Deseja adicionar um botão “Pin It” do Pinterest no WordPress?
O Pinterest é um site popular de rede social que permite compartilhar conteúdo visual e atrair mais visitantes para o seu site. Ao adicionar um botão “Pin It” ao seu site, você pode incentivar mais pessoas a compartilhar seu conteúdo no Pinterest.
Neste artigo, mostraremos a você como adicionar o botão “Pin It” do Pinterest ao WordPress.

Por que adicionar o botão “Pin It” do Pinterest no WordPress?
O Pinterest é um site popular de mídia social que permite aos usuários coletar links de sites e outros conteúdos visuais criando quadros.
Quando os usuários adicionam seu conteúdo ao quadro do Pinterest, isso ajuda outras pessoas a descobrirem seu site. O Pinterest é uma fonte de tráfego particularmente importante se você estiver administrando um site de fotografia, um blog de moda ou qualquer outro tipo de blog que tenha muitas imagens e vídeos.
Ao adicionar um botão “Pin It” ao seu site, você pode incentivar os visitantes a compartilhar seu conteúdo no Pinterest.

Observação: O Pinterest mudou oficialmente o nome do botão “Pin It” para “Save” em 2016. No entanto, muitos guias e plug-ins do WordPress ainda usam “Pin It”, e é por isso que estamos usando o nome original neste guia.
Dito isso, vamos ver como você pode adicionar um botão “Pin It” do Pinterest no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usando contagens compartilhadas (rápido e fácil)
A maneira mais fácil de adicionar um botão do Pinterest ao seu site WordPress é usar o Shared Counts.
É um dos melhores plug-ins de mídia social para WordPress que permite adicionar facilmente um botão do Pinterest ao seu site, além de botões para todas as outras principais redes sociais.
Para começar, você precisa instalar e ativar o plug-in Shared Counts. Você pode seguir nosso guia passo a passo sobre como instalar um plug-in do WordPress para obter instruções detalhadas.
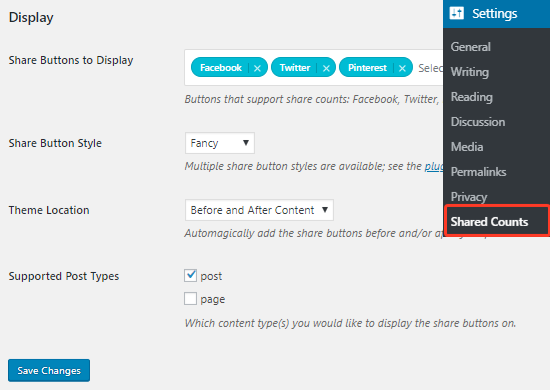
Após a instalação, você precisa ir para Settings ” Shared Counts (Configurações ” Contagens compartilhadas ) para configurar o plug-in.

Aqui, role até a seção Display (Exibir ) e clique na caixa de texto “Share Buttons to Display” (Botões de compartilhamento para exibição).
Isso abrirá um menu suspenso no qual você poderá selecionar os serviços de mídia social que deseja adicionar. Por exemplo, você pode usar o Shared Counts para adicionar um botão de curtir do Facebook, adicionar um botão de compartilhar e retuitar do Twitter e muito mais.
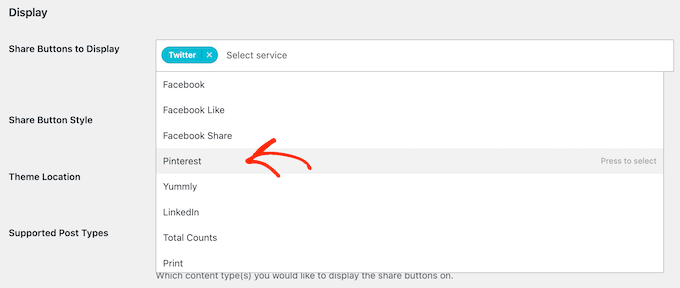
Para criar um botão “Pin It”, vá em frente e selecione “Pinterest” na lista suspensa.

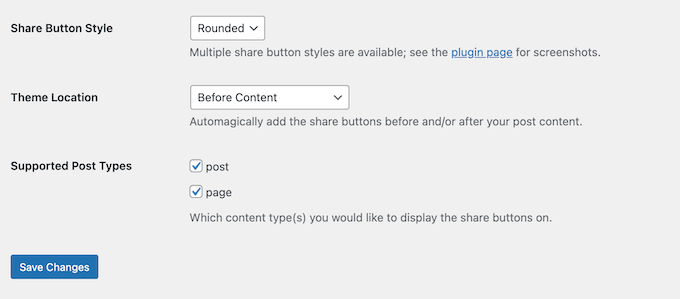
Depois disso, você pode abrir o menu suspenso “Share Button Style” e escolher um estilo para o botão do Pinterest.
Você também pode selecionar o local e o tipo de postagem em que deseja exibir o botão do Pinterest.

