Volete aggiungere un pulsante “Pin It” di Pinterest in WordPress?
Pinterest è un popolare sito di social networking che consente di condividere contenuti visivi e di ottenere più visitatori sul proprio sito web. Aggiungendo un pulsante “Pin It” al vostro sito, potrete incoraggiare più persone a condividere i vostri contenuti su Pinterest.
In questo articolo vi mostreremo come aggiungere il pulsante “Pin It” di Pinterest a WordPress.

Perché aggiungere il pulsante “Pin It” di Pinterest in WordPress?
Pinterest è un popolare sito di social media che consente agli utenti di raccogliere link a siti web e altri contenuti visivi attraverso la creazione di bacheche.
Quando gli utenti aggiungono i vostri contenuti alla loro bacheca Pinterest, aiutano altre persone a scoprire il vostro sito web. Pinterest è una fonte di traffico particolarmente importante se gestite un sito web di fotografia, un blog di moda o qualsiasi altro tipo di blog con molte immagini e video.
Aggiungendo un pulsante “Pin It” al vostro sito web, potete incoraggiare i visitatori a condividere i vostri contenuti su Pinterest.

Nota: Pinterest ha ufficialmente cambiato il nome del pulsante “Pin It” in “Save” nel 2016. Tuttavia, molte guide e plugin di WordPress utilizzano ancora “Pin It”, motivo per cui in questa guida utilizziamo il nome originale.
Detto questo, vediamo come aggiungere un pulsante “Pin It” di Pinterest in WordPress. Utilizzate i link rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Utilizzo di conteggi condivisi (facile e veloce)
Il modo più semplice per aggiungere un pulsante Pinterest al vostro sito WordPress è utilizzare Shared Counts.
È uno dei migliori plugin di social media per WordPress che vi permette di aggiungere facilmente un pulsante di Pinterest al vostro sito, oltre ai pulsanti per tutti gli altri principali social network.
Per iniziare, è necessario installare e attivare il plugin Shared Counts. Per istruzioni dettagliate, potete seguire la nostra guida passo-passo su come installare un plugin di WordPress.
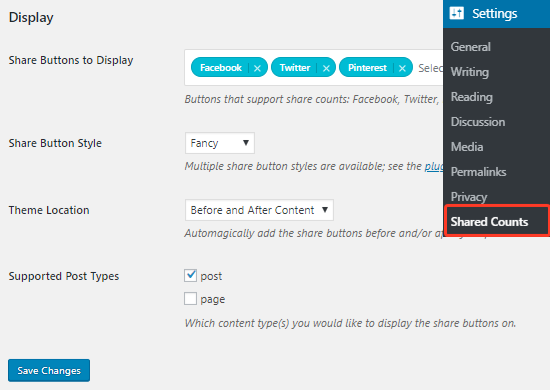
Dopo l’installazione, è necessario andare su Impostazioni ” Conteggi condivisi per configurare il plugin.

Qui, scorrere la sezione Visualizzazione e fare clic sulla casella di testo “Pulsanti di condivisione da visualizzare”.
Si aprirà un menu a discesa in cui è possibile selezionare i servizi di social media che si desidera aggiungere. Ad esempio, è possibile utilizzare Shared Counts per aggiungere un pulsante “Mi piace” su Facebook, un pulsante di condivisione e retweet su Twitter e altro ancora.
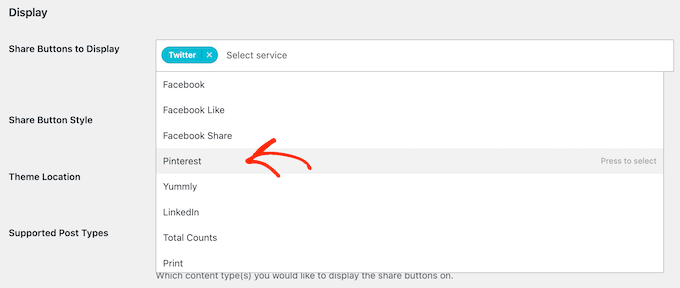
Per creare un pulsante “Pin It”, selezionare “Pinterest” dal menu a tendina.

