Vous souhaitez ajouter une magnifique chronologie des évènements à votre site WordPress ?
L’histoire peut être compliquée, surtout lorsqu’il y a beaucoup de dates, de faits et d’autres informations à comprendre. En créant une chronologie des évènements, vous pouvez afficher l’histoire de votre entreprise, votre chronologie personnelle ou toute autre série d’évènements d’une manière plus attrayante.
Dans cet article, nous allons vous afficher comment vous pouvez ajouter une belle chronologie d’évènement dans WordPress.

Pourquoi ajouter une belle chronologie des évènements dans WordPress ?
De nombreux propriétaires de sites WordPress utilisent des chronologies pour afficher une série d’évènements similaires de manière joliment organisée et visuellement attrayante.
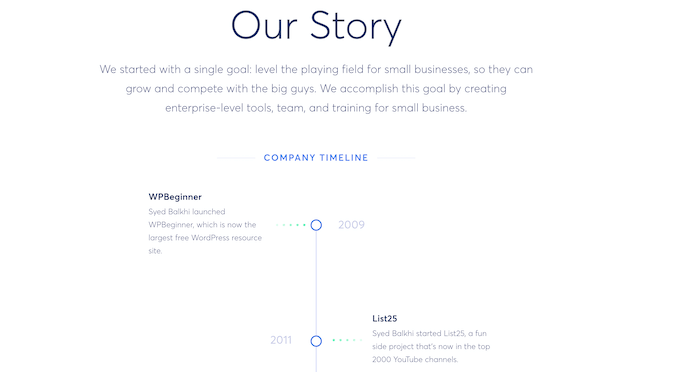
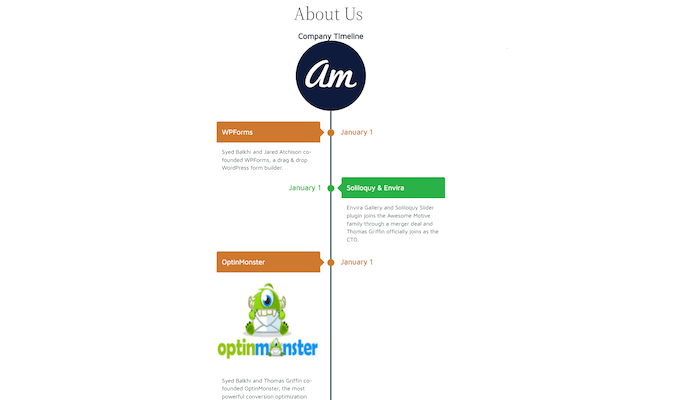
Les entreprises et les organisations utilisent souvent des chronologies pour afficher leur histoire. Par exemple, l’entreprise de gestion de WPBeginner, Awesome Motive, affiche une chronologie montrant comment elle est passée d’un simple blog à une famille d’extensions WordPress haut de gamme.

Si vous tenez un blog de voyage ou un site de photographie, vous pouvez également afficher vos photos dans une belle chronologie verticale qui montre votre voyage autour du monde. Cela peut être plus intéressant que d’écrire votre histoire et de l’ajouter à votre site sous la forme d’une page de texte brut.
Comment ajouter une chronologie d’évènements dans WordPress
La façon la plus simple d’ajouter une chronologie d’évènement dans WordPress est d’utiliser l’extension Cool Timeline.
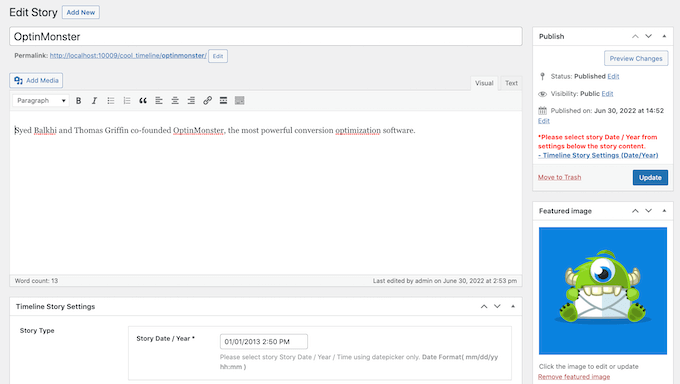
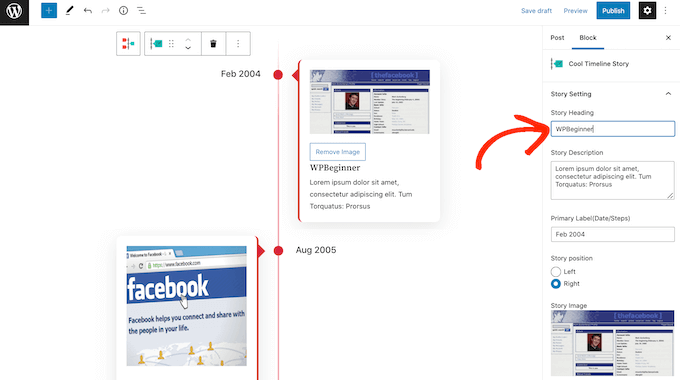
Ce module ajoute une nouvelle zone d’ajout de chronologie au Tableau de bord WordPress où vous pouvez construire votre chronologie. En utilisant cette zone de modules, vous pouvez ajouter chaque évènement séparément en tapant un titre et une description, en définissant une mise en avant et en ajoutant d’autres informations importantes, comme vous pouvez le voir dans l’image avant.

