Möchten Sie in WordPress Anzeigen in den Inhalt Ihrer Beiträge einfügen?
Der Inhalt Ihres Beitrags ist der Ort, an dem sich die Besucher am meisten mit Ihrer Website beschäftigen, was ihn zum perfekten Ort für eine Anzeige macht.
In diesem Artikel zeigen wir Ihnen drei Möglichkeiten, wie Sie in WordPress Anzeigen in den Inhalt Ihres Beitrags einfügen können.

Warum sollte man in WordPressAnzeigen in den Inhalt eines Beitrags einfügen?
Banner- und Seitenleisten-Anzeigen sind eine großartige Möglichkeit, mit WordPress Geld mit dem Bloggen zu verdienen. Allerdings sind sie für Besucher auch leicht zu ignorieren.
Ihre Besucher besuchen Ihre Website, um Ihren Inhalt zu lesen, und schenken Ihrer Seitenleiste oder anderen Bereichen der Seite möglicherweise nicht so viel Aufmerksamkeit. Da der Inhalt Ihres Beitrags die meiste Aufmerksamkeit der Besucher auf sich zieht, ist dies der perfekte Ort, um Anzeigen zu schalten.
Schauen wir uns also drei verschiedene Möglichkeiten an, wie Sie in WordPress Anzeigen in Ihren Post-Inhalt einfügen können.
Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die unten stehenden Links verwenden.
Methode 1. Anzeigen in den Post-Inhalt einfügen mit WPCode (automatisch)
Eine Möglichkeit, Anzeigen in den Inhalt Ihres Beitrags einzufügen, ist die Verwendung des kostenlosen WPCode-Plugins.
WPCode ist eines der besten WordPress-Code-Snippets-Plugins auf dem Markt und gleichzeitig eines der besten WordPress-Anzeigenmanagement-Plugins. Es ermöglicht Ihnen das einfache Einfügen von Code, um Anzeigen auf jeder Seite, jedem Beitrag oder jedem Widget-Bereich Ihrer WordPress-Website zu platzieren.
Sie können Anzeigen von Werbenetzwerken Dritter wie Google AdSense einblenden. Oder Sie können Ihre eigenen gehosteten Anzeigen einblenden, was sich perfekt für den Verkauf von Anzeigen in Ihrem WordPress-Blog eignet.
Um loszulegen, müssen Sie das WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Dashboard auf Code Snippets “ + Snippet hinzufügen.
Dadurch gelangen Sie zur integrierten Code-Snippet-Bibliothek. Bewegen Sie den Mauszeiger über die Option „Eigenen Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“, um es auszuwählen.

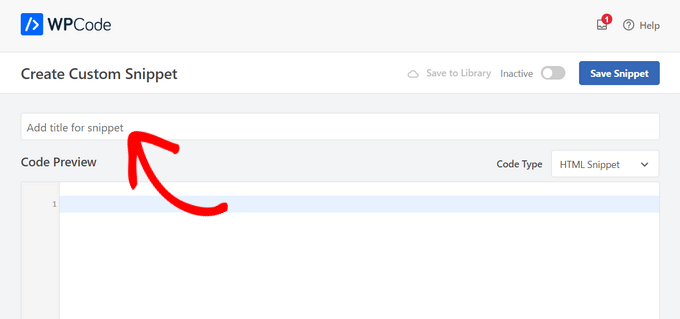
Als Nächstes müssen Sie Ihrer Anzeige einen Titel geben, indem Sie in das Feld mit der Aufschrift „Titel für Snippet hinzufügen“ tippen.
Ihre Website-Besucher werden den Titel nicht sehen, da er nur für Sie selbst bestimmt ist.

