Möchten Sie in WordPress Anzeigen in den Inhalt Ihrer Beiträge einfügen?
Der Inhalt Ihres Beitrags ist der Ort, an dem sich die Besucher am meisten mit Ihrer Website beschäftigen, was ihn zum perfekten Ort für eine Anzeige macht.
In diesem Artikel zeigen wir Ihnen drei Möglichkeiten, wie Sie in WordPress Anzeigen in den Inhalt Ihres Beitrags einfügen können.

Warum sollte man in WordPressAnzeigen in den Inhalt eines Beitrags einfügen?
Banner- und Seitenleisten-Anzeigen sind eine großartige Möglichkeit, mit WordPress Geld mit dem Bloggen zu verdienen. Allerdings sind sie für Besucher auch leicht zu ignorieren.
Ihre Besucher besuchen Ihre Website, um Ihren Inhalt zu lesen, und schenken Ihrer Seitenleiste oder anderen Bereichen der Seite möglicherweise nicht so viel Aufmerksamkeit. Da der Inhalt Ihres Beitrags die meiste Aufmerksamkeit der Besucher auf sich zieht, ist dies der perfekte Ort, um Anzeigen zu schalten.
Schauen wir uns also drei verschiedene Möglichkeiten an, wie Sie in WordPress Anzeigen in Ihren Post-Inhalt einfügen können.
Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die unten stehenden Links verwenden.
Methode 1. Anzeigen in den Post-Inhalt einfügen mit WPCode (automatisch)
Eine Möglichkeit, Anzeigen in den Inhalt Ihres Beitrags einzufügen, ist die Verwendung des kostenlosen WPCode-Plugins.
WPCode ist eines der besten WordPress-Code-Snippets-Plugins auf dem Markt und gleichzeitig eines der besten WordPress-Anzeigenmanagement-Plugins. Es ermöglicht Ihnen das einfache Einfügen von Code, um Anzeigen auf jeder Seite, jedem Beitrag oder jedem Widget-Bereich Ihrer WordPress-Website zu platzieren.
Sie können Anzeigen von Werbenetzwerken Dritter wie Google AdSense einblenden. Oder Sie können Ihre eigenen gehosteten Anzeigen einblenden, was sich perfekt für den Verkauf von Anzeigen in Ihrem WordPress-Blog eignet.
Um loszulegen, müssen Sie das WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Dashboard auf Code Snippets “ + Snippet hinzufügen.
Dadurch gelangen Sie zur integrierten Code-Snippet-Bibliothek. Bewegen Sie den Mauszeiger über die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“, um es auszuwählen.

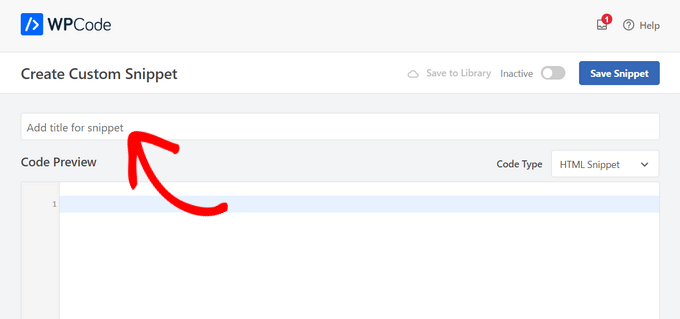
Als Nächstes müssen Sie Ihrer Anzeige einen Titel geben, indem Sie in das Feld mit der Aufschrift „Titel für Snippet hinzufügen“ tippen.
Ihre Website-Besucher werden den Titel nicht sehen, da er nur für Sie selbst bestimmt ist.

