Está procurando algumas perguntas de feedback sobre a experiência do usuário para fazer aos seus visitantes?
Ao fazer perguntas de feedback sobre a experiência do usuário, você pode entender melhor as necessidades e expectativas dos usuários, identificar áreas que precisam ser melhoradas e medir a satisfação geral do cliente. Isso pode ajudá-lo a obter uma vantagem competitiva sobre outros sites.
Neste artigo, compartilharemos algumas das melhores perguntas de feedback sobre a experiência do usuário para fazer aos visitantes do site e mostraremos como fazer pesquisas com usuários no WordPress.

Por que fazer perguntas de feedback sobre a experiência do usuário no WordPress?
Se você tem um site WordPress, pedir feedback aos usuários o ajudará a obter insights sobre suas necessidades, preferências e aversões. Isso é essencial para aprimorar o design, o conteúdo e a funcionalidade do seu site para que se alinhem às expectativas dos usuários.
O feedback pode até revelar áreas do site que podem ser otimizadas para aumentar as conversões, como melhorar o processo de checkout. Em seguida, você pode implementar essas sugestões para gerar mais leads e fazer mais vendas.

Além disso, solicitar feedback sobre a experiência do usuário também pode aumentar o envolvimento do usuário, mostrando aos visitantes que o feedback deles é valorizado e que você está trabalhando ativamente para melhorar o seu conteúdo.
Dito isso, vamos dar uma olhada em algumas das melhores perguntas de feedback sobre a experiência do usuário para fazer aos visitantes do seu site.
Perguntas de feedback da experiência do usuário para fazer aos visitantes do site
Aqui estão algumas perguntas gerais que você pode fazer aos seus visitantes para saber mais sobre a experiência do usuário do seu site.
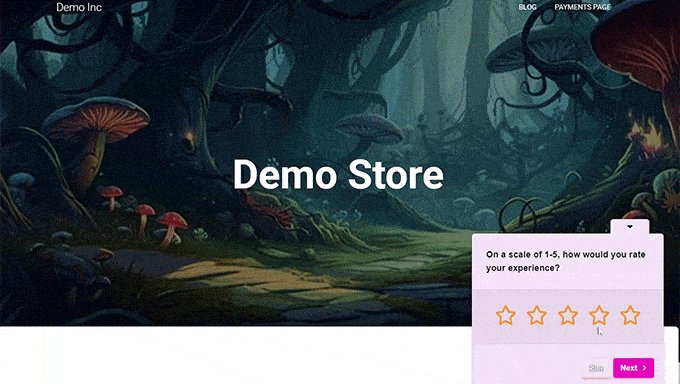
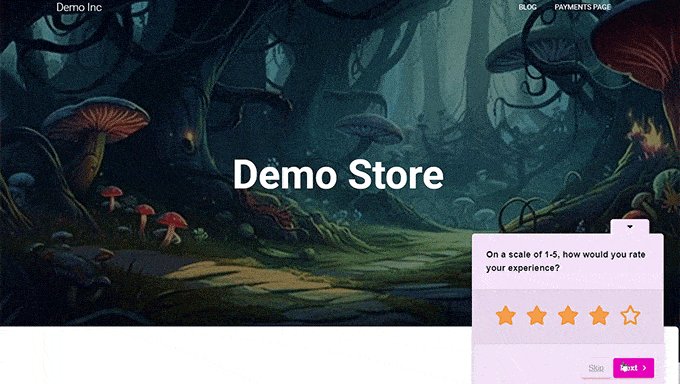
1. Como você classificaria a usabilidade geral do nosso site?
Se você tiver um blog do WordPress, pedir aos usuários que avaliem a usabilidade geral do seu site pode ajudá-lo a ver de forma rápida e fácil se o site está indo bem ou se há áreas que precisam ser melhoradas.
Ele também pode ajudá-lo a acompanhar o progresso do seu site ao longo do tempo, à medida que você faz alterações para melhorar a experiência geral do usuário.
Depois de fazer essa pergunta, você também pode adicionar uma pergunta de acompanhamento que pergunte o motivo da classificação dada pelo usuário. Isso ajudará a identificar padrões nos problemas de usabilidade e facilitará a solução desses problemas.
2. Como você classificaria a velocidade geral e a capacidade de resposta do nosso site?
A velocidade de um site é um dos fatores mais importantes, pois o tempo de carregamento rápido das páginas pode melhorar a experiência do usuário, aumentar as visualizações de página e impulsionar o SEO do WordPress.
Você pode avaliar a satisfação e o envolvimento do usuário pedindo que ele avalie a velocidade do site. Por exemplo, se os visitantes estiverem dando classificações baixas, isso significa que o tempo de carregamento é muito longo e as pessoas estão deixando o site frustradas.
Se esse for o caso, você pode usar várias dicas para acelerar o seu site WordPress e melhorar a experiência do usuário.
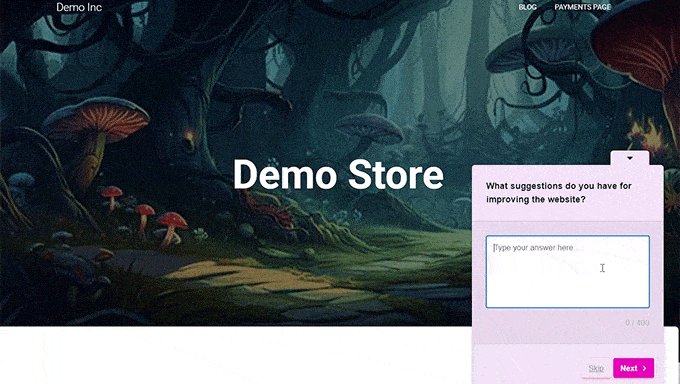
3. Que sugestões você tem para melhorar nosso site?
Ao pedir aos usuários que forneçam sugestões para melhorar o seu site, você pode identificar problemas de usabilidade que podem ter sido ignorados pelos desenvolvedores.
Por exemplo, uma chamada para ação (CTA) em seu site pode não funcionar, o que fez com que muitos usuários deixassem seu site frustrados.

