Ads can be a big source of revenue for website owners, but in our experience, poorly placed ones can hurt user engagement. They can be annoying or distracting to users, causing them to leave your site.
On the other hand, manually placing ads in your posts can be quite cumbersome and, as we’ve seen countless times, often results in mistakes and missed opportunities to optimize your ad revenue.
If you’re having trouble finding a solution to these ad placement challenges, then you’re in the right place.
In this guide, we’ll show you how to seamlessly insert ads into your post content in WordPress, boosting both user experience and revenue.

Why Insert Ads Within Your Post Content in WordPress?
Banner and sidebar ads are a great way to make money online blogging with WordPress. However, they can be easily overlooked.
People visit your site to read your content and may not pay as much attention to your sidebar or other areas of the page. Since your post content gets the most attention from visitors, it’s the perfect place to show ads.
With that in mind, we’ll show you 3 different ways to insert ads within your post content in WordPress. If you prefer to jump straight to a particular method, then you can use the links below:
Ready? Let’s get started.
Method 1. Inserting Ads Within Post Content Using WPCode (Automatically)
One way to insert ads within your post content is by using the free WPCode plugin. It’s one of the best WordPress code snippets plugins on the market and doubles as one of the top WordPress ad management plugins.
We use it to manage code snippets on several of our websites. You can check out our full WPCode review to learn more about our experience with the plugin.

WPCode allows you to easily insert code to place ads on any of your WordPress website pages, posts, or widget areas.
You can show advertisements from third-party ad networks such as Google AdSense. Alternatively, you can display your own hosted ads, which is perfect for selling ads on your WordPress blog.
To get started, you’ll need to install and activate the WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, let’s go to Code Snippets » + Add Snippet from your WordPress dashboard.
This will bring you to the built-in code snippets library. Simply hover over the ‘Add Your Custom Code (New Snippet)’ option and click the ‘+ Add Custom Snippet’ button to select it.

Then, you’ll need to select ‘HTML Snippet’ as the ‘Code Type’ from the list of options that appear on the screen.

Next, you’ll need to give your ad a title by typing into the field that shows ‘Add title for snippet.’
Note that your site visitors won’t see the title since it’s only for your reference.

After that, you can choose the type of ad you want to place on your site.
One option is to use the ad code provided by a program like Google AdSense.
If you’re using Google AdSense code, then you may want to see our guide on the highest-performing Google AdSense banner sizes and formats.
We also have a complete guide on how to optimize your AdSense revenue in WordPress.
Another option is to create your own ad. If you opted for this method, then you would need to get the code from the person who is paying you to show the ad on your WordPress site or write the code yourself.
Once you have the ad code, simply copy and paste it into the ‘Code Preview’ box.

In the next step, you’ll want to scroll down to the ‘Insertion’ section. There are two main insertion options you can choose from:
- Auto-Insert – The ad code will be automatically inserted and executed on your website in your chosen location.
- Shortcode – The ad code will not be automatically inserted. You will get a shortcode that you can manually insert anywhere on your WordPress blog.
You can click on the ‘Auto-Insert’ method to automatically display ads within post content.
Then, go ahead and choose the ‘Insert After Paragraph’ option from the dropdown list next to the ‘Location’ field.

You can also modify the ‘Insert Number’ to choose the number of paragraphs after which to insert the snippet.
For example, if you want to display the ad after the second paragraph instead of the first, simply replace the 1 with a 2.
Aside from inserting ads after a paragraph, you can also automatically display ads in locations (WordPress functions) such as before or after content, between posts, before or after excerpts, and more.

With the premium version of WPCode, you can insert ads in WooCommerce locations like before or after products, cart, and checkout page, just to name a few.
WPCode Pro also lets you schedule your ad code snippets with a start and end date. This is perfect for displaying ads around the holiday season or for other limited-time promotions.
Next, you can scroll down to the ‘Device Type’ section. Here, feel free to choose whether you want to display your ad on any device type, desktop only, or mobile only.

If you want to limit the pages or posts where the ad code snippet is auto-inserted, you can scroll down to the ‘Smart Conditional Logic’ section.
For example, you can hide your ads on specific page types or page URLs.

