Möchten Sie Ihrer WordPress-Website eine schöne Zeitleiste für Veranstaltungen hinzufügen?
Geschichte kann kompliziert sein, besonders wenn es viele verschiedene Daten, Fakten und andere Informationen zu verstehen gibt. Mit einer Ereigniszeitleiste können Sie die Geschichte Ihres Unternehmens, Ihre persönliche Zeitleiste oder eine beliebige Reihe von Ereignissen auf eine ansprechende Weise darstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine schöne Event-Timeline in WordPress hinzufügen können.

Warum eine schöne Event Timeline in WordPress hinzufügen
Viele Betreiber von WordPress-Websites verwenden Zeitleisten, um eine Reihe von zusammenhängenden Ereignissen übersichtlich und visuell ansprechend darzustellen.
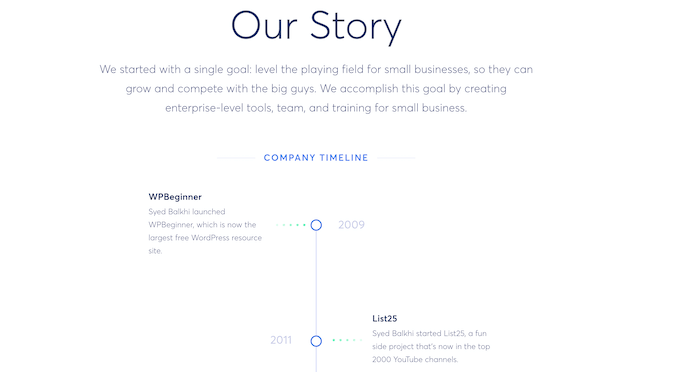
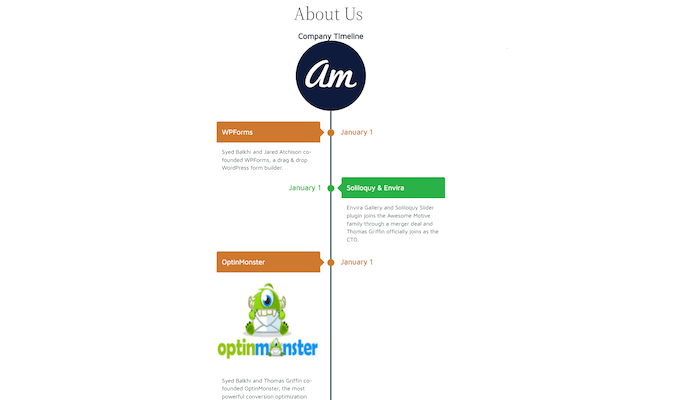
Unternehmen und Organisationen verwenden oft Zeitleisten, um ihre Geschichte darzustellen. Das WPBeginner-Managementunternehmen Awesome Motive beispielsweise zeigt in einer Zeitleiste, wie wir uns von einem einfachen Blog zu einer Familie von Premium-WordPress-Plugins entwickelt haben.

Wenn Sie einen Reiseblog oder eine Fotografie-Website betreiben, können Sie Ihre Fotos auch in einer schönen vertikalen Zeitleiste zeigen, die Ihre Reise um die Welt darstellt. Das kann ansprechender sein, als wenn Sie Ihre Geschichte aufschreiben und in Form einer Textseite auf Ihrer Website veröffentlichen.
Hinzufügen einer Ereignis-Zeitleiste in WordPress
Der einfachste Weg, eine Ereigniszeitleiste in WordPress einzufügen, ist die Verwendung des Cool Timeline Plugins.
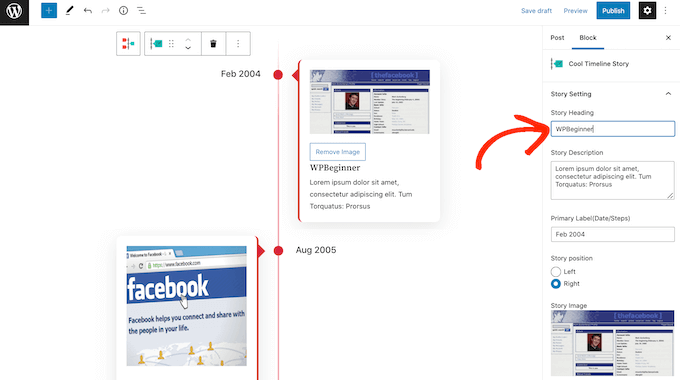
Dieses Plugin fügt dem WordPress-Dashboard einen neuen Bereich für Zeitleisten-Addons hinzu, in dem Sie Ihre Zeitleiste erstellen können. Mithilfe dieses Addon-Bereichs können Sie jedes Ereignis separat hinzufügen, indem Sie einen Titel und eine Beschreibung eingeben, ein besonderes Bild festlegen und andere wichtige Informationen hinzufügen, wie Sie im folgenden Bild sehen können.

Sobald Sie die Ereignisse hinzugefügt haben, zeigt Cool Timeline alle diese Ereignisberichte auf derselben Zeitachse an. Sie können die Zeitleiste dann zu jeder Seite oder jedem Beitrag hinzufügen.
Diese Methode ist ideal, wenn Sie dieselbe Zeitleiste mehrmals auf Ihrer Website anzeigen möchten. Allerdings können Sie damit nur eine einzige Zeitleiste erstellen.
Die andere Möglichkeit ist, den Cool Timeline Block zu verwenden, um eine Zeitleiste visuell im WordPress-Block-Editor zu erstellen.

