Vous souhaitez personnaliser vos formulaires Contact Form 7 et modifier leur style ?
Contact Form 7 est l’une des extensions de formulaire de contact les plus populaires pour WordPress. Cependant, le plus gros inconvénient est que les formulaires prêts à l’emploi que vous ajoutez sont très sobres.
Dans cet article, nous allons vous afficher comment styliser les formulaires de contact 7 sur WordPress.

Pourquoi styliser vos formulaires Contact Form 7 ?
Contact Form 7 est l’une des extensions de formulaire de contact les plus populaires pour WordPress. Il est gratuit et vous permet d’ajouter un formulaire WordPress à l’aide d’un code court.
Cependant, Contact Form 7 est très limité en termes de fonctionnalités. L’un des problèmes de Contact Form 7 est que les formulaires sont stylisés de manière simple. De plus, l’extension n’offre aucune option intégrée pour modifier le style de vos formulaires.
Il est donc difficile d’adapter le design du formulaire de contact au thème de votre site ou de modifier la police et la couleur d’arrière-plan pour faire ressortir votre formulaire.
Si vous voulez des formulaires plus personnalisables avec des fonctionnalités avancées, alors nous recommandons WPForms, qui est l’extension de formulaire de contact la plus conviviale pour les débutants. Il est livré avec un constructeur de formulaire drag and drop, 1200+ modèles de formulaires prédéfinis, et de nombreuses options de personnalisation.
Cela dit, voyons comment styliser un formulaire Contact Form 7 dans WordPress.
Premiers pas avec Contact Form 7
Tout d’abord, vous devrez installer et activer l’extension Contact Form 7 sur votre site. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
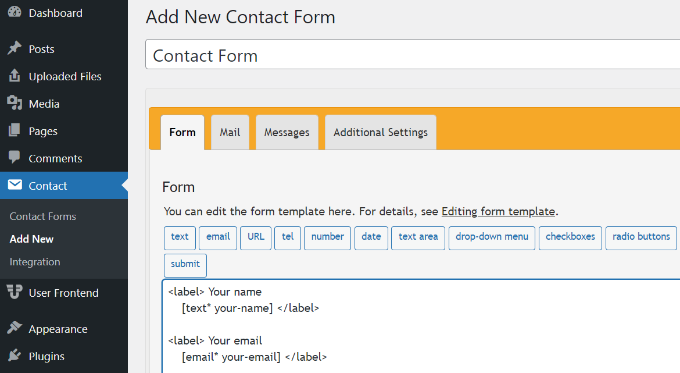
Une fois activée, vous pouvez vous rendre dans Contact » Ajouter une nouvelle dans votre Tableau de bord WordPress.

Vous pouvez maintenant modifier le formulaire pour votre site et commencer par saisir/saisir un titre pour votre formulaire.
L’extension ajoutera automatiquement les champs par défaut du formulaire, à savoir le nom, l’e-mail, l’objet et le message. Cependant, vous pouvez également ajouter d’autres champs en les faisant simplement glisser et en les déposant où vous le souhaitez.
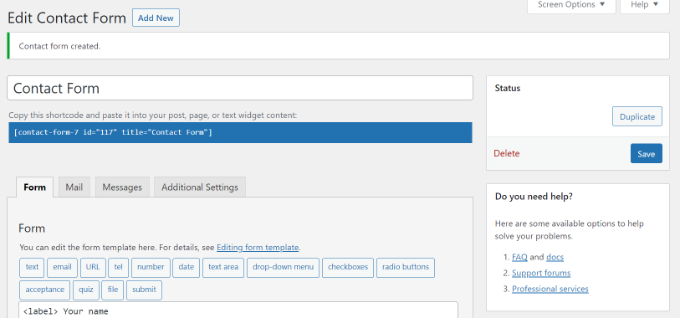
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton » Enregistrer » et de copier le code court.

