Do you want to create a custom search form for your WordPress website?
Search is how most users find relevant and interesting content on your site. If they can’t easily find what they’re looking for, then they may move on to a different website.
In this article, we will show you how to improve your website search by creating a custom WordPress search form.

Why Create a Custom Search Form for WordPress?
WordPress comes with a built-in search feature. However, it doesn’t search all types of content such as comments, product reviews, or custom post types.
This may prevent visitors from finding what they’re looking for, including products they may want to buy on your online store.
You may also want to prioritize some content over others so that it appears higher in the search results. For example, you may want to show your site’s latest posts at the top of the search results page or display your most popular WooCommerce products.
With that in mind, let’s see how you can customize the WordPress search form. We cover a lot of ground in this post, so simply use the quick links below to jump straight to the section you want to read:
Step 1: Create a Custom WordPress Search Algorithm
The easiest way to improve the built-in WordPress search algorithm is by using SearchWP.
SearchWP is the best WordPress search plugin. It’s easy to use and gives you complete control over your site’s search algorithm, so you can help visitors find what they’re looking for, fast. It also searches content that WordPress ignores by default.
For more information, see our complete SearchWP review.
The first thing you need to do is install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
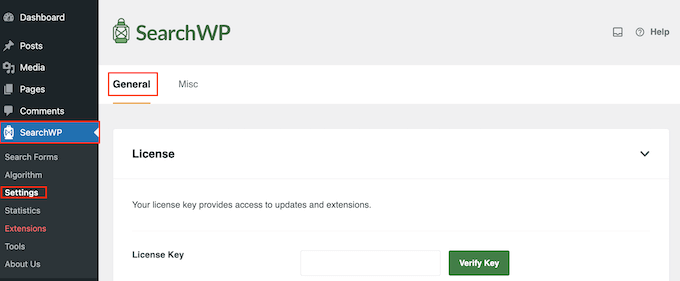
Upon activation, go to SearchWP » Settings and then click on the ‘General’ tab.

Here, you need to enter your license in the ‘License Key’ box. You can find this information in your account on the SearchWP site.
Once you’re done, click the ‘Verify Key’ button.
After activating the plugin, you can fine-tune how SearchWP indexes, searches, and displays your content. You can think of this as creating a custom Google search algorithm that’s just for your WordPress blog or website.
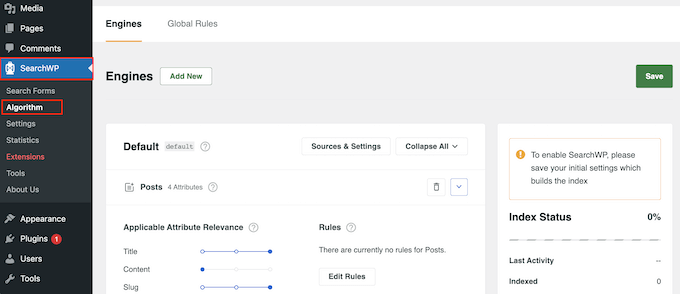
To start, head over to SearchWP » Algorithm.

Here, you’ll see a section for the different content types that SearchWP searches by default, including pages, posts, and media files.
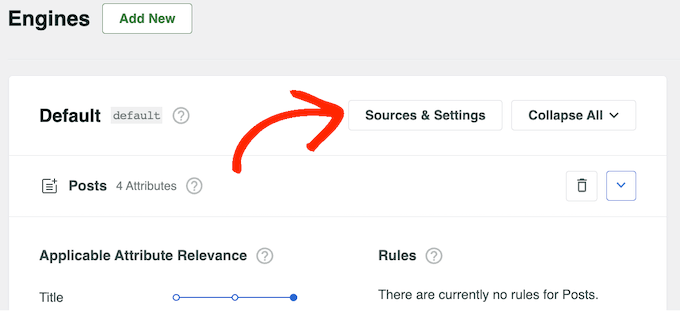
To include more content types in the search results, click on the ‘Sources & Settings’ button.