Quando você estiver satisfeito com a configuração do botão, basta clicar no botão “Save Changes” (Salvar alterações).
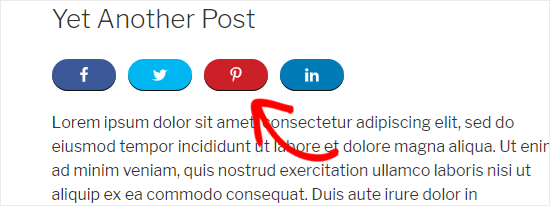
Agora você pode visitar qualquer postagem em seu blog do WordPress para ver o botão do Pinterest em ação.

Método 2: usar um código curto personalizado (recomendado)
Às vezes, você pode querer controlar exatamente onde o botão “Pin It” aparece em seu site. Por exemplo, talvez você queira mostrar o botão do Pinterest em páginas de destino específicas ou dentro do conteúdo do post.
Uma opção é criar o botão usando código e, em seguida, colocá-lo em cada página ou post usando um shortcode personalizado. Isso lhe dá a liberdade de mostrar o botão “Pin It” em diferentes locais, mas você precisará adicioná-lo a cada página ou publicação manualmente.
A maneira mais fácil de adicionar código personalizado ao WordPress é usar o WPCode. Ele é o melhor plug-in de trechos de código e permite adicionar PHP, CSS, JavaScript e outros códigos personalizados ao seu site. Você também pode criar códigos de acesso personalizados, portanto, é perfeito para adicionar um botão “Pin It” ao seu site.
Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
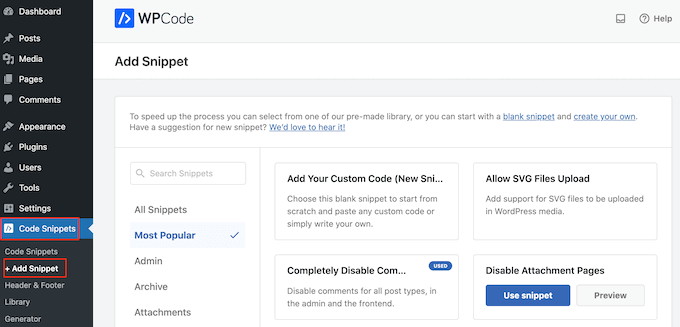
Depois que o plug-in for ativado, vá para Code Snippets ” Add Snippet.

Aqui, você verá todos os snippets pré-fabricados que o WPCode pode adicionar ao seu site. Isso inclui um snippet que permite desativar completamente os comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desativar páginas de anexos e muito mais.
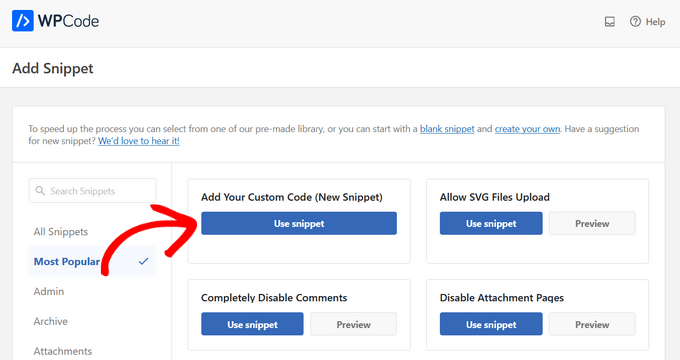
Aqui, você precisa passar o mouse sobre a opção “Add Your Custom Code (New Snippet)” e clicar no botão “Use snippet” quando ele aparecer.

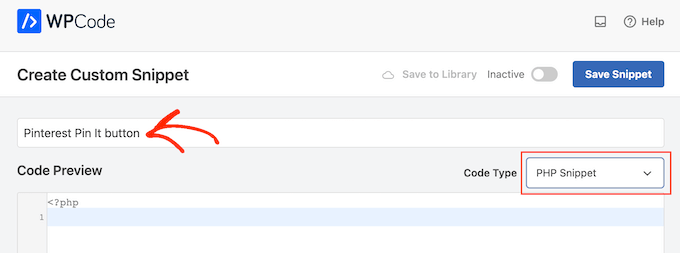
Na próxima tela, digite um título para o snippet de código. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Você vai adicionar PHP ao WordPress, portanto, abra o menu suspenso “Code Type” (Tipo de código) e escolha “PHP Code” (Código PHP).