To help organize your ads, you can go to the ‘Basic info’ section.
In this area, you can add tags and notes to help you remember what your ad code snippet is for.

There’s also a ‘Priority’ field that allows you to control the order in which the snippets are executed when you want to display multiple snippets in the same location.
All snippets get a priority of 10 as a default. But, if you want your ad code to display earlier than others, simply set the priority to a lower number.
Once you’ve finished working on your ad, it’s time to publish it.
To do that, let’s go back to the top of the page and toggle the switch from ‘Inactive’ to ‘Active.’ Then, click on the ‘Save Snippet’ button.

That’s it! If you selected the ‘Auto-Insert’ method shown in this tutorial, your ad will now automatically be inserted within your post content.
If you choose the ‘Shortcode’ insertion method, you can either create a new page or post or open one for editing. Then, simply find the exact place where you want to show this ad within your post content and create a new shortcode block.
You can then go ahead and paste the shortcode into this block. For step-by-step instructions, you can read our beginner’s guide on how to add a shortcode in WordPress.
Now, if you visit the page or post, you’ll see the ad within your post content.
Note: If you are displaying Google AdSense ads, it may take 20-30 minutes for the ad to appear on the page.
Method 2. Inserting Ads Within Post Content Using Ad Inserter
Another option is to use Ad Inserter. This is a WordPress ad management plugin that can show both hosted ads and advertisements provided by a network.
If you’re using a network, then you can simply paste your ad code into the Ad Inserter plugin. However, if you’re creating a hosted ad, you’ll either have to write the code yourself or get it from the person who is paying to show their ad on your website.
To get started, the first thing you’ll need to do is install and activate the free Ad Inserter plugin. If you need help, then please see our guide on how to install a WordPress plugin.
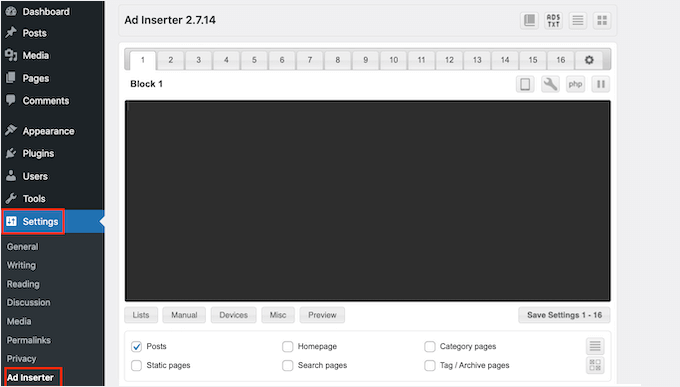
Upon activation, you’ll want to go to Settings » Ad Inserter.

On this screen, each tab represents a different advertisement. This allows you to create multiple ads and place them on your website.
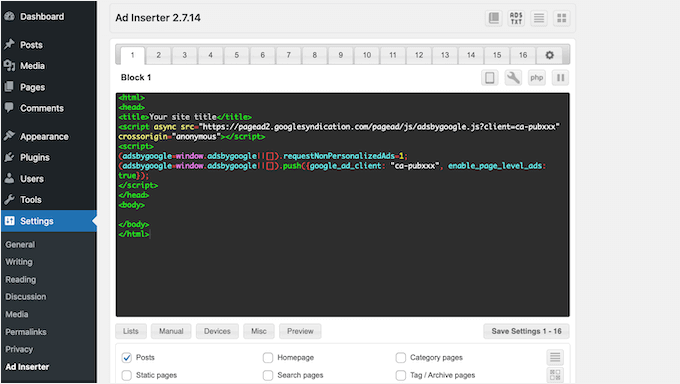
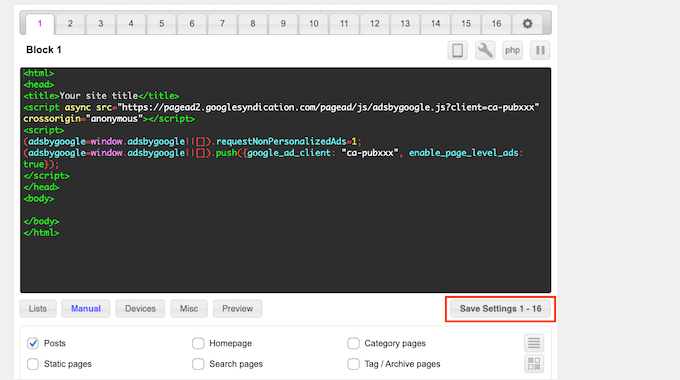
You can now either type in or copy/paste the code for the advertisement that you want to show within your post content.