Als Nächstes müssen Sie die Art der Anzeige auswählen, die Sie auf Ihrer Website schalten möchten.
Eine Möglichkeit besteht darin, den von einem Programm wie Google AdSense bereitgestellten Anzeigencode zu verwenden.
Wenn Sie Google AdSense-Code verwenden, sollten Sie sich unseren Leitfaden zu den leistungsstärksten Google AdSense-Bannergrößen und -formaten ansehen. Wir haben auch einen vollständigen Leitfaden zur Optimierung Ihrer AdSense-Einnahmen in WordPress.
Eine andere Möglichkeit ist, eine eigene Anzeige zu erstellen. In diesem Fall müssten Sie den Code von der Person erhalten, die Sie für die Anzeige auf Ihrer WordPress-Website bezahlt, oder den Code selbst schreiben.
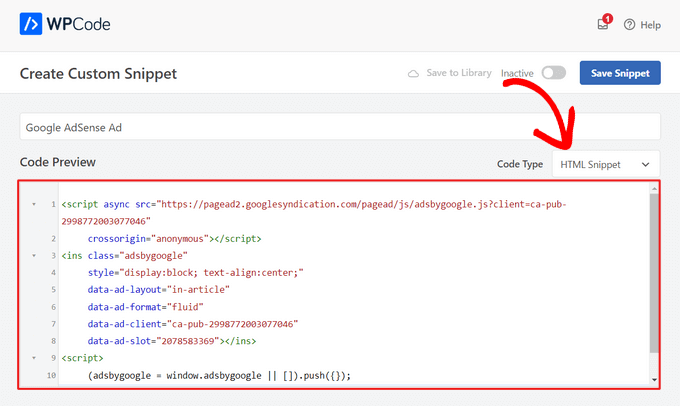
Sobald Sie den Anzeigencode haben, kopieren Sie ihn einfach und fügen ihn in das Feld „Codevorschau“ ein.
Außerdem müssen Sie in der Dropdown-Liste auf der rechten Seite des Bildschirms „HTML Snippet“ als „Code-Typ“ auswählen.

Blättern Sie dann nach unten zum Abschnitt „Einfügen“. Es gibt zwei Hauptoptionen für die Einfügung, aus denen Sie wählen können:
- Automatisch einfügen – Der Anzeigencode wird automatisch eingefügt und auf Ihrer Website an der von Ihnen gewählten Stelle ausgeführt.
- Shortcode – Der Anzeigencode wird nicht automatisch eingefügt. Sie erhalten einen Shortcode, den Sie manuell an einer beliebigen Stelle in Ihrem WordPress-Blog einfügen können.
Klicken Sie auf die Methode „Automatisch einfügen“, um Anzeigen automatisch im Inhalt des Beitrags anzuzeigen.
Wählen Sie dann die Option „Nach Absatz einfügen“ aus der Dropdown-Liste neben dem Feld „Position“.

Sie können auch die „Einfügezahl“ ändern, um die Anzahl der Absätze zu bestimmen, nach denen das Snippet eingefügt werden soll. Wenn Sie zum Beispiel die Anzeige nach dem zweiten statt nach dem ersten Absatz einfügen möchten, ersetzen Sie einfach die 1 durch eine 2.
Sie können Anzeigen nicht nur nach einem Absatz einfügen, sondern auch automatisch an bestimmten Stellen anzeigen lassen (WordPress-Funktionen), z. B. vor oder nach dem Inhalt, zwischen Beiträgen, vor oder nach Auszügen und mehr.

Mit der Premium-Version von WPCode können Sie auch Anzeigen an WooCommerce-Positionen einfügen, z. B. vor oder nach Produkten, im Warenkorb und auf der Kassenseite, um nur einige zu nennen.
MitWPCode Pro können Sie Ihre Anzeigencode-Schnipsel auch mit einem Start- und Enddatum planen. Dies ist ideal für die Anzeige von Anzeigen in der Urlaubszeit oder für andere zeitlich begrenzte Werbeaktionen.
Als Nächstes können Sie nach unten zum Abschnitt „Gerätetyp“ scrollen. Hier können Sie wählen, ob Sie Ihre Anzeige auf jedem Gerätetyp, nur auf dem Desktop oder nur auf dem Handy anzeigen möchten.

Wenn Sie die Seiten oder Beiträge einschränken möchten, auf denen das Anzeigencode-Snippet automatisch eingefügt wird, können Sie zum Abschnitt „Intelligente bedingte Logik“ hinunterblättern.
So können Sie beispielsweise Ihre Anzeigen auf bestimmten Seitentypen oder Seiten-URLs ausblenden.

Um Ihre Anzeigen zu organisieren, können Sie den Bereich „Basisinformationen“ aufrufen. In diesem Bereich können Sie Tags und Notizen hinzufügen, damit Sie nicht vergessen, wofür Ihr Anzeigencode-Snippet steht.

