Anzeigen spielen eine wichtige Rolle bei der Generierung von Einnahmen, können aber auch das Engagement der Benutzer beeinträchtigen, wenn sie nicht richtig eingesetzt werden.
Zu aufdringliche oder schlecht platzierte Anzeigen können Benutzer ablenken oder stören. Diese Ablenkung kann dazu führen, dass die allgemeinen Engagement-Kennzahlen wie die Verweildauer auf der Website oder die Absprungrate sinken.
In diesem Leitfaden führen wir Sie durch die Schritte zum strategischen Einfügen von Anzeigen in den Inhalt Ihrer Beiträge in WordPress.
Ganz gleich, ob Sie neu in der Monetarisierung Ihrer Website sind oder die Anzeigenplatzierung optimieren möchten, wir geben Ihnen Expertentipps und Schritt-für-Schritt-Anleitungen, damit Sie Anzeigen schalten können, ohne die Benutzererfahrung zu beeinträchtigen.

Warum Anzeigen in WordPressin den Beitrag einfügen?
Banner- und Seitenleisten-Anzeigen sind eine großartige Möglichkeit, um mit WordPress Geld mit dem Bloggen zu verdienen. Sie können jedoch leicht übersehen werden.
Die Leute besuchen Ihre Website, um Ihren Inhalt zu lesen, und schenken Ihrer Seitenleiste oder anderen Bereichen der Seite möglicherweise nicht so viel Aufmerksamkeit. Da der Inhalt Ihrer Beiträge die meiste Aufmerksamkeit der Besucher erhält, ist dies der perfekte Ort, um Anzeigen zu schalten.
In diesem Sinne zeigen wir Ihnen 3 verschiedene Möglichkeiten, wie Sie in WordPress Anzeigen in Ihre Beiträge einfügen können. Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, dann können Sie die unten stehenden Links verwenden:
Sind Sie bereit? Dann fangen wir an.
Methode 1. Einfügen von Anzeigen in Beiträge mit WPCode (automatisch)
Eine Möglichkeit, Anzeigen in Ihre Beiträge einzufügen, ist die Verwendung des kostenlosen WPCode Plugins. Es ist eines der besten WordPress Code Snippets Plugins auf dem Markt und gleichzeitig eines der besten WordPress Ad Management Plugins.
Mit WPCode können Sie ganz einfach Code einfügen, um Anzeigen auf Seiten, Beiträgen oder Widget-Bereichen Ihrer WordPress-Website zu platzieren.
Sie können Anzeigen von Werbenetzwerken Dritter wie Google AdSense einblenden. Alternativ können Sie auch Ihre eigenen gehosteten Anzeigen anzeigen, was sich perfekt für den Verkauf von Anzeigen in Ihrem WordPress-Blog eignet.
Um loszulegen, müssen Sie das WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung gehen wir von Ihrem WordPress-Dashboard aus zu Code Snippets “ + Snippet hinzufügen.
Dadurch gelangen Sie zur integrierten Code-Snippet-Bibliothek. Bewegen Sie einfach den Mauszeigerkontakt über die Option „Individuellen Code hinzufügen (neues Snippet)“ und klicken Sie auf den Button „Snippet verwenden“, um es auszuwählen.

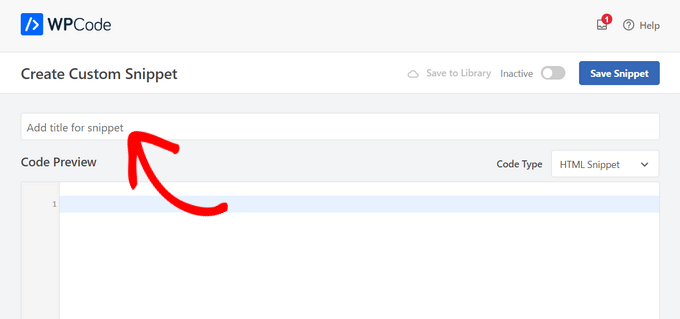
Als Nächstes müssen Sie Ihrer Anzeige einen Titel geben, indem Sie in das Feld mit der Aufschrift „Titel für Snippet hinzufügen“ tippen.
Beachten Sie, dass Ihre Website-Besucher den Titel nicht sehen werden, da er nur zu Ihrer Information dient.

