¿Quieres añadir viñetas y listas numeradas en WordPress?
Dividir el texto en listas puede facilitar su lectura. También son una buena forma de compartir instrucciones paso a paso o datos complicados con sus visitantes. A veces, los motores de búsqueda pueden incluso dar una clasificación más alta a las páginas que utilizan listas.
En este artículo, le mostraremos cómo añadir fácilmente viñetas y listas numeradas en WordPress con estilos personalizados.

Cuándo añadir viñetas y listas numeradas en WordPress
En lugar de mostrar a los visitantes un muro de texto, es una buena idea dividir el contenido en secciones escaneables. Hay muchas formas de facilitar la lectura de sus páginas, como crear tablas, utilizar subtítulos, añadir vídeos y crear listas.
Una lista puede ayudar a los visitantes a entender tu contenido de un vistazo (como en un índice), incluso si estás compartiendo información complicada. Esto puede mejorar la experiencia del usuario y mantener a la gente en su sitio web de WordPress durante más tiempo.
También son ideales para crear listas de tareas o compartir instrucciones paso a paso con tus visitantes. Por ejemplo, puedes convertir una receta en una lista numerada en tu blog gastronómico.
Con esto en mente, veamos cómo puedes añadir viñetas y listas numeradas en WordPress. Simplemente usa los enlaces rápidos de abajo para saltar directamente al método que quieras usar:
Método 1: Utilizar el bloque de anuncios / catálogo / ficha integrado en WordPress (Fácil)
La forma más sencilla de añadir viñetas y listas numeradas es utilizando el bloque Lista y el editor de bloques Gutenberg de WordPress.
Esto le permite crear simples listas numeradas o con viñetas sin necesidad de instalar un plugin de WordPress por separado. Dicho esto, este bloque predeterminado solo tiene unas pocas opciones de personalización.
Si desea personalizar sus anuncios con iconos, disposiciones horizontales, colores diferentes, etc., le recomendamos que utilice uno de los métodos descritos en este artículo.
Para empezar, sólo tienes que abrir el editor de bloques de la entrada o página de WordPress en la que quieras añadir una lista. O bien, puede abrir el editor de widgets para añadir la lista de viñetas a un área de widgets, como una barra lateral.
A continuación, puede elegir si desea crear una viñeta o una lista numerada.
Cómo crear una lista de viñetas en WordPress
Para crear una lista con viñetas, haga clic en el icono “+” para añadir un nuevo bloque.

En la ventana emergente que aparece, escribe “Catálogo / ficha”.
Cuando aparezca el bloque adecuado, haz clic para añadirlo a la página.

Esto crea el primer elemento de una lista con viñetas. Simplemente escriba el texto que desea utilizar para el primer elemento / artículo de la lista.
Una vez hecho esto, pulse la tecla “Intro” de su teclado para pasar a la línea siguiente. WordPress creará la segunda viñeta automáticamente.

Ahora puede seguir adelante y escribir el texto que desea utilizar para la segunda viñeta. Repita estos pasos para añadir más elementos a la ficha.
Si desea crear una lista anidada, haga clic en el botón “Sangría”. Esto mueve el cursor un paso a la derecha, listo para que escriba el texto sangrado.

Puede volver a hacer clic en el botón “Sangría” para crear dos niveles de viñetas anidadas.
Como puedes ver en la siguiente imagen, cada nivel utiliza un icono diferente.

Para reducir la sangría, haga clic en el botón “Sangría”.
Esto mueve el cursor un paso a la izquierda, listo para que empieces a escribir.