The next step is placing this ad on your website.
One option is to add the advertisement to any page, post, or widget-ready area using a shortcode. Another option is to tell Ad Inserter to automatically add this advertisement to every post and at a certain location, such as after every third paragraph.
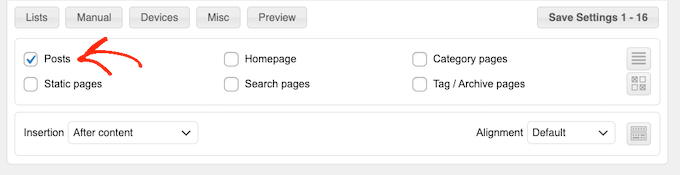
If you want to add this advertisement to your posts automatically, then you can start by checking the ‘Post’ box.

Next, you’ll need to open the ‘Insertion’ dropdown and choose where Ad Inserter should show this ad.
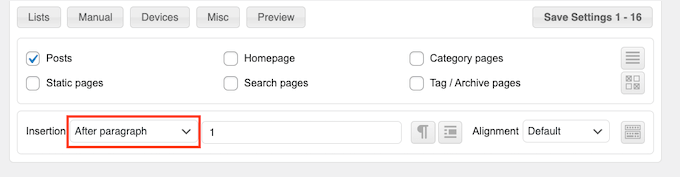
Since we want to insert ads within the post content, you’ll typically want to choose either ‘Before Paragraph,’ ‘After Paragraph,’ ‘Before Image,’ or ‘After Image.’

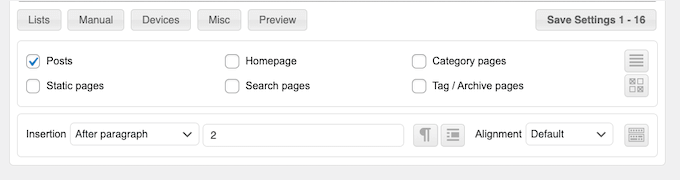
After choosing an option from the list, you can type in exactly where this ad should appear.
For example if you wanted to show the ad after the second paragraph, then you would type in ‘2’ as you can see in the following image.

When you’re happy with your settings, click on the ‘Save Settings’ button.
Ad Inserter will now insert this ad within your post content in your chosen location.

Just like we mentioned earlier, you can also place this ad on your site using a shortcode.
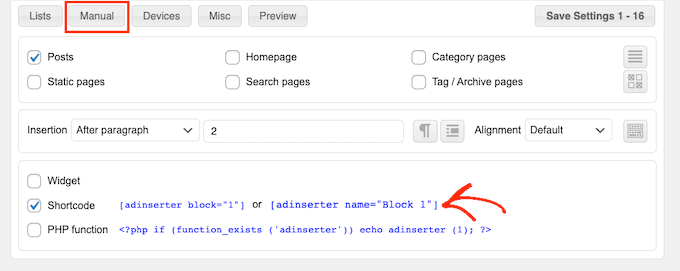
To do this, click on the ‘Manual’ button and then check the ‘Shortcode’ box.