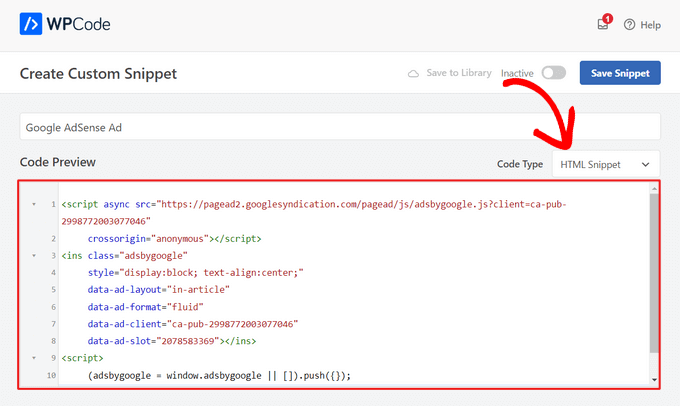
Danach können Sie die Art der Anzeige auswählen, die Sie auf Ihrer Website schalten möchten.
Eine Option ist die Verwendung des Anzeigencodes, der von einem Programm wie Google AdSense bereitgestellt wird.
Wenn Sie Google AdSense-Code verwenden, sollten Sie sich unseren Leitfaden zu den erfolgreichsten Google AdSense-Bannergrößen und -formaten ansehen.
Wir haben auch eine vollständige Anleitung zur Optimierung Ihrer AdSense-Einnahmen in WordPress.
Eine weitere Option besteht darin, Ihre eigene Anzeige zu erstellen. Wenn Sie sich für diese Methode entscheiden, müssen Sie den Code von der Person erhalten, die Sie für die Anzeige auf Ihrer WordPress Website bezahlt, oder den Code selbst schreiben.
Sobald Sie den Anzeigencode haben, kopieren Sie ihn einfach und fügen ihn in die Box „Codevorschau“ ein. Anschließend müssen Sie in der Dropdown-Liste auf der rechten Seite der Ansicht „HTML-Snippet“ als „Code-Typ“ auswählen.

Im nächsten Schritt müssen Sie zum Abschnitt „Einfügen“ blättern. Es gibt zwei Optionen für das Einfügen, die Sie wählen können:
- Auto-Insert – Der Anzeigencode wird automatisch auf Ihrer Website an der von Ihnen gewählten Position eingefügt und ausgeführt.
- Shortcode – Der Anzeigencode wird nicht automatisch eingefügt. Sie erhalten einen Shortcode, den Sie manuell an beliebiger Stelle in Ihrem WordPress-Blog einfügen können.
Sie können auf die Methode ‚Auto-Insert‘ klicken, um automatisch Anzeigen innerhalb des Inhalts von Beiträgen anzuzeigen.
Wählen Sie dann die Option „Nach Absatz einfügen“ aus der Dropdown-Liste neben dem Feld „Position“.

Sie können auch die „Einfügezahl“ ändern, um die Anzahl der Absätze festzulegen, nach denen das Snippet eingefügt werden soll.
Wenn Sie z. B. die Anzeige nach dem zweiten statt nach dem ersten Absatz einblenden möchten, ersetzen Sie einfach die 1 durch eine 2.
Neben der Kurzmitteilung von Anzeigen nach einem Absatz können Sie auch automatisch Anzeigen an Positionen (WordPress-Funktionen) wie vor oder nach dem Inhalt, zwischen Beiträgen, vor oder nach Textauszügen und mehr einblenden.

