Do you want to create a services section in WordPress?
When potential customers arrive at your site, they’ll want to know what you offer. A services section can communicate this information in a quick and easy way so visitors can decide whether they want to learn more about your business.
In this article, we will show you how to easily create a services section in WordPress.

Why Create a Services Section in WordPress?
Having a services section on your WordPress site is important if you run a service website. It gives visitors all the information they need about the services you offer, such as the benefits, prices, and technical specifications.
That way, visitors can quickly and easily decide whether they want to learn more about a particular service.

Typically, a services section on a homepage or landing page will be linked to custom services pages that detail each item.
This is so that visitors can learn more about each service in detail on the custom page.

You might even add a call to action at the end of the services section. For example, you might add a form where visitors can request a personalized quote.
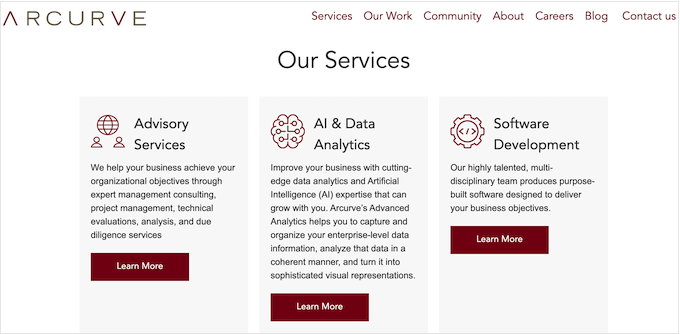
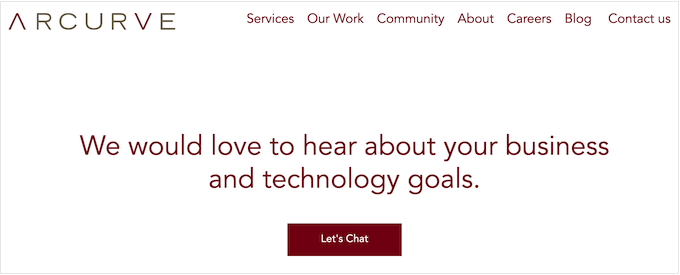
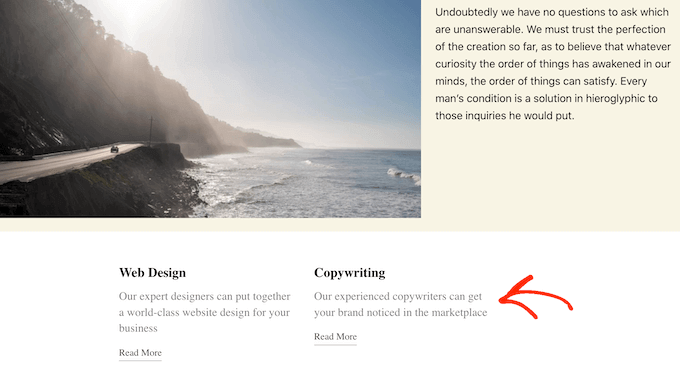
The following image shows a services section that has a clear call to action button.

That being said, let’s take a look at 2 beginner-friendly ways to create a services section in WordPress and then add it to any page on your business website. Simply use the quick links below to jump to the method you want to use:
Method 1: Create a Services Section With SeedProd (Recommended)
The easiest way to create a professionally designed services section is by using a page builder. With a good page builder plugin, you can promote as many services as you want and arrange them in a nice, user-friendly layout.
You can also encourage visitors to learn more about your services by adding CTAs, links, buttons, and more.
SeedProd is the best drag-and-drop page builder for WordPress. It comes with 300+ professional web design templates and ready-made sections that are perfect for creating a services section.
SeedProd also works with many popular third-party tools you may already be using to get and manage conversions. This includes top email marketing services, WooCommerce, Google Analytics, and more.

To learn more, see our detailed SeedProd review.
First, you need to install and activate the SeedProd plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd, but we’ll be using SeedProd Pro since it has more templates and blocks.
After activating the plugin, SeedProd will ask for your license key.

