Möchten Sie einen Pinterest „Pin It“ Button in WordPress hinzufügen?
Pinterest ist ein beliebtes soziales Netzwerk, das es Ihnen ermöglicht, visuelle Inhalte zu teilen und mehr Besucher auf Ihre Website zu bringen. Durch das Hinzufügen einer „Pin It“-Schaltfläche auf Ihrer Website können Sie mehr Menschen dazu anregen, Ihre Inhalte auf Pinterest zu teilen.
In diesem Artikel zeigen wir Ihnen, wie Sie die Pinterest-Schaltfläche „Pin It“ zu WordPress hinzufügen.

Warum Pinterest „Pin It“ Button in WordPress hinzufügen?
Pinterest ist eine beliebte Social-Media-Website, auf der Nutzer Website-Links und andere visuelle Inhalte sammeln können, indem sie Boards erstellen.
Wenn Nutzer Ihre Inhalte zu ihrem Pinterest-Board hinzufügen, hilft das anderen Menschen, Ihre Website zu entdecken. Pinterest ist eine besonders wichtige Traffic-Quelle, wenn Sie eine Fotografie-Website, einen Mode-Blog oder eine andere Art von Blog betreiben, der viele Bilder und Videos enthält.
Durch Hinzufügen einer „Pin It“-Schaltfläche auf Ihrer Website können Sie Besucher dazu ermutigen, Ihre Inhalte auf Pinterest zu teilen.

Hinweis: Pinterest hat den Namen der Schaltfläche „Pin It“ 2016 offiziell in „Speichern“ geändert. Viele Anleitungen und WordPress-Plugins verwenden jedoch immer noch „Pin It“, weshalb wir in dieser Anleitung den ursprünglichen Namen verwenden.
Sehen wir uns also an, wie Sie eine Pinterest-Schaltfläche „Pin It“ in WordPress hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Gemeinsame Zählungen verwenden (schnell und einfach)
Der einfachste Weg, einen Pinterest-Button zu deiner WordPress-Seite hinzuzufügen, ist die Verwendung von Shared Counts.
Es ist eines der besten Social-Media-Plugins für WordPress, mit dem Sie ganz einfach eine Pinterest-Schaltfläche zu Ihrer Website hinzufügen können, zusammen mit Schaltflächen für alle anderen wichtigen sozialen Netzwerke.
Um loszulegen, müssen Sie das Shared Counts-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
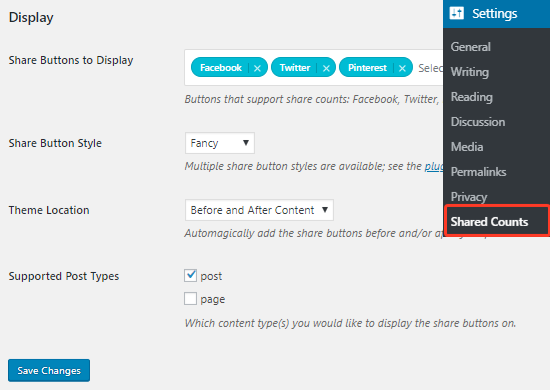
Nach der Installation müssen Sie auf Einstellungen “ Gemeinsame Zählungen gehen, um das Plugin zu konfigurieren.

Blättern Sie hier zum Abschnitt Anzeige und klicken Sie auf das Textfeld „Anzuzeigende Freigabe-Schaltflächen“.
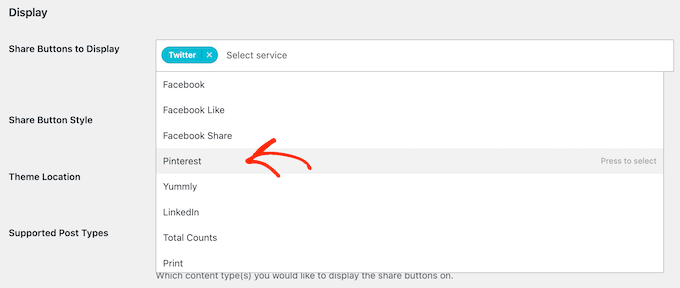
Daraufhin wird ein Dropdown-Menü geöffnet, in dem Sie die sozialen Mediendienste auswählen können, die Sie hinzufügen möchten. Mit Shared Counts können Sie zum Beispiel eine Facebook-Like-Schaltfläche, eine Twitter-Share- und Retweet-Schaltfläche und vieles mehr hinzufügen.
Um eine „Pin It“-Schaltfläche zu erstellen, wählen Sie „Pinterest“ aus dem Dropdown-Menü.