Mit der Premium-Version von WPCode können Sie Anzeigen in WooCommerce Positionen wie vor oder nach Produkten, Warenkorb, und Kasse Seite, nur um einige zu nennen.
MitWPCode Pro können Sie auch Ihre Anzeigencodeausschnitte mit einem Start- und Enddatum planen. Dies ist ideal für die Anzeige von Anzeigen in der Urlaubszeit oder für andere zeitlich begrenzte Werbeaktionen.
Als Nächstes können Sie zum Abschnitt „Gerätetyp“ hinunterblättern. Hier können Sie wählen, ob Sie Ihre Anzeige auf jedem Gerätetyp, nur auf dem Desktop oder nur auf dem Handy anzeigen möchten.

Wenn Sie die Seiten oder Beiträge einschränken möchten, auf denen das Anzeigencode-Snippet automatisch eingefügt wird, können Sie zum Abschnitt „Intelligente bedingte Logik“ hinunterblättern.
So können Sie beispielsweise Ihre Anzeigen auf bestimmten Seitentypen oder URLs von Seiten ausblenden.

Um Ihre Anzeigen zu organisieren, können Sie den Abschnitt „Basisinformationen“ aufrufen.
In diesem Bereich können Sie Schlagwörter und Notizen hinzufügen, damit Sie nicht vergessen, wofür Ihr Anzeigencode-Snippet bestimmt ist.

Außerdem gibt es ein Feld „Priorität“, mit dem Sie die Reihenfolge der Ausführung der Snippets festlegen können, wenn Sie mehrere Snippets an derselben Position anzeigen möchten.
Alle Snippets erhalten standardmäßig eine Priorität von 10. Wenn Sie jedoch möchten, dass Ihr Anzeigencode früher als andere angezeigt wird, setzen Sie die Priorität einfach auf eine niedrigere Zahl.
Wenn Sie die Arbeit an Ihrer Anzeige abgeschlossen haben, ist es Zeit, sie zu veröffentlichen.
Gehen Sie dazu zurück zum Anfang der Seite und schalten Sie den Schalter von ‚Inaktiv‘ auf ‚Aktiv‘ um. Klicken Sie dann auf den Button „Snippet speichern“.

Das war’s! Wenn Sie die in diesem Tutorial gezeigte „Auto-Insert“-Methode gewählt haben, wird Ihre Anzeige nun automatisch in den Inhalt Ihres Beitrags eingefügt.
Wenn Sie die Einfügemethode „Shortcode“ wählen, können Sie entweder eine neue Seite oder einen neuen Beitrag erstellen oder einen Beitrag zur Bearbeitung öffnen. Suchen Sie dann einfach die genaue Stelle in Ihrem Beitrag, an der Sie die Anzeige einblenden möchten, und erstellen Sie einen neuen Shortcode-Block.
Anschließend können Sie den Shortcode in diesen Block einfügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Anfänger zum Hinzufügen eines Shortcodes in WordPress.
Wenn Sie nun die Seite oder den Beitrag besuchen, sehen Sie die Anzeige innerhalb des Inhalts Ihres Beitrags.
Hinweis: Wenn Sie Google AdSense-Anzeigen schalten, kann es 20-30 Minuten dauern, bis die Anzeige auf der Seite erscheint.
Methode 2. Einfügen von Anzeigen in Beiträge mit dem Ad Inserter
Eine weitere Möglichkeit ist die Verwendung von Ad Inserter. Dabei handelt es sich um ein WordPress-Plugin für die Anzeigenverwaltung, das sowohl gehostete Anzeigen als auch von einem Netzwerk bereitgestellte Anzeigen anzeigen kann.
Wenn Sie ein Netzwerk nutzen, können Sie Ihren Anzeigencode einfach in das Ad Inserter Plugin einfügen. Wenn Sie jedoch eine gehostete Anzeige erstellen, müssen Sie den Code entweder selbst schreiben oder ihn von der Person erhalten, die für die Schaltung ihrer Anzeige auf Ihrer Website bezahlt.
Um loszulegen, müssen Sie als Erstes das kostenlose Plugin Ad Inserter installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
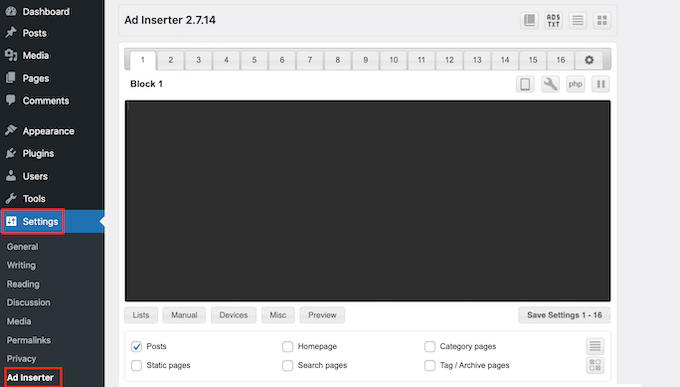
Nach der Aktivierung gehen Sie bitte zu Einstellungen “ Anzeigen Inserter.