You can find this information in your account on the SeedProd website. After entering the license key, go ahead and click on ‘Verify key.’
Choose a Professionally-Designed Template
The next step is creating a new page where you’ll add the services section. To do this, go to SeedProd » Landing Pages in your WordPress dashboard.
Once you’ve done that, click on the ‘Add New Landing Page’ button.

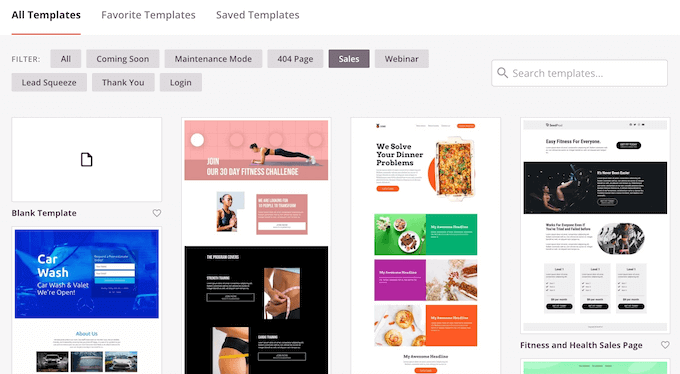
You can now choose any of SeedProd’s ready-made templates.
To help you find the perfect template, SeedProd’s website designs are organized into different campaign types, such as squeeze, lead, sales, and coming soon.
You can click the tabs at the top of the screen to filter the templates based on campaign type.

If you prefer to start from scratch, then SeedProd also has a Blank Template, which doesn’t have any default content or design elements.
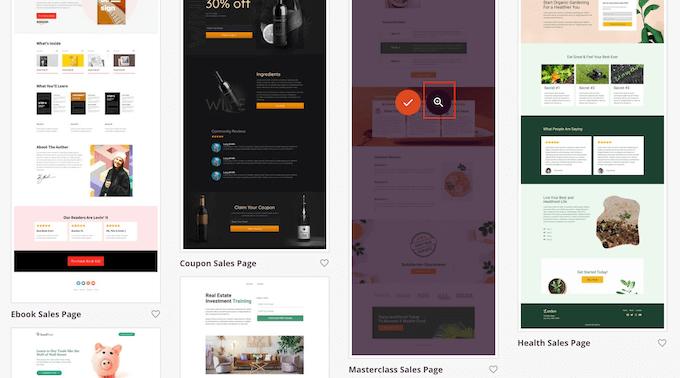
To take a closer look at a design, simply hover your mouse over the template and then click on the little magnifying glass icon.

When you find a layout that you want to use, click on ‘Choose This Template.’ We’re using the ‘Masterclass Sales Page’ template in all our images, but you can use any template you want.
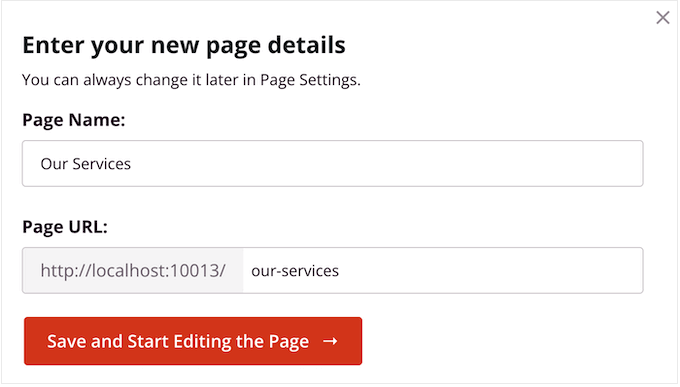
After choosing a template, type in a name for your custom page. SeedProd will create a URL automatically using the title, but you can change this if you want.
A descriptive URL helps search engines understand what a page is about so they can deliver that page to people who are searching for content just like yours.

