Au fil des ans, de nombreux utilisateurs/utilisatrices nous ont contactés, ainsi que nos entreprises partenaires, pour nous demander comment ils pouvaient créer un buzz sur les réseaux sociaux.
La réponse est simple : faites en sorte que les gens puissent facilement partager votre contenu !
Pinterest est une plateforme fantastique pour générer du trafic vers votre site WordPress, en particulier si vous publiez du contenu visuel tel que des photographies, des infographies et des œuvres d’art numériques.
En ajoutant un bouton « Epingle » à votre site, les internautes peuvent partager vos médias sur leurs tableaux Pinterest en un seul clic. Cela peut vous permettre d’augmenter le nombre d’internautes, d’adeptes, de commentaires et de conversions, avec très peu d’efforts.
Dans cet article, nous allons vous afficher comment ajouter le bouton » Pin It » de Pinterest à WordPress.

Pourquoi ajouter le bouton « épingle » de Pinterest dans WordPress ?
Pinterest est un réseau social populaire qui permet aux utilisateurs/utilisatrices de collecter des liens vers des sites web et d’autres contenus visuels en créant des tableaux.
Lorsque les utilisateurs/utilisatrices ajoutent votre contenu à leur tableau Pinterest, cela aide d’autres personnes à découvrir votre site. Pinterest est une source de trafic particulièrement importante si vous gérez un site de photographie, un blog de mode ou tout autre type de blog comportant beaucoup d’images et de vidéos.
En ajoutant un bouton « épingle » à votre site, vous pouvez encourager les internautes à partager votre contenu sur Pinterest.

Note : Pinterest a officiellement modifié le nom du bouton » Pin It » pour » Enregistrer » en 2016. Cependant, de nombreux guides et extensions WordPress utilisent encore » Pin It « , c’est pourquoi nous utilisons le nom original dans ce guide.
Ceci étant dit, voyons comment vous pouvez ajouter un bouton » épingle » de Pinterest dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utilisation des comptages partagés (rapide et facile)
La manière la plus simple d’ajouter un bouton Pinterest à votre site WordPress est d’utiliser les comptes partagés.
C’est l’une des meilleures extensions de médias sociaux pour WordPress qui vous permet d’ajouter facilement un bouton Pinterest à votre site, ainsi que des boutons pour tous les autres grands réseaux sociaux.
Pour Premiers pas, vous devez installer et activer l’extension Comptes Partagés. Vous pouvez suivre notre guide étape par étape sur l’installation d’un plugin WordPress pour obtenir des instructions détaillées.
Après l’installation, vous devez vous rendre dans Réglages » Comptes partagés pour définir l’extension.

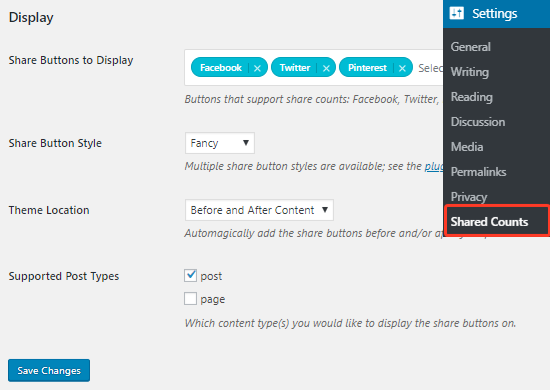
Ici, défilez jusqu’à la section Affichage, puis cliquez sur la zone de texte » Boutons de partage à afficher « .
Cela ouvrira un menu déroulant dans lequel vous pourrez sélectionner les services de réseaux sociaux que vous souhaitez ajouter. Par exemple, vous pouvez utiliser les comptes partagés pour ajouter un bouton « J’aime » sur Facebook, un bouton « Partager » et « Retweeter » sur Twitter, et bien d’autres choses encore.
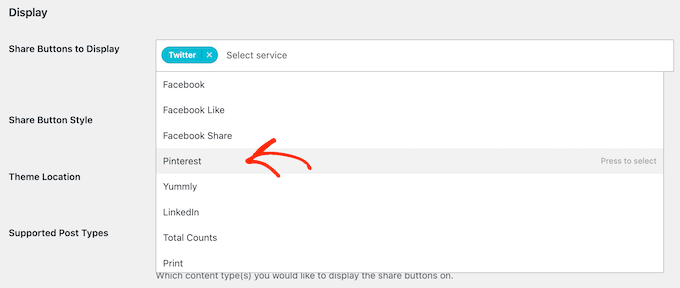
Pour créer un bouton « épingle », sélectionnez « Pinterest » dans la liste déroulante.

