Do you want to add a GDPR comment privacy opt-in checkbox in WordPress?
The European Union’s GDPR law says you need to get explicit consent to store a user’s personal information. If you have comments enabled on your website, then you need to add a comment privacy checkbox to comply with GDPR and avoid getting a big fine.
In this article, we will show you how to add a GDPR comment privacy opt-in checkbox to your WordPress website.

Why Add a Comment Privacy Opt-in Checkbox in WordPress?
The General Data Protection Regulation (GDPR) aims to give EU citizens more control over their personal data.
When this law was introduced, it changed how many organizations approached data privacy. For more on this topic, please see our ultimate guide to WordPress and GDPR compliance.
If you don’t comply with GDPR, then you could be fined or even get jail time. That’s why every part of your site should be GDPR-compliant, including your comment form.
A comment form collects personal information from visitors, including their names, email addresses, and optionally website URLs. WordPress also stores this information in a browser cookie, so it can automatically fill in the user’s information in the future.
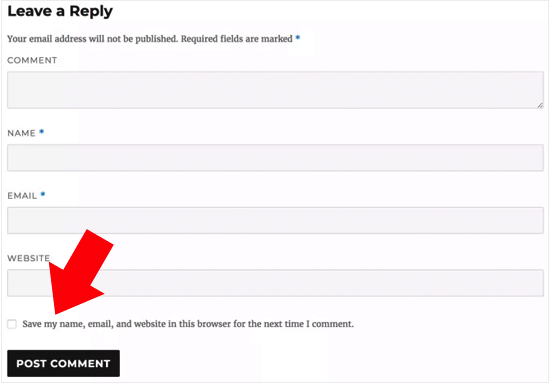
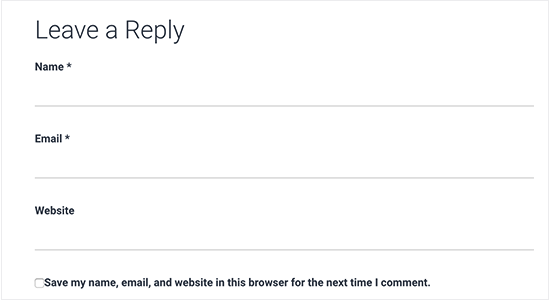
By default, the WordPress comment form shows a comment privacy opt-in checkbox.

However, if you do not see this checkbox on your website, then it may be disabled by your WordPress theme.
How to Enable Comment Privacy Opt-in Checkbox in WordPress
Before creating your own comment privacy box, it’s a good idea to check if your theme already has this feature built-in.
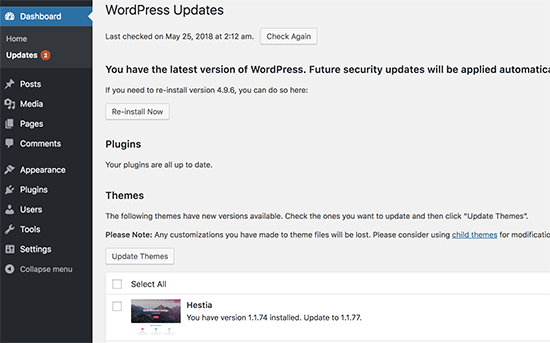
First, let’s check that both your theme and WordPress core are up to date by going to Dashboard » Updates.

If any updates are available, then go ahead and install them. If you need help, then please see our guide on how to safely update WordPress.
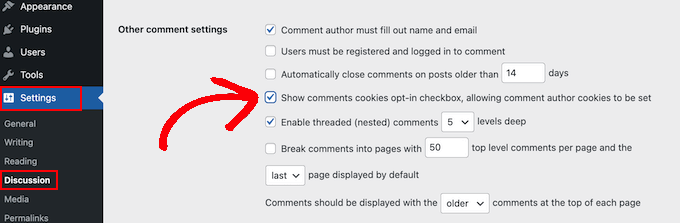
After that, go to Settings » Discussion and scroll to ‘Other comment settings.’ Here, check the box next to ‘Show comments cookies opt-in checkbox….’

With that done, simply click on ‘Save Changes’ to store your settings.
Now, you can visit your WordPress website to see if these changes have added the missing checkbox.