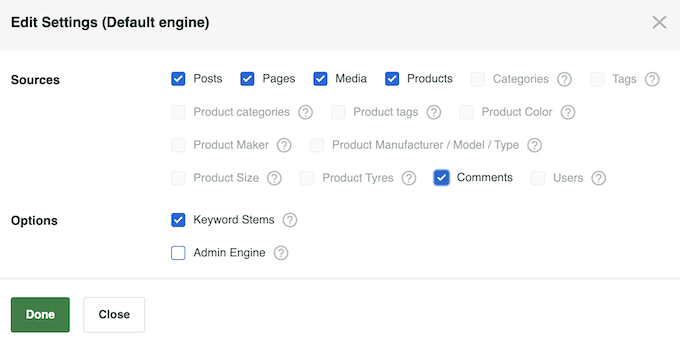
You’ll now see a popup with all the different content types SearchWP can search. For example, you can make blog comments searchable in WordPress.
Depending on the WordPress plugins you’ve installed, you may see some extra options. For example, if you’re using WooCommerce, then you can include ‘Products’ in the SearchWP search results.
For more on this topic, see our guide on how to make a smart WooCommerce product search.
Simply go ahead and check the box next to each content type you want to include in the search results.

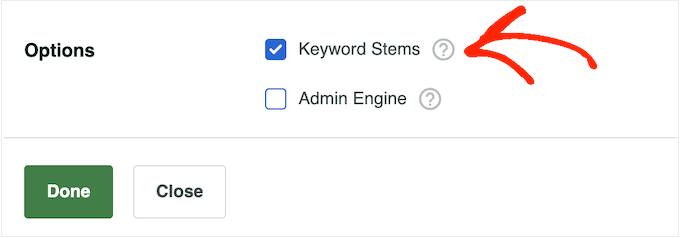
You’ll also notice that ‘Keyword Stems’ is selected by default. This means SearchWP may include results that don’t have the same ending as the search term.
For example, if you search for ‘run’, then keyword stemming will include ‘running’ and ‘runners’ in the results.
This can help show relevant results to visitors, so we recommend leaving the ‘Keyword Stems box checked. However, you can uncheck it if you want to show exact matches only.

When you’re happy with the information you’ve entered into the popup, click on ‘Done.’
You’ll now see a section for all the sources you selected.

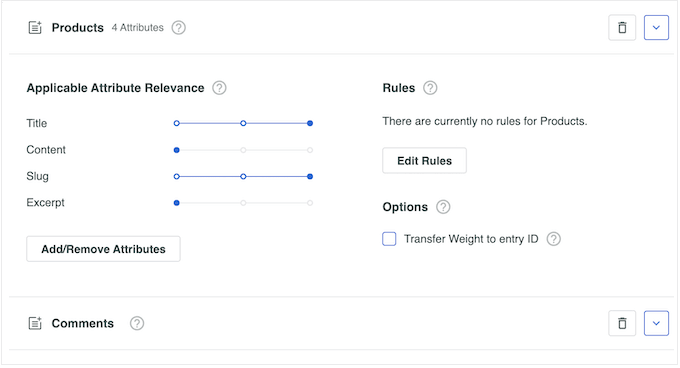
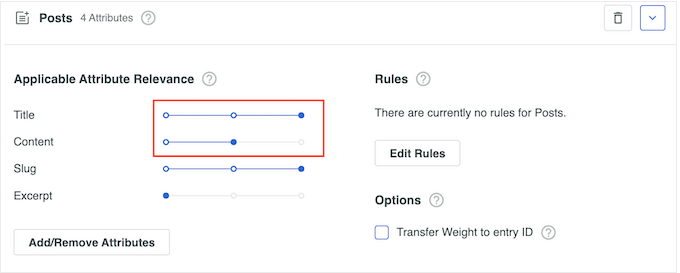
Each section has its own ‘Applicable Attribute Relevance’ sliders.
This is the weight that SearchWP will give to each attribute when creating the search results.

Content that matches an attribute with high relevancy will appear higher in the search results. By contrast, content that matches an attribute that has less relevancy will appear lower in the user’s search results.
To give an attribute greater weight, simply move its slider to the right. In the following image, the search engine will place more value on matches in the post title than on matches in the post’s content.

