Vous souhaitez créer un thème enfant dans WordPress ?
Un thème enfant est un thème WordPress qui hérite des fonctionnalités d’un autre thème WordPress. De nombreux utilisateurs créent un thème enfant pour leur thème actuel afin de pouvoir personnaliser en toute sécurité le design de leur site sans perdre les modifications lorsque le développeur/développeuse du thème publie une mise à jour.
Dans cet article, nous allons vous afficher comment créer un thème enfant pour votre site WordPress.

Comment fonctionne un thème enfant et pourquoi en avez-vous besoin ?
Un thème enfant hérite de toutes les fonctionnalités, fonctions et styles d’un autre thème WordPress. Lorsque vous créez un thème enfant, le thème d’origine est appelé thème parent.
L’héritage comprend le fichier style.css du thème parent, qui définit le style principal du thème. Le thème enfant peut surcharger ou étendre les propriétés héritées en ajoutant ses propres fichiers ou en modifiant les fichiers existants.
Bien qu’il soit possible de personnaliser votre thème WordPress sans installer de thème enfant, il y a plusieurs raisons pour lesquelles vous pouvez en avoir besoin malgré tout :
- Les clients/clientes protègent vos personnalisations lors des mises à jour du thème, en évitant qu’elles ne soient écrasées. Si vous modifiez directement le thème parent, ces ajustements risquent de disparaître lors de la mise à jour.
- Les thèmes enfants vous permettent de tester en toute sécurité de nouvelles conceptions ou fonctionnalités sans altérer le thème original du site, à l’instar d’un environnement de staging.
- Si vous savez coder, les thèmes enfants peuvent rendre le processus de développement plus efficace. Les fichiers d’un thème enfant sont beaucoup plus simples que ceux d’un thème parent. Vous pouvez vous concentrer sur la modification uniquement des parties du thème parent que vous souhaitez modifier ou déplier.
Ce qu’il faut faire avant de créer un thème enfant WordPress
Nous avons vu beaucoup d’utilisateurs/utilisatrices WordPress enthousiastes à l’idée de se plonger dans les aspects techniques, uniquement découragés par les erreurs qui apparaissent. Nous comprenons. C’est pourquoi il est important de savoir dans quoi vous vous embarquez avant de créer un thème enfant.
Voici certaines choses que nous vous recommandons de faire en premier avant de poursuivre ce guide étape par étape :
- Sachez que vous allez travailler avec du code. Au minimum, vous devrez avoir des connaissances de base en HTML, CSS, PHP et, facultativement, en JavaScript pour comprendre les modifications à apporter. Vous trouverez plus d’informations à ce sujet dans le manuel des thèmes WordPress.
- Choisissez un thème parent qui présente la conception et les fonctionnalités du site que vous souhaitez. Si possible, trouvez-en un pour lequel vous devrez effectuer uniquement quelques modifications.
- Utilisez un site local ou un site de staging pour le développement des thèmes. Vous ne voulez pas créer d’erreurs involontaires sur votre site direct.
- Sauvegardez d’abordvotre site.
Il existe plusieurs façons de créer un thème enfant à partir de votre thème existant. L’une d’entre elles consiste à utiliser un code manuel, tandis que d’autres nécessitent une extension, ce qui est beaucoup plus adapté aux débutants.
La première méthode peut sembler intimidante si vous manquez d’expérience technique. Cela dit, même si vous choisissez l’une des méthodes d’extension, nous vous recommandons de lire la méthode manuelle pour vous familiariser avec le processus et les fichiers concernés.
Astuce : Vous souhaitez personnaliser votre thème sans créer de client/cliente ? Utilisez WPCode pour activer en toute sécurité de nouvelles fonctionnalités avec des extraits de code personnalisés sans casser votre site.
Avec tout cela à l’esprit, passons à la façon de créer un thème enfant dans WordPress. Vous pouvez passer à la méthode que vous préférez en utilisant les liens ci-dessous :
- Method 1: Creating a Child WordPress Theme Manually
- Method 2: Creating a Child Classic Theme With a Plugin
- Method 3: Creating a Child Block Theme With a Plugin
- Bonus Tip: Find Out If Your Theme Has a Child Theme Generator
- How to Customize Your Classic Child Theme
- How to Customize Your Block Child Theme
- How to Edit a Child Theme's Template Files
- How to Add New Functionality to Your Child Theme
- How to Troubleshoot Your WordPress Child Theme
Méthode 1 : Créer manuellement un thème WordPress enfant
Tout d’abord, vous devez ouvrir /wp-content/themes/ dans votre dossier d’installation de WordPress.
Vous pouvez le faire en utilisant le gestionnaire de fichiers de votre hébergeur WordPress ou un client FTP. Nous trouvons la première option beaucoup plus facile, c’est donc celle que nous allons utiliser.
Si vous êtes un client Bluehost, vous pouvez vous connecter au tableau de bord de votre compte d’hébergement et naviguer jusqu’à l’onglet ‘Sites’. Cliquez ensuite sur « Réglages ».