Indem Sie mehrere Cool Timeline Blocks zu Ihrer Website hinzufügen, können Sie verschiedene Zeitleisten an verschiedenen Stellen Ihrer Website anzeigen. Mit dieser Methode können Sie jedoch nicht dieselbe Zeitleiste mehrfach auf Ihrer Website verwenden, es sei denn, Sie speichern sie selbst als Blockmuster.
In diesem Leitfaden werden wir beide Methoden behandeln. Unabhängig davon, wie Sie Ihre Zeitleiste erstellen, müssen Sie das Cool Timeline-Plugin installieren und aktivieren. Wenn Sie weitere Details benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Danach können Sie Ihre Zeitleiste entweder über das Menü Zeitleistenzusätze oder den Blockeditor erstellen. Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die unten stehenden Links verwenden.
- Methode 1. So erstellen Sie eine wiederverwendbare Ereigniszeitleiste mithilfe des Menüs Zeitleistenzusätze
- Methode 2. So erstellen Sie mehrere Ereigniszeitleisten in WordPress mithilfe des Zeitleistenblocks
Methode 1. So erstellen Sie eine wiederverwendbare Ereigniszeitleiste mit dem Menü „Zeitleistenzusätze
Das Menü „Timeline Addons“ ist ein neuer Bereich im WordPress-Dashboard, in dem Sie jedes Ereignis einzeln erstellen können. Cool Timeline fügt dann alle diese Ereignisse zu einer Zeitleiste hinzu, die Sie in Ihrem WordPress-Blog oder auf Ihrer Website anzeigen können.
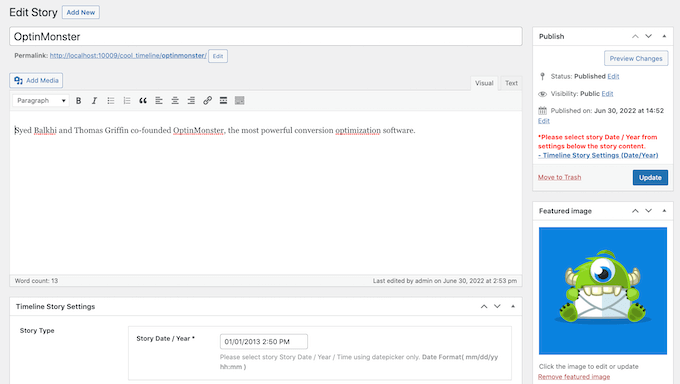
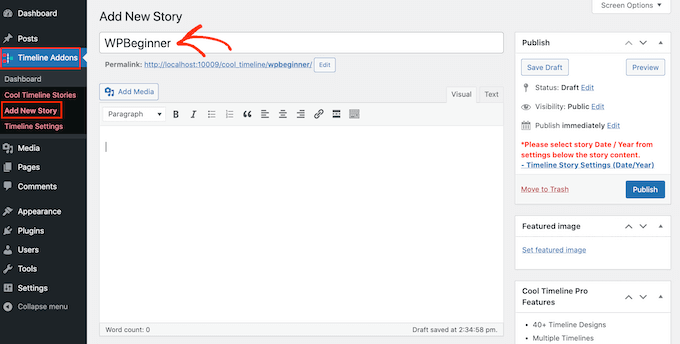
Um Ihr erstes Ereignis zu erstellen, gehen Sie zu Timeline Addons “ Add New Story. Sie können diesem Ereignis dann einen Titel geben, indem Sie in das Feld Titel hinzufügen tippen.

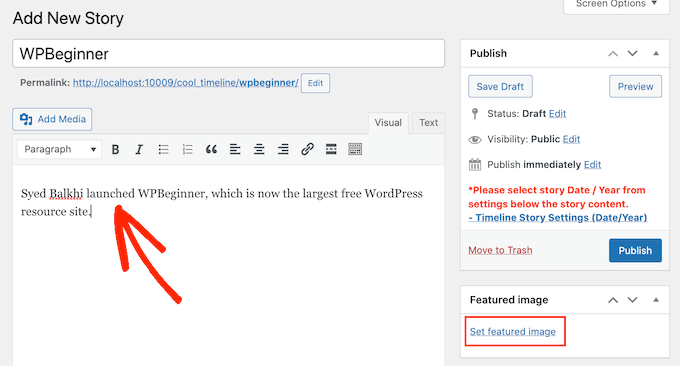
Im Haupteditor können Sie den gesamten Text eingeben, den Sie in Ihrer Zeitleiste anzeigen möchten. In der Regel handelt es sich dabei um eine Beschreibung des Ereignisses.
Wenn Sie das getan haben, klicken Sie auf den Link „Hervorgehobenes Bild festlegen“.

