Möchten Sie einen Bereich für Dienstleistungen in WordPress erstellen?
Wenn potenzielle Kunden auf Ihre Website kommen, wollen sie wissen, was Sie anbieten. Ein Abschnitt über Dienstleistungen kann diese Informationen schnell und einfach vermitteln, so dass die Besucher entscheiden können, ob sie mehr über Ihr Unternehmen erfahren möchten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Bereich für Dienstleistungen in WordPress erstellen können.

Warum einen Dienstleistungsbereich in WordPress erstellen?
Ein Servicebereich auf Ihrer WordPress-Website ist wichtig, wenn Sie eine Service-Website betreiben. Er bietet den Besuchern alle Informationen, die sie über die von Ihnen angebotenen Dienstleistungen benötigen, wie Vorteile, Preise und technische Spezifikationen.
Auf diese Weise können Besucher schnell und einfach entscheiden, ob sie mehr über eine bestimmte Dienstleistung erfahren möchten.

In der Regel wird ein Servicebereich auf einer Homepage oder Landing Page mit benutzerdefinierten Serviceseiten verlinkt, auf denen die einzelnen Elemente detailliert beschrieben werden.
Auf diese Weise können die Besucher auf der benutzerdefinierten Seite mehr über die einzelnen Dienste erfahren.

Sie können sogar am Ende des Abschnitts über die Dienstleistungen eine Aufforderung zum Handeln hinzufügen. Sie könnten zum Beispiel ein Formular hinzufügen, mit dem Besucher einen Rückruf anfordern oder ein persönliches Angebot einholen können.
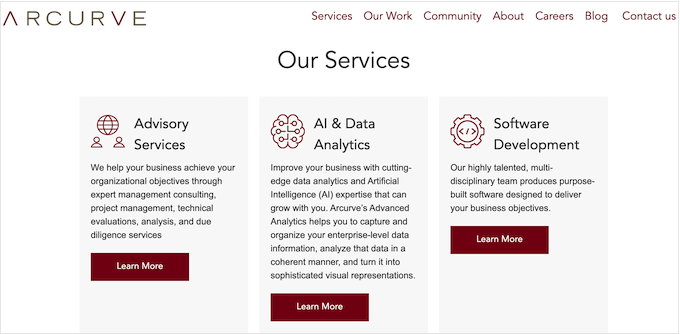
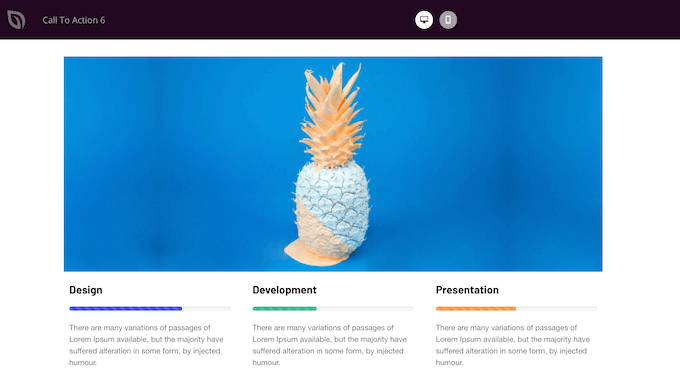
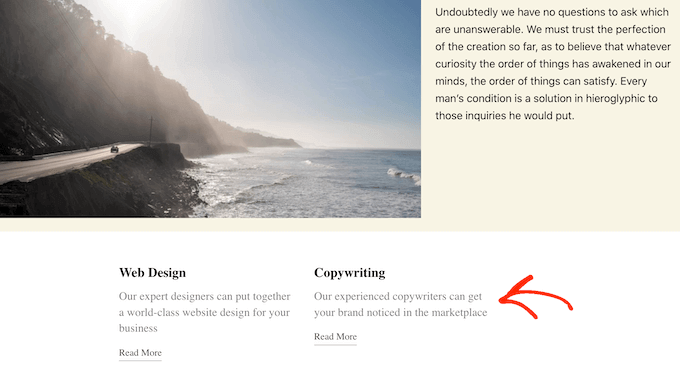
Die folgende Abbildung zeigt einen Abschnitt über Dienstleistungen mit einer eindeutigen Schaltfläche, die zum Handeln auffordert.

Schauen wir uns also 2 anfängerfreundliche Methoden an, um einen Servicebereich in WordPress zu erstellen und ihn dann zu einer beliebigen Seite auf Ihrer Unternehmenswebsite hinzuzufügen. Verwenden Sie einfach die Links unten, um zu der gewünschten Methode zu springen:
Methode 1: Erstellen Sie einen Dienstleistungsbereich mit SeedProd (empfohlen)
Der einfachste Weg, einen professionell gestalteten Dienstleistungsbereich zu erstellen, ist die Verwendung eines Page Builders. Mit einem guten Page-Builder-Plugin können Sie so viele Dienstleistungen anbieten, wie Sie möchten, und diese in einem schönen, benutzerfreundlichen Layout anordnen.
Sie können Besucher auch dazu ermutigen, mehr über Ihre Dienstleistungen zu erfahren, indem Sie CTAs, Links, Schaltflächen und mehr hinzufügen.
SeedProd ist der beste Drag-and-Drop Page Builder für WordPress. Es kommt mit 300+ professionellen Webdesign-Vorlagen und vorgefertigten Abschnitten, die perfekt für die Erstellung eines Dienstleistungsbereichs sind.
SeedProd arbeitet auch mit vielen beliebten Tools von Drittanbietern zusammen, die Sie möglicherweise bereits verwenden, um Conversions zu erhalten und zu verwalten. Dazu gehören führende E-Mail-Marketingdienste, WooCommerce, Google Analytics und mehr.