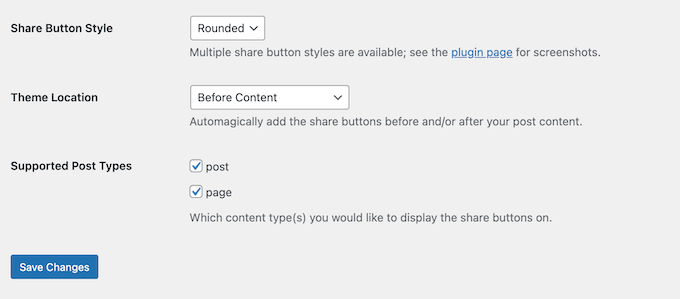
Danach können Sie das Dropdown-Menü „Share Button Style“ öffnen und einen Stil für die Pinterest-Schaltfläche auswählen.
Sie können auch den Ort und den Beitragstyp auswählen, an dem Sie den Pinterest-Button anzeigen möchten.

Wenn Sie mit der Einrichtung der Schaltfläche zufrieden sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“.
Sie können nun jeden beliebigen Beitrag in Ihrem WordPress-Blog besuchen, um den Pinterest-Button in Aktion zu sehen.

Methode 2: Verwendung eines benutzerdefinierten Shortcodes (empfohlen)
Manchmal möchten Sie vielleicht genau steuern, wo die „Pin It“-Schaltfläche auf Ihrer Website angezeigt wird. Zum Beispiel können Sie die Pinterest-Schaltfläche auf bestimmten Landing Pages oder innerhalb des Beitragsinhalts anzeigen lassen.
Eine Möglichkeit besteht darin, die Schaltfläche mithilfe von Code zu erstellen und sie dann auf jeder Seite oder jedem Beitrag mithilfe eines benutzerdefinierten Shortcodes zu platzieren. Auf diese Weise können Sie die „Anheften“-Schaltfläche an verschiedenen Stellen anzeigen, aber Sie müssen sie manuell zu jeder Seite oder jedem Beitrag hinzufügen.
Der einfachste Weg, benutzerdefinierten Code zu WordPress hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Plugin für Codeschnipsel und ermöglicht es Ihnen, Ihrer Website benutzerdefinierten PHP, CSS, JavaScript und mehr hinzuzufügen. Sie können auch benutzerdefinierte Shortcodes erstellen, so dass es perfekt ist, um eine „Pin It“-Schaltfläche zu Ihrer Website hinzuzufügen.
Zunächst müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
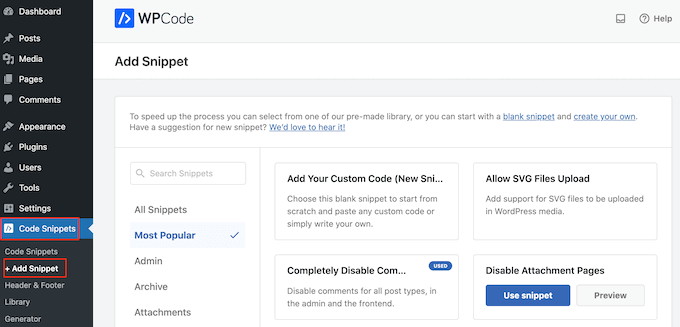
Sobald das Plugin aktiviert ist, gehen Sie zu Code Snippets “ Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten Snippets, die WPCode zu Ihrer Website hinzufügen kann. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
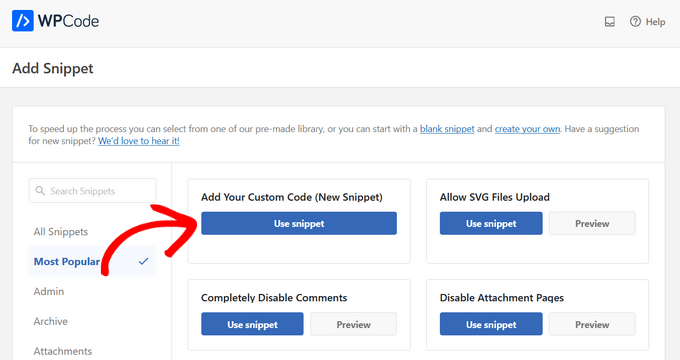
Fahren Sie mit der Maus über die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ und klicken Sie auf die Schaltfläche „Snippet verwenden“, wenn diese erscheint.