Une fois que vous avez ajouté les publicités, Cool Timeline affiche toutes ces histoires d’évènements sur la même chronologie. Vous pouvez ensuite ajouter la chronologie à n’importe quelle page ou publication.
Cette méthode est idéale si vous souhaitez afficher la même chronologie plusieurs fois sur votre site. Cependant, elle vous permet uniquement de créer une seule chronologie.
L’autre option consiste à utiliser le bloc Cool Timeline pour construire visuellement une chronologie à l’intérieur de l’éditeur/éditrices WordPress.

En ajoutant plusieurs blocs Cool Timeline à votre site, vous pouvez afficher différentes chronologies à différents endroits de votre site. Toutefois, cette méthode ne vous permet pas de réutiliser la même chronologie plusieurs fois sur votre site, à moins que vous ne l’enregistriez vous-même en tant que composition de blocs.
Dans ce guide, nous aborderons les deux méthodes. Aucun de la façon dont vous construisez votre chronologie, vous aurez besoin d’installer et d’activer le plugin Cool Timeline. Si vous avez besoin de plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois cela fait, vous pouvez créer votre chronologie en utilisant soit le menu des modules complémentaires de la chronologie, soit l’éditeur/éditrices de blocs. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
- Méthode 1. Version de la chronologie des évènements réutilisable à l’aide du menu Timeline Addons.
- Méthode 2. Comment créer plusieurs chronologies d’évènements dans WordPress en utilisant le bloc de chronologie.
Méthode 1. Version d’une chronologie d’évènements réutilisable à l’aide du menu des modules complémentaires de la chronologie
Le menu Timeline Addons est une nouvelle section du tableau de bord WordPress dans laquelle vous pouvez créer chaque évènement séparément. Cool Timeline ajoutera ensuite tous ces évènements à une chronologie, prête à être affichée sur votre blog ou site WordPress.
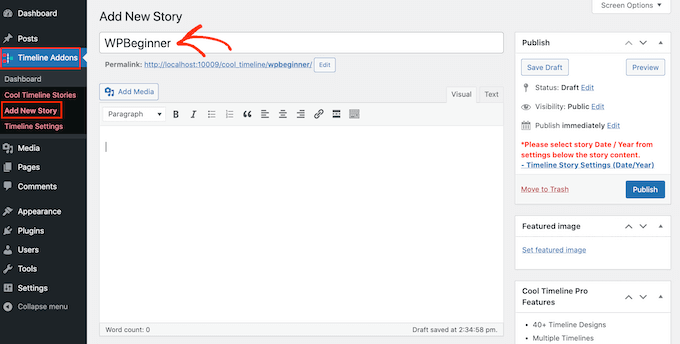
Pour créer votre premier évènement, allez dans les modules complémentaires de la chronologie » Ajouter une nouvelle histoire« . Vous pouvez ensuite donner un titre à cet évènement en tapant dans le champ Ajouter un titre.

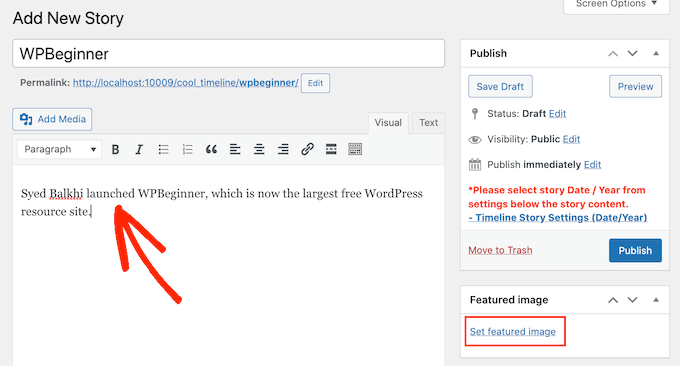
Dans l’éditeur/éditrices principal, vous pouvez aller de l’avant et taper tout le texte que vous voulez afficher sur votre chronologie. Il s’agit généralement d’une description de l’évènement.
Une fois que vous avez fait cela, il est temps de cliquer sur le lien « Définir l’image mise en avant ».