Pulsando los botones “Sangría” y “Sangría”, puede crear listas anidadas con varios niveles diferentes.
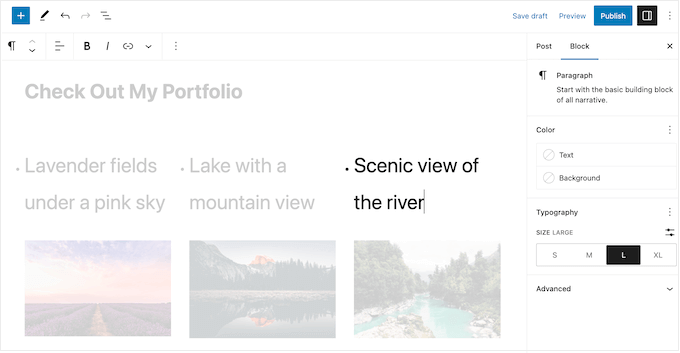
Por defecto, el editor de bloques de WordPress utilizará el tamaño de fuente‘Medio’, pero puede cambiar entre pequeño, grande y extra grande utilizando los ajustes de ‘Tipografía’ en las opciones de bloque de la derecha.

También puedes añadir enlaces o utilizar opciones de formato de texto estándar, como negrita y cursiva. De este modo, sus listas serán aún más fáciles de escanear y comprender de un vistazo.
Cómo crear una lista numerada en WordPress
Para crear una lista numerada en WordPress, basta con pulsar la tecla “1” del teclado seguida de un punto/punto (.)
WordPress convertirá automáticamente este texto en el primer elemento / artículo de una lista numerada.

Ya está listo para escribir el primer elemento de la lista numerada.
A continuación, pulse la tecla “Retorno” de su teclado y WordPress creará automáticamente el siguiente punto numerado.

Al igual que con las viñetas, puede crear listas anidadas al hacer clic en los botones “Sangría” y “Sangría”.
Esto crea una viñeta sangrada debajo de la viñeta numerada.

A diferencia de las listas con viñetas, solo puede utilizar un nivel de sangría.
Cuando esté satisfecho con el aspecto de la lista, sólo tiene que hacer clic en el botón “Actualizar” o “Publicar” para activarla en su sitio web de WordPress.
Método 2: Usar el plugin de WordPress Super List Block (Crear listas multimedia)
El bloque Lista incorporado es perfecto para crear listas basadas en texto, pero a veces puede que desee incluir otro contenido. Por ejemplo, puedes crear una tabla de precios con imágenes, texto y un botón de llamada a la acción.
La forma más fácil de hacerlo es usando Super List Block. Este plugin gratuito añade un nuevo bloque que le permite utilizar cualquier bloque de WordPress en sus listas.
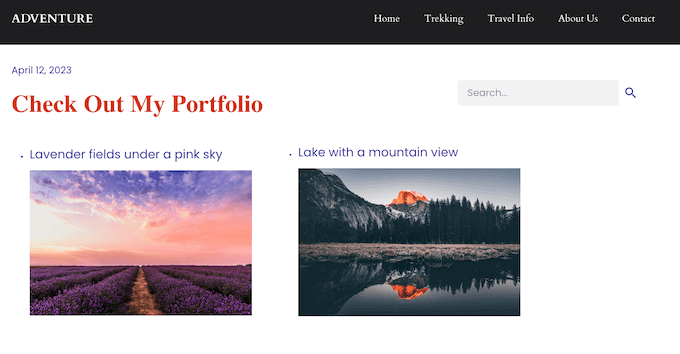
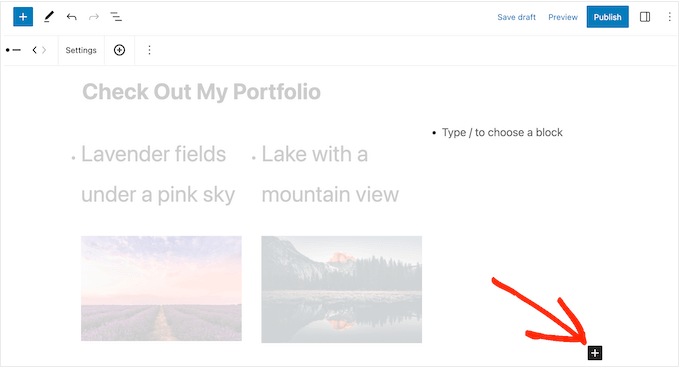
Incluso puede crear viñetas multimedia añadiendo varios bloques a un único elemento / ficha de la lista. En la siguiente imagen, utilizamos un bloque de párrafo e imagen en cada elemento / artículo de la lista.