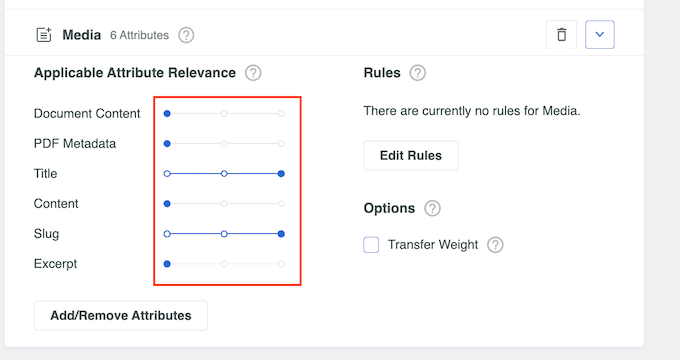
Every WordPress website is unique, so you may want to try different relevancy settings to see what gives you the most accurate and helpful search results.
For example, if you’ve uploaded your menu as a PDF on your restaurant website, then this is important content and you’ll typically want to show it high in the search results.
If you use custom fields, you can also make custom fields searchable on your WordPress site.
You can also create rules that determine whether certain content is included or excluded from the search results. For example, if you have an online marketplace, then you may want to exclude the account page, checkout page, and thank you page.
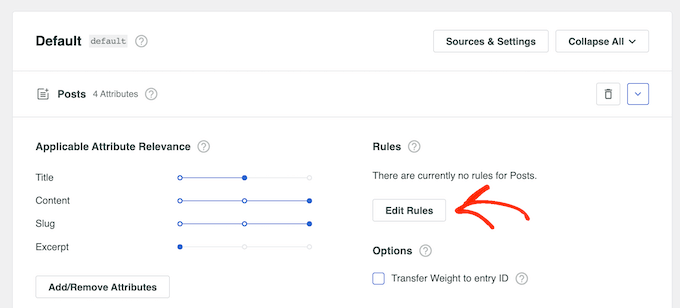
Simply click the ‘Edit Rules’ button in the section where you want to create the rule. For example, in the following image, we’re adding a new rule to the ‘Posts’ section.

This opens a popup where you can edit the search engine rules.
To go ahead and create your first rule, click on the ‘Add Rule’ button.

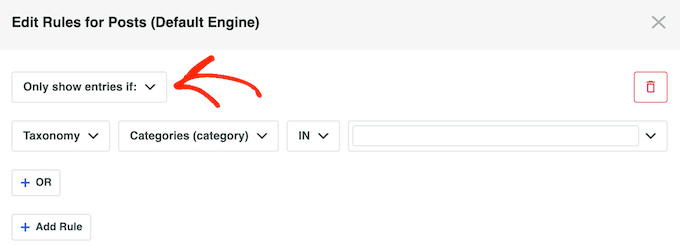
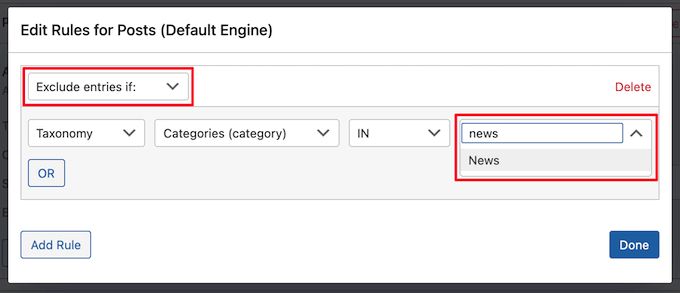
You can now choose the content you want to include or exclude from relevant search results.
To start, open the first dropdown menu and choose either ‘Only show entries if’ or ‘Exclude entries if’ depending on the kind of rule you want to create.

You can now use the rest of the settings to specify the content you want to exclude or include. For example, if you wanted to include or exclude a specific category, then you’d type in the category name.
You can also type in any custom taxonomies you want to exclude or include.

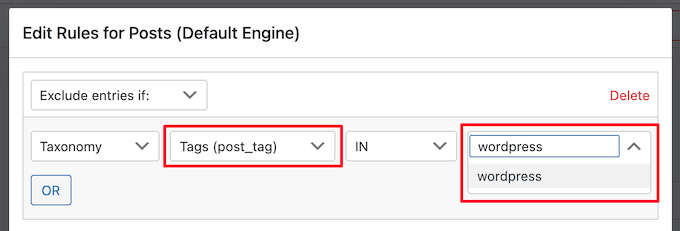
To exclude or include specific post tags from the search results, simply open the dropdown menu and select ‘Tags.’
Then, type in the tag’s name.