Als Nächstes müssen Sie die Art der Anzeige auswählen, die Sie auf Ihrer Website schalten möchten.
Eine Möglichkeit besteht darin, den von einem Programm wie Google AdSense bereitgestellten Anzeigencode zu verwenden.
Wenn Sie Google AdSense-Code verwenden, sollten Sie sich unseren Leitfaden zu den leistungsstärksten Google AdSense-Bannergrößen und -formaten ansehen. Wir haben auch einen vollständigen Leitfaden zur Optimierung Ihrer AdSense-Einnahmen in WordPress.
Eine andere Möglichkeit ist, eine eigene Anzeige zu erstellen. In diesem Fall müssten Sie den Code von der Person erhalten, die Sie für die Anzeige auf Ihrer WordPress-Website bezahlt, oder den Code selbst schreiben.
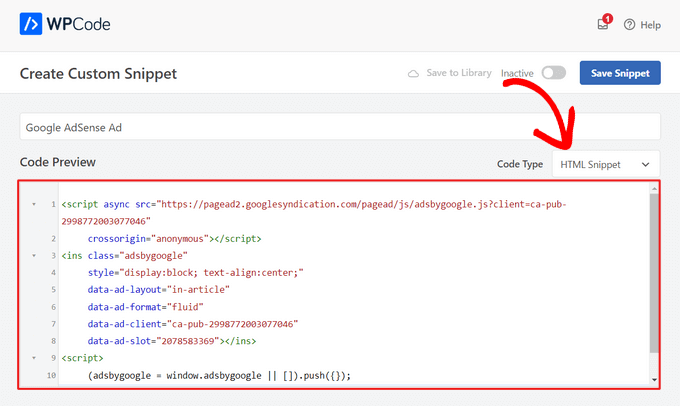
Sobald Sie den Anzeigencode haben, kopieren Sie ihn einfach und fügen ihn in das Feld „Codevorschau“ ein.
Außerdem müssen Sie in der Dropdown-Liste auf der rechten Seite des Bildschirms „HTML Snippet“ als „Code-Typ“ auswählen.

Blättern Sie dann nach unten zum Abschnitt „Einfügen“. Es gibt zwei Hauptoptionen für die Einfügung, aus denen Sie wählen können:
- Automatisch einfügen – Der Anzeigencode wird automatisch eingefügt und auf Ihrer Website an der von Ihnen gewählten Stelle ausgeführt.
- Shortcode – Der Anzeigencode wird nicht automatisch eingefügt. Sie erhalten einen Shortcode, den Sie manuell an einer beliebigen Stelle in Ihrem WordPress-Blog einfügen können.
Klicken Sie auf die Methode „Automatisch einfügen“, um Anzeigen automatisch im Inhalt des Beitrags anzuzeigen.
Wählen Sie dann die Option „Nach Absatz einfügen“ aus der Dropdown-Liste neben dem Feld „Position“.

Sie können auch die „Einfügezahl“ ändern, um die Anzahl der Absätze zu bestimmen, nach denen das Snippet eingefügt werden soll. Wenn Sie zum Beispiel die Anzeige nach dem zweiten statt nach dem ersten Absatz einfügen möchten, ersetzen Sie einfach die 1 durch eine 2.
Sie können Anzeigen nicht nur nach einem Absatz einfügen, sondern auch automatisch an bestimmten Stellen anzeigen lassen (WordPress-Funktionen), z. B. vor oder nach dem Inhalt, zwischen Beiträgen, vor oder nach Auszügen und mehr.

Mit der Premium-Version von WPCode können Sie auch Anzeigen an WooCommerce-Positionen einfügen, z. B. vor oder nach Produkten, im Warenkorb und auf der Kassenseite, um nur einige zu nennen.
MitWPCode Pro können Sie Ihre Anzeigencode-Schnipsel auch mit einem Start- und Enddatum planen. Dies ist ideal für die Anzeige von Anzeigen in der Urlaubszeit oder für andere zeitlich begrenzte Werbeaktionen.
Als Nächstes können Sie nach unten zum Abschnitt „Gerätetyp“ scrollen. Hier können Sie wählen, ob Sie Ihre Anzeige auf jedem Gerätetyp, nur auf dem Desktop oder nur auf dem Handy anzeigen möchten.

Wenn Sie die Seiten oder Beiträge einschränken möchten, auf denen das Anzeigencode-Snippet automatisch eingefügt wird, können Sie zum Abschnitt „Intelligente bedingte Logik“ hinunterblättern.
So können Sie beispielsweise Ihre Anzeigen auf bestimmten Seitentypen oder Seiten-URLs ausblenden.

Um Ihre Anzeigen zu organisieren, können Sie den Bereich „Basisinformationen“ aufrufen. In diesem Bereich können Sie Tags und Notizen hinzufügen, damit Sie nicht vergessen, wofür Ihr Anzeigencode-Snippet steht.

