Do you want to change the text color in WordPress?
Color can draw attention to a page’s most important content and strengthen your website’s branding. Changing the text color can also make your site easier to read, especially for people with vision-related problems.
In this guide, we will show you how to easily change the text color on your WordPress website.

Why Change the Text Color in WordPress?
There are lots of reasons why you might want to change the text color in WordPress. Maybe you’d like to highlight a call to action on a landing page, or perhaps you want to use colored subheadings on your site.
Sometimes, you may even want to change the text color across an entire website. For example, maybe your WordPress theme uses a grey font color, but you’d prefer to use black for better contrast with your background color.
You can also use color to trigger an emotion from your visitors. For example, many people think blue creates a sense of trust and reliability. To learn more, please see our guide on how to choose a perfect color scheme for your WordPress website.
That said, let’s see how you can change the text color in WordPress. Simply use the links below to jump to the method you prefer:
- Method 1: Using the Block Editor (Best For Small Amounts of Text)
- Method 2: Using the Theme Customizer (For Classic Themes Only)
- Method 3: Using the Full Site Editor (For Block Themes Only)
- Method 4: Changing the Text Color Using CSS Code (Recommended)
- Method 5: Changing the Text Color Using a Page Builder (Best For Landing Pages)
Method 1: Using the Block Editor (Best For Small Amounts of Text)
If you just want to change a few words, a paragraph, or a heading inside a post, then you can use the WordPress content editor.
To get started, open the post or page where you want to change the text color or create a new page.
If you haven’t already, then type in the text that you want to customize. Depending on the text, you may need to add a Paragraph, Heading, or some other block that accepts text. For help with this, take a look at our guide on how to use the WordPress block editor.
As soon as you have some text, you are ready to change its color.
Changing the Text Color of a Block
For this first example, we are going to change the text color for a whole block. This is a good way to highlight an entire section of content, such as a whole paragraph.
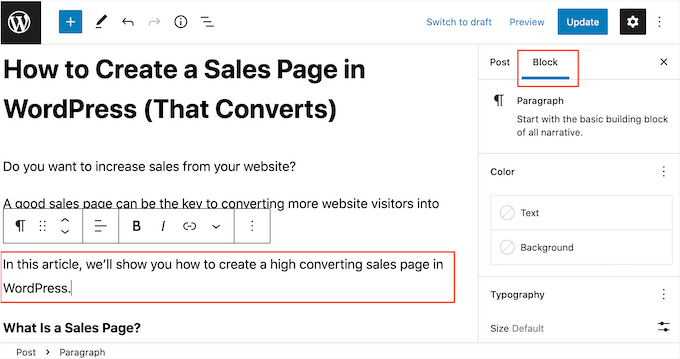
Simply click on the block and then select the ‘Block’ tab in the right-hand menu.

Once you’ve done that, find the ‘Color’ section and click on ‘Text.’
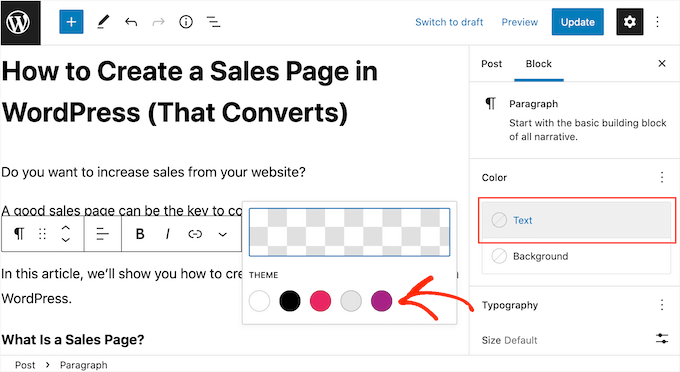
The visual editor will now show some colors that complement your WordPress theme. You can simply click on any color to change all the text inside that block.