Once you’ve done that, just copy the Ad Inserter shortcode. You can then click on the ‘Save Settings’ button to save your ad.
When you’re done, you can place this shortcode on any page, post, or widget-ready area. For step-by-step instructions, you can see our guide on how to add a shortcode in WordPress.
Method 3. Inserting Ads Within Post Content Using Code (Advanced)
You can also add an advertisement to your post content in WordPress using code.
Since you’re editing your site’s code, this isn’t the most beginner-friendly method. However, it does allow you to create ads without having to install a special ad management plugin.
To insert an ad using code, either open your theme’s functions.php file or use a code snippets plugin.
Again, we recommend using the free WPCode plugin because it makes it easy to paste snippets into WordPress without editing your theme’s functions.php file.
Plus, WPCode comes with smart code snippet validation to help you prevent common code errors and prevent you from breaking your site.
You can then add the following code:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
This code will show an advertisement after the second paragraph of a post’s content.
If you want to show your ad in some other location, then you simply need to change the following section:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
In the sample code above, you can see that we’re inserting the ad after the third paragraph.
Once you’ve done that, you can go ahead and either type in or paste your ad code. This is the code that controls how your ad looks and acts.
You’ll add this code as the $ad_code value, which is where it says, ‘Add code goes here.’
$ad_code = '<div>Ads code goes here</div>';
After you’ve done that, you’re ready to publish your ad.
To do this, either activate your site-specific plugin, save the changes you’ve made to your site’s functions.php file, or activate and save your code snippet in WPCode.
Now, if you visit your website, you should see your ad live.
Bonus Tip: Setting Up Conversion Tracking
When placing ads within your content, conversion tracking can show you how well they perform.
Are users clicking on them? Are they leading to sales or signups?
Essentially, conversion tracking provides critical insights into your ad performance and overall website effectiveness. For instance, with conversion tracking, you can:
- Optimize Your Efforts: If you discover that ads from one traffic source drive more conversions, you can double down on that source for better results.
- Measure ROI: Conversion tracking shows whether your ads are delivering value. This helps you avoid wasting money on underperforming placements.
- Identify Roadblocks: Let’s say users view your content but don’t convert (for example, they abandon a form). In that case, you’ll know exactly where to make improvements, such as simplifying the form or adjusting its colors to be more accessible.
Now, the setup process might seem tricky at first, but you only need to do it once!
Many WordPress tools, like plugins or integrations, simplify the process by offering built-in support for conversion tracking.
For more information, you can check out our ultimate guide on WordPress conversion tracking.
By combining smart ad placement with conversion tracking, you can increase revenue and gain valuable insights to optimize your site’s performance.
We hope this article helped you learn how to insert ads within your post content in WordPress. You may also want to check out our guides on how to make a classified ads website or how to add Amazon ads to your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Astha
Hey,
What is the meaning of “Permissions for ads access” in your new 1.1.1 update in this plugin?
Please explaim.
Thank you.
reles
ty
if I want two banners?
Paragraph 2 and paragraph 5?
phil
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana
Thank you so much, I have my adsense shows in the middle of the post. I’ve tried some other tutorial but this tutorial really work like a charm.
Waleed Barakat
Wow! Amazing solution! working like a charm. Thank you
Micheal
Please which plugin can i use to add “Read Also(another post)” within my post content to link to other post within my website for users to read another post.
WPBeginner Support
Hi Michael,
You don’t need a plugin for that. You can link to the posts in post editor. You can also use a related posts plugin which will show similar articles from your website at the end of each post.
Admin
Ed
Working. Just removed <?php
and paste at the bottom.
Abhijit Badgujar
Hi,
I installed your plugin and did every step you instructed. But I can’t see the ads in my post.
Abhijit Badgujar
Hi, Ij changed the setting and it worked. Thanks for the plugin.
Taylor
Hi. Great thanks for the code. However, is it possible to increase the space a little before and after the ad, like increasing the margin slightly or something like that. Thanks
Taylor
Aamir
what should i do if i want to put ads on videos…
i have movie site and i want to put ads on movies videos..
please help….
Vitor Hugo