Dans l’onglet Vue d’ensemble, défilez vers le bas jusqu’à la section « Liens rapides ».
Sélectionnez ensuite « Gestionnaire de fichiers ».

À ce stade, vous devez vous rendre dans le dossier public_html de votre site et ouvrir le chemin /wp-content/themes/.
Ici, il suffit de cliquer sur le bouton » + Dossier » dans le coin supérieur gauche pour créer un nouveau dossier pour votre thème enfant.

Vous pouvez donner au dossier le nom que vous voulez.
Pour ce tutoriel, nous utiliserons simplement le nom de dossier twentytwentyone-child car nous utiliserons Twenty Twenty-One comme thème parent. Une fois que c’est fait, il suffit de cliquer sur « Créer un nouveau dossier ».

Ensuite, vous devez ouvrir le dossier que vous venez de constituer et cliquer sur » + Fichier » pour créer le premier fichier de votre thème enfant.
Si vous utilisez un client FTP, vous pouvez utiliser un éditeur de texte comme le Bloc-notes et téléverser le fichier ultérieurement.

Nommez ce fichier « style.css », car il s’agit de la feuille de style principale de votre enfant et il contiendra des informations sur le thème enfant.
Cliquez ensuite sur « Créer un nouveau fichier ».

Il suffit maintenant de cliquer avec le bouton droit de la souris sur le fichier style.css.
Cliquez ensuite sur « Modifier » pour ouvrir un nouvel onglet, comme dans la capture d’écran ci-dessous.

Dans ce nouvel onglet, vous pouvez coller le texte suivant et l’adapter en fonction de vos besoins :
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
Une fois cela fait, il suffit de cliquer sur « Enregistrer les modifications ».

La prochaine chose à faire est de créer un deuxième fichier et de le nommer functions.php. Ce fichier importera ou mettra en file d’attente les feuilles de style à partir des fichiers du thème parent.
Une fois le document créé, ajoutez le code wp_enqueue suivant :
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'twenty-twenty-one-style'; // This is 'twenty-twenty-one-style' for the Twenty Twenty-one theme.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(), // if the parent theme code has a dependency, copy it to here
$theme->parent()->get('Version')
);
wp_enqueue_style( 'custom-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version') // this only works if you have Version in the style header
);
}
Une fois cela fait, il suffit d’enregistrer le fichier comme dans l’étape par étape précédente.
Note : Pour cette méthode, nous vous recommandons de lire la documentation officielle Child Themes and Including Assets pour vous assurer que les feuilles de style de votre thème enfant sont chargées correctement.
Vous avez maintenant créé un thème enfant très basique. Lorsque vous allez dans Apparence » Thèmes dans votre panneau d’administration WordPress, vous devriez voir l’option Twenty Twenty-One Child.
Cliquez sur le bouton « Activer » pour commencer à utiliser le thème enfant sur votre site.

Méthode 2 : Création d’un thème enfant classique à l’aide d’une extension
La méthode suivante utilise l’extension Child Theme Configurator. Cette extension WordPress facile à utiliser vous permet de créer et de personnaliser rapidement des thèmes enfants WordPress sans utiliser de code, mais elle fonctionne uniquement avec un thème classique (non bloqué).
La première chose à faire est d’installer et d’activer l’extension WordPress. Une fois activé, vous devez naviguer vers Outils » Thèmes enfants dans votre tableau de bord WordPress.
Dans l’onglet Parent/Enfant, il vous sera demandé de choisir une action. Il vous suffit de sélectionner « CREER un nouveau thème enfant » pour Premiers pas.

