Deseja personalizar seus formulários do Contact Form 7 e alterar o estilo deles?
O Contact Form 7 é um dos plug-ins de formulário de contato mais populares para WordPress. No entanto, a maior desvantagem é que os formulários prontos para uso que você adiciona têm uma aparência muito simples.
Neste artigo, mostraremos como estilizar os formulários do Contact Form 7 no WordPress.

Por que estilizar os formulários do Contact Form 7?
O Contact Form 7 é um dos plug-ins de formulário de contato mais populares para WordPress. Ele é gratuito e permite que você adicione um formulário do WordPress usando um shortcode.
No entanto, o Contact Form 7 é muito limitado em termos de recursos. Um dos problemas do Contact Form 7 é que os formulários têm um estilo simples. Além disso, o plug-in não oferece nenhuma opção integrada para alterar o estilo de seus formulários.
Isso dificulta a correspondência do design do formulário de contato com o tema do seu site ou se você quiser editar a fonte e a cor de fundo para destacar o formulário.
Se você quiser formulários mais personalizáveis com recursos avançados, recomendamos o WPForms, que é o plugin de formulário de contato mais amigável para iniciantes. Ele vem com um construtor de formulários do tipo arrastar e soltar, mais de 1.200 modelos de formulários pré-criados e várias opções de personalização.
Dito isso, vamos dar uma olhada em como estilizar um formulário do Contact Form 7 no WordPress.
Primeiros passos com o Contact Form 7
Primeiro, você precisará instalar e ativar o plug-in Contact Form 7 em seu site. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
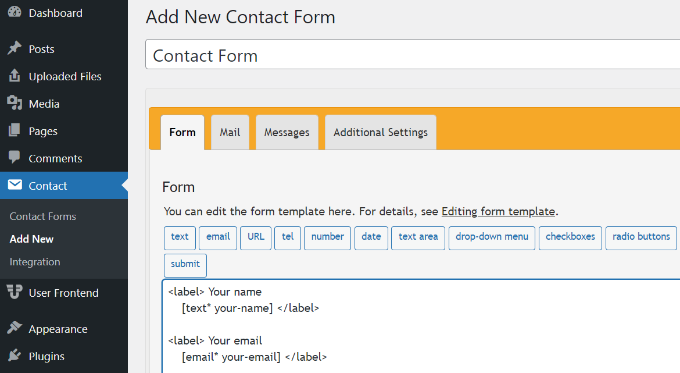
Após a ativação, você pode ir para Contato ” Adicionar novo no painel do WordPress.

Agora você pode editar o formulário do seu site e começar inserindo um título para o formulário.
O plug-in adicionará automaticamente os campos padrão de nome, e-mail, assunto e mensagem do formulário. No entanto, você também pode adicionar mais campos simplesmente arrastando e soltando-os onde desejar.
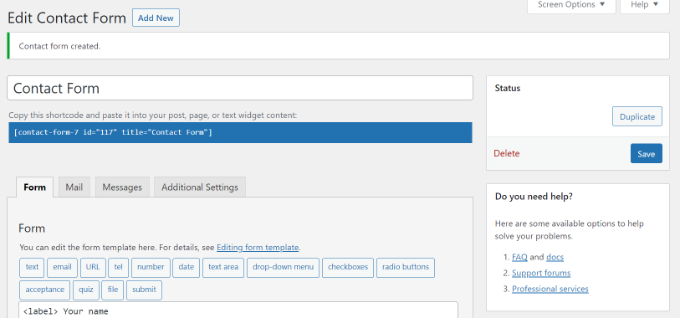
Quando terminar, não se esqueça de clicar no botão “Salvar” e copiar o shortcode.

O próximo passo é adicioná-lo ao post ou à página do seu blog.
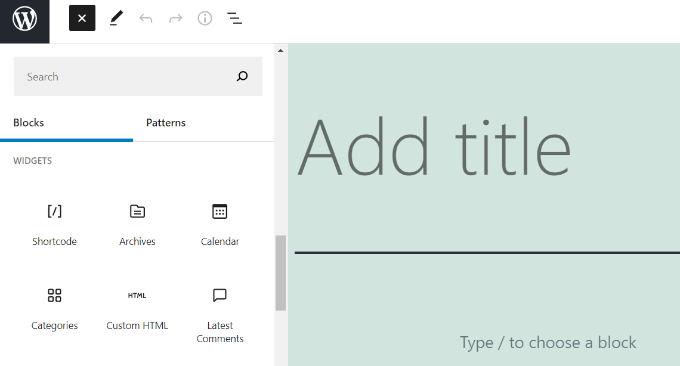
Para fazer isso, basta editar uma postagem ou adicionar uma nova. Quando estiver no editor do WordPress, clique no sinal “+” na parte superior e adicione um bloco Shortcode.