If you are fully up to date and still can’t see the comment privacy checkbox, then this means your theme is overriding the default WordPress comment form.
With that in mind, we recommend asking the theme’s developer to fix this issue by opening a support ticket. For advice, please see our guide on how to properly ask for WordPress support.
Another option is to add the comment privacy checkbox to your WordPress theme yourself. There are a few different ways to do this, so use the quick links below to jump straight to the method you want to use:
Method 1: Use the Thrive Comments Comment Form (Recommended)
The easiest way to add a comment privacy checkbox is to replace your current comment form with the one by Thrive Comments.
Thrive Comments is a WordPress comment plugin that comes with all sorts of features to boost your comment engagement. Besides a customizable comment form, the plugin also comes with features to:
- Allow users to like and dislike comments
- Feature or bury WordPress comments
- Redirect commenters to another blog post after they leave a comment
The reason why this method is the easiest is that you don’t need to tinker with the code in your theme files to add the checkbox. All you need to do is install the plugin, enable the GDPR feature, and that’s it.
That said, there is no free version of the plugin, so it can feel like an investment. You can learn more about Thrive Comments in our Thrive Themes review.
The first step is to install Thrive Comments. To do this, you can go to the Thrive Themes website and get a paid plan.

Next, simply log in to go to the account dashboard.
On this page, click ‘Download and install the Thrive Product Manager plugin.’

Now, just install the Thrive Product Manager plugin on your WordPress site. For more details, check out our guide on how to install a WordPress plugin.
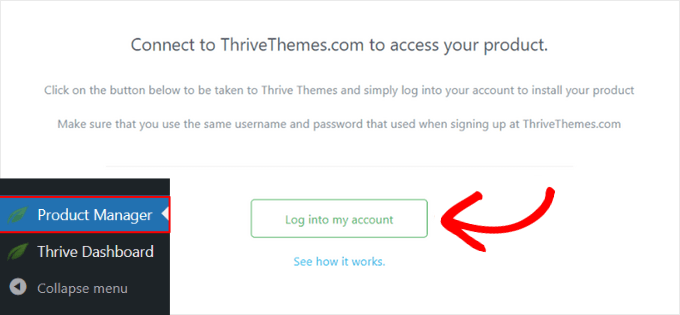
Up next, simply go to the Product Manager page from your WordPress admin area and click ‘Log into my account.’

You are now in the Thrive Product Manager dashboard.
At this stage, go ahead and select Thrive Comments. Then, click the ‘Install selected products’ button.

When the installation is done, you will see a message that says ‘Ready to use.’
Simply click the ‘Go to the Thrive Themes Dashboard’ button at the bottom.

You will now see all your installed plugins in the suite.
Go ahead and click the ‘Thrive Comments’ button to start using the plugin.

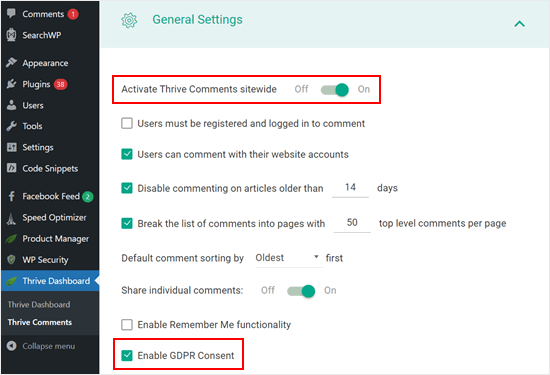
On the next page, open the ‘General Settings’ menu.
Then, activate the Thrive Comments section for your entire website and check off the box that says ‘Enable GDPR Consent.’

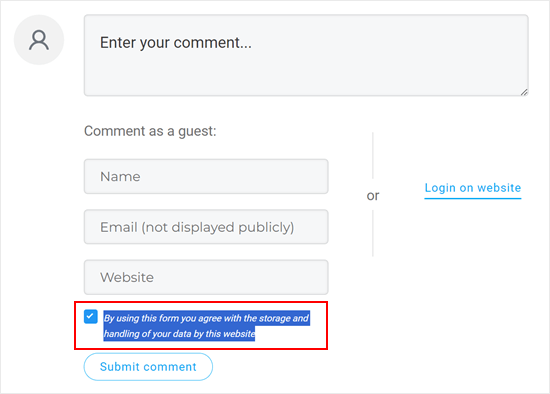
With that done, you can preview your comment section.
As you can see, the default comment form has been replaced and there is now a checkbox that says, ‘By using this form you agree with the storage and handling of your data by this website.’