Ensuite, sélectionnez un thème parent dans un menu déroulant. Nous sélectionnerons le thème Hestia.
Ensuite, il suffit de cliquer sur le bouton « Analyser » pour s’assurer que le thème peut être utilisé comme thème parent.

Ensuite, il vous sera demandé de nommer le dossier dans lequel le thème enfant sera enregistré. Vous pouvez utiliser le nom de dossier de votre choix.
En dessous, vous devez sélectionner l’endroit où enregistrer les nouveaux styles : dans la feuille de style principale ou dans une feuille séparée.
La feuille de style principale est la feuille de style par défaut livrée avec votre thème enfant. Lorsque vous enregistrez de nouveaux styles personnalisés dans ce fichier, vous modifiez directement les styles principaux de votre thème enfant. Chaque modification écrasera le style du thème d’origine.
L’option séparé vous permet d’enregistrer un nouveau style personnalisé dans un fichier de feuille de style distinct. Cette option est utile si vous souhaitez préserver le style du thème d’origine et ne pas l’écraser.
À des fins de démonstration, nous choisirons la première option. Mais à mesure que vous devenez plus créatif avec vos personnalisations de thème enfant, vous pouvez toujours répéter ce processus et sélectionner la deuxième option.

En descendant, vous devez choisir comment accéder à la feuille de style du thème parent.
Nous utiliserons la valeur par défaut « Utiliser la file d’attente de style de WordPress », qui permet à l’extension de déterminer automatiquement les actions appropriées.

Lorsque vous arrivez à l’étape 7, vous devez cliquer sur le bouton libellé « Cliquez pour modifier les attributs du thème enfant ».
Vous pouvez ensuite renseigner les détails de votre thème enfant.

Lorsque vous créez un thème enfant manuellement, vous perdez les menus et les widgets du thème parent. Child Theme Configurator peut les copier du thème parent vers le thème enfant. Cochez la case à l’étape par étape si vous souhaitez le faire.
Enfin, cliquez sur le bouton « Créer un nouveau thème enfant » pour créer votre nouveau thème enfant.

L’extension créera un dossier pour votre thème enfant et ajoutera les fichiers style.css et functions.php que vous utiliserez pour personnaliser le thème ultérieurement.
Avant d’activer le thème, vous devez cliquer sur le lien situé en haut de l’écran pour le prévisualiser et vous assurer qu’il est agréable à regarder et qu’il ne casse pas votre site.

Si tout semble fonctionner, cliquez sur le bouton « Activer et publier ».
Votre thème enfant est maintenant en direct.
À ce stade, le thème enfant se présente et se comporte exactement comme le thème parent.

Méthode 3 : Création d’un thème de bloc enfant à l’aide d’une extension
Si vous utilisez un thème en bloc, WordPress offre un moyen facile de créer un thème enfant avec l’extension Create Block Theme.
Tout d’abord, vous devrez installer et activer l’extension WordPress. Ensuite, allez dans Apparence » Créer un thème de bloc.
Ici, il suffit de sélectionner » Créer un enfant de [nom du thème] « . Nous utilisons Twenty Twenty-Four dans cet exemple.
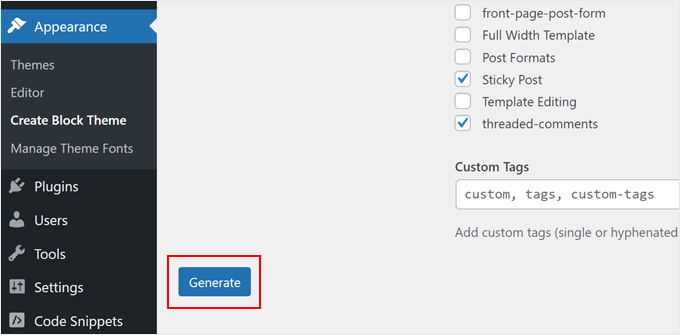
Une fois cette option sélectionnée, remplissez les informations relatives à votre thème.

En dessous, vous pouvez faire d’autres choses comme téléverser une capture d’écran pour le thème afin de le différencier des autres thèmes, ajouter des crédits d’image, des liens vers des extensions WordPress indispensables, ajouter des identifiants de thème, et ainsi de suite.
Une fois que vous avez fini de définir les réglages, défilez vers le bas et cliquez sur le bouton « Générer ».