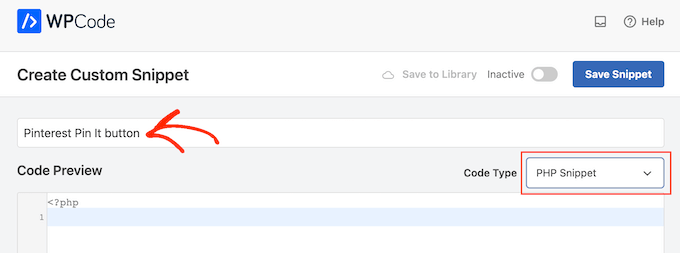
Geben Sie auf dem nächsten Bildschirm einen Titel für das Code-Snippet ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Sie werden PHP zu WordPress hinzufügen, also öffnen Sie einfach das Dropdown-Menü „Code-Typ“ und wählen Sie „PHP-Code“.

Fügen Sie dann einfach den folgenden Text in den Code-Editor ein:
function get_pin($atts) {
$pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; }
add_shortcode('pin', 'get_pin');
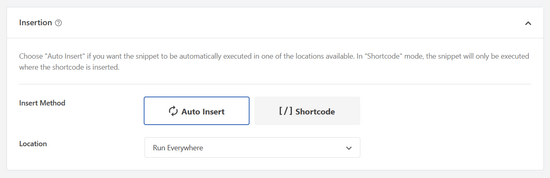
Blättern Sie dann auf der Seite nach unten zum Abschnitt „Einfügen“. Hier können Sie die Standardmethode „Automatisches Einfügen“ beibehalten, um sicherzustellen, dass der Code überall ausgeführt wird.
Wenn es nicht bereits ausgewählt ist, wählen Sie „Überall ausführen“.

Scrollen Sie schließlich an den oberen Rand des Bildschirms und klicken Sie auf den Schieberegler „Inaktiv“, so dass er „Aktiv“ anzeigt.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“ oder „Aktualisieren“, um das Code-Snippet zu aktivieren.

Jetzt können Sie mit dem [pin] Shortcode eine „Pin It“-Schaltfläche zu jeder WordPress-Seite, jedem Beitrag oder einem Widget-bereiten Bereich hinzufügen.
Eine Schritt-für-Schritt-Anleitung für die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
![use the [pin] shortcode in your WordPress posts use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pin-it-button-shortcode.jpg)
Hinzufügen der Pinterest „Pin It“-Schaltfläche mit dem Full-Site-Editor
Wenn Sie eines der neueren , blockfähigen Themes verwenden, können Sie mithilfe des benutzerdefinierten Shortcodes eine „Pin It“-Schaltfläche an beliebiger Stelle in Ihrem WordPress-Theme hinzufügen.
Auf diese Weise können Sie die Schaltfläche ganz einfach zu jeder Seite und jedem Beitrag hinzufügen. Sie können die „Pin It“-Schaltfläche auch zu Bereichen hinzufügen, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können, wie z. B. die 404-Seitenvorlage Ihrer Website.
Um loszulegen, gehen Sie einfach im WordPress-Dashboard auf Themes „ Editor.

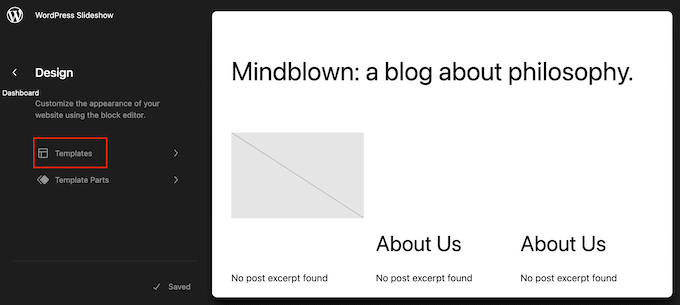
Standardmäßig wird im vollständigen Site-Editor die Home-Vorlage Ihres Themas angezeigt.
Um eine „Pin It“-Schaltfläche zu einer anderen Seite hinzuzufügen, wählen Sie einfach „Vorlage“ oder „Vorlagenteile“ aus dem linken Menü.

