Está procurando uma análise do Smart Slider para ajudá-lo a decidir se é o plug-in de controle deslizante certo para você?
Com esse plug-in, você pode criar controles deslizantes dinâmicos a partir das últimas publicações do blog, produtos do WooCommerce, imagens e outros conteúdos. Ele é otimizado para desempenho e para os mecanismos de pesquisa e vem com animações e efeitos de transição integrados.
Nesta análise do Smart Slider, daremos uma olhada mais de perto em seus recursos, suporte e preços, para ver se é o plugin de apresentação de slides ideal para você.

Análise do Smart Slider: Por que usá-lo no WordPress?
OSmart Slider permite que você crie controles deslizantes responsivos para dispositivos móveis e compatíveis com SEO. Ele vem com mais de 180 modelos, além de um editor de arrastar e soltar fácil de usar. Isso significa que você pode criar belos controles deslizantes sem precisar escrever uma única linha de código.
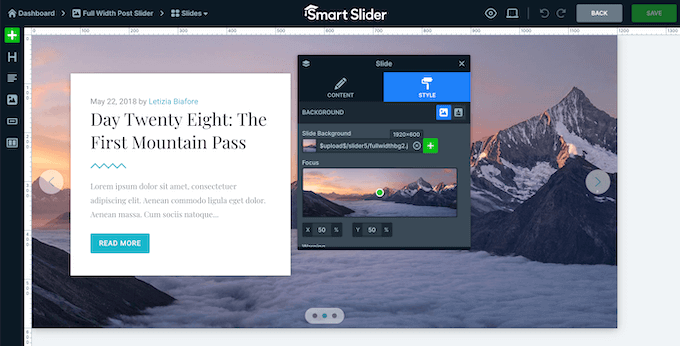
Semelhante aos construtores de páginas, o Smart Slider tem uma visualização ao vivo, para que você possa ver as alterações à medida que as faz.

Quando estiver satisfeito com o conteúdo do slide, você poderá adicionar animações de texto, efeitos Ken Burns, transições, rolagem paralaxe e outros efeitos para chamar a atenção do visitante.
Melhor ainda, você pode criar controles deslizantes que se atualizam automaticamente à medida que você publica novos conteúdos. Se você tiver uma loja on-line, o Smart Slider poderá criar um controle deslizante a partir de seus produtos e até mesmo adicionar novos itens automaticamente.

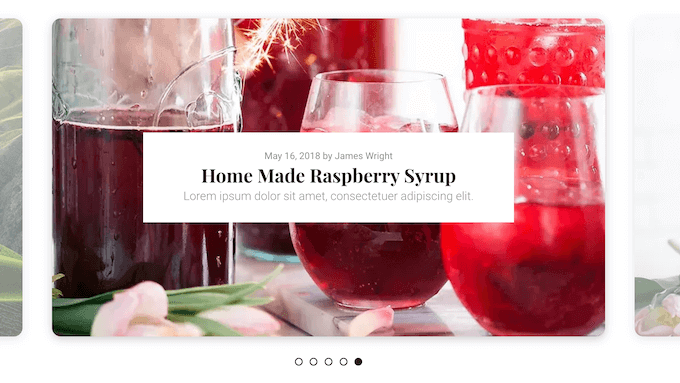
Da mesma forma, você pode criar um controle deslizante “Latest Blogs” que se atualiza automaticamente à medida que você publica novos posts no WordPress.
Deseja destacar sua arte digital, gráficos ou imagens semelhantes mais recentes? Então, você pode dizer ao Smart Slider para criar um controle deslizante a partir das imagens em qualquer pasta do WordPress. Basta adicionar novas imagens a essa pasta designada e o Smart Slider atualizará seus slides automaticamente.
Se estiver apenas começando ou tiver um orçamento limitado, poderá fazer o download da versão lite do Smart Slider no WordPress.org.

Esse plug-in gratuito para WordPress vem com o editor de arrastar e soltar, para que você possa criar belas apresentações de slides com facilidade. Ele também tem 15 modelos de controles deslizantes, 9 animações de fundo e a opção de criar controles deslizantes dinâmicos a partir de suas postagens no WordPress.
No entanto, se você fizer upgrade para o plug-in premium, terá acesso à biblioteca completa de modelos, além de 21 camadas que podem adicionar botões de call to action, texto, legendas, transições e outros conteúdos aos seus slides.
Você também terá acesso aos tipos de controle deslizante Carousel, Block e Showcase, que não estão incluídos no plug-in gratuito.
Análise do Smart Slider: É o plugin de controle deslizante certo para você?
Um controle deslizante é uma ótima maneira de destacar suas imagens, vídeos, produtos, depoimentos e outros conteúdos. Você pode até mesmo tornar seus controles deslizantes mais atraentes adicionando animações e transições.
Dito isso, vamos dar uma olhada no Smart Slider para ver se ele é o plug-in de controle deslizante certo para o seu site WordPress.
1. 4 tipos de controle deslizante
O Smart Slider vem com 4 tipos de controle deslizante, que controlam a aparência e o comportamento da apresentação de slides.
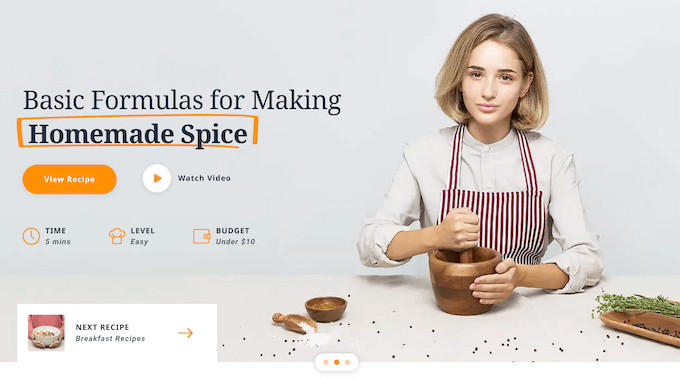
Para começar, há o Simple, que exibe um slide de cada vez. Essa é uma boa opção quando você não quer distrair o visitante com muito conteúdo.

