Volete aggiungere punti elenco e liste numerate in WordPress?
Suddividere il testo in elenchi può facilitarne la lettura. Sono anche un ottimo modo per condividere istruzioni passo-passo o dati complicati con i visitatori. A volte, i motori di ricerca possono persino assegnare un posizionamento più elevato alle pagine che utilizzano gli elenchi.
In questo articolo vi mostreremo come aggiungere facilmente punti elenco e liste numerate in WordPress con stili personalizzati.

Quando aggiungere punti elenco ed elenchi numerati in WordPress
Invece di mostrare ai visitatori un muro di testo, è bene suddividere i contenuti in sezioni scansionabili. Ci sono molti modi per rendere le pagine più facili da leggere, tra cui la creazione di tabelle, l’uso di sottotitoli, l’aggiunta di video e la creazione di elenchi.
Un elenco può aiutare i visitatori a capire i vostri contenuti a colpo d’occhio (come in un indice), anche se state condividendo informazioni complicate. Questo può migliorare l’esperienza dell’utente e far rimanere le persone sul vostro sito WordPress più a lungo.
Sono ideali anche per creare elenchi di cose da fare o per condividere istruzioni passo-passo con i visitatori. Ad esempio, nel vostro blog di cucina potreste trasformare una ricetta in un elenco numerato.
Tenendo conto di ciò, vediamo come aggiungere punti elenco ed elenchi numerati in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Usare il blocco elenco integrato di WordPress (facile)
Il modo più semplice per aggiungere punti elenco ed elenchi numerati è utilizzare il blocco Elenco e l’editor di blocchi di WordPress Gutenberg.
Ciò consente di creare semplici elenchi numerati o puntati senza installare un plugin WordPress separato. Tuttavia, questo blocco predefinito ha solo poche opzioni di personalizzazione.
Se si desidera perfezionare gli elenchi con icone personalizzate, layout orizzontali, colori diversi e altro ancora, si consiglia di utilizzare uno degli altri metodi illustrati in questo articolo.
Per iniziare, basta aprire l’editor dei blocchi per il post o la pagina di WordPress in cui si desidera aggiungere un elenco. Oppure, si può aprire l’editor dei widget per aggiungere l’elenco puntato a un’area widget, come una barra laterale.
È possibile scegliere se creare un elenco puntato o un elenco numerato.
Come creare un elenco puntato in WordPress
Per creare un elenco puntato, fare clic sull’icona “+” per aggiungere un nuovo blocco.

Nella finestra di dialogo visualizzata, digitare “Elenco”.
Quando appare il blocco giusto, fare clic per aggiungerlo alla pagina.

Crea il primo elemento di un elenco puntato. È sufficiente digitare il testo che si desidera utilizzare per il primo elemento dell’elenco.
A questo punto, premere il tasto “Invio” sulla tastiera per passare alla riga successiva. WordPress creerà automaticamente il secondo punto elenco.

Ora è possibile digitare il testo che si desidera utilizzare per il secondo punto elenco. È sufficiente ripetere questi passaggi per aggiungere altri elementi all’elenco.
Se si desidera creare un elenco annidato, fare clic sul pulsante ‘Rientro’. In questo modo il cursore si sposta di un passo a destra, pronto a digitare il testo rientrato.

È possibile fare nuovamente clic sul pulsante ‘Rientro’ per creare due livelli di punti elenco annidati.
Come si può vedere nell’immagine seguente, ogni livello utilizza un’icona diversa.

Per diminuire il rientro, fare clic sul pulsante “Fuori campo”.
Il cursore si sposta di un passo a sinistra, pronto per iniziare a digitare.

Premendo i pulsanti “Indent” e “Outdent”, è possibile creare elenchi annidati con più livelli diversi.
Per impostazione predefinita, l’editor di blocchi di WordPress utilizza la dimensione del carattere“Medium”, ma è possibile passare da piccolo, grande ed extra large utilizzando le impostazioni “Typography” nelle opzioni del blocco di destra.

È anche possibile aggiungere collegamenti o utilizzare le opzioni standard di formattazione del testo, come il grassetto e il corsivo. In questo modo gli elenchi sono ancora più facili da scansionare e da capire a colpo d’occhio.
Come creare un elenco numerato in WordPress
Per creare un elenco numerato in WordPress, è sufficiente premere il tasto “1” sulla tastiera seguito da un punto o da un punto fermo (.).
WordPress trasformerà automaticamente questo testo nel primo elemento di un elenco numerato.