L’extension va maintenant créer et télécharger un nouveau fichier zip de thème enfant sur votre ordinateur.
Si vous l’ouvrez, vous verrez trois fichiers : readme, style.css, et theme.json.
Le fichier theme.json définit divers aspects d’un thème de bloc, notamment ses couleurs, sa typographie, sa mise en page, etc. L’extension crée ce fichier par défaut afin que vous puissiez surcharger ou étendre le style du thème parent dans le thème enfant ultérieurement.
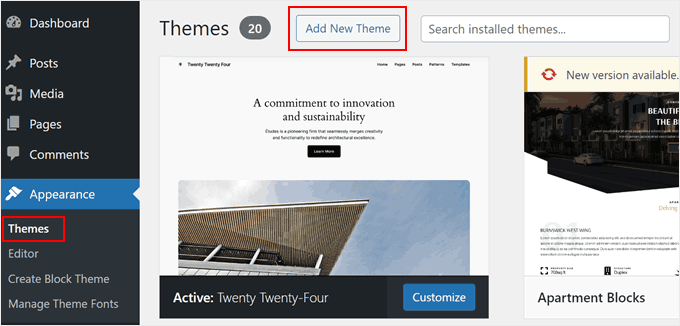
À ce stade, il ne vous reste plus qu’à vous rendre dans Apparence » Thèmes.
Cliquez ensuite sur « Ajouter un nouveau thème ».

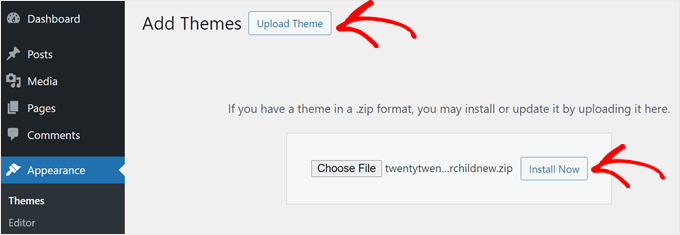
Sélectionné ensuite « Téléverser un thème ».
Choisissez ensuite le fichier zip et cliquez sur » Installer maintenant » pour installer le thème WordPress.

Astuce bonus : Trouver si votre thème dispose d’un générateur de thème enfant
Si vous avez de la chance, il se peut que votre thème WordPress dispose déjà d’une fonctionnalité permettant de créer un thème enfant.
Par exemple, si vous utilisez Astra, alors vous pouvez vous rendre sur le site du générateur de thème enfant Astra. Après cela, il suffit de renseigner le nom de votre thème enfant et de cliquer sur le bouton » Generate « .

Votre navigateur téléchargera alors automatiquement votre thème enfant sur votre ordinateur, que vous pourrez ensuite installer vous-même sur WordPress.
Nous avons également trouvé d’autres thèmes WordPress populaires qui disposent d’un générateur de thème enfant :
Outil de personnalisation de votre thème enfant classique
Note : Cette section s’adresse aux utilisateurs/utilisatrices de thèmes WordPress classiques. Si vous utilisez un thème en bloc, il vous suffit d’aller/de passer à la section suivante.
Techniquement, vous pouvez personnaliser votre thème enfant sans code en utilisant l’Outil de personnalisation du thème. Les modifications que vous y apportez n’affecteront pas votre thème parent. Si vous n’êtes pas encore à l’aise avec le codage, n’hésitez pas à utiliser le personnalisateur.
Cela dit, nous recommandons également de personnaliser le thème enfant avec du code.
Outre le fait d’en apprendre davantage sur le développement des thèmes WordPress, la personnalisation du code permet de documenter les modifications dans les fichiers du thème enfant, ce qui facilite leur suivi.
Ajouté à cela, la façon la plus basique de personnaliser un thème enfant est d’ajouter des CSS personnalisés au fichier style.css. Pour ce faire, vous devez savoir quel code vous devez personnaliser.
Vous pouvez simplifier le processus en copiant et en modifiant le code existant du thème parent. Vous pouvez trouver ce code en utilisant l’outil Inspect de Chrome ou Firefox ou en le copiant directement à partir du fichier CSS du thème parent.
Méthode 1 : Copier le code depuis l’inspecteur de Chrome ou Firefox
Le moyen le plus simple de découvrir le code CSS que vous devez modifier est d’utiliser les outils d’inspection fournis avec Google Chrome et Firefox. Ces outils vous permettent d’examiner le HTML et le CSS qui se cachent derrière n’importe quel élément d’une page web.
Vous pouvez en savoir plus sur l’outil inspecteur dans notre guide sur les bases de l’élément inspect : personnaliser WordPress pour les utilisateurs/utilisatrices.
Lorsque vous cliquez avec le bouton droit de la souris sur votre page web et que vous utilisez l’élément inspecter, vous verrez le HTML et le CSS de la page.
Lorsque vous déplacez votre souris sur différentes lignes HTML, l’inspecteur les met en évidence dans la fenêtre supérieure. Il affiche également les règles CSS similaires à celles de l’élément mis en surbrillance :