Außerdem gibt es ein Feld „Priorität“, mit dem Sie die Reihenfolge der Ausführung der Snippets festlegen können, wenn Sie mehrere Snippets an derselben Stelle anzeigen möchten.
Alle Snippets erhalten standardmäßig eine Priorität von 10. Wenn Sie also möchten, dass Ihr Anzeigencode früher als andere angezeigt wird, setzen Sie die Priorität einfach auf eine niedrigere Zahl.
Wenn Sie die Arbeit an Ihrer Anzeige abgeschlossen haben, ist es Zeit, sie zu veröffentlichen.
Gehen Sie dazu zurück zum Anfang der Seite und schalten Sie den Schalter von „Inaktiv“ auf „Aktiv“ um. Klicken Sie dann auf die Schaltfläche „Snippet speichern“.

Das war’s! Ihre Anzeige wird nun automatisch in den Inhalt Ihres Beitrags eingefügt, wenn Sie die in dieser Anleitung beschriebene Methode „Automatisches Einfügen“ gewählt haben.
Wenn Sie stattdessen die Einfügemethode „Shortcode“ gewählt haben, können Sie entweder eine neue Seite oder einen neuen Beitrag erstellen oder einen Beitrag zur Bearbeitung öffnen. Suchen Sie dann einfach die genaue Stelle, an der Sie die Anzeige im Inhalt Ihres Beitrags anzeigen möchten, und erstellen Sie einen neuen Shortcode-Block.
Anschließend können Sie den Shortcode in diesen Block einfügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserer Anleitung für Einsteiger zum Hinzufügen eines Shortcodes in WordPress.
Jetzt können Sie die Seite oder den Beitrag besuchen, um die Anzeige im Inhalt Ihres Beitrags zu sehen.
Hinweis: Wenn Sie Google AdSense-Anzeigen schalten, kann es 20-30 Minuten dauern, bis die Anzeige auf der Seite erscheint.
Methode 2. Einfügen von Anzeigen in den Post-Inhalt mit Ad Inserter
Eine weitere Möglichkeit ist die Verwendung von Ad Inserter. Dabei handelt es sich um ein WordPress-Plugin für die Anzeigenverwaltung, das sowohl gehostete Anzeigen als auch von einem Netzwerk bereitgestellte Anzeigen anzeigen kann.
Wenn Sie ein Netzwerk nutzen, können Sie Ihren Anzeigencode einfach in das Ad Inserter Plugin einfügen. Wenn Sie jedoch eine gehostete Anzeige erstellen, müssen Sie den Code entweder selbst schreiben oder ihn von der Person erhalten, die für die Schaltung ihrer Anzeige auf Ihrer Website bezahlt.
Als Erstes müssen Sie das kostenlose Ad Inserter-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
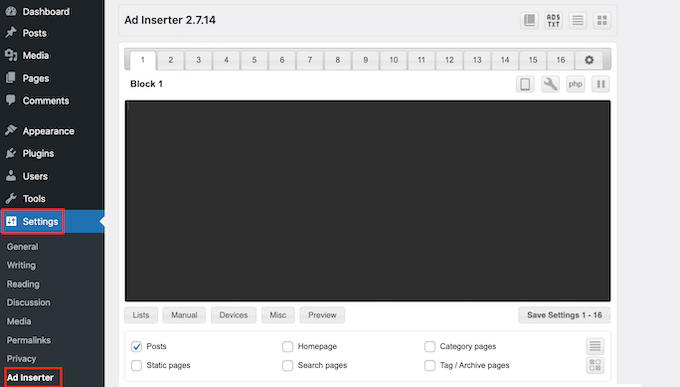
Gehen Sie nach der Aktivierung zu Einstellungen “ Anzeigenschaltungen.

Auf diesem Bildschirm stellt jede Registerkarte eine andere Anzeige dar. So können Sie mehrere verschiedene Anzeigen erstellen und auf Ihrer Website platzieren.
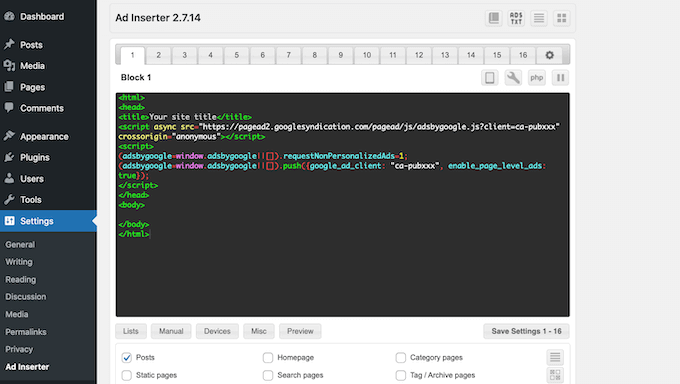
Sie können nun den Code für die Anzeige, die Sie im Inhalt Ihres Beitrags anzeigen möchten, entweder eingeben oder kopieren/einfügen.