To add another rule, just click the ‘Add Rule’ button and repeat the same process described above. When you’re happy with how the rules are set up, click ‘Done.’
You can now create rules for other content types such as media and pages, by scrolling to their sections and clicking on their ‘Add Rule’ buttons.
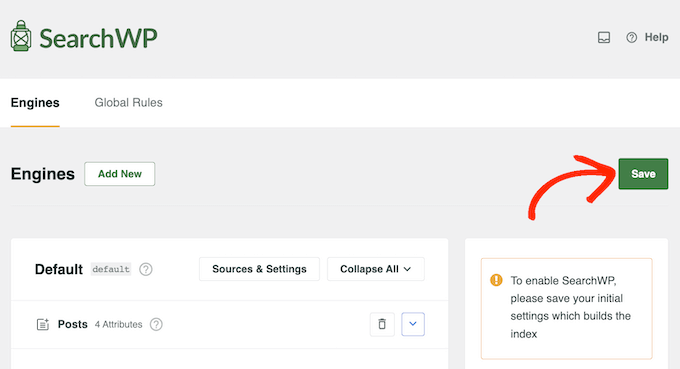
When you’re happy with how the search algorithm is set up, scroll to the top of the page and click on ‘Save.’

SearchWP will now rebuild the index. Depending on the speed of your Internet connection and your WordPress hosting provider, this may take a few minutes.
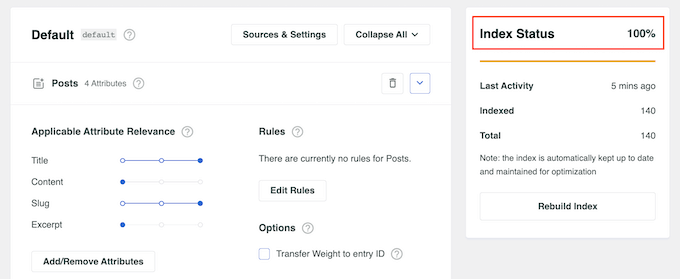
As soon as you see ‘Index Status 100%,’ you’ll know that SearchWP has added all your content and rules to the search index.

Step 2: Create a Custom Search Form For Your WordPress Website
By default, all the search forms on your WordPress website will use the new SearchWP algorithm you created in the previous section. This means that visitors will start seeing more accurate and relevant results straight away.
However, for even better results you may want to create advanced search forms for different kinds of content. For example, you might create a smart WooCommerce product search form that looks at particular product categories only.
You can also create an advanced search form for custom post types. For example, we’ve created a custom post type search form for our Deals and Glossary pages.

Each form will override the default WordPress search algorithm, so you can create as many different forms as you want with unique settings.
To get started, head over to SearchWP » Search Forms and click the ‘Add New’ button.

This creates a new search form, ready for you to customize. For example, if you run a review website, then you might create a form that searches for product review posts and ignores other content like your blog posts and media. This can help visitors find what they’re looking for, faster.
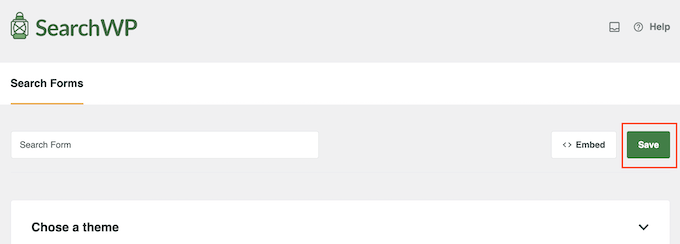
Now, give the form a unique name by clicking on the small pencil icon next to ‘Search Form 1’.

You now type in a name for the custom search form.
This is just for your reference so you can use anything that helps you identify the form in the WordPress dashboard.