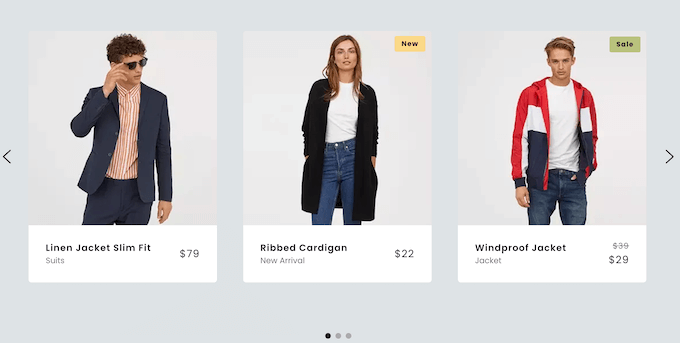
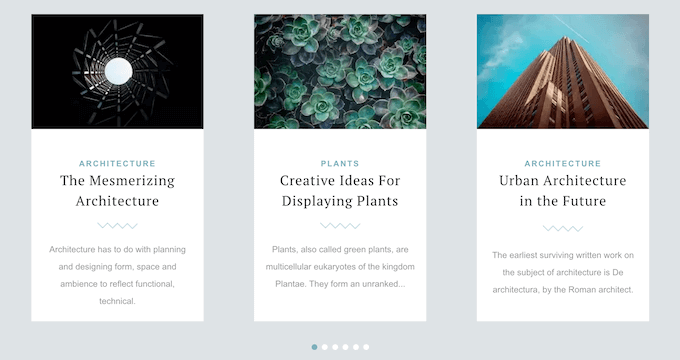
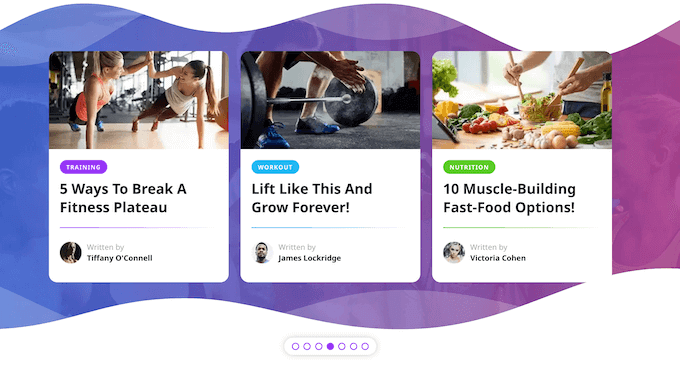
Em seguida, o Carousel permite que você mostre vários slides um ao lado do outro.
Recomendamos um controle deslizante Carousel para destacar uma série de publicações relacionadas, produtos do WooCommerce, depoimentos ou conteúdo semelhante.

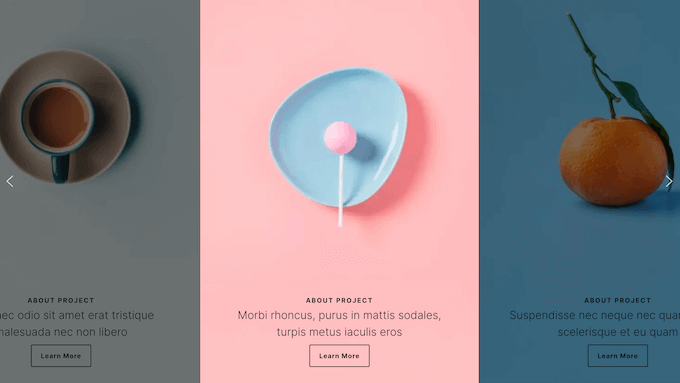
Semelhante ao Carousel, o Showcase exibe vários slides um ao lado do outro. No entanto, o Showcase coloca o foco firmemente no slide do meio, tornando o restante do controle deslizante mais escuro, semitransparente ou menor.
Os Showcases funcionam particularmente bem se você vende obras de arte digitais de alta qualidade ou administra um portfólio de fotografias. Ao enfatizar uma única imagem de cada vez, o Showcase ajuda a exibir seu trabalho.