Ora siete pronti a digitare il primo elemento dell’elenco numerato.
Dopodiché, basta premere il tasto “Return” sulla tastiera e WordPress creerà automaticamente il punto numerato successivo.

Come per i punti elenco, è possibile creare elenchi annidati facendo clic sui pulsanti “Indent” e “Outdent”.
In questo modo si crea un punto elenco rientrato sotto il punto elenco numerato.

A differenza degli elenchi puntati, è possibile utilizzare un solo livello di rientro.
Quando si è soddisfatti dell’aspetto dell’elenco, è sufficiente fare clic sul pulsante “Aggiorna” o “Pubblica” per renderlo attivo sul proprio sito web WordPress.
Metodo 2: utilizzare il plugin Super List Block WordPress (creare elenchi multimediali)
Il blocco Elenco integrato è perfetto per creare elenchi di testo, ma a volte è necessario includere altri contenuti. Ad esempio, si potrebbe creare una tabella dei prezzi con immagini, testo e un pulsante di invito all’azione.
Il modo più semplice per farlo è utilizzare Super List Block. Questo plugin gratuito aggiunge un nuovo blocco che consente di utilizzare qualsiasi blocco di WordPress nelle liste.
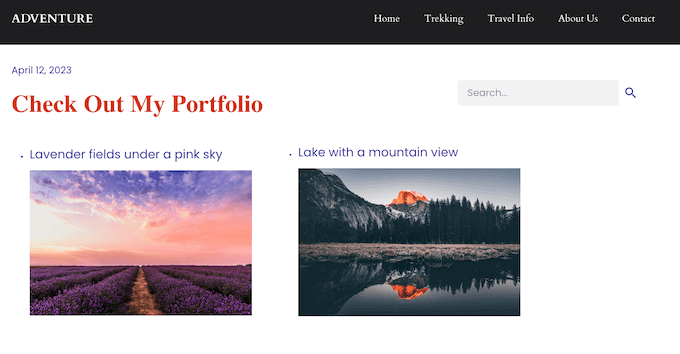
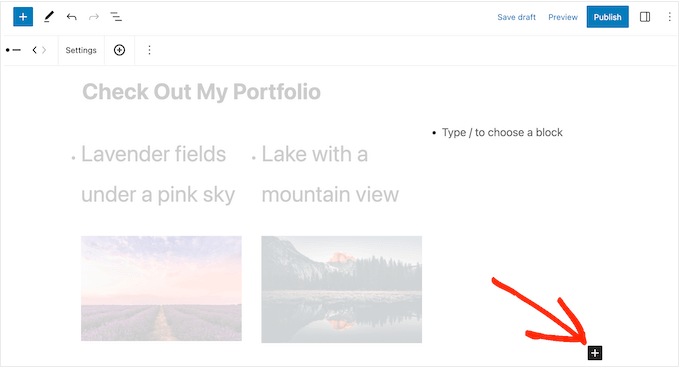
È anche possibile creare punti elenco multimediali aggiungendo più blocchi a un singolo elemento dell’elenco. Nell’immagine seguente, utilizziamo un blocco Paragrafo e un blocco Immagine in ogni voce dell’elenco.