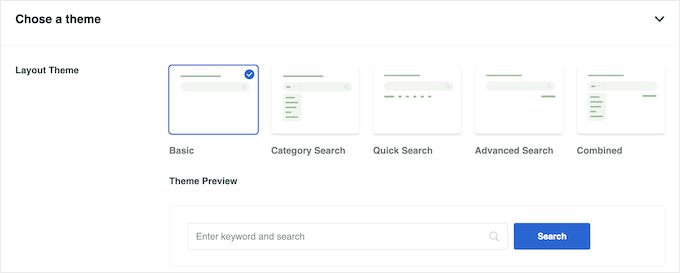
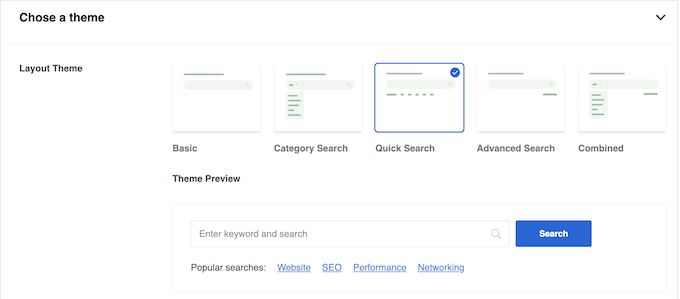
After that, you can choose a layout using the ‘Layout Theme’ thumbnails.
Some of these layouts are designed for specific search forms. For example, if you are creating a form that searches by category in WordPress, then ‘Category Search’ already has many of the settings you need.

Simply click on the different themes to see a preview of how this form will look on your website. After making your decision, scroll to the ‘Custom Styling’ section.
The settings you see may vary depending on your theme layout. For example, if you selected ‘Quick Search’, then the ‘Quick Search’ setting will be enabled by default.

You can disable and enable the different options using their toggles. The preview will update automatically as you make changes so you can see what works best for your website.
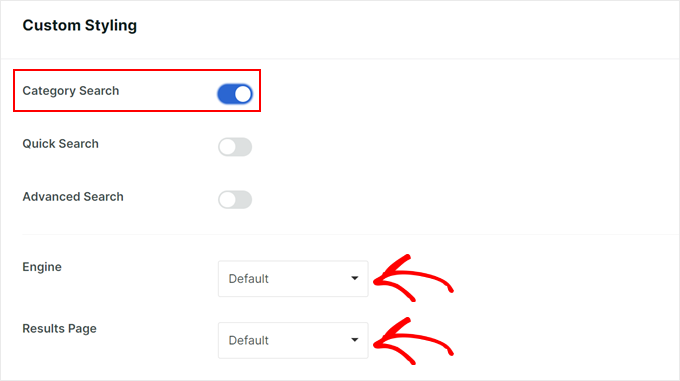
Depending on your layout and the kind of form you want to create, you may need to enable and disable some of the ‘Custom Styling’ settings. For example, if you want to create a form that searches by category, then click to enable the ‘Category Search’ toggle.
Also, make sure to select the custom search engine you created earlier in the ‘Engine’ menu. As for the Results Page, you can use the default WordPress version or create a custom search results page.

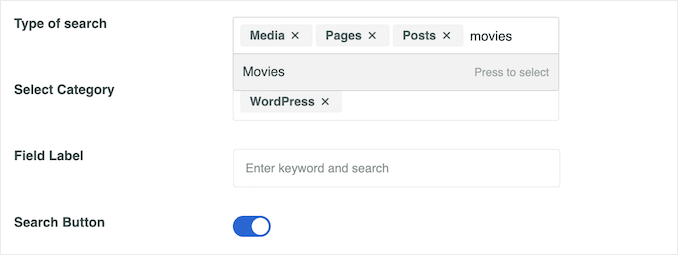
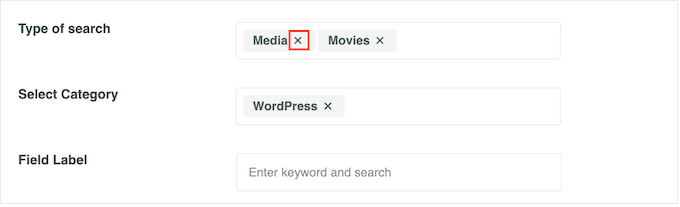
By default, SearchWP will search all the media, pages, and posts on your WordPress website. If you’ve created any custom post types, then you can include them in the search results using the ‘Type of search’ field.
Simply go ahead and type in each custom post type that you want to include. When the right custom post type appears, click to add it to the search.

If you want to exclude media, pages, or posts from the search results, then just click the small ‘X’ next to ‘Media’, ‘Pages’, or ‘Posts’ in the Type of search field.
After that, find the ‘Select Category’ field and type in each category that you want to include in the search results.
For example, if you run an online store, then you may want to create forms that search specific product categories. For blogs, then you may want to include only specific content categories in the search form.