Außerdem gibt es ein Feld „Priorität“, mit dem Sie die Reihenfolge der Ausführung der Snippets festlegen können, wenn Sie mehrere Snippets an derselben Stelle anzeigen möchten.
Alle Snippets erhalten standardmäßig eine Priorität von 10. Wenn Sie also möchten, dass Ihr Anzeigencode früher als andere angezeigt wird, setzen Sie die Priorität einfach auf eine niedrigere Zahl.
Wenn Sie die Arbeit an Ihrer Anzeige abgeschlossen haben, ist es Zeit, sie zu veröffentlichen.
Gehen Sie dazu zurück zum Anfang der Seite und schalten Sie den Schalter von „Inaktiv“ auf „Aktiv“ um. Klicken Sie dann auf die Schaltfläche „Snippet speichern“.

Das war’s! Ihre Anzeige wird nun automatisch in den Inhalt Ihres Beitrags eingefügt, wenn Sie die in dieser Anleitung beschriebene Methode „Automatisches Einfügen“ gewählt haben.
Wenn Sie stattdessen die Einfügemethode „Shortcode“ gewählt haben, können Sie entweder eine neue Seite oder einen neuen Beitrag erstellen oder einen Beitrag zur Bearbeitung öffnen. Suchen Sie dann einfach die genaue Stelle, an der Sie die Anzeige im Inhalt Ihres Beitrags anzeigen möchten, und erstellen Sie einen neuen Shortcode-Block.
Anschließend können Sie den Shortcode in diesen Block einfügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung für Einsteiger zum Hinzufügen eines Shortcodes in WordPress.
Jetzt können Sie die Seite oder den Beitrag besuchen, um die Anzeige im Inhalt Ihres Beitrags zu sehen.
Hinweis: Wenn Sie Google AdSense-Anzeigen schalten, kann es 20-30 Minuten dauern, bis die Anzeige auf der Seite erscheint.
Methode 2. Einfügen von Anzeigen in den Post-Inhalt mit Ad Inserter
Eine weitere Möglichkeit ist die Verwendung von Ad Inserter. Dabei handelt es sich um ein WordPress-Plugin für die Anzeigenverwaltung, das sowohl gehostete Anzeigen als auch von einem Netzwerk bereitgestellte Anzeigen anzeigen kann.
Wenn Sie ein Netzwerk nutzen, können Sie Ihren Anzeigencode einfach in das Ad Inserter Plugin einfügen. Wenn Sie jedoch eine gehostete Anzeige erstellen, müssen Sie den Code entweder selbst schreiben oder ihn von der Person erhalten, die für die Schaltung ihrer Anzeige auf Ihrer Website bezahlt.
Als Erstes müssen Sie das kostenlose Ad Inserter-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
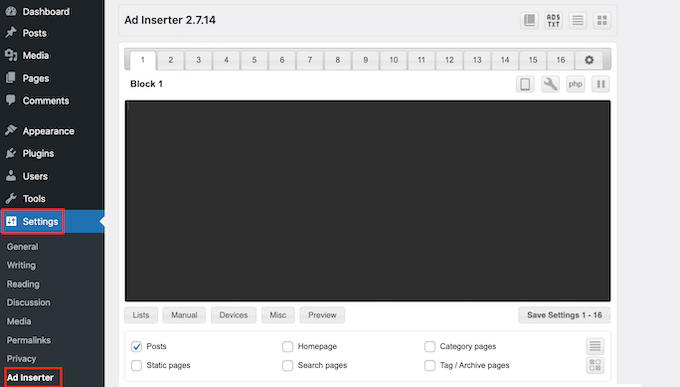
Gehen Sie nach der Aktivierung zu Einstellungen “ Anzeigenschaltungen.

Auf diesem Bildschirm stellt jede Registerkarte eine andere Anzeige dar. So können Sie mehrere verschiedene Anzeigen erstellen und auf Ihrer Website platzieren.
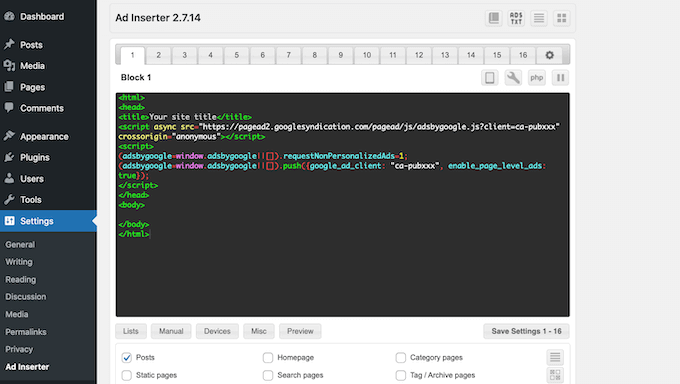
Sie können nun den Code für die Anzeige, die Sie im Inhalt Ihres Beitrags anzeigen möchten, entweder eingeben oder kopieren/einfügen.