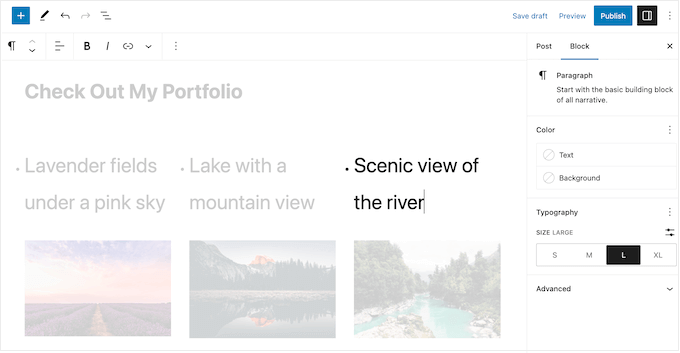
Super List Block consente anche di passare dallo stile verticale a quello orizzontale e di creare elenchi “senza marcatori”, privi dell’icona di un punto o di un numero.
Nota: si può notare che questo plugin non è stato testato con le ultime versioni di WordPress. Detto questo, abbiamo testato noi stessi il plugin e funziona bene per questo tutorial.
Per saperne di più sull’opportunità di utilizzare plugin WordPress non testati, è possibile avere delle domande.
Per prima cosa, è necessario installare e attivare il plugin Super List Block. Se avete bisogno di aiuto, consultate la nostra guida per principianti su come installare un plugin di WordPress.
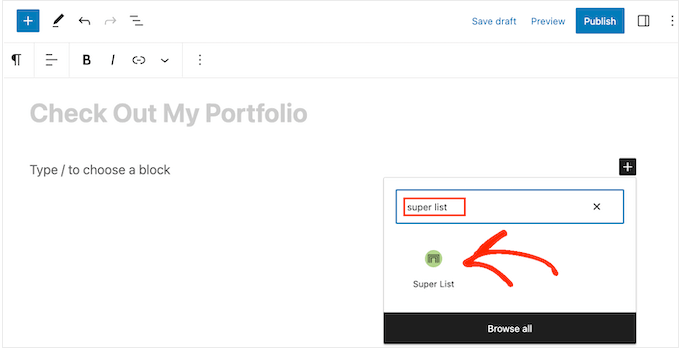
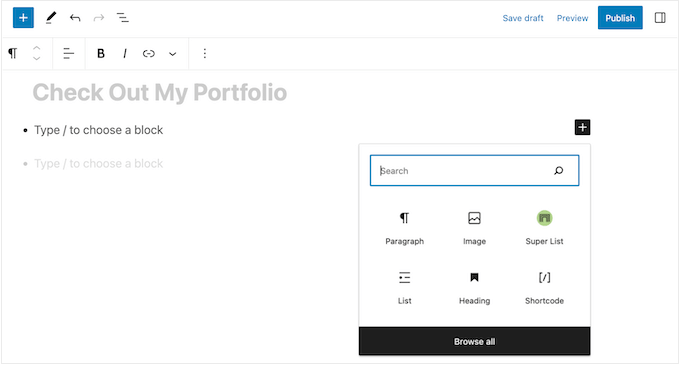
Dopodiché, andate alla pagina o al post in cui volete aggiungere un elenco. Cliccate sull’icona “+” e iniziate a digitare “Superelenco”.
Quando appare il blocco giusto, fare clic su di esso.

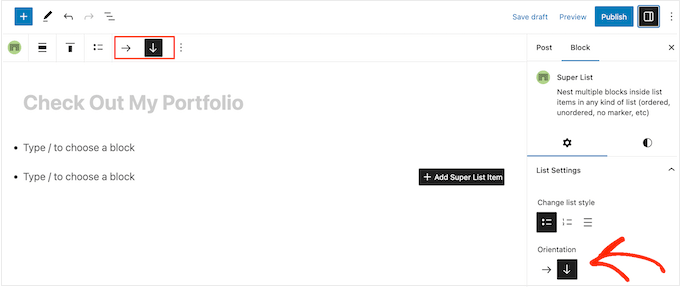
Aggiunge un nuovo blocco con due elementi predefiniti dell’elenco.
Per iniziare, è possibile passare dal layout orizzontale a quello verticale utilizzando le frecce nella barra degli strumenti e nel menu di destra.

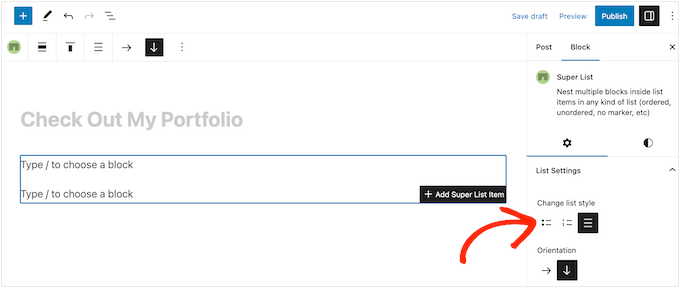
È inoltre possibile scegliere tra un elenco numerato o puntato utilizzando le icone sotto “Cambia stile elenco”.
Un’altra opzione è “Nessun marcatore”, uno stile di elenco unico fornito dal plugin.