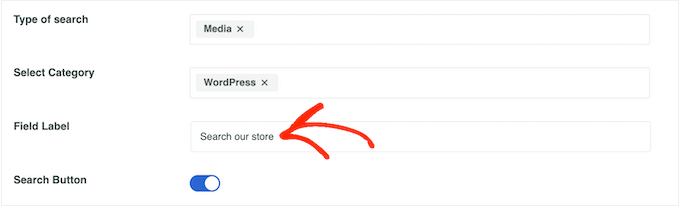
By default, SearchWP will show a generic ‘Enter keyword and search’ message before the visitor enters a search query.
You can replace this with your own messaging by typing into ‘Field Label’.

If you want to allow visitors to filter their search results using factors like the author, post type, and tag, then you will need to click to enable the ‘Advanced Search’ toggle.
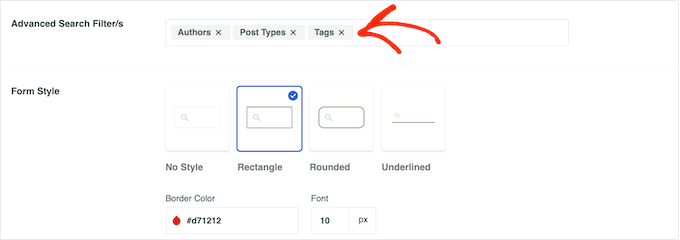
After that, scroll to the ‘Advanced Search Filter/s’ field. By default, SearchWP allows visitors to filter their results using Authors, Post Types, and Tags.

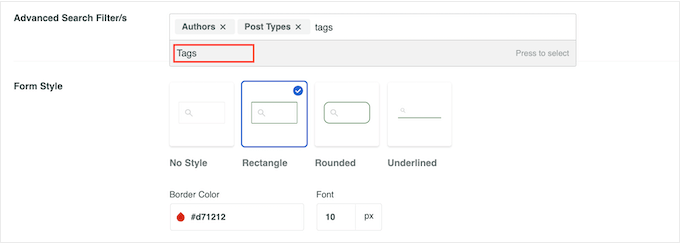
To remove any of these filters, just click on its ‘X’ button. If you want to add more filters, then simply type their names into the field.
Then, when the right option appears in the dropdown, give it a click.

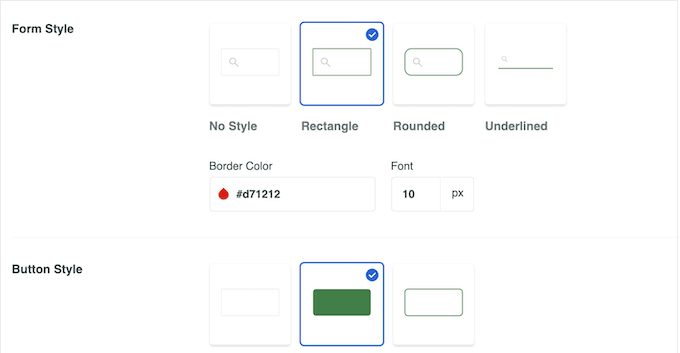
When you are happy with these settings, scroll to the ‘Form Style’ section.
Here, you can choose between different form styles, add a border, and change the font size.

Under ‘Button Style,’ you can customize the ‘Search’ button that appears in the form.
There are more settings that you can use to change how the form looks and acts. However, this is all you need to create an advanced custom search form.
When you’re happy with how the form is set up, you can scroll to the top of the screen and click on ‘Save’ to store your settings.

To create more custom search forms with unique settings, simply repeat the exact same process described above.
Step 3: Add the Custom Search Form to Your WordPress Site
You can add an advanced search form to any page, post, or widget-ready area using the Search Form block.
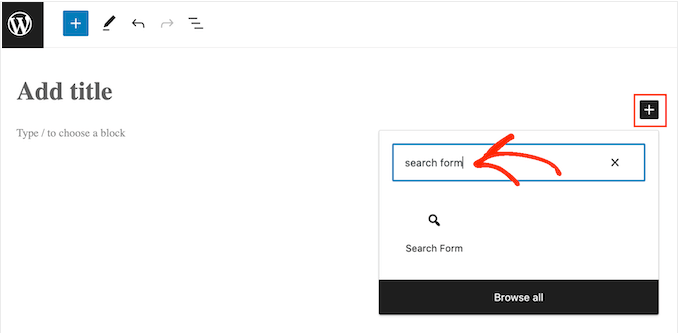
As an example, let’s see how you can add a search form to a post. Simply open the post in the WordPress content editor and click on the ‘+’ icon. Then, type in ‘Search Form’.

