Möchten Sie Aufzählungspunkte und nummerierte Listen in WordPress hinzufügen?
Wenn Sie Ihren Text in Listen unterteilen, ist er leichter zu lesen. Sie sind auch eine gute Möglichkeit, Schritt-für-Schritt-Anleitungen oder komplizierte Daten mit Ihren Besuchern zu teilen. Manchmal werden Seiten, die Listen verwenden, von Suchmaschinen sogar höher eingestuft.
In diesem Artikel zeigen wir Ihnen, wie Sie Aufzählungspunkte und nummerierte Listen in WordPress mit benutzerdefinierten Stilen leicht hinzufügen können.

Wann Aufzählungspunkte und nummerierte Listen in WordPress hinzugefügt werden sollen
Anstatt den Besuchern eine Wand aus Text zu zeigen, ist es eine gute Idee, Ihre Inhalte in überschaubare Abschnitte zu unterteilen. Es gibt viele Möglichkeiten, Ihre Seiten leserfreundlicher zu gestalten, z. B. durch die Erstellung von Tabellen, die Verwendung von Zwischenüberschriften, das Hinzufügen von Videos und die Erstellung von Listen.
Eine Liste kann Besuchern helfen, Ihren Inhalt auf einen Blick zu verstehen (wie in einem Inhaltsverzeichnis), selbst wenn Sie komplizierte Informationen weitergeben. Dies kann das Nutzererlebnis verbessern und die Besucher länger auf Ihrer WordPress-Website halten.
Sie sind auch ideal, um To-Do-Listen zu erstellen oder Schritt-für-Schritt-Anweisungen mit Ihren Besuchern zu teilen. Sie könnten zum Beispiel ein Rezept in Ihrem Food-Blog in eine nummerierte Liste umwandeln.
Sehen wir uns also an, wie Sie in WordPress Aufzählungspunkte und nummerierte Listen hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Verwendung des eingebauten WordPress-Listenblocks (einfach)
Der einfachste Weg, Aufzählungspunkte und nummerierte Listen hinzuzufügen, ist die Verwendung des Listenblocks und des WordPress Gutenberg-Blockeditors.
Damit können Sie einfache nummerierte oder Aufzählungslisten erstellen, ohne ein separates WordPress-Plugin zu installieren. Allerdings bietet dieser Standardblock nur wenige Anpassungsmöglichkeiten.
Wenn Sie Ihre Listen mit benutzerdefinierten Symbolen, horizontalen Layouts, verschiedenen Farben und mehr verfeinern möchten, empfehlen wir Ihnen, eine der anderen Methoden in diesem Artikel zu verwenden.
Um loszulegen, öffnen Sie einfach den Block-Editor für den WordPress-Beitrag oder die Seite, zu der Sie eine Liste hinzufügen möchten. Sie können auch den Widget-Editor öffnen, um die Aufzählungsliste zu einem Widget-Bereich, z. B. einer Seitenleiste, hinzuzufügen.
Sie können dann wählen, ob Sie eine Aufzählung oder eine nummerierte Liste erstellen möchten.
Wie man eine Aufzählungsliste in WordPress erstellt
Um eine Aufzählungsliste zu erstellen, klicken Sie auf das „+“-Symbol, um einen neuen Block hinzuzufügen.

Geben Sie in dem daraufhin angezeigten Popup-Fenster „Liste“ ein.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite hinzuzufügen.

Damit wird das erste Element einer Aufzählungsliste erstellt. Geben Sie einfach den Text ein, den Sie für das erste Listenelement verwenden möchten.
Drücken Sie anschließend die Eingabetaste auf Ihrer Tastatur, um zur nächsten Zeile zu gelangen. WordPress wird den zweiten Aufzählungspunkt automatisch erstellen.

Sie können nun den Text eingeben, den Sie für den zweiten Aufzählungspunkt verwenden möchten. Wiederholen Sie diese Schritte einfach, um der Liste weitere Punkte hinzuzufügen.
Wenn Sie eine verschachtelte Liste erstellen möchten, klicken Sie auf die Schaltfläche „Einrücken“. Dadurch wird der Cursor einen Schritt nach rechts bewegt, so dass Sie den eingerückten Text eingeben können.