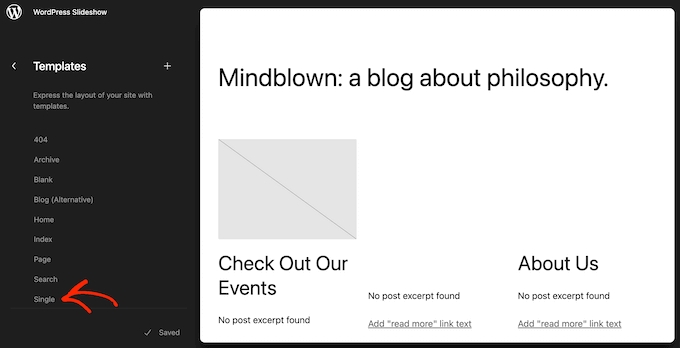
Sie können nun die Vorlage auswählen, die Sie bearbeiten möchten.
In diesem Beispiel zeigen wir Ihnen, wie Sie eine „Pin It“-Schaltfläche in die Vorlage „Einzelne Seite“ Ihrer Website einfügen. Die Schritte sind jedoch ähnlich, egal welche Vorlage Sie wählen.

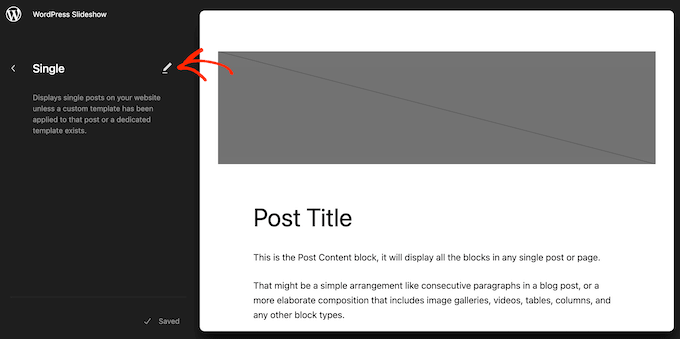
WordPress zeigt nun eine Vorschau der Vorlage oder des Vorlagenteils an.
Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Bleistiftsymbol.

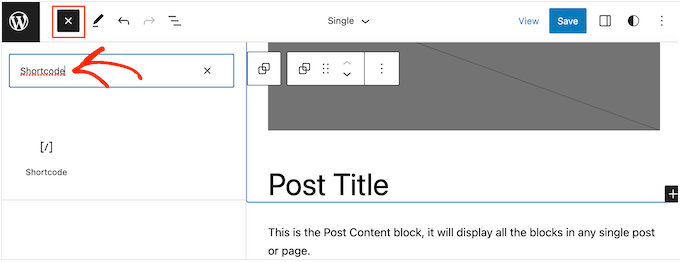
Klicken Sie anschließend auf das blaue „+“-Symbol in der oberen linken Ecke.
Geben Sie in der erscheinenden Suchleiste „Shortcode“ ein.

Wenn der richtige Block erscheint, ziehen Sie ihn auf das Vorlagenlayout und legen ihn dort ab.
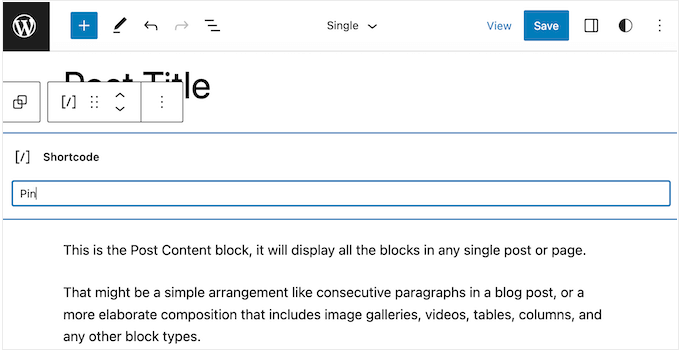
Sie können nun den Pin-Shortcode in den Block eingeben.