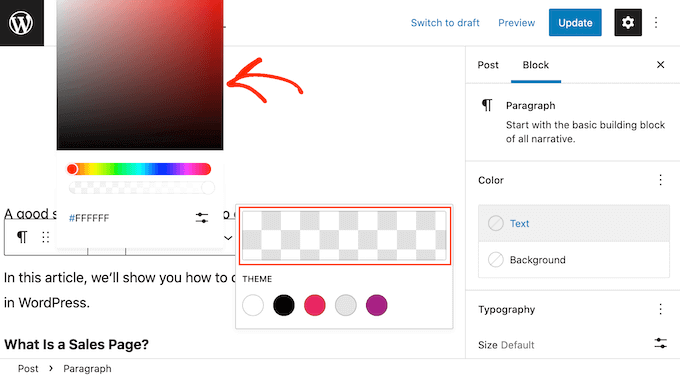
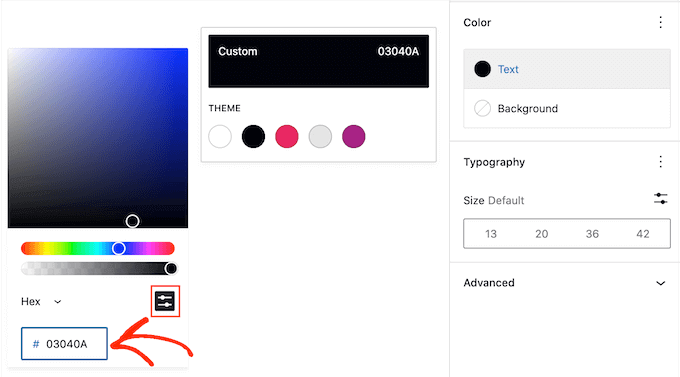
To use a different color, just click on the box at the top of the popup.
This opens a picker where you can choose a new font color.

Another option is to type in a hex code, which is the HTML code for a particular color. This is useful if you want to use a very specific color, such as the exact shade of red from your website’s logo.
If you are not sure what hex code to use, then it may help to look at a site such as HTML color codes. Here, you can explore different colors and get their hex codes.
Once you have a code, either paste or type it into the ‘Hex’ box.

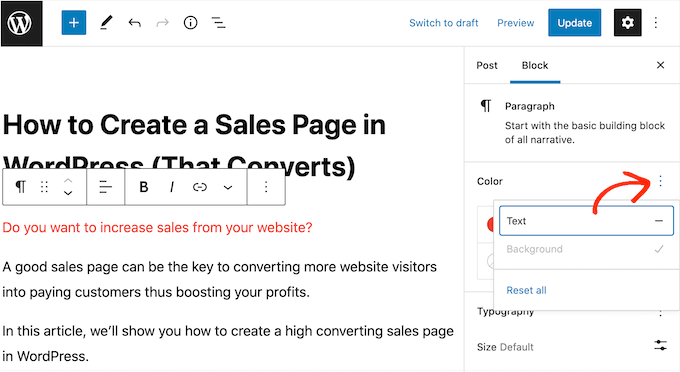
If you change your mind and want to restore the default text color, then just click on the dotted button in the right-hand menu.
The options you see will vary depending on whether you’ve also changed the block’s background color, so you may need to click on either ‘Text’ or ‘Reset all.’

Changing the Text Color of a Word or Phrase
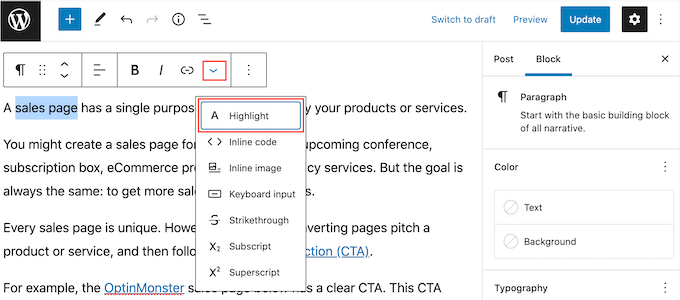
Sometimes, you may only want to change the color of a particular word, phrase, or sentence, such as the call to action on your sales page.
To do this, simply highlight the word or phrase that you want to change in the WordPress block editor. Then, click on the small downward arrow on the content editor toolbar and click on ‘Highlight.’

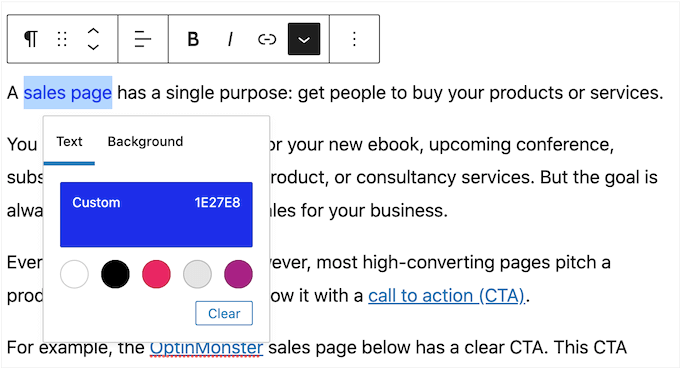
This opens a popup showing some colors that will look good with your current theme.
You can also choose a color manually or even use a hex code following the same process described above.

