State vedendo l’avviso “Googlebot non può accedere ai file CSS e JS” nell’account degli strumenti per i webmaster di Google per il vostro sito WordPress?
Il messaggio contiene collegamenti a istruzioni su come risolvere il problema, ma tali istruzioni non sono molto facili da seguire.
In questo articolo vi mostreremo come risolvere l’errore “Googlebot non può accedere ai file CSS e JS” sul vostro sito WordPress.

Perché Google ha bisogno di accedere ai file CSS e JS?
Google si concentra sull’attribuzione di posizioni migliori ai siti web di facile utilizzo – siti che sono veloci, che hanno una buona esperienza utente, ecc. Per determinare l’esperienza utente di un sito web, Google ha bisogno di poter visitare i file CSS e JavaScript del sito.
Per impostazione predefinita, WordPress non blocca l’accesso dei bot di ricerca ai file CSS o JS. Tuttavia, alcuni proprietari di siti possono accidentalmente bloccarli mentre cercano di aggiungere ulteriori misure di sicurezza o utilizzano un plugin di sicurezza di WordPress.
Questo limita l’indicizzazione da parte di Googlebot dei file CSS e JS che possono influire sulle prestazioni SEO del sito.
Detto questo, vediamo come individuare questi file e sbloccarli.
Come consentire a Google di accedere ai file CSS e JS
Innanzitutto, è necessario sapere quali sono i file a cui Google non riesce ad accedere sul vostro sito web.
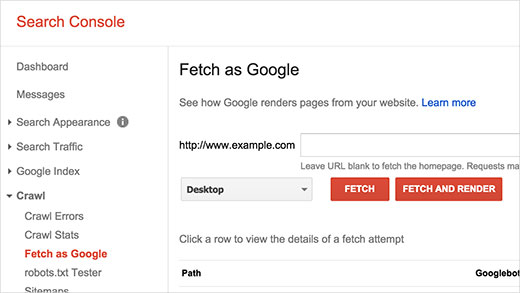
Potete vedere come Googlebot vede il vostro sito web facendo clic su Crawl ” Fetch as Google in Google Search Console (ex Strumenti per i Webmaster). Quindi, fare clic sul pulsante Fetch and render (si desidera eseguire questa operazione sia per Desktop che per Mobile).

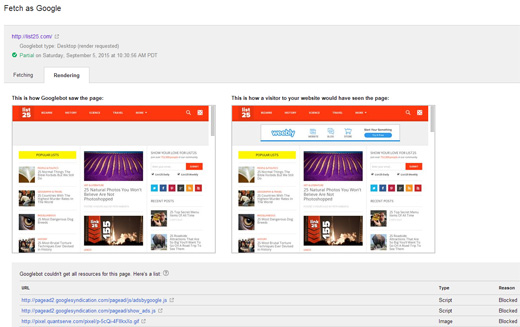
Una volta recuperato, il risultato apparirà in una riga sottostante. Facendo clic su di esso, si vedrà cosa vede un utente e cosa vede Googlebot quando carica il vostro sito.

Se si notano differenze tra le due schermate, significa che Googlebot non è riuscito ad accedere ai file CSS/JS. Verranno mostrati anche i link dei file CSS e JS a cui non è riuscito ad accedere.
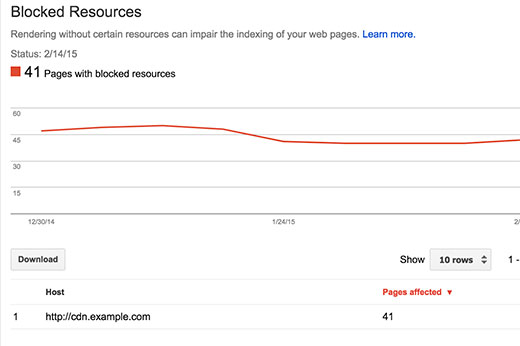
L’elenco di queste risorse bloccate si trova anche in Indice Google ” Risorse bloccate.

Facendo clic su ciascuna risorsa, vengono visualizzati i collegamenti alle risorse effettive che non possono essere raggiunte da Googlebot.
Nella maggior parte dei casi, si tratta di stili CSS e file JS aggiunti dai plugin o dal tema di WordPress.
Ora è necessario modificare il file robots.txt del sito, che controlla ciò che il bot di Google vede.
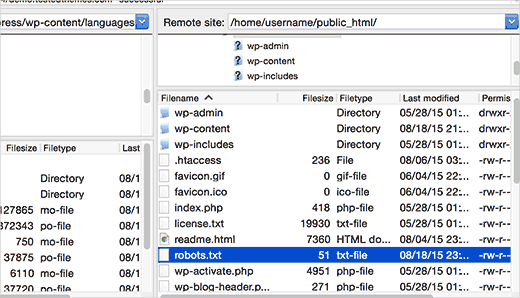
È possibile modificarlo collegandosi al sito con un client FTP. Il file robots.txt si trova nella directory principale del sito.