Sie können erneut auf die Schaltfläche „Einrücken“ klicken, um zwei Ebenen von verschachtelten Aufzählungszeichen zu erstellen.
Wie Sie in der folgenden Abbildung sehen können, verwendet jede Ebene ein anderes Symbol.

Um den Einzug zu verringern, klicken Sie auf die Schaltfläche „Ausrücken“.
Dadurch wird der Cursor einen Schritt nach links bewegt, so dass Sie mit der Eingabe beginnen können.

Durch Drücken der Schaltflächen „Einrücken“ und „Ausrücken“ können Sie verschachtelte Listen mit mehreren verschiedenen Ebenen erstellen.
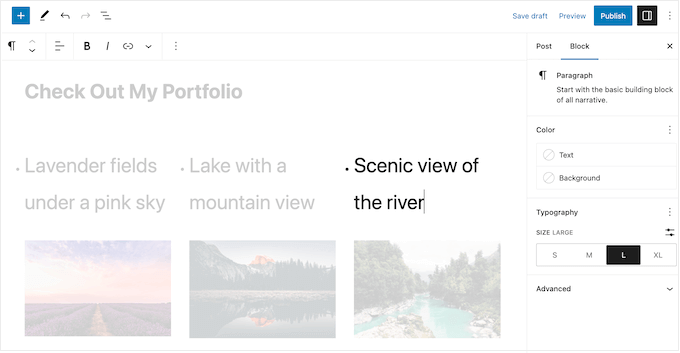
Standardmäßig verwendet der WordPress-Block-Editor die Schriftgröße„Medium“, aber Sie können zwischen klein, groß und extragroß wechseln, indem Sie die „Typografie“-Einstellungen in den rechten Blockoptionen verwenden.

Sie können auch Links hinzufügen oder Standardtextformatierungsoptionen wie Fett- und Kursivdruck verwenden. So sind Ihre Listen noch leichter zu lesen und auf einen Blick zu verstehen.
Wie man eine nummerierte Liste in WordPress erstellt
Um eine nummerierte Liste in WordPress zu erstellen, drücken Sie einfach die Taste „1“ auf Ihrer Tastatur, gefolgt von einem Punkt/einem Punkt (.)
WordPress verwandelt diesen Text automatisch in den ersten Punkt einer nummerierten Liste.

Jetzt können Sie den ersten Eintrag in die nummerierte Liste eingeben.
Danach drücken Sie einfach die Eingabetaste auf Ihrer Tastatur, und WordPress wird automatisch den nächsten nummerierten Punkt erstellen.

Genau wie bei den Aufzählungszeichen können Sie verschachtelte Listen erstellen, indem Sie auf die Schaltflächen „Einrücken“ und „Ausrücken“ klicken.
Dadurch wird ein eingerückter Aufzählungspunkt unterhalb des nummerierten Aufzählungspunkts erstellt.