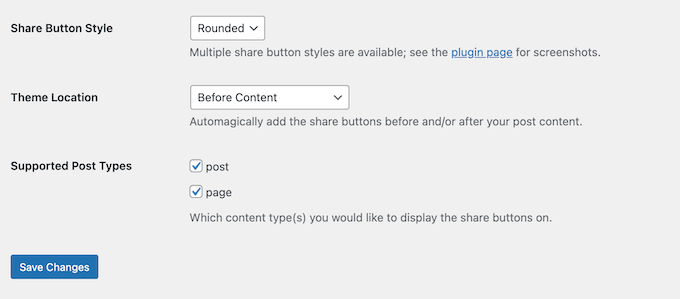
Ensuite, vous pouvez ouvrir le menu déroulant » Style de bouton de partage » et choisir un style pour le bouton Pinterest.
Vous pouvez également sélectionner l’Emplacement et le type de publication où vous souhaitez afficher le bouton Pinterest.

Lorsque vous êtes satisfait de la façon dont le bouton est configuré, il vous suffit de cliquer sur le bouton « Enregistrer les modifications ».
Vous pouvez désormais visiter n’importe quelle publication sur votre blog WordPress pour voir le bouton Pinterest en action.

Méthode 2 : Utiliser un code court personnalisé (recommandé)
Il peut arriver que vous souhaitiez contrôler exactement l’endroit où le bouton » Pin It » apparaît sur votre site. Par exemple, vous pouvez afficher le bouton Pinterest sur la page d’atterrissage d’ une publicité spécifique ou dans le contenu de la publication.
Une option consiste à créer le bouton à l’aide d’un code, puis à le placer sur chaque page ou publication à l’aide d’un code court personnalisé. Cela vous donne la liberté d’afficher le bouton » Épingle » à différents Emplacements, mais vous devrez l’ajouter manuellement à chaque page ou publication.
La façon la plus simple d’ajouter du code personnalisé à WordPress est d’utiliser WPCode. C’est la meilleure extension d’extraits de code et elle vous permet d’ajouter du PHP personnalisé, du CSS, du JavaScript et plus encore à votre site. Vous pouvez également créer des codes courts personnalisés, il est donc parfait pour ajouter un bouton » Pin It » à votre site.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
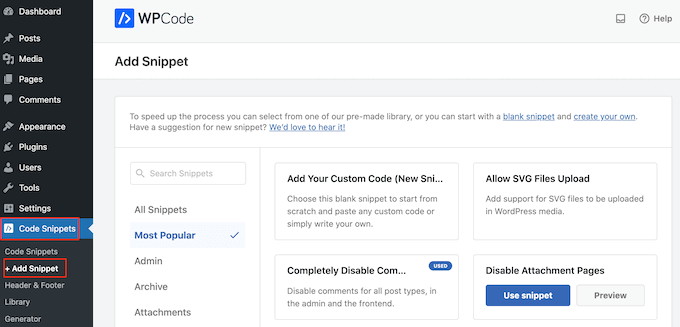
Une fois l’extension activée, allez dans Extraits de code » Ajouter un extrait.

Cette page consulte tous les extraits prédéfinis que WPCode peut ajouter à votre site. Il s’agit notamment d’extraits qui vous permettent d’ajouter des boutons de partage social à WordPress, et d’afficher vos icônes sociales dans une colonne latérale.
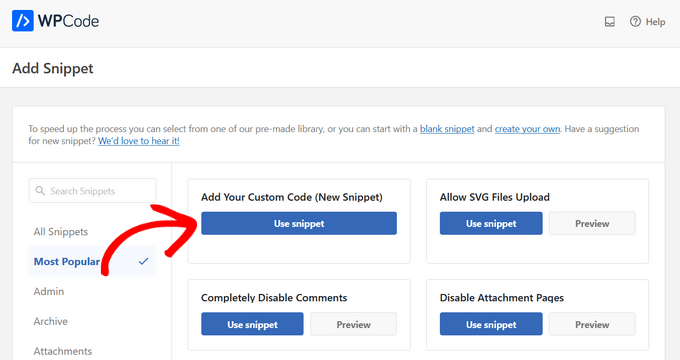
Ici, vous devez survoler l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquer sur le bouton « Utiliser l’extrait » lorsqu’il apparaît.