Method 2: Using the Theme Customizer (For Classic Themes Only)
Color can draw attention to a page’s most important content, but lots of different colors can get overwhelming. With that in mind, you’ll typically want to use the same text color across most of your WordPress website.
Changing each page and post manually using the block editor would take a long time, so instead, we recommend changing the theme itself using the theme customizer.
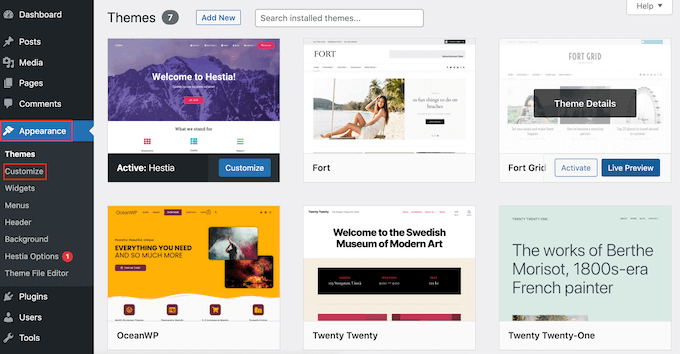
To get started, go to Appearance » Customize.

You now need to find the theme’s text settings. Every theme is different, but you will typically need to look for a ‘Typography’ option.
In our images, we’re using OceanWP.

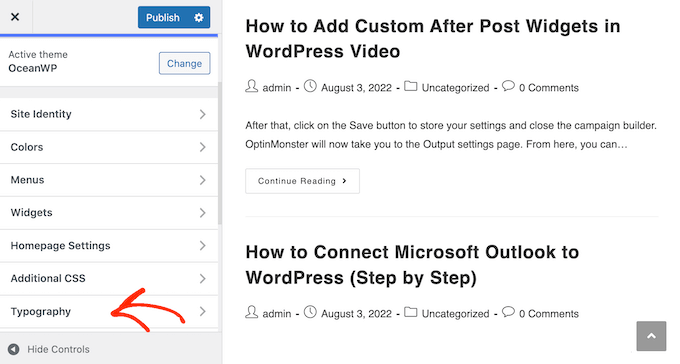
Go ahead and click on the ‘Typography’ or similar setting. At this point, you will usually see all the different types of text used in the theme, such as Heading 1 and Page Title.
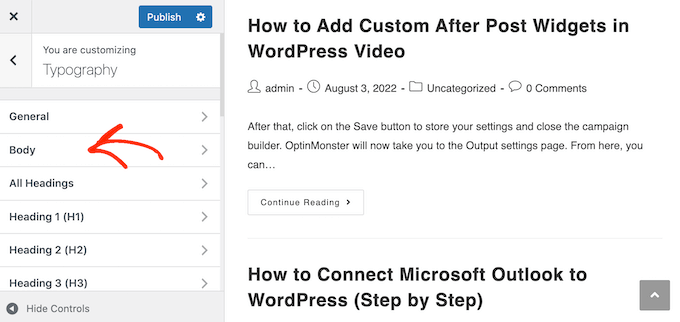
To change the text inside your posts and pages, click on the ‘Body’ or similar section.

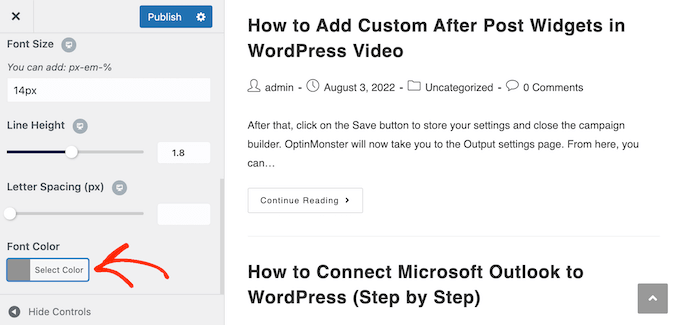
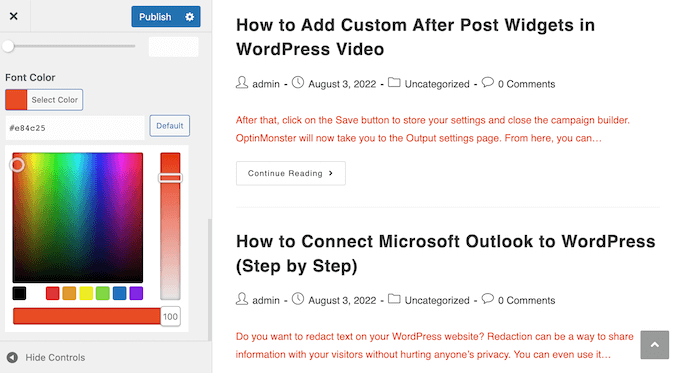
To customize the text color, find the ‘Font Color’ section.
Then, click on ‘Select Color.’

This will open the picker. You can either use one of the ready-made colors, choose a new color using the settings, or type in a hex code.
If you want to restore the theme’s default color at any point, then simply click on ‘Default.’