Weitere Informationen finden Sie in unserem ausführlichen SeedProd-Test.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, aber wir werden SeedProd Pro verwenden, da es mehr Vorlagen und Blöcke enthält.
Nachdem Sie das Plugin aktiviert haben, fragt SeedProd nach Ihrem Lizenzschlüssel.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel eingegeben haben, klicken Sie auf „Schlüssel überprüfen“.
Wählen Sie eine professionell gestaltete Vorlage
Der nächste Schritt ist die Erstellung einer neuen Seite, auf der Sie den Bereich Dienstleistungen hinzufügen. Gehen Sie dazu in Ihrem WordPress-Dashboard auf SeedProd “ Landing Pages.
Klicken Sie anschließend auf die Schaltfläche „Neue Landing Page hinzufügen“.

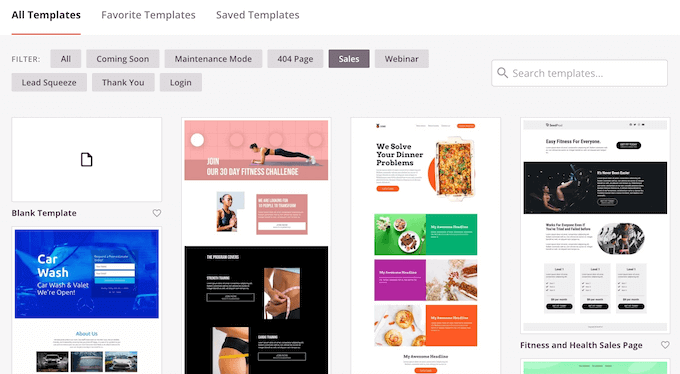
Sie können jetzt eine der vorgefertigten Vorlagen von SeedProd wählen.
Um Ihnen die Suche nach der perfekten Vorlage zu erleichtern, sind die Website-Designs von SeedProd in verschiedene Kampagnentypen unterteilt, z. B. Squeeze, Lead und Coming Soon.
Sie können auf die Registerkarten am oberen Rand des Bildschirms klicken, um die Vorlagen nach Kampagnentyp zu filtern.

Wenn Sie es vorziehen, ganz von vorne anzufangen, bietet SeedProd auch eine Blanko-Vorlage an, die keine Standardinhalte oder Designelemente enthält.
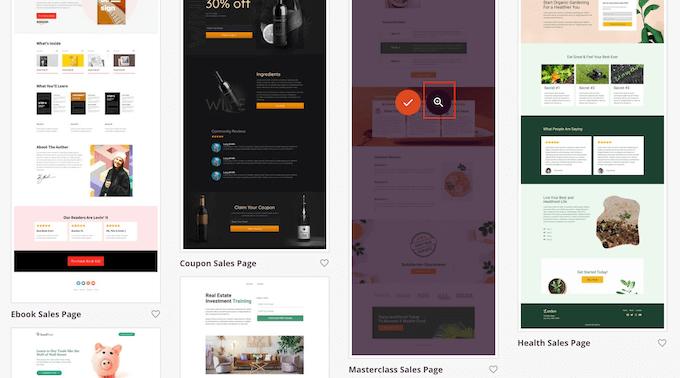
Wenn Sie sich einen Entwurf genauer ansehen möchten, fahren Sie einfach mit der Maus über die Vorlage und klicken Sie dann auf das kleine Lupensymbol.

Wenn Sie ein Layout gefunden haben, das Sie verwenden möchten, klicken Sie auf „Diese Vorlage auswählen“. Wir verwenden die Vorlage „Masterclass Sales Page“ für alle unsere Bilder, aber Sie können jede Vorlage verwenden, die Sie möchten.
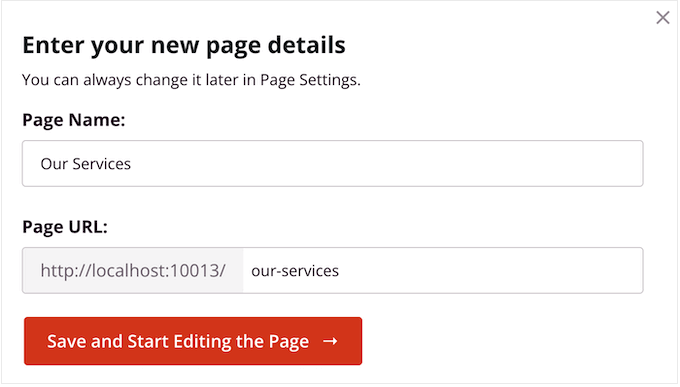
Nachdem Sie eine Vorlage ausgewählt haben, geben Sie einen Namen für Ihre benutzerdefinierte Seite ein. SeedProd erstellt automatisch eine URL unter Verwendung des Titels, aber Sie können diesen ändern, wenn Sie möchten.
Eine beschreibende URL hilft den Suchmaschinen zu verstehen, worum es auf einer Seite geht, so dass sie diese Seite an Personen weiterleiten können, die nach ähnlichen Inhalten wie der Ihren suchen.