Super List Block también le permite alternar entre estilos de lista verticales y horizontales y crear listas “sin marcador” que no tengan un icono de viñeta o un número.
Nota: Usted puede notar que este plugin no ha sido probado con las últimas versiones de WordPress. Dicho esto, hemos probado el plugin nosotros mismos, y funciona bien para este tutorial.
Si tiene alguna duda, puede obtener más información sobre la conveniencia de utilizar plugins de WordPress no probados.
Primero, necesitarás instalar y activar el plugin Super List Block. Si necesitas ayuda, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
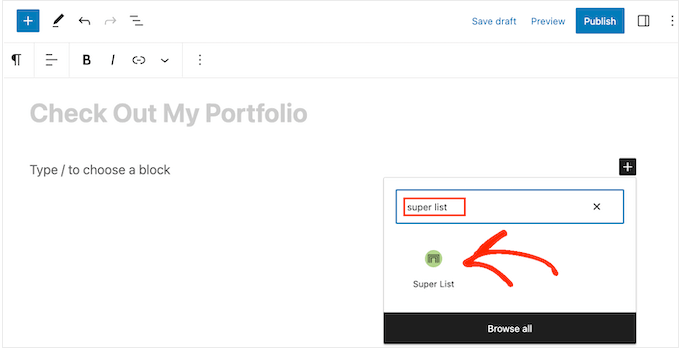
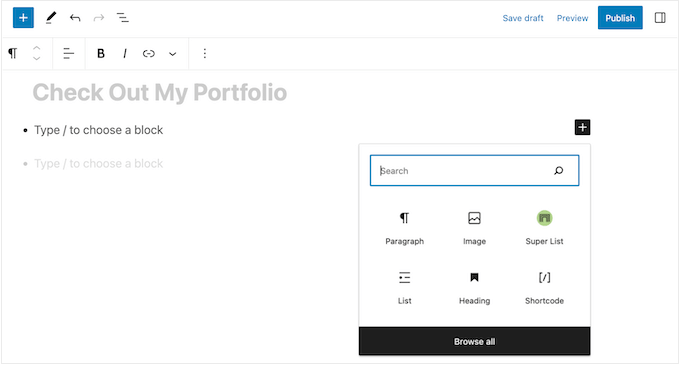
Después, ve a la página o entrada donde quieras añadir una lista. Haz clic en el icono ‘+’ y empieza a escribir ‘Super Lista’.
Cuando aparezca el bloque adecuado, haz clic en él.

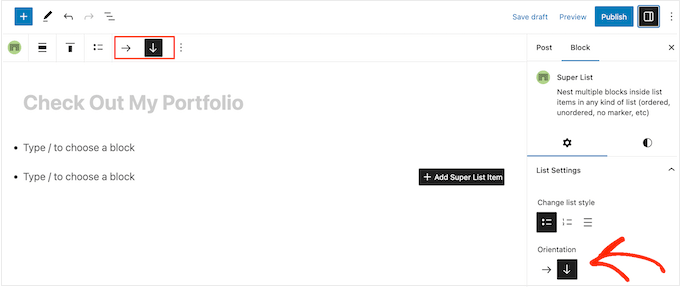
Esto añade un nuevo bloque con dos elementos / ficha por defecto.
Para empezar, puede cambiar entre estructura / disposición / diseño / plantilla horizontal y vertical con las flechas de la barra de herramientas y del menú de la derecha.

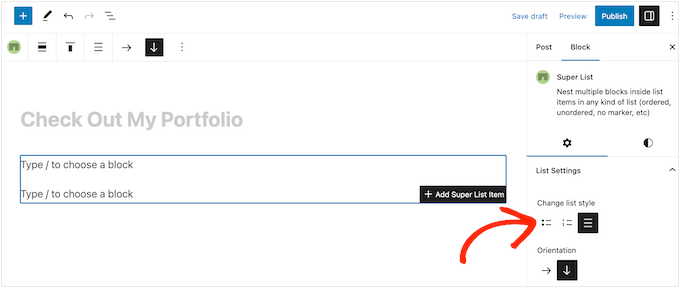
También puede elegir entre una lista numerada o con viñetas utilizando los iconos de “Cambiar estilo de lista”.
Otra opción es “Sin marcador”, que es un estilo de lista único proporcionado por el plugin.