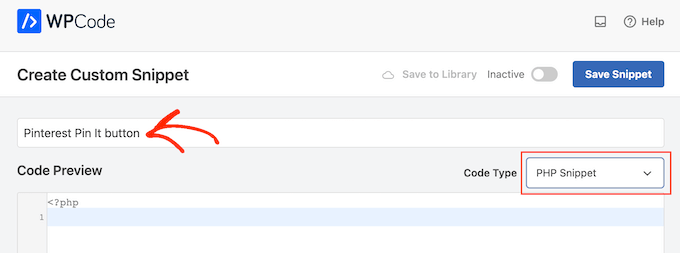
Dans l’écran suivant, saisissez un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Vous allez ajouter PHP à WordPress, il suffit donc d’ouvrir le menu déroulant » Type de code » et de choisir » Code PHP « .

Une fois cela fait, il suffit de coller ce qui suit dans l’éditeur/éditrices de code :
function get_pin($atts) {
global $post;
if ($post) {
$pinterestimage = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'full');
if ($pinterestimage) {
return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() . '" class="pin-it-button" count-layout="vertical">Pin It</a>';
} else {
return 'No Pinterest image available.';
}
} else {
return 'No post found.';
}
}
add_shortcode('pin', 'get_pin');
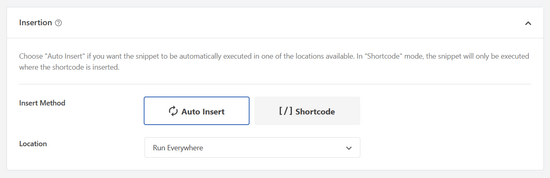
Ensuite, défilez vers le bas de la page jusqu’à la section « Insertion ». Ici, vous pouvez conserver la méthode « Insertion automatique » par défaut pour vous assurer que le code s’exécute partout.
S’il n’est pas déjà Sélectionné, sélectionnez « Exécuter partout ».

Enfin, défilez jusqu’en haut de l’écran et cliquez sur le Diaporama « Inactif » pour qu’il affiche « Actif ».
Il suffit ensuite de cliquer sur le bouton « Enregistrer l’extrait » ou « Mettre à jour » pour rendre l’extrait de code direct.

Désormais, vous pouvez ajouter un bouton « épingle » à n’importe quelle page WordPress, à n’importe quelle publication ou à n’importe quelle zone prête à recevoir un widget en utilisant le code court [pin].
Pour savoir étape par étape comment placer le code court, veuillez consulter notre guide sur l ‘ajout d’un code court dans WordPress.
![use the [pin] shortcode in your WordPress posts use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pin-it-button-shortcode.jpg)
Après avoir ajouté ce code, les visiteurs verront apparaître un bouton « épingler » sur toute page ou publication comportant une mise en avant.
Si la page ne comporte pas d’image avant, le message d’erreur « Aucune image Pinterest disponible » s’affiche.
Comment ajouter le bouton « épingle » de Pinterest à l’aide de l’éditeur de site complet ?
Si vous utilisez l’un des nouveaux thèmes compatibles avec les blocs, vous pouvez ajouter un bouton « Epingle » n’importe où dans votre thème WordPress à l’aide d’un code court personnalisé.
C’est un moyen facile d’ajouter le bouton à chaque page et publication. Vous pouvez également ajouter le bouton « Pin It » à des zones que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress, comme le modèle de page 404 de votre site.
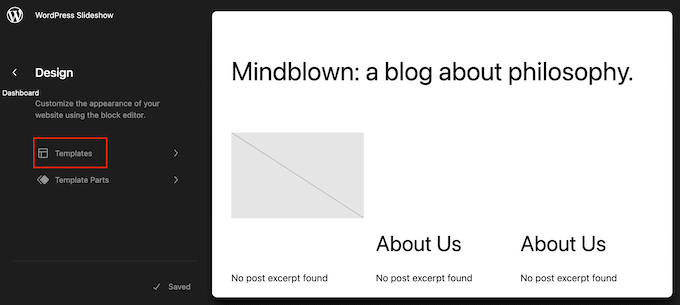
Pour Premiers pas, il suffit d’aller dans Thèmes » Éditeur dans le tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
Pour ajouter un bouton « épingle » à une autre page, il suffit de sélectionner « Modèle » ou « Éléments de modèle » dans le menu de gauche.

