Si tienes un blog de viajes o un sitio web de fotografía, también puedes mostrar tus fotografías en una bonita línea de tiempo vertical que muestre tu viaje alrededor del mundo. Esto puede resultar más atractivo que escribir tu historia y añadirla a tu sitio como una página de texto sin formato.
Cómo añadir una línea de tiempo de eventos en WordPress
La forma más fácil de añadir una línea de tiempo de eventos en WordPress es utilizando el plugin Cool Timeline.
Este plugin añade una nueva área de Extensiones de Cronología al escritorio de WordPress donde puedes construir tu cronología. Usando esta área de complementos, puedes añadir cada evento por separado escribiendo un título y una descripción, estableciendo una imagen destacada y añadiendo otra información importante, como puedes ver en la siguiente imagen.

Una vez que hayas terminado de añadir los eventos, Cool Timeline mostrará todas estas historias de eventos en la misma línea de tiempo. A continuación, puede añadir la línea de tiempo a cualquier página o entrada.
Este método es perfecto si desea mostrar la misma línea de tiempo varias veces en su sitio web. Sin embargo, solo te permite crear una única línea de tiempo.
La otra opción es usar el Bloque de Línea de Tiempo Cool para construir una línea de tiempo visualmente dentro del editor de bloques de WordPress.

Añadiendo varios bloques de línea de tiempo a su sitio web, puede mostrar diferentes líneas de tiempo en diferentes partes de su sitio. Sin embargo, este método no le permite reutilizar la misma línea de tiempo varias veces a través de su sitio web, a menos que usted mismo los guarde como un patrón de bloques.
En esta guía, cubriremos ambos métodos. No importa cómo construyas tu línea de tiempo, necesitarás instalar y activar el plugin Cool Timeline. Si necesita más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez hecho esto, puedes crear tu línea de tiempo utilizando el menú de extensiones de la línea de tiempo o el editor de bloques. Si prefieres ir directamente a un método concreto, puedes enlazar con los que aparecen a continuación.
- Método 1. Cómo crear una línea de tiempo de eventos reutilizable utilizando el menú de extensiones de la línea de tiempo
- Método 2. Cómo crear múltiples líneas de tiempo de eventos en WordPress utilizando el bloque de línea de tiempo
Método 1. Cómo crear una línea de tiempo de eventos reutilizable utilizando el menú de extensiones de la línea de tiempo
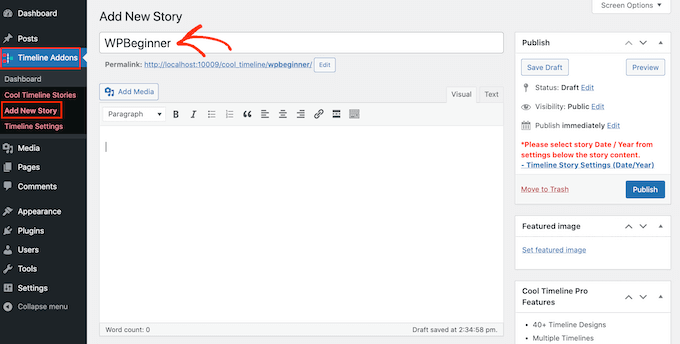
El menú Timeline Addons es una nueva sección del escritorio de WordPress donde puedes crear cada evento por separado. Cool Timeline añadirá todos estos eventos a una línea de tiempo, lista para que la muestres en tu blog o sitio web de WordPress.
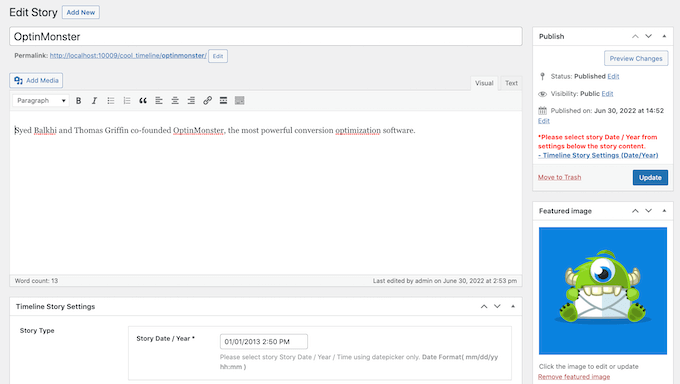
Para crear tu primer evento, ve a Extensiones de la Línea de Tiempo ” Añadir Nueva Historia. A continuación, puede dar a este evento un título escribiendo en el campo Añadir título.