That’s it. Also, feel free to play around with other Thrive Comments settings to enhance your comment section further.
For example, you can allow users to subscribe to WordPress comments and notify them of replies to their comments.
Now, we get it if you feel like using a paid comment plugin just to add this one checkbox seems like an overkill.
In that case, we recommend trying the next two methods. Both involve some custom coding, but we’ll walk you through the process so that you can successfully add the privacy checkbox even if you have no coding experience.
Note: Before following the tutorials below, we strongly recommend backing up your website just in case of unexpected errors. You can use a backup plugin like Duplicator.
Method 2: Add a Comment Privacy Checkbox to Your WordPress Theme With Code
This method should work for most WordPress themes. It will also keep your theme’s form style and layout intact.
First, you need to connect to your WordPress site using an FTP client such as FileZilla, or you can use the file manager of your WordPress hosting cPanel. If you are a SiteGround customer, then you can use the file manager in the Site Tools dashboard.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
Once you are connected, you need to go to /wp-content/themes/ and open the folder for your current WordPress theme.

You will need to find the code that’s overriding the default WordPress comment form. Normally, you will find this in the comments.php or functions.php file in your theme folder.
After opening one of these files, look for any code that has the comment_form_default_fields filter. Themes use this filter to override the default WordPress comment form.
It will have lines for all your comment form fields. Every theme is different, but here’s an example of the code you are looking for:
$comments_args = array(
// change the title of send button
'label_submit'=> esc_html(__('Post Comments','themename')),
// change the title of the reply section
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine your own textarea (the comment body)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
)
),
);
comment_form($comments_args); ?>
In this code, you will notice that the comment_form_default_fields filter is used to modify the author, email, and URL fields.
It displays each field using the following format:
'fieldname' => 'HTML code to display the field',
'anotherfield' => 'HTML code to display the field',
Now, we will add the comment privacy opt-in checkbox field toward the end of the code block before the comment_form($comments_args); ?> line.
This is what the code should look like now, but you can just copy and paste the code from the // Now we will add our new privacy checkbox opt-in comment:
$comments_args = array(
// change the title of send button
'label_submit'=> esc_html(__('Post Comments','themename')),
// change the title of the reply section
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine your own textarea (the comment body)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
// Now we will add our new privacy checkbox opt-in
'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>',
)
),
);
comment_form($comments_args); ?>
After making this change, make sure to save and upload the file back to your WordPress hosting account.
When you are finished, you can visit your WordPress blog to see the changes in action.
Method 3: Replace Your Theme’s Comment Form With WordPress Default Form
This method simply replaces your theme’s comment form with the default WordPress comment form.
This method can change how the comment form looks, so it’s not the best method if you want to keep the form’s style and layout. However, after making this change, you can always style your comment form using custom CSS.
Like in the previous method, the first step is to connect to your server using FTP or open your host’s file manager.
After that, open the comments.php file and look for a line with the comment_form() function. Your theme will have a defined argument, function, or template that it uses to load your theme’s custom comment form. The comment_form line will look something like this:
<?php comment_form( custom_comment_form_function() ); ?>
You will need to replace this with the following line:
<?php comment_form(); ?>
Once you have done that, save your changes.
Now, if you visit your website, then you will see the default WordPress comment form with the comment privacy opt-in checkbox.