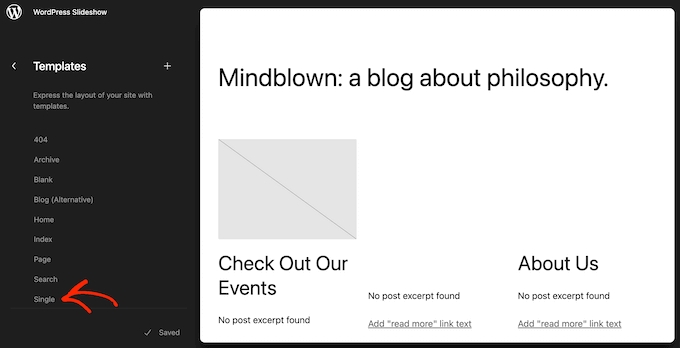
Vous pouvez maintenant sélectionner le Modèle que vous souhaitez modifier.
Dans cet exemple, nous allons vous afficher comment ajouter un bouton » Épingle » au Modèle de page unique de votre site. Cependant, les étapes seront similaires quel que soit le modèle que vous choisissez.

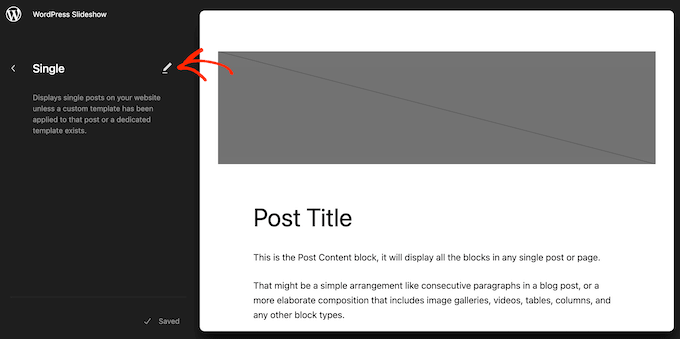
WordPress affiche maintenant un aperçu du modèle ou de l’élément de modèle.
Pour modifier ce Modèle, cliquez sur l’icône du petit crayon.

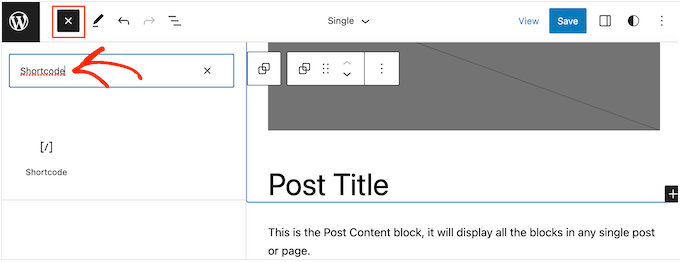
Cliquez ensuite sur l’icône bleue « + » dans le coin supérieur gauche.
Dans la barre de recherche qui apparaît, tapez « code court ».

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur la mise en page du modèle.
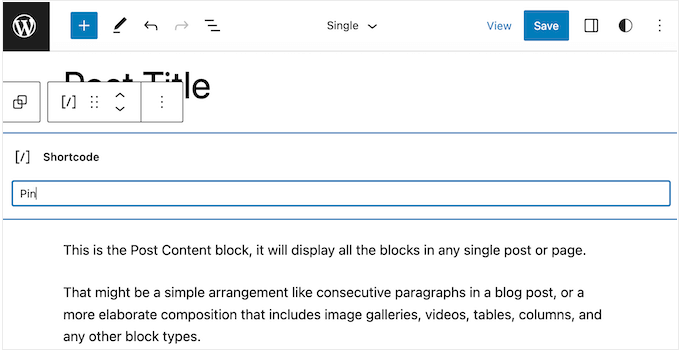
Vous pouvez maintenant saisir le code court de l’épingle dans le bloc.