Vous pouvez maintenant choisir l’image qui représentera l’évènement sur votre chronologie. Vous pouvez soit cliquer pour choisir une image dans la médiathèque de WordPress, soit téléverser un nouveau fichier image depuis votre ordinateur.
Si vous avez besoin d’aide pour créer des images professionnelles pour votre chronologie, vous pouvez consulter notre sélection des meilleurs logiciels de conception web.
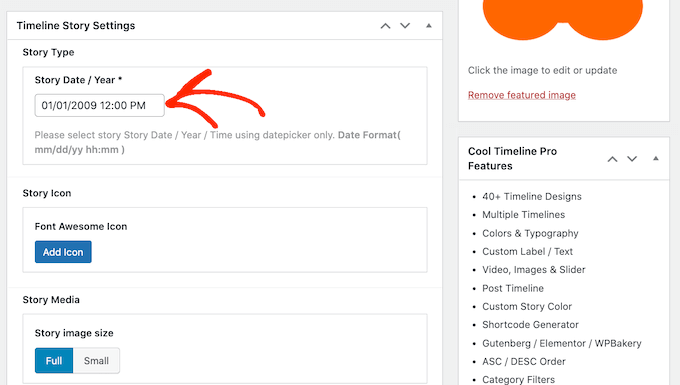
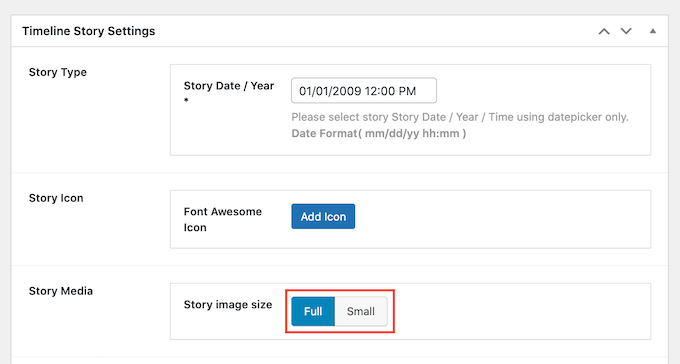
Ensuite, défilez jusqu’à la section Réglages des histoires de la chronologie. Cliquez sur le champ « Date / Année de l’histoire ». Vous pouvez maintenant utiliser la fenêtre surgissante du calendrier pour sélectionner l’heure et la date auxquelles l’évènement s’est produit.

Vous pouvez également choisir entre une image « complète » ou « réduite » pour l’évènement.
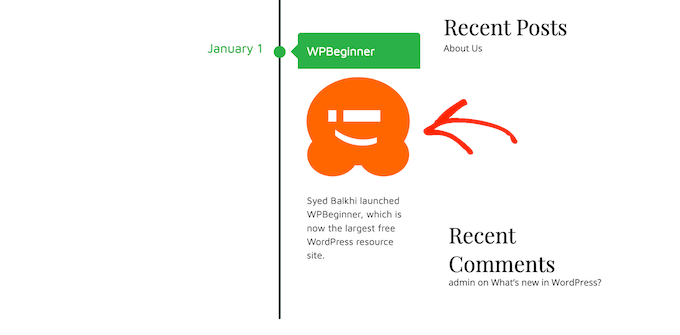
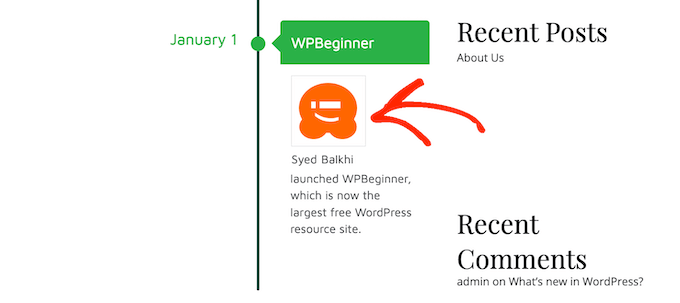
L’image suivante montre un exemple d’image « complète ».

Les images plus grandes attireront l’attention de l’internaute sur les évènements les plus importants de la chronologie. Cependant, les images « complètes » occupent plus d’espace.
L’abonné affiche le même évènement, mais cette fois-ci avec une « petite » image.

Si vous souhaitez ajouter un grand nombre d’évènements différents à votre chronologie, il est préférable d’utiliser le réglage « Petit ».
Cela peut empêcher votre chronologie de paraître encombrée.

Après avoir effectué ces modifications, défilez jusqu’en haut de la page et cliquez sur le bouton « Publier ».
Vous pouvez maintenant répéter ces étapes pour créer d’autres évènements.
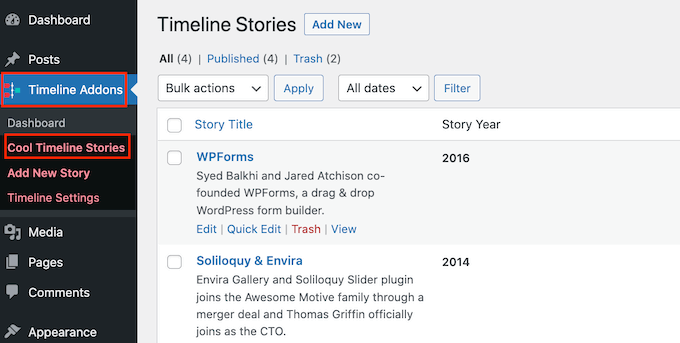
Vous voulez voir tous les évènements que vous avez créés jusqu’à présent ? Il vous suffit de vous rendre dans Timeline Addons » Cool Timeline Stories.