Im Gegensatz zu Aufzählungslisten können Sie nur eine einzige Einrückungsebene verwenden.
Wenn Sie mit dem Aussehen der Liste zufrieden sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um sie auf Ihrer WordPress-Website zu veröffentlichen.
Methode 2: Verwendung des Super List Block WordPress Plugin (Erstellen von Multimedia-Listen)
Der integrierte Listenblock eignet sich hervorragend für die Erstellung textbasierter Listen, aber manchmal möchten Sie vielleicht andere Inhalte einfügen. Zum Beispiel könnten Sie eine Preistabelle mit Bildern, Text und einer Schaltfläche für eine Handlungsaufforderung erstellen.
Der einfachste Weg, dies zu tun, ist die Verwendung von Super List Block. Dieses kostenlose Plugin fügt einen neuen Block hinzu, mit dem Sie jeden WordPress-Block in Ihren Listen verwenden können.
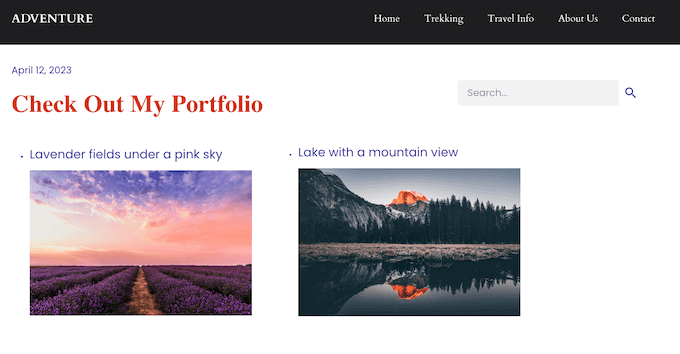
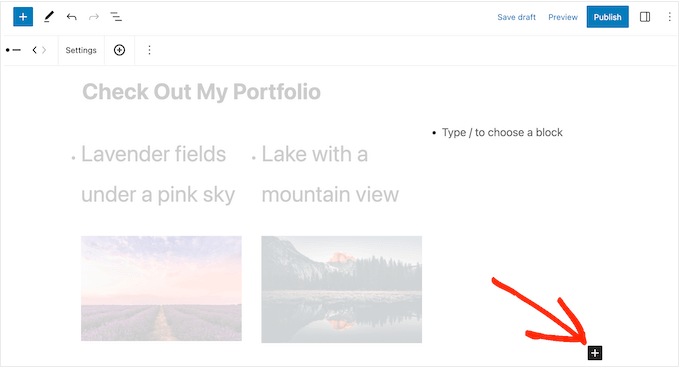
Sie können sogar multimediale Aufzählungspunkte erstellen, indem Sie mehrere Blöcke zu einem einzigen Listenelement hinzufügen. In der folgenden Abbildung verwenden wir einen Absatz- und einen Bildblock in jedem Listenelement.

Mit Super List Block können Sie auch zwischen vertikalen und horizontalen Listenstilen wechseln und Listen ohne Aufzählungszeichen oder Zahlen erstellen.
Hinweis: Sie werden feststellen, dass dieses Plugin nicht mit den neuesten WordPress-Versionen getestet wurde. Wir haben das Plugin jedoch selbst getestet, und es funktioniert für dieses Tutorial einwandfrei.
Sie können mehr darüber erfahren, ob Sie ungetestete WordPress-Plugins verwenden sollten, wenn Sie Fragen haben.
Zuerst müssen Sie das Super List Block Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung für Anfänger zur Installation eines WordPress-Plugins.
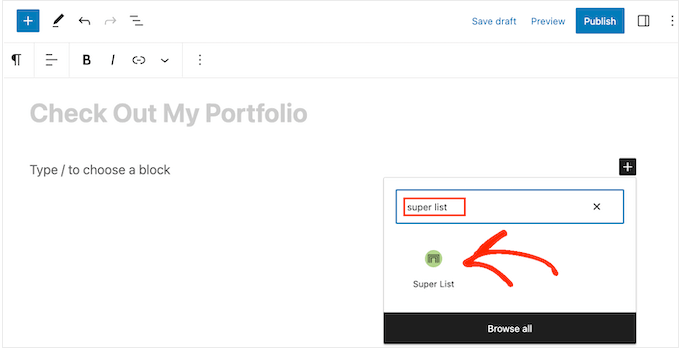
Gehen Sie dann zu der Seite oder dem Beitrag, zu dem Sie eine Liste hinzufügen möchten. Klicken Sie auf das „+“-Symbol und beginnen Sie mit der Eingabe von „Superliste“.
Wenn der richtige Block erscheint, klicken Sie ihn an.

Dadurch wird ein neuer Block mit zwei Standardlistenelementen hinzugefügt.
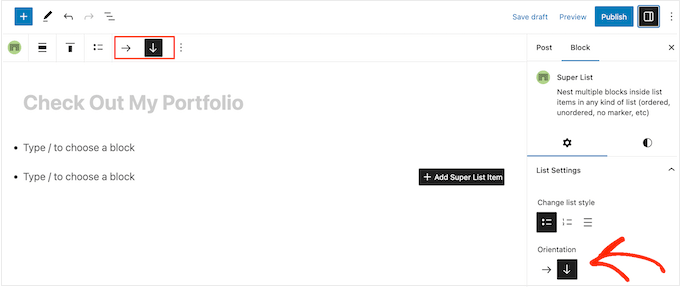
Zunächst können Sie mit den Pfeilen in der Symbolleiste und im rechten Menü zwischen horizontalem und vertikalem Layout wechseln.