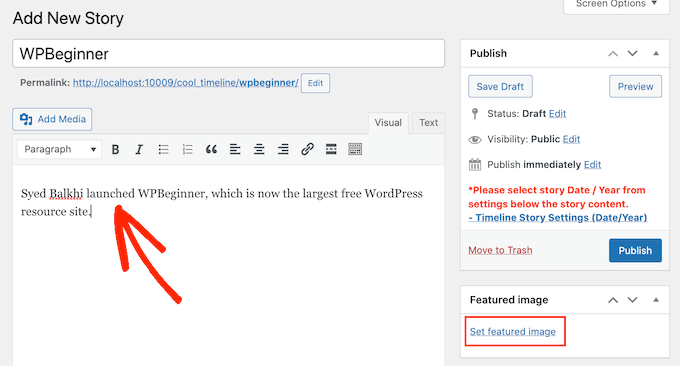
En el editor principal, puede seguir adelante y escribir todo el texto que desea mostrar en su línea de tiempo. Normalmente será una descripción del evento.
Una vez hecho esto, es hora de hacer clic en el enlace “Establecer imagen destacada”.

Ahora puede elegir la imagen que representará el evento en su línea de tiempo. Puede hacer clic para elegir una imagen de la biblioteca de medios de WordPress o subir un nuevo archivo de imagen desde su ordenador.
Si necesita ayuda para crear imágenes de diseño profesional para su línea de tiempo, consulte nuestra selección de expertos del mejor software de diseño web.
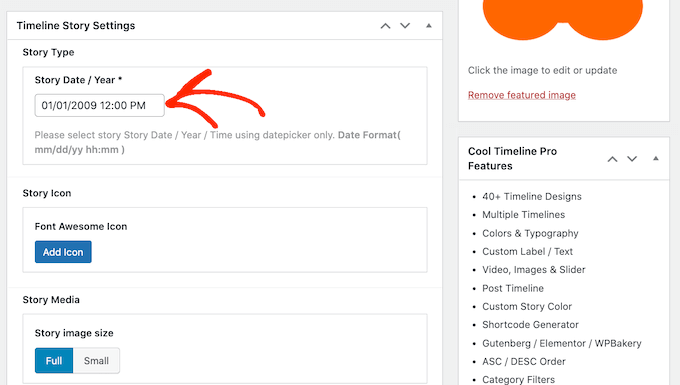
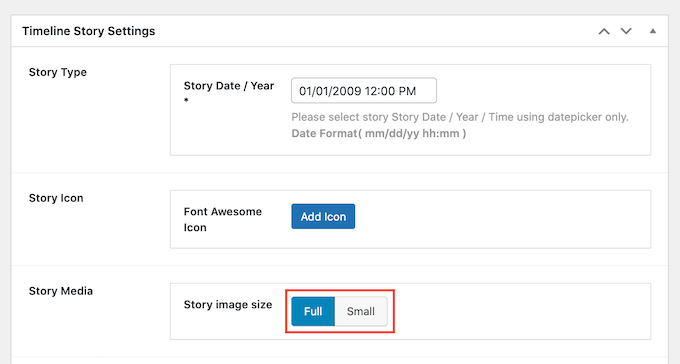
A continuación, desplázate hasta la sección de ajustes de la línea de tiempo de la historia. Aquí, haga clic en el campo “Fecha / Año de la Historia”. Ahora puede utilizar el mensaje / ventana emergente del calendario para seleccionar la hora y la fecha en que se produjo el evento.

También puede elegir entre una imagen “Completa” o “Pequeña” para el evento.
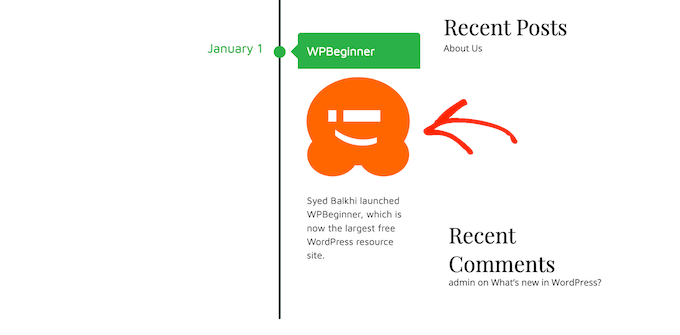
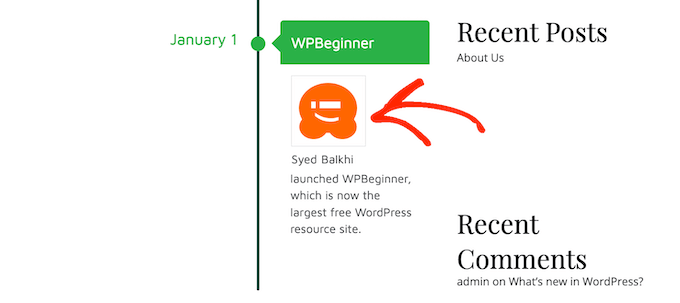
En la siguiente imagen, puede ver un ejemplo de imagen “Completa”.