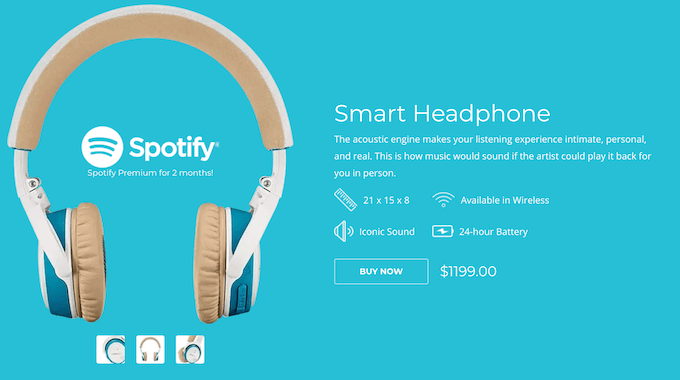
Ao contrário dos outros estilos, o Block contém um único slide. Isso permite que você acesse todos os recursos do Smart Slider sem criar um controle deslizante tradicional.
Dito isso, o Block funciona particularmente bem para criar belos cabeçalhos para o WordPress ou divisores de formato personalizado.

2. Editor de arrastar e soltar
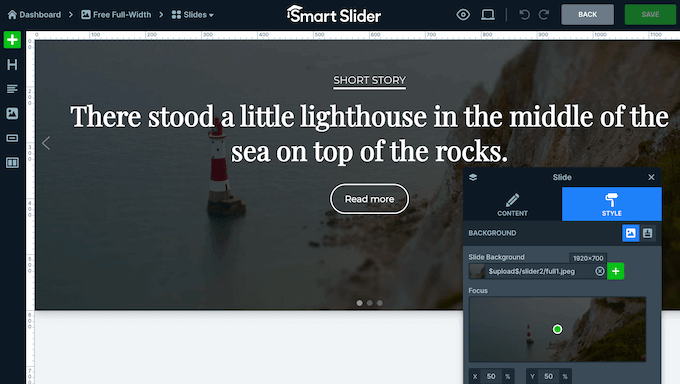
O Smart Slider tem um editor de arrastar e soltar que permite criar apresentações de slides bonitas e rápidas.

Ele também tem uma régua e diretrizes para que você possa equilibrar, dimensionar e posicionar perfeitamente todos os elementos do controle deslizante na tela.
Além disso, o editor tem ferramentas úteis de gerenciamento de cores, uma ferramenta integrada de corte de imagens, edição responsiva e configurações personalizáveis de largura de coluna e espaço. Ele também suporta linhas aninhadas, para que você possa criar layouts mais avançados com facilidade.
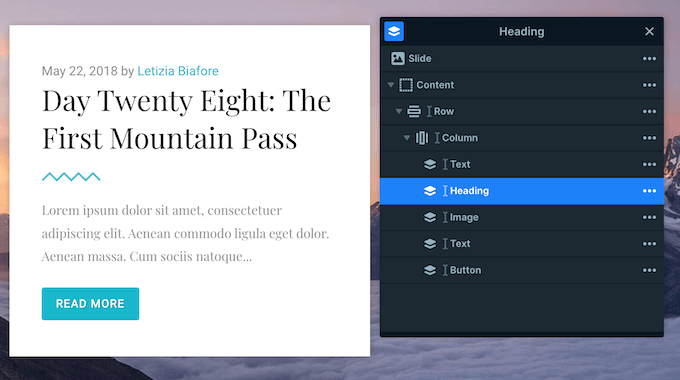
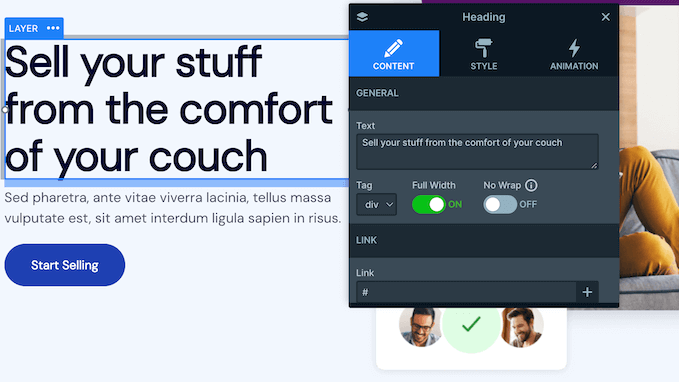
Às vezes, você pode querer adicionar várias camadas ao mesmo slide. Para ajudá-lo, o Smart Slider mostra uma lista de todas essas camadas. Basta clicar em qualquer item da lista para começar a editá-lo.

Independentemente das alterações que você fizer, o Smart Slider as mostrará em tempo real. Isso permite que você experimente várias configurações, conteúdos e designs diferentes para ver o que mais lhe agrada.
3. Mais de 180 modelos de controle deslizante
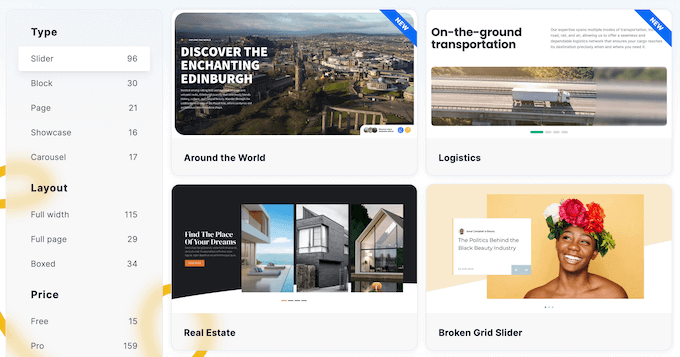
O Smart Slider vem com uma biblioteca de modelos integrada. Há mais de 180 designs para escolher, e cada modelo tem vários slides e elementos.