Sie können nun das Bild auswählen, das das Ereignis in Ihrer Zeitleiste darstellen soll. Sie können entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Bilddatei von Ihrem Computer hochladen.
Wenn Sie Hilfe bei der Erstellung professionell gestalteter Bilder für Ihre Timeline benötigen, finden Sie hier unsere Expertenauswahl der besten Webdesign-Software.
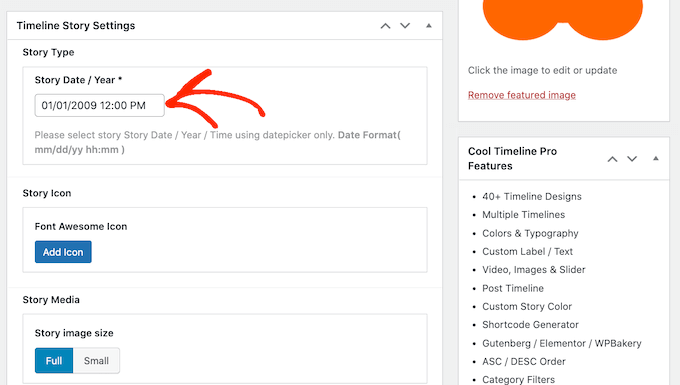
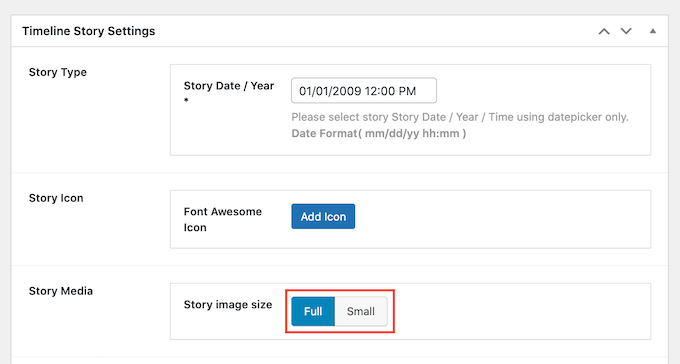
Blättern Sie dann zum Abschnitt Einstellungen für den Zeitstrahlbericht. Klicken Sie hier auf das Feld „Story Date / Year“. Sie können nun das Kalender-Popup verwenden, um die Zeit und das Datum auszuwählen, an dem das Ereignis stattgefunden hat.

Sie können auch zwischen einem „großen“ oder „kleinen“ Bild für das Ereignis wählen.
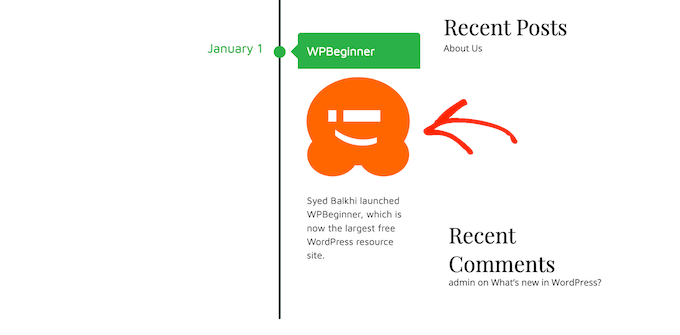
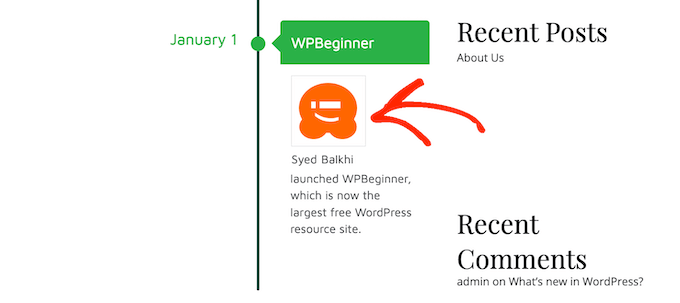
In der folgenden Abbildung sehen Sie ein Beispiel für ein „vollständiges“ Bild.

Größere Bilder lenken die Aufmerksamkeit des Besuchers auf die wichtigsten Ereignisse in der Zeitleiste. Vollständige Bilder nehmen jedoch mehr Platz ein.
Das folgende Bild zeigt dasselbe Ereignis, aber diesmal mit einem „kleinen“ Bild.

Wenn Sie viele verschiedene Ereignisse zu Ihrer Zeitleiste hinzufügen möchten, sollten Sie die Einstellung „Klein“ verwenden.
Dies kann verhindern, dass Ihre Zeitleiste unübersichtlich wirkt.

Nachdem Sie diese Änderungen vorgenommen haben, blättern Sie zum oberen Rand der Seite und klicken Sie auf die Schaltfläche „Veröffentlichen“.
Sie können diese Schritte nun wiederholen, um weitere Ereignisse zu erstellen.
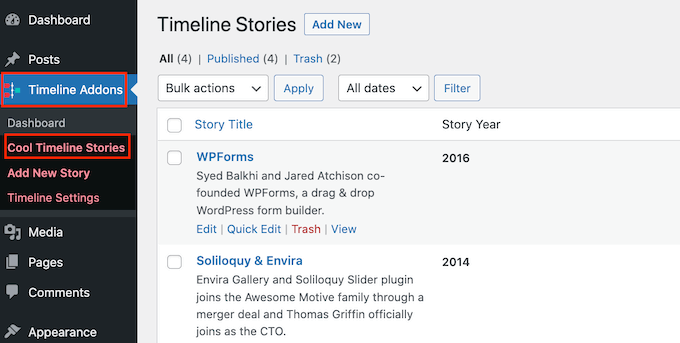
Möchten Sie alle Ereignisse sehen, die Sie bisher erstellt haben? Dann gehen Sie einfach zu Timeline Addons “ Cool Timeline Stories.