Après cela, il suffit de cliquer sur » Enregistrer » pour que le nouveau code court soit direct.
Désormais, si vous visitez votre site WordPress, vous verrez le bouton « Epingle » en action.
Méthode 3 : Utilisation du code et du FTP (Aucune extension WordPress nécessaire)
Si vous ne souhaitez pas utiliser une extension, vous pouvez ajouter un bouton Pinterest à votre site en ajoutant du code aux fichiers de votre thème.
La modification directe des fichiers du thème peut provoquer de nombreuses erreurs WordPress courantes, et vous perdrez tout le code personnalisé lorsque vous mettrez à jour le thème WordPress. C’est pourquoi nous recommandons toujours d’utiliser WPCode à la place.
Cependant, si vous utilisez cette méthode, vous devrez commencer par faire une sauvegarde WordPress complète de votre site. Cela vous aidera à restaurer votre site au cas où quelque chose se briserait par accident.
Une fois cela fait, connectez-vous à votre hébergeur WordPress à l’aide d’un client FTP, puis allez dans le dossier /wp-content/themes/.
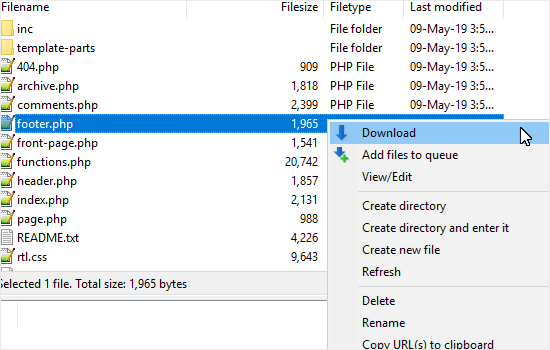
À partir de là, vous devez ouvrir le dossier de votre thème actuel et localiser le fichier footer.php.

Ensuite, il suffit de cliquer avec le bouton droit de la souris sur ce fichier et de sélectionner « Télécharger » dans le menu. Le fichier footer.php sera alors téléchargé sur votre ordinateur.
Vous devez maintenant ouvrir le fichier footer.php à l’aide d’un éditeur de texte tel que le Bloc-notes et coller le script suivant juste avant la balise </body>.
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
Une fois que vous avez fait cela, vous devez enregistrer le fichier, puis le téléverser dans le dossier du thème actuel.
Ensuite, localisez le fichier de modèle dans votre thème où vous souhaitez ajouter le bouton. En général, il s’agit du fichier single.php, mais cela peut varier en fonction de votre thème WordPress. Si vous n’êtes pas sûr, alors vous pouvez consulter notre guide du débutant sur la hiérarchie des fichiers modèles WordPress.
Pour modifier le fichier de modèle, il suffit de le télécharger depuis le dossier de votre thème et de l’ouvrir pour le modifier.
Vous devrez choisir l’Emplacement où vous souhaitez afficher le bouton « Epingle ». De nombreux sites affichent les boutons de partage social directement sous le titre de la publication, mais vous pouvez utiliser l’emplacement de votre choix.
Après avoir choisi un Emplacement, il suffit d’ajouter le code suivant :
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?>
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
L’extrait de code ci-dessus ajoute l’image mise en avant, le titre, la description et l’URL de la publication dans le paramètre URL de partage.
L’extrait de code ci-dessus ajoutera un bouton de partage vertical à toutes vos publications. Si vous souhaitez afficher un bouton de partage horizontal à la place, il vous suffit de modifier la section count-layout="vertical"> en count-layout="horizontal">.
Lorsque vous êtes prêt, enregistrez le fichier et téléversez-le directement dans votre thème à l’aide du FTP.
Méthode 4 : Ajoutez le bouton Pinterest Pin It sur vos images
Si vous tenez un blog sur la mode, la photographie, l’alimentation ou tout autre type de blog qui utilise beaucoup d’images, vous pouvez ajouter un bouton Pinterest au-dessus de ces images. Cela permet aux internautes de partager votre contenu en survolant simplement l’image qu’ils souhaitent épingler.
La façon la plus simple d’ajouter un bouton Pinterest sur vos images est d’utiliser WP Tasty Pins.
WP Tasty Pins est la meilleure extension WordPress Pinterest qui peut ajouter des boutons » Pin It » en survol sur toutes vos images. Vous pouvez également utiliser Tasty Pins pour ajouter une boîte de suivi Pinterest, définir des descriptions Pinterest, désactiver l’épinglage sur certaines images, masquer les images spécifiques à Pinterest sur votre page, et plus encore.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
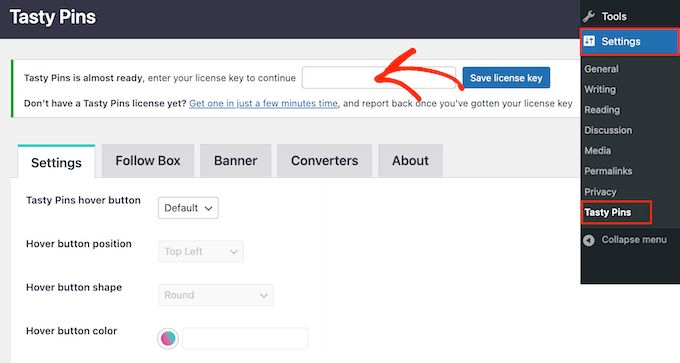
Une fois activé, il vous suffit d’aller dans Réglages » Épingles de Goût. Vous pouvez maintenant ajouter votre clé de licence dans le champ situé en haut de l’écran.