Der nächste Schritt ist die Platzierung dieser Anzeige auf Ihrer Website. Eine Möglichkeit besteht darin, die Anzeige mithilfe eines Shortcodes zu einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich hinzuzufügen.
Eine andere Möglichkeit besteht darin, Ad Inserter anzuweisen, diese Anzeige automatisch in jeden Beitrag einzufügen, und zwar an einer bestimmten Stelle, z. B. nach jedem dritten Absatz.
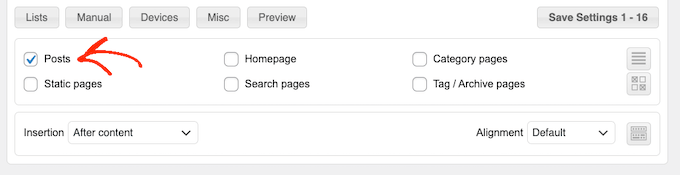
Wenn Sie diese Anzeige automatisch zu Ihren Beiträgen hinzufügen möchten, markieren Sie zunächst das Feld „Beitrag“.

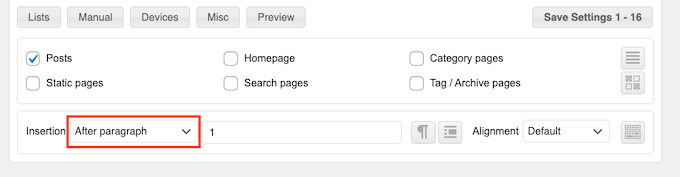
Als Nächstes müssen Sie das Dropdown-Menü ‚Insertion‘ öffnen und auswählen, wo diese Anzeige erscheinen soll.
Da wir die Anzeigen innerhalb des Beitragsinhalts einfügen möchten, wählen Sie in der Regel entweder Vor Absatz, Nach Absatz, Vor Bild oder Nach Bild.

Nachdem Sie eine Option aus der Liste ausgewählt haben, geben Sie genau ein, wo diese Anzeige erscheinen soll.
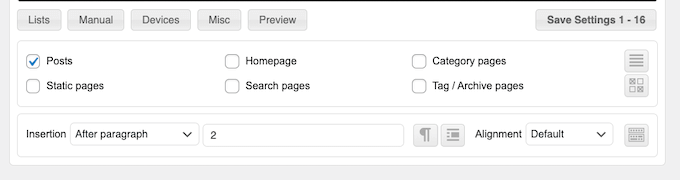
Wenn Sie z. B. die Anzeige nach dem zweiten Absatz einblenden möchten, geben Sie „2“ ein, wie Sie in der folgenden Abbildung sehen können.

Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Einstellungen speichern“.
Ad Inserter fügt diese Anzeige nun in den Inhalt Ihres Beitrags an der von Ihnen gewählten Stelle ein.

Wie wir bereits erwähnt haben, können Sie diese Anzeige auch mit einem Shortcode auf Ihrer Website platzieren.
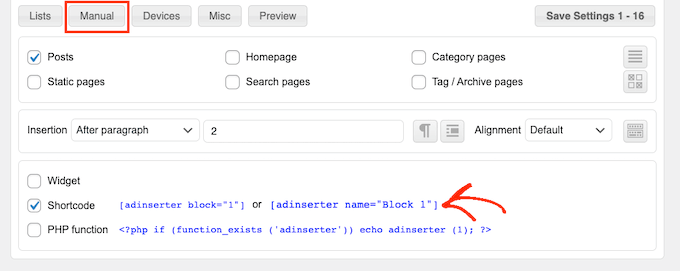
Klicken Sie dazu auf die Schaltfläche „Manuell“ und markieren Sie dann das Kästchen „Shortcode“.