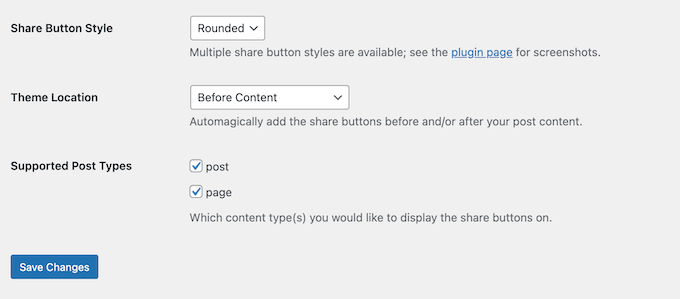
Successivamente, è possibile aprire il menu a tendina “Stile pulsante di condivisione” e scegliere uno stile per il pulsante Pinterest.
È inoltre possibile selezionare la posizione e il tipo di post in cui si desidera mostrare il pulsante Pinterest.

Quando si è soddisfatti della configurazione del pulsante, è sufficiente fare clic sul pulsante “Salva modifiche”.
Ora potete visitare qualsiasi post del vostro blog WordPress per vedere il pulsante Pinterest in azione.

Metodo 2: Usare uno shortcode personalizzato (consigliato)
A volte si può desiderare di controllare esattamente dove appare il pulsante “Pin It” sul sito. Ad esempio, potreste voler mostrare il pulsante Pinterest su pagine di destinazione specifiche o all’interno del contenuto del post.
Un’opzione è quella di creare il pulsante usando il codice e poi posizionarlo su ogni pagina o post usando uno shortcode personalizzato. In questo modo si ha la libertà di mostrare il pulsante “Pin It” in posizioni diverse, ma è necessario aggiungerlo manualmente a ogni pagina o post.
Il modo più semplice per aggiungere codice personalizzato a WordPress è utilizzare WPCode. È il miglior plugin per gli snippet di codice e consente di aggiungere PHP, CSS, JavaScript e altro ancora al vostro sito web. È anche possibile creare shortcode personalizzati, quindi è perfetto per aggiungere un pulsante “Pin It” al vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin gratuito WPCode. Per ulteriori informazioni, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
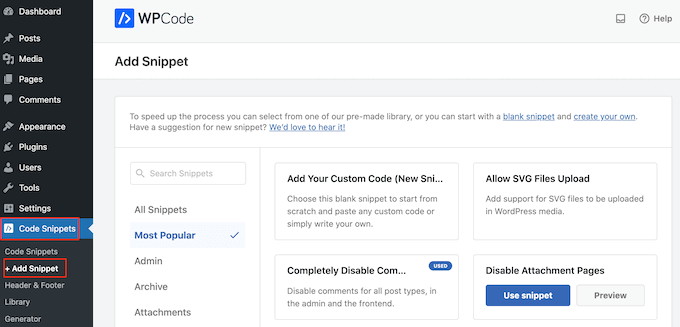
Una volta attivato il plugin, andare su Code Snippets ” Add Snippet.

Qui, potrete vedere tutti gli snippet preconfezionati che WPCode può aggiungere al vostro sito. Tra questi, uno snippet che consente di disabilitare completamente i commenti, di caricare tipi di file che WordPress di solito non supporta, di disabilitare le pagine degli allegati e molto altro ancora.
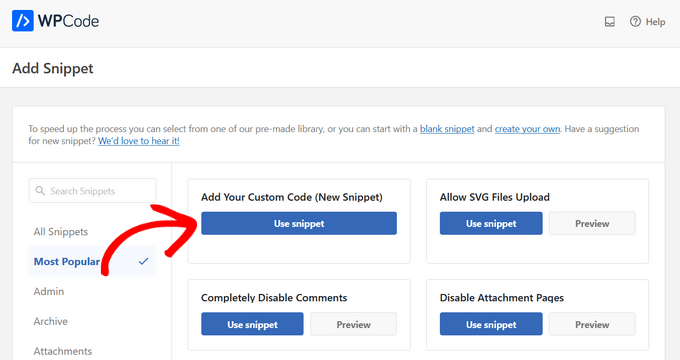
Qui è necessario passare il mouse sull’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet” quando appare.