To give your page the best chance of appearing in relevant search results, you may want to add some relevant keywords to the URL. This can improve your WordPress SEO.
When you are happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.
Design Your Custom Page
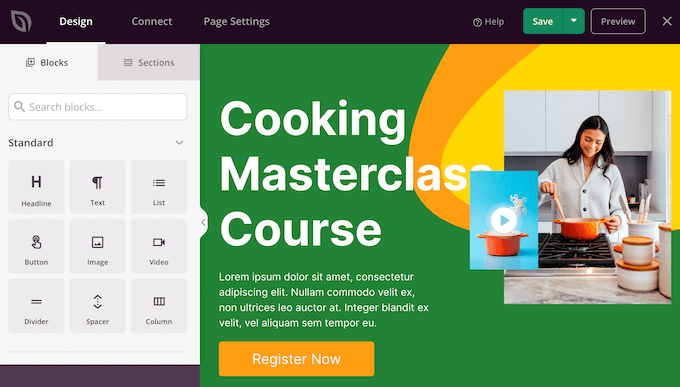
You’ll now see SeedProd’s drag-and-drop page builder. To the right, it shows a preview of your page, with some settings on the left.

Most SeedProd templates already contain some blocks, which are a core part of any SeedProd layout.
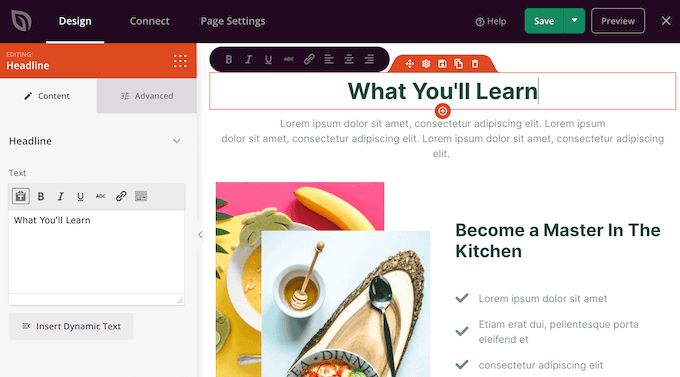
To customize a block, simply click to select it. The left-hand menu will then show all the settings you can use to edit the block, such as changing the font size.

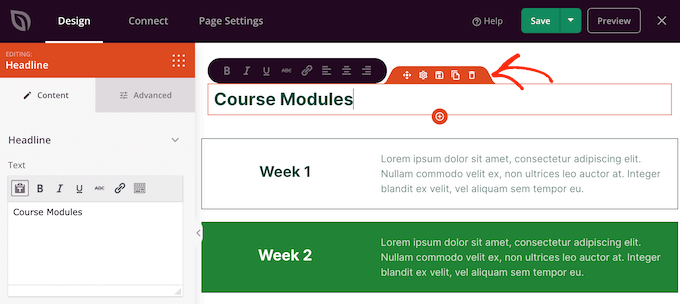
If you want to remove a block from the page template, then simply click on that block.
Next, go ahead and click on the small trash icon in the floating toolbar.

To add new blocks to your design, just click on the block in the left-hand menu and drag it onto the editor.
You can then click to select the block and make any changes in the left-hand menu.
You can repeat these steps to create any kind of page.
Add a Services Section
SeedProd also comes with ‘Sections,’ which are combinations of rows and blocks that are often used together. For example, SeedProd has sections for frequently asked questions, footers, headers, and customer testimonials.
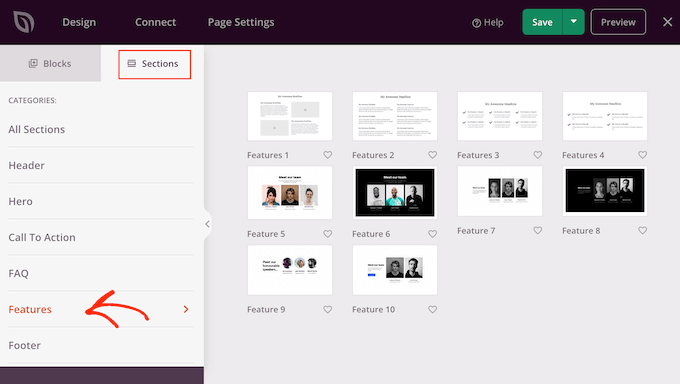
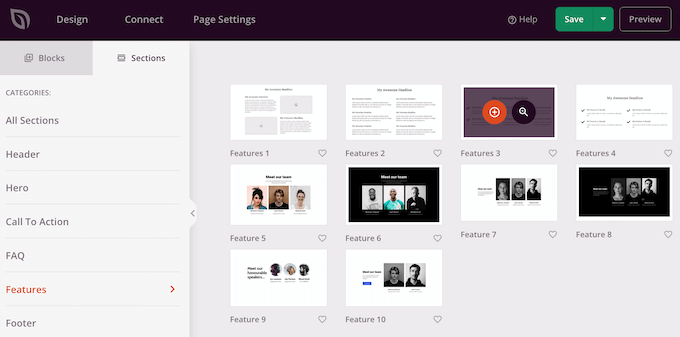
It also has various sections that are perfect for creating a services section in WordPress. To take a look at the different sections, go ahead and click on the ‘Sections’ tab.
These mini templates are organized into different categories. To create a services section, we recommend taking a look at the ‘Features’ category.