Feito isso, basta colar o seguinte no editor de código:
function get_pin($atts) {
$pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; }
add_shortcode('pin', 'get_pin');
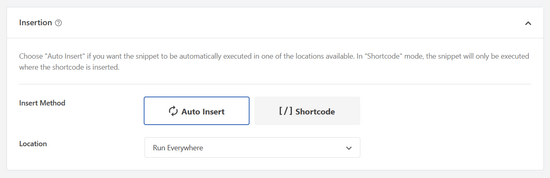
Depois disso, role a página para baixo até a seção “Inserção”. Aqui, você pode manter o método padrão “Auto Insert” para garantir que o código seja executado em todos os lugares.
Se ainda não estiver selecionado, selecione ‘Run Everywhere’ (Executar em todos os lugares)

Por fim, role até a parte superior da tela e clique no controle deslizante “Inactive” (Inativo) para que ele mostre “Active” (Ativo).
Em seguida, basta clicar no botão “Salvar snippet” ou “Atualizar” para ativar o snippet de código.

Agora, você pode adicionar um botão “Pin It” a qualquer página, post ou área pronta para widget do WordPress usando o shortcode [pin].
Para obter instruções passo a passo sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
![use the [pin] shortcode in your WordPress posts use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pin-it-button-shortcode.jpg)
Como adicionar o botão “Pin It” do Pinterest usando o Full-Site Editor
Se você estiver usando um dos temas mais recentes habilitados para blocos, poderá adicionar um botão “Pin It” em qualquer lugar do seu tema do WordPress usando o shortcode personalizado.
Essa é uma maneira fácil de adicionar o botão a todas as páginas e publicações. Você também pode adicionar o botão “Pin It” a áreas que não podem ser editadas usando o editor de conteúdo padrão do WordPress, como o modelo de página 404 do seu site.
Para começar, basta acessar Themes “ Editor no painel do WordPress.

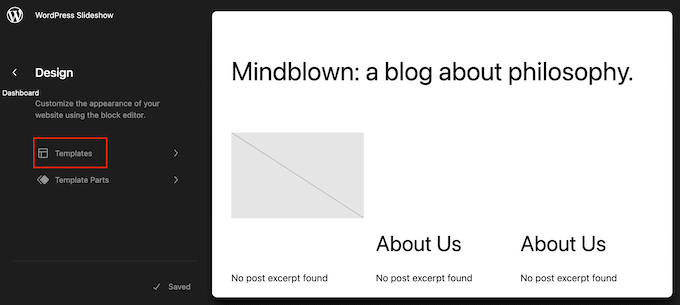
Por padrão, o editor de site completo mostrará o modelo inicial do seu tema.
Para adicionar um botão “Pin It” a uma página diferente, basta selecionar “Template” ou “Template Parts” no menu à esquerda.

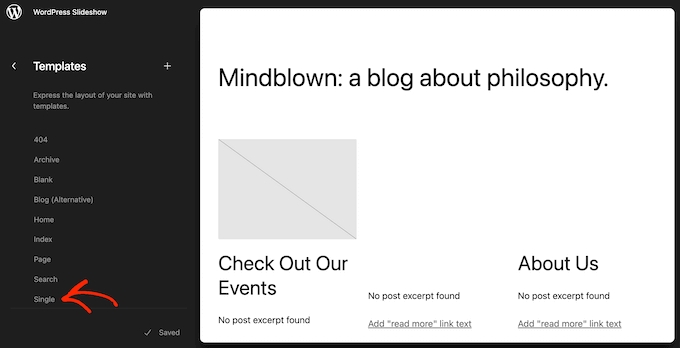
Agora você pode selecionar o modelo que deseja editar.
Neste exemplo, mostraremos como adicionar um botão “Pin It” ao modelo de página única do seu site. No entanto, as etapas serão semelhantes, independentemente do modelo que você escolher.