La chose suivante à faire est de l’ajouter à votre publication ou page de blog.
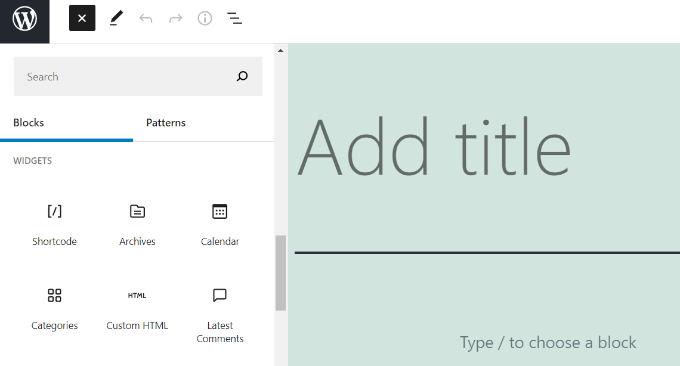
Pour ce faire, il suffit de modifier une publication ou d’en ajouter une nouvelle. Une fois que vous êtes dans l’éditeur WordPress, allez-y et cliquez sur le signe » + » en haut, puis ajoutez un bloc de codes courts.

Après cela, il suffit de saisir le code court de votre formulaire Contact Form 7 dans le bloc de code court. Il ressemblera à quelque chose comme ceci :
[contact-form-7 id="117" title="Contact Form"]
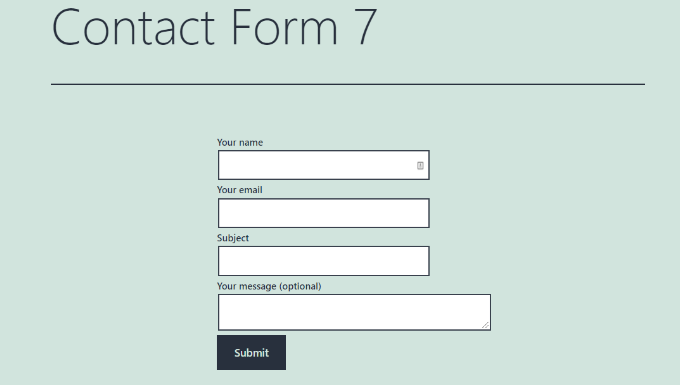
Maintenant, allez-y et publiez votre publication de blog WordPress pour voir le formulaire de contact en action. Pour les besoins de cet article, nous avons utilisé le formulaire de contact par défaut et l’avons ajouté à une page WordPress. Voici à quoi ressemblait le formulaire de contact sur notre site de test.

Maintenant, êtes-vous prêt à personnaliser votre formulaire Contact Form 7 dans WordPress ?
Outil de personnalisation des formulaires Contact Form 7 dans WordPress à l’aide d’un CSS personnalisé
Contact Form 7 n’ayant pas d’options de style intégrées, vous devrez utiliser le CSS pour donner du style à vos formulaires.
Contact Form 7 génère un code conforme aux normes pour les formulaires. Chaque élément du formulaire est associé à un ID et à une classe CSS appropriés, ce qui permet de le personnaliser facilement si vous connaissez le CSS.
Chaque formulaire Contact Form 7 utilise la classe CSS .wpcf7 que vous pouvez utiliser pour styliser votre formulaire.
Dans cet exemple, nous allons utiliser la police personnalisée appelée Lora dans nos champs de saisie et modifier la couleur d’arrière-plan du formulaire.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Si vous avez besoin d’aide pour ajouter le CSS personnalisé, veuillez consulter notre guide sur la façon d’ajouter facilement un CSS personnalisé à un site WordPress.
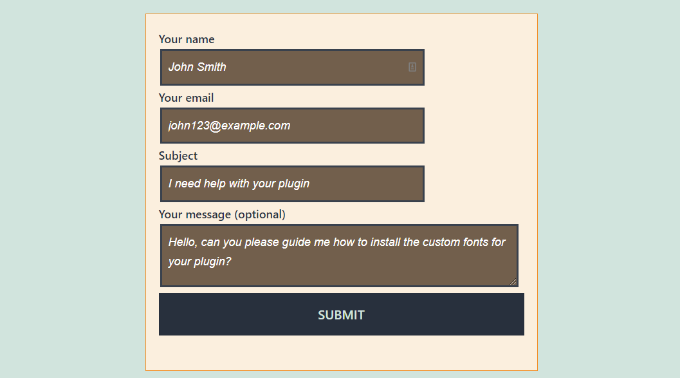
Voici à quoi ressemblait notre formulaire de contact après l’application de ce CSS.