Kopieren Sie anschließend einfach den Ad Inserter-Kurzcode. Sie können dann auf die Schaltfläche „Einstellungen speichern“ klicken, um Ihre Anzeige zu speichern.
Danach können Sie diesen Shortcode auf einer beliebigen Seite, einem Beitrag oder einem Widget-bereiten Bereich platzieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes in WordPress.
Methode 3. Einfügen von Anzeigen in den Post-Inhalt mit Code (Fortgeschrittene)
Sie können auch in WordPress mit Hilfe von Code eine Anzeige in den Inhalt Ihres Beitrags einfügen.
Da Sie den Code Ihrer Website bearbeiten, ist dies nicht die einsteigerfreundlichste Methode. Allerdings können Sie damit Anzeigen erstellen, ohne ein spezielles Anzeigenverwaltungs-Plugin installieren zu müssen.
Um eine Anzeige mithilfe von Code einzufügen, öffnen Sie entweder die Datei functions.php Ihres Themes, erstellen Sie ein Site-spezifisches Plugin oder verwenden Sie ein Code-Snippets-Plugin.
Auch hier empfehlen wir die Verwendung des kostenlosen WPCode-Plugins, da es das Einfügen von Snippets in WordPress erleichtert, ohne dass die functions.php-Datei Ihres Themes bearbeitet werden muss.
Außerdem verfügt WPCode über eine intelligente Code-Snippet-Validierung, die Ihnen hilft, häufige Code-Fehler zu vermeiden und Ihre Website vor Schäden zu bewahren.
Sie können dann den folgenden Code hinzufügen:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Dieser Code zeigt eine Anzeige nach dem zweiten Absatz des Inhalts eines Beitrags an.
Wenn Sie Ihre Anzeige an einem anderen Ort anzeigen möchten, müssen Sie lediglich den folgenden Abschnitt ändern:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
Im obigen Beispielcode können Sie sehen, dass wir die Anzeige nach dem dritten Absatz einfügen.
Danach können Sie Ihren Anzeigencode entweder eingeben oder einfügen. Dieser Code steuert, wie Ihre Anzeige aussieht und wirkt.
Sie fügen diesen Code als Wert $ad_code ein, wo es heißt: „Hier wird der Code hinzugefügt“.
$ad_code = '<div>Ads code goes here</div>';
Wenn Sie das getan haben, können Sie Ihre Anzeige veröffentlichen. Aktivieren Sie dazu entweder Ihr standortspezifisches Plugin, speichern Sie die Änderungen, die Sie in der Datei functions.php Ihrer Website vorgenommen haben, oder aktivieren und speichern Sie Ihr Code-Snippet in WPCode.
Wenn Sie nun Ihre Website besuchen, sollten Sie Ihre Anzeige live sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Anzeigen in Ihren WordPress-Beiträgen einfügen können. Vielleicht möchten Sie auch erfahren, wie Sie Ihren Blog-Traffic erhöhen können, oder unsere Liste der besten WordPress-Tools und SEO-Plugins, die Sie verwenden sollten, lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Astha says
Hey,
What is the meaning of „Permissions for ads access“ in your new 1.1.1 update in this plugin?
Please explaim.
Thank you.
reles says
ty
if I want two banners?
Paragraph 2 and paragraph 5?
phil says
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana says
Thank you so much, I have my adsense shows in the middle of the post. I’ve tried some other tutorial but this tutorial really work like a charm.
Waleed Barakat says
Wow! Amazing solution! working like a charm. Thank you
Micheal says
Please which plugin can i use to add „Read Also(another post)“ within my post content to link to other post within my website for users to read another post.
WPBeginner Support says
Hi Michael,
You don’t need a plugin for that. You can link to the posts in post editor. You can also use a related posts plugin which will show similar articles from your website at the end of each post.
Admin
Ed says
Working. Just removed <?php
and paste at the bottom.
Abhijit Badgujar says
Hi,
I installed your plugin and did every step you instructed. But I can’t see the ads in my post.
Abhijit Badgujar says
Hi, Ij changed the setting and it worked. Thanks for the plugin.
Taylor says
Hi. Great thanks for the code. However, is it possible to increase the space a little before and after the ad, like increasing the margin slightly or something like that. Thanks
Taylor
Aamir says
what should i do if i want to put ads on videos…
i have movie site and i want to put ads on movies videos..
please help….
Vitor Hugo says
Nice tip, I was looking for it… but for some reason, the code (the plugin I don’t know, didn’t use it, only the code) insert a random orphan closure paragraph tag () in the end of the post.
Sam says
When using manual code via functions.php, how do you get the text to wrap around the ad code?
sandeep kumar says
I have tried you plugin INSERT ADS and completely satisfied as it doesn’t require any coding skills
Bejek says
how add random post in the_content after 2 paragraf
Deise de Oliveira says
Thanks! Tha’s exactly what I was looking for!
Robert says
How do you place the ads in the center?
Sam says
add before ad code and end with
James Burnette says