Para ajudá-lo a encontrar o design certo para você, o Smart Slider divide seus modelos em temas e categorias. Por exemplo, há uma categoria “Equipe” que é perfeita para criar portais de clientes e uma categoria “Depoimento” que pode destacar as avaliações positivas dos clientes.
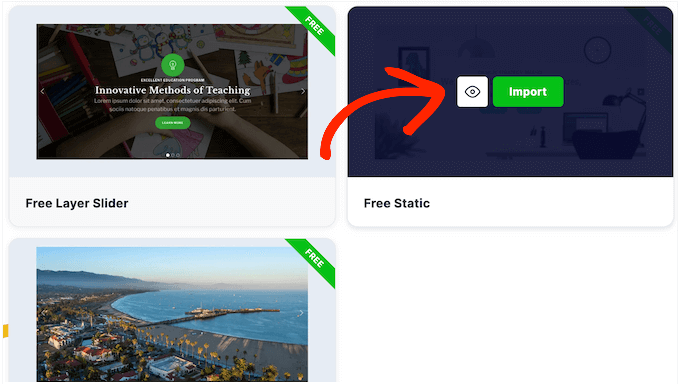
Ao encontrar um design que lhe agrade, você pode importá-lo para o seu projeto com um único clique e, em seguida, fazer alterações usando o editor de arrastar e soltar.

4. Controles deslizantes responsivos para celular
De acordo com nossas estatísticas de uso da Internet, o tráfego da Internet móvel representa quase 55% do tráfego total da Web. Com isso em mente, seus controles deslizantes devem ser tão bons em smartphones e tablets quanto em computadores desktop.
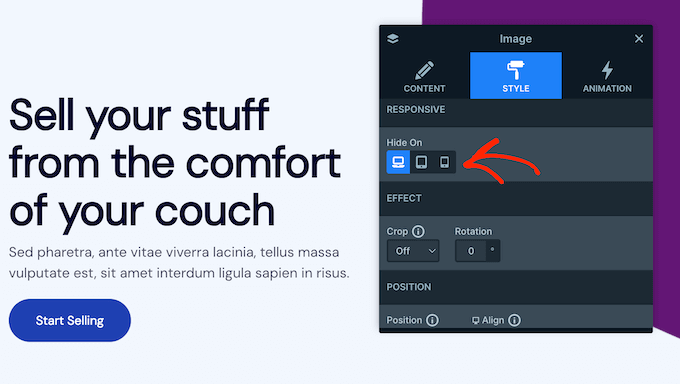
Para começar, o Smart Slider é responsivo a dispositivos móveis por padrão. No entanto, você pode melhorar a experiência do usuário definindo pontos de interrupção personalizados ou pode até mesmo ocultar o conteúdo dos usuários de dispositivos móveis.

As configurações de visibilidade do Smart Slider são uma ótima maneira de evitar a desordem, ocultando o conteúdo desnecessário em telas menores. Você pode até mesmo dar um passo adiante e criar controles deslizantes totalmente exclusivos para desktops e dispositivos móveis.
5. Otimizado para desempenho
Ao contrário de alguns plug-ins de controle deslizante que podem tornar seu site mais lento, o Smart Slider é otimizado para desempenho. Para começar, ele pode converter suas imagens de fundo e de camada para o formato WebP. Ele também pode redimensionar automaticamente seu conteúdo para desktop, tablet e celular.
Além disso, o Smart Slider usa JavaScript otimizado e consultas CSS nativas, e tem um recurso de pré-carregamento de ativos que pode informar ao navegador para pré-carregar o CSS e o JavaScript do controle deslizante.
Isso significa que você pode adicionar um número ilimitado de controles deslizantes envolventes e interativos ao seu site, sem se preocupar com a velocidade de carregamento da página.
6. Otimizado para SEO
Qualquer texto que você adicionar às suas camadas poderá ser rastreado pelos mecanismos de pesquisa. Isso significa que você pode ajudar os mecanismos de pesquisa a entender o conteúdo do slide usando legendas, títulos e camadas semelhantes.
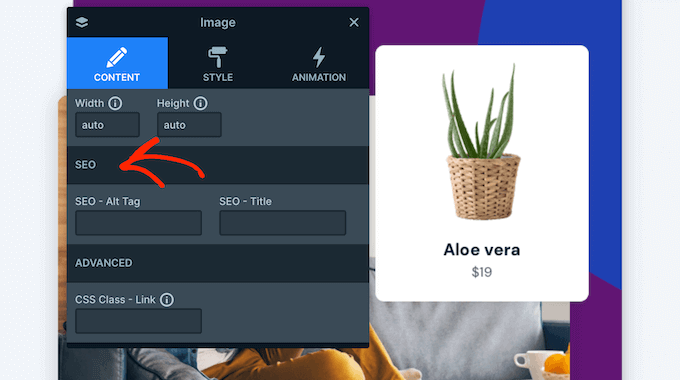
O Smart Slider também tem um campo onde você pode adicionar texto alternativo e títulos de SEO a cada camada de imagem e imagem de fundo.