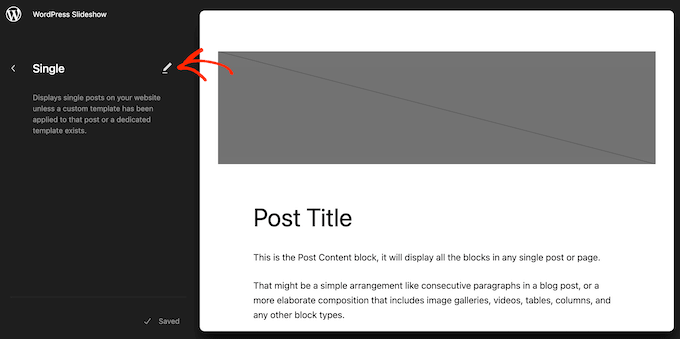
O WordPress agora mostrará uma visualização do modelo ou da parte do modelo.
Para editar esse modelo, clique no ícone de lápis pequeno.

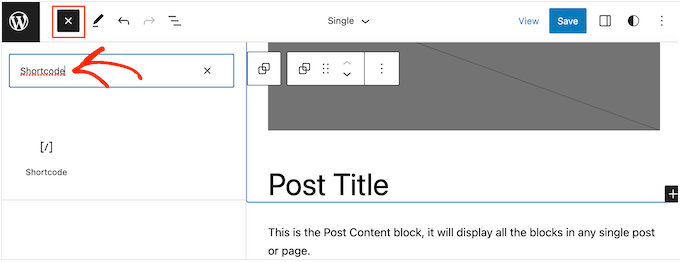
Feito isso, clique no ícone azul “+” no canto superior esquerdo.
Na barra de pesquisa que aparece, digite “Shortcode”.

Quando o bloco certo aparecer, arraste-o e solte-o no layout do modelo.
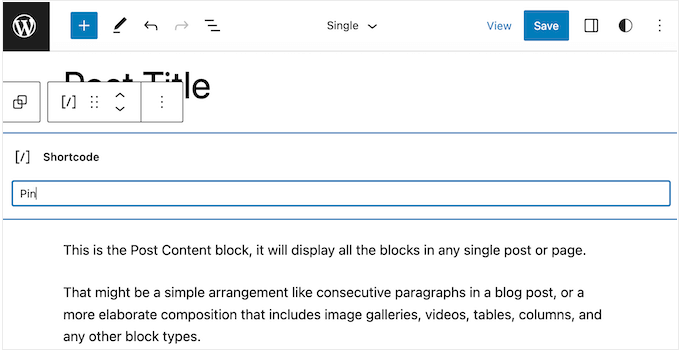
Agora você pode digitar o shortcode do Pin no bloco.

Depois disso, basta clicar em “Save” (Salvar) para ativar o novo shortcode.
Agora, se você visitar seu site do WordPress, verá o botão “Pin it” em ação.
Método 3: Usando código e FTP (não é necessário um plug-in do WordPress)
Se não quiser usar um plug-in, você poderá adicionar um botão do Pinterest ao seu site adicionando código aos arquivos do tema.
A edição direta dos arquivos do tema pode causar muitos erros comuns do WordPress e você perderá todo o código personalizado ao atualizar o tema do WordPress. Com isso em mente, sempre recomendamos o uso do WPCode.
Entretanto, se você usar esse método, precisará começar fazendo um backup completo do WordPress do seu site. Isso o ajudará a restaurar seu site caso algo seja interrompido por acidente.
Feito isso, conecte-se à sua hospedagem WordPress usando um cliente FTP e vá para a pasta /wp-content/themes/.
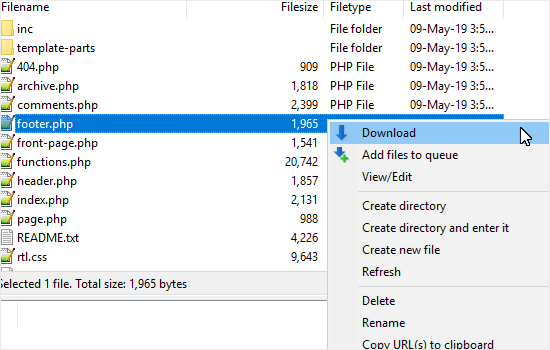
A partir daí, você precisa abrir a pasta do tema atual e localizar o arquivo footer.php.