Vous pouvez essayer de modifier le CSS à cet endroit pour voir ce que cela donnerait. Par exemple, essayons de modifier la couleur d’arrière-plan du corps du thème en #fdf8ef. Trouvez la ligne de code qui dit body { et, à l’intérieur, le code qui dit color :.
Il suffit de cliquer sur l’icône du sélecteur de couleurs à côté de la couleur : et de coller le code HEX dans le champ approprié, comme suit :

Vous savez maintenant comment modifier la couleur d’arrière-plan à l’aide de CSS. Pour rendre les modifications permanentes, vous pouvez ouvrir votre fichier style.css dans le répertoire du thème enfant (à l’aide du gestionnaire de fichiers ou du FTP).
Ensuite, collez le code suivant sous les informations du thème enfant, comme ceci :
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
body {
background-color: #fdf8ef
}
Voici à quoi cela ressemblera si vous allez dans l’administration de WordPress et que vous ouvrez Apparence » Theme File Editor:

Si vous êtes débutant et que vous souhaitez apporter d’autres modifications, nous vous recommandons de vous familiariser avec les langages HTML et CSS afin de savoir exactement à quel élément chaque code fait référence. Il existe de nombreuses antisèches HTML et CSS en ligne auxquelles vous pouvez vous référer.
Voici la feuille de style terminée que nous avons créée pour le thème enfant. N’hésitez pas à expérimenter et à la modifier :
/*
Theme Name: Twenty Twenty-One Child
Theme URI: https://wordpress.org/themes/twentytwentyone/
Description: Twenty Twenty-One child theme
Author: WordPress.org
Author URI: https://wordpress.org/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyonechild
*/
.site-title {
color: #7d7b77;
}
.site-description {
color: #aba8a2;
}
body {
background-color: #fdf8ef;
color: #7d7b77;
}
.entry-footer {
color: #aba8a2;
}
.entry-title {
color: #aba8a2;
font-weight: bold;
}
.widget-area {
color: #7d7b77;
}
Méthode 2 : Copier le code du fichier style.css du thème parent
Peut-être qu’il y a beaucoup de choses dans votre thème enfant que vous voulez personnaliser. Dans ce cas, il peut être plus rapide de copier du code directement depuis le fichier style.css du thème parent, de le coller dans le fichier CSS de votre thème enfant, puis de le modifier.
Le problème, c’est que le fichier de feuille de style d’un thème peut sembler très long et difficile à comprendre pour les débutants. Cependant, une fois que vous avez compris les bases, ce n’est pas si difficile.
Utilisons un exemple réel tiré de la feuille de style du thème parent Twenty Twenty-One. Vous devez naviguer jusqu’à /wp-content/themes/twentytwentyone dans votre dossier d’installation WordPress, puis ouvrir le fichier style.css dans votre gestionnaire de fichiers, FTP ou l’éditeur de fichiers du thème.
Vous verrez les lignes de code suivantes :
:root {
/* Colors */
--global--color-black: #000;
--global--color-dark-gray: #28303d;
--global--color-gray: #39414d;
--global--color-light-gray: #f0f0f0;
--global--color-green: #d1e4dd;
--global--color-blue: #d1dfe4;
--global--color-purple: #d1d1e4;
--global--color-red: #e4d1d1;
--global--color-orange: #e4dad1;
--global--color-yellow: #eeeadd;
--global--color-white: #fff;
--global--color-white-50: rgba(255, 255, 255, 0.5);
--global--color-white-90: rgba(255, 255, 255, 0.9);
--global--color-primary: var(--global--color-dark-gray); /* Body text color, site title, footer text color. */
--global--color-secondary: var(--global--color-gray); /* Headings */
--global--color-primary-hover: var(--global--color-primary);
--global--color-background: var(--global--color-green); /* Mint, default body background */
--global--color-border: var(--global--color-primary); /* Used for borders (separators) */