Ao usar esses recursos, você pode aumentar as chances de os mecanismos de pesquisa exibirem suas apresentações de slides para as pessoas que estão procurando conteúdo como o seu.
7. 24 camadas de controle deslizante multimídia
Deseja adicionar mais conteúdo aos seus slides? O Smart Slider vem com 24 camadas que você pode usar para adicionar animações, texto, botões, legendas, contadores e outros conteúdos.

Isso permite que você forneça mais informações sobre cada slide ou até mesmo crie chamadas para ações. Por exemplo, você pode adicionar um botão comprar agora que leva os compradores à página do produto.
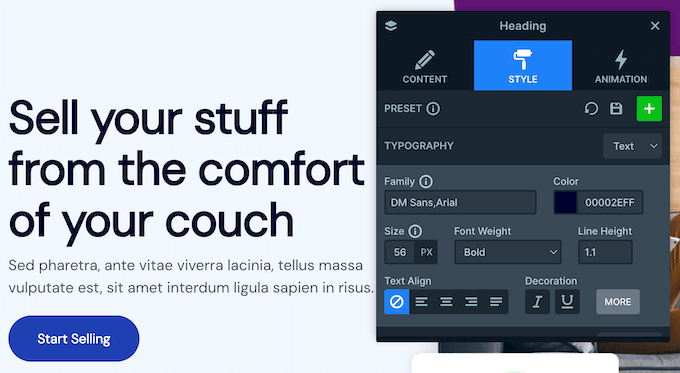
Essas camadas são totalmente personalizáveis, de modo que você pode alterar o tamanho, a cor, a transparência, a posição, a fonte personalizada e muito mais.

Você pode até mesmo usar a rolagem de paralaxe em suas camadas, de modo que determinado conteúdo siga o visitante à medida que ele passa pela apresentação de slides.
8. Sliders dinâmicos de posts, produtos e vídeos
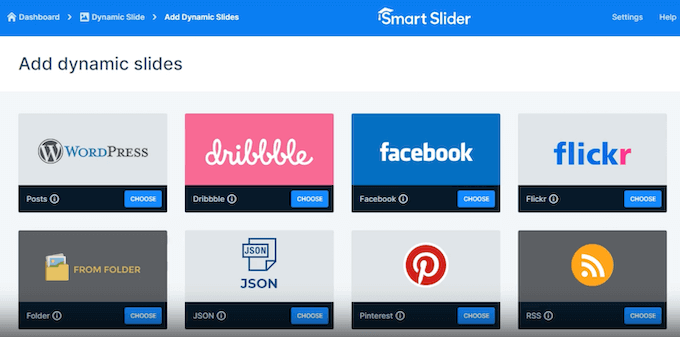
O Smart Slider pode criar sliders dinamicamente extraindo conteúdo de 32 fontes diferentes, incluindo publicações do WordPress, produtos do WooCommerce, YouTube e Twitter.

Isso permite que você preencha automaticamente os controles deslizantes com conteúdo, o que pode economizar muito tempo e esforço. Por exemplo, você pode usar o Smart Slider para adicionar todos os vídeos do seu canal do YouTube ao WordPress. Melhor ainda, se estiver criando um controle deslizante de posts ou de produtos, o Smart Slider atualizará esses slides automaticamente.
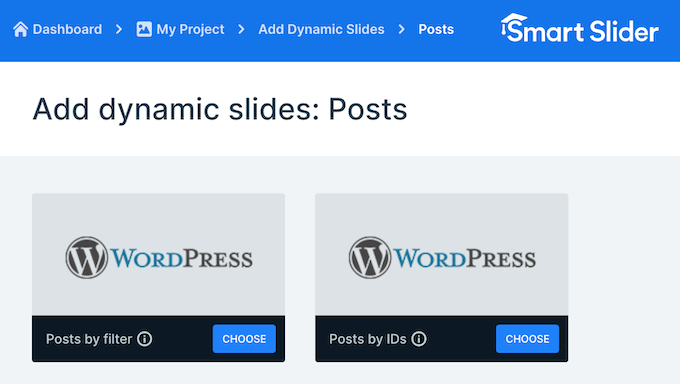
Além disso, você pode filtrar esse conteúdo usando categorias e tags. Por exemplo, você pode criar um controle deslizante que mostre os 10 produtos mais recentes da categoria “Artigos para casa” ou um controle deslizante que exiba as publicações mais recentes com a tag “Notícias”.

Dessa forma, você pode criar slides com curadoria que são atualizados automaticamente à medida que você publica novos posts ou produtos.
9. Imagens do gerador de pastas
Você tem um portfólio on-line para seu negócio de fotografia ou algo semelhante? Se estiver usando o Smart Slider para exibir suas imagens, talvez queira usar o gerador de imagens de pastas.