Recomendamos fazer essa pergunta em um formulário de feedback depois que os usuários tiverem fornecido uma classificação para a usabilidade geral do site. Essa pergunta pode ajudá-lo a descobrir esse problema e também mostrar aos usuários que você se importa com as opiniões e experiências deles.
4. Qual é a sua primeira impressão da página inicial do nosso site?
A página inicial é a introdução ao seu site e geralmente é a primeira página com a qual os visitantes interagem. Essa página deve criar emoções positivas nos usuários e incentivá-los a explorar o seu site.
Ao perguntar aos usuários sobre a primeira impressão que eles tiveram da página inicial do seu site, é possível avaliar se a página está comunicando efetivamente o objetivo do site. Isso pode ajudar a obter insights sobre a impressão que o usuário tem da sua marca e da aparência geral da página inicial.
Se você precisar fazer melhorias, consulte nosso guia sobre como criar uma página inicial personalizada no WordPress.
5. O que mais o desagradou em nosso site?
Perguntar aos usuários o que eles não gostam em seu site pode revelar problemas específicos que estão causando frustração e insatisfação entre seus visitantes e clientes.
Por exemplo, você pode descobrir que os usuários estão incomodados com o número de anúncios em seu site ou com pop-ups intrusivos.
Depois de identificar esses problemas, você pode corrigi-los para evitar que os usuários abandonem seu website. Isso pode levar a uma maior fidelidade do usuário, melhorar a experiência do usuário e até mesmo ajudar a aumentar as conversões.
6. Que mudanças podemos fazer no design de nosso site?
Ao solicitar sugestões dos usuários, você pode obter mais ideias para elementos de design e estética que foram ignorados durante a criação das páginas.
Os visitantes também podem fornecer sugestões que, em última análise, ajudarão a melhorar a experiência do usuário. Por exemplo, algumas pessoas podem achar difícil usar seu menu de navegação. Isso pode lhe dar a ideia de tornar o menu de navegação mais visível e mais fácil de navegar.