}
Les lignes 3 à 15 contrôlent le type de couleurs (comme le jaune, le vert, le violet) que le thème entier utilisera dans leurs codes HEX spécifiques. Les lignes telles que « global-color-primary » ou « global-color-secondary » indiquent les couleurs primaires et secondaires du thème.
Vous pouvez copier ces lignes de code dans la feuille de style de votre thème enfant et modifier les codes HEX pour créer le jeu de couleurs qui vous convient.
En défilant vers le bas dans la feuille de style du thème parent, vous remarquerez que d’autres variables peuvent également comporter ces variables de couleur, comme ici :
/* Buttons */
--button--color-text: var(--global--color-background);
Cela signifie essentiellement que tous les textes des boutons utiliseront la même couleur que celle déclarée dans --global--color-background :, qui est le vert menthe(--global--color-green : #d1e4dd). Si vous modifiez la valeur HEX dans --global--color-green :, le texte du bouton aura lui aussi un aspect différent.
Note : Si vous utilisez le thème enfant Twenty Twenty-One et que vous ne constatez aucune modification, il se peut que vous deviez mettre à jour la partie « Version » des informations du fichier du thème (par exemple, de 1.0 à 2.0) à chaque fois que vous mettez à jour le fichier style.css.
Vous pouvez également suivre ces tutoriels pour expérimenter les personnalisations de votre thème enfant :
- Comment modifier la couleur du texte dans WordPress
- Comment modifier la taille de votre logo WordPress (fonctionne avec n’importe quel thème)
- Outil de personnalisation du style des guillemets dans les thèmes WordPress
- WordPress Body Class 101 : Trucs et astuces pour les concepteurs de thèmes
- Comment ajouter un effet de parallaxe à n’importe quel thème WordPress
Outil de personnalisation de votre thème enfant Block
Si vous utilisez un thème client/cliente, la plupart de vos personnalisations seront effectuées dans le fichier theme.json, et non dans le fichier style.css.
Cependant, lors de nos tests, nous avons trouvé que le processus était compliqué. Contrairement aux thèmes enfants classiques, il y a un plus grand manque de connaissances à combler (notamment sur JSON et la façon dont les CSS y sont gérés) si vous êtes nouveau dans le développement de thèmes WordPress.
Cela dit, nous avons trouvé une alternative beaucoup plus facile en utilisant l’extension Create Block Theme. Cet outil peut enregistrer toutes les modifications effectuées dans l’éditeur de site complet de WordPress dans le fichier de votre thème enfant.json. Ainsi, vous n’aurez pas à toucher au moindre code car l’extension s’en chargera pour vous.
Affichons un exemple. Tout d’abord, ouvrez l’éditeur WordPress Full Site Editor en allant dans Apparence » Editor.

Vous aurez le choix entre plusieurs menus.
Il suffit de sélectionner « Sélectionnés ».

Sur la page suivante, vous pourrez choisir parmi plusieurs combinaisons de styles intégrés.
Pour ce qui nous concerne, vous pouvez simplement aller à/au et cliquer sur l’icône du crayon.

Maintenant, essayons de modifier certaines parties de votre thème enfant, comme les polices.
Pour cet exemple, cliquez sur « Typographie » dans la colonne latérale droite.

Ensuite, vous verrez quelques options permettant de modifier les polices globales du thème pour le texte, les liens, les en-têtes, les légendes et les boutons.
Pour les besoins de la démonstration, cliquons sur« Titres« .

Dans le menu déroulant Police, modifiez la sélection d’origine pour la remplacer par n’importe quelle police disponible.
N’hésitez pas à modifier l’apparence, la hauteur des lignes, l’espacement des lettres et la casse des lettres si nécessaire.