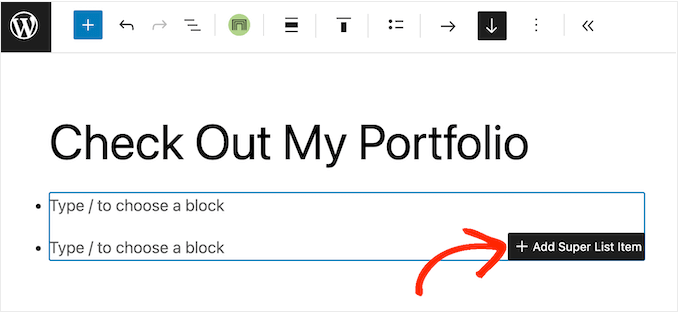
Cuando esté satisfecho con la configuración de la lista, podrá crear su primer elemento / artículo.
Basta con hacer clic en el botón “+” situado en la esquina del bloque Super Lista.

A continuación, elija el primer bloque que desee añadir.
Super List es compatible con todos los bloques por defecto de WordPress, por lo que puede añadir una imagen, encabezado o cualquier otro bloque que desee.

A continuación, puede dar estilo al bloque de la forma habitual. Por ejemplo, puede subir una imagen, añadir un enlace de descarga o introducir texto.
Para añadir otro bloque a la viñeta, basta con pulsar la tecla “Intro” del teclado. Se añadirá una nueva línea “Escriba / para elegir un bloque” debajo del primer bloque.
Ahora puede hacer clic en el icono “+” dentro del elemento / ficha del anuncio y añadir otro bloque siguiendo el mismo proceso descrito anteriormente.

Cuando esté satisfecho con cómo se ha establecido el primer elemento de la lista, puede configurar el segundo elemento por defecto siguiendo los mismos pasos.
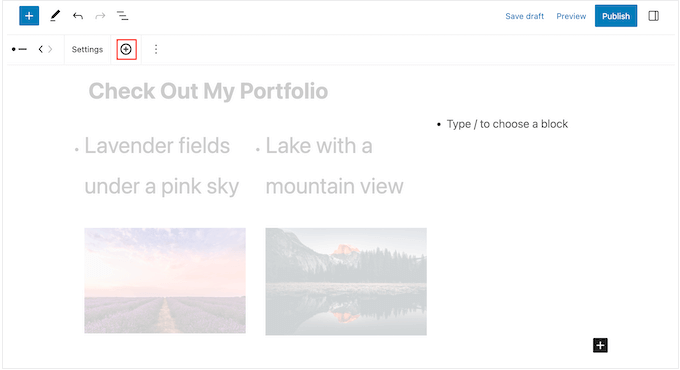
Para añadir más viñetas, tendrá que seleccionar un elemento / artículo completo de la lista. Esto puede ser un poco complicado, ya que tendrá que seleccionar el artículo en su conjunto en lugar de los bloques individuales dentro de ese elemento / ficha.
Cuando veas un icono ‘+’ en la barra de herramientas, es que tienes el elemento / artículo correcto seleccionado. Una vez hecho esto, sólo tienes que hacer clic en el botón “+”.

Añade un nuevo elemento / artículo vacío a la lista.
Repita estos pasos para añadir más viñetas y bloques.