Here, you’ll find sections that use paragraphs, subheadings, and images in a nice layout.
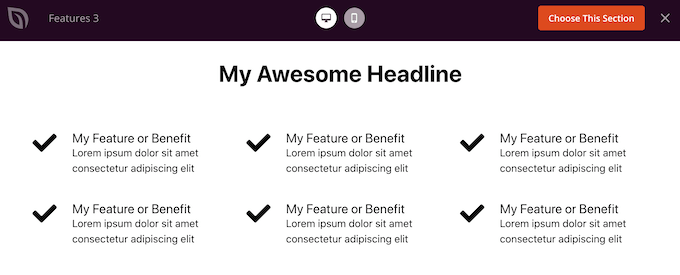
In the following image, you can see the ‘Features 3’ section, which is similar to a feature box with icons. To turn this into a services section, simply add your own text and images.

You may also want to look at the ‘Call To Action’ category. This has lots of different sections, including a few that you can use to advertise your services.
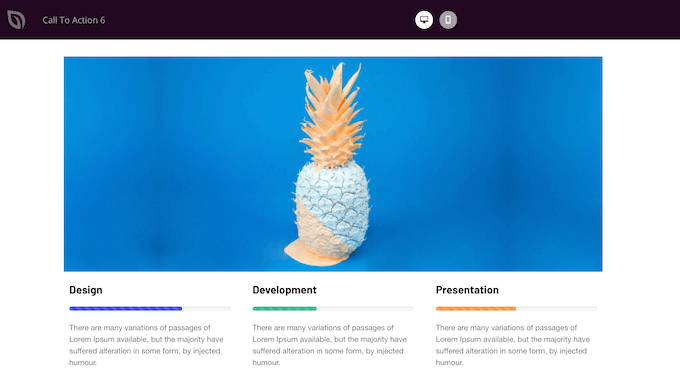
In the following image, you can see the ‘Call To Action 6’ section, which already has space for three services.

To preview a section, just hover your mouse over it and then click on the magnifying glass icon that appears.
When you find a section that you want to use, simply move your mouse over that section and then click on the little ‘+’ icon.

This adds the section to the bottom of your page, but you can move sections and blocks around your design using drag and drop.
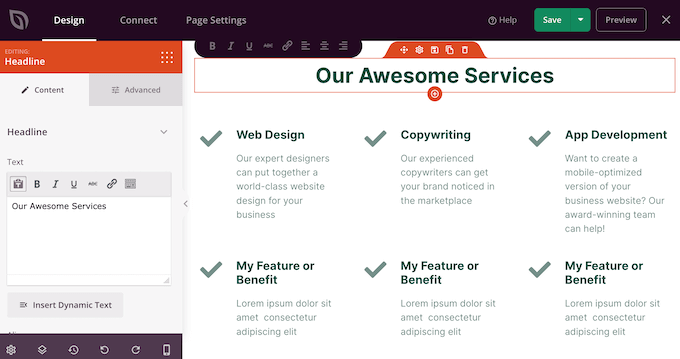
After adding a section, simply click on any block inside that section to customize it. To start, you’ll typically want to type in some information about your services.
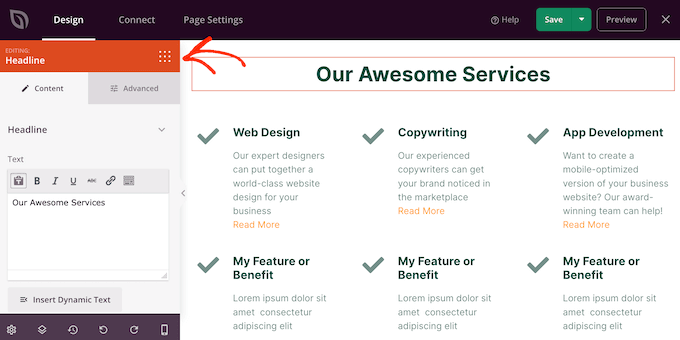
To do this, just click on any Text, Headline, or similar section. Then, type into the text field that appears in the left-hand menu.