You can also use these settings to change the font size, style, letter spacing, and more.
When you are happy with how the text looks, click the ‘Publish’ button at the top of the screen.
Method 3: Using the Full Site Editor (For Block Themes Only)
If you are using a block-based theme such as ThemeIsle Hestia Pro or Twenty Twenty-Three, then the process of changing the theme’s text color is slightly different.
To customize the text using the Full Site Editor go to Themes » Editor.

Now, you will see several menus to customize the appearance of your website.
Here, you want to select ‘Styles.’ This section defines the global colors, typography, and layout for your website.

On the next screen, you will see some style combinations to choose from. If you want to change how your block theme looks completely, then you can just pick one of the available options.
But for demonstration purposes, we will go ahead and click the pencil ‘Edit styles’ button.

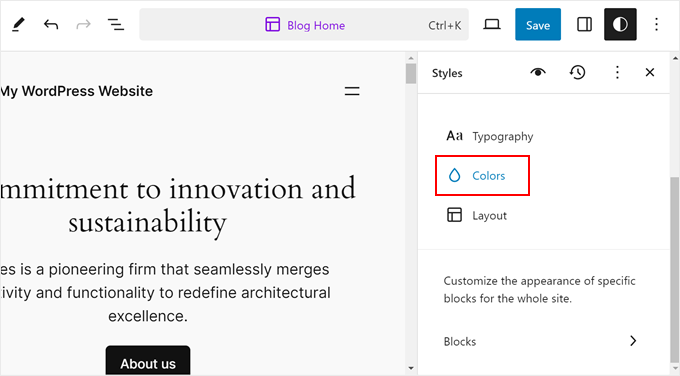
You will now arrive at the Full Site Editor and the Styles tab will be open.
Let’s click ‘Colors.’

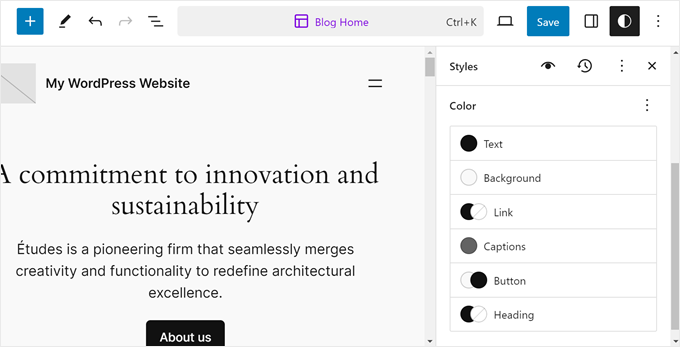
The sidebar will show you some elements whose color settings you can change, like text, links, captions, buttons, and headings.
Each one will have different color settings, so be sure to explore them to see what they can do.

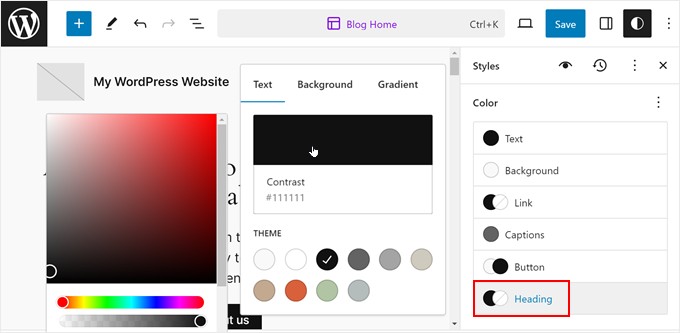
Let’s use an example by clicking ‘Heading.’
To change the heading color, you can either select one of the predefined theme colors or use a custom one by clicking the color selector.

Once you’re happy with how your text colors look, just click the ‘Save’ button. All the changes you make will then be applied across all of your pages and posts.
For more information, check out our beginner’s guide to WordPress Full Site Editing.
Method 4: Changing the Text Color Using CSS Code (Recommended)
Depending on your theme, it may not be possible to change the text across your entire site using the customizer menus. One option is to change each piece of text manually using one of the methods in this post. However, this would take a lot of time and effort.
The good news is that you can customize the text across an entire site by adding custom CSS. Even better, this method allows you to define different colors for specific types of text, such as Heading 1 (h1) or paragraph text (p).
Because WordPress theme editing and customization can change from theme to theme, we recommend using WPCode to add custom CSS to your site.
WPCode is the best code snippets plugin used by over 1 million WordPress websites. It makes it easy to add custom CSS, PHP, HTML, and more without having to edit any core WordPress files.
The first thing you need to do is install and activate the free WPCode plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
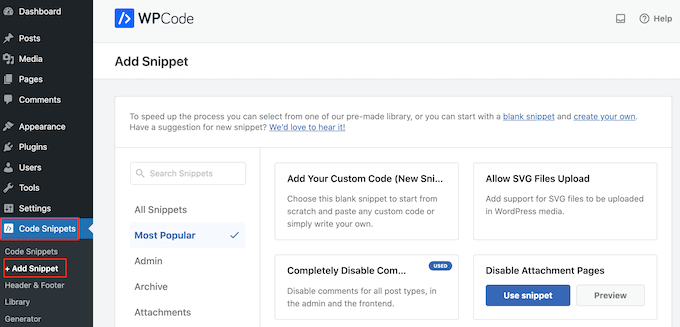
Upon activation, head over to Code Snippets » Add Snippet.