Der nächste Schritt ist die Platzierung dieser Anzeige auf Ihrer Website. Eine Möglichkeit besteht darin, die Anzeige mithilfe eines Shortcodes zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzuzufügen.
Eine andere Möglichkeit besteht darin, Ad Inserter anzuweisen, diese Anzeige automatisch in jeden Beitrag einzufügen, und zwar an einer bestimmten Stelle, z. B. nach jedem dritten Absatz.
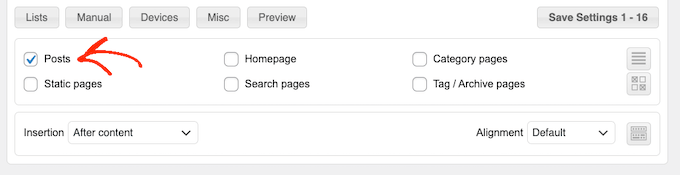
Wenn Sie diese Anzeige automatisch zu Ihren Beiträgen hinzufügen möchten, markieren Sie zunächst das Feld „Beitrag“.

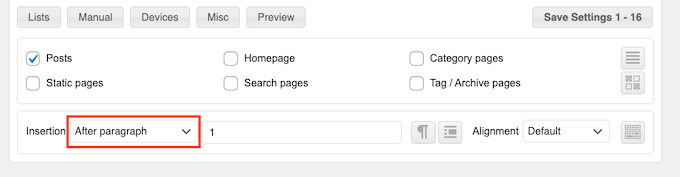
Als Nächstes müssen Sie das Dropdown-Menü ‚Insertion‘ öffnen und auswählen, wo diese Anzeige erscheinen soll.
Da wir die Anzeigen innerhalb des Beitragsinhalts einfügen möchten, wählen Sie in der Regel entweder Vor Absatz, Nach Absatz, Vor Bild oder Nach Bild.

Nachdem Sie eine Option aus der Liste ausgewählt haben, geben Sie genau ein, wo diese Anzeige erscheinen soll.
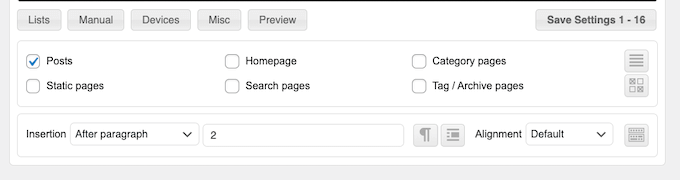
Wenn Sie z. B. die Anzeige nach dem zweiten Absatz einblenden möchten, geben Sie „2“ ein, wie Sie in der folgenden Abbildung sehen können.

Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Einstellungen speichern“.
Ad Inserter fügt diese Anzeige nun in den Inhalt Ihres Beitrags an der von Ihnen gewählten Stelle ein.

Wie wir bereits erwähnt haben, können Sie diese Anzeige auch mit einem Shortcode auf Ihrer Website platzieren.
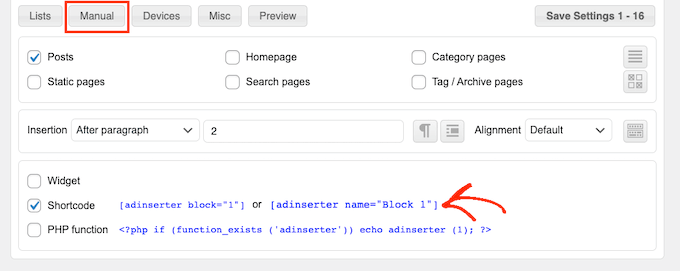
Klicken Sie dazu auf die Schaltfläche „Manuell“ und markieren Sie dann das Kästchen „Shortcode“.