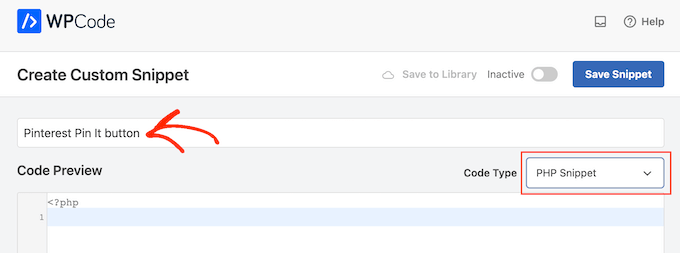
Nella schermata successiva, digitate un titolo per lo snippet di codice. Questo è solo un riferimento, quindi potete usare qualsiasi cosa vogliate.
Si tratta di aggiungere PHP a WordPress, quindi basta aprire il menu a discesa “Tipo di codice” e scegliere “Codice PHP”.

A questo punto, è sufficiente incollare quanto segue nell’editor di codice:
function get_pin($atts) {
$pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );
return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; }
add_shortcode('pin', 'get_pin');
Quindi, scorrere la pagina fino alla sezione “Inserimento”. Qui si può mantenere il metodo predefinito ‘Auto Insert’ per assicurarsi che il codice venga eseguito ovunque.
Se non è già selezionato, selezionare “Esegui ovunque”.

Infine, scorrere fino alla parte superiore dello schermo e fare clic sul cursore “Inattivo” in modo che sia visualizzato “Attivo”.
Poi basta fare clic sul pulsante “Salva snippet” o “Aggiorna” per rendere attivo lo snippet di codice.

Ora è possibile aggiungere un pulsante “Pin It” a qualsiasi pagina, post o area widget di WordPress utilizzando lo shortcode [pin].
Per istruzioni passo passo su come inserire lo shortcode, consultare la nostra guida su come aggiungere uno shortcode in WordPress.
![use the [pin] shortcode in your WordPress posts use the [pin] shortcode in your WordPress posts](https://www.wpbeginner.com/wp-content/uploads/2019/06/pin-it-button-shortcode.jpg)
Come aggiungere il pulsante “Pin It” di Pinterest usando l’editor del sito completo
Se utilizzate uno dei temi più recenti abilitati ai blocchi, potete aggiungere un pulsante “Pin It” in qualsiasi punto del vostro tema WordPress utilizzando uno shortcode personalizzato.
Questo è un modo semplice per aggiungere il pulsante a ogni pagina e post. È anche possibile aggiungere il pulsante “Pin It” ad aree che non si possono modificare con l’editor di contenuti standard di WordPress, come il modello della pagina 404 del sito.
Per iniziare, basta andare su Temi “ Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor completo del sito mostra il modello di home del tema.
Per aggiungere un pulsante “Pin It” a un’altra pagina, basta selezionare “Modello” o “Parti del modello” dal menu di sinistra.

A questo punto è possibile selezionare il modello che si desidera modificare.
In questo esempio, vi mostreremo come aggiungere un pulsante “Pin It” al modello di pagina singola del vostro sito. Tuttavia, i passaggi saranno simili indipendentemente dal modello scelto.

WordPress mostrerà ora un’anteprima del modello o della parte di modello.
Per modificare questo modello, fare clic sull’icona della matita.

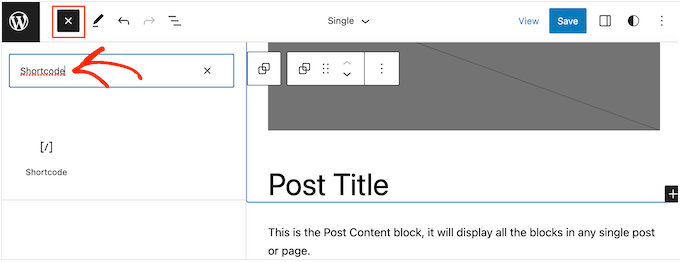
A questo punto, fare clic sull’icona blu “+” nell’angolo in alto a sinistra.
Nella barra di ricerca visualizzata, digitate “Shortcode”.