Além disso, esse feedback do usuário pode ajudá-lo a se manter atualizado com as tendências atuais de design de sites e a atualizar suas páginas de acordo com elas.
Perguntas sobre feedback da experiência do usuário para fazer aos clientes da loja WooCommerce
Se você tem uma loja WooCommerce, fazer essas perguntas pode ajudar a melhorar a experiência do usuário em sua loja on-line.
1. Como foi sua experiência de compra hoje?
Fazer essa pergunta aos usuários imediatamente após a compra pode ajudá-lo a obter feedback sobre a experiência do cliente.
Ela também o ajudará a entender melhor a jornada geral do cliente, desde a navegação pelos seus produtos até a conclusão do checkout. Essa pergunta revelará padrões, tendências e quaisquer erros que estejam sendo repetidamente enfrentados por seus clientes e que precisem ser corrigidos ou aprimorados.
2. O que podemos fazer para melhorar nosso(s) produto(s)?
Pedir sugestões aos usuários para melhorar seus produtos permite que você obtenha insights sobre as necessidades não atendidas de seus clientes. Isso permite que você entenda o tipo de soluções que seus usuários estão procurando e, potencialmente, crie novos recursos para seus produtos.
Isso pode ajudá-lo a obter uma vantagem competitiva sobre outras lojas on-line, permitindo que você adapte seus produtos para atender às necessidades e expectativas dos usuários.
3. Encontrou as informações que estava procurando em nossa página de produtos?
Essa pergunta melhora a experiência do usuário, ajudando-o a identificar lacunas de informações. Ela determina se a página do seu produto comunica efetivamente as informações necessárias para ajudar os usuários a tomar decisões informadas.
Isso permite que você entenda o tipo de informação que os usuários querem ver sobre um produto e altere suas páginas de acordo.

Para obter mais detalhes, consulte nosso guia sobre como personalizar suas páginas de produtos do WooCommerce.
4. Você estava procurando alguma coisa hoje que não conseguiu encontrar?
Perguntar aos visitantes se eles estavam procurando algo que não conseguiram encontrar permite que você amplie o escopo da sua loja, levando em conta as ideias dos usuários e adicionando esses produtos ao seu inventário.
Por exemplo, se você vende roupas on-line e os usuários do seu site responderam que queriam encontrar acessórios que combinassem com as roupas, você poderia expandir para joias também.
5. Houve algo que o fez cancelar seu pedido?
Os clientes cancelam seus pedidos por vários motivos, como altos custos de envio, atraso no envio, cobranças inesperadas ou problemas durante o processo de checkout.
Ao fazer essa pergunta, você pode identificar o principal motivo pelo qual os usuários cancelam seus pedidos em sua loja on-line.
Por exemplo, se muitos clientes estão cancelando seus pedidos devido a atrasos na remessa, você pode melhorar o processo de remessa para reduzir os atrasos e aumentar a satisfação do cliente.
6. Qual é a parte de nosso processo de checkout que devemos melhorar?
O processo de checkout de sua loja deve ser perfeito para proporcionar uma experiência de alto nível ao cliente. Ao fazer essa pergunta aos usuários, você pode obter uma variedade de perspectivas e identificar problemas comuns na seção de checkout.
Por exemplo, se o seu checkout for muito longo e complicado, você poderá mudar para um checkout expresso.

Como alternativa, consulte as dicas em nosso guia sobre como personalizar a página de checkout do WooCommerce.
7. Qual era sua principal preocupação ou receio antes de comprar este produto?
Ao fazer essa pergunta aos usuários, você pode descobrir as possíveis barreiras à compra e tomar medidas para resolver esses problemas em seu site.
Por exemplo, você pode melhorar a mensagem e o posicionamento do seu produto para incentivar mais usuários a concluir suas compras.
Também é uma boa ideia criar uma experiência de usuário personalizada, configurando recomendações personalizadas, abordando as preocupações do cliente de forma proativa e oferecendo suporte ao cliente para aumentar o envolvimento e a satisfação.
Perguntas de feedback da experiência do usuário para fazer aos visitantes do site no celular
A maioria dos seus usuários acessará o seu site usando dispositivos móveis. Estas são as perguntas de feedback sobre a experiência do usuário que você pode fazer aos visitantes para melhorar seu site em dispositivos móveis.
1. Nosso site foi fácil de navegar no celular?
Mais de 55% do tráfego de seu site virá de dispositivos móveis. No entanto, seu site terá uma aparência diferente no celular devido ao tamanho menor da tela e à interface baseada em toque.