Cuando esté satisfecho con el aspecto de la lista, puede hacer clic en el botón “Actualizar” o “Publicar” para publicarla en su blog o sitio web de WordPress.
Método 3: Usar un plugin maquetador de páginas (el mejor para páginas de destino)
Si desea crear hermosos anuncios / catálogos con un estilo personalizado, entonces es posible que desee utilizar SeedProd.
Este avanzado tema de WordPress y plugin constructor de páginas te permite crear páginas de diseño profesional mediante un sencillo editor de arrastrar y soltar.
También incluye un bloque de lista listo para usar que le permite ajustar el diseño de cada parte de la lista, como cambiar el espacio entre elementos individuales, sustituir las viñetas estándar por iconos personalizados, etc.
SeedProd facilita el diseño de páginas independientes con un diseño único, por lo que también es una gran opción si desea añadir nombramientos a una página de inicio / página de inicio/ ficha personalizada.
Nota: También existe una versión gratuita de SeedProd que puede utilizar para crear diseños de página personalizados, sea cual sea su presupuesto.
Lo primero que tienes que hacer es instalar y activar SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, deberá introducir su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Después de añadir la clave de licencia, basta con hacer clic en “Verificar clave”.
Elija una plantilla profesional
Después, vaya a SeedProd ” Páginas de destino y haga clic en “Añadir nueva página de destino”.

En la pantalla siguiente, se le pedirá que elija una plantilla.
SeedProd viene con más de 300+ hermosas plantillas que se organizan en diferentes categorías, tales como plantillas de páginas 404 y personalizadas WooCommerce ‘gracias’ páginas.
Basta con hacer clic en cualquier pestaña para ver las distintas plantillas dentro de esa categoría.

Cuando encuentre una plantilla que desee utilizar, pase el cursor por encima y haga clic en el icono de la marca de verificación.
Estamos utilizando la plantilla “Webinar de crecimiento explosivo” en todas nuestras imágenes, pero puede utilizar cualquier diseño que desee.

A continuación, debe dar un título a la página.
SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiarla por la que desee. Por ejemplo, añadir palabras clave relevantes a una URL a menudo mejora el SEO de WordPress y ayuda a que la página aparezca en los resultados de búsqueda relevantes.
Para obtener más información, consulte nuestra guía sobre cómo realizar búsquedas de palabras clave para su blog de WordPress.

Cuando estés satisfecho con el título y la URL, sólo tienes que hacer clic en “Guardar y empezar a editar la página”.
Personalice la estructura / disposición / diseño / plantilla de su página
SeedProd abrirá su plantilla en su editor de arrastrar y soltar. A la derecha, verá una vista previa en vivo del diseño de la página, con algunos ajustes a la izquierda.

SeedProd viene con un montón de bloques que puedes añadir a tu diseño, incluyendo bloques que te permiten añadir botones para compartir en redes sociales, vídeos, formularios de contacto y mucho más.
Para más información, consulte nuestra guía sobre cómo crear una página personalizada en WordPress.
Para añadir un anuncio / catálogo / ficha a su diseño, busque el bloque “Lista” y arrástrelo a la página.

Esto añade un anuncio / catálogo / ficha vertical a su página con un marcador de posición ‘Elemento 1.’
Si desea crear una lista horizontal, haga clic en la pestaña “Avanzado” y seleccione el botón “Horizontal”.

Ya puede empezar a crear su lista seleccionando la pestaña “Contenido”.
Para sustituir el texto por defecto por su propio mensaje, haga clic en “Elemento 1” en el menú de la izquierda.

Ahora puede escribir el elemento / artículo de su ficha en el pequeño editor de texto que aparece.
Aquí también puede aplicar el formato que desee, como negrita o cursiva.

Por defecto, SeedProd utiliza una marca de verificación para cada viñeta, pero tiene una biblioteca incorporada de fuentes de iconos, que incluye 1400 iconos Font Awesome que puede utilizar en su lugar.
Para sustituir la marca de verificación, basta con pasar el cursor por encima y hacer clic en “Biblioteca de iconos” cuando aparezca.

Se abrirá una ventana emergente en la que podrá elegir el icono que desee utilizar en su lugar.
Puede utilizar distintos iconos para cada viñeta dentro de la lista, por lo que es una forma estupenda de crear listas más interesantes y llamativas.

Para crear más viñetas, basta con hacer clic en el botón “Añadir nuevo elemento”.
Ahora puede añadir texto y cambiar el icono por defecto siguiendo exactamente el mismo proceso descrito anteriormente.

Después de añadir todos los artículos a su anuncio, puede cambiar el tamaño de letra y la alineación utilizando los ajustes del menú de la izquierda.
También puede aumentar o reducir el espacio entre los distintos elementos / artículos de la ficha mediante el carrusel / control deslizante.