You can also format the text, similar to how you style text in the WordPress content editor.
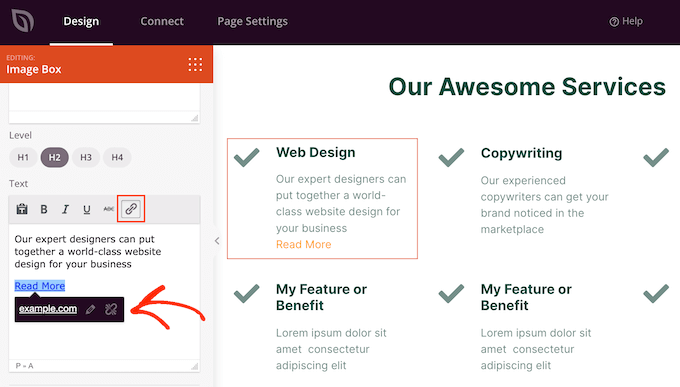
It’s also a good idea to add links so visitors can learn more about the service.

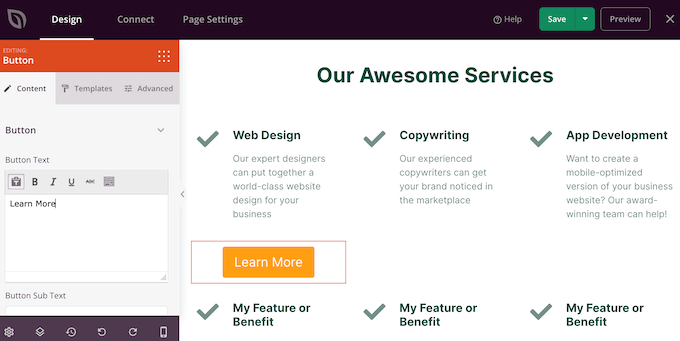
Another option is to use a ‘Call to Action’ button. Even if the section doesn’t have built-in buttons, it’s easy to add them.
In the left-hand menu, just click on the ‘Blocks’ icon, which looks like lots of small dots.

You can then drag and drop a ‘Button’ block into your section.
If you do add a ‘Button’ block, then you can customize it in exactly the same way you edit any block. Just click on it, and then make your changes in the left-hand menu.

You can add more blocks by following the same process described above.
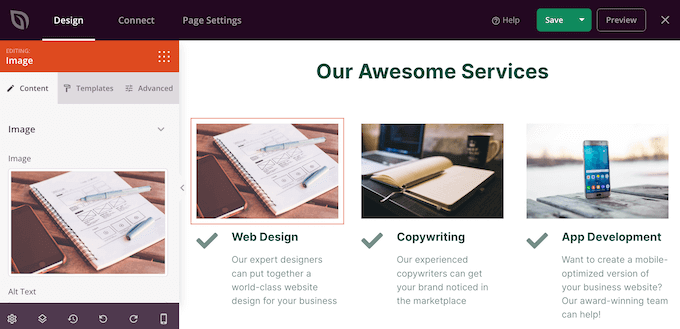
For example, you might use ‘Image’ blocks to show each service in action.