When the right block appears, give it a click.
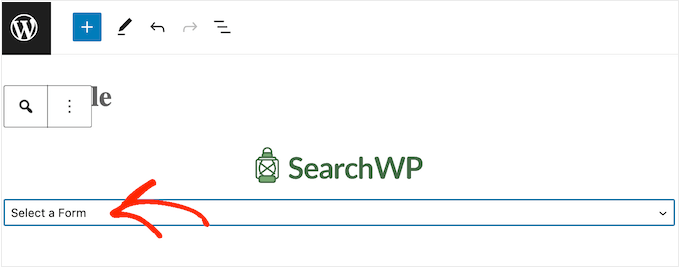
You can now open the ‘Select a Form’ dropdown and choose the form you want to use.

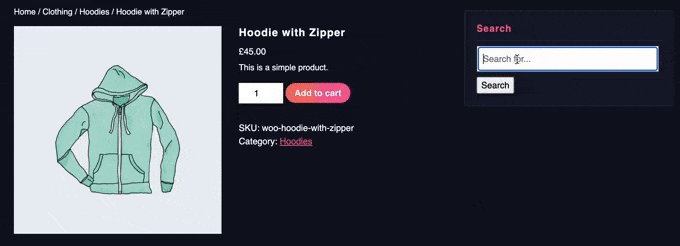
When you are ready to make the search form live, just click on either ‘Update’ or ‘Publish’. Now, simply visit this page or post to see the search form in action.
For more information, check out our guide on how to add a search form in a WordPress post.
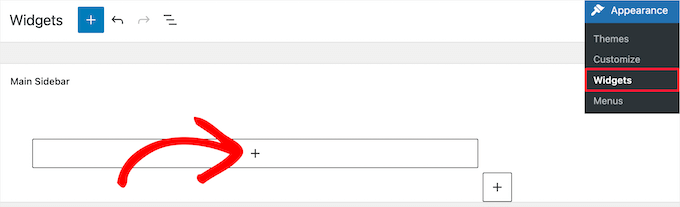
To add a search form to a widget-ready area, head over to Appearance » Widgets. Here, click the ‘+’ block icon in the area where you want to show the search form.

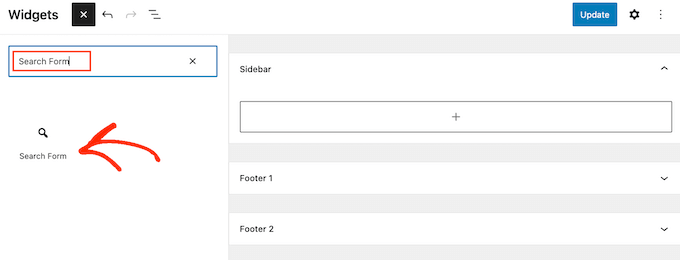
Then, type in ‘Search Form’.
When the right block appears, click to add it to the widget-ready area.

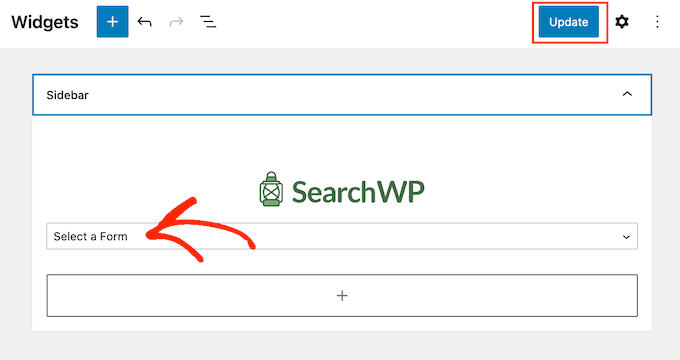
You can now open the dropdown menu and choose the search form that you want to use.
When you are finished, just click the ‘Update’ button to make the search form live.

For more detailed instructions, please see our guide on how to add and use widgets.
If you want to insert the search form to your navigation menu, then read our article on how to add a search bar to the WordPress menu.
Bonus Tips to Optimize Your Custom WordPress Search Form
Now that you know how to create a custom search form for your WordPress site, let’s look at some easy ways to improve it for a better user experience.
Option 1: Adding Live Ajax Search to a Custom Search Form
Many online marketplaces and websites use live Ajax search. This automatically shows possible search results as the user types in the custom form, similar to how search engines such as Google work.