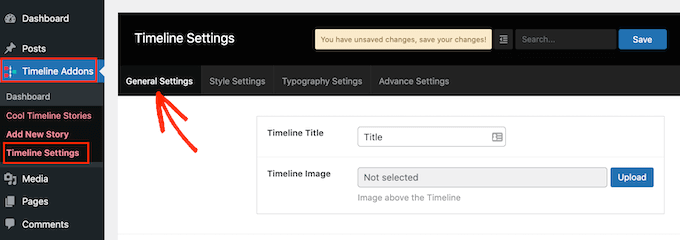
Wenn Sie alle Ihre Ereignisse erstellt haben, müssen Sie im nächsten Schritt das Aussehen der Zeitleiste auf Ihrer Website anpassen. Gehen Sie dazu zu Zeitleisten-Addons “ Zeitleisten-Einstellungen.
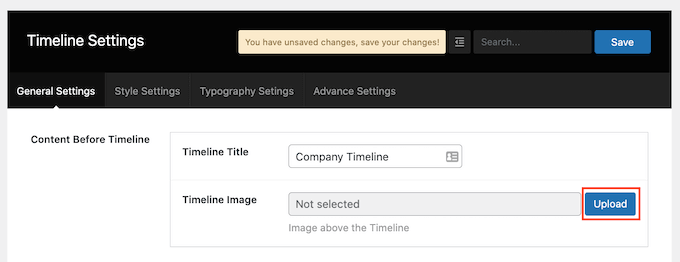
Stellen Sie zunächst sicher, dass die Registerkarte „Allgemeine Einstellungen“ ausgewählt ist.

Im Feld „Titel der Zeitleiste“ können Sie den Titel eingeben, der über Ihrer Zeitleiste erscheint.
Cool Timeline kann auch ein Bild über Ihrer Zeitleiste anzeigen, z. B. Ihr Firmenlogo. Dies kann dazu beitragen, Ihr Branding zu verstärken und die Besucher wissen zu lassen, was in der Zeitleiste angezeigt wird.
Um dieses optionale Bild hinzuzufügen, klicken Sie auf die Schaltfläche „Hochladen“.

Sie können nun entweder ein Bild aus Ihrer WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Wenn Sie viel Text in eine Zeitleiste einfügen, kann sie unübersichtlich und unpassend wirken.
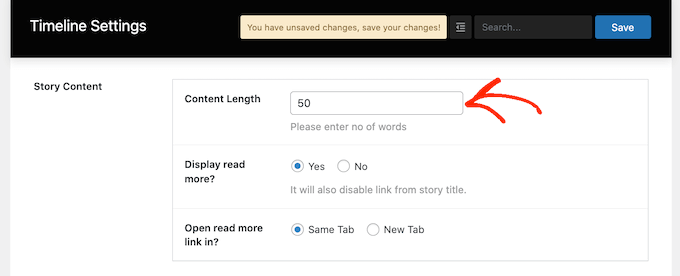
Zu diesem Zweck können Sie eine maximale Anzahl von Wörtern festlegen, die in der Zeitleiste angezeigt werden. Sie können dann einen Link „Mehr lesen“ für alle Besucher hinzufügen, die mehr über das Ereignis erfahren möchten.
Um ein maximales Wortlimit festzulegen, geben Sie einfach eine Zahl in das Feld Inhaltslänge ein.

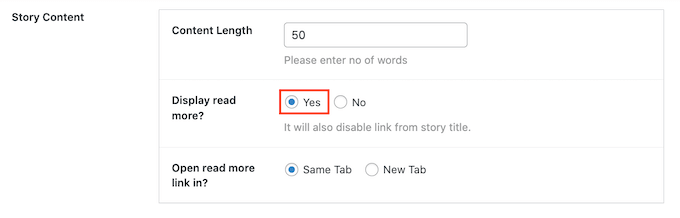
Wenn du ein Limit festlegst, ist es eine gute Idee, „Weiterlesen“-Links zu deiner Timeline hinzuzufügen. Cool Timeline fügt dann diesen Link zu allen Beschreibungen hinzu, die größer sind als das Wortlimit.
Um diesen Link hinzuzufügen, suchen Sie den Abschnitt „Mehr anzeigen?“. Klicken Sie dann einfach auf die Schaltfläche „Ja“.