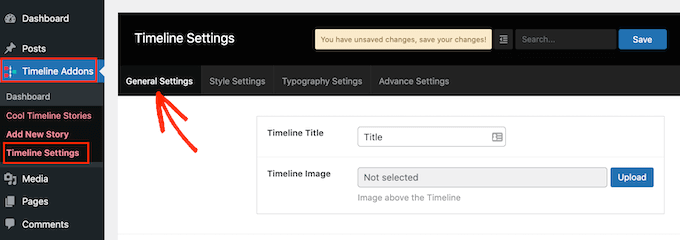
Une fois que vous avez créé tous vos évènements, l’étape suivante consiste à personnaliser l’apparence de la chronologie sur votre site. Pour ce faire, accédez à Timeline Addons » Réglages de la chronologie.
Pour commencer, assurez-vous que l’onglet « Réglages généraux » est sélectionné.

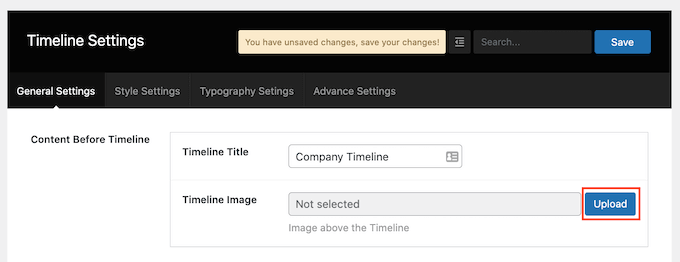
Dans la section « Titre de la chronologie », vous pouvez saisir le titre qui apparaîtra au-dessus de votre chronologie.
Cool Timeline peut également afficher une image au-dessus de votre chronologie, par exemple le logo de votre entreprise. Cela peut aider à renforcer votre marque et permettre aux internautes de savoir ce que la chronologie affiche.
Pour ajouter cette image facultative, cliquez sur le bouton « Téléverser ».

Vous pouvez maintenant choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
Si vous ajoutez beaucoup de texte à une chronologie, celle-ci peut devenir encombrée et inactive.
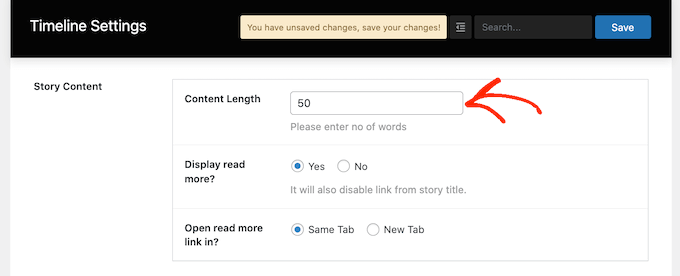
Dans cette optique, vous pouvez définir un nombre maximum de mots qui seront affichés sur la chronologie. Vous pouvez ensuite ajouter un lien « En savoir plus » pour les internautes qui souhaitent en savoir plus sur l’évènement.
Pour définir une limite maximale de mots, il suffit de taper un nombre dans le champ Longueur du contenu.

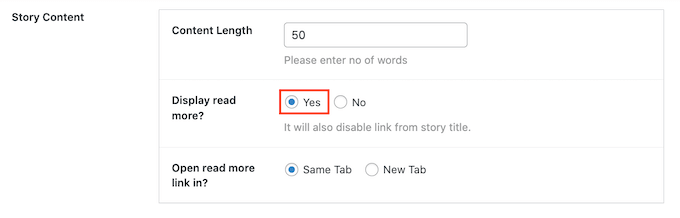
Si vous définissez une limite, il est conseillé d’ajouter des liens « Lire la suite » à votre chronologie. Cool Timeline ajoutera alors ce lien à toutes les descriptions qui dépassent votre limite de mots.
Pour ajouter ce lien, trouvez la section « Afficher la suite ». Cliquez ensuite sur le bouton « Oui ».

Vous pouvez maintenant décider si le fait de cliquer sur le lien « Lire la suite » affichera le reste de votre texte dans le même onglet ou dans un nouvel onglet du navigateur. Pour ce faire, il vous suffit de cliquer sur le bouton radio « Même onglet » ou « Nouvel onglet ».
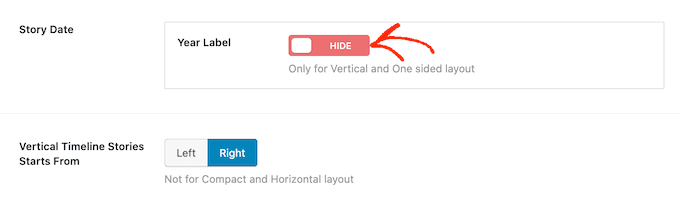
Par défaut, la chronologie affiche l’année à laquelle chaque évènement s’est produit. Toutefois, il n’est pas toujours nécessaire d’afficher cette information, par exemple si tous les évènements se sont produits la même année.
Pour masquer le libellé de l’année, il suffit de cliquer sur le Diaporama « Libellé de l’année » pour l’afficher ou le masquer.