I have a post adverts google ad above the content and it causes the adsense code to be shown when shared on fb. Any suggestions?
Byron says
Hi,
I want to have a [show more] after the second paragraph and a [/show more] after the last paragraph of all posts, to show only on mobile devices.
I’ve tried ad inserter but the close [/show more] doesnt quite work. Is there anything you could recommend for me to get this working?
Thanks
Syed Irfan says
What to do if i want to add more Ads?
Arta says
How can I have a Facebook box slide up at the end of the content?
Just like list25.com
When you finish reading and you reach the end of the content, facebook box slides up
WPBeginner Support says
List25 uses custom code for that. May be we will add a tutorial about it in the future. Meanwhile, did you check OptinMonster’s slide in optin? It is a lot easier.
Admin
Arta says
Thank you
it worked well.
Umer Shah says
Hi,
I am using a insert post ad plugin on my blog, its working fine except the position of the ad which is left. How can I move it to center?
Alex Sume says
Hello,
I use this code and it works well on my blog. Now i want to add more 1 extra ads code to display after another paragraph.
Please help.
Vincent says
The plugin method is great and I’ve added a couple of ads; one appears after 3rd paragraph and the other appears at the end of the content. This is exactly what I’m looking for since editing the code is always a pain for me every time my site’s theme gets updated. I know I should be using a child theme, but that’s just a lot of mess — your method is much cleaner and less headache. Thanks.
WPBeginner Support says
Glad you found it helpful
Admin
Salman Naqvi says
Hey , I also Implemented this code and it worked well ! Now i want to add code to show add at the end of the content ? How Would I Change this php code to show add at the end ?
Regards
Josh says
Is there a way to set which ads will show for various post categories? For instance, I might show a different CTA for a technology post than I would for finance post.
Possible?
Muhammad muneeb says
I want to add ads in the side of post content please help me for this.
shane says
Not happy now. Added the code and now my site is broken. What have I done wrong. I cant even load my site anymore?
I added the code to the bottom line as is explained in here. then removed the „ads code goes here“ and replaced with my adsense code. But now my site wont even load. HELP please.
PLEASE
Arun Kallarackal says
Hi Syed,
The site specific plugin method you provided is working like a charm for me. Thanks!
Is there any way to trigger the site specific plugin only if a blog post has a minimum number of paragraphs?
For example- I want the ad to appear only if the blog post is at least 10 paragraphs long. Is there any way to add that criteria to the site specific code you provided? The ad should appear only if the minimum para criteria has been satisfied.
Any help would be appreciated!
Arun
pawan says
Not working at all.. I help try all the steps but it doesn’t work. Any help.!!
Antonia says
My functions.php file is full of stuff. Where exactly do I paste the code? Thank you!
WPBeginner Support says
At the end of the file. If you have a
?>tag at the end, then paste the code before it.Admin
Srijan Singh says
Hey, I added above codes to my functions.php file but then I got these errors:
Warning: session_start(): Cannot send session cache limiter – headers already sent (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php on line 139
Warning: Cannot modify header information – headers already sent by (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php on line 1228
so I decided to logout my dashboard, i tried to login back by going to my w-admin page, these are errors showed up on blank screen.
I’m just not able to login, could you help please?
WPBeginner Support says
Please see our guide on what to do when you are locked out of WordPress admin area. Remove the code from the functions file.
Admin
Solomon says
Please where do I implement this code in the functions.php file. You didn’t mention to insert the code after a specific line. Thanks
Donovan says
Thanks for the plugin. However, when I deselect the posts and pages options in the settings section it will not save that setting.
Either posts or pages or both have to be checked for the settings to be saved.
Is there a way around this?
Denis says
Hi,
Plugin works fine but how can i center the div class?
display: block margin left right auto; text-align: center….nothing works :/
Thx
Raymond says
Cool! Thanks for the great tip. I manage to add my banner in every page and post.
Cheers!
Husnain Naz says
Can you please tell me how can i display the ad before 1st paragraph. I am using div float right and would like to display the ad beside first paragraph
Indy says
Hi,
Great code snippet. How can you use it to add more than one advert? I need to add two adverts inside the post. This works great for the first one after paragraph 10 but when I tried adding:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code2, 16, $content );