Here, you will see all the ready-made WPCode snippets you can add to your site. These include a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
Simply hover your mouse over ‘Add Your Custom Code’ and then select ‘Use snippet’ when it appears.

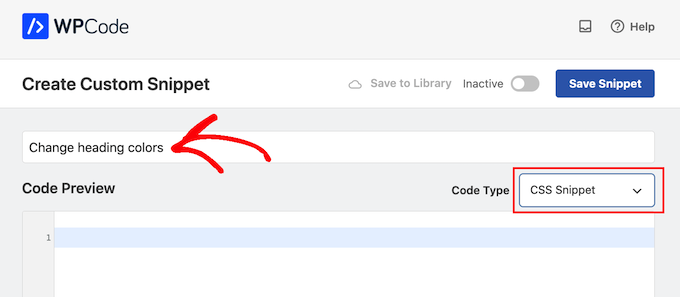
To start, type in a title for the custom code snippet. This can be anything that helps you identify the snippet in the WordPress dashboard.
After that, open the ‘Code Type’ dropdown and select ‘CSS Snippet.’

Next, you can add the custom CSS to the small code editor. You’ll need to type in the selector for the type of text you are customizing, followed by the hex code for the color you want to use.
For example, you can change the color of the paragraph text by adding the following:
p { color:#990000; }
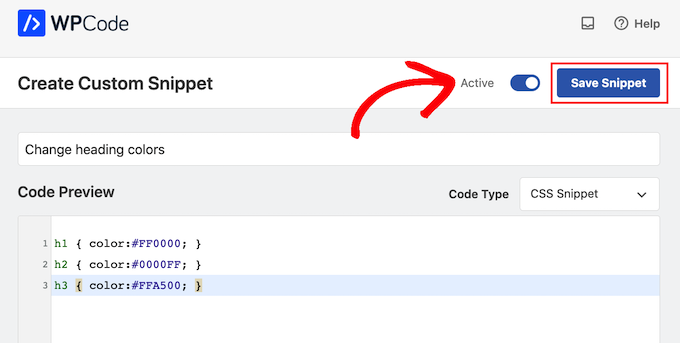
If you want to use a different color for your site’s headings, then you’ll need to use the h1, h2, h3, or similar selectors.
You can see this in the image below.

If you’re not sure what hex code to use, then you can use a site such as HTML color codes.
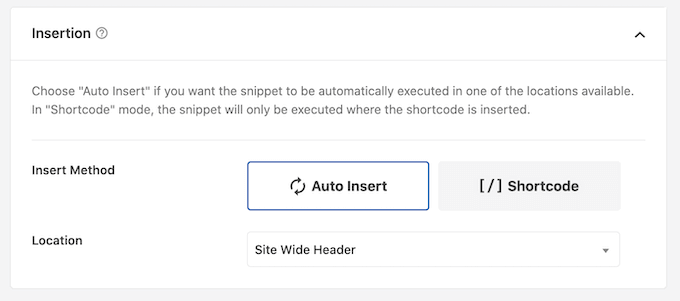
When you’re happy with the snippet, scroll to the ‘Insertion’ section. WPCode can add the CSS to different locations, such as after every post, frontend only, or admin only.
To change the text across your entire WordPress blog, click on ‘Auto Insert’ if it isn’t already selected. Then, open the ‘Location’ dropdown menu and choose ‘Site Wide Header.’

Once you’ve done that, scroll to the top of the screen and click on the ‘Inactive’ toggle so it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the CSS snippet live.

Now, if you visit your site, you’ll see the custom text live.
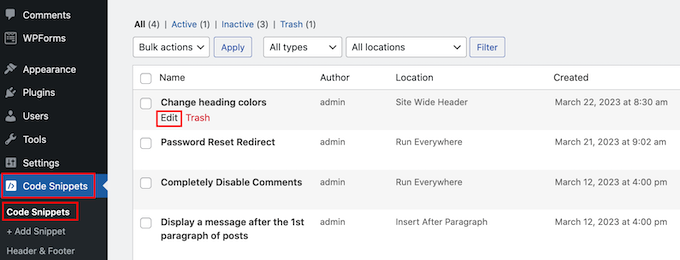
If you want to use a different text color at any point or just add more CSS to that snippet, then simply go to Code Snippets » Code Snippets. Here, hover your mouse over the snippet you just created and click on ‘Edit’ when it appears.