Las imágenes más grandes atraerán la atención del visitante hacia los acontecimientos más importantes de la cronología. Sin embargo, las imágenes “completas” ocupan más espacio.
La siguiente imagen muestra el mismo evento, pero esta vez con una imagen “Pequeña” en su lugar.

Si quieres añadir muchos eventos diferentes a tu línea de tiempo, puedes utilizar el ajuste “Pequeño”.
Esto puede evitar que tu línea de tiempo parezca desordenada.

Tras realizar estos cambios, desplácese hasta la parte superior de la página y haga clic en el botón “Publicar”.
Ahora puede repetir estos pasos para crear más eventos.
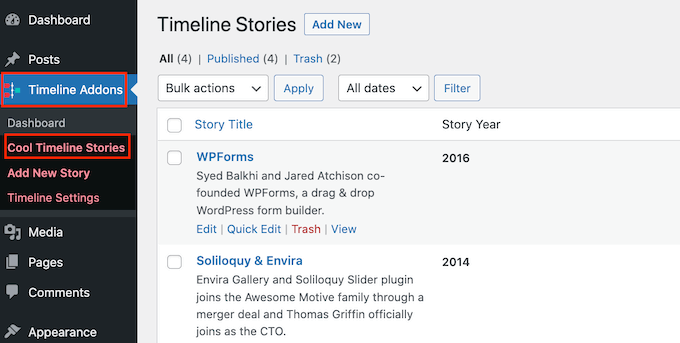
¿Quieres ver todos los eventos que has creado hasta ahora? Entonces sólo tienes que ir a Extensiones del Timeline ” Cool Timeline Stories.

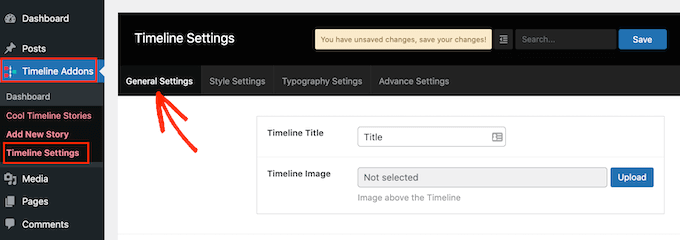
Una vez que haya creado todos sus eventos, el siguiente paso es personalizar cómo se verá la línea de tiempo en su sitio web. Para ello, vaya a Extensiones de la línea de tiempo ” Ajustes de la línea de tiempo.
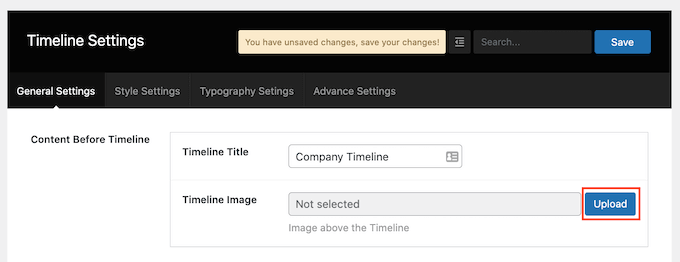
Para empezar, asegúrese de que está seleccionada la pestaña “Ajustes generales”.

En “Título de la cronología” puedes escribir el título que aparecerá encima de tu cronología.
Cool Timeline también puede mostrar una imagen encima de su línea de tiempo, como el logotipo de su empresa. Esto puede ayudar a reforzar su imagen de marca / marca, y dejar que los visitantes saben lo que está mostrando la línea de tiempo.
Para añadir esta imagen opcional, haga clic en el botón “Subir”.