Perguntar aos usuários como é fácil navegar pelo seu site em um dispositivo móvel pode ajudar a identificar quaisquer problemas de design que estejam fazendo com que as pessoas deixem seu site insatisfeitas. Por exemplo, talvez você precise usar um tema responsivo do WordPress e outros elementos de design responsivo.
Isso o ajudará a otimizar seu site para a navegação móvel e, em última análise, poderá levar a mais conversões.
2. Alguma parte da página não estava visível ou era difícil de ver?
O tamanho pequeno da tela de um dispositivo móvel pode limitar a quantidade de informações exibidas em uma página e fazer com que seu site pareça lotado.
Ao fazer essa pergunta aos usuários, você pode identificar as áreas que precisam ser otimizadas para visualização em dispositivos móveis. Você também pode verificar essas informações por conta própria seguindo nosso guia sobre como visualizar a versão móvel dos sites do WordPress a partir do desktop.
3. Você achou que as postagens do blog do site são fáceis de ler em seu dispositivo móvel?
As publicações de blog podem ter uma aparência diferente em dispositivos móveis porque o texto é menor e as imagens são mais comprimidas, dando à página uma aparência apertada.
Ao perguntar aos usuários se eles podem ler facilmente suas publicações em dispositivos móveis, você pode identificar partes do seu conteúdo que podem ser difíceis de ler.
Em seguida, você pode alterar o tamanho da fonte, dividir parágrafos e usar um layout organizado para tornar as publicações do seu blog mais legíveis. Para obter mais detalhes, consulte nosso guia sobre como melhorar a legibilidade no WordPress.
Como adicionar um prompt de feedback da experiência do usuário no WordPress
Você pode adicionar facilmente uma pesquisa rápida sobre a experiência do usuário no seu site WordPress com o UserFeedback. É o melhor plug-in de feedback do WordPress no mercado, que vem com mais de 25 modelos de pesquisa predefinidos e permite que você faça perguntas ilimitadas.
Além disso, o plug-in oferece diferentes tipos de perguntas que você pode fazer, incluindo perguntas de múltipla escolha, uma pesquisa NPS, uma pergunta de classificação rápida, botões de rádio, capturas de e-mail ou uma pergunta aberta para feedback.
Primeiro, você precisa instalar e ativar o plug-in UserFeedback. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Observação: o UserFeeback também tem um plano gratuito. No entanto, usaremos o plano premium para desbloquear mais recursos.
Após a ativação, visite a página UserFeedback ” Surveys na barra lateral de administração do WordPress e clique no botão “Create New” (Criar novo).

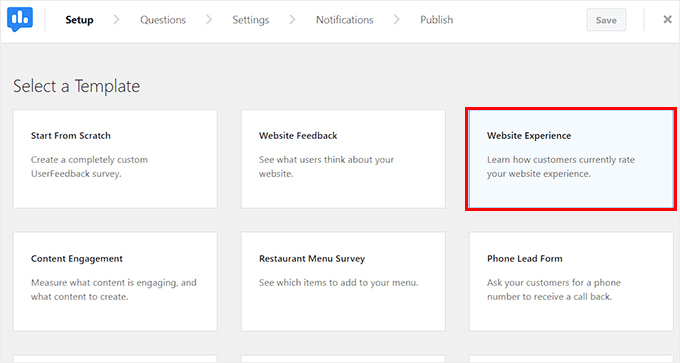
Isso o direcionará para a página “Select a Template” (Selecionar um modelo), onde você poderá escolher qualquer um dos modelos predefinidos.
Como você deseja solicitar feedback sobre a experiência do usuário, pode selecionar o modelo “Website Experience”.

Isso o levará a outra tela, onde poderá começar a criar uma pesquisa de feedback sobre a experiência do usuário.
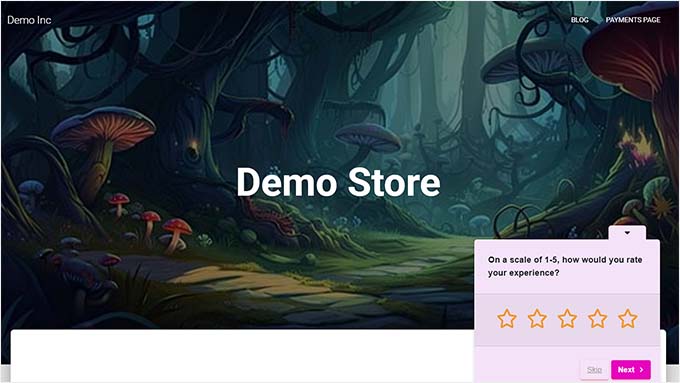
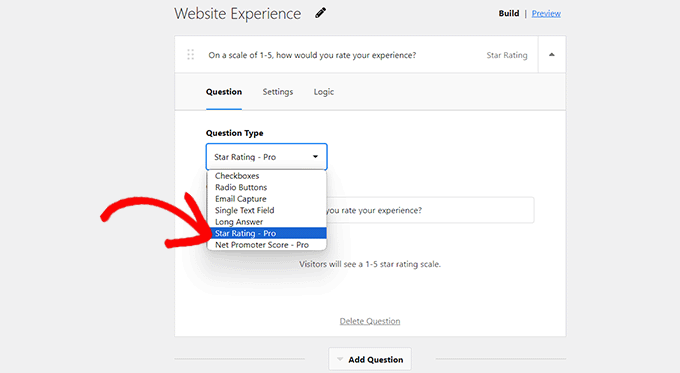
Por padrão, o modelo de experiência do website solicita que os usuários avaliem a experiência deles no seu website. Se desejar, você pode alterar a pergunta no campo de texto e, em seguida, escolher um tipo de pergunta no menu suspenso.
Você pode adicionar caixas de seleção, botões de rádio, classificações por estrelas, campos de texto e muito mais.
Depois de fazer isso, clique no botão “Add Question” (Adicionar pergunta) para adicionar outra pergunta ao questionário de feedback da experiência do usuário.