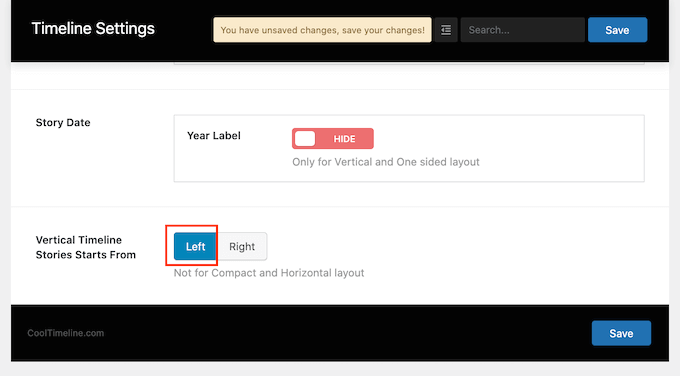
Par défaut, le premier évènement de votre chronologie apparaît à droite de la ligne verticale de la chronologie.
Vous souhaitez afficher cet évènement sur le côté gauche de la chronologie ? Il vous suffit de cliquer sur le bouton « Gauche » situé à côté de « Début des stories sur la ligne de temps verticale ».

Lorsque vous êtes satisfait de vos modifications, cliquez sur le bouton Enregistrer pour enregistrer vos modifications.
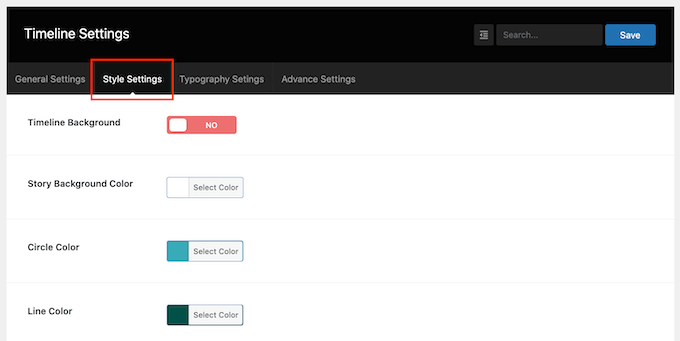
Cliquez ensuite sur l’onglet « Réglages du style ».

Par défaut, la chronologie n’a pas d’arrière-plan.
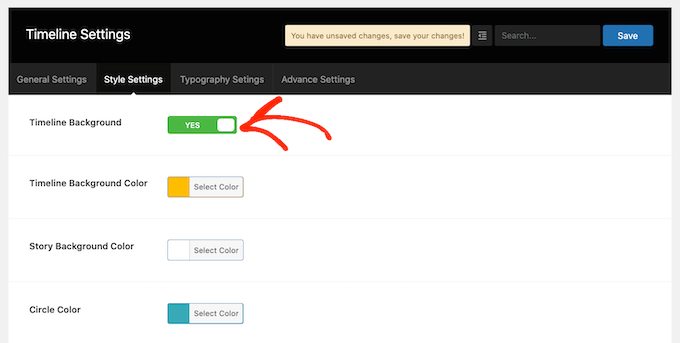
Si vous le souhaitez, vous pouvez ajouter un arrière-plan coloré à votre chronologie en cliquant sur le Diaporama de la chronologie pour le faire passer de « Aucun » à « Oui ».

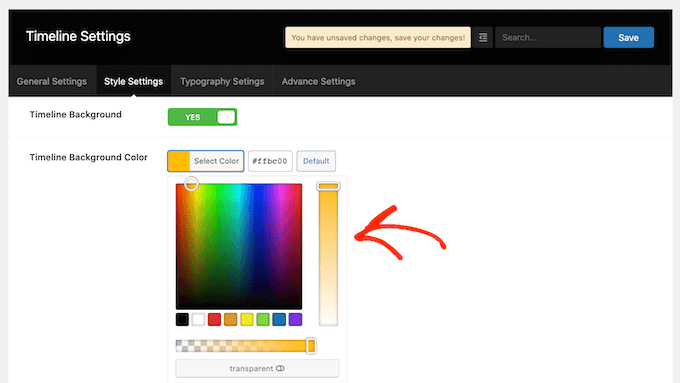
Ensuite, cliquez sur le bouton situé à côté de « Couleur d’arrière-plan de l’histoire ».
Vous pouvez maintenant choisir une couleur d’arrière-plan à l’aide des réglages du sélecteur de couleurs.