Styliser plusieurs formulaires Contact Form 7
Si vous utilisez plusieurs formulaires de contact et que vous souhaitez les styliser différemment, alors vous devrez utiliser l’ID généré par le formulaire de contact 7 pour chaque formulaire. Le problème avec le CSS que nous avons utilisé ci-dessus est qu’il sera appliqué à tous les formulaires Contact Form 7 de votre site.
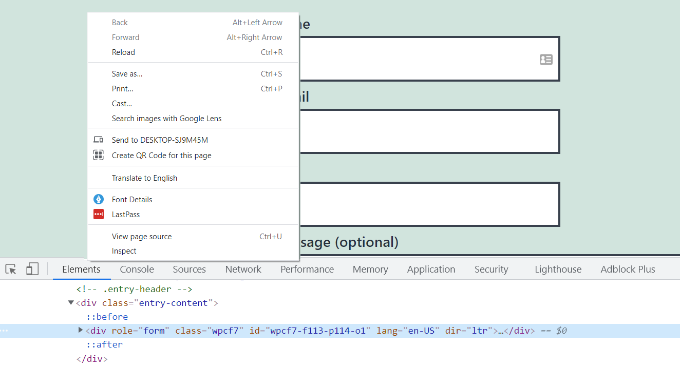
Pour commencer, ouvrez simplement une page contenant le formulaire que vous souhaitez modifier. Placez ensuite votre souris sur le premier champ du formulaire, cliquez avec le bouton droit de la souris et sélectionnez l’option« Inspecter« .
L’écran du navigateur se divise et vous voyez le code source de la page. Dans le code source, vous devez localiser la ligne de départ du code du formulaire.

Comme vous pouvez le voir dans la capture d’écran ci-dessus, le code de notre formulaire de contact commence par la ligne :
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
L’attribut ID est un identifiant unique généré par Contact Form 7 pour ce formulaire particulier. Il s’agit d’une combinaison de l’ID du formulaire et de l’ID de la publication où ce formulaire a été ajouté.
Nous utiliserons cet ID dans notre CSS pour styliser notre formulaire de contact et remplacerons .wpcf7 dans notre premier extrait CSS par #wpcf7-f113-p114-o1.
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Vous pouvez maintenant répéter l’étape pour tous vos formulaires et remplacer l’ID du formulaire pour chaque formulaire Contact Form 7 que vous souhaitez personnaliser.
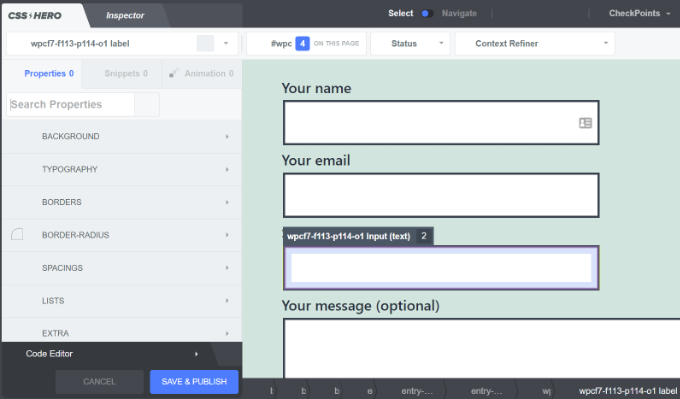
Styliser les formulaires de Contact Form 7 avec la bannière d’accroche CSS
Une façon plus simple de modifier le style des formulaires de Contact Form 7 est d’utiliser CSS Hero. Il vous permet de modifier vos formulaires sans avoir à écrire de CSS.
Il vous suffit d’installer et d’activer l’extension CSS Hero sur votre site. Vous pouvez suivre notre guide sur l’installation d’une extension WordPress.
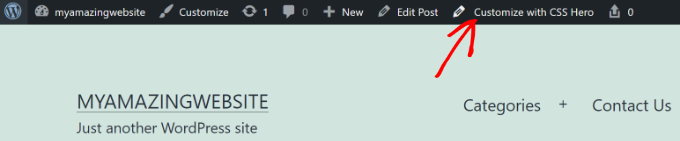
Allez ensuite sur la page contenant votre formulaire et cliquez sur l’option « Personnaliser avec CSS Hero » dans la barre d’outils en haut de la page.