Ahora puede elegir una imagen de su biblioteca de medios de WordPress o subir un nuevo archivo desde su ordenador.
Si añades mucho texto a una línea de tiempo, puede parecer desordenada y poco atractiva.
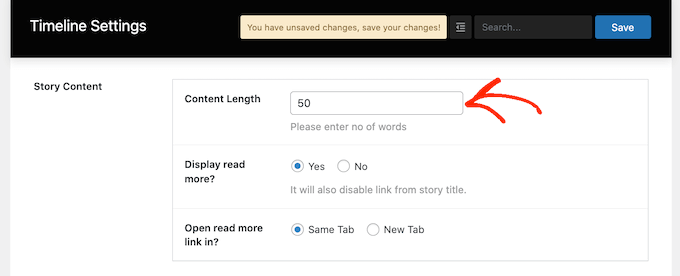
Teniendo esto en cuenta, es posible que desee establecer un número máximo de palabras que se mostrarán en la línea de tiempo. A continuación, puede añadir un enlace “Más información” para los visitantes que deseen saber más acerca del evento.
Para establecer un límite máximo de palabras, simplemente escriba un número en el campo Longitud del contenido.

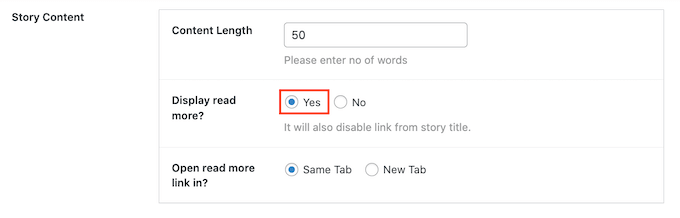
Si estableces un límite, entonces es una buena idea añadir enlaces “Leer más” a tu línea de tiempo. Cool Timeline añadirá este enlace a las descripciones que superen tu límite de palabras.
Para añadir este enlace, busque la sección ‘¿Mostrar más información? A continuación, haga clic en el botón “Sí”.

Ahora puede decidir si al hacer clic en el enlace “Leer más” se mostrará el resto del texto en la misma pestaña o en una nueva pestaña del navegador. Para ello, basta con hacer clic en el botón de opción “Misma pestaña” o “Nueva pestaña”.
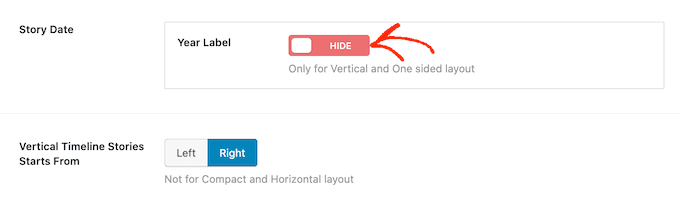
Por defecto, la línea de tiempo mostrará el año en que ocurrió cada acontecimiento. Sin embargo, puede que no siempre necesites mostrar esta información, por ejemplo, si todos los acontecimientos ocurrieron en el mismo año.
Para ocultar la etiqueta del año, basta con hacer clic en el carrusel / control deslizante “Etiqueta del año” para que pase de “Mostrar” a “Ocultar”.

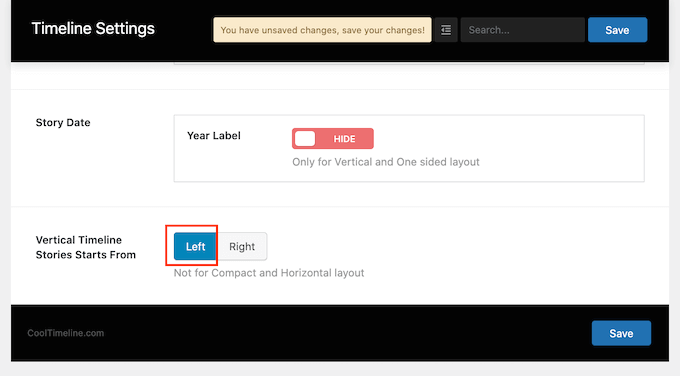
Por defecto, el primer evento de tu línea de tiempo aparecerá a la derecha de la línea vertical de la línea de tiempo.
¿Quieres mostrar este evento en el lado izquierdo de la línea de tiempo? Entonces sólo tienes que hacer clic en el botón “Izquierda” situado a continuación de “Historias de la línea de tiempo vertical comienza desde”.

Cuando estés satisfecho con los cambios, haz clic en el botón Guardar para guardar los cambios.
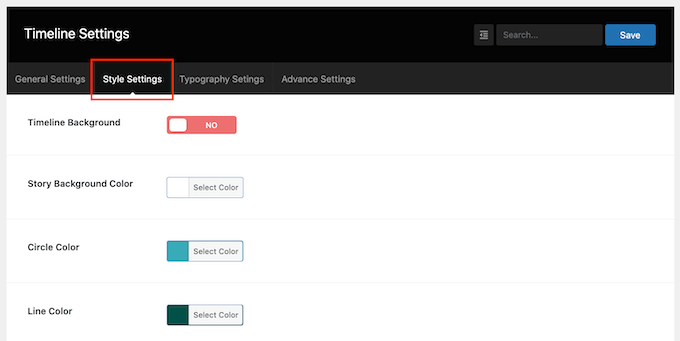
A continuación, haga clic en la pestaña “Ajustes de estilo”.