Danach klicken Sie einfach auf „Speichern“, um den neuen Shortcode zu aktivieren.
Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Schaltfläche „Pin it“ in Aktion.
Methode 3: Code und FTP verwenden (kein WordPress-Plugin erforderlich)
Wenn Sie kein Plugin verwenden möchten, können Sie Ihrer Website eine Pinterest-Schaltfläche hinzufügen, indem Sie Code zu Ihren Themadateien hinzufügen.
Das direkte Bearbeiten der Themedateien kann viele häufige WordPress-Fehler verursachen, und Sie verlieren den gesamten benutzerdefinierten Code, wenn Sie das WordPress-Theme aktualisieren. Aus diesem Grund empfehlen wir immer, stattdessen WPCode zu verwenden.
Wenn Sie jedoch diese Methode verwenden, müssen Sie zunächst eine vollständige WordPress-Sicherung Ihrer Website erstellen. So können Sie Ihre Website wiederherstellen, falls versehentlich etwas kaputt geht.
Verbinden Sie sich anschließend mit einem FTP-Client mit Ihrem WordPress-Hosting und gehen Sie zum Ordner /wp-content/themes/.
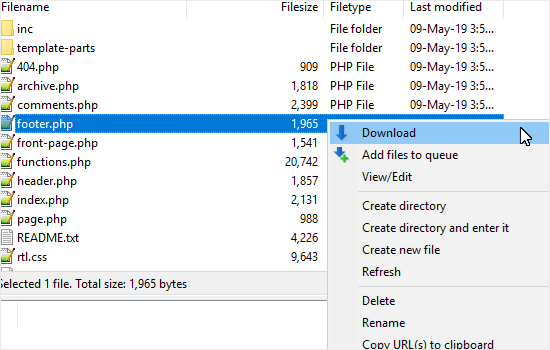
Von hier aus müssen Sie Ihren aktuellen Theme-Ordner öffnen und dann die Datei footer.php suchen.

Klicken Sie dann mit der rechten Maustaste auf diese Datei und wählen Sie im Menü „Herunterladen“. Dadurch wird die Datei „footer.php“ auf Ihren Computer heruntergeladen.
Nun müssen Sie die Datei footer.php mit einem einfachen Texteditor wie Notepad öffnen und das folgende Skript direkt vor dem </body>-Tag einfügen.
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
Wenn Sie das getan haben, müssen Sie die Datei speichern und dann wieder in den aktuellen Themenordner hochladen.
Als Nächstes suchen Sie die Vorlagendatei in Ihrem Theme, in die Sie die Schaltfläche einfügen möchten. Normalerweise ist das die Datei single.php, aber das kann je nach WordPress-Theme variieren. Wenn Sie sich nicht sicher sind, können Sie unseren Leitfaden für Anfänger zur WordPress-Vorlagenhierarchie lesen.
Um die Vorlagendatei zu bearbeiten, laden Sie sie einfach aus Ihrem Themenordner herunter und öffnen Sie sie zur Bearbeitung.
Sie müssen die Stelle auswählen, an der Sie die Schaltfläche „Anheften“ anzeigen möchten. Auf vielen Websites werden die Schaltflächen für die Weitergabe in sozialen Netzwerken direkt unter dem Beitragstitel angezeigt, aber Sie können jede beliebige Stelle verwenden.
Nachdem Sie einen Ort ausgewählt haben, fügen Sie einfach den folgenden Code ein:
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?>
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
Das obige Codeschnipsel fügt das hervorgehobene Bild, den Titel, die Beschreibung und die URL des Beitrags in den Freigabe-URL-Parameter ein.
Das obige Code-Snippet fügt allen Ihren Beiträgen eine vertikale Schaltfläche zum Teilen hinzu. Wenn Sie stattdessen eine horizontale Schaltfläche zum Teilen anzeigen möchten, ändern Sie einfach den Abschnitt count-layout="vertical"> in count-layout="horizontal">.
Wenn Sie fertig sind, speichern Sie die Datei und laden Sie sie per FTP direkt wieder in Ihr Thema hoch.
Methode 4: Pinterest Pin It Button über Ihre Bilder hinzufügen
Wenn Sie einen Mode-, Fotografie-, Food- oder eine andere Art von Blog betreiben, der viele Bilder verwendet, können Sie eine Pinterest-Schaltfläche über diesen Bildern hinzufügen. So können Besucher Ihre Inhalte teilen, indem sie einfach mit dem Mauszeiger über das Bild fahren, das sie pinnen möchten.
Der einfachste Weg, einen Pinterest-Button über Ihre Bilder hinzuzufügen, ist die Verwendung von Weblizar Pin It Button On Image Hover And Post.
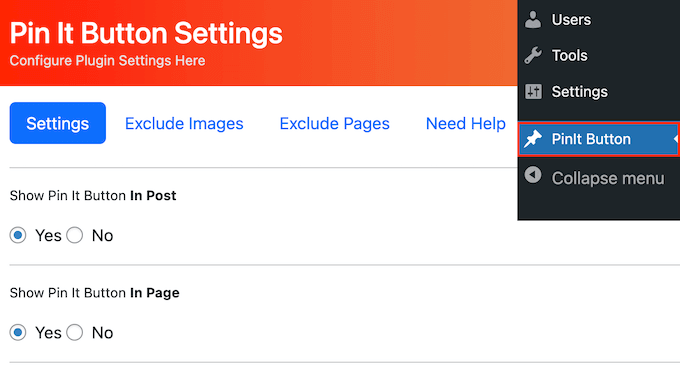
Zunächst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins. Nach der Aktivierung wählen Sie PinIt Button aus dem linken Menü, um die Plugin-Einstellungen zu konfigurieren.