Basta selecionar qualquer pasta em seu blog ou site do WordPress e o Smart Slider criará um controle deslizante usando todas as imagens dessa pasta.
Melhor ainda, o Smart Slider atualizará esse controle deslizante à medida que você adicionar e remover arquivos da pasta de origem. Isso significa que os visitantes e clientes em potencial sempre verão suas imagens mais recentes.
10. 24 divisores de formas
Os divisores de forma podem organizar seu conteúdo de maneira atraente e incomum. Você pode até mesmo usá-los para destacar o conteúdo mais importante do seu site.
Com o Smart Slider, você pode adicionar facilmente 24 divisores de formas ao seu controle deslizante e, em seguida, alterar a cor, a largura e a altura. Além disso, você pode até mesmo animar as formas na rolagem, de modo que elas pareçam ficar maiores ou menores à medida que o visitante desce na página.

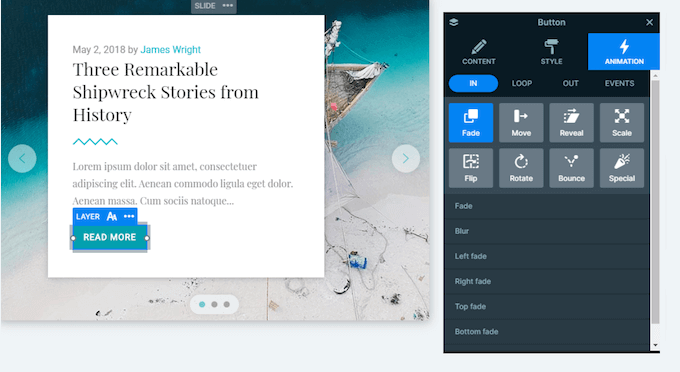
As animações são uma ótima maneira de chamar a atenção do visitante e destacar o conteúdo mais importante do seu controle deslizante.
Com esse plug-in, você pode animar parágrafos, palavras ou até mesmo caracteres individuais. Por exemplo, você pode revelar informações lentamente para manter o leitor envolvido ou criar uma sensação de antecipação. Outra opção é animar a parte mais importante do texto, como a chamada para ação ou as informações sobre preços.

Além do texto, você pode adicionar um efeito “ken burns” aos seus slides. Em particular, isso pode dar às imagens estáticas uma sensação de filme, aplicando zoom e panorâmica sobre o conteúdo.
Além disso, é possível acionar animações com base nas ações do visitante, como cliques do mouse e eventos de rolagem. Isso pode criar uma experiência mais envolvente e interativa e até mesmo adicionar um elemento de narração de histórias aos seus controles deslizantes.
Com o Smart Slider, você não se limita a uma única animação. Você pode colocar suas animações em camadas experimentando diferentes atrasos, durações, deslocamentos e escalas.
Se você adicionar várias animações ao mesmo slide, ficará feliz em saber que o Smart Slider tem um recurso de linha do tempo. Ele mostra uma representação visual de todas as suas animações, para que você possa ajustar facilmente o atraso e a duração de cada animação.
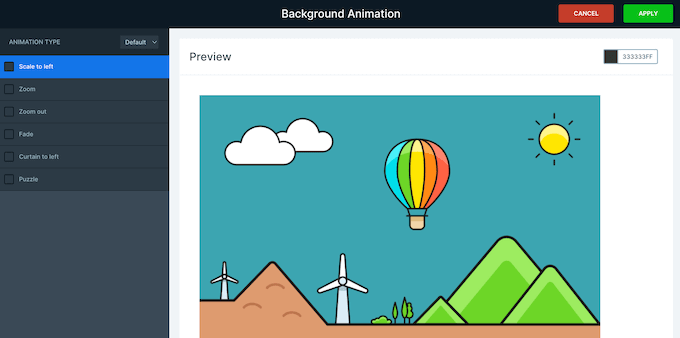
12. Mais de 70 transições de fundo
O Smart Slider tem mais de 70 animações de fundo que podem criar transições perfeitas e atraentes entre os slides.

Isso inclui um efeito de transformação que faz a transição de uma imagem de fundo para outra de forma inesperada e atraente. Há também animações de distorção que usam WebGL para fazer com que a transição pareça líquida.
Além disso, o Smart Slider tem uma animação de alternância de paralaxe que você pode usar ao fazer a transição entre os slides. Quando usadas corretamente, essas transições são uma maneira poderosa de manter os visitantes envolvidos, especialmente em apresentações de slides mais longas.
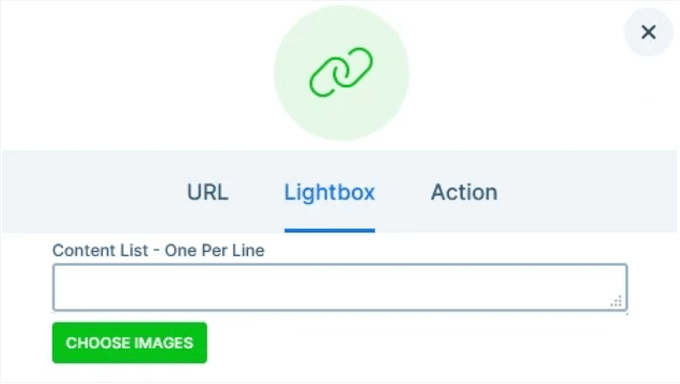
13. Caixa de luz embutida
Às vezes, você pode querer mostrar versões maiores das imagens ou dos vídeos em um controle deslizante.
Nesse caso, o Smart Slider pode mostrar esse conteúdo em um pop-up de lightbox, que aparece sobre a página ou publicação.