Quando appare il blocco giusto, trascinarlo sul layout del modello.
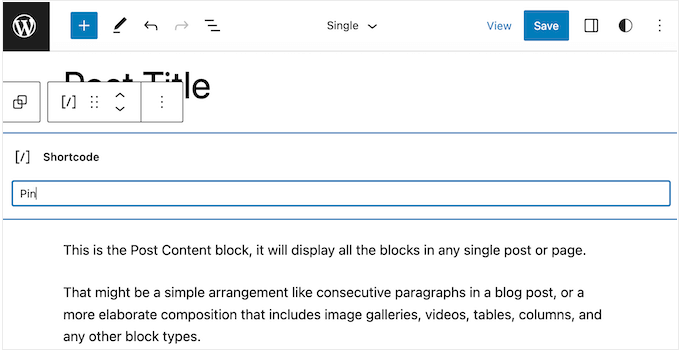
Ora è possibile digitare il codice breve Pin nel blocco.

Dopodiché, basta cliccare su “Salva” per rendere attivo il nuovo shortcode.
Ora, se visitate il vostro sito web WordPress, vedrete il pulsante “Pin it” in azione.
Metodo 3: Utilizzo del codice e dell’FTP (non è richiesto alcun plugin WordPress)
Se non volete usare un plugin, potete aggiungere un pulsante Pinterest al vostro sito web aggiungendo del codice ai file del vostro tema.
La modifica diretta dei file del tema può causare molti errori comuni di WordPress e si perde tutto il codice personalizzato quando si aggiorna il tema WordPress. Per questo motivo, consigliamo sempre di utilizzare WPCode.
Tuttavia, se utilizzate questo metodo, dovrete iniziare a fare un backup completo del vostro sito WordPress. Questo vi aiuterà a ripristinare il sito nel caso in cui qualcosa si rompa accidentalmente.
Fatto questo, collegatevi al vostro hosting WordPress usando un client FTP e poi andate nella cartella /wp-content/themes/.
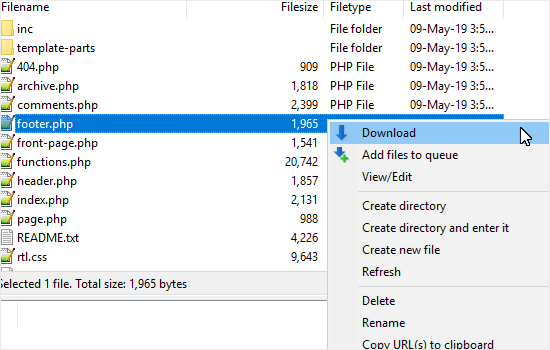
Da qui, è necessario aprire la cartella del tema corrente e individuare il file footer.php.