Nice tip, I was looking for it… but for some reason, the code (the plugin I don’t know, didn’t use it, only the code) insert a random orphan closure paragraph tag () in the end of the post.
Sam
When using manual code via functions.php, how do you get the text to wrap around the ad code?
sandeep kumar
I have tried you plugin INSERT ADS and completely satisfied as it doesn’t require any coding skills
Bejek
how add random post in the_content after 2 paragraf
Deise de Oliveira
Thanks! Tha’s exactly what I was looking for!
Robert
How do you place the ads in the center?
Sam
add before ad code and end with
James Burnette
I have a post adverts google ad above the content and it causes the adsense code to be shown when shared on fb. Any suggestions?
Byron
Hi,
I want to have a [show more] after the second paragraph and a [/show more] after the last paragraph of all posts, to show only on mobile devices.
I’ve tried ad inserter but the close [/show more] doesnt quite work. Is there anything you could recommend for me to get this working?
Thanks
Syed Irfan
What to do if i want to add more Ads?
Arta
How can I have a Facebook box slide up at the end of the content?
Just like list25.com
When you finish reading and you reach the end of the content, facebook box slides up
WPBeginner Support
List25 uses custom code for that. May be we will add a tutorial about it in the future. Meanwhile, did you check OptinMonster‘s slide in optin? It is a lot easier.
Admin
Arta
Thank you
it worked well.
Umer Shah
Hi,
I am using a insert post ad plugin on my blog, its working fine except the position of the ad which is left. How can I move it to center?
Alex Sume
Hello,
I use this code and it works well on my blog. Now i want to add more 1 extra ads code to display after another paragraph.
Please help.
Vincent
The plugin method is great and I’ve added a couple of ads; one appears after 3rd paragraph and the other appears at the end of the content. This is exactly what I’m looking for since editing the code is always a pain for me every time my site’s theme gets updated. I know I should be using a child theme, but that’s just a lot of mess — your method is much cleaner and less headache. Thanks.
WPBeginner Support
Glad you found it helpful
Admin
Salman Naqvi
Hey , I also Implemented this code and it worked well ! Now i want to add code to show add at the end of the content ? How Would I Change this php code to show add at the end ?
Regards
Josh
Is there a way to set which ads will show for various post categories? For instance, I might show a different CTA for a technology post than I would for finance post.
Possible?
Muhammad muneeb
I want to add ads in the side of post content please help me for this.
shane
Not happy now. Added the code and now my site is broken. What have I done wrong. I cant even load my site anymore?
I added the code to the bottom line as is explained in here. then removed the “ads code goes here” and replaced with my adsense code. But now my site wont even load. HELP please.
PLEASE
Arun Kallarackal
Hi Syed,
The site specific plugin method you provided is working like a charm for me. Thanks!
Is there any way to trigger the site specific plugin only if a blog post has a minimum number of paragraphs?
For example- I want the ad to appear only if the blog post is at least 10 paragraphs long. Is there any way to add that criteria to the site specific code you provided? The ad should appear only if the minimum para criteria has been satisfied.
Any help would be appreciated!
Arun
pawan
Not working at all.. I help try all the steps but it doesn’t work. Any help.!!
Antonia
My functions.php file is full of stuff. Where exactly do I paste the code? Thank you!
WPBeginner Support
At the end of the file. If you have a
?>tag at the end, then paste the code before it.Admin
Srijan Singh
Hey, I added above codes to my functions.php file but then I got these errors:
Warning: session_start(): Cannot send session cache limiter – headers already sent (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php on line 139
Warning: Cannot modify header information – headers already sent by (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php on line 1228
so I decided to logout my dashboard, i tried to login back by going to my w-admin page, these are errors showed up on blank screen.
I’m just not able to login, could you help please?
WPBeginner Support
Please see our guide on what to do when you are locked out of WordPress admin area. Remove the code from the functions file.
Admin
Solomon
Please where do I implement this code in the functions.php file. You didn’t mention to insert the code after a specific line. Thanks
Donovan
Thanks for the plugin. However, when I deselect the posts and pages options in the settings section it will not save that setting.
Either posts or pages or both have to be checked for the settings to be saved.
Is there a way around this?
Denis
Hi,
Plugin works fine but how can i center the div class?
display: block margin left right auto; text-align: center….nothing works :/
Thx
Raymond
Cool! Thanks for the great tip. I manage to add my banner in every page and post.
Cheers!
Husnain Naz