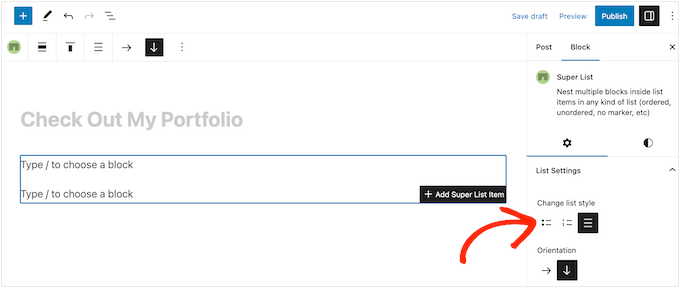
Sie können auch zwischen einer nummerierten Liste und einer Liste mit Aufzählungspunkten wählen, indem Sie die Symbole unter „Listenstil ändern“ verwenden.
Eine weitere Option ist „Keine Markierung“, ein einzigartiger Listenstil, der vom Plugin bereitgestellt wird.

Wenn Sie mit der Konfiguration der Liste zufrieden sind, können Sie Ihren ersten Eintrag erstellen.
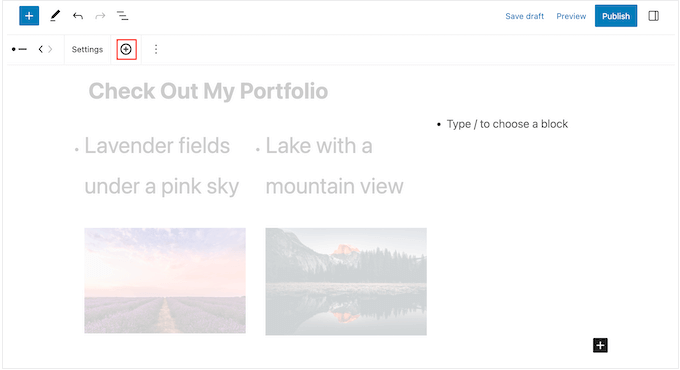
Klicken Sie einfach auf die Schaltfläche „+“ in der Ecke des Superlist-Blocks.

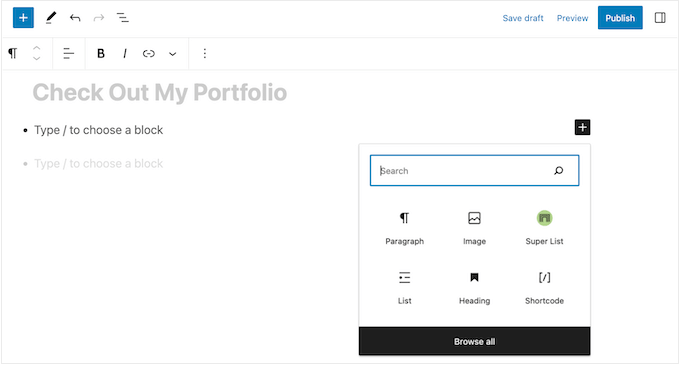
Wählen Sie dann den ersten Block aus, den Sie hinzufügen möchten.
Super List ist mit allen Standard-WordPress-Blöcken kompatibel, so dass Sie ein Bild, eine Überschrift oder jeden anderen Block hinzufügen können, den Sie möchten.

Sie können den Block dann wie gewohnt gestalten. Sie können zum Beispiel ein Bild hochladen, einen Download-Link hinzufügen oder einen Text eingeben.
Um dem Aufzählungspunkt einen weiteren Block hinzuzufügen, drücken Sie einfach die „Enter“-Taste auf Ihrer Tastatur. Dadurch wird eine neue Zeile „Tippen Sie / um einen Block auszuwählen“ unterhalb des ersten Blocks eingefügt.
Sie können nun auf das „+“-Symbol innerhalb des Listenelements klicken und einen weiteren Block nach demselben Verfahren wie oben beschrieben hinzufügen.