Cet écran définit également des réglages de couleur similaires pour toutes les différentes parties de votre chronologie, y compris la ligne verticale et les titres des évènements.
Pour modifier l’une de ces couleurs par défaut, il suffit de cliquer sur le bouton de la section et d’utiliser le sélecteur de couleurs qui apparaît.
Lorsque vous êtes satisfait des modifications apportées, n’oubliez pas de cliquer sur le bouton Enregistrer.
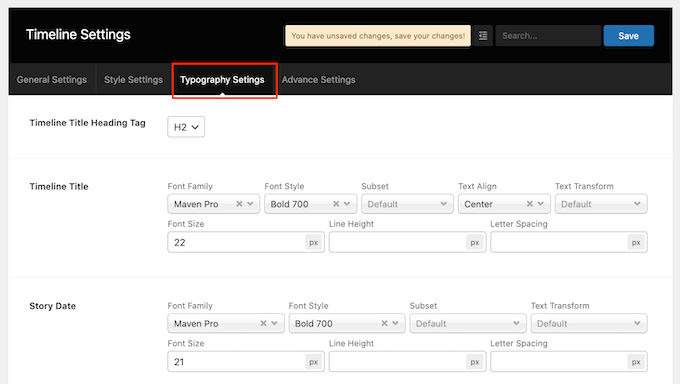
Cliquez ensuite sur l’onglet Réglages typographiques. Ici, vous pouvez modifier la taille et la police utilisées pour les différents contenus de votre chronologie, tels que le titre de la chronologie et le titre de l’histoire.

Si vous modifiez les Réglages typographiques par défaut, n’oubliez pas d’enregistrer vos modifications en cliquant sur le bouton Enregistrer.
Une fois que vous avez fini de personnaliser la chronologie, vous êtes prêt à l’ajouter à votre site.
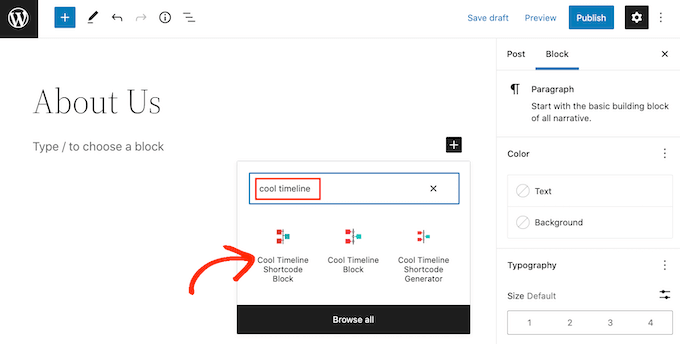
Ouvrez simplement la page ou la publication où vous souhaitez afficher la chronologie, puis cliquez sur le bouton +.
Tapez ensuite « Cool Timeline ». Cette extension comporte plusieurs blocs différents, alors assurez-vous de cliquer sur « Cool Timeline Shortcode Block ».

Vous pouvez maintenant mettre à jour ou publier votre page comme d’habitude.
Maintenant, si vous visitez votre site, vous verrez la chronologie en direct.

Méthode 2. Comment créer des chronologies d’évènements multiples dans WordPress en utilisant le bloc de chronologie
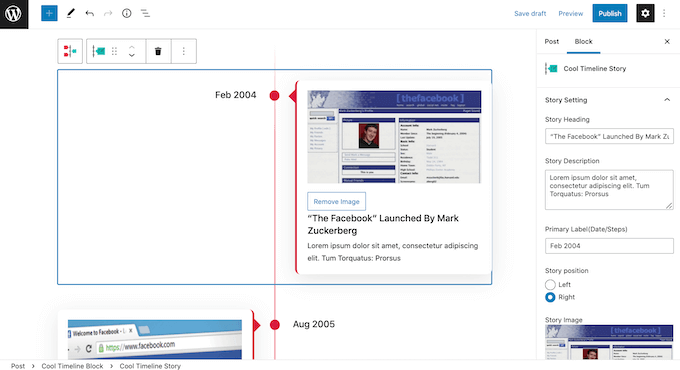
Vous pouvez également créer une magnifique chronologie des évènements dans WordPress en utilisant l’éditeur de blocs et le « Cool Timeline Block ».
Ce bloc contient de nombreux espaces réservés. Pour Version de votre chronologie, il vous suffit de remplacer chaque espace réservé par votre propre texte et vos propres images. De cette façon, vous construisez votre chronologie de manière plus visuelle.
Pour commencer, il suffit d’ouvrir la page ou la publication où vous souhaitez ajouter une chronologie.
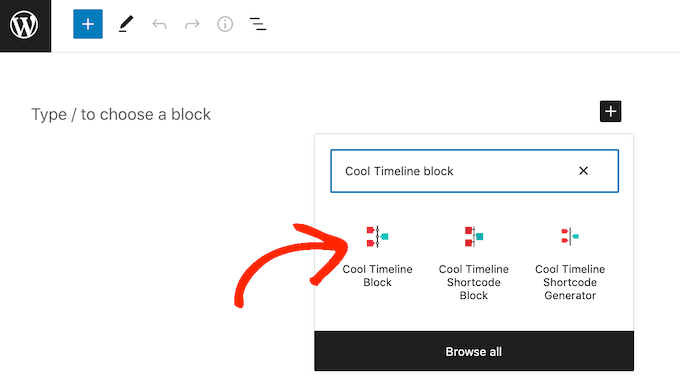
Vous pouvez ensuite cliquer sur l’icône + et taper » Bloc chronologie cool « . Lorsque ce bloc s’affiche, cliquez pour l’ajouter à la page ou à la publication.