Quando si è soddisfatti della configurazione dell’elenco, si è pronti a creare il primo elemento.
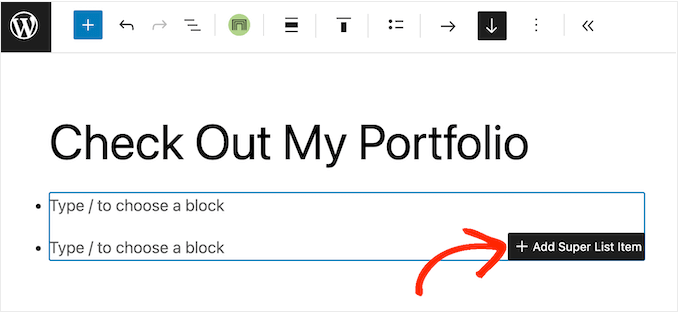
È sufficiente fare clic sul pulsante “+” nell’angolo del blocco del Superelenco.

Quindi, scegliere il primo blocco che si desidera aggiungere.
Super List è compatibile con tutti i blocchi predefiniti di WordPress, quindi potete aggiungere un’immagine, un’intestazione o qualsiasi altro blocco desideriate.

È quindi possibile creare il blocco come di consueto. Ad esempio, si può caricare un’immagine, aggiungere un link per il download o digitare del testo.
Per aggiungere un altro blocco al punto elenco, è sufficiente premere il tasto ‘Invio’ sulla tastiera. In questo modo si aggiunge una nuova riga “Digitare / per scegliere un blocco” sotto il primo blocco.
A questo punto è possibile fare clic sull’icona “+” all’interno dell’elemento dell’elenco e aggiungere un altro blocco seguendo la stessa procedura descritta sopra.

Quando si è soddisfatti della configurazione del primo elemento dell’elenco, si può configurare il secondo elemento predefinito seguendo la stessa procedura.
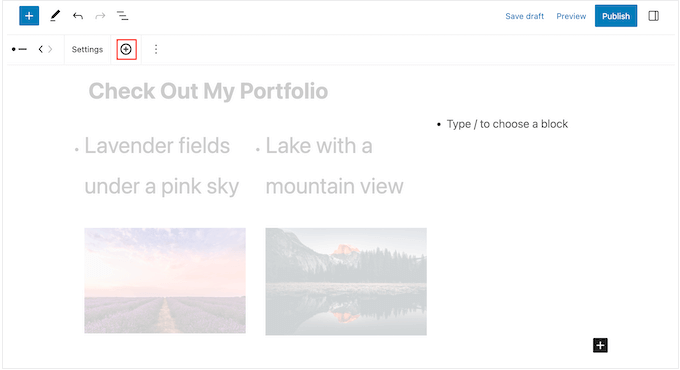
Per aggiungere altri punti elenco, è necessario selezionare un intero elemento dell’elenco. Questa operazione può essere un po’ complicata, poiché è necessario selezionare l’elemento nel suo complesso e non i singoli blocchi all’interno dell’elenco.
Quando nella barra degli strumenti compare l’icona ‘+’, significa che è stato selezionato l’elemento giusto. A questo punto è sufficiente fare clic sul pulsante “+”.

Aggiunge un nuovo elemento vuoto all’elenco.
È sufficiente ripetere questi passaggi per aggiungere altri punti e blocchi.

Quando si è soddisfatti dell’aspetto dell’elenco, si può fare clic sul pulsante “Aggiorna” o “Pubblica” per renderlo attivo sul proprio blog o sito web WordPress.
Metodo 3: Utilizzo di un plugin Page Builder (migliore per le pagine di atterraggio)
Se si desidera creare elenchi belli con uno stile personalizzato, si può usare SeedProd.
Questo tema WordPress avanzato e il plugin page builder consentono di creare pagine dal design professionale utilizzando un semplice editor drag-and-drop.
Viene inoltre fornito un blocco Elenco già pronto che consente di perfezionare ogni aspetto del design dell’elenco, tra cui la modifica dello spazio tra i singoli elementi, la sostituzione dei punti elenco standard con icone personalizzate e altro ancora.
SeedProd consente di progettare facilmente pagine autonome con un design unico, quindi è anche un’ottima scelta se si desidera aggiungere elenchi a una home page o a una landing page personalizzata.
Nota: esiste anche una versione gratuita di SeedProd che potete utilizzare per creare pagine personalizzate, indipendentemente dal vostro budget.
La prima cosa da fare è installare e attivare SeedProd. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Al momento dell’attivazione, è necessario inserire la chiave di licenza.