Ao mesmo tempo, o Smart Slider escurecerá o restante da página, de modo que os visitantes possam interagir apenas com a lightbox. Isso é ideal para exibir suas imagens e vídeos sem nenhuma distração.
É fácil criar lightboxes com o Smart Slider. Para começar, basta escolher as imagens ou os vídeos que você deseja exibir na lightbox.

Se você tiver uma imagem de fundo em todos os seus slides, poderá usar o recurso Backgrounds in Lightbox para criar automaticamente uma lightbox a partir dessas imagens. Você pode até ativar a reprodução automática, para que o visitante possa ver todas as imagens ou vídeos sem precisar interagir com a lightbox.
Além disso, você pode acionar uma lightbox a partir de qualquer camada. Por exemplo, você pode abrir uma lightbox quando o visitante clicar no botão “Exibir em tela cheia” em uma camada. Dessa forma, você pode criar experiências de lightbox exclusivas e envolventes para seus visitantes.
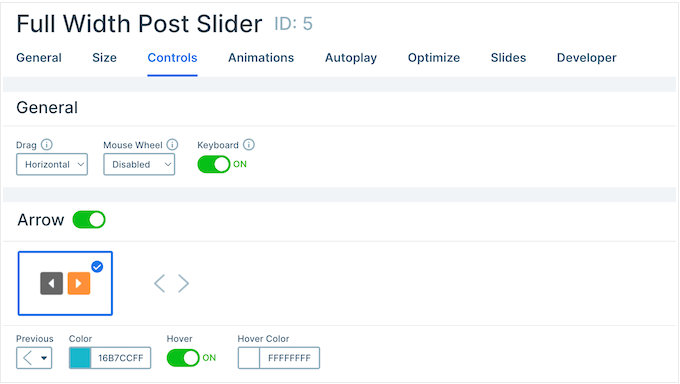
14. Controles deslizantes personalizáveis
Os visitantes precisam de uma maneira de explorar todos os diferentes slides da sua apresentação de slides. Dito isso, você pode adicionar uma série de controles, incluindo setas, marcadores e miniaturas.

Todos esses controles são totalmente personalizáveis, de modo que você pode alterar a cor, o posicionamento e muito mais para se adequar perfeitamente ao seu tema do WordPress.
Como alternativa, os visitantes podem alternar entre os slides usando o mouse, o toque ou o teclado.
15. Compatível com construtores de páginas
Você está usando um construtor de páginas em seu site WordPress?
O Smart Slider se integra perfeitamente a muitos construtores de páginas populares, incluindo Elementor, Divi e Brizy. Por exemplo, ele tem seu próprio widget Elementor para que você possa criar slides dentro do construtor de páginas Elementor.
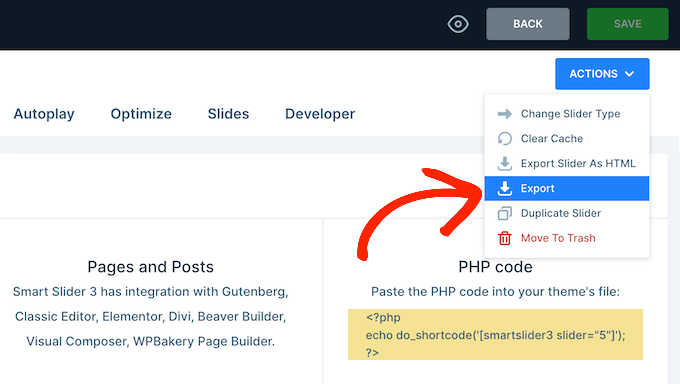
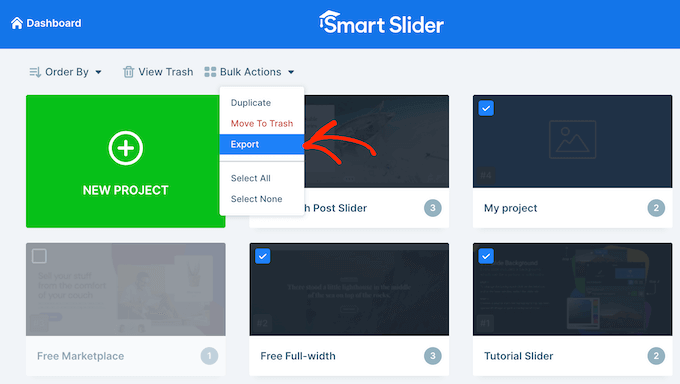
16. Importação e exportação
Às vezes, você pode querer usar o mesmo controle deslizante em vários blogs, sites ou mercados on-line. Por exemplo, você pode usar a mesma apresentação de slides Sobre nós em todos os sites que possui.
Nesse caso, você pode exportar controles deslizantes individuais como um arquivo .ss3.