Le bloc « Cool Timeline » comporte quatre évènements.
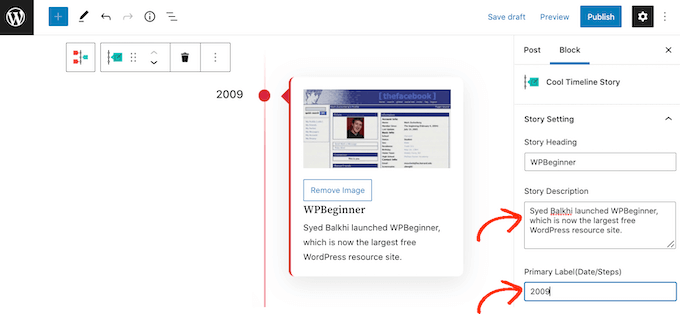
Pour commencer, cliquez sur le premier évènement de la chronologie. Dans le menu de droite, remplacez le Titre de l’histoire par le titre que vous souhaitez utiliser pour cet évènement.

Saisissez ensuite une description dans le champ « Description de l’histoire ».
Trouvez ensuite le champ « Primary Label (Date/Step) ». Saisissez ici la date à laquelle l’évènement s’est produit.

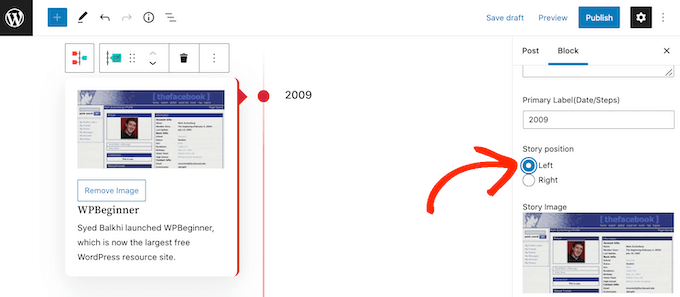
Par défaut, le bloc Cool Timeline affiche le premier évènement à droite de la chronologie.
Si vous préférez, vous pouvez afficher l’évènement sur le côté gauche de la ligne verticale en cliquant sur le bouton radio « Gauche ».

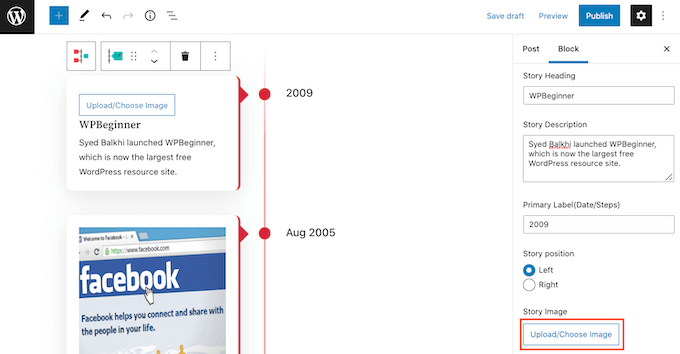
Le bloc Cool Timeline comporte une image de remplacement pour chaque évènement. Pour remplacer cette image par votre propre image, cliquez simplement sur le bouton « Retirer ».
Une fois cela fait, cliquez sur le bouton « Téléverser/Choisir une image ».

Vous pouvez ensuite choisir une image dans la médiathèque de WordPress ou téléverser un nouveau fichier depuis votre ordinateur.
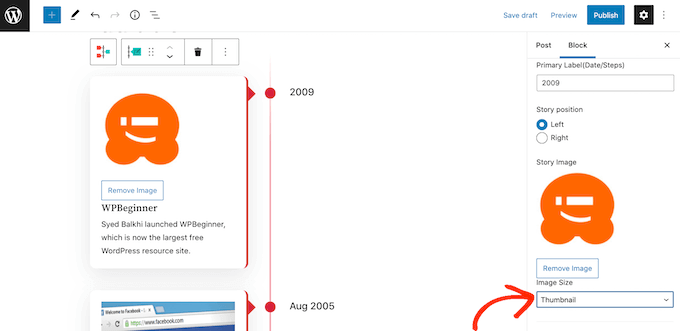
Par défaut, le bloc Cool Timologie affiche chaque image en taille réelle. Si vous souhaitez afficher une image plus petite, il vous suffit d’ouvrir le menu déroulant « Taille de l’image » et de choisir « Moyenne » ou « Miniature ».
Dès que vous cliquez sur les différentes tailles d’image, le bloc se met à jour pour afficher la nouvelle image. Cela vous permet d’essayer différentes tailles pour voir ce qui convient le mieux à votre site.