Por defecto, la línea de tiempo no tiene fondo.
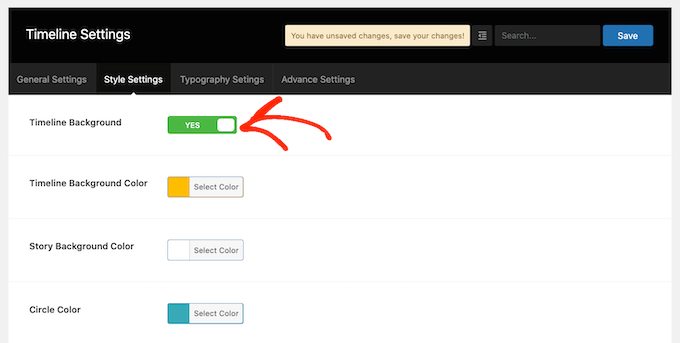
Si lo desea, puede añadir un fondo de color a su línea de tiempo haciendo clic en el carrusel / control deslizante Fondo de la línea de tiempo para cambiarlo de “No” a “Sí”.

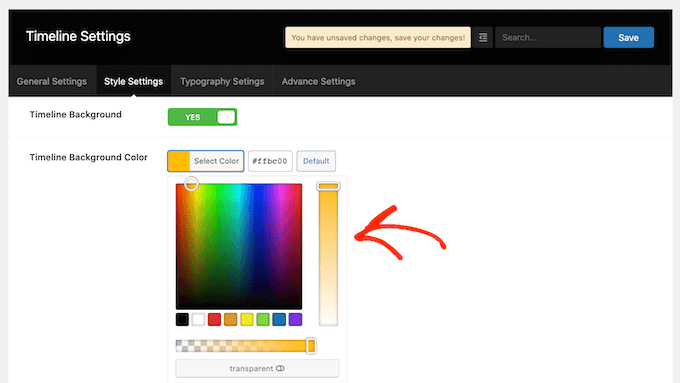
A continuación, haz clic en el botón situado junto a “Color de fondo de la historia”.
Ahora puede elegir un color de fondo utilizando los ajustes del selector de color.

En esta pantalla también se establecen ajustes de color similares para las distintas partes de la línea de tiempo, incluida la línea vertical y los títulos de los eventos.
Para cambiar cualquiera de estos colores por defecto, basta con hacer clic en el botón de la sección y utilizar el selector de color que aparece.
Cuando estés satisfecho con los cambios realizados, no olvides hacer clic en el botón Guardar.
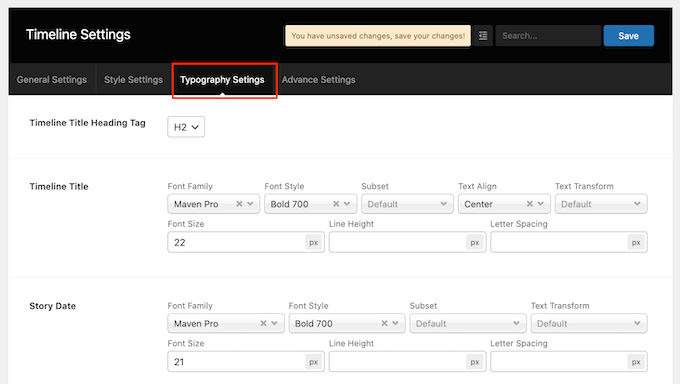
A continuación, haz clic en la pestaña Ajustes de tipografía. Aquí puedes cambiar el tamaño y el tipo de letra que se utiliza para los diferentes contenidos de tu línea de tiempo, como el título de la línea de tiempo y el título de la historia.