Depois disso, basta inserir o shortcode do formulário do Contact Form 7 no bloco de shortcode. Ele terá a seguinte aparência:
[contact-form-7 id="117" title="Contact Form"]
Agora, vá em frente e publique sua postagem no blog do WordPress para ver o formulário de contato em ação. Para este artigo, usamos o formulário de contato padrão e o adicionamos a uma página do WordPress. Esta é a aparência do formulário de contato em nosso site de teste.

Agora, você está pronto para personalizar seu formulário do Contact Form 7 no WordPress?
Como estilizar formulários do Contact Form 7 no WordPress usando CSS personalizado
Como o Contact Form 7 não tem opções de estilo incorporadas, você precisará usar CSS para estilizar seus formulários.
O Contact Form 7 gera código compatível com o padrão para formulários. Cada elemento do formulário tem um ID adequado e uma classe CSS associada a ele, o que facilita a personalização se você tiver conhecimentos de CSS.
Cada formulário do Contact Form 7 usa a classe CSS .wpcf7 que pode ser usada para estilizar o formulário.
Neste exemplo, usaremos a fonte personalizada chamada Lora em nossos campos de entrada e alteraremos a cor de fundo do formulário.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Se precisar de ajuda para adicionar o CSS personalizado, consulte nosso guia sobre como adicionar facilmente CSS personalizado a um site WordPress.
Este é o aspecto do nosso formulário de contato após a aplicação desse CSS.

Estilização de vários formulários do Contact Form 7
Se estiver usando vários formulários de contato e quiser estilizá-los de forma diferente, será necessário usar o ID gerado pelo Contact Form 7 para cada formulário. O problema com o CSS que usamos acima é que ele será aplicado a todos os formulários do Contact Form 7 em seu site.
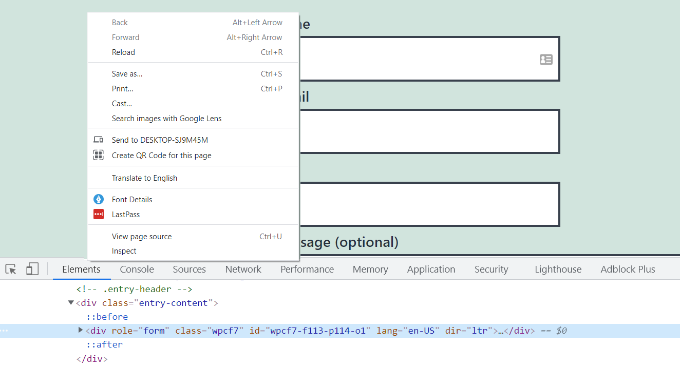
Para começar, basta abrir uma página que contenha o formulário que você deseja modificar. Em seguida, leve o mouse até o primeiro campo do formulário, clique com o botão direito do mouse e selecione a opção“Inspecionar“.
A tela do navegador será dividida e você verá o código-fonte da página. No código-fonte, você precisa localizar a linha inicial do código do formulário.

Como você pode ver na captura de tela acima, nosso código do formulário de contato começa com a linha:
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
O atributo id é um identificador exclusivo gerado pelo Contact Form 7 para esse formulário específico. É uma combinação do id do formulário e do id da postagem onde esse formulário foi adicionado.
Usaremos esse ID em nosso CSS para estilizar nosso formulário de contato e substituir .wpcf7 em nosso primeiro trecho de CSS por #wpcf7-f113-p114-o1.
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Agora você pode repetir a etapa para todos os seus formulários e substituir o ID do formulário para cada formulário do Contact Form 7 que deseja personalizar.
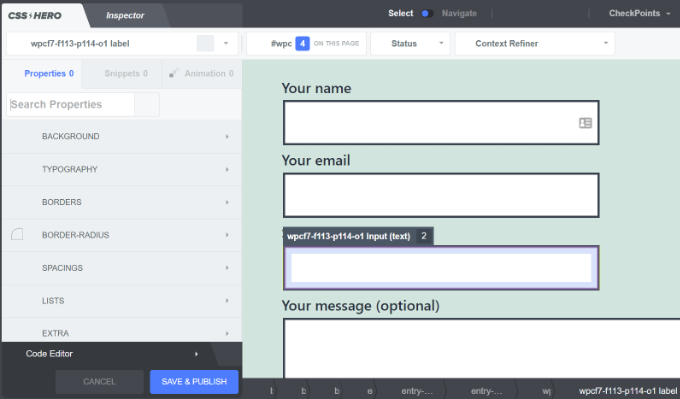
Estilizando os formulários do Contact Form 7 com CSS Hero
Uma maneira mais fácil de alterar o estilo dos formulários do Contact Form 7 é usar o CSS Hero. Ele permite que você edite seus formulários sem a necessidade de escrever CSS.
Basta instalar e ativar o plug-in CSS Hero em seu site. Você pode seguir nosso guia sobre como instalar um plug-in do WordPress.
Em seguida, vá para a página que contém seu formulário e clique na opção “Customize with CSS Hero” (Personalizar com CSS Hero) na barra de ferramentas na parte superior.