Isso expandirá outro prompt na tela, onde você poderá adicionar outra pergunta.
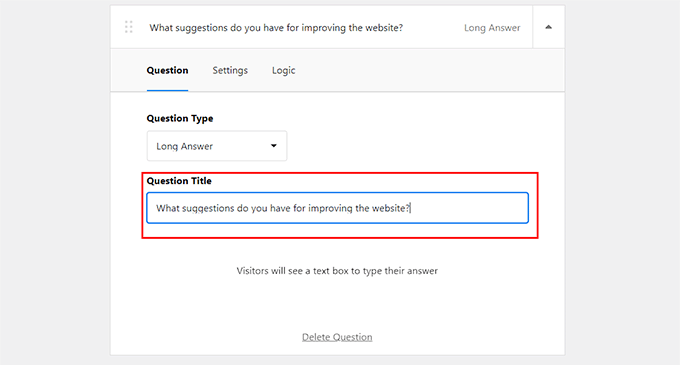
Por exemplo, se você pediu aos usuários que classificassem a experiência do usuário do site na primeira pergunta, poderá perguntar aos usuários sobre tudo o que eles acham que precisa ser melhorado no seu site.
Depois disso, você pode selecionar “Long Answer” (Resposta longa) como o tipo de pergunta para que os usuários possam responder sem nenhuma restrição de contagem de palavras.

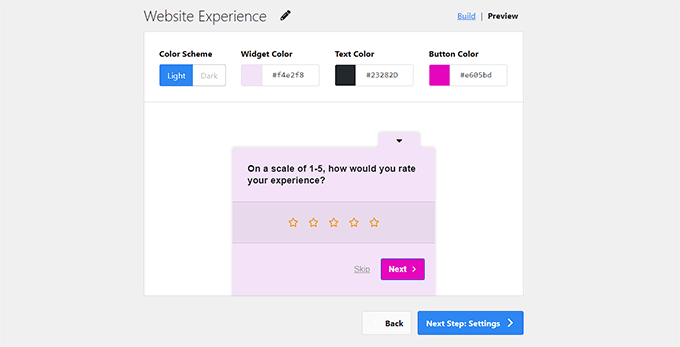
Em seguida, você pode alternar para o link “Preview” na parte superior para personalizar o prompt de feedback da experiência do usuário.
Aqui, você pode alterar o esquema de cores, a cor do botão, a cor do widget e a cor do texto do prompt. Depois de fazer isso, basta clicar no botão “Next Step: Settings” (Configurações).