Queste informazioni si trovano nel proprio account sul sito web di SeedProd. Dopo aver aggiunto la chiave di licenza, è sufficiente fare clic su “Verifica chiave”.
Scegliete un modello professionale
Dopodiché, andate su SeedProd ” Pagine di destinazione e cliccate su “Aggiungi una nuova pagina di destinazione”.

Nella schermata successiva, vi verrà chiesto di scegliere un modello.
SeedProd è dotato di oltre 300 bellissimi modelli organizzati in diverse categorie, come i modelli di pagina 404 e le pagine di ringraziamento personalizzate di WooCommerce.
È sufficiente fare clic su una scheda per visualizzare i diversi modelli di quella categoria.

Quando si trova un modello che si desidera utilizzare, passarci sopra il mouse e fare clic sull’icona del segno di spunta.
In tutte le immagini utilizziamo il modello “Explosive Growth Webinar”, ma potete utilizzare qualsiasi design desideriate.

Successivamente, è necessario dare un titolo alla pagina.
SeedProd crea automaticamente un URL basato sul titolo della pagina, ma è possibile modificarlo con qualsiasi cosa si desideri. Ad esempio, l’aggiunta di parole chiave pertinenti a un URL spesso migliora la SEO di WordPress e aiuta la pagina a comparire nei risultati di ricerca pertinenti.
Per saperne di più, consultate la nostra guida su come effettuare la ricerca di parole chiave per il vostro blog WordPress.

Quando siete soddisfatti del titolo e dell’URL, fate clic su “Salva e inizia a modificare la pagina”.
Creare un layout di pagina personalizzato
SeedProd aprirà il modello nel suo editor drag-and-drop. Sulla destra, si vedrà un’anteprima live del design della pagina, con alcune impostazioni sulla sinistra.

SeedProd è dotato di molti blocchi che potete aggiungere al vostro design, compresi quelli che vi permettono di aggiungere pulsanti di condivisione sociale, video, moduli di contatto e altro ancora.
Per ulteriori informazioni, consultare la nostra guida su come creare una pagina personalizzata in WordPress.
Per aggiungere un elenco al progetto, individuare il blocco “Elenco” e trascinarlo sulla pagina.

Aggiunge un elenco verticale alla pagina con il segnaposto “Articolo 1”.
Se invece si desidera creare un elenco orizzontale, fare clic sulla scheda “Avanzate” e selezionare il pulsante “Orizzontale”.

Ora siete pronti per iniziare a costruire la vostra lista selezionando la scheda “Contenuto”.
Per sostituire il testo predefinito con il proprio messaggio, fare clic su “Voce 1” nel menu di sinistra.

A questo punto è possibile digitare la voce dell’elenco nel piccolo editor di testo che appare.
Qui si può anche applicare la formattazione desiderata, come il grassetto o il corsivo.

Per impostazione predefinita, SeedProd utilizza un segno di spunta per ogni punto, ma dispone di una libreria integrata di font di icone, che comprende 1400 icone Font Awesome, che possono essere utilizzate al loro posto.
Per sostituire il segno di spunta, è sufficiente passare il mouse su di esso e fare clic su “Libreria di icone” quando appare.

Si apre una finestra a comparsa in cui è possibile scegliere l’icona che si desidera utilizzare al suo posto.
È possibile utilizzare icone diverse per i singoli punti all’interno dell’elenco, quindi è un ottimo modo per creare elenchi più interessanti e accattivanti.

Per creare altri punti elenco, è sufficiente fare clic sul pulsante “Aggiungi nuovo elemento”.
A questo punto è possibile aggiungere del testo e modificare l’icona predefinita seguendo esattamente la stessa procedura descritta sopra.

Dopo aver aggiunto tutti gli elementi all’elenco, è possibile modificare la dimensione e l’allineamento dei caratteri utilizzando le impostazioni nel menu di sinistra.
È inoltre possibile aumentare o diminuire lo spazio tra le singole voci dell’elenco utilizzando il cursore “Spazio tra”.