Si cambia los ajustes tipográficos por defecto, no olvide guardar los cambios al hacer clic en el botón Guardar.
Una vez que hayas terminado de personalizar la línea de tiempo, estarás listo para añadirla a tu sitio web.
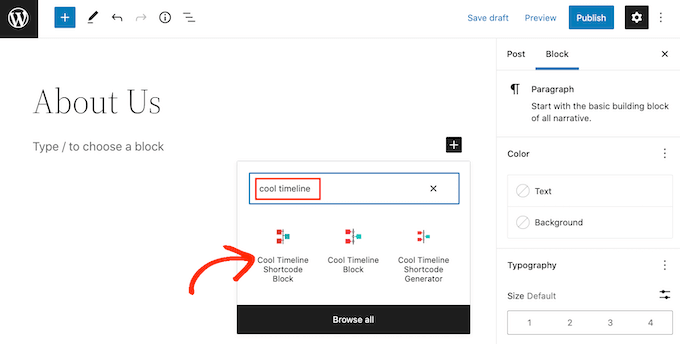
Sólo tienes que abrir la página o entrada en la que deseas mostrar la línea de tiempo y, a continuación, seguir adelante y hacer clic en el botón +.
Ahora, escribe ‘Cool Timeline’. Este plugin tiene varios bloques diferentes, así que asegúrate de hacer clic en el ‘Cool Timeline Shortcode Block.’

Ahora puede actualizar o publicar su página con normalidad.
Ahora, si visitas tu sitio web verás la línea de tiempo en directo.

Método 2. Cómo crear varias líneas de tiempo de eventos en WordPress utilizando el bloque de línea de tiempo
También puedes crear una bonita línea de tiempo de eventos en WordPress utilizando el editor de bloques y ‘Cool Timeline Block’.
Este bloque tiene muchos marcadores de posición. Para construir su línea de tiempo, sólo tiene que sustituir cada marcador de posición con su propio texto e imágenes. De este modo, construirás tu línea de tiempo de una forma más visual.
Para empezar, sólo tienes que abrir la página o entrada en la que deseas añadir una línea de tiempo.
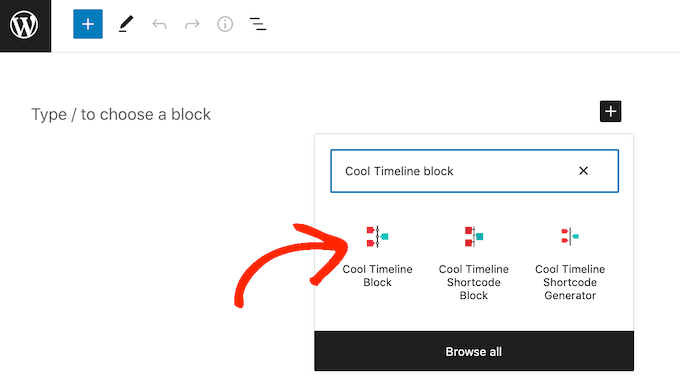
A continuación, puedes hacer clic en el icono + y escribir “Cool Timeline Block”. Cuando aparezca este bloque, haz clic para añadirlo a la página o entrada.

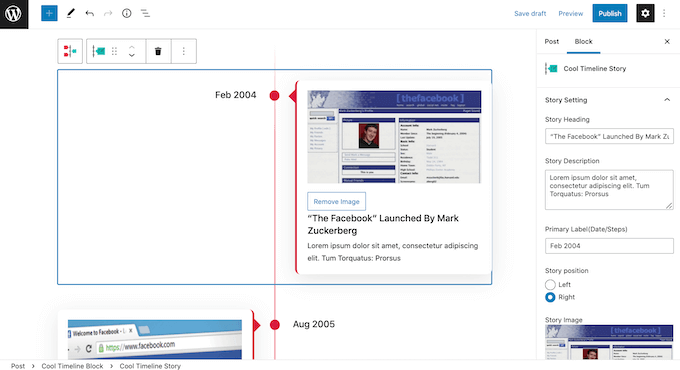
El bloque Línea de tiempo tiene cuatro marcadores de posición.
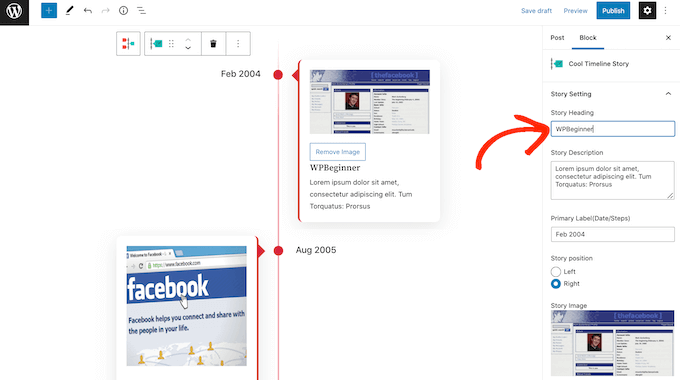
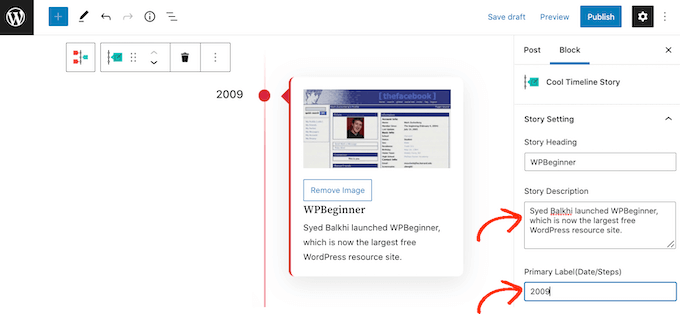
Para empezar, haga clic en el primer evento de la línea de tiempo. En el menú de la derecha, sustituya el marcador de posición “Título de la historia” por el encabezado que desee utilizar para este evento.