You can even add CSS animations to make the service section really stand out.
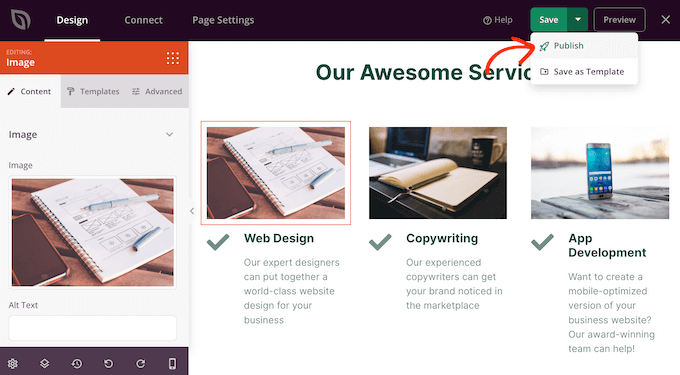
When you are happy with how the page looks, it’s time to publish it by clicking on the dropdown arrow next to the ‘Save’ button.
Then, select the ‘Publish’ option.

Your page will now go live on your WordPress website, and visitors can see all your services at a glance.
Want more tips and tricks to customize your services section with SeedProd? Check out these tutorials:
- How to Create a Custom Shape Divider in WordPress
- How to Easily Add Box Shadow in WordPress
- How to Add Dynamic Content in WordPress (Beginner’s Guide)
Method 2: Create a Services Section With Service Box Showcase (Free)
You can also build a services section using the free Service Box Showcase plugin and then add it to any page or post using shortcode.
You’ll need to use one of the plugin’s pre-made service section layouts, so this isn’t the most customizable method.
However, the plugin does let you create a service section using the familiar WordPress block editor, so it’s quick and easy.
First, you need to install and activate the free Service Box Showcase plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
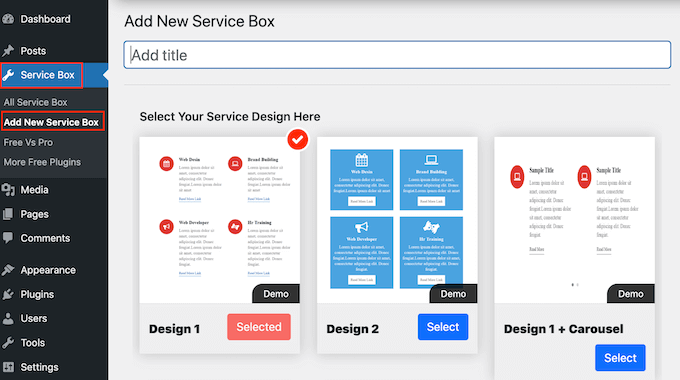
Upon activation, head over to Service Box » Add New Service Box.

To start, you’ll need to type in a title for your services section. This will only appear in the dashboard and not on your website, so you can use any title you want.
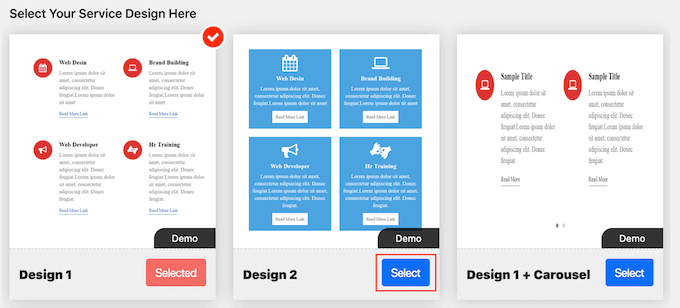
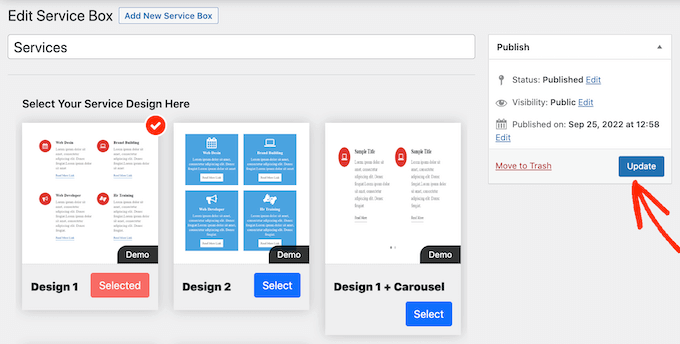
After that, find the layout you want to use and click on its ‘Select’ button.