Wenn Sie mit der Einrichtung des ersten Listenelements zufrieden sind, können Sie das zweite Standardelement mit denselben Schritten konfigurieren.
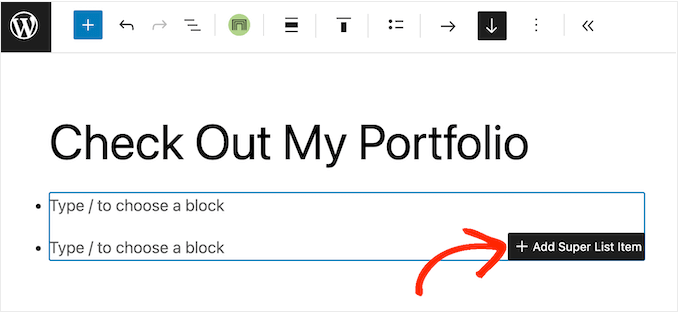
Um weitere Aufzählungspunkte hinzuzufügen, müssen Sie ein ganzes Listenelement auswählen. Dies kann etwas schwierig sein, da Sie das Element als Ganzes auswählen müssen und nicht die einzelnen Blöcke innerhalb dieses Listenelements.
Wenn Sie ein „+“-Symbol in der Symbolleiste sehen, haben Sie das richtige Element ausgewählt. Dann klicken Sie einfach auf die Schaltfläche „+“.

Dadurch wird der Liste ein neuer, leerer Eintrag hinzugefügt.
Wiederholen Sie diese Schritte, um weitere Aufzählungspunkte und Blöcke hinzuzufügen.

Wenn Sie mit dem Aussehen der Liste zufrieden sind, können Sie entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um sie auf Ihrem WordPress-Blog oder Ihrer Website zu veröffentlichen.
Methode 3: Verwendung eines Page Builder Plugins (am besten für Landing Pages)
Wenn Sie schöne Listen mit benutzerdefiniertem Styling erstellen möchten, dann sollten Sie SeedProd verwenden.
Mit diesem fortschrittlichen WordPress-Theme und Seitenerstellungs-Plugin können Sie professionell gestaltete Seiten mit einem einfachen Drag-and-Drop-Editor erstellen.
Außerdem wird ein vorgefertigter Listenblock mitgeliefert, mit dem Sie jeden Teil des Listendesigns anpassen können, z. B. den Abstand zwischen den einzelnen Elementen ändern, die Standardaufzählungspunkte durch eigene Symbole ersetzen und vieles mehr.
Mit SeedProd ist es einfach, eigenständige Seiten mit einem einzigartigen Design zu erstellen. Daher ist dies auch eine gute Wahl, wenn Sie Listen zu einer benutzerdefinierten Homepage oder Landing Page hinzufügen möchten.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie individuelle Seitendesigns erstellen können, egal wie hoch Ihr Budget ist.
Als Erstes müssen Sie SeedProd installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel hinzugefügt haben, klicken Sie einfach auf „Schlüssel überprüfen“.
Wählen Sie eine professionell gestaltete Vorlage
Danach gehen Sie zu SeedProd “ Landing Pages und klicken Sie auf „Neue Landing Page hinzufügen“.

Auf dem nächsten Bildschirm werden Sie aufgefordert, eine Vorlage auszuwählen.
SeedProd enthält mehr als 300 schöne Vorlagen, die in verschiedene Kategorien unterteilt sind, wie z. B. 404-Seiten-Vorlagen und benutzerdefinierte WooCommerce-Dankeseiten.
Klicken Sie einfach auf eine beliebige Registerkarte, um die verschiedenen Vorlagen innerhalb dieser Kategorie anzuzeigen.

Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, fahren Sie mit der Maus darüber und klicken Sie dann auf das Häkchen-Symbol.
Wir verwenden die Vorlage „Explosive Growth Webinar“ für alle unsere Bilder, aber Sie können jedes beliebige Design verwenden.