A continuación, escriba una descripción en el campo “Descripción de la historia”.
A continuación, busque el campo “Etiqueta principal (Fecha/Pasos)”. Escriba aquí la fecha en la que se produjo el evento.

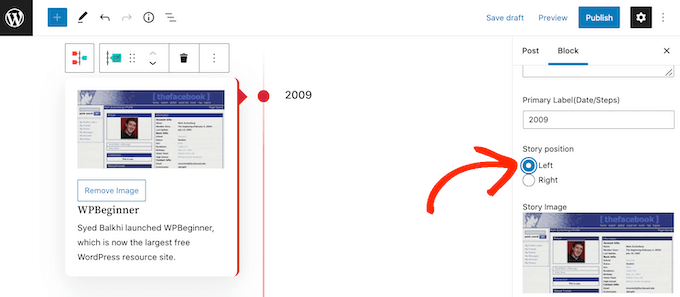
Por defecto, el bloque Línea de tiempo muestra el primer evento a la derecha de la línea de tiempo.
Si lo prefiere, puede mostrar el evento en el lado izquierdo de la línea vertical, al hacer clic en el botón de opción “Izquierda”.

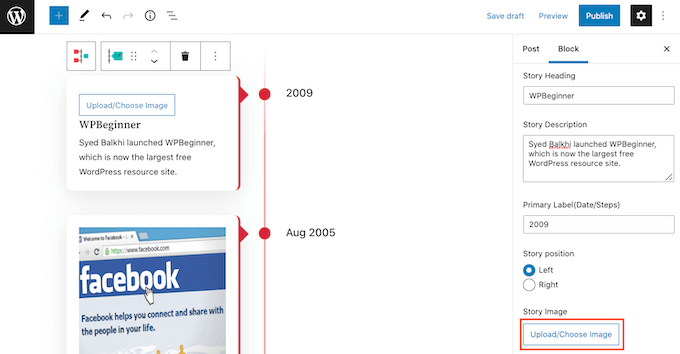
El bloque Línea de tiempo tiene un marcador de posición para cada evento. Para sustituir este marcador de posición por su propia imagen, simplemente haga clic en el botón “Quitar”.
Una vez hecho esto, haga clic en el botón “Subir/elegir imagen”.

A continuación, puede elegir una imagen de la biblioteca de medios de WordPress o subir un archivo nuevo desde su ordenador.
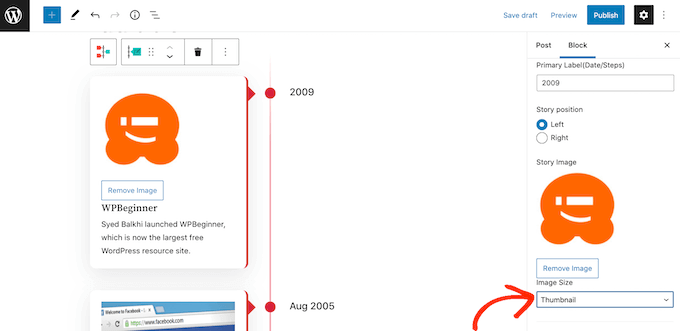
Por defecto, el Bloque Cool Timeline mostrará cada imagen a tamaño completo. Si quieres mostrar una imagen más pequeña, abre el menú desplegable “Tamaño de imagen” y elige “Mediana” o “Miniatura”.
En cuanto haga clic en los distintos tamaños de imagen, el bloque se actualizará para mostrar la nueva imagen. Esto te permite probar diferentes tamaños para ver cuál queda mejor en tu sitio web.