You can now edit the code snippet to use the new color and then click on ‘Save Snippet’ to make the change live on your website.
Besides text color, you can also use WPCode to change the default color when you select a text or enable text highlights on a page and post content.
Method 5: Changing the Text Color Using a Page Builder (Best For Landing Pages)
A lot of the time, you’ll want your landing pages and sales pages to look different from the rest of your website. This makes them stand out, which can get you more conversions.
If you want to change the text color for a landing or sales page, then we recommend using SeedProd. It’s the best landing page plugin for WordPress and has an easy-to-use drag-and-drop page builder.
SeedProd comes with over 90 blocks that you can simply drag and drop onto your layout. You can then fine-tune these blocks in lots of different ways, including changing the text color.
If you’re using a custom page to get more conversions, then SeedProd works with many popular third-party tools you may already be using to manage conversions.
These include top email marketing services, WooCommerce, Google Analytics, and more.
First, you need to install and activate SeedProd. For more details, see our step-by-step guide on how to install a WordPress plugin.
Note: There’s also a free version of SeedProd that allows you to create custom home pages, landing pages, and more. However, for this guide, we’ll be using SeedProd Pro since it has lots more templates and advanced blocks.
After activating the plugin, SeedProd will ask for your license key.

You can find this information in your account on the SeedProd website. After entering the license key, go ahead and click the ‘Verify Key’ button.
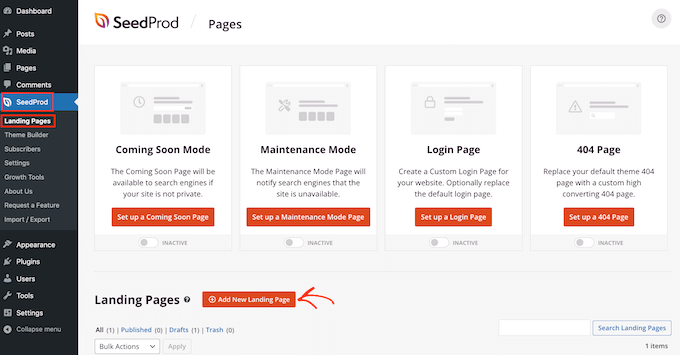
Next, you need to visit SeedProd » Pages and click on the ‘Add New Landing Page’ button.

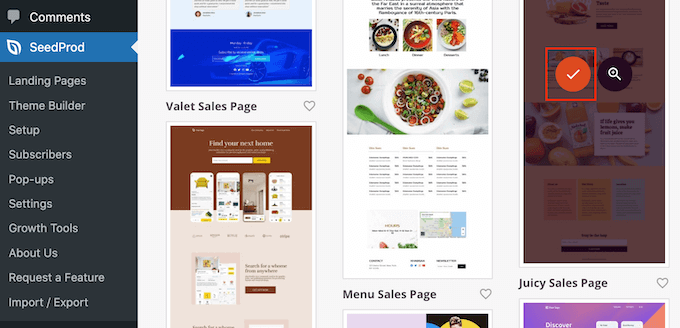
After that, it’s time to choose a template. SeedProd has over 300+ professionally designed templates that you can customize with your own images, text, colors, and more.
To select a template, simply hover your mouse over it and then click the ‘Checkmark’ icon.

We’re using the ‘Juicy Sales Page’ template in all our images, but you can use any design.
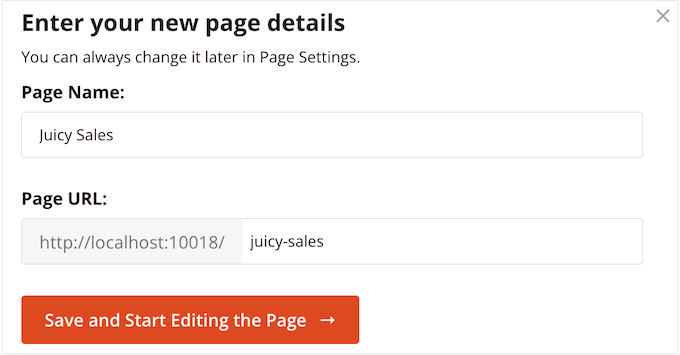
Next, go ahead and type in a name for the custom page. SeedProd will automatically create a URL based on the page’s title, but you can change this URL to anything you want.
To help the search engines understand what the page is about, you may want to add some relevant keywords. This can improve your WordPress SEO.
When you’re happy with the information you’ve entered, click on the ‘Save and Start Editing the Page’ button.