Als nächstes müssen Sie der Seite einen Titel geben.
SeedProd erstellt automatisch eine URL, die auf dem Seitentitel basiert, aber Sie können diese nach Belieben ändern. Das Hinzufügen von relevanten Schlüsselwörtern zu einer URL verbessert zum Beispiel oft Ihre WordPress-SEO und hilft, dass die Seite in relevanten Suchergebnissen erscheint.
Weitere Informationen finden Sie in unserem Leitfaden für die Keyword-Recherche für Ihren WordPress-Blog.

Wenn Sie mit dem Titel und der URL zufrieden sind, klicken Sie einfach auf „Speichern und mit der Bearbeitung der Seite beginnen“.
Erstellen Sie Ihr eigenes Seitenlayout
SeedProd öffnet nun Ihre Vorlage in seinem Drag-and-Drop-Editor. Auf der rechten Seite sehen Sie eine Live-Vorschau des Seitendesigns, auf der linken Seite einige Einstellungen.

SeedProd wird mit vielen Blöcken geliefert, die Sie Ihrem Design hinzufügen können, darunter Blöcke, mit denen Sie Schaltflächen für soziale Netzwerke, Videos, Kontaktformulare und vieles mehr hinzufügen können.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress.
Um eine Liste zu Ihrem Entwurf hinzuzufügen, suchen Sie den Block „Liste“ und ziehen ihn auf die Seite.

Dies fügt Ihrer Seite eine vertikale Liste mit dem Platzhalter „Artikel 1“ hinzu.
Wenn Sie stattdessen eine horizontale Liste erstellen möchten, klicken Sie auf die Registerkarte „Erweitert“ und wählen Sie dann die Schaltfläche „Horizontal“.

Sie können nun mit dem Aufbau Ihrer Liste beginnen, indem Sie die Registerkarte „Inhalt“ auswählen.
Um den Standardtext durch Ihre eigene Nachricht zu ersetzen, klicken Sie im linken Menü auf „Punkt 1“.

Sie können nun Ihren Listeneintrag in den kleinen Texteditor eingeben, der angezeigt wird.
Hier können Sie auch alle gewünschten Formatierungen wie Fett- oder Kursivdruck vornehmen.

Standardmäßig verwendet SeedProd ein Häkchen für jeden Aufzählungspunkt, aber es verfügt über eine eingebaute Bibliothek von Symbolschriften, die 1400 Font Awesome-Symbole enthält, die Sie stattdessen verwenden können.
Um das Häkchen zu ersetzen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf „Icon Library“, wenn es erscheint.

Es öffnet sich ein Popup-Fenster, in dem Sie das Symbol auswählen können, das Sie stattdessen verwenden möchten.
Sie können für die einzelnen Aufzählungspunkte innerhalb der Liste unterschiedliche Symbole verwenden, so dass sich auf diese Weise interessante und auffällige Listen erstellen lassen.

Um weitere Aufzählungspunkte zu erstellen, klicken Sie einfach auf die Schaltfläche „Neues Element hinzufügen“.
Sie können nun Text hinzufügen und das Standardsymbol ändern, indem Sie genau dasselbe Verfahren wie oben beschrieben anwenden.

Nachdem Sie alle Elemente zu Ihrer Liste hinzugefügt haben, können Sie die Schriftgröße und die Ausrichtung über die Einstellungen im linken Menü ändern.
Sie können den Abstand zwischen den einzelnen Listenelementen auch mit dem Schieberegler „Abstand zwischen“ vergrößern oder verkleinern.

Danach möchten Sie vielleicht die Farbe der Symbole in der Liste ändern. Auch wenn Sie verschiedene Symbole verwenden, wendet SeedProd dieselbe Farbe auf jedes Element an, sodass das Design immer einheitlich aussieht.
Wenn Sie sich nicht sicher sind, welche Farben Sie verwenden sollen, lesen Sie bitte unseren Leitfaden zur Auswahl eines perfekten Farbschemas für Ihre WordPress-Website.
Um diese Änderung vorzunehmen, klicken Sie auf den Bereich „Symbolfarbe“ und wählen Sie dann eine neue Farbe aus dem angezeigten Popup.