In dieser Ansicht steht jeder Tab für eine andere Anzeige. So können Sie mehrere Anzeigen erstellen und sie auf Ihrer Website platzieren.
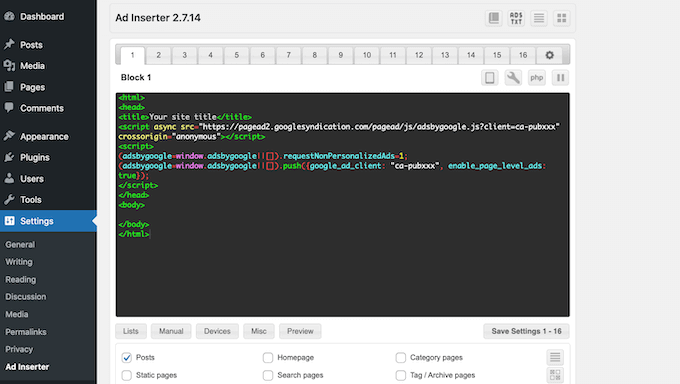
Sie können nun den Code für die Werbung, die Sie in Ihrem Beitrag anzeigen möchten, entweder eingeben oder kopieren/einfügen.

Der nächste Schritt ist die Schaltung dieser Anzeige auf Ihrer Website.
Eine Option besteht darin, die Anzeige mithilfe eines Shortcodes auf jeder Seite, in jedem Beitrag oder in einem für Widgets geeigneten Bereich einzufügen. Eine andere Option besteht darin, Ad Inserter anzuweisen, diese Anzeige automatisch in jedem Beitrag und an einer bestimmten Position einzufügen, z. B. nach jedem dritten Absatz.
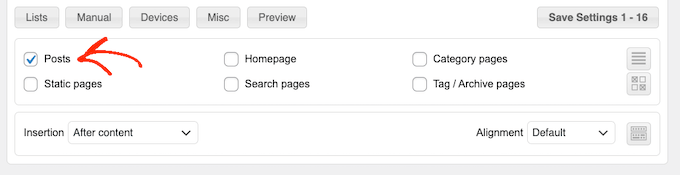
Wenn Sie diese Anzeige automatisch zu Ihren Beiträgen hinzufügen möchten, können Sie damit beginnen, indem Sie die Box „Beitrag“ ankreuzen.