Vous trouverez ces informations dans votre compte sur le site de Tasty Pins et dans l’e-mail de confirmation que vous avez reçu lors de l’achat de Tasty Pins. Cliquez ensuite sur le bouton « Enregistrer la clé de licence ».
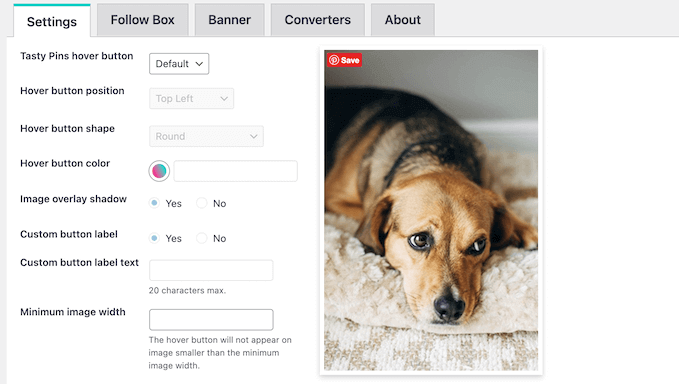
Ensuite, dirigez-vous vers Réglages » Épingles de dégustation et définissez le bouton » Épingler « . Par exemple, vous pouvez modifier la forme du bouton, sa couleur et l’endroit où il apparaît sur l’image.

Lorsque vous êtes satisfait des modifications apportées, cliquez sur le bouton « Enregistrer les modifications ». Maintenant, WP Tasty ajoutera un bouton « Epingle » à toutes les images de votre site.
Nous espérons que cet article vous a aidé à comprendre comment ajouter un bouton » Pin It » de Pinterest à votre blog WordPress. Vous pouvez également consulter notre guide sur la façon de publier automatiquement depuis WordPress sur Instagram, ou lire notre choix d’experts des meilleures extensions Facebook pour développer votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison says
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support says
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrateur
Julie says
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support says
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Administrateur
Ellen says
It works!! thankyou
WPBeginner Support says
Glad our guide could help
Administrateur
Kara says
After I installed the plugin, it never showed up in the settings.
WPBeginner Support says
You would want to ensure you activate the plugin as well.
Administrateur
Jais says
Thanks. It works.
WPBeginner Support says
You’re welcome, glad it worked for you
Administrateur
laira says
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support says
The button when used would add it to your board.
Administrateur
Lorraine Reguly says
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support says
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Administrateur
RB says
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales says
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave says
Thanks. Its great
Carissa says
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support says
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrateur
Ruth says
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support says
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Administrateur
Ian Harris says
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around says
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor says
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda says
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael says
Hello,
I just want to ask if I could change the size of the « pin it » button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff says
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Administrateur
Jenny says
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff says
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Administrateur
Ido Schacham says
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff says
Fixed the shortcode code for that. Thanks for reporting it
Administrateur
jess says
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff says
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Administrateur
Jen M says
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K says
Ooh, thanks for the tip! Exactly what I was looking for
Nick says
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff says
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Administrateur
Husein Yuseinov says
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner says
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov says
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner says
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy says
What in the world is going on with the « animhut blog » button on thee next 3 comments?
wpbeginner says
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy says
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket says
I tried adding this… it worked but when you click on « Pin it » and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen says
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for « pinterest pin it » under plugins)
Jean Oram says
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff says
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Administrateur
wpbeginner says
Your method seems a bit tedious because you would have to do it for each image.
Ruby says
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner says
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret says
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner says
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2 says
Any idea on how to change it from featured image to first image?
wpbeginner says
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog says
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen says
It works, but it shows the text « array » before the Pin It button. I’m calling it via my functions.php, like so « echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies says
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner says
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes says
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby says
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher says
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner says
@YeahThatsKosher You would have to ask the developers to do so for you.