Um Ihrer Seite die besten Chancen zu geben, in relevanten Suchergebnissen zu erscheinen, sollten Sie einige relevante Schlüsselwörter in die URL einfügen. Dies kann Ihre WordPress-SEO verbessern.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern und mit der Bearbeitung der Seite beginnen“.
Gestalten Sie Ihre eigene Seite
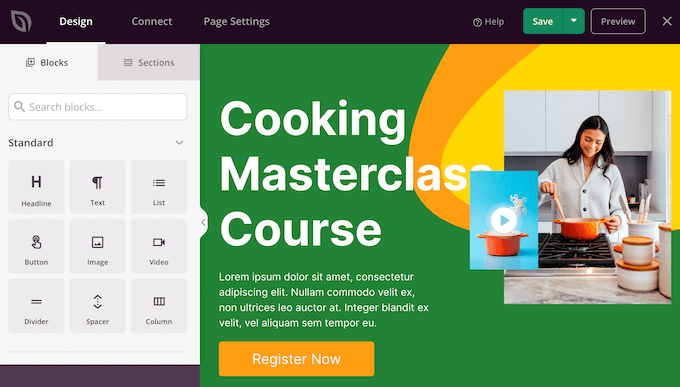
Sie sehen nun den Drag-and-Drop-Seitenersteller von SeedProd. Auf der rechten Seite sehen Sie eine Vorschau Ihrer Seite und auf der linken Seite einige Einstellungen.

Die meisten SeedProd-Vorlagen enthalten bereits einige Blöcke, die ein zentraler Bestandteil eines jeden SeedProd-Layouts sind.
Um einen Block anzupassen, wählen Sie ihn einfach durch Anklicken aus. Im linken Menü werden dann alle Einstellungen angezeigt, mit denen Sie den Block bearbeiten können, z. B. die Schriftgröße.

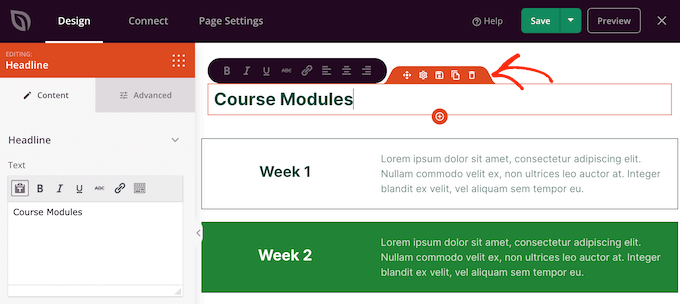
Wenn Sie einen Block aus der Seitenvorlage entfernen möchten, klicken Sie einfach auf diesen Block.
Klicken Sie anschließend auf das kleine Papierkorbsymbol in der Symbolleiste.

Um neue Blöcke zu Ihrem Entwurf hinzuzufügen, klicken Sie einfach auf den Block im linken Menü und ziehen ihn in den Editor.
Sie können dann den Block durch Anklicken auswählen und im linken Menü Änderungen vornehmen.
Sie können diese Schritte wiederholen, um jede Art von Seite zu erstellen, z. B. eine benutzerdefinierte Homepage oder eine Google-Anzeigen-Landingpage. Die Möglichkeiten sind endlos.
Abschnitt Dienstleistungen hinzufügen
SeedProd verfügt auch über „Abschnitte“, d. h. Kombinationen von Zeilen und Blöcken, die häufig zusammen verwendet werden. SeedProd hat zum Beispiel Abschnitte für häufig gestellte Fragen, Fußzeilen, Kopfzeilen und Kundenstimmen.
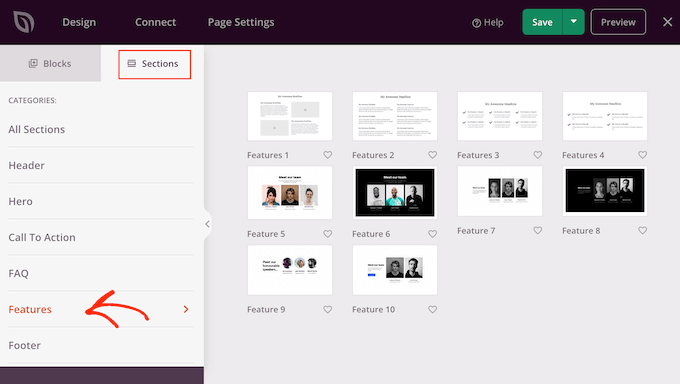
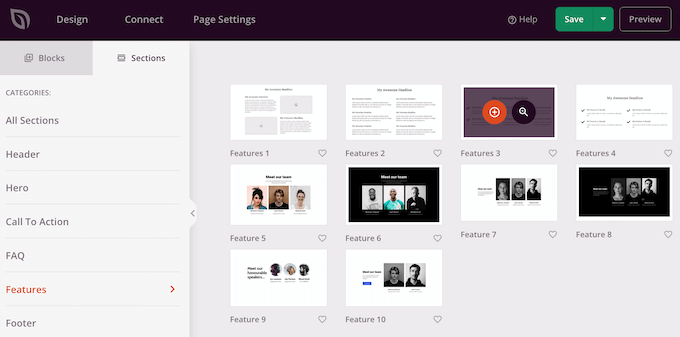
Es hat auch verschiedene Abschnitte, die sich perfekt für die Erstellung eines Dienstleistungsbereichs in WordPress eignen. Um einen Blick auf die verschiedenen Abschnitte zu werfen, klicken Sie auf die Registerkarte „Abschnitte“.
Diese Mini-Vorlagen sind in verschiedene Kategorien eingeteilt. Um einen Abschnitt über Dienstleistungen zu erstellen, empfehlen wir die Kategorie „Merkmale“.