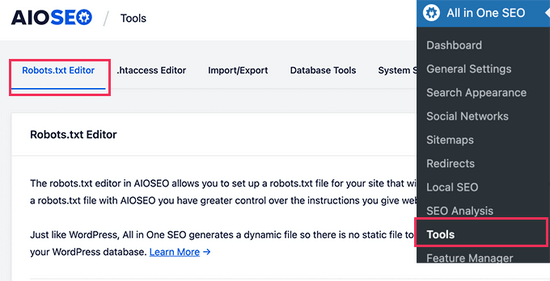
Se si utilizza il plugin All in One SEO, è possibile modificare il file robots.txt dall’area di amministrazione di WordPress. Basta andare alla pagina All in One SEO ” Strumenti e cliccare sulla scheda ‘Robots.txt Editor’.

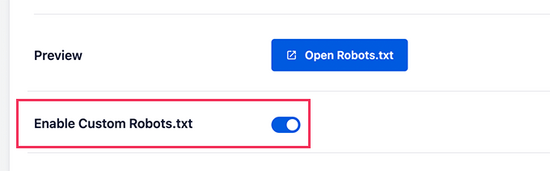
Quindi, attivare il robots.txt personalizzato selezionando l’interruttore. Ciò consente di modificare il file robots.txt.

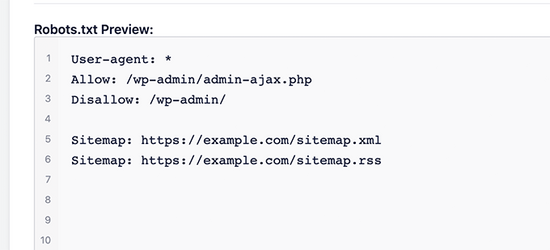
Successivamente, nella parte inferiore dello schermo verrà visualizzata un’anteprima del file robots.txt esistente.

Ora è possibile aggiungere regole personalizzate al file robots.txt. Per maggiori dettagli, consultate la nostra guida su come ottimizzare il file robots.txt in WordPress.
Molto probabilmente vedrete che il vostro sito ha disabilitato l’accesso ad alcune directory di WordPress come questa:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
Ora è necessario rimuovere le linee che bloccano l’accesso di Google ai file CSS o JS sul front-end del sito. In genere questi file si trovano nelle cartelle dei plugin o dei temi. Potrebbe essere necessario rimuovere anche wp-includes, poiché molti temi e plugin di WordPress possono richiamare script situati nella cartella wp-includes, come jQuery.
Alcuni utenti possono notare che il loro file robots.txt è vuoto o non esiste nemmeno. Se Googlebot non trova un file robots.txt, esegue automaticamente il crawling e l’indicizzazione di tutti i file.
Allora perché si vede questo avviso?
In rare occasioni, alcuni provider di hosting WordPress possono bloccare proattivamente l’accesso alle cartelle predefinite di WordPress per i bot. È possibile annullare questo blocco nel file robots.txt consentendo l’accesso alle cartelle bloccate.
User-agent: *
Consenti: /wp-includes/js/
Una volta terminato, salvare il file robots.txt. Visitare lo strumento fetch as Google e fare clic sul pulsante fetch and render. Ora confrontate i risultati del fetch e vedrete che la maggior parte delle risorse bloccate dovrebbe scomparire.
Speriamo che questo articolo vi abbia aiutato a risolvere l’errore “Googlebot non può accedere ai file CSS e JS” sul vostro sito WordPress. Potreste anche voler consultare la nostra guida su come tracciare i visitatori del vostro sito WordPress o la nostra selezione dei migliori plugin SEO per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sonia says
Thank you very helpful article and fixed the issue for my site!
Dhruv Sharma says
Dear wpbeginner,
If I allow access to js files that means I the bot will fetch all the js include jquery.yi and other heavy js versions.
Is it good for seo?
Mark says
While I have allowed Allow: /wp-includes/*.js I am still getting this error:
/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1
I have noticed my error baseline is dropping without me doing anything so I feel like this is a Google stuff up of some sort??
bilal says
hi,,
What is better? to prevent access to css-and-js-files or to allow access??
Thanks
WPBeginner Support says
Allow access.
Admin
Billy says
Yes, Here’s the problem I’m having trouble a few weeks ago, thanks to how to fix this, I will try and follow the instructions to fix this.