Quindi, è sufficiente fare clic con il tasto destro del mouse sul file e selezionare “Download” dal menu. In questo modo il file footer.php verrà scaricato sul computer.
A questo punto, è necessario aprire il file footer.php con un editor di testo semplice come Notepad e incollare il seguente script proprio prima del tag </body>.
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if (window.PinIt.loaded) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if (window.attachEvent)
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
</script>
Una volta fatto ciò, è necessario salvare il file e poi caricarlo nuovamente nella cartella del tema corrente.
Quindi, individuare il file del modello nel tema in cui si desidera aggiungere il pulsante. Di solito si tratta del file single.php, ma può variare a seconda del tema WordPress. Se non siete sicuri, potete consultare la nostra guida per principianti sulla gerarchia dei template di WordPress.
Per modificare il file del modello, è sufficiente scaricarlo dalla cartella del tema e aprirlo per modificarlo.
È necessario scegliere la posizione in cui mostrare il pulsante “Pin It”. Molti siti web mostrano i pulsanti di condivisione sociale direttamente sotto il titolo del post, ma potete utilizzare qualsiasi posizione desideriate.
Dopo aver scelto una posizione, è sufficiente aggiungere il seguente codice:
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?>
<a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a>
Lo snippet di codice sopra riportato aggiunge l’immagine in evidenza del post, il titolo, la descrizione e l’URL nel parametro URL di condivisione.
Il frammento di codice qui sopra aggiungerà un pulsante di condivisione verticale a tutti i post. Se invece si desidera visualizzare un pulsante di condivisione orizzontale, è sufficiente modificare la sezione count-layout="vertical"> in count-layout="horizontal">.
Quando siete pronti, salvate il file e caricatelo direttamente sul vostro tema tramite FTP.
Metodo 4: Aggiungere il pulsante Pin It di Pinterest alle vostre immagini
Se gestite un blog di moda, fotografia, gastronomia o di altro tipo che utilizza molte immagini, potete aggiungere un pulsante Pinterest sopra le immagini. In questo modo i visitatori potranno condividere i vostri contenuti semplicemente passando il mouse sull’immagine che desiderano appuntare.
Il modo più semplice per aggiungere un pulsante Pinterest alle immagini è utilizzare Weblizar Pin It Button On Image Hover And Post.
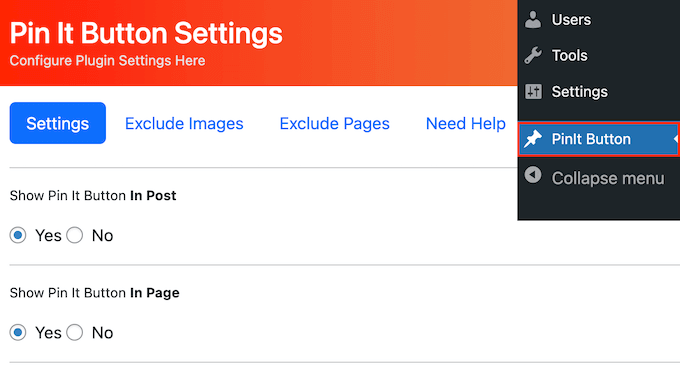
Per prima cosa, è necessario installare e attivare il plugin. Per maggiori dettagli, potete consultare la nostra guida su come installare un plugin di WordPress. Dopo l’attivazione, selezionate PinIt Button dal menu di sinistra per configurare le impostazioni del plugin.

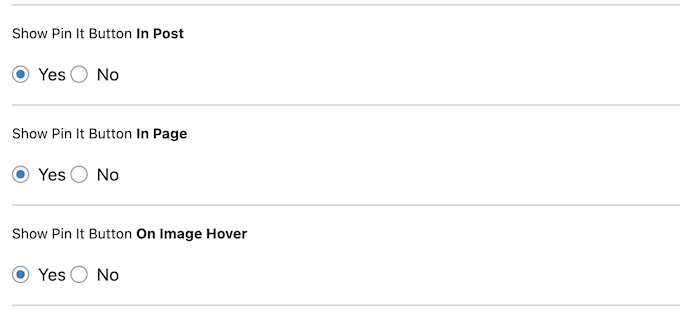
Qui si può scegliere se aggiungere il pulsante “Pin It” ai post o alle pagine.
Quindi, trovare la sezione “Mostra il pulsante Pin It al passaggio dell’immagine” e assicurarsi che sia impostata su “Sì”.

Inoltre, il plugin consente di mostrare il pulsante Pin It sui dispositivi mobili e di modificare le dimensioni del pulsante.
Una volta soddisfatti della configurazione del plugin, non dimenticate di cliccare su “Salva” per memorizzare le modifiche. Ora è sufficiente visitare il vostro sito web e passare il mouse su un’immagine qualsiasi per vedere il pulsante Pinterest in azione.

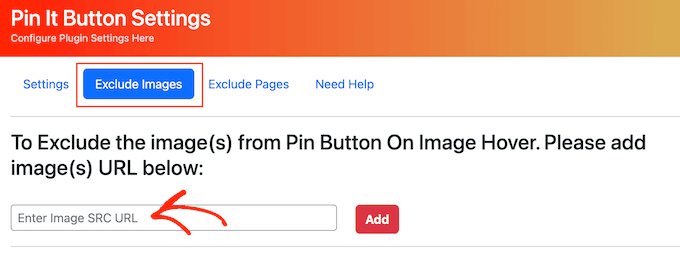
Volete rimuovere il pulsante “Pin It” da un’immagine specifica? Per farlo, dovete ottenere l’URL dell’immagine in WordPress.
Dopodiché, è sufficiente andare alla pagina del pulsante PinIt, ma questa volta selezionare la scheda ‘Escludi immagini’. A questo punto è possibile aggiungere l’URL dell’immagine nel campo che, per impostazione predefinita, mostra “Enter Image SRC URL”.