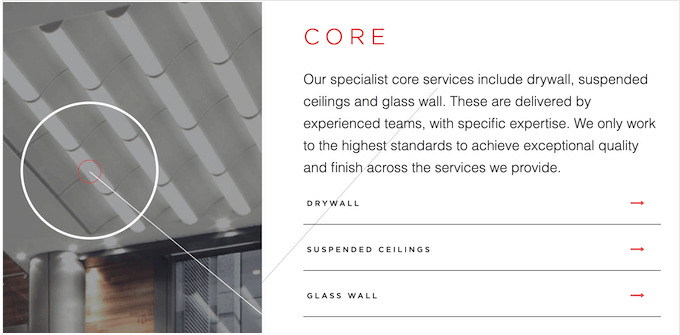
Hier finden Sie Abschnitte, die Absätze, Zwischenüberschriften und Bilder in einem schönen Layout verwenden.
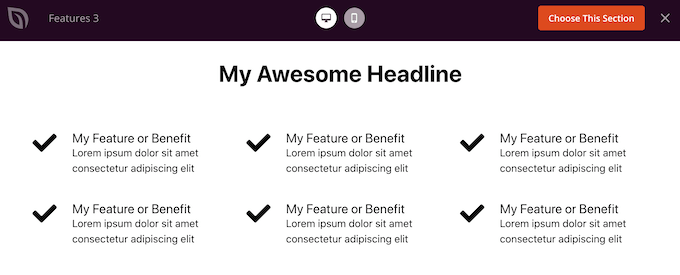
In der folgenden Abbildung sehen Sie den Abschnitt „Merkmale 3“, der einem Merkmalskasten mit Symbolen ähnelt. Um diesen Bereich in einen Dienstleistungsbereich zu verwandeln, fügen Sie einfach Ihren eigenen Text und Bilder hinzu.

Sie sollten sich auch die Kategorie „Aufruf zum Handeln“ ansehen. Hier gibt es viele verschiedene Rubriken, darunter auch einige, die Sie zur Werbung für Ihre Dienstleistungen nutzen können.
In der folgenden Abbildung sehen Sie den Abschnitt „Aufruf zum Handeln 6“, der bereits Platz für drei Dienste bietet.

Um einen Abschnitt in der Vorschau anzuzeigen, fahren Sie mit der Maus darüber und klicken Sie auf das Lupensymbol, das erscheint.
Wenn Sie einen Bereich gefunden haben, den Sie verwenden möchten, fahren Sie einfach mit der Maus über diesen Bereich und klicken dann auf das kleine „+“-Symbol.

Dadurch wird der Abschnitt am unteren Ende der Seite hinzugefügt, aber Sie können Abschnitte und Blöcke per Drag & Drop in Ihrem Entwurf verschieben.
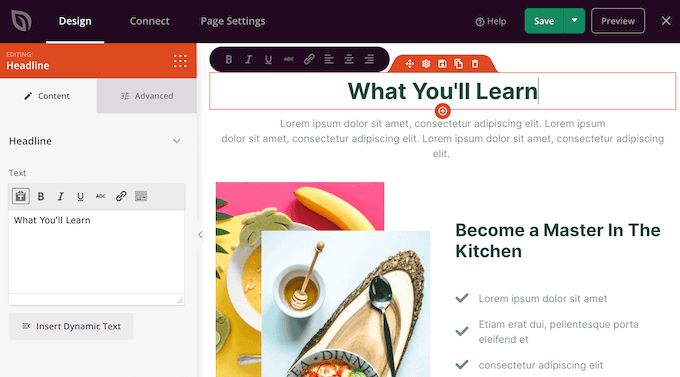
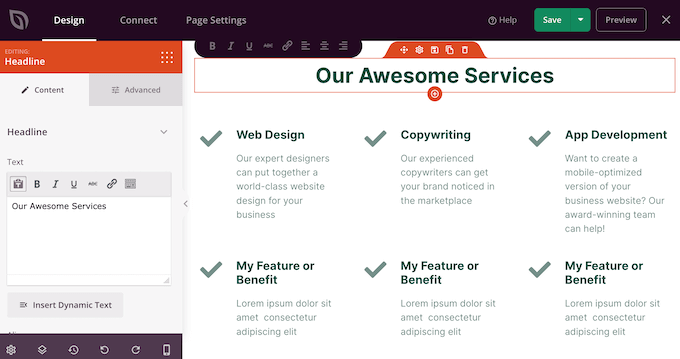
Nachdem Sie einen Bereich hinzugefügt haben, klicken Sie einfach auf einen beliebigen Block innerhalb dieses Bereichs, um ihn anzupassen. Zu Beginn sollten Sie in der Regel einige Informationen über Ihre Dienstleistungen eingeben.
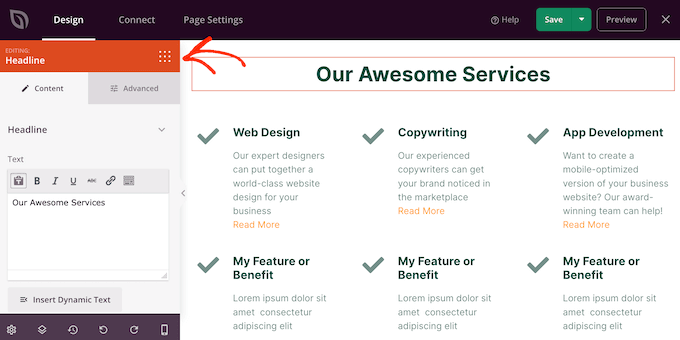
Klicken Sie dazu einfach auf einen beliebigen Text-, Überschriften- oder ähnlichen Abschnitt. Geben Sie dann in das Textfeld ein, das im linken Menü erscheint.