Next, you’ll be taken to the SeedProd drag-and-drop page builder, where you can customize your template.
The SeedProd editor shows a live preview of your design to the right and some block settings on the left.

The left-hand menu also has blocks that you can drag onto your layout.
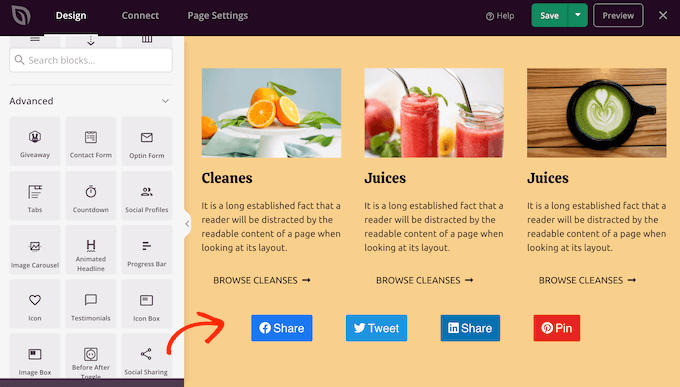
For example, you can drag and drop standard blocks like buttons and images or use advanced blocks such as countdown timers, animated headlines, social sharing buttons, and more.

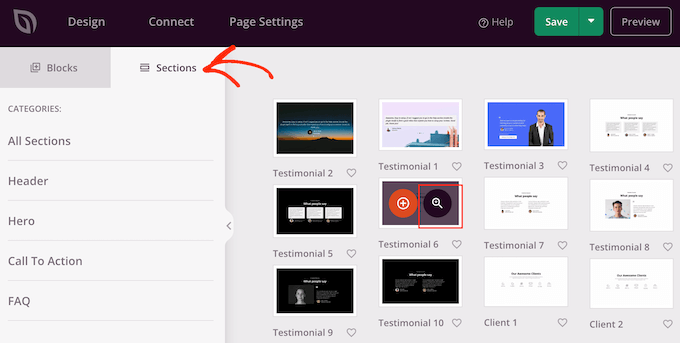
SeedProd also comes with ‘Sections,’ which are collections of blocks that are often used together. For example, SeedProd has a header, hero image, call to action, testimonials, contact form, FAQs, features, footer sections, and more. This can help you create a professionally-designed page, fast.
To look through the different sections, simply click on the ‘Sections’ tab. To preview any section, hover your mouse over it and then click on the magnifying glass icon.

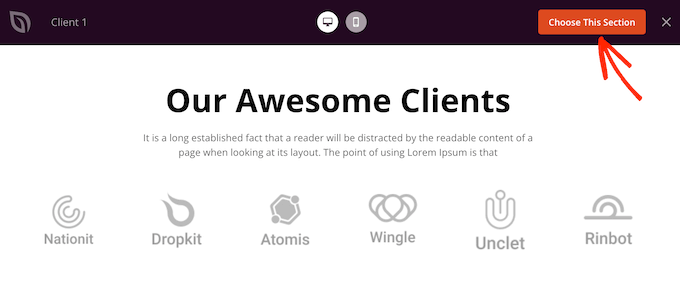
To add the section to your design, simply click on ‘Choose This Section.’
This will add the section to the bottom of your page.

You can move sections and blocks around your layout using drag and drop.
To customize a block, simply click to select it in your layout. The left-hand menu will now show all the settings you can use to configure that block.

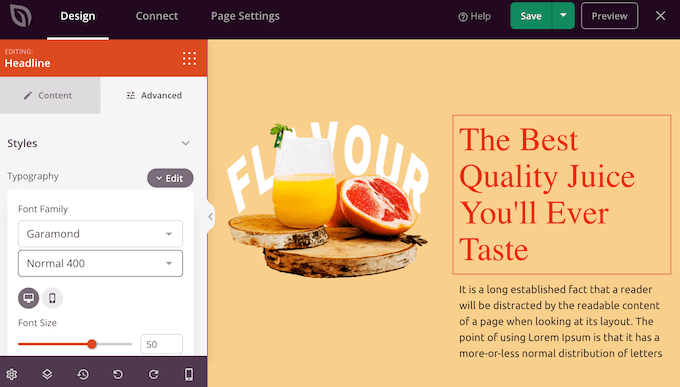
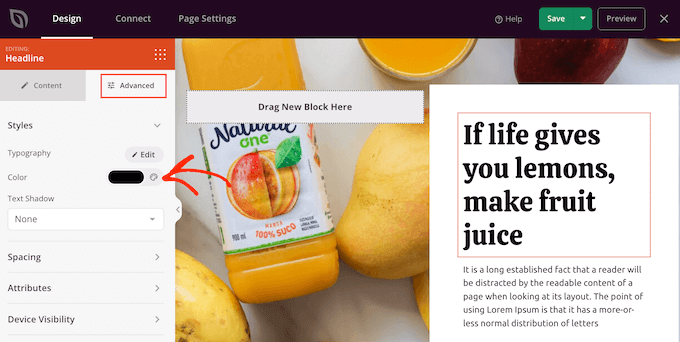
To change the text color, simply click on any block that has text.
In the left-hand menu, select the ‘Advanced’ tab. Under ‘Styles,’ click on ‘Color.’