A questo punto, fare clic sul pulsante “Aggiungi”.
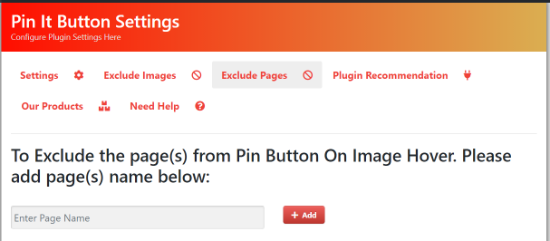
È inoltre possibile rimuovere il pulsante Pinterest da una pagina specifica selezionando la scheda “Escludi pagine”. Qui è sufficiente digitare il nome della pagina che si desidera escludere e poi cliccare sul pulsante “Aggiungi”.

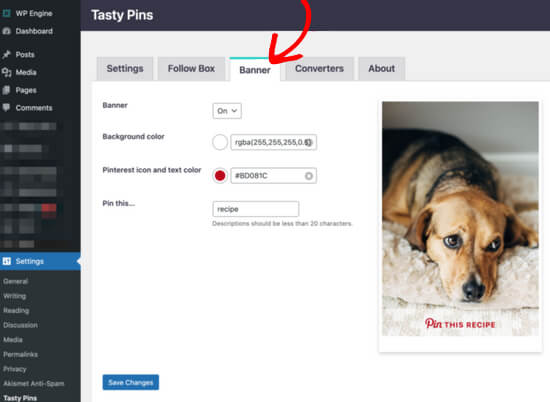
Alternativa: Se cercate un plugin più potente per aggiungere pulsanti Pinterest Pin It alle vostre immagini, vi consigliamo Tasty Pins.
Tasty Pins vi permette di aggiungere facilmente pulsanti “Pin It” su tutte le vostre immagini. Potete anche aggiungere banner “Pin It” completamente personalizzabili alla prima immagine dei vostri post.