Sie können den Text auch formatieren, ähnlich wie bei der Formatierung von Text im WordPress-Inhaltseditor.
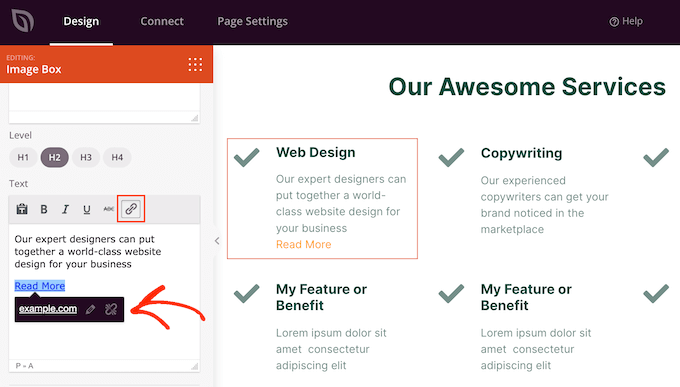
Es ist auch eine gute Idee, Links hinzuzufügen, damit Besucher mehr über den Dienst erfahren können.

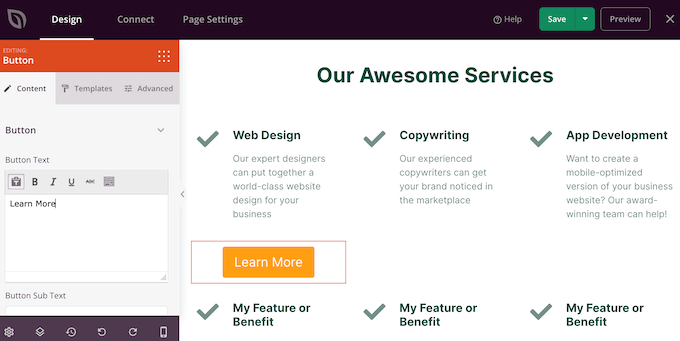
Eine weitere Möglichkeit ist die Verwendung einer Schaltfläche „Aufruf zum Handeln“. Selbst wenn der Abschnitt keine eingebauten Schaltflächen hat, ist es einfach, sie hinzuzufügen.
Klicken Sie im linken Menü einfach auf das Symbol „Blöcke“, das wie viele kleine Punkte aussieht.

Sie können dann einen „Schaltflächen“-Block in Ihren Abschnitt ziehen und ablegen.
Wenn Sie einen „Schaltflächen“-Block hinzufügen, können Sie ihn genauso anpassen wie jeden anderen Block. Klicken Sie einfach darauf und nehmen Sie dann im linken Menü Ihre Änderungen vor.

Sie können weitere Blöcke hinzufügen, indem Sie das oben beschriebene Verfahren befolgen.
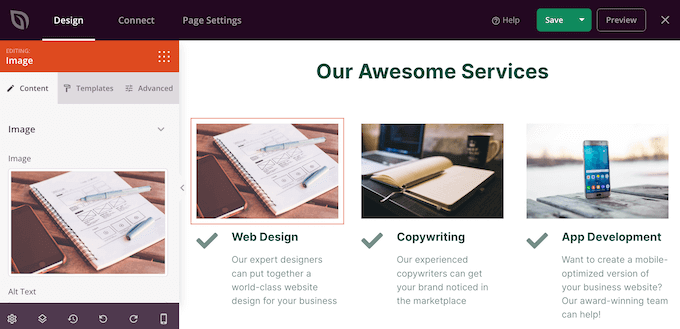
Sie könnten zum Beispiel „Bild“-Blöcke verwenden, um jeden Dienst in Aktion zu zeigen.

Sie können sogar CSS-Animationen hinzufügen, um den Servicebereich wirklich hervorzuheben.
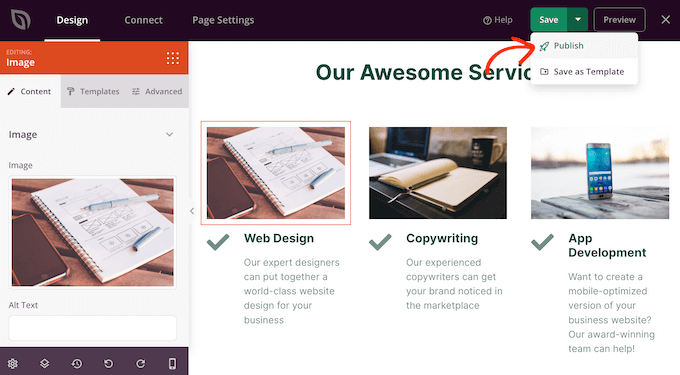
Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie sie veröffentlichen, indem Sie auf den Dropdown-Pfeil neben der Schaltfläche „Speichern“ klicken.
Wählen Sie dann die Option „Veröffentlichen“.

