Are you seeing ‘Googlebot cannot access CSS and JS files’ warning in Google webmaster tools account for your WordPress site?
The message contains links to instructions on how to fix this issue, but those instructions are not very easy to follow.
In this article, we will show you how to fix “Googlebot cannot access CSS and JS files” error on your WordPress site.

Why Google Needs Access to CSS and JS Files?
Google is focused on giving better rankings to user friendly websites – sites that are fast, have good user experience, etc. In order to determine the user experience of a website, Google needs access to be able to visit the site’s CSS and JavaScript files.
By default WordPress does not block search bots from accessing any CSS or JS files. However some site owners may accidentally block them while trying to add extra security measures or by using a WordPress security plugin.
This restricts Googlebot from indexing CSS and JS files which may affect your site’s SEO performance.
Having said that, let’s see how we can locate these files and unblock them.
How to Give Google Access to Your CSS and JS Files
First, you need to know which files Google is unable to access on your website.
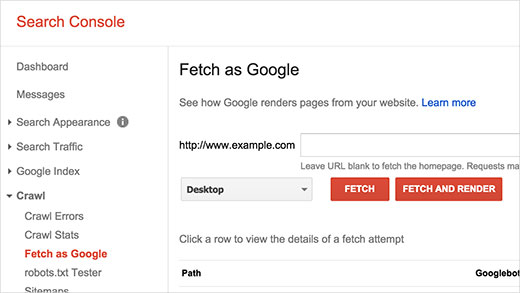
You can see how Googlebot sees your website by clicking on Crawl » Fetch as Google in Google Search Console (formerly Webmaster Tools). Next, click on fetch and render button (you want to do this for both Desktop and Mobile).

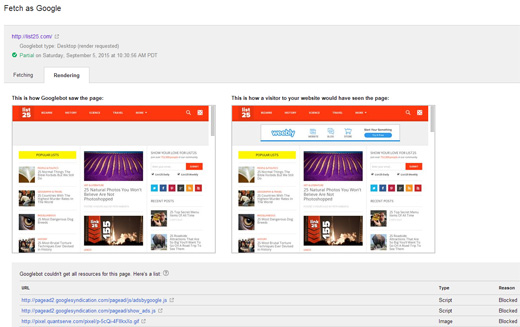
Once fetched, the result will appear in a row below. Clicking on it will show you what a user sees and what the Googlebot sees when it loads your site.

If you notice any difference between the two screenshots, then this means that Googlebot was not able to access CSS/JS files. It will also show you the links of CSS and JS files it was unable to access.
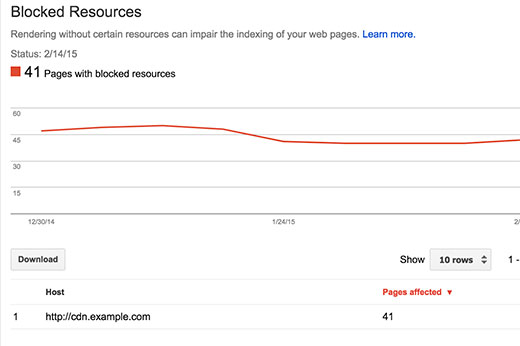
You can also find a list of these blocked resources under Google Index » Blocked Resources.

Clicking on each resource will show you the links to actual resources that cannot be accessed by Googlebot.
Most of the time, these are CSS styles and JS files added by your WordPress plugins or theme.
Now you will need to edit your site’s robots.txt file which is what controls what Google bot sees.
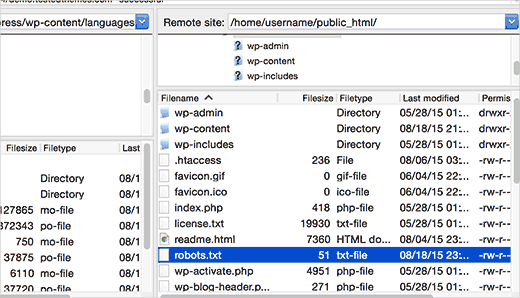
You can edit it by connecting to your site using an FTP client. The robots.txt file will be in your site’s root directory.

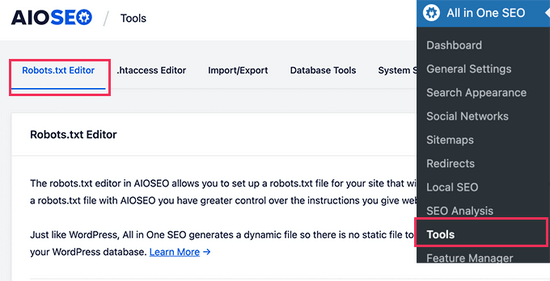
If you are using the All in One SEO plugin, then you can edit robots.txt file from within your WordPress admin area. Simply go to All in One SEO » Tools page and then click on the ‘Robots.txt Editor’ tab.

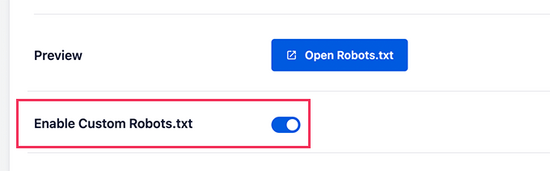
Then, enable custom robots.txt by toggling the switch. This allows you to edit your robots.txt file.

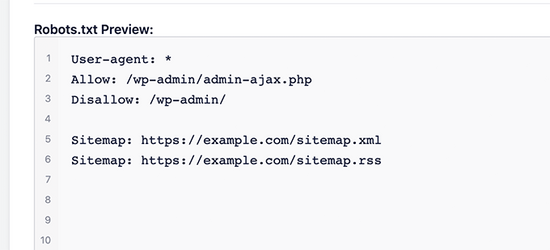
After that, you’ll see a preview of your existing robots.txt file at the bottom of the screen.

You can now add your own custom rules to your robots.txt file. For more details, see our guide on how to optimize your robots.txt in WordPress.
You will most likely see that your site has disallowed access to some WordPress directories like this:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Now you need to remove the lines that are blocking Google’s access to CSS or JS files on your site’s front-end. Typically these files are located in the plugins or themes folders. You may also need to remove wp-includes, many WordPress themes and plugins may call scripts located in wp-includes folder, such as jQuery.
Some users may notice that their robots.txt file is either empty or does not even exist. If Googlebot does not find a robots.txt file, then it automatically crawls and index all files.
Then why are you seeing this warning?
On rare occasions, some WordPress hosting providers may proactively block access to default WordPress folders for bots. You can override this in robots.txt by allowing access to blocked folders.
User-agent: *
Allow: /wp-includes/js/
Once you are done, save your robots.txt file. Visit the fetch as Google tool, and click on fetch and render button. Now compare your fetch results, and you will see that most blocked resources issue should disappear now.
We hope this article helped you resolve ‘Googlebot cannot access CSS and JS files’ files error on your WordPress site. You may also want to see our guide on how to track website visitors to your WordPress site or our expert picks of the best WordPress SEO plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sonia
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support
Allow access.
Admin
Billy
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.