O CSS Hero fornecerá uma interface de usuário fácil para editar o CSS sem escrever nenhum código.
Usando o plug-in, você pode clicar em qualquer campo, título e outros elementos do formulário e editar a cor do plano de fundo, a fonte, as bordas, o espaçamento e muito mais.

Depois de personalizar o formulário, basta clicar no botão “Save & Publish” (Salvar e publicar) na parte inferior.
Esperamos que este artigo tenha ajudado você a aprender como estilizar os formulários do Contact Form 7 no WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail e o melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alejandro says
Thanks!
Your instructions were very useful.
Thanks for taking the time to share them!
WPBeginner Support says
Glad our guide was helpful
Administrador
hmi says
Hi sir, where can I find the css code of fields ?
Thank you
WPBeginner Support says
For finding the current CSS you would want to use inspect element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Tony Tran says
i can’t change color background css button submit….please help
WPBeginner Support says
You may be targeting the wrong object, you may want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Deshave says
Submit button in pdf no longer works since uploading form to WordPress website.
WPBeginner Support says
The pdf embed we’re recommending is for viewing content. For filling out forms we recommend using a form plugin
Administrador
zeeshan alam says
Thanks for sharing Sir
WPBeginner Support says
You’re welcome
Administrador
Steve says
Hello is it possible to ad a message if i dont filled out one ore more “Required fields” to get a Message ? Because i Only get the “red arrows” on the “Required fields” that I don’t filled out. In I want additionally a error Message like
“One or more Required fields have an error. Please check and try again.”
But i Only have the red arrows, and the Problem is on mobile Phones the red arrows are not in the window and the Client don’t see it.
WPBeginner Support says
You would need to reach out to contact form 7’s support for what they currently have available.
Administrador
FRED_VERSATILE says
Hello,
Thank you for this tutorial.
I would like to add a custom image at the right of the “send” label, in the button.
I’ve done it with a :before for the other buttons on my website, but i can’t find the element in the send form to put the CSS…
WPBeginner Support says
Depending on your form ot would change what to target, if you use inspect element you should be able to see the ID or class of the object:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
You could also use :after instead of :before as another option
Administrador
Muhammad Tahir says
How to change response text color of SPECIFIC contact form
waqas says
Can we add a time field in contact form 7 without plugin?
Mary Lou Hoffman says
I’m a novice, but determined to figure this out! So, please – give me baby steps if you answer.
I have a contact7 form on my website. The font is showing up as white on a white background for the labels (Your name, Your email, etc).
How do I change the color – where do I go to tell it to change color?
I tried copying and pasting some of the codes ya’all had in your answers above, but they just showed up on my page, but didn’t change the font.
Karu Price says
You can target the lable area like this-
.wpcf7 form p label {
color: white;
background: black;
font-family: sans-serif;
}
Rita Accarpio says
Hi there!
I’m here struggling with modal headings. I changed the form background to a darker color but now I want to change the heading’s color. Doesn’t seem to change at all with all the different options I tried so far.
Do you know anyway to do this? Help me please!
Thanks!
Chris says
Thanks!
Abhijeet says
I want to reduce gap between name and email boxes…how to do it.
Naveen says
Thanks for a great post, was very helpful.
Josh says
This helped heaps. Thanks!
Joel Desrosiers says
My contact form has a dark image background so I need “your name”, “your email” and “your message” to be white. I can’t find a class or id for those elements, I tried with inspect element but I can’t find anything that works. This is the only contact form on this site. I’m using css on the stylesheet of my childtheme and I tried different options but can’t change the color. Can anyone help me?
Merriann Fu says
I’m pretty new to WordPress and Plugins in general but have this Plugin installed and everything is working correctly but instead of seeing the person’s message, it just shows [your-message] in the body of the email. I have everything set up like above and spelled correctly so i’m not sure what the problem is. Any help would be much appreciated! Thanks!
Don Walley says