Sie können nun entscheiden, ob Sie den Rest Ihres Textes in der gleichen Registerkarte oder in einer neuen Registerkarte anzeigen lassen möchten. Klicken Sie einfach auf das Optionsfeld „Gleiche Registerkarte“ oder „Neue Registerkarte“, um diese Wahl zu treffen.
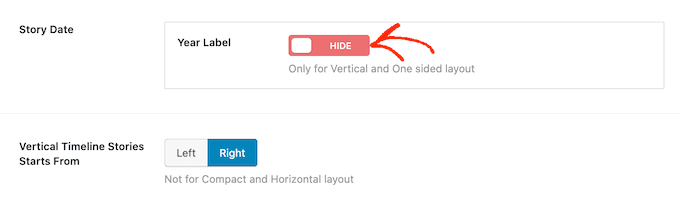
Standardmäßig wird in der Zeitleiste das Jahr angezeigt, in dem das jeweilige Ereignis stattgefunden hat. Sie müssen diese Information jedoch nicht immer anzeigen, z. B. wenn alle Ereignisse im selben Jahr stattfanden.
Um die Jahresangabe auszublenden, klicken Sie einfach auf den Schieberegler „Jahresangabe“, um ihn von „Anzeigen“ auf „Ausblenden“ zu stellen.

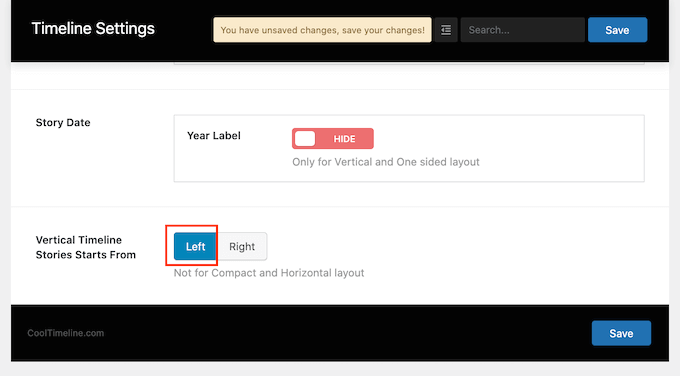
Standardmäßig wird das erste Ereignis in Ihrer Zeitleiste auf der rechten Seite der vertikalen Linie der Zeitleiste angezeigt.
Möchten Sie dieses Ereignis stattdessen auf der linken Seite der Zeitleiste anzeigen lassen? Dann klicken Sie einfach auf die Schaltfläche „Links“ neben „Vertikale Zeitleiste – Geschichten starten von“.

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
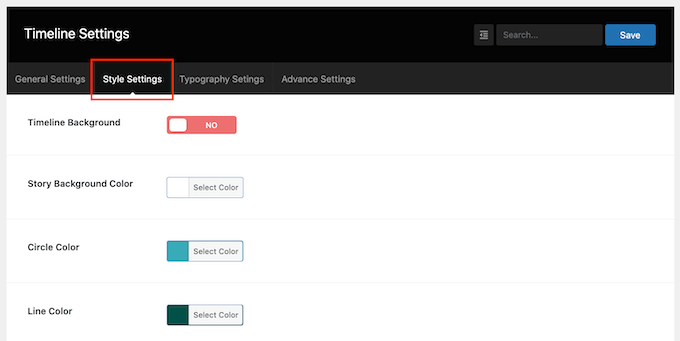
Klicken Sie anschließend auf die Registerkarte „Stileinstellungen“.

Standardmäßig hat die Zeitleiste keinen Hintergrund.
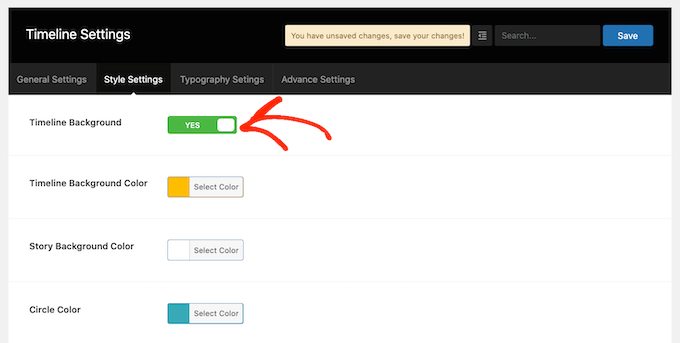
Wenn Sie möchten, können Sie Ihrer Zeitleiste einen farbigen Hintergrund hinzufügen, indem Sie auf den Schieberegler Zeitleistenhintergrund klicken und ihn von „Nein“ auf „Ja“ stellen.

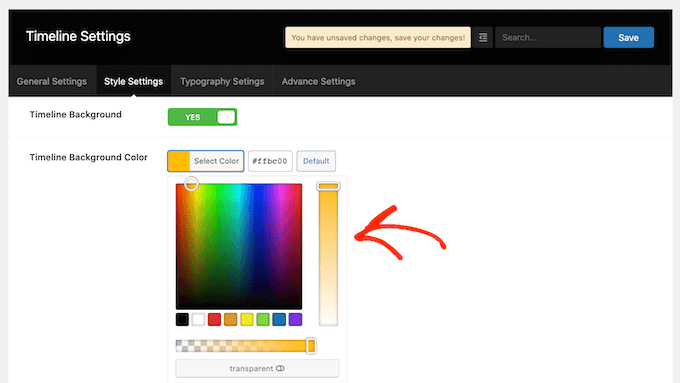
Klicken Sie dann auf die Schaltfläche neben „Hintergrundfarbe des Beitrags“.
Sie können nun mit Hilfe der Farbauswahl eine Hintergrundfarbe auswählen.