Con Tasty Pins potete anche aggiungere una casella di follow di Pinterest, impostare descrizioni di Pinterest, disabilitare il pinning su determinate immagini, nascondere immagini specifiche di Pinterest dalla vostra pagina e altro ancora.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un pulsante “Pin It” di Pinterest al vostro blog WordPress. Potreste anche voler consultare la nostra guida su come creare una newsletter via e-mail o il nostro confronto tra i migliori software di web design.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the php snippet. I tried it on one of the sites and it works like a charm. You have saved me some space between plugins. Good job.
Alison says
Hi. I just added shared counts and the Pinterest add-on plugins recently. They seem to work fine, but I notice they haven’t been updated in several years nor have they been tested with my version of WordPress. Should I be looking for a new plugin or are they still ok to use?
WPBeginner Support says
The shared count plugin was updated 2 months ago and it should still be working well, for the warnings we would recommend taking a look at our article below for why you shouldn’t be very concerned
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Julie says
I’m looking to add an individual graphic pin that I’ve custom designed to the travel blog post it belongs to (like the best things to do in Jaipur). Is that what this article is covering or is it just the literal Pinterst “Button” that looks like the Pinterst logo? Sorry to be co fixed with this technicality, but an image or two would make this much clearer what specifically the “button” you are referring to is….thank you in advance…
WPBeginner Support says
This is for the Pinterest pin it button, the second screenshot in the article should be what you are looking for as an example.
Admin
Ellen says
It works!! thankyou
WPBeginner Support says
Glad our guide could help
Admin
Kara says
After I installed the plugin, it never showed up in the settings.
WPBeginner Support says
You would want to ensure you activate the plugin as well.
Admin
Jais says
Thanks. It works.
WPBeginner Support says
You’re welcome, glad it worked for you
Admin
laira says
hi wpbeginner, I follow your codes, may i know if i will still pin the images on my pinterest boards? or it will automatically pin there? Im still a beginner in this platform. thank you
WPBeginner Support says
The button when used would add it to your board.
Admin
Lorraine Reguly says
Thanks for the code. I just added it to my author site. (I have no idea how the Pinterest button shows up on my images on my business site, but it does.)
Now my author site is all set up!
Thanks, Syed.
P.S. I just followed you on Pinterest.
WPBeginner Support says
Hey Lorraine,
Thanks for following us on Pinterest. You can also find us on Twitter and Facebook.
Admin
RB says
this is work !! thanks
and
I wonder…
how can I change icon? Icon is still same when change code
Thales says
I did the last option, adding the short code to my theme’s functions.php file. It worked, but I couldn’t save my posts as draft anymore. Then I removed the code and it is not working. My site is still online, but I cannot log in into my site anymore. The following message appear:
Warning: Cannot modify header information – headers already sent by (output started at /home/peque107/public_html/wp-content/themes/himmelen/functions.php:2) in /home/peque107/public_html/wp-includes/pluggable.php on line 1224
Please help!
Emma steave says
Thanks. Its great
Carissa says
Does this only apply for wordpress.org blogs? I have a wordpress.com blog and I am not sure if I can add this plugin to it?
Thank you!
WPBeginner Support says
Yes it is for WordPress.org. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Ruth says
I have a problem. I followed the instructions and came up with this error:
Parse error: syntax error, unexpected ‘<' in /home/cmomb/butfirstwehavecoffee.com/wp-content/themes/notepad/functions.php on line 18
Now I cannot get rid of it. Could someone advise. My site is now down.
WPBeginner Support says
Open the functions.php file in a text editor like notepad. Go to line 18. You probably have <?php tag there that you don’t need. Delete it and also delete the ?> closing tag
Admin
Ian Harris says
Thanks for this firstly
I am struggling to position the element. It is seeming to always sit in the top left of the div.
Is it possible to position it and also change the bg image to own custom one.
Thanks
Paradise Found Around says
Great tutorial, as usual. I was wondering though if there was a way to modify it to use a custom button in place of the starboard one that automatically comes up.
Thanks,
Mark
mark taylor says
Good tutorial, i have put it on my site without any problems, i then tested it and it worked, but it still says 0 after i pinned.
Mark
vrinda says
I tried so many plugins… they don’t work with infinite scroll and nextgen gallery…. but with some changes this script solved my issue.. thanks
Michael says
Hello,
I just want to ask if I could change the size of the “pin it” button? Because it seems that it was a little bit small.
Regards,
Michael
Editorial Staff says
You could use the pin count layout vertical or horizontal. Other than that, no you cannot change the size.
Admin
Jenny says
This code just recently stopped working. I had it on my site and it was working great and recently images appear to be working but then when you go view the pinboard there is no image set. Other times when trying to pin it 502 error that comes from the Pinterest site. Any ideas?
Editorial Staff says
Probably server errors on Pinterest’s end. We have this code running on our other sites.
Admin
Ido Schacham says
There’s a bug in the code. The generated href for the pin it button should include ‘url=’, currently it’s missing the equals sign.