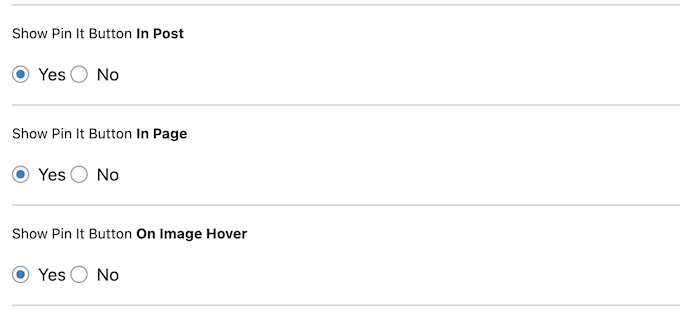
Hier können Sie wählen, ob Sie die Schaltfläche „Anheften“ zu Ihren Beiträgen oder Seiten hinzufügen möchten.
Als Nächstes suchen Sie den Abschnitt „Show Pin It Button On Image Hover“ und stellen sicher, dass er auf „Yes“ eingestellt ist.

Außerdem können Sie mit dem Plugin den Pin It-Button auf mobilen Geräten anzeigen und die Größe des Buttons ändern.
Wenn Sie mit der Konfiguration des Plugins zufrieden sind, vergessen Sie nicht, auf „Speichern“ zu klicken, um Ihre Änderungen zu speichern. Besuchen Sie nun einfach Ihre Website und bewegen Sie den Mauszeiger über ein beliebiges Bild, um die Pinterest-Schaltfläche in Aktion zu sehen.

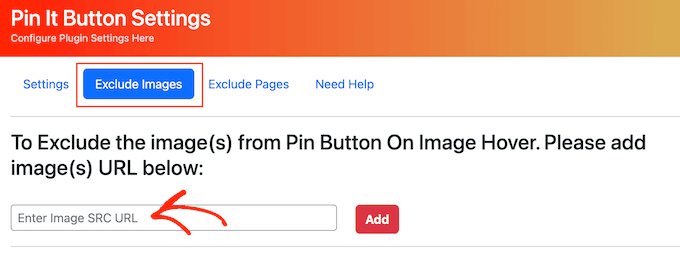
Möchten Sie die „Pin It“-Schaltfläche von einem bestimmten Bild entfernen? Dazu müssen Sie die URL des Bildes in WordPress abrufen.
Gehen Sie danach einfach auf die Seite PinIt Button, aber wählen Sie diesmal die Registerkarte „Bilder ausschließen“. Sie können nun die Bild-URL in das Feld „Bild-SRC-URL eingeben“ einfügen, das standardmäßig angezeigt wird.