Auf diesem Bildschirm finden Sie auch ähnliche Farbeinstellungen für die verschiedenen Teile Ihrer Zeitleiste, einschließlich der vertikalen Linie und der Ereignistitel.
Um eine dieser Standardfarben zu ändern, klicken Sie einfach auf die Schaltfläche des Abschnitts und verwenden Sie dann die erscheinende Farbauswahl.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken.
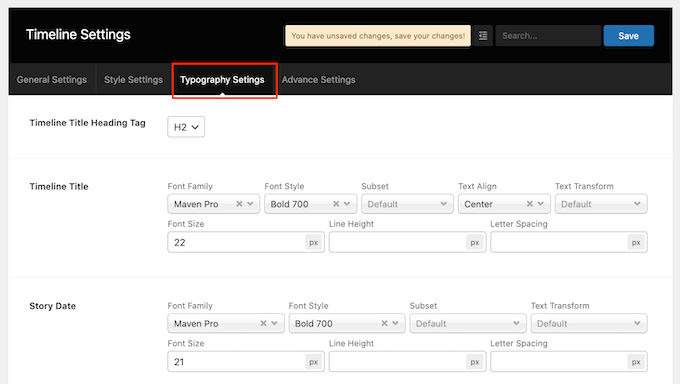
Klicken Sie anschließend auf die Registerkarte Typografieeinstellungen. Hier können Sie die Größe und Schriftart ändern, die für die verschiedenen Inhalte in Ihrer Zeitleiste verwendet werden, z. B. für den Titel der Zeitleiste und den Titel des Beitrags.

Wenn Sie die Standardeinstellungen für die Typografie ändern, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie auf die Schaltfläche Speichern klicken.
Sobald Sie die Zeitleiste angepasst haben, können Sie sie in Ihre Website einfügen.
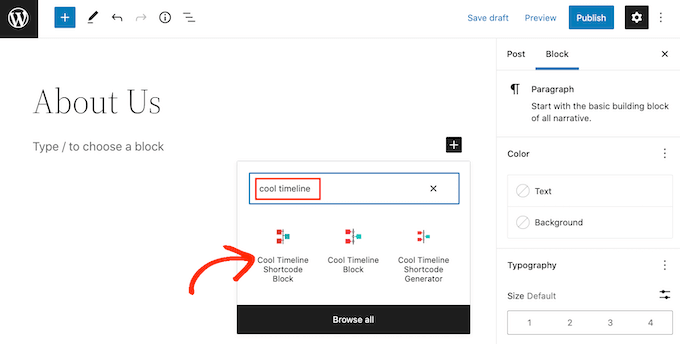
Öffnen Sie einfach die Seite oder den Beitrag, auf der/dem Sie die Zeitleiste anzeigen möchten, und klicken Sie dann auf die Schaltfläche „+“.
Geben Sie nun „Cool Timeline“ ein. Dieses Plugin hat einige verschiedene Blöcke. Klicken Sie also unbedingt auf den „Cool Timeline Shortcode Block“.

Sie können Ihre Seite nun wie gewohnt aktualisieren oder veröffentlichen.
Wenn Sie nun Ihre Website besuchen, sehen Sie die Zeitleiste live.

Methode 2. So erstellen Sie mehrere Ereigniszeitleisten in WordPress mit dem Zeitleistenblock
Mit dem Block-Editor und dem „Cool Timeline Block“ können Sie in WordPress auch eine schöne Ereigniszeitleiste erstellen.
Dieser Block enthält eine Menge Platzhalterinhalte. Um Ihre Zeitleiste zu erstellen, müssen Sie einfach jeden Platzhalter durch Ihren eigenen Text und Ihre eigenen Bilder ersetzen. Auf diese Weise bauen Sie Ihre Zeitleiste auf eine visuellere Weise auf.
Öffnen Sie einfach die Seite oder den Beitrag, zu dem Sie eine Zeitleiste hinzufügen möchten.
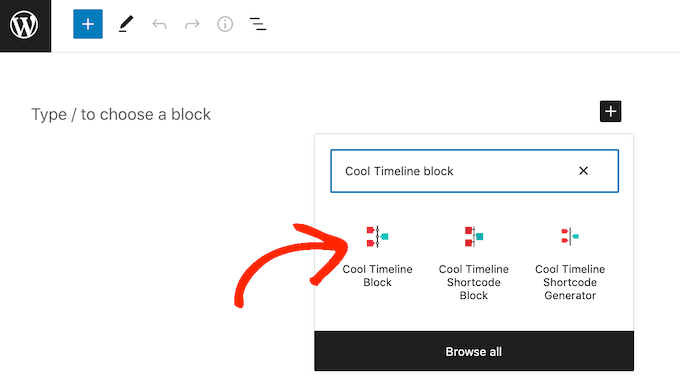
Klicken Sie dann auf das +-Symbol und geben Sie „Cool Timeline Block“ ein. Wenn dieser Block angezeigt wird, klicken Sie darauf, um ihn zu der Seite oder dem Beitrag hinzuzufügen.