Ihre Seite wird nun auf Ihrer WordPress-Website live geschaltet, und Besucher können alle Ihre Dienstleistungen auf einen Blick sehen.
Möchten Sie weitere Tipps und Tricks, um Ihren Servicebereich mit SeedProd anzupassen? Sehen Sie sich diese Anleitungen an:
- So erstellen Sie einen benutzerdefinierten Shape Divider in WordPress
- Wie man leicht Box Shadow in WordPress hinzufügen
- Hinzufügen von dynamischen Inhalten in WordPress (Anleitung für Anfänger)
Methode 2: Erstellen Sie einen Dienstleistungsbereich mit Service Box Showcase (kostenlos)
Sie können auch einen Servicebereich mit dem kostenlosen Service Box Showcase Plugin erstellen und ihn dann mit einem Shortcode zu einer beliebigen Seite oder einem Beitrag hinzufügen.
Sie müssen eines der vom Plugin vorgefertigten Layouts für den Servicebereich verwenden, daher ist dies nicht die am besten anpassbare Methode.
Mit dem Plugin können Sie jedoch einen Servicebereich mit dem vertrauten WordPress-Block-Editor erstellen, so dass es schnell und einfach geht.
Zunächst müssen Sie das kostenlose Service Box Showcase-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
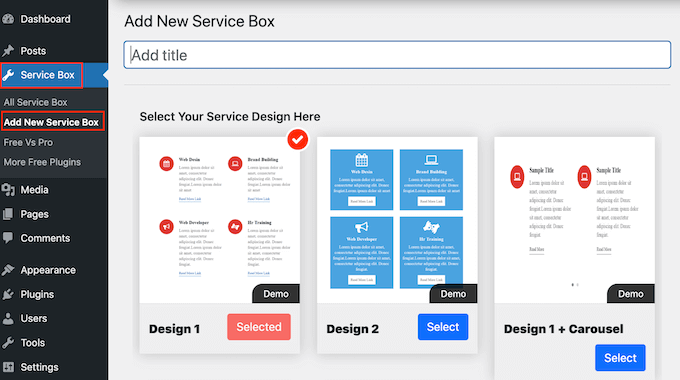
Nach der Aktivierung gehen Sie zu Service-Box “ Neue Service-Box hinzufügen.

Zunächst müssen Sie einen Titel für Ihren Dienstleistungsbereich eingeben. Dieser wird nur im Dashboard und nicht auf Ihrer Website angezeigt, Sie können also jeden beliebigen Titel verwenden.
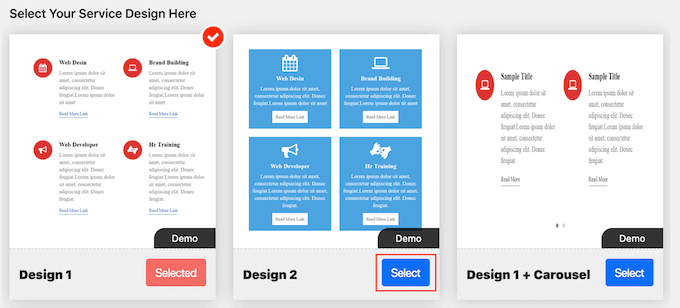
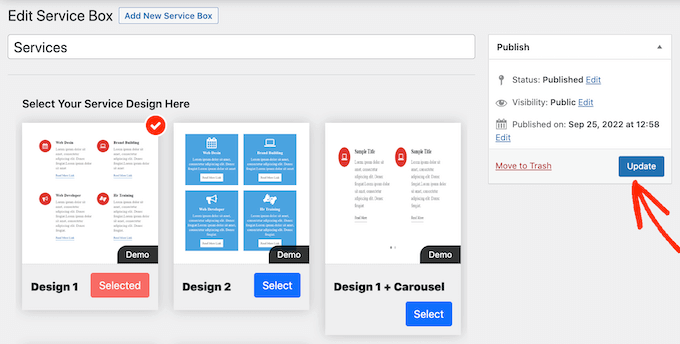
Suchen Sie dann das gewünschte Layout und klicken Sie auf die Schaltfläche „Auswählen“.

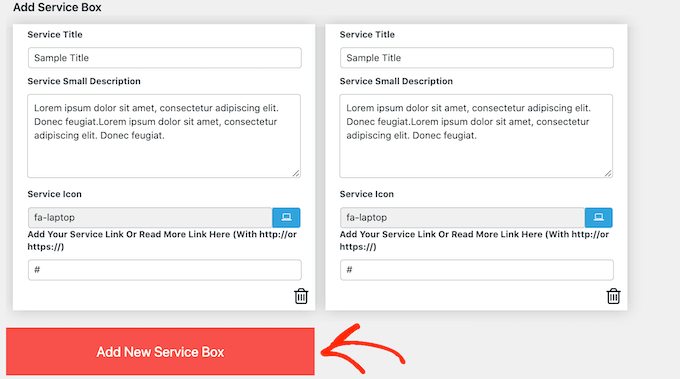
Blättern Sie dann zu „Add Service Box“, die standardmäßig zwei Dienste enthält.
Wenn Sie dem Abschnitt weitere Dienste hinzufügen möchten, klicken Sie auf „Add New Service Box“.