Klicken Sie anschließend auf die Schaltfläche „Hinzufügen“.
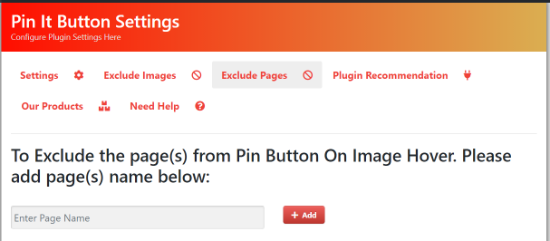
Sie können die Pinterest-Schaltfläche auch von einer bestimmten Seite entfernen, indem Sie die Registerkarte „Seiten ausschließen“ auswählen. Geben Sie hier einfach den Namen der Seite ein, die Sie ausschließen möchten, und klicken Sie dann auf die Schaltfläche „Hinzufügen“.

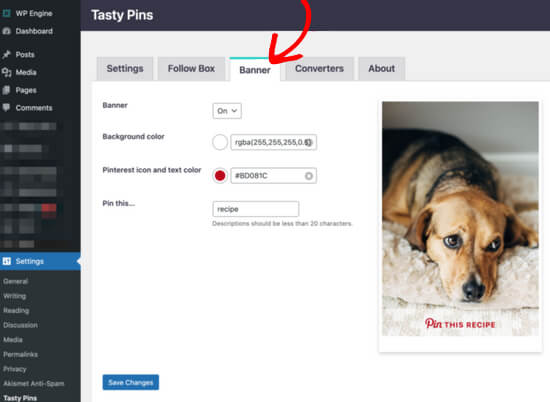
Alternative: Wenn Sie nach einem leistungsfähigeren Plugin suchen, um Pinterest Pin It Buttons zu Ihren Bildern hinzuzufügen, dann empfehlen wir Tasty Pins.
Mit Tasty Pins können Sie ganz einfach „Pin It“-Schaltflächen über alle Ihre Bilder legen. Sie können sogar vollständig anpassbare „Pin It“-Banner zum ersten Bild in Ihren Blogbeiträgen hinzufügen.

Außerdem können Sie mit Tasty Pins eine Pinterest-Follow-Box hinzufügen, Pinterest-Beschreibungen festlegen, das Pinnen bestimmter Bilder deaktivieren, Pinterest-spezifische Bilder von Ihrer Seite ausblenden und vieles mehr.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu verstehen, wie Sie einen Pinterest „Pin It“ Button zu Ihrem WordPress Blog hinzufügen können. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Erstellung eines E-Mail-Newsletters oder unseren Vergleich der besten Webdesign-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison says
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support says
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie says
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support says
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen says
It works!! thankyou
WPBeginner Support says
Glad our guide could help
Admin
Kara says
After I installed the plugin, it never showed up in the settings.
WPBeginner Support says
You would want to ensure you activate the plugin as well.
Admin
Jais says
Thanks. It works.
WPBeginner Support says
You’re welcome, glad it worked for you
Admin
laira says
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support says
The button when used would add it to your board.
Admin
Lorraine Reguly says
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support says
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB says
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales says
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave says
Thanks. Its great
Carissa says
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support says
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth says
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‚<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support says
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris says
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around says
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor says
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda says
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael says
Hello,
I just want to ask if I could change the size of the „pin it“ button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff says
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny says
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff says
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham says
There’s a bug in the code. The generated href for the pin it button should include ‚url=‘, currently it’s missing the equals sign.
Editorial Staff says
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess says
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff says
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M says
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K says
Ooh, thanks for the tip! Exactly what I was looking for
Nick says
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff says
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov says
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner says
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov says
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner says
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy says
What in the world is going on with the „animhut blog“ button on thee next 3 comments?
wpbeginner says
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy says
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket says
I tried adding this… it worked but when you click on „Pin it“ and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen says
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for „pinterest pin it“ under plugins)
Jean Oram says
I used the ‚follow me‘ code on the Pinterest Goodies page and pasted it into the ‚text‘ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff says
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner says
Your method seems a bit tedious because you would have to do it for each image.
Ruby says
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner says
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret says
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner says
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2 says
Any idea on how to change it from featured image to first image?
wpbeginner says
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog says
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen says
It works, but it shows the text „array“ before the Pin It button. I’m calling it via my functions.php, like so „echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies says
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner says
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes says
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby says
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher says
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner says
@YeahThatsKosher You would have to ask the developers to do so for you.