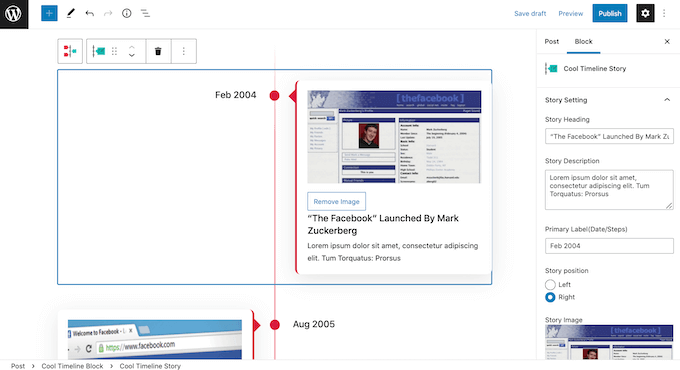
Der Cool Timeline-Block hat vier Platzhalter-Ereignisse.
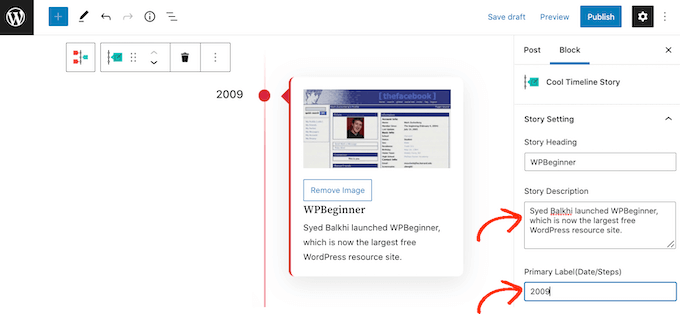
Klicken Sie zunächst auf das erste Ereignis in der Zeitleiste. Ersetzen Sie im rechten Menü den Platzhalter „Überschrift“ durch die Überschrift, die Sie für dieses Ereignis verwenden möchten.

Geben Sie als nächstes eine Beschreibung in das Feld ‚Story Description‘ ein.
Danach suchen Sie das Feld „Primäre Bezeichnung (Datum/Schritte)“. Geben Sie hier das Datum ein, an dem dieses Ereignis stattgefunden hat.

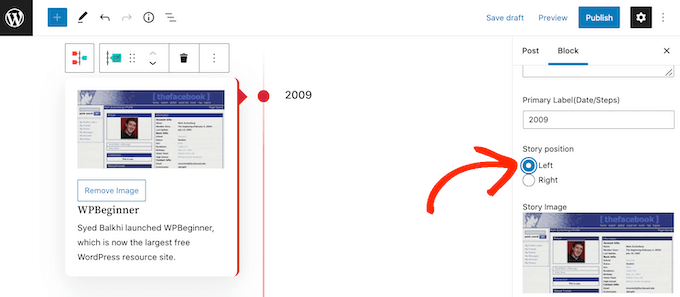
Standardmäßig zeigt der Cool Timeline-Block das erste Ereignis auf der rechten Seite der Zeitleiste an.
Wenn Sie möchten, können Sie das Ereignis auf der linken Seite der vertikalen Linie anzeigen lassen, indem Sie auf das Optionsfeld „Links“ klicken.

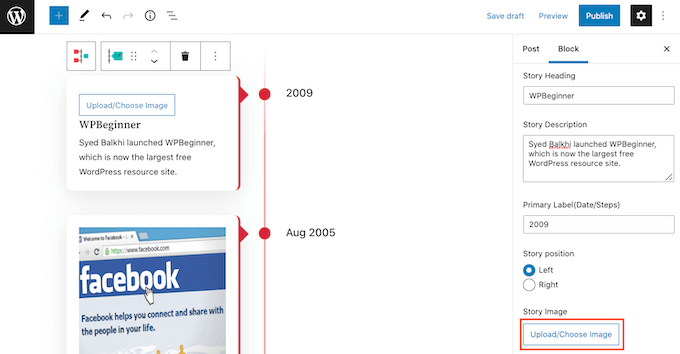
Der Cool Timeline-Block enthält für jedes Ereignis ein Platzhalterbild. Um diesen Platzhalter durch Ihr eigenes Bild zu ersetzen, klicken Sie einfach auf die Schaltfläche „Entfernen“.
Klicken Sie anschließend auf die Schaltfläche „Bild hochladen/auswählen“.

Sie können dann entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
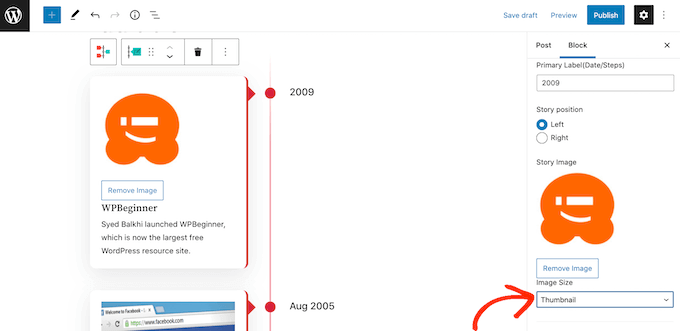
Standardmäßig zeigt der Cool Timeline Block jedes Bild in seiner vollen Größe an. Wenn Sie stattdessen ein kleineres Bild anzeigen möchten, öffnen Sie einfach das Dropdown-Menü „Bildgröße“ und wählen Sie entweder „Mittel“ oder „Miniatur“.
Sobald Sie auf die verschiedenen Bildgrößen klicken, wird der Block aktualisiert und zeigt das neue Bild an. So können Sie verschiedene Größen ausprobieren, um zu sehen, was auf Ihrer Website am besten aussieht.