Bonus Tip: Improve GDPR Compliance With MonsterInsights
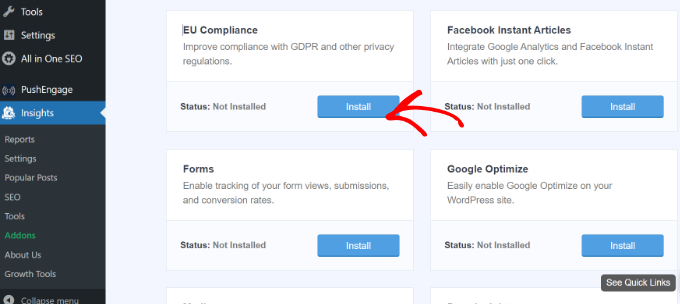
Enabling a comment privacy opt-in checkbox is one way to make your website more GDPR-compliant. If you collect other data and want to make sure your website follows GDPR, then we recommend installing MonsterInsights.
MonsterInsights is a plugin that makes it easy to connect your website with Google Analytics. Not only that, it has an EU Compliance add-on to make your tracking comply with GDPR.
With this, MonsterInsights will wait for the user’s consent to track their activities instead of doing it as they arrive on your site.

For more information about MonsterInsights, you can read our MonsterInsights review and our list of the best WordPress GDPR plugins.
We hope this article helped you learn how to add the GDPR comment privacy opt-in checkbox in WordPress. You may also want to see our beginner’s guide to moderating WordPress comments and our article on how to allow users to report inappropriate WordPress comments.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I live in the Czech Republic, which is subject to the GDPR law and it is a rather complex and comprehensive law. As far as websites are concerned, we now have to be really very careful about how we handle the data that the user sends to the website. These guides are great because they help people better prepare their website for this law and not forget anything. Thanks for the guide, you really have to be very careful about GDPR and these guides are a great help.
Kris says
What I just don’t understand or maybe I am missing something, is how to put the Privacy Policy checkbox as in what you have on your comments. Something like, “by using this form you agree to us collecting and storing data as per our privacy policy. Nobody seems to have this information – just the usual comment checkbox which is straight forward to do.
WPBeginner Support says
If I understand what you’re looking to do, you can change the text by editing the text on line 29 in our code above that currently has ‘Save my name, email, and website in this browser for the next time I comment.’ when replacing, ensure you keep the single quotes.
Admin
Stephen Ho says
Thank!
mike carpenter says
Got this working and checked that the cookie was being created as expected, but when I browse away from the blog page and then return to it, I expected the form values to be pre-populated with the values stored in the cookie, but this doesn’t happen and the fields are left blank! I think I assumed that the line $commenter = wp_get_current_commenter(); and subsequent lines esc_attr( $commenter[‘comment_author_url’] ) etc. would retrieve the stored field values from the cookie. Have I missed something, or am I msundersatding the way the checkbox is supposed to work?
Sefket says
Do you have one for contact forms?
WPBeginner Support says
Hi Sefket,
Please see our article on how to create GDPR compliant forms in WordPress.
Admin
Tara says
I normally find great info on your site, but I have to speak up and say in this case, this is not accurate to be ready for GDPR, you need get consent to save their data for the comment/email/name/ip etc in your website database, whether or not they choose to save their details in a cookie for faster commenting at a later time.
I used css to hide this checkmark and installed a GDPR plugin, unfortunately now that plugin is not prompting people that they have to checkmark to leave their comment, so now we are losing comments. What’s also frustrating is that it appears for all users with no option to show only for EU. Another frustration is that with hiding the wordpress added checkmark, now the users do not see “your comment is awaiting moderation”.
parijatak ayurveda says
Thanks for the sharing of information.
Mirko says
What if I don’t want the commenters to store a cookie with their personal data at all? Is there a way to deactivate the whole process and to hide this cookie consent for good?
Uphoria says
What if the code is there in my theme already? It’s still not showing up, but it has each of the fields there.
Peter says
Thx for the guide,
but everything described doesn’t seem to be possible, if it’s a wordpress.com page (free/no plan).
There is no updating and there is nothing in the settings to add an opt-in check box or any other specific code. The only thing in the settings, that implies a possibility to achieve GDPR-compliance is to add a short info, that data will be provided to and stored at automaticc with a link to their privacy disclaimer. Furthermore, plug-ins and access via ftp can not be used.
—
Any suggestions on how to include an opt-in check box for users who only use the free wordpress.com solution?
Or is it not even needed due to the fact that user access to the web space is only possible via the rather limited wordpress configuration page – or due to any other means?
WPBeginner Support says
Hi Peter,
Please reach out to WordPress.com support, they will be able to help you better.
Admin
Bryan says