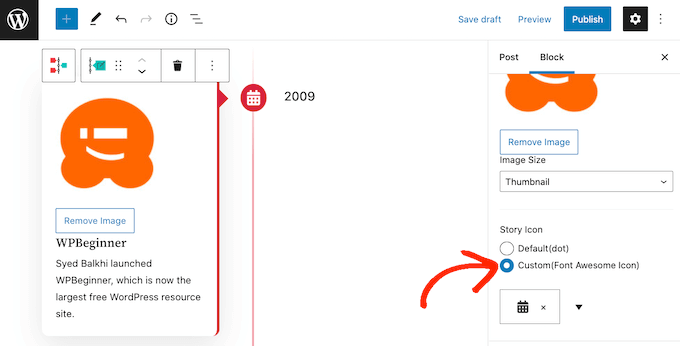
Por defecto, la línea de tiempo marca cada evento en la línea vertical utilizando un punto. Puede sustituir este punto por un icono personalizado. Por ejemplo, puede utilizar diferentes iconos para diferentes tipos de eventos.
Para echar un vistazo a los diferentes iconos personalizados que puedes utilizar para tu línea de tiempo, simplemente haz clic en ‘Personalizado (Icono Font Awesome)’.

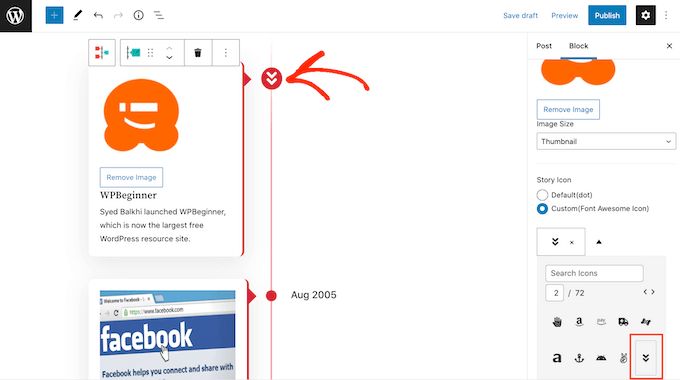
A continuación, haga clic en el icono de la flecha. Ahora puede desplazarse por los distintos iconos.
Cuando encuentres un icono que quieras utilizar para este evento, simplemente dale un clic.

Ahora puede personalizar el resto de los eventos del marcador de posición siguiendo el mismo proceso descrito anteriormente.
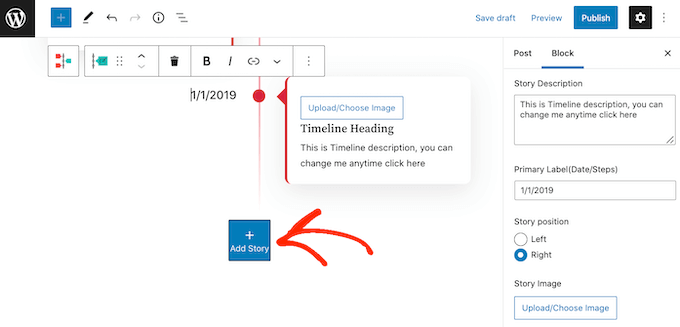
Si quieres añadir más eventos a la línea de tiempo, sólo tienes que seguir adelante y hacer clic en el icono “Añadir historia”.
Esto añade un nuevo evento marcador de posición, listo para que usted lo personalice.

Cuando estés satisfecho con el aspecto de la línea de tiempo, puedes actualizar o publicar la página normalmente. Si visitas tu sitio web, verás la línea de tiempo en directo.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una bonita cronología de eventos a tu sitio web en WordPress. También puede marcar / comprobar nuestra guía sobre cómo realizar un seguimiento de los visitantes del sitio web a su sitio de WordPress y los mejores servicios de teléfono de negocios para las pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gunjan says
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support says
The pro version of the plugin allows multiple timelines.
Administrador
NICHOLAS AMOL GOMES says
Thank you for given me best plugins
WPBeginner Support says
Glad our recommendations are helpful
Administrador
Sunday Adeniran says
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support says
Glad our recommendation could help
Administrador
Thomas says
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support says
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Administrador
Syed says
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards says
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan says
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob says
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support says
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Mariana Cubillos says
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam says
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron says
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar says
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali says
How can I remove the announcement date in my post ?.
Evan Herman says
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing says
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken says
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris says
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support says
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Administrador
Andrew Hansen says
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.