Como alternativa, você pode exportar vários controles deslizantes como um arquivo zip.
Independentemente da opção escolhida, você pode importar os controles deslizantes para qualquer site que tenha o Smart Slider instalado.

Você é um designer freelancer de WordPress ou dirige uma agência de desenvolvimento? Nesse caso, você pode usar esse recurso para criar um modelo com todas as configurações principais, a marca e os estilos que normalmente usa em seus controles deslizantes.
Em seguida, você pode importar esse modelo para qualquer outro site e usá-lo como ponto de partida.
17. Apoio comunitário e profissional
Com o Smart Slider, você pode criar sliders otimizados para mecanismos de pesquisa e responsivos a dispositivos móveis sem precisar escrever uma única linha de código. No entanto, às vezes você pode precisar de ajuda extra ou ter dúvidas.
Se você preferir pesquisar por conta própria, o Smart Slider tem uma documentação on-line detalhada. Aqui, você encontrará guias que abrangem tudo, desde como instalar e ativar o Smart Slider até tutoriais detalhados sobre seus recursos mais avançados.

Há também o blog do Smart Slider, onde são abordados todos os tipos de tópicos de design e desenvolvimento. Isso inclui uma análise das maiores tendências de design, além da escolha especializada de ferramentas de inteligência artificial e uma tonelada de controles deslizantes da vida real que você pode usar como inspiração.
Você prefere ajuda individual? Se fizer upgrade para o plug-in premium, você terá acesso a suporte profissional.
Ao enviar uma solicitação de suporte, é sempre uma boa ideia incluir o máximo de informações possível. Isso ajuda a equipe de suporte a entender o seu problema, para que possa resolvê-lo mais rapidamente. Para obter mais informações sobre esse tópico, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress e obtê-lo.
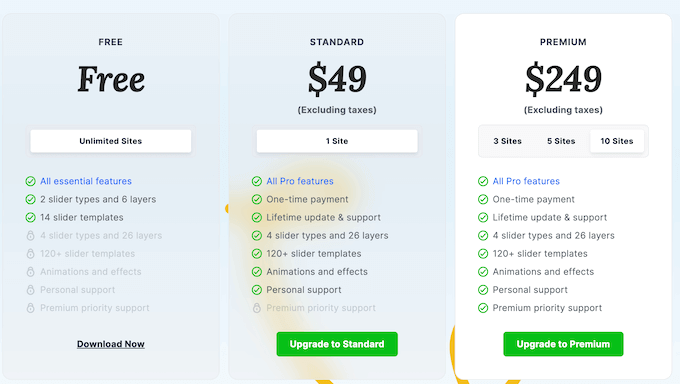
Análise do Smart Slider: Preços e planos
Se estiver apenas começando ou tiver um orçamento limitado, poderá fazer o download da versão lite do Smart Slider no WordPress.org. Esse plug-in vem com um editor do tipo arrastar e soltar, além de 2 tipos de controle deslizante, 6 camadas e 14 modelos de controle deslizante.
Se você quiser desbloquear camadas, modelos e tipos de controle deslizante adicionais, precisará atualizar para o plug-in premium.

Há dois planos para escolher:
- Padrão. Com um preço de US$ 49, esse plano vitalício inclui as 26 camadas completas, mais de 180 modelos e 4 tipos de controles deslizantes. Além disso, você pode adicionar animações e efeitos de transição aos seus slides, para que eles realmente se destaquem. O plano Standard é limitado a um único site, portanto, é uma boa opção se você administra um blog, site ou loja on-line do WordPress.
- Premium. Com preços que variam de US$ 99 (3 sites) a US$ 249 (10 sites), esse plano foi desenvolvido para pessoas que administram alguns sites diferentes. Independentemente do valor pago pelo plano Premium, ele vem com acesso ao suporte prioritário, portanto, essa é uma boa opção se os controles deslizantes forem uma parte crucial do seu negócio on-line. Com o suporte prioritário, você pode ter certeza de que receberá a ajuda de que precisa, rapidamente, para que possa colocar seus projetos de volta nos trilhos.
Análise do Smart Slider: É o plugin de controle deslizante certo para você?
Depois de analisar os recursos, o suporte e o preço, temos certeza de que o Smart Slider é um excelente plugin de apresentação de slides. Ele tem um editor visual e uma grande variedade de camadas que você pode simplesmente colocar nos slides para criar todos os tipos de efeitos atraentes.
Ele também é responsivo a dispositivos móveis e otimizado para desempenho, de modo que seus controles deslizantes terão ótima aparência e funcionarão corretamente, independentemente do dispositivo que o visitante estiver usando.
Melhor ainda, o Smart Slider pode extrair automaticamente suas novas postagens, produtos do WooCommerce e imagens. Isso significa que os visitantes sempre verão seu conteúdo mais recente.
Esperamos que esta análise do Smart Slider tenha ajudado você a decidir se ele é o plug-in de controle deslizante ideal para você. Em seguida, consulte nosso guia sobre como escolher o melhor software de web design ou confira nossa seleção especializada dos melhores plug-ins de página de destino.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!