Als Nächstes müssen Sie das Dropdown-Menü „Insertion“ öffnen und auswählen, wo der Ad Inserter diese Anzeige anzeigen soll.
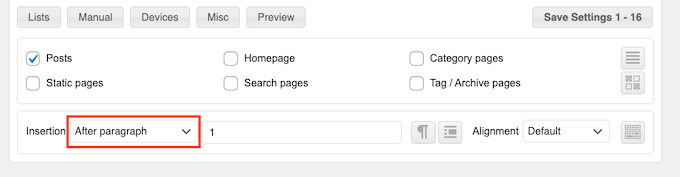
Da wir die Anzeigen in den Inhalt des Beitrags einfügen wollen, werden Sie normalerweise entweder „Vor Absatz“, „Nach Absatz“, „Vor Bild“ oder „Nach Bild“ wählen.

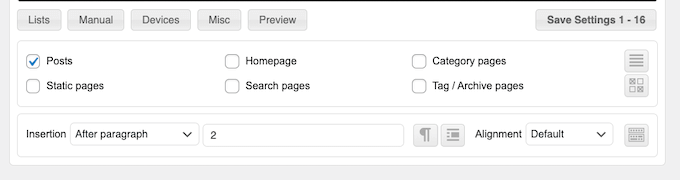
Nachdem Sie eine Option aus der Liste ausgewählt haben, können Sie genau eingeben, wo diese Anzeige erscheinen soll.
Wenn Sie z. B. die Anzeige nach dem zweiten Absatz einblenden möchten, geben Sie ‚2‘ ein, wie Sie im folgenden Bild sehen können.

Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf den Button „Einstellungen speichern“.
Der Inserter fügt diese Anzeige nun in den Inhalt Ihres Beitrags an der von Ihnen gewählten Position ein.

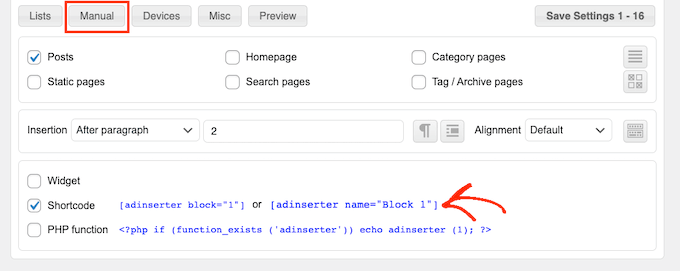
Wie wir bereits erwähnt haben, können Sie diese Anzeige auch mit einem Shortcode auf Ihrer Website platzieren.
Klicken Sie dazu auf den Button „Manuell“ und markieren Sie dann die Box „Shortcode“.