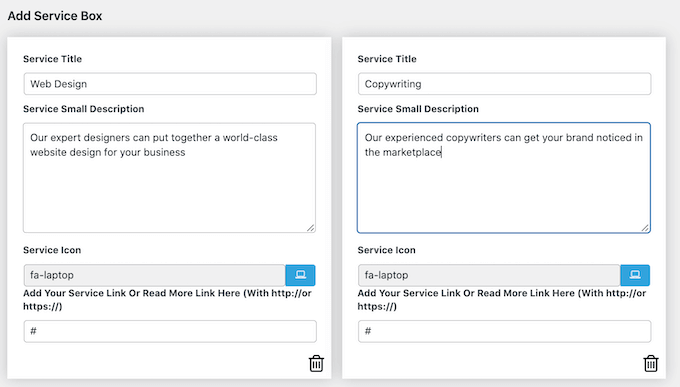
Danach können Sie einen Titel für jeden Dienst eingeben und eine Beschreibung hinzufügen.
Dies ist der Text, den die Besucher sehen werden, also stellen Sie sicher, dass Sie ihnen alle Informationen geben, die sie brauchen.

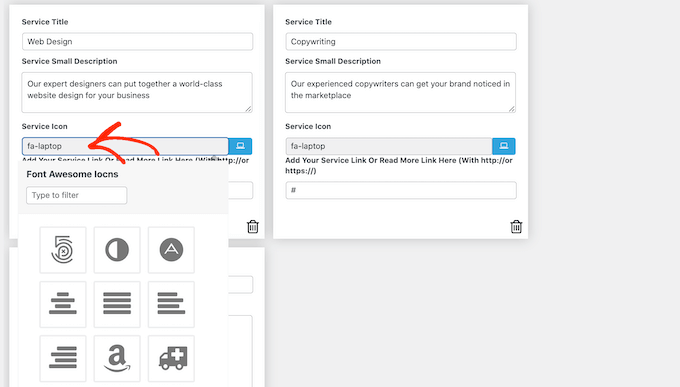
Standardmäßig verwendet das Plugin für jeden Dienst das gleiche Symbol. Es ist eine gute Idee, diese Icons in etwas zu ändern, das für jeden Dienst einzigartig ist.
Um die verschiedenen Symbole zu sehen, die Sie verwenden können, klicken Sie auf das Feld „Dienstsymbol“. Daraufhin öffnet sich ein Popup-Fenster, in dem Sie durch die verschiedenen Bilder blättern und das gewünschte anklicken können.

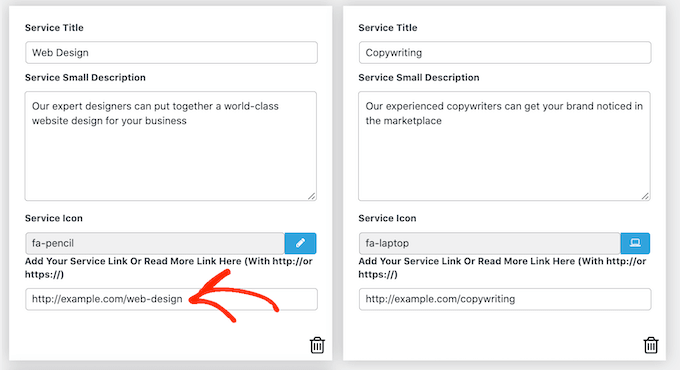
Es ist auch eine gute Idee, einen Link zu einer Seite hinzuzufügen, auf der Besucher mehr über die einzelnen Dienstleistungen erfahren können, oder sogar eine Seite mit einem Kontaktformular, damit sie sich direkt an Sie wenden können.
Geben Sie dazu einfach den Link in das Feld „Fügen Sie hier Ihren Service- oder Weiterlesen-Link ein“.

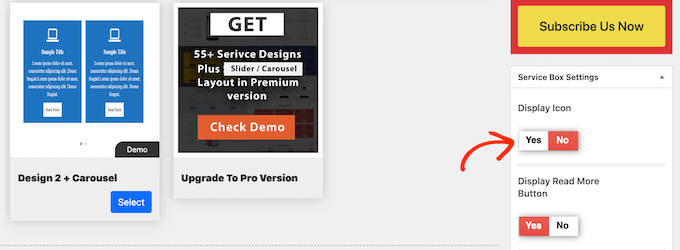
Nachdem Sie all diese Informationen hinzugefügt haben, können Sie das Aussehen Ihres Service-Bereichs über die „Service-Box-Einstellungen“ ändern.
Die meisten dieser Einstellungen sind recht einfach. Sie können zum Beispiel die Schriftgröße und den Stil ändern. Sie können auch die Farbe des Links sowie die Farbe des Titels, der Beschreibung und mehr ändern.
Wenn Sie keine Symbole im Bereich der Dienste verwenden möchten, können Sie sie durch Klicken auf den Schalter „Symbol anzeigen“ entfernen.

Es gibt viele verschiedene Einstellungen, und was gut aussieht, hängt von Ihrem WordPress-Theme ab.
Wenn Sie mit dem Aussehen des Service-Bereichs auf Ihrer Website nicht zufrieden sind, können Sie jederzeit zu den „Service-Box-Einstellungen“ zurückkehren und einige Änderungen vornehmen.
Wenn Sie mit der Einrichtung der Dienstebox zufrieden sind, klicken Sie einfach auf die Schaltfläche „Veröffentlichen“ oben auf der Seite, um Ihre Änderungen zu speichern.
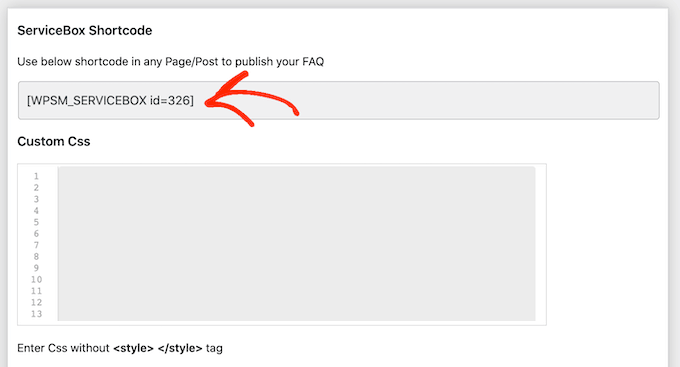
Sie können jetzt den Abschnitt „Services“ in Ihrem WordPress-Blog oder Ihrer Website mithilfe eines Shortcodes hinzufügen. Blättern Sie einfach zu „ServiceBox Shortcode“ und kopieren Sie den Code.