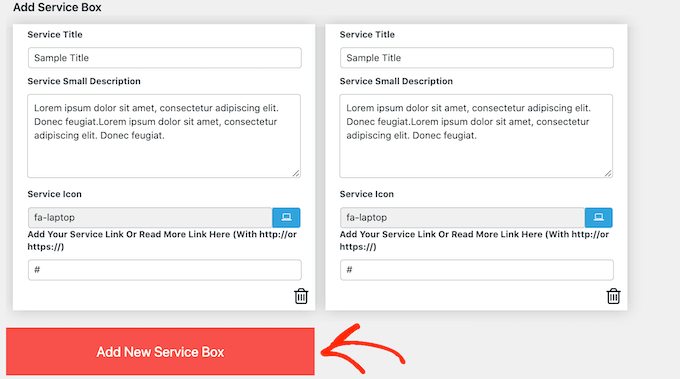
Next, scroll to ‘Add Service Box,’ which has two services by default.
To add more services to the section, go ahead and click on ‘Add New Service Box.’

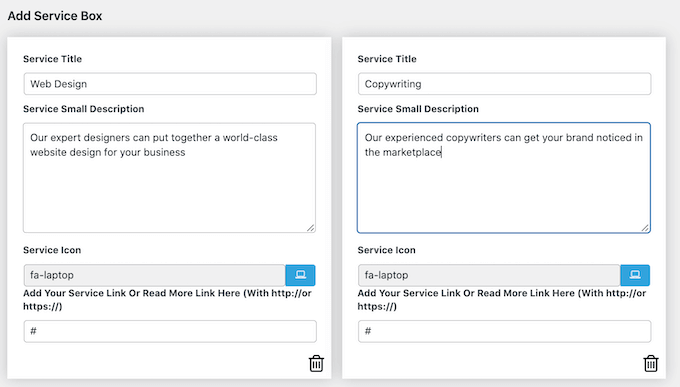
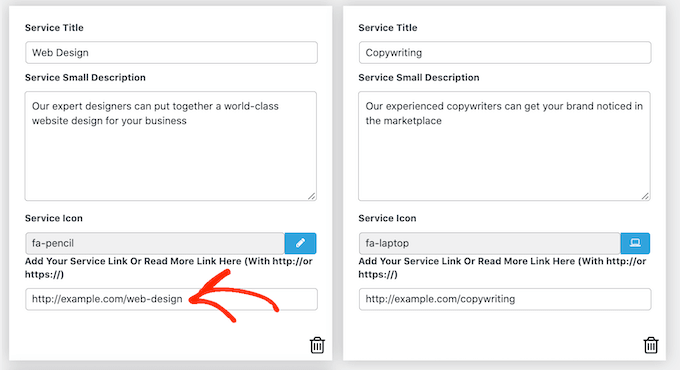
Once you’ve done that, you can type in a title for each service and add a description.
This is the text that visitors will see, so make sure you give them all the information they need.

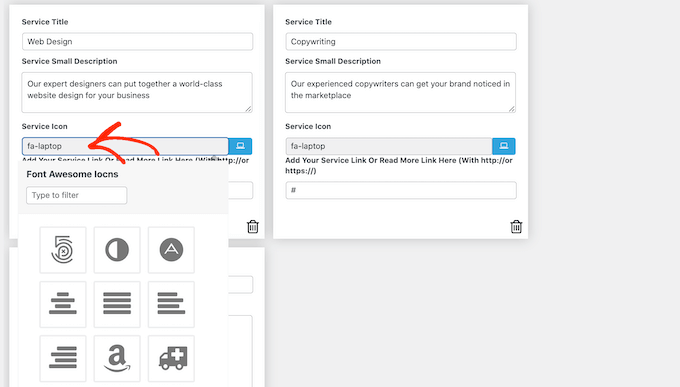
By default, the plugin uses the same icon for every service. It’s a good idea to change these icons to something that’s unique to each service.
To see the different icons you can use, click on the ‘Service Icon’ field. This opens a popup where you can scroll through the different pictures and click the one you want to use.

It’s also a good idea to add a link to a page where visitors can learn more about each service or even a page that has a contact form so they can speak to you directly.
To do this, simply type the link into the ‘Add Your Service Or Read More Link Here’ field.