With Ajax live search, you can show relevant results without even reloading the page. This makes it a great choice if you sell digital downloads or physical products online, as shoppers can instantly see products that match their search query.
The easiest way to add Ajax live search to WordPress is by using SearchWP Live Ajax Lite Search. This free plugin automatically adds instant search to your website and works perfectly with any WordPress theme.
The first thing you need to do is install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the default WordPress search form will automatically use the Ajax live search feature. If you visit your site and start typing into the search bar, then you’ll see instant search in action.
For more detailed instructions, please see our guide on how to add live Ajax search to your WordPress site.
Option 2: Using Advanced Settings for SearchWP
Next, it’s a good idea to enable some advanced settings that will make it easier for users to find what they’re looking for.
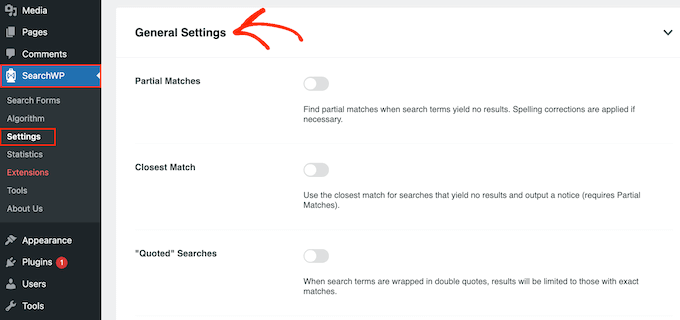
To do this, go to SearchWP » Settings and scroll to the ‘General Settings’ section.

Here, you can activate any of the following settings:
- Partial matches. With this setting enabled, SearchWP will display results that aren’t an exact match for the visitor’s search query. This is also known as fuzzy search.
- Closest match. After enabling partial matches, you can also show the closest matches when a search has no results.
- “Quoted” searches. This allows visitors to search for exact phrases using quotes.
- Highlight terms. Automatically highlight the search terms to help visitors find what they’re looking for.
Option 3: Measuring Search Results and Improving Conversions
To help you fine-tune your website’s search, it’s a good idea to monitor how visitors are using the search feature. This allows you to see what’s working and what’s not working on your WordPress blog, so you can constantly improve your site’s search and help visitors find what they are looking for.
This data can even help you generate blog post ideas by showing the content that visitors are already searching for.
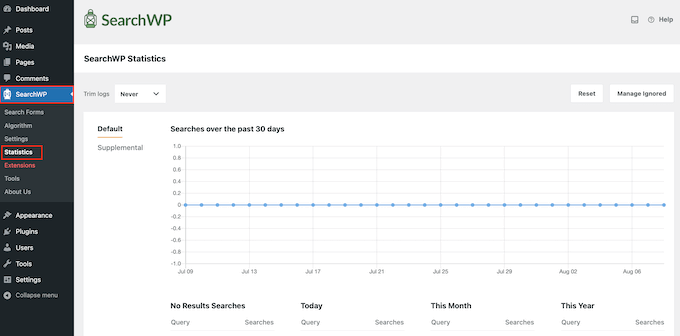
To see the search history and most popular search terms, simply select ‘Statistics’ in the left-hand menu.

We hope this tutorial helped you learn how to create a custom WordPress search form. You may also want to see our picks of the best live chat software for small businesses and our guide on how to get a free business email address.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a technical blog where I write articles, and what’s great is that users contribute valuable content through comments. Sometimes, very important insights come up there that aren’t directly in the articles. It was a big issue for me that users couldn’t search for these insights on the website because they are crucial for understanding the context of the articles or for further information retrieval. Search WP could elegantly solve this problem. Thanks for the great tip. It’s sad that WordPress itself doesn’t natively support this.
Ralph says
On my very technical blog I have seen a lot of specific searches in analytics and knew people can’t find what they want, because it is just not in the title. It is in the content itself and built in wordpress search wasn’t good with that.
Luckily I received searchWP when buying my theme and things got better. Thanks to this guide I will set it up even better for maximum results. This will definitely help pleasing my readers.
WPBeginner Support says
Glad our guide could help!
Admin