Editorial Staff says
Fixed the shortcode code for that. Thanks for reporting it
Admin
jess says
For wordpress users..adding the pin it or any other social media is easy! Under dashboard, go to setting, click on sharing and they all appear- click on what you want to add!
Editorial Staff says
You are referring to WP.com sites. This tutorial is for self-hosted WordPress sites. Two different things.
Admin
Jen M says
THANK YOU! I have been searching for how to do this for 2 days & downloaded something & that didn’t work, I was about to give up & then THANKFULLY read your comment. I appreciate someone making it as EASY as it really is, how come wordpress can’t do that?
Jenn K says
Ooh, thanks for the tip! Exactly what I was looking for
Nick says
Is there a way to customize this so you can select a custom image for the pin-it button ?
Editorial Staff says
If you mean a custom image for your article, then yes you can. Look at the &media tag in the second code.
Admin
Husein Yuseinov says
Hi,
I need to implement this code but in header file, but postthumbnail returns error?!
wpbeginner says
@Husein Yuseinov You have to call the thumbnail code within your post loop. In order to call it in your header.php file, you must utilize the global variable.
https://www.wpbeginner.com/wp-themes/how-to-display-custom-fields-outside-the-loop-in-wordpress/
Husein Yuseinov says
@wpbeginner Thanks for the fast respond, but I’m not a coder, and it’s hard for me to understand you.
wpbeginner says
@Husein Yuseinov Ok… so here is what you do. Add the following line above $pinterestimage line inside the PHP tags:
global $wp_query;
$postid = $wp_query->post->ID;
Then replace $post->ID with $postid and it will work. Also after the code, you may want to end wp_reset_query();
This is the best we can do. What you are asking for requires coding. If you are unable to do this, then shoot us an email. We can help you out for a small fee.
robthecomputerguy says
What in the world is going on with the “animhut blog” button on thee next 3 comments?
wpbeginner says
@robthecomputerguy I think they just liked our comments, and livefyre is showing their profile.
robthecomputerguy says
@wpbeginner Oh that’s fascinating – that didn’t even occur to me – thanks for the follow up!
FuturePocket says
I tried adding this… it worked but when you click on “Pin it” and it opens the window in a new browser and you actually submit the pin, it just reloads the newly opened window and the pin isn’t submitted. Decided not to implement it until they’ve fixed their bugs.
Phil Derksen says
If you don’t want to mess with adding code, I created a Pin It button plugin you can try out.
http://wordpress.org/extend/plugins/pinterest-pin-it-button/
(or just search for “pinterest pin it” under plugins)
Jean Oram says
I used the ‘follow me’ code on the Pinterest Goodies page and pasted it into the ‘text’ widget on my WordPress blog. The button now appears right after my mini bio. It works quite well.
Editorial Staff says
For any advanced theme framework like Thesis, Genesis, Headway etc, you have to add these codes via functions.php file using the framework appropriate hooks. We cannot possibly cover all the theme frameworks out there. Most theme framework blogs have instructions on how to do customize the themes.
Admin
wpbeginner says
Your method seems a bit tedious because you would have to do it for each image.
Ruby says
@wpbeginner It’s not ideal, but it’s really not much more than you have to do to post the image anyway. I’m still looking for a great option (plugin ideally) that a) works on my theme and b) is easy. Luckily, due to the popularity of Pinterest, I’m confident someone will have one up and running soon!
wpbeginner says
Make sure you set $pinterestimage[0] otherwise it will return an array. Other than that not sure why you are getting the error.
merrittsgret says
@wpbeginner It’s working now, thanks to the shortcode code you gave us. Thank you so much!
Now to get it to align with everything else via CSS… (http://ylcf.org/2012/01/tomorrow-2/) Ah, the joys.
wpbeginner says
@merrittsgret Yeah, you might have to utilize the !important tag in some cases.
dave2 says
Any idea on how to change it from featured image to first image?
wpbeginner says
@dave2 Use a variation of this snippet:https://www.wpbeginner.com/wp-themes/how-to-set-a-default-fallback-image-for-wordpress-post-thumbnails/
animhut blog says
@wpbeginner @dave2 Thank you for the tutorial ! i need that for my another photography site
Gretchen says
It works, but it shows the text “array” before the Pin It button. I’m calling it via my functions.php, like so “echo $pinterestimag…..<?php;" Could that be why?
Heidi at CrockPotLadies says
I cannot seem to get it to work. I put the first code in my footer.php before the closing body tag and then added the other code into my single php after my other sharing buttons provided by po.st. Yet when I look at a post on my site (http://crockpotladies.com/recipe-categories/entrees/crockpot-chicken-enchiladas/) I do not see a Pin It Button. Any suggestions?
wpbeginner says
@Heidi at CrockPotLadies We can see the button in the next line after the Subscribe to feed etc links.
wmwebdes says
Only just started to hear about Pinterest – looks as though it is really taking off.
Thanks for the tut.
Ruby says
Thanks for this. I recently tried a similar method but it doesn’t seem to work with my WordPress.org theme, so I came up with my own work-around and posted it here: http://www.tomaytotomaaahto.com/tools-and-tutorials/how-to-turn-your-images-into-pinterest-pin-it-buttons-wordpress
YeahThatsKosher says
How do you get this to integrate with an existing WP plugin like Digg Digg or Sociable?
wpbeginner says
@YeahThatsKosher You would have to ask the developers to do so for you.