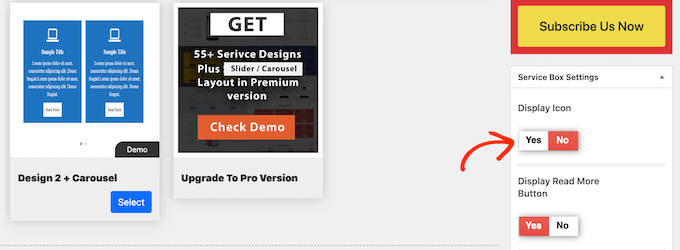
After adding all this information, you can change how your service section looks using the ‘Service Box Settings.’
Most of these settings are fairly straightforward. For example, you can change the font size and style. You can also change the link color, plus the color of the title, description, and more.
If you don’t want to use any icons in the services section, then you can remove them by clicking on the ‘Display Icon’ switch.

There are lots of different settings, and what looks good may vary depending on your WordPress theme.
If you are unhappy with how the services section looks on your website, then you can always come back to the ‘Service Box Settings’ and make some changes.
When you are happy with how the services box is set up, simply click on the ‘Publish’ button at the top of the page to save your changes.
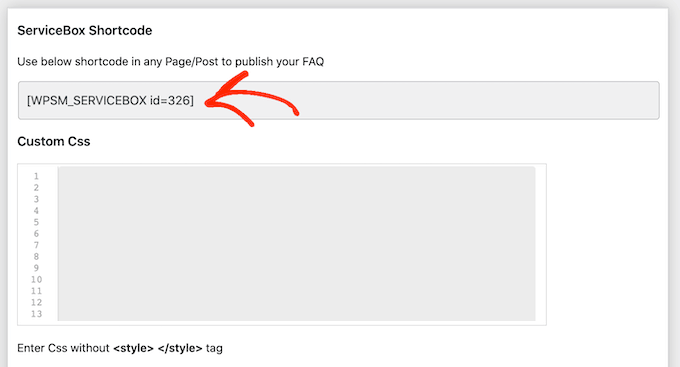
You can now add the services section to your eCommerce website using a shortcode. Simply scroll to ‘ServiceBox Shortcode’ and copy the code.

You’re now ready to add the services box to any post, page, sidebar, or any other widget-ready area in your theme. For more details on how to place the shortcode, you can see our guide on how to add a shortcode in WordPress.
Once you’ve pasted the shortcode, just click ‘Update’ or ‘Publish’ to make the changes live. Now, if you visit your site, you’ll see the services section in action.

At this point, you may realize that you want to make some changes, such as using a different background color or adding more services.
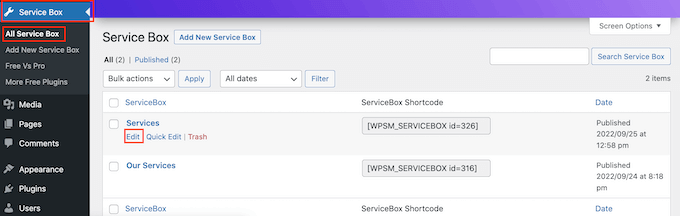
To edit the section, simply go to Service Box » All Service Box. You can then find the service box and click on its ‘Edit’ link.

Now, make your changes using the ‘Service Box Settings’ and other sections.
When you are happy with the changes you’ve made, don’t forget to click on ‘Update.’

Now, if you visit the page or post where you added the services box, you’ll see your changes.
Learn How to Turn More Visitors Into Leads/Customers
Creating a services section for your business website is a great step to showcasing what your business does and how it can benefit your target audience.
If you want to take your website to the next level, then you will have to add other elements to your site to convert your visitors into leads. Here are some ideas for you to try:
- How to Use FOMO on Your WordPress Site to Increase Conversions
- How to Convert WooCommerce Visitors into Customers
- How to Add a Customer Reviews Page in WordPress
- How to Display Trustpilot Reviews on Your WordPress Site
We hope this article helped you learn how to create a services section in WordPress. You may also want to check out our article on the best WordPress PayPal plugins to accept payments and how to add beautiful pricing tables in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dayo Olobayo says
Thanks for sharing this helpful walkthrough on building services section in WordPress. It’s insightful to see the different plugin options available. One aspect I would say is worth exploring further is how to integrate social proof elements like testimonials or client logos to bolster credibility within the services section.