Kopieren Sie anschließend einfach den Shortcode für den Ad Inserter. Sie können dann auf den Button „Einstellungen speichern“ klicken, um Ihre Anzeige zu speichern.
Wenn Sie fertig sind, können Sie diesen Shortcode auf jeder Seite, in jedem Beitrag oder in einem Widget-bereiten Bereich platzieren. Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
Methode 3. Einfügen von Anzeigen in Beiträge mit Code (Fortgeschrittene)
Sie können auch in WordPress mit Hilfe von Code eine Anzeige in den Inhalt Ihres Beitrags einfügen.
Da Sie den Code Ihrer Website bearbeiten, ist dies nicht die anfängerfreundlichste Methode. Sie ermöglicht es Ihnen jedoch, Anzeigen zu erstellen, ohne ein spezielles Plugin für die Anzeigenverwaltung installieren zu müssen.
Um eine Anzeige per Code einzufügen, öffnen Sie entweder die Datei functions.php Ihres Themes oder verwenden Sie ein Code Snippets Plugin.
Auch hier empfehlen wir das kostenlose Plugin WPCode, da es das Einfügen von Snippets in WordPress erleichtert, ohne dass Sie die Datei functions.php Ihres Themes bearbeiten müssen.
Außerdem verfügt WPCode über eine intelligente Code-Snippet-Validierung, die Ihnen hilft, häufige Code-Fehler zu vermeiden und Ihre Website zu schützen.
Sie können dann den folgenden Code hinzufügen:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Mit diesem Code wird nach dem zweiten Absatz eines Beitrags eine Anzeige eingeblendet.
Wenn Sie Ihre Anzeige an einem anderen Ort anzeigen möchten, müssen Sie lediglich den folgenden Abschnitt ändern:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
Im obigen Beispielcode können Sie sehen, dass wir die Anzeige nach dem dritten Absatz einfügen.
Danach können Sie Ihren Anzeigencode entweder eingeben oder einfügen. Dieser Code steuert, wie Ihre Anzeige aussieht und wirkt.
Sie fügen diesen Code als Wert $ad_code ein, wo es heißt: „Hier kommt der Code hin“.
$ad_code = '<div>Ads code goes here</div>';
Danach können Sie Ihre Anzeige veröffentlichen.
Aktivieren Sie dazu entweder das Plugin für Ihre Website, speichern Sie die Änderungen, die Sie in der Datei functions.php Ihrer Website vorgenommen haben, oder aktivieren und speichern Sie Ihren Codeschnipsel in WPCode.
Wenn Sie nun Ihre Website besuchen, sollten Sie Ihre Anzeige live sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Anzeigen in Ihren Beiträgen in WordPress einfügen können. Vielleicht möchten Sie auch erfahren , wie Sie eine Website mit Kleinanzeigen erstellen können, oder sich unsere Expertenauswahl der besten Plugins für WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Manuel Graf says
Thanks, it works for me, but I need a feature, can the magic only happen if there are more than 1500 characters in the Post? How can I do this?
Thanks a lot!
WPBeginner Support says
We do not have a recommended method for only activating if there are a certain number of characters but if we do we will look to update the article
Admin
Erika says
Will the Ad Sanity allow to place external ads on an individual post only not on the entire site?
WPBeginner Support says
If you wanted to you can only display ads on one post!
Admin
George says
Is there any way how to insert different ads after multiple paragraphs? For example AdSense ad no 1 after 2nd paragraph, AdSense no 2 ad after 6th paragraph?
WPBeginner Support says
If your ad network has different ads to display then method 2 should allow for what you are wanting currently
Admin
Gideon says
will this code replace the entire existing code of the theme child theme?
The <?php start is returning error
WPBeginner Support says
It will not replace your entire theme’s design. For pasting the code in your functions.php you could try removing that opening PHP tag to see if that helps solve the issue.
Admin
Marvin says
How can i make it to repeat (For Example. to repeat after paragraph 2.)?
WPBeginner Support says
We do not have a recommended method for having the code repeat at the moment.
Admin
Deepak says
Fascinating. It is so easy. Thank you guys.
WPBeginner Support says
You’re welcome
Admin
Mi Monir says
This is working. Thanks a lot.
WPBeginner Support says
You’re welcome
Admin
Oniel says
Can you please update the plugin to be able to add the code „before“ the first paragraph instead of „after“ the first paragraph?
WPBeginner Support says
The plugin does have the option to insert before your post content instead of after a paragraph number
Admin
Shannon says
This is amazing, thank you so much for this. Do you know why my ad goes to the left of the post and not in the middle?
WPBeginner Support says
The most common reason would be if your theme has styling that is forcing that alignment.
Admin
Karthik says
how much time take for adsense ad display on our site once we get approved after the code placed.
WPBeginner Support says