I have the same problem. I’m only new to forms on WP but I’m stuck too. I’m trying to build a Registration page with business name, address, etc along with personal contact information and a drop down to make their choice and of course a comment field. After testing this numerous times I get the same as you; the content of the comment field.
Wish there had been an example or two on the Docs page of Contact 7; something besides only the default Contact Form.
Miguel Ceballos says
I don’t think Contact Form 7 is the most popular. It comes pre-installed with many themes and wordpress instalations, that’s the reason they have so many users. It is so frustrating to edit anything in this plugin.
Osama Ali Khan says
Hello if some one want contact form with transparent background or want to add contact form 7 on the big banner image with transparent background then add this code to your custom css.
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 textarea
{
background-color: Transparent;
color: BLUE;
width: 100%;
}
div.wpcf7 {
color: white;
margin: 0;
padding: 0;
}
Deborah says
You are an absolute life saver. I’ve been battling with this for hours.
One point I’d make that others might find it useful to know, is that I was trying to style the submit button, which was on a contact form 7 I’d put on my sidebar.
This worked for the first page it was on but then wouldn’t on subsequent pages. However, I then noticed that the f2 code on the second page had a suffix of ‘o2’, and when I added this to my css, the styling on this page worked too.
Thank you again.
WPBeginner Support says
Glad you found it helpful.
Administrador
Mikko says
Thanks for a great post, was very helpful. One thing still bothering me and it’s that i haven’t found a way to customize checkboxes. Have you found a way how it would be possible to change checkbox size for example so that it would work on every browser?
Seems like the input structure isn’t modified so no extra spans could be added to fake the checkboxes an i right?
Glad if you have time to help me out, cheers.
Wendy says
Oh my gosh! You have no idea how grateful I am for this post! THANK YOU!
I simply wanted to change the font used in the Submit button. I searched and searched for hours and tried various CSS code variations and nothing worked until I came across your code and then added a font element to it. Problem solved!
pranav shinde says
contact-form-7/includes/css/styles.css (inactive) this appears above my css edit file,,by which none of changes are applied to website help me how to make it active
WPBeginner Support says
You should not edit the core plugin files. Instead you should add your CSS to your theme’s stylesheet.
Administrador
pranav shinde says
ya i understood then can you please help me how can i do it..please help me in detail
pranav shinde says
thanks a lot sir very much helpfull will suscribe your channel
pranav shinde says
means i hould copy this code in my themes css file righht??
Monique says
Hello,
I am wondering if any one can help me fix the contact form for mobile. I am able to see the form but it is too wide and gets cut off.
Thank you.
puneet singh says
this very helpful realy nice tutorial
Jiniya says
I find your website very helpful.just a suggestion it would be great if u could launch an app for your website soon…apps are more convenient than following emails
WPBeginner Support says
Sound like a good idea. Meanwhile, you can access WPBeginner using Feedly app on your mobile device.
Administrador
Anee says
Top most features in WordPress you can own style easily no need deeply knowledge for manage your site in WordPress. In Contact 7 form, you can your own structure that you have already design in HTML or other one.
Neil Murray says
If working with CSS is a little beyond your current skill levels you might also consider using https://wordpress.org/plugins/contact-form-7-skins/ .
Contact Form 7 Skins which works right within the normal Contact Form 7 interface, making it easier for regular WordPress users to create professional looking Contact Form 7 forms using a range of compatible Templates and Styles – even if you don’t have HTML and CSS skills.
Sam says
thanks Neil
Andrew Wilkerson says
Thanks Neil, I think that’s just what I needed. I got excited and installed it then wiped out my existing form, so I had to restore a backup of my site to get it working again, I’ll look into it more when I have time, I guess i’ll have to copy my current form into it or start from scratch with a new one. Off to watch some tutorials. Hopefully this is still the best one to use. I know it’s an old post here but it does say it was recently updated on the plugin page.
Bhongo says
Fantastic article. I will use this to style one my website.
Mark says
Another good article where you do not end up using yet another plug in.