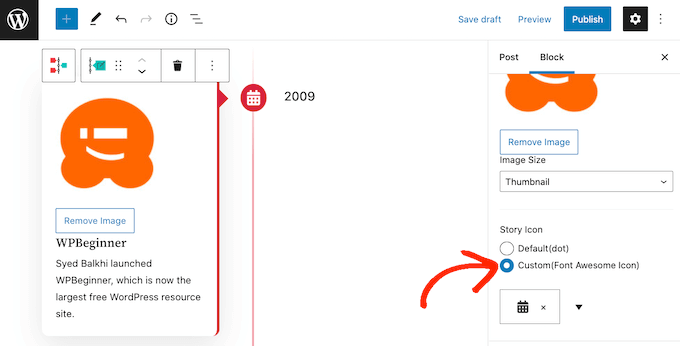
Standardmäßig markiert die Zeitleiste jedes Ereignis auf der vertikalen Linie mit einem Punkt. Sie können diesen einfachen Punkt durch ein eigenes Symbol ersetzen. Sie könnten zum Beispiel verschiedene Symbole für verschiedene Arten von Ereignissen verwenden.
Um sich die verschiedenen benutzerdefinierten Symbole anzusehen, die Sie für Ihre Zeitleiste verwenden können, klicken Sie einfach auf „Custom (Font Awesome Icon)“.

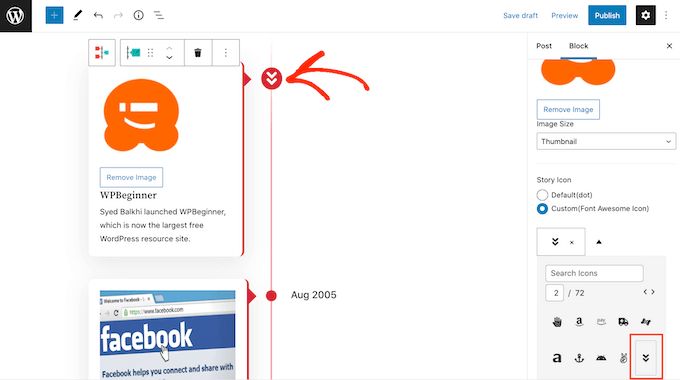
Klicken Sie dann auf das Pfeilsymbol. Sie können nun durch alle verschiedenen Symbole blättern.
Wenn Sie ein Symbol gefunden haben, das Sie für dieses Ereignis verwenden möchten, klicken Sie es einfach an.

Sie können nun die übrigen Platzhalterereignisse nach demselben Verfahren wie oben beschrieben anpassen.
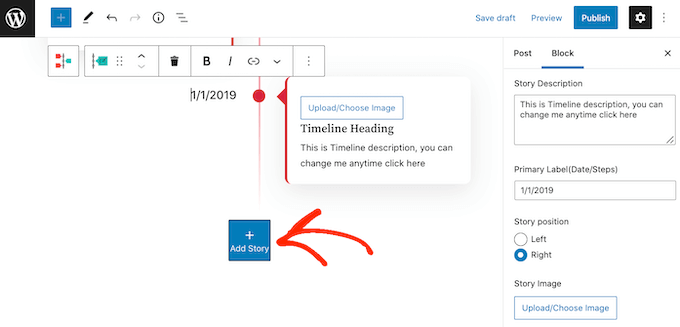
Wenn Sie der Zeitleiste weitere Ereignisse hinzufügen möchten, klicken Sie einfach auf das Symbol „Geschichte hinzufügen“.
Dadurch wird ein neues Platzhalterereignis hinzugefügt, das Sie anpassen können.

Wenn Sie mit dem Aussehen der Zeitleiste zufrieden sind, können Sie die Seite entweder aktualisieren oder wie gewohnt veröffentlichen. Wenn Sie Ihre Website besuchen, sehen Sie die Zeitleiste jetzt live.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihrer WordPress-Website eine schöne Zeitleiste für Veranstaltungen hinzufügen können. Vielleicht möchten Sie auch unseren Leitfaden zur Verfolgung von Website-Besuchern auf Ihrer WordPress-Website und die besten Business-Telefondienste für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gunjan says
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support says
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES says
Thank you for given me best plugins
WPBeginner Support says
Glad our recommendations are helpful
Admin
Sunday Adeniran says
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support says
Glad our recommendation could help
Admin
Thomas says
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support says
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed says
Hi . is it possible to change „Readmore“ to have some other name like „Open to know more“
Jocelyn Edwards says
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan says
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob says
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support says
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos says
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam says
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron says
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar says
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali says
How can I remove the announcement date in my post ?.
Evan Herman says
Hi Owais,
You can easily hide the dates using the settings page. Head into ‚Timeline Express > Settings‘ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing says
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken says
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris says
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the „read more“ option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support says
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen says
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.