Em seguida, basta clicar com o botão direito do mouse nesse arquivo e selecionar “Download” no menu. Isso fará o download do arquivo footer.php para seu computador.
Agora, você precisa abrir o arquivo footer.php usando um editor de texto simples, como o Bloco de Notas, e colar o seguinte script logo antes da tag </body>.
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
Depois de fazer isso, você precisa salvar o arquivo e carregá-lo novamente na pasta do tema atual.
Em seguida, localize o arquivo de modelo em seu tema onde deseja adicionar o botão. Normalmente, esse será o arquivo single.php, mas ele pode variar dependendo do seu tema do WordPress. Se não tiver certeza, consulte nosso guia para iniciantes sobre a hierarquia de modelos do WordPress.
Para editar o arquivo de modelo, basta baixá-lo da pasta do tema e abri-lo para edição.
Você precisará escolher o local onde deseja exibir o botão “Pin It”. Muitos sites mostram botões de compartilhamento social logo abaixo do título da postagem, mas você pode usar qualquer local que desejar.
Depois de escolher um local, basta adicionar o seguinte código:
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?>
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
O snippet de código acima adiciona a imagem em destaque, o título, a descrição e o URL do post no parâmetro de URL de compartilhamento.
O snippet de código acima adicionará um botão de compartilhamento vertical a todas as suas publicações. Se, em vez disso, você quiser exibir um botão de compartilhamento horizontal, basta alterar a seção count-layout="vertical"> para count-layout="horizontal">.
Quando estiver pronto, salve o arquivo e carregue-o de volta ao seu tema diretamente usando o FTP.
Método 4: Adicionar o botão Pin It do Pinterest às suas imagens
Se você tiver um blog de moda, fotografia, culinária ou algum outro tipo de blog que use muitas imagens, poderá adicionar um botão do Pinterest sobre essas imagens. Isso permite que os visitantes compartilhem seu conteúdo simplesmente passando o mouse sobre a imagem que desejam fixar.
A maneira mais fácil de adicionar um botão do Pinterest às suas imagens é usar o botão Pin It da Weblizar ao passar o mouse sobre a imagem e ao publicá-la.
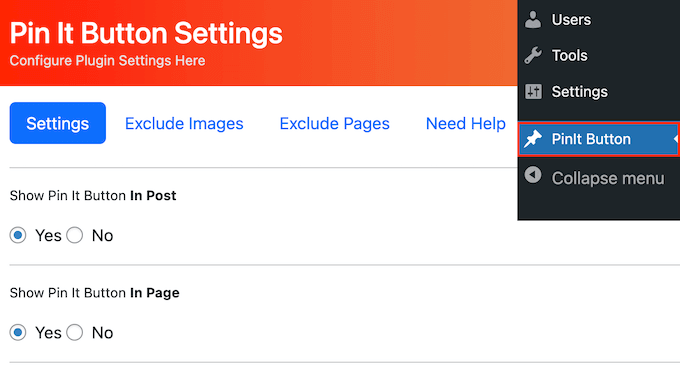
Primeiro, você precisa instalar e ativar o plug-in. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress. Após a ativação, selecione PinIt Button no menu à esquerda para definir as configurações do plug-in.

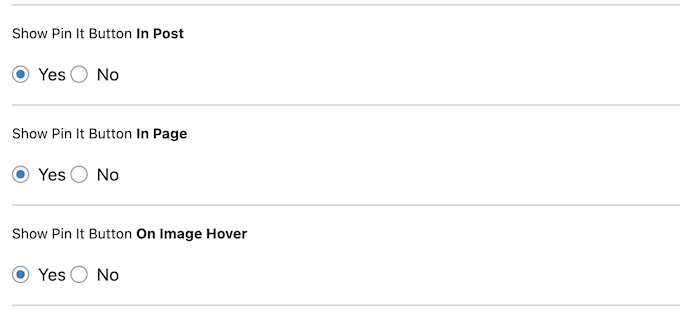
Aqui, você pode escolher se deseja adicionar o botão “Pin It” aos seus posts ou páginas.
Em seguida, localize a seção “Show Pin It Button On Image Hover” (Mostrar botão Pin It ao passar o mouse sobre a imagem) e verifique se ela está definida como “Yes” (Sim).

Além disso, o plug-in permite que você exiba o botão Pin It em dispositivos móveis e altere o tamanho do botão.
Quando estiver satisfeito com a configuração do plug-in, não se esqueça de clicar em “Salvar” para armazenar suas alterações. Agora, basta acessar seu site e passar o mouse sobre qualquer imagem para ver o botão do Pinterest em ação.