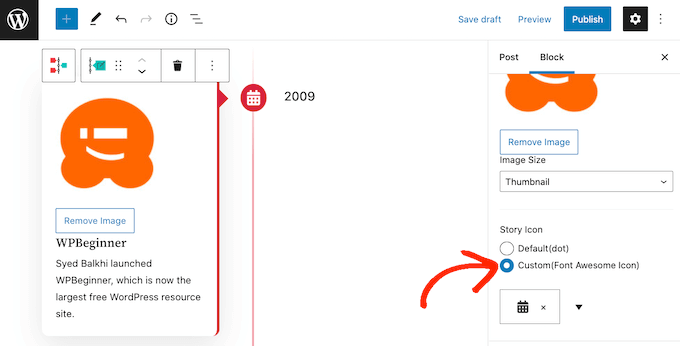
Par défaut, la chronologie marque chaque évènement sur la ligne verticale à l’aide d’un point. Vous pouvez remplacer ce simple point par une icône personnalisée. Par exemple, vous pouvez utiliser différentes icônes pour différents types d’évènements.
Pour jeter un coup d’œil aux différentes icônes personnalisées que vous pouvez utiliser pour votre chronologie, il vous suffit de cliquer sur « Personnalisé (Icône Font Awesome) ».

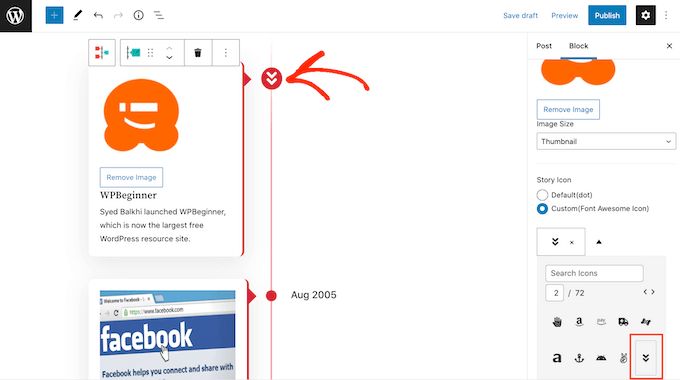
Cliquez ensuite sur l’icône de la flèche. Vous pouvez maintenant faire défiler les différentes icônes.
Lorsque vous trouvez une icône que vous souhaitez utiliser pour cet évènement, il vous suffit de cliquer dessus.

Vous pouvez maintenant personnaliser le reste des évènements en suivant la même procédure que celle décrite ci-dessus.
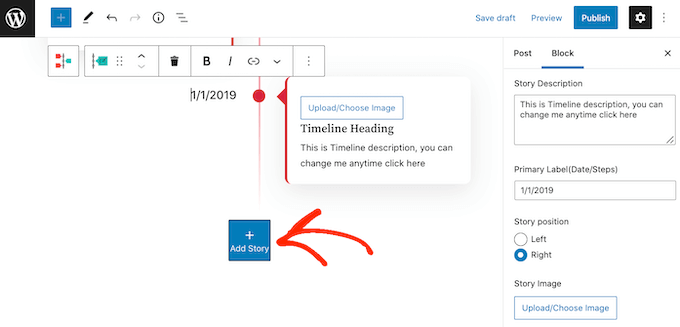
Si vous souhaitez ajouter d’autres évènements à la chronologie, il vous suffit de cliquer sur l’icône « Ajouter une histoire ».
Cela permet d’ajouter un nouvel évènement, prêt à être personnalisé.

Lorsque vous êtes satisfait de l’aspect de la chronologie, vous pouvez mettre à jour ou publier la page comme d’habitude. Si vous vous rendez sur votre site, vous verrez maintenant la chronologie en direct.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une belle chronologie d’évènements à votre site WordPress. Vous pouvez également consulter notre guide sur la façon de suivre les internautes sur votre site WordPress et les meilleurs services téléphoniques professionnels pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gunjan says
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support says
The pro version of the plugin allows multiple timelines.
Administrateur
NICHOLAS AMOL GOMES says
Thank you for given me best plugins
WPBeginner Support says
Glad our recommendations are helpful
Administrateur
Sunday Adeniran says
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support says
Glad our recommendation could help
Administrateur
Thomas says
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support says
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Administrateur
Syed says
Hi . is it possible to change « Readmore » to have some other name like « Open to know more »
Jocelyn Edwards says
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan says
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob says
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support says
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
Mariana Cubillos says
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam says
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron says
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar says
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali says
How can I remove the announcement date in my post ?.
Evan Herman says
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing says
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken says
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris says
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the « read more » option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support says
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Administrateur
Andrew Hansen says
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.