Successivamente, è possibile modificare il colore delle icone dell’elenco. Anche se si utilizzano icone diverse, SeedProd applicherà lo stesso colore a ogni elemento, in modo che il design risulti sempre coerente.
Se non siete sicuri di quali colori utilizzare, consultate la nostra guida su come scegliere uno schema di colori perfetto per il vostro sito WordPress.
Per effettuare questa modifica, fare clic sull’area “Colore dell’icona” e scegliere un nuovo colore dalla finestra a comparsa che appare.

Fatto questo, si può fare clic su “Avanzate” per esaminare alcune impostazioni aggiuntive. Abbiamo già visto come sia possibile passare da un layout di elenco verticale a uno orizzontale, ma è anche possibile modificare il colore e il carattere del testo.
Per far risaltare il vostro elenco, potete anche aggiungere un’ombra o un’animazione CSS.

La maggior parte delle impostazioni della scheda “Avanzate” sono abbastanza autoesplicative, quindi vale la pena di esplorarle per vedere quali effetti si possono creare.
Fatto questo, si può continuare a lavorare sul design della pagina aggiungendo altri blocchi e personalizzandoli con le impostazioni nel menu di sinistra.
Quando si è soddisfatti dell’aspetto della pagina, basta fare clic sul menu a discesa del pulsante “Salva” e selezionare “Pubblica”.

Ora potete visitare questa pagina per vedere l’elenco dal vivo nel vostro negozio online o sito web.
Metodo 4: Uso del codice per aggiungere punti elenco e numeri (avanzato)
È possibile creare elenchi anche utilizzando l’editor di codice di WordPress e l’HTML.
Si tratta di un metodo più complicato, quindi non è il migliore per i principianti. Tuttavia, consente di utilizzare un maggior numero di stili e formattazioni nel blocco Elenco integrato. Ad esempio, è possibile aggiungere rapidamente e facilmente stili di intestazione agli elementi dell’elenco, utilizzando tag come h1 e h2.
Per saperne di più su questo argomento, consultate la nostra guida su come modificare l’HTML nell’editor di codice di WordPress.
Per iniziare, aprire la pagina o il post in cui si desidera mostrare l’elenco. Quindi, fare clic sull’icona con i tre puntini nell’angolo in alto a destra e selezionare “Editor di codice”.

I passaggi successivi variano a seconda che si voglia aggiungere un elenco puntato o un elenco numerato.
Come creare un elenco puntato usando il codice
Per creare un elenco puntato, iniziare digitando quanto segue:
<!-- wp:list -->
<ul>
L’acronimo ul sta per “elenco non ordinato”, il che significa che l’elenco non ha numeri, mentre wp:list indica a WordPress che si sta creando un blocco elenco manualmente.
Quindi, premete il tasto “Return” per spostarvi su una nuova riga e creare il primo elemento dell’elenco:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Qui, li sta per “elemento dell’elenco” e chiudiamo la riga con /li.
È possibile ripetere questa procedura per creare altri elementi dell’elenco. Ad esempio:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Una volta terminato, chiudere il blocco di codice con un altro flag “elenco non ordinato”:
</ul>
<!-- /wp:list -->
Si ottiene così il seguente codice elenco:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Come si può vedere nell’immagine seguente, questo crea un elenco molto semplice, ma è possibile personalizzarlo aggiungendo altri HTML, come i tag di intestazione.

Come creare un elenco numerato con il codice
Per creare un elenco numerato, è sufficiente digitare quanto segue:
<!-- wp:list {"ordered":true} -->
Si può quindi digitare ol, che sta per lista ordinata:
<!-- wp:list {"ordered":true} -->
<ol>
Successivamente, aggiungere ogni elemento dell’elenco seguendo la stessa procedura descritta sopra:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Infine, chiudere l’elenco ordinato usando un tag /ol e wp:list.
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Speriamo che questo tutorial vi abbia aiutato a imparare come aggiungere punti elenco e liste numerate in WordPress. Potreste anche voler imparare come fare soldi online con il blogging o dare un’occhiata alla nostra selezione di esperti dei migliori plugin per i moduli di contatto di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!