CSS Hero vous fournira une interface utilisateur facile à utiliser pour modifier le CSS sans écrire de code.
Grâce à cette extension, vous pouvez cliquer sur n’importe quel champ, Titre ou autre élément de votre formulaire et modifier la couleur d’arrière-plan, la police, les bordures, l’espacement et bien plus encore.

Après avoir personnalisé votre formulaire, il vous suffit de cliquer sur le bouton « Enregistrer et publier » en bas de page.
Nous espérons que cet article vous a aidé à apprendre à styliser les formulaires Contact Form 7 sur WordPress. Vous pouvez également consulter notre guide sur la création d’une newsletter par e-mail et le meilleur logiciel de discussion en direct pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Alejandro says
Thanks!
Your instructions were very useful.
Thanks for taking the time to share them!
WPBeginner Support says
Glad our guide was helpful
Administrateur
hmi says
Hi sir, where can I find the css code of fields ?
Thank you
WPBeginner Support says
For finding the current CSS you would want to use inspect element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Tony Tran says
i can’t change color background css button submit….please help
WPBeginner Support says
You may be targeting the wrong object, you may want to take a look at our article here:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
Deshave says
Submit button in pdf no longer works since uploading form to WordPress website.
WPBeginner Support says
The pdf embed we’re recommending is for viewing content. For filling out forms we recommend using a form plugin
Administrateur
zeeshan alam says
Thanks for sharing Sir
WPBeginner Support says
You’re welcome
Administrateur
Steve says
Hello is it possible to ad a message if i dont filled out one ore more « Required fields » to get a Message ? Because i Only get the « red arrows » on the « Required fields » that I don’t filled out. In I want additionally a error Message like
« One or more Required fields have an error. Please check and try again. »
But i Only have the red arrows, and the Problem is on mobile Phones the red arrows are not in the window and the Client don’t see it.
WPBeginner Support says
You would need to reach out to contact form 7’s support for what they currently have available.
Administrateur
FRED_VERSATILE says
Hello,
Thank you for this tutorial.
I would like to add a custom image at the right of the « send » label, in the button.
I’ve done it with a :before for the other buttons on my website, but i can’t find the element in the send form to put the CSS…
WPBeginner Support says
Depending on your form ot would change what to target, if you use inspect element you should be able to see the ID or class of the object:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
You could also use :after instead of :before as another option
Administrateur
Muhammad Tahir says
How to change response text color of SPECIFIC contact form
waqas says
Can we add a time field in contact form 7 without plugin?
Mary Lou Hoffman says
I’m a novice, but determined to figure this out! So, please – give me baby steps if you answer.
I have a contact7 form on my website. The font is showing up as white on a white background for the labels (Your name, Your email, etc).
How do I change the color – where do I go to tell it to change color?
I tried copying and pasting some of the codes ya’all had in your answers above, but they just showed up on my page, but didn’t change the font.
Karu Price says
You can target the lable area like this-
.wpcf7 form p label {
color: white;
background: black;
font-family: sans-serif;
}
Rita Accarpio says
Hi there!
I’m here struggling with modal headings. I changed the form background to a darker color but now I want to change the heading’s color. Doesn’t seem to change at all with all the different options I tried so far.
Do you know anyway to do this? Help me please!
Thanks!
Chris says
Thanks!
Abhijeet says
I want to reduce gap between name and email boxes…how to do it.
Naveen says
Thanks for a great post, was very helpful.
Josh says
This helped heaps. Thanks!
Joel Desrosiers says
My contact form has a dark image background so I need « your name », « your email » and « your message » to be white. I can’t find a class or id for those elements, I tried with inspect element but I can’t find anything that works. This is the only contact form on this site. I’m using css on the stylesheet of my childtheme and I tried different options but can’t change the color. Can anyone help me?
Merriann Fu says
I’m pretty new to WordPress and Plugins in general but have this Plugin installed and everything is working correctly but instead of seeing the person’s message, it just shows [your-message] in the body of the email. I have everything set up like above and spelled correctly so i’m not sure what the problem is. Any help would be much appreciated! Thanks!