Jetzt können Sie die Services-Box zu einem beliebigen Beitrag, einer Seite, einer Seitenleiste oder einem anderen Widget-fähigen Bereich in Ihrem Theme hinzufügen. Weitere Details zum Platzieren des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Sobald Sie den Shortcode eingefügt haben, klicken Sie einfach auf „Aktualisieren“ oder „Veröffentlichen“, um die Änderungen zu aktivieren. Wenn Sie nun Ihre Website besuchen, sehen Sie den Abschnitt „Dienstleistungen“ in Aktion.

An diesem Punkt werden Sie vielleicht feststellen, dass Sie einige Änderungen vornehmen möchten, z. B. eine andere Hintergrundfarbe verwenden oder weitere Dienste hinzufügen.
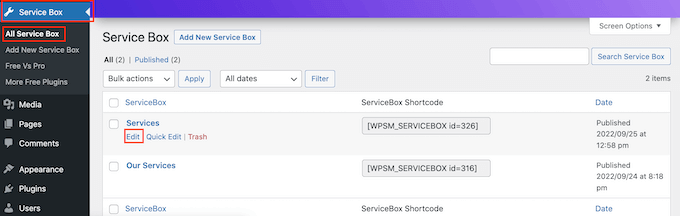
Um den Abschnitt zu bearbeiten, gehen Sie einfach auf Service-Box “ Alle Service-Box. Sie können dann die Service-Box finden und auf den Link „Bearbeiten“ klicken.

Nehmen Sie nun Ihre Änderungen in den „Service-Box-Einstellungen“ und anderen Bereichen vor.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, vergessen Sie nicht, auf „Aktualisieren“ zu klicken.

Wenn Sie nun die Seite oder den Beitrag besuchen, auf der/dem Sie das Feld für die Dienste hinzugefügt haben, sehen Sie Ihre Änderungen.
Bonus-Tipp: Erstellen Sie ein Formular für Angebotsanfragen für Ihre Dienstleistungen
Ein Abschnitt über Dienstleistungen gibt den Besuchern einen Überblick über Ihr Unternehmen und Ihr Angebot, so dass sie entscheiden können, ob sie mehr erfahren möchten.
Sobald Sie die Aufmerksamkeit der Besucher geweckt haben, besteht der nächste Schritt darin, sie in Interessenten und Kunden zu verwandeln. Dies können Sie erreichen, indem Sie ein Formular für Angebotsanfragen in Ihren eCommerce-Shop oder Ihre Website einfügen.
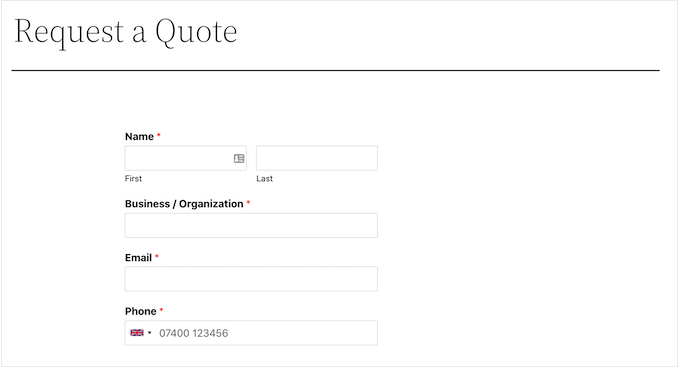
Die Funktion ist ähnlich wie bei einem Kontaktformular. Sie verfügt jedoch über einen zusätzlichen Bereich, in den die Besucher einige Informationen über sich selbst oder über das, was sie suchen, eingeben können.
Dies kann Ihnen helfen, die Benutzerfreundlichkeit zu verbessern und mehr Dienstleistungen zu verkaufen. So können Sie beispielsweise eine bestimmte Dienstleistung empfehlen oder ein einzigartiges Paket für diesen Kunden erstellen.
Der einfachste Weg, ein Angebotsanfrageformular zu erstellen, ist die Verwendung von WPForms. Es ist das beste WordPress-Formular-Plugin und ermöglicht es Ihnen, jede Art von Formular mit einem einfachen Drag-and-Drop-Editor zu Ihrer Website hinzuzufügen.
WPForms verfügt sogar über ein vorgefertigtes „Angebotsanfrage-Formular“, das alles hat, was Sie brauchen, um Besucher in Interessenten zu verwandeln.

Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur Erstellung eines Angebotsanfrageformulars in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen Servicebereich in WordPress erstellt. Vielleicht interessiert Sie auch unser Artikel über die beste Live-Chat-Software und wie man einen E-Mail-Newsletter erstellt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!