Después de eso, es posible que desee cambiar el color de los iconos en la ficha. Incluso si está utilizando diferentes iconos, SeedProd aplicará el mismo color a cada elemento por lo que el diseño siempre tendrá un aspecto coherente.
Si no está seguro de qué colores utilizar, consulte nuestra guía sobre cómo elegir una combinación de colores perfecta para su sitio de WordPress.
Para realizar este cambio, haga clic en el área “Color del icono” y, a continuación, elija un nuevo color en el mensaje / ventana emergente que aparece.

Una vez hecho esto, puedes hacer clic en “Avanzado” y ver algunos ajustes adicionales. Ya hemos visto cómo se puede cambiar entre la estructura / disposición / diseño / plantilla vertical y horizontal, pero también se puede cambiar el color del texto y la fuente.
Para que tu lista destaque de verdad, puedes incluso añadir una sombra de caja o una animación CSS.

La mayoría de los ajustes de la pestaña “Avanzado” se explican por sí mismos, así que merece la pena explorarlos para ver qué efectos puedes crear.
Una vez hecho esto, puede seguir trabajando en el diseño de su página añadiendo más bloques y personalizándolos con los ajustes del menú de la izquierda.
Cuando estés satisfecho con el aspecto de la página, sólo tienes que hacer clic en el menú desplegable del botón “Guardar” y seleccionar “Publicar”.

Ahora puede visitar esta página para ver el anuncio / catálogo / ficha en directo en su tienda online o sitio web.
Método 4: Utilizar código para añadir viñetas y listas numéricas (Avanzado)
También puede crear listas utilizando el editor de código integrado de WordPress y HTML.
Esto es más complicado, por lo que no es el mejor método para principiantes. Sin embargo, le permite utilizar más estilos y formatos en el bloque de lista integrado. Por ejemplo, puedes añadir rápida y fácilmente estilos de encabezado a los elementos de un anuncio / artículo utilizando etiquetas como h1 y h2.
Para más información sobre este debate, consulte nuestra guía sobre cómo editar HTML en el editor de código de WordPress.
Para empezar, abra la página o entrada en la que desea mostrar el listado. A continuación, haz clic en el icono de tres puntos de la esquina superior derecha y selecciona “Editor de código”.

Los pasos siguientes variarán en función de si desea añadir una lista con viñetas o una lista numerada.
Cómo crear una lista con viñetas mediante código
Para crear una lista de viñetas, empiece por escribir lo siguiente:
<!-- wp:list -->
<ul>
ul significa ‘lista desordenada’, lo que significa que la lista no tiene números, y wp: list indica a WordPress que está creando un bloque de lista manualmente.
A continuación, pulse la tecla “Retorno” para pasar a una nueva línea y crear su primer elemento / artículo de la ficha:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Aquí, li significa “elemento / artículo de la lista” y cerramos la línea con /li.
Puede repetir este proceso para crear más elementos / artículos de ficha. Por ejemplo:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Cuando hayas terminado, cierra el bloque de código con otra bandera de “lista desordenada”:
</ul>
<!-- /wp:list -->
Esto nos da el siguiente código de anuncio / catálogo / ficha:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Como puede ver en la siguiente imagen, esto crea un listado muy simple, pero puede personalizarlo añadiendo otro HTML, como etiquetas de encabezado.

Cómo crear una lista numerada utilizando código
Para crear una lista numerada, simplemente escriba lo siguiente:
<!-- wp:list {"ordered":true} -->
A continuación, puede escribir ol, que significa pedido / orden:
<!-- wp:list {"ordered":true} -->
<ol>
A continuación, añada cada elemento / artículo de la ficha siguiendo el mismo proceso descrito anteriormente:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Por último, cierre la lista ordenada utilizando una etiqueta /ol y wp:list.
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Esperamos que este tutorial te haya ayudado a aprender cómo añadir viñetas y listas numeradas en WordPress. Puede que también quieras aprender cómo ganar dinero online blogueando o comprobar nuestra selección experta de los mejores plugins para formularios de contacto en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!