Don Walley says
I have the same problem. I’m only new to forms on WP but I’m stuck too. I’m trying to build a Registration page with business name, address, etc along with personal contact information and a drop down to make their choice and of course a comment field. After testing this numerous times I get the same as you; the content of the comment field.
Wish there had been an example or two on the Docs page of Contact 7; something besides only the default Contact Form.
Miguel Ceballos says
I don’t think Contact Form 7 is the most popular. It comes pre-installed with many themes and wordpress instalations, that’s the reason they have so many users. It is so frustrating to edit anything in this plugin.
Osama Ali Khan says
Hello if some one want contact form with transparent background or want to add contact form 7 on the big banner image with transparent background then add this code to your custom css.
.wpcf7 input[type= »text »],
.wpcf7 input[type= »email »],
.wpcf7 textarea
{
background-color: Transparent;
color: BLUE;
width: 100%;
}
div.wpcf7 {
color: white;
margin: 0;
padding: 0;
}
Deborah says
You are an absolute life saver. I’ve been battling with this for hours.
One point I’d make that others might find it useful to know, is that I was trying to style the submit button, which was on a contact form 7 I’d put on my sidebar.
This worked for the first page it was on but then wouldn’t on subsequent pages. However, I then noticed that the f2 code on the second page had a suffix of ‘o2’, and when I added this to my css, the styling on this page worked too.
Thank you again.
WPBeginner Support says
Glad you found it helpful.
Administrateur
Mikko says
Thanks for a great post, was very helpful. One thing still bothering me and it’s that i haven’t found a way to customize checkboxes. Have you found a way how it would be possible to change checkbox size for example so that it would work on every browser?
Seems like the input structure isn’t modified so no extra spans could be added to fake the checkboxes an i right?
Glad if you have time to help me out, cheers.
Wendy says
Oh my gosh! You have no idea how grateful I am for this post! THANK YOU!
I simply wanted to change the font used in the Submit button. I searched and searched for hours and tried various CSS code variations and nothing worked until I came across your code and then added a font element to it. Problem solved!
pranav shinde says
contact-form-7/includes/css/styles.css (inactive) this appears above my css edit file,,by which none of changes are applied to website help me how to make it active
WPBeginner Support says
You should not edit the core plugin files. Instead you should add your CSS to your theme’s stylesheet.
Administrateur
pranav shinde says
ya i understood then can you please help me how can i do it..please help me in detail
pranav shinde says
thanks a lot sir very much helpfull will suscribe your channel
pranav shinde says
means i hould copy this code in my themes css file righht??
Monique says
Hello,
I am wondering if any one can help me fix the contact form for mobile. I am able to see the form but it is too wide and gets cut off.
Thank you.
puneet singh says
this very helpful realy nice tutorial
Jiniya says
I find your website very helpful.just a suggestion it would be great if u could launch an app for your website soon…apps are more convenient than following emails
WPBeginner Support says
Sound like a good idea. Meanwhile, you can access WPBeginner using Feedly app on your mobile device.
Administrateur
Anee says
Top most features in WordPress you can own style easily no need deeply knowledge for manage your site in WordPress. In Contact 7 form, you can your own structure that you have already design in HTML or other one.
Neil Murray says
If working with CSS is a little beyond your current skill levels you might also consider using https://wordpress.org/plugins/contact-form-7-skins/ .
Contact Form 7 Skins which works right within the normal Contact Form 7 interface, making it easier for regular WordPress users to create professional looking Contact Form 7 forms using a range of compatible Templates and Styles – even if you don’t have HTML and CSS skills.
Sam says
thanks Neil
Andrew Wilkerson says
Thanks Neil, I think that’s just what I needed. I got excited and installed it then wiped out my existing form, so I had to restore a backup of my site to get it working again, I’ll look into it more when I have time, I guess i’ll have to copy my current form into it or start from scratch with a new one. Off to watch some tutorials. Hopefully this is still the best one to use. I know it’s an old post here but it does say it was recently updated on the plugin page.
Bhongo says
Fantastic article. I will use this to style one my website.
Mark says
Another good article where you do not end up using yet another plug in.