That would be a question for Adsense as they may not have ads they would currently offer for your site.
Admin
Sangam says
Thank you, with the help of this snippet I managed to show ad after each 300 words. I just added word count instead of paragraph.
WPBeginner Support says
Glad we could give you a starting point
Admin
Chango says
Hello is that Insert posts ads plug in good? or does it crash the site or slow it down? I am nervous because 7 years ago I used a adsense plug in and the maker of the plug in was adding their ads on my website.
Is this insert ads plug in good that you recommend. Does it mess with coding or slow down the site?
thanks.
WPBeginner Support says
Unless you manually add problematic code, the insert post ads plugin shouldn’t harm your site’s speed.
Admin
Arkantos says
Works great! But I noticed it also counts the paragraphs from an embedded tweet. Is it a way to avoid that and count only text paragraphs from the content/article?
WPBeginner Support says
Sadly, not at the moment.
Admin
Von says
Is there a wordpress tag to have a ‚content/block‘ automatically injected into the middle of my blogs.
I’m looking for documentation (I’d seen it before). I would appreciate any help here.
Thank you.
WPBeginner Support says
For what it sounds like you’re wanting, you would want to use the recommendation from the article
Admin
Willys says
Hi, I have just Signed up to Google adsense but I am having a problem of how to copy my Google adsense code to my website (WordPress). How can i do it?
WPBeginner Support says
For adding Adsense you would want to take a look at our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-google-adsense-to-your-wordpress-site/
Admin
Sangam says
I am using this code snippet in my child theme function.php to make ads appear in 3rd paragraph. But I want it to repeat after each 3 or 4 paragraph. How it can be done?
WPBeginner Support says
As we state in the article, you would change the number in the code snippet to change where the ad appears.
Admin
Sangam says
How to repeat? After 3rd/6th/9th/12nd etc?
WPBeginner Support says
If you wanted the ad to display multiple times then inside the if statement where it has: return prefix_insert_after_paragraph
You would want a new line where you add a copy of the prefix_insert_after_paragraph with a different paragraph number
Ahsan Ali says
How to insert ad after each & every 3rd paragraph in a single post?
Kindly guide!
WPBeginner Support says
You would need to use the site-specific plugin method and change the 2 to a 3 on line 12
Admin
Peter says
Hi
Only the code is showing on my post no images. The code is just lying there in the post, you won’t even notice it’s there
What can I do to change this
I need the banners showing in the post
WPBeginner Support says
You may want to ensure you added the code with all of it’s tags correctly for your ads and didn’t skip any tags.
Admin
Ngo says
Hello,
Thank you for the manual code. It seems to be working for everyone but I just can’t get it to work on my site. My site is made up of only Custom Post Types. Is this why it is not working? Please what do I need to change in the code to make them display on my custom post types?
Even ordinary widgets do not display on my site. Is there anything I can include in my functions.php to make changes display on my custom pages?
Please help, I have tried every code on the internet and none of them works.
WPBeginner Support says
If you want to use the custom code on a custom post type and the method we have is not working, you could try changing is_single() to: is_singular( $post_types = “ )
and place the name of your custom post type in the single quotes
Admin
Swagatam Innovations says
It worked like charm, thanks very much for this code!
WPBeginner Support says
Glad our article could help
Admin
Minh Hieu says
Can you help me?
How to insert ads before an ID element?
Ex: i want to insert ads before
Thanks you very much!
JOHN HOBBS says
Thanks for everything you provide. It’s truly appreciated. But question. This article reads
Last updated on May 2nd, 2014
at the top. Is the information presented still valid and up-to-date?
You guys have been a tremendous help to me so I feel bad asking but I need to know.
Again, thanks for the great resources you provide!
John
WPBeginner Support says
Hi John,
The plugin mentioned in the article is still available and works great.
Admin
Tell.com.ng says
Please I need a clearly defined way to add more than one ad after different paragraphs.
Reply needed urgently please.
Thanks!
Atul says
i am using infinite scroll featured theme and post advert plugin for ads but ads show only on first post, not next post. how can i solve it. this plugin does not repeat ads between post.
Melissa says
This is by far the easiest plugin I’ve ever used! It works perfectly and looks great. Thank you so much! WPBeginner has been a huge help to me in starting my new blog!