Deseja remover o botão “Pin It” de uma imagem específica? Para fazer isso, você precisará obter o URL da imagem no WordPress.
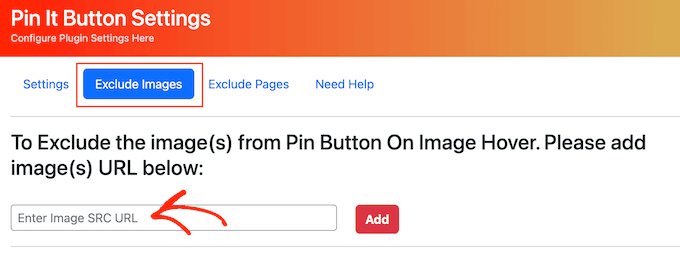
Depois disso, basta acessar a página do botão PinIt, mas, desta vez, selecione a guia “Exclude Images” (Excluir imagens). Agora você pode adicionar o URL da imagem ao campo que mostra “Enter Image SRC URL” por padrão.

Feito isso, clique no botão “Add” (Adicionar).
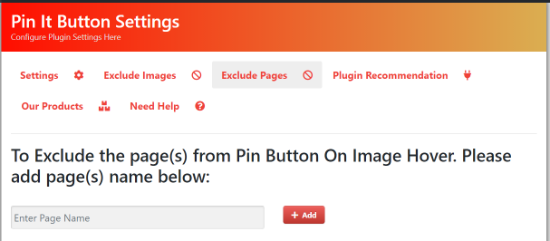
Você também pode remover o botão do Pinterest de uma página específica selecionando a guia “Excluir páginas”. Aqui, basta digitar o nome da página que você deseja excluir e, em seguida, clicar no botão “Adicionar”.

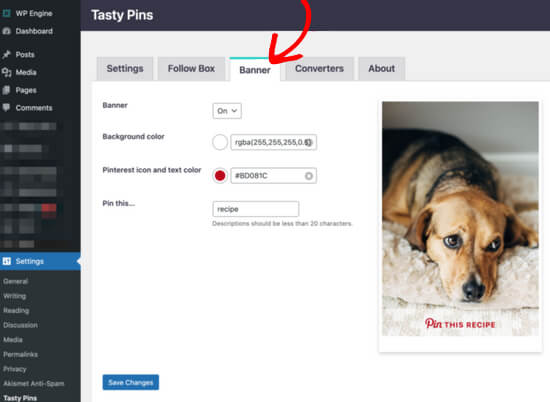
Alternativa: Se estiver procurando um plug-in mais eficiente para adicionar botões Pin It do Pinterest às suas imagens, recomendamos o Tasty Pins.
O Tasty Pins permite que você adicione facilmente botões de foco “Pin It” em todas as suas imagens. Você pode até mesmo adicionar banners “Pin It” totalmente personalizáveis à primeira imagem das postagens do seu blog.

Você também pode usar o Tasty Pins para adicionar uma caixa de acompanhamento do Pinterest, definir descrições do Pinterest, desativar a fixação de determinadas imagens, ocultar imagens específicas do Pinterest em sua página e muito mais.
Esperamos que este artigo tenha ajudado você a entender como adicionar um botão “Pin It” do Pinterest ao seu blog do WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail ou nossa comparação dos melhores softwares de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison says
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support says
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Julie says
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support says
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Administrador
Ellen says
It works!! thankyou
WPBeginner Support says
Glad our guide could help
Administrador
Kara says
After I installed the plugin, it never showed up in the settings.
WPBeginner Support says
You would want to ensure you activate the plugin as well.
Administrador
Jais says
Thanks. It works.
WPBeginner Support says
You’re welcome, glad it worked for you
Administrador
laira says
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support says
The button when used would add it to your board.
Administrador
Lorraine Reguly says
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support says
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Administrador
RB says
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales says
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave says
Thanks. Its great
Carissa says
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support says
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
Ruth says
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support says
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Administrador
Ian Harris says
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around says
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor says
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda says
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael says
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff says
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Administrador
Jenny says
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff says
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Administrador
Ido Schacham says
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff says
Fixed the shortcode code for that. Thanks for reporting it
Administrador
jess says
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff says
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Administrador
Jen M says
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K says
Ooh, thanks for the tip! Exactly what I was looking for
Nick says
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff says
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Administrador
Husein Yuseinov says
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner says
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov says
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner says
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy says
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner says
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy says
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket says
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen says
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram says
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff says
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Administrador
wpbeginner says
Your method seems a bit tedious because you would have to do it for each image.
Ruby says
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner says
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret says
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner says
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2 says
Any idea on how to change it from featured image to first image?
wpbeginner says
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog says
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen says
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies says
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner says
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes says
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby says
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher says
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner says
@YeahThatsKosher You would have to ask the developers to do so for you.