Wenn das erledigt ist, können Sie auf „Erweitert“ klicken und einige zusätzliche Einstellungen vornehmen. Wir haben bereits gesehen, wie Sie zwischen vertikalem und horizontalem Listenlayout wechseln können, aber Sie können auch die Textfarbe und Schriftart ändern.
Um Ihre Liste wirklich hervorzuheben, können Sie sogar einen Box Shadow oder eine CSS-Animation hinzufügen.

Die meisten Einstellungen auf der Registerkarte „Erweitert“ sind ziemlich selbsterklärend, so dass es sich lohnt, sie auszuprobieren, um zu sehen, welche Effekte Sie erzielen können.
Danach können Sie mit der Gestaltung Ihrer Seite fortfahren, indem Sie weitere Blöcke hinzufügen und diese dann über die Einstellungen im linken Menü anpassen.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf das Dropdown-Menü der Schaltfläche „Speichern“ und wählen Sie „Veröffentlichen“.

Sie können nun diese Seite besuchen, um die Liste live in Ihrem Online-Shop oder auf Ihrer Website zu sehen.
Methode 4: Verwenden von Code zum Hinzufügen von Aufzählungspunkten und Nummernlisten (Fortgeschrittene)
Sie können Listen auch mit dem integrierten WordPress-Code-Editor und HTML erstellen.
Dies ist komplizierter und daher nicht die beste Methode für Anfänger. Sie ermöglicht es Ihnen jedoch, mehr Stile und Formatierungen im integrierten Listenblock zu verwenden. So können Sie z. B. mit Tags wie h1 und h2 schnell und einfach Überschriftenstile zu Listenelementen hinzufügen.
Weitere Informationen zu diesem Thema finden Sie in unserer Anleitung zum Bearbeiten von HTML im WordPress-Code-Editor.
Öffnen Sie zunächst die Seite oder den Beitrag, auf der/dem Sie die Liste anzeigen möchten. Klicken Sie dann auf das Symbol mit den drei Punkten in der oberen rechten Ecke und wählen Sie „Code-Editor“.

Die nächsten Schritte hängen davon ab, ob Sie eine Liste mit Aufzählungspunkten oder eine nummerierte Liste hinzufügen möchten.
Erstellen einer Aufzählungsliste mit Code
Um eine Liste mit Aufzählungspunkten zu erstellen, geben Sie zunächst Folgendes ein:
<!-- wp:list -->
<ul>
Das ul steht für „unordered list“, was bedeutet, dass die Liste keine Zahlen enthält, und das wp:list sagt WordPress, dass Sie einen Listenblock manuell erstellen.
Drücken Sie dann die Eingabetaste, um eine neue Zeile zu beginnen und Ihren ersten Listeneintrag zu erstellen:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Hier steht li für „Listenelement“, und wir schließen die Zeile mit /li ab.
Sie können diesen Vorgang wiederholen, um weitere Listenelemente zu erstellen. Zum Beispiel:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Wenn Sie fertig sind, schließen Sie den Codeblock mit einem weiteren Flag „ungeordnete Liste“:
</ul>
<!-- /wp:list -->
Daraus ergibt sich der folgende Listencode:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Wie Sie in der folgenden Abbildung sehen können, wird damit eine sehr einfache Liste erstellt, die Sie jedoch durch Hinzufügen anderer HTML-Elemente, wie z. B. Überschriften-Tags, anpassen können.

Erstellen einer nummerierten Liste mit Code
Um eine nummerierte Liste zu erstellen, geben Sie einfach Folgendes ein:
<!-- wp:list {"ordered":true} -->
Sie können dann ol eingeben, was für geordnete Liste steht:
<!-- wp:list {"ordered":true} -->
<ol>
Danach fügen Sie die einzelnen Listenelemente nach demselben Verfahren wie oben beschrieben hinzu:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Zum Schluss schließen Sie die geordnete Liste mit einem /ol-Tag und wp:list.
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man Aufzählungspunkte und nummerierte Listen in WordPress einfügt. Vielleicht möchten Sie auch erfahren, wie Sie mit einem Blog Geld verdienen können, oder sich unsere Expertenauswahl der besten WordPress-Kontaktformular-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!