Hello, I was able to add this in my theme and it works, but there is one problem. I check consent box. Next time, my name and email are filled in, but I have to check consent box again. In default WP theme, if I check remember name, email fields box once, next time it comes checked by default. Is there problem with my theme or this code can be improved?
Jim says
Hey there! Great instruction! I am trying to get some sites GDPR compliant as well.
I was wondering about Genesis websites, I couldn’t find this code in either comments.php OR functions.php so I first tried loading the code from Method 1 in via Simple Hooks after the comment form then I used the code you gave to Mateja in my functions.php. Both gave me a checkbox but… is it supposed to do anything else? Is there somewhere that I can see whether a commenter has checked this box? Thanks in advance for any help.
Jim
Elisa says
Unfortunately I cannot apply any of the mentioned solutions as none of the CSS can be found. Contacted the comoany I got my theme from, hope they can help.
Alexander says
Hi,
I was not helped by Method 1 and Method 2.
I could not find the code I needed to edit.
I’m using the “publisher” (themeforest) template.
Can you tell me how to configure the “publisher” template?
Thank you
WPBeginner Support says
Hi Alexander,
Unfortunately, it is not possible for us to come up with a solution for each theme as they use different methods. It would be best to contact your theme developer for support.
Admin
Samantha says
I also got the “Undefined variable: consent” message when I tried to do this, although the checkbox appeared along with the message.
Vicdayo says
What if I’m using facebook comment system on my blog?
Mateja says
Hi, I disabled the Jetpack comment form and now I can see the checkbox. All good. BUT, I don’t like how the text looks like….save my name, address and so on…..I would like to insert my own text with a link to the privacy policy,,,,,….is that possible? and how I do that? Thank you
WPBeginner Support says
Hi Mateja,
You can try this code in your theme’s functions.php file. You’ll be able to change the label text for the consent checkbox.
function wpb_comments_privacy($arg) { $arg['cookies'] = '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' . '<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>'; return $arg; } add_filter('comment_form_default_fields', 'wpb_comments_privacy');1-click Use in WordPress
Admin
Inayatali says
Thank you so much.
WPBeginner Support says
You’re welcome
Kamran Khan says
Thank you sir. I have applied the 1st method. Its working but after inserting the code some of the code elements also shown with the checkbox and message which I manually removed. Is it OK? Now its working fine but the checkbox is showing above the message and not inline. How I can inline both the checkbox and the message.
WPBeginner Support says
Hi Kamran,
No, there is probably something missing in the code. Most likely a quote or a php start or end tag. Carefully review the code to make sure that all quotes are closed and code is properly formatted.
For styling you will need to use custom CSS to adjust the field.
Admin
Carey says
Ok, I am ignorant about adding code. I am using the K2 theme, which does not seem to have the updated comments form. I installed Code Snippets, but I don’t understand – does it just know where to put the snippet? I looked at the comments code in the theme files, but it doesn’t look anything like your example here. In fact it has 189 lines of code for comments. Do I just add your “new privacy checkbox optin” code to snippets and click activate and it inserts it in the correct place? So confused…
WPBeginner Support says
Hi Carey,
If you find editing theme files difficult, then ask your theme author to release an update.
Admin
Brian Sanderson says
Hi! I do not have the above code in your article, as is, but i do have the following code in the comments.php file. The code includes the 4 fields;
Could you please advise how my code could be edited? Thanks in advance.
WPBeginner Support says
Hi Brian,
It depends on rest of the code in your theme. Unfortunately, we cannot cover all the possible ways in which a theme may display a comment form. You will need to reach out to your theme author for support.
Admin
Mark Corder says
Thanks for this – I know it was quick work on your part too!
Thomas says
I tried using this and got the following notice in place of the checkbox:
Undefined variable: consent
So you didn’t define it? How do I do that?
Mark Corder says
Huh… It’s working for me. I just need to get the checkbox and label lined-up to match the rest of my form…
Thomas says
Just so everyone knows I opened up comments-template.php file from the wp-includes folder and found this:
$consent = empty( $commenter[‘comment_author_email’] ) ? ” : ‘ checked=”checked”‘;
Adding this to the above defines the consent and in doing so will remove the notice if you have debug turned on.
You have to add it before the $comments_args = array. This all depends on how you have your template configured.
Hope it helps.