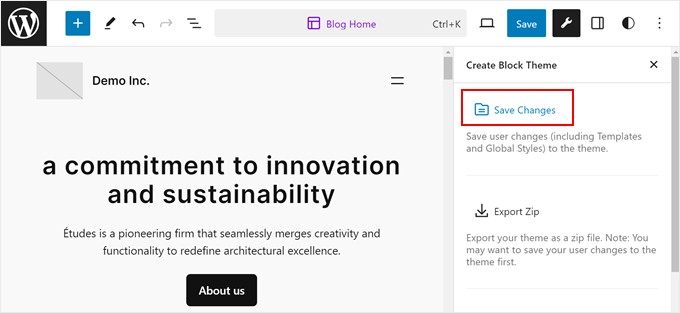
Une fois que vous avez terminé, cliquez sur « Enregistrer ». Ensuite, vous pouvez cliquer sur le bouton Créer un thème de bloc (l’icône de la clé à molette) à côté de « Enregistrer ».
Cliquez ensuite sur « Enregistrer les modifications ». Cela enregistrera toutes vos modifications dans le fichier child theme.json.

Si vous ouvrez votre fichier theme.json, vous verrez alors les modifications reflétées dans le code.
Voici ce que nous avons vu après avoir mis à jour notre thème enfant :

Comme vous pouvez le voir, le fichier contient désormais du code indiquant que les balises de titre utiliseront la police Inter avec un aspect semi-gras, une hauteur de ligne de 1,2, un espacement de ligne de 1 pixel et en minuscules.
Ainsi, chaque fois que vous modifiez votre thème de bloc enfant, assurez-vous de cliquer sur l’icône de la clé à molette et d’enregistrer vos modifications afin qu’elles soient bien documentées.
Comment modifier les fichiers de modèle d’un thème enfant ?
La plupart des thèmes WordPress ont des modèles, qui sont des fichiers de thème qui contrôlent la conception et la mise en page d’une zone spécifique à l’intérieur d’un thème. Par exemple, la section du pied de page est généralement gérée par le fichier footer.php, et l’en-tête est géré par le fichier header.php.
Chaque thème WordPress a également une mise en page différente. Par exemple, le thème Twenty Twenty-One comporte un en-tête, une boucle de contenu, une zone de widgets en bas de page et un pied de page.
Si vous souhaitez modifier un Modèle, vous devez trouver le fichier dans le dossier du thème parent et le copier dans le dossier du thème enfant. Ensuite, vous devez ouvrir le fichier et y apporter les modifications souhaitées.
Par exemple, si vous utilisez Bluehost et que votre thème parent est Twenty Twenty-One, alors vous pouvez aller dans /wp-content/themes/twentytwentyone dans votre gestionnaire de fichiers. Ensuite, cliquez avec le bouton droit de la souris sur un fichier de modèle comme footer.php et sélectionnez » Copier « .

Saisissez ensuite le chemin d’accès au fichier de votre thème enfant.
Une fois que vous avez terminé, cliquez simplement sur « Copier les fichiers ».

Vous serez alors redirigé vers le chemin d’accès au fichier.
Pour modifier le fichier footer.php, il suffit de cliquer dessus avec le bouton droit de la souris et de sélectionner « Modifier ».

Par exemple, nous allons retirer le lien « Proudly powered by WordPress » du pied de page et y ajouter une notification de copyright.
Pour ce faire, vous devez supprimer tout ce qui se trouve entre les identifiants <div class="powered-by"> :
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_url( __( 'https://wordpress.org/', 'twentytwentyone' ) ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Vous devez ensuite coller le code que vous trouverez sous ces identifiants dans l’exemple ci-dessous :
<div class="powered-by">
<p>© Copyright <?php echo date("Y"); ?>. All rights reserved.</p>
</div><!-- .powered-by -->
Voici ce que vous devriez maintenant avoir dans l’éditeur de texte :

Enregistrez le fichier pour officialiser les modifications.
Ensuite, visitez votre site pour voir la nouvelle notification de copyright.