Kopieren Sie anschließend einfach den Ad Inserter-Kurzcode. Sie können dann auf die Schaltfläche „Einstellungen speichern“ klicken, um Ihre Anzeige zu speichern.
Danach können Sie diesen Shortcode auf einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich platzieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
Methode 3. Einfügen von Anzeigen in den Post-Inhalt mit Code (Fortgeschrittene)
Sie können auch in WordPress mit Hilfe von Code eine Anzeige in den Inhalt Ihres Beitrags einfügen.
Da Sie den Code Ihrer Website bearbeiten, ist dies nicht die einsteigerfreundlichste Methode. Allerdings können Sie damit Anzeigen erstellen, ohne ein spezielles Anzeigenverwaltungs-Plugin installieren zu müssen.
Um eine Anzeige mithilfe von Code einzufügen, öffnen Sie entweder die Datei functions.php Ihres Themes, erstellen Sie ein Site-spezifisches Plugin oder verwenden Sie ein Code-Snippets-Plugin.
Auch hier empfehlen wir die Verwendung des kostenlosen WPCode-Plugins, da es das Einfügen von Snippets in WordPress erleichtert, ohne dass die functions.php-Datei Ihres Themes bearbeitet werden muss.
Außerdem verfügt WPCode über eine intelligente Code-Snippet-Validierung, die Ihnen hilft, häufige Code-Fehler zu vermeiden und Ihre Website vor Schäden zu bewahren.
Sie können dann den folgenden Code hinzufügen:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Dieser Code zeigt eine Anzeige nach dem zweiten Absatz des Inhalts eines Beitrags an.
Wenn Sie Ihre Anzeige an einem anderen Ort anzeigen möchten, müssen Sie lediglich den folgenden Abschnitt ändern:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
Im obigen Beispielcode können Sie sehen, dass wir die Anzeige nach dem dritten Absatz einfügen.
Danach können Sie Ihren Anzeigencode entweder eingeben oder einfügen. Dieser Code steuert, wie Ihre Anzeige aussieht und wirkt.
Sie fügen diesen Code als Wert $ad_code ein, wo es heißt: „Hier wird der Code hinzugefügt“.
$ad_code = '<div>Ads code goes here</div>';
Wenn Sie das getan haben, können Sie Ihre Anzeige veröffentlichen. Aktivieren Sie dazu entweder Ihr standortspezifisches Plugin, speichern Sie die Änderungen, die Sie in der Datei functions.php Ihrer Website vorgenommen haben, oder aktivieren und speichern Sie Ihr Code-Snippet in WPCode.
Wenn Sie nun Ihre Website besuchen, sollten Sie Ihre Anzeige live sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Anzeigen in Ihren WordPress-Beiträgen einfügen können. Vielleicht möchten Sie auch erfahren, wie Sie Ihren Blog-Traffic erhöhen können, oder unsere Liste der besten WordPress-Tools und SEO-Plugins, die Sie verwenden sollten, lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
André says
How add in last paragraph?
Shubhi says
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio says
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar says
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits‘ end!
Thanks,
Ashok
Ashok Kumar says
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper says
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return “;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return “;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff says
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman says
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor says
Hi,
„Insert Post Ads“ plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : „Fatal error: Cannot redeclare prefix_insert_post_ads()…..“
Please help
Thanks in advance
Jorge Pinto says
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati says
Yes, u can using wp-is-mobile
Christian Rauchenwald says
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define „categories“ for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie says
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth says
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon says
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera says
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge says
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers says
Quick question, what if I assigned „5“ as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda says
disregard to text part above an ad, I figured that out
Amanda says
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda says
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve says
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil says
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios says
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk says
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan says
Ads don t appear in posts before the plugin was instaled?
Dan Sz. says
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella says
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama says
Really helpful, thanks
Will Nicholls says
I would like to use this put wrap the text around it. How can I do this ?
Chris says
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan says
Great way to insert ads.
Brandon says
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=“right“ which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff says
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M says
Very nice! Great updates Team WPB!!
Magic says
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the „bottom“ of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow says
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff says
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M says
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=“clear:both;float:left;width:100%;margin:0 0 20px 0;“
A simple option (checkbox?) on the post/page to „exclude content ads“ would be great as well.
St3elSh0t says
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff says
Unfortunately, currently it is not possible.
Brandon says
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy says
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome says
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs says
did not work for me
WPBeginner Staff says
Those are hard coded in the template file single.php
Patrick says
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff says
No you can not. The plugin only accepts values higher than 1.
Brandon says
You can edit single.php and look for a line that says something like:
<?php the_content('‘); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff says
The ad code is provided by your advertisement provider like Adsense.
David says
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler says
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David says
Could you define „ad code“ ? I’m missing how to create one.
WPBeginner Staff says
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate says
How to add facebook like button on the WP page ??
Scott Buehler says
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff says
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin says
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff says
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy says
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff says
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor says
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy says
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.