Can you please tell me how can i display the ad before 1st paragraph. I am using div float right and would like to display the ad beside first paragraph
Indy
Hi,
Great code snippet. How can you use it to add more than one advert? I need to add two adverts inside the post. This works great for the first one after paragraph 10 but when I tried adding:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code2, 16, $content );
}
where $ad_code2 is the second adsense code, it shows nothing?
Any help on this will be highly appreciated
Thanks
Indy
toxicchili
Don’t return the content before you have added both ads.
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code1, 10, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 16, $content );
return $content;
}
I implemented a loop add the code in for each adverts before returning the content.
In my example I am actually storing my adverts in a database then based on the targeting criteria I return an object with all the adverts for the specific ad unit placement. It them loops and add each advert. I have used various different classes in my plugin, so you will need to change the function name to suit yours.
if ( is_single() && ! is_admin() ) {
$adverts = $this->get_ads_query(3);
foreach($adverts as $advert){
$content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content );
}
return $content;
}
Anubhav
Hi Indy
You can use the other filter
Given code this
add_filter( ‘the_content’, ‘prefix_insert_post_adsNew’ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‘Ads code goes here’;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 10, $content );
}
return $content;
}
This should work . Do not remove the previous filter just add this below the existing filter
Markart
You are great! thanks for second ads filter. but some posts have not enough paragraph count.
It does not have the total count of paragraphs. I want to add to the end of the post in the second filter.
How do I do it? sorry for my english thanks!
Kabo
I’m afraid the code isn’t working anymore.. any tips?
Does it need to be under Single.PHP for some themes maybe?
Evelina
The plugin does not work on my blog
Mr B
Thank you for this code. Wow, it did exactly what I needed.
elena
Hi I just downloaded the plugin and it is exactly what I needed.
However I have a question which I hope you can answer.
I have a lot of articles where my ads don’t apply to. Is there a way to just add the ad when I need it?
I know you have the option to include o or exclude from the current and future posts but what about the old posts? Do I have to do this manually?
arpan
Hey , will the code method conflict with the auto social media post?
Raquel Smith
Hello! I am looking to add a custom Pin It button after every first image in my posts. It seems like this method might work. How do I have it show up after the first image, not the first tag? Thanks!
habeeb
wow! I loveth this. Thanks for the brainwave. But can I install the plugin to add ads, and at the same time I used the code method as well?
Urgent reply Pls…
WPBeginner Support
Yes you can do that.
Admin
Ivan
Yes you can do that but why? Keep in mind that your site safety is comprimitted by using plugins for every little thing you want. This code works and there is no need for extra plugin.
Joseph
Can you please support for floating left or right ads in single post?
Wayne Elliott
Plus one. Great plugin. The ability to right align and wrap content around next paragraph (float: right?) would be great. I fiddled around with WP custom css for #boxmap but could not get it right. Any tips.
malik
How can i make the ads align to the center of the post.
Mohammed
You can do either style the div element or add Your Ad code here tag to align the ads in center of the post.
Hope it helps.
george
I’ve installed the plugin and choose the setting ‘post’ but the Addoesn’t show anywhere within the post. I’ve also added the code above to the functions.php file but it didn’t work either and was just a blank page. Can you please help
mahesh
when i put the code in functions.php its comming database error
Xiao
You have to remove the <?php tag and paste the rest of the code in functions.php file.
Nate
How would this function work if you wanted to add two ads. Say one after the 2nd paragraph and then another one after the 4th paragraph?
Michael
Yes it would be good to know how to do this? I would also like to add in another advert in paragraph 4 for example but duplicating the code results in an error
Favour Ikandu
Please I’m new to blogging and ads, not to talk of the codes. I want to know if its possible to to add the AdSense code in posts using a smartphone.
Nabeel
Hi, wanted to know that why do you have above the fold ad on your site?
Please elaborate, as I read it’s bad for seo?
WPBeginner Support
We do not have any ads above the fold. We have a banner which expands and shows links to different sections of our website. We also don’t think that above the fold ads are bad for SEO unless they are disruptive. Particularly on mobile devices, ads placed just before the content make it difficult for users to tap on links.
Admin