rishabh shrivastava says
It was helpful! Thanks
sandeep says
thank you so much its working dude
Hoàng Trí says
So I Want to insert ads by tag (Like Gym, Fitness) only two tag will show ads, and other will not. How i can do it ?
Bob says
How can I place an ad before the first paragraph..underneath the single post image? When i set the number to“0″…nothing happens?
Qasim Iqbal says
Hey, If I added the code using Post advert, would it be on every post? right?
If not then tell me, I want that
Bright Joe says
Thank you so much for the code for the functions.php. This just lets me avoid so many unnecessary plugins.
Thanks again!
Martijn says
Hi,
Thanks for the code!
How can I exclude certain posts?
Greetings,
Martijn
David says
Was sincerely helpful to start off for my presentation at Kampala WordCamp 2017.
Really incredible help from you.
Segun says
how can i insert HTML code in my ad space?
Adem says
for more as one ad, change to this:
$ad_code = ‚Ads code goes here‘;
$ad_code2 = $ad_code;
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code, 2, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 8, $content );
return $content;
}
return $content;
}
Thanks!
Bright Joe says
Thank you so much!
Akios says
Don’t know how to insert it
Sunil Kumar says
Thanks! It worked.
Shehab says
I want to show two ads on my post. How can I do it?
That process you showed, here I can see only one ad on every post. but I want to show two ads in every post
shuseel says
I want to implement ads code other than Adsence code using JavaScript code.
The above code does not work when I have replaced JavaScript code on Ads code goes here.
Please suggest me how to implement
on the place of text.
phil says
Hi,
Congratulation for this function.php code ! Works well
I ve a question :
How can i do for do not display adds on specific posts or pages ?
Many thx
Regards
Phil
Andrea says
Nice code! How insert only for a certain author post?
Aditya says
I am using Admiral theme and I want to display ads above the thumbnail of every post. What can I do ?
Shubhamk says
I installed the plugin, I created my ads in the post but it appears at the bottom, not at the start.
Sally says
Hi, I installed the plugin on my wp site and followed the instructions – post ad and edit settings to show ads on posts. But the ads don’t show on my posts. Do you know why? thanks in advance!
Gail says
Have just started using the plug-in and it works great!! A question: I now want to insert a new ad. Do I have to trash the old one and then create a new one? Or can I reserve the old one for a future use? Seems like I do have to trash it to make room for the new one. Thanks.
Percival says
I am wondering if it’s possible to insert a widget, rather than $ad_code = ‚Ads code goes here‘;
Is this possible? I can’t seem to implement the syntax correctly, as inserting a widget seems not to respect the paragraph numbering, and randomly inserts a „1“ into the text:
$ad_code .= dynamic_sidebar(‚test‘);
John says
Percival, did you figure out a solution? Trying to do something similar.
Morgan says
Where do I get a code for an ad .?
hassan says
did you mean code for ads?………
you have to visit your ads network be it google adsense or for your ads code then insert it between insert here……….
Stephen says
You have to make a Google Adsense account and make an ad within that. Then, you take the code they give you for the newly created ad and insert it there.
Jagadish Prasad B says
I want to put my ads in the middle of the content by using an editor. Pleas e suggest me how to add the code in the editor. Thanks for the support.
Ryan S says
Creating shortcode is the best fit on your end, so first, you need to create Shortcode ads and then use that shortcode in your article/post.
Ryan S
hsabarp says
thanks
this is the what i was searching for…….
Vỹ Spirit says
Hello, After I add the above code to the function.php file, my article does not display ads, instead, and it’s adsbygoogle text …. How do I fix it?
hassan says
i did mine some minutes ago and it work well try to remove the <?php if your functon.php already have it…….
Enrique Grobbelaar says
This app seems to work for everyone, except me. I have followed all the steps, said it should display after paragraph 3. Now there is a large white block on all posts below paragraph 3, but no ad.
I have followed all the steps, said it should display after paragraph 3. Now there is a large white block on all posts below paragraph 3, but no ad.
Does somebody perhaps know what I am doing wrong?
(Using Google Adsense)
Enrique Grobbelaar says
Never mind. It is working now.
Great says
Thanks you for the tutorials, I used the post ad on my site is working perfectly well but can not open in a new window. Pls how do I set the post ad banners to open in a new window?