Comment ajouter de nouvelles fonctionnalités à votre thème enfant ?
Le fichier functions.php d’un thème utilise du code PHP pour ajouter des fonctionnalités ou modifier des fonctionnalités par défaut sur un site WordPress. Il agit comme une extension pour votre site WordPress qui est automatiquement activée avec votre thème actuel.
Vous trouverez de nombreux tutoriels WordPress qui vous demandent de copier et de coller des extraits de code dans le fichier functions.php. Mais si vous ajoutez vos modifications au thème parent, alors elles seront écrasées chaque fois que vous installerez une nouvelle mise à jour du thème.
C’est pourquoi nous recommandons d’utiliser un thème enfant lorsque vous ajoutez des extraits de code personnalisés. Dans ce tutoriel, nous allons ajouter une nouvelle zone de widgets à notre thème.
Nous pouvons le faire en ajoutant cet extrait de code au fichier functions.php de notre thème enfant. Pour rendre le processus encore plus sûr, nous vous recommandons d’utiliser l’extension WPCode afin de ne pas modifier directement le fichier functions.php, ce qui réduit le risque d’erreurs.
Vous pouvez consulter notre guide sur l ‘ajout d’extraits de code personnalisés pour en savoir plus.
Voici le code que vous devez ajouter à votre fichier functions.php :
// Register Sidebars
function custom_sidebars() {
$args = array(
'id' => 'custom_sidebar',
'name' => __( 'Custom Widget Area', 'text_domain' ),
'description' => __( 'A custom widget area', 'text_domain' ),
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'custom_sidebars' );
Une fois le fichier enregistré, vous pouvez vous rendre sur la page Apparence » Widgets de votre tableau de bord WordPress.
Vous y verrez votre nouvelle zone de widgets personnalisés à laquelle vous pourrez ajouter des widgets.

Il y a beaucoup d’autres fonctionnalités que vous pouvez ajouter à votre thème en utilisant des extraits de code personnalisés. Consultez ces astuces extrêmement utiles pour le fichier WordPress functions.php et les extraits de code WordPress utiles pour les débutants.
Comment dépanner votre thème enfant WordPress
Si vous n’avez jamais créé de thème enfant auparavant, alors il y a de fortes chances que vous fassiez quelques erreurs, et c’est normal. C’est pourquoi nous recommandons d’utiliser un plugin de sauvegarde et de créer un site local ou un environnement de staging pour éviter les erreurs fatales.
Cela dit, n’abandonnez pas trop vite. La communauté WordPress est très ingénieuse, donc quel que soit le problème que vous rencontrez, une solution existe probablement déjà.
Pour commencer, vous pouvez consulter nos erreurs WordPress les plus courantes pour trouver une solution.
Les erreurs les plus courantes que vous verrez probablement sont des erreurs de syntaxe causées par quelque chose que vous avez manqué dans le code. Vous trouverez de l’aide pour résoudre ces problèmes dans notre guide rapide sur la façon de trouver et de corriger l’erreur de syntaxe dans WordPress.
En outre, vous pouvez toujours recommencer si quelque chose se passe très mal. Par exemple, si vous avez accidentellement supprimé un élément nécessaire à votre thème parent, vous pouvez simplement supprimer le fichier de votre thème enfant et recommencer.
Nous espérons que cet article vous a aidé à apprendre comment créer un thème enfant WordPress. Vous pouvez également consulter notre guide ultime pour booster la vitesse et les performances de WordPress et notre choix d’experts des meilleurs constructeurs de pages par glisser-déposer pour concevoir facilement votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Asad says
Sir, what should I write in function.php to call the Parent theme?
WPBeginner Support says
You would want to use the code from our article below the text /* enqueue scripts and style from parent theme */
Administrateur
Yogesh Sambare says
Hi, Team wpbeginner,
Thanks for this awesome guide, now I think I’m able to make my themes child theme, and it’s really helpful for me .
WPBeginner Support says
Glad you found our guide helpful!
Administrateur
Ricardo says
The line:
« wp_get_theme()->get(‘Version’) ) »
Should be:
« wp_get_theme()->get(‘Version’) ) »
cheers!
WPBeginner Support says
While our comments automatically changed that in your message, we see the issue, thank you for letting us know
Administrateur
Rubb says
Can I delete the plugin after I create the child theme?
WPBeginner Support says
Currently, you can do that with the plugin
Administrateur
Eitan says
You need to add quotation marks to the Y = (« Y ») at the echo date, or you’ll get an error. – echo date(« Y »)
WPBeginner Support says
Thank you for pointing out the typo
Administrateur
Bomo says
So now that we have created a child theme, how do we update the parent theme when the child theme is activated?
WPBeginner Support says
You would update the parent theme as you normally would. For safety, you may want to create a backup before you update the parent theme in case there is a conflict somewhere.
Administrateur
RYAD says
But do we have to activate the parent theme before we update and them desactivate it and reactivate the child theme ?
WPBeginner Support says
No, you can update the theme without it being active