}
where $ad_code2 is the second adsense code, it shows nothing?
Any help on this will be highly appreciated
Thanks
Indy
toxicchili says
Don’t return the content before you have added both ads.
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code1, 10, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 16, $content );
return $content;
}
I implemented a loop add the code in for each adverts before returning the content.
In my example I am actually storing my adverts in a database then based on the targeting criteria I return an object with all the adverts for the specific ad unit placement. It them loops and add each advert. I have used various different classes in my plugin, so you will need to change the function name to suit yours.
if ( is_single() && ! is_admin() ) {
$adverts = $this->get_ads_query(3);
foreach($adverts as $advert){
$content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content );
}
return $content;
}
Anubhav says
Hi Indy
You can use the other filter
Given code this
add_filter( ‚the_content‘, ‚prefix_insert_post_adsNew‘ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‚Ads code goes here‘;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 10, $content );
}
return $content;
}
This should work . Do not remove the previous filter just add this below the existing filter
Markart says
You are great! thanks for second ads filter. but some posts have not enough paragraph count.
It does not have the total count of paragraphs. I want to add to the end of the post in the second filter.
How do I do it? sorry for my english thanks!
Kabo says
I’m afraid the code isn’t working anymore.. any tips?
Does it need to be under Single.PHP for some themes maybe?
Evelina says
The plugin does not work on my blog
Mr B says
Thank you for this code. Wow, it did exactly what I needed.
elena says
Hi I just downloaded the plugin and it is exactly what I needed.
However I have a question which I hope you can answer.
I have a lot of articles where my ads don’t apply to. Is there a way to just add the ad when I need it?
I know you have the option to include o or exclude from the current and future posts but what about the old posts? Do I have to do this manually?
arpan says
Hey , will the code method conflict with the auto social media post?
Raquel Smith says
Hello! I am looking to add a custom Pin It button after every first image in my posts. It seems like this method might work. How do I have it show up after the first image, not the first tag? Thanks!
habeeb says
wow! I loveth this. Thanks for the brainwave. But can I install the plugin to add ads, and at the same time I used the code method as well?
Urgent reply Pls…
WPBeginner Support says
Yes you can do that.
Admin
Ivan says
Yes you can do that but why? Keep in mind that your site safety is comprimitted by using plugins for every little thing you want. This code works and there is no need for extra plugin.
Joseph says
Can you please support for floating left or right ads in single post?
Wayne Elliott says
Plus one. Great plugin. The ability to right align and wrap content around next paragraph (float: right?) would be great. I fiddled around with WP custom css for #boxmap but could not get it right. Any tips.
malik says
How can i make the ads align to the center of the post.
Mohammed says
You can do either style the div element or add Your Ad code here tag to align the ads in center of the post.
Hope it helps.
george says
I’ve installed the plugin and choose the setting ‚post‘ but the Addoesn’t show anywhere within the post. I’ve also added the code above to the functions.php file but it didn’t work either and was just a blank page. Can you please help
mahesh says
when i put the code in functions.php its comming database error
Xiao says
You have to remove the <?php tag and paste the rest of the code in functions.php file.
Nate says
How would this function work if you wanted to add two ads. Say one after the 2nd paragraph and then another one after the 4th paragraph?
Michael says
Yes it would be good to know how to do this? I would also like to add in another advert in paragraph 4 for example but duplicating the code results in an error
Favour Ikandu says
Please I’m new to blogging and ads, not to talk of the codes. I want to know if its possible to to add the AdSense code in posts using a smartphone.
Nabeel says
Hi, wanted to know that why do you have above the fold ad on your site?
Please elaborate, as I read it’s bad for seo?
WPBeginner Support says
We do not have any ads above the fold. We have a banner which expands and shows links to different sections of our website. We also don’t think that above the fold ads are bad for SEO unless they are disruptive. Particularly on mobile devices, ads placed just before the content make it difficult for users to tap on links.
Admin