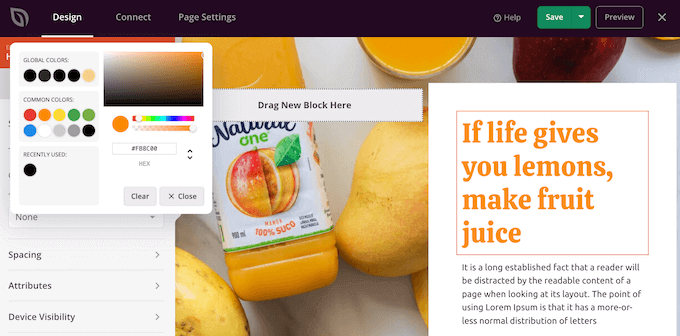
This opens a popup where you can choose a new text color.
Another option is to type a hex code into the ‘Hex’ field.

You can now change the text color for any other block simply by following the same process described above.
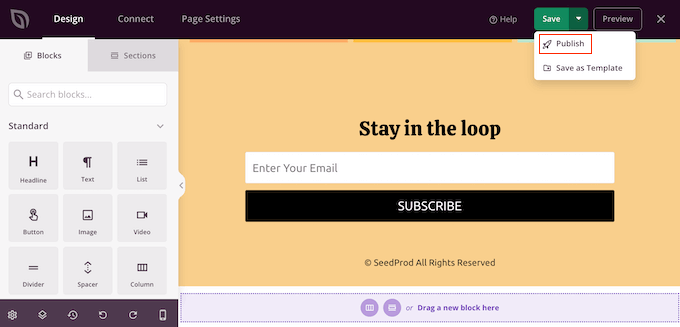
When you’re happy with how the page looks, it’s time to publish it by clicking on the ‘Save’ button. Then, choose ‘Publish.’

If you visit your online store, blog, or website, then you’ll see the new page in action, complete with your custom text colors.
We hope this tutorial helped you learn how to change the text color in WordPress. You may also like our tutorial on how to increase your blog traffic and our expert pick of the best email marketing services.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
QUICK QUESTION…. is there a way to customize the highlight color when selecting text?
It would be awesome if that could match my brand’s color palette too instead of the default blue color.
thanks in advance for any insight on that!
WPBeginner Comments says
In many cases this can be set with the theme settings in the Customizer.
If it’s not available, the theme may not have included this feature, in which case you may have to use CSS.
WPBeginner Comments says
If you are trying to customize the link color, this usually can be set in the Customizer, if the theme has this feature.
Otherwise, CSS could be used to change the link color.
Jim Toth says
This tutorial was of no help to me. M y headings still have no colour other than white.
WPBeginner Support says
If none of the recommendations from our article were able to assist you, we would recommend reaching out to the support for your specific theme to see if they have a recommendation in case their CSS is overriding that you add.
Admin
Jiří Vaněk says
If you use some kind of pagebuilder, there should be a problem too. For exhample Elementor could overwrite your CSS on its own. So if you have Elementor, Oxygen, Divi builder or anything like this, try to look on collor setings here too.
Simba says
What is the color of wpbeginner h2 text?
WPBeginner Support says
To find out information about that for our or any site, we would recommend taking a look at our guide on Inspect Element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Lara says
Thank you! This was a great quick fix for an only semi-literate in the technical stuff.
WPBeginner Support says
You’re welcome
Admin
Kayla says
Do you have any insight into how to change the background color of just part of a sentence?
Thank you for all of your help. I’ve learned an immense amount from the content you share.
WPBeginner Support says
You would want to use the CSS method and instead of color:, use background-color:
Admin
Ekta says
The 2nd method worked very well for me. Had spent quite some time on the net looking for how to change the color of the widget title and this took only a minute. Thanks a lot.
WPBeginner Support says
You’re welcome, glad our guide helped
Admin
Bob Wood says
I still cannot change the color of a single word.
I pull down options on single word –
Inline code
Inline image
justify
strikethrough
underline
WPBeginner Support says
For a single word, you would need to use CSS for the moment.
Admin
Tunde Sanusi (Tuham) says
Users can only do this in the Block Editor!
That’s why I’ve been recommending people to start learning about the Block Editor
WPBeginner Support says
The CSS method would still work for those still on the Classic editor
Admin