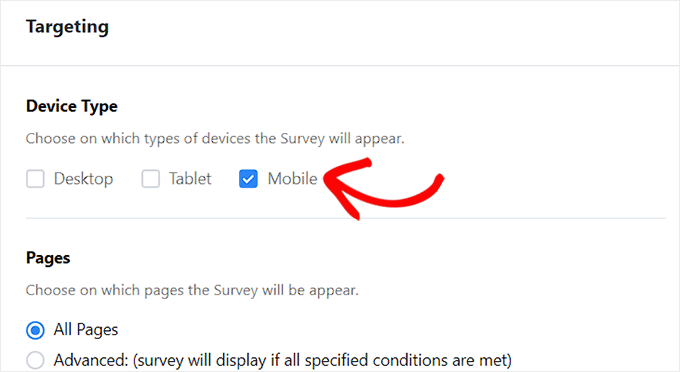
Agora você será levado à página “Settings” (Configurações), onde poderá começar rolando para baixo até a seção “Targeting” (Segmentação).
Aqui, você pode escolher o tipo de dispositivo em que a pesquisa será exibida. Por exemplo, se você criou essa pesquisa para obter insights sobre o seu desempenho em dispositivos móveis, poderá selecionar a opção “Móvel”. A pesquisa será exibida somente para os visitantes que estiverem navegando no seu site em seus telefones celulares.
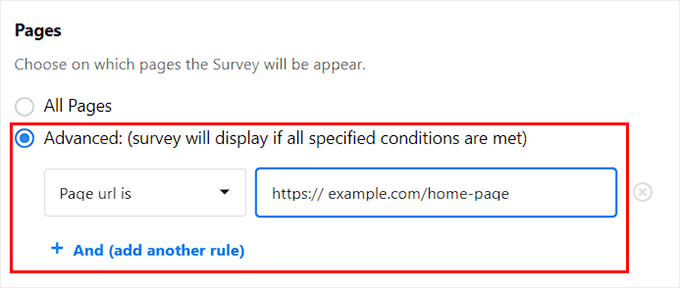
Depois disso, você pode selecionar a opção “All Pages” (Todas as páginas) se quiser exibir a pesquisa em todas as páginas e publicações do seu site.

No entanto, se quiser exibir a pesquisa em um post ou página específica, poderá selecionar a opção “Avançado”.
Em seguida, você pode especificar as condições para a exibição da pesquisa no menu suspenso.
Por exemplo, se quiser exibir a pesquisa em uma única página, selecione a opção “URL da página é” no menu suspenso à direita e adicione um URL da página no campo à esquerda.

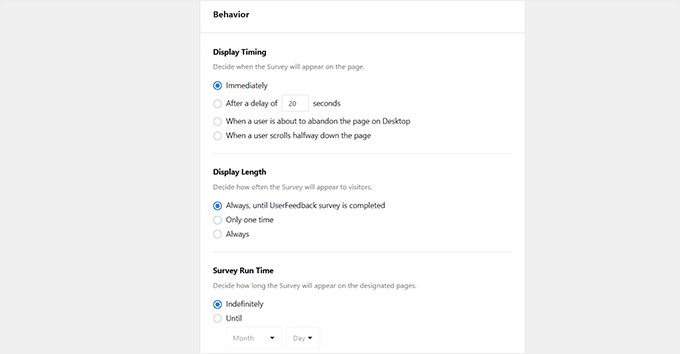
Em seguida, role para baixo até a seção “Behaviour” (Comportamento) para configurar o tempo de exibição da sua pesquisa de feedback sobre a experiência do usuário.
Aqui, você pode decidir quando o questionário será exibido na sua página, com que frequência será exibido e por quanto tempo será executado no seu site.
Depois de fazer isso, basta clicar no botão “Next Step: Notifications” (Notificações).

Na nova página, você deve ativar a opção “Enviar e-mail” e, em seguida, digitar o endereço de e-mail no qual deseja receber notificações sempre que um visitante do site concluir sua pesquisa de feedback.
Depois disso, clique no botão “Next Step: Publish” (Publicar).

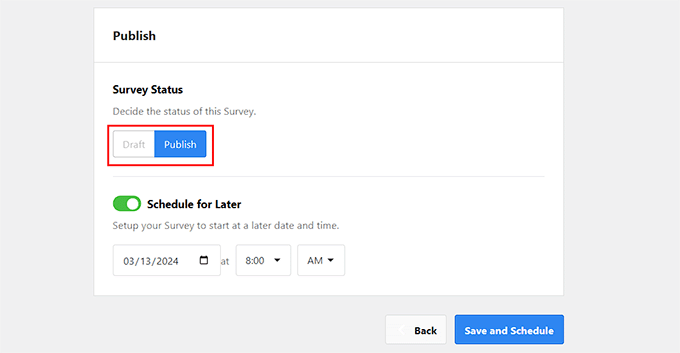
Agora que você está na página “Publicar”, basta alternar o botão “Status do questionário” para “Publicar” para ativar o questionário.
Se quiser agendar o questionário para uma data posterior, poderá fazê-lo alternando o botão “Schedule for Later” e adicionando uma data e hora específicas.

Por fim, não se esqueça de clicar no botão “Save and Publish” ou “Save and Schedule” para armazenar suas configurações.
Agora você pode visitar seu site do WordPress para ver a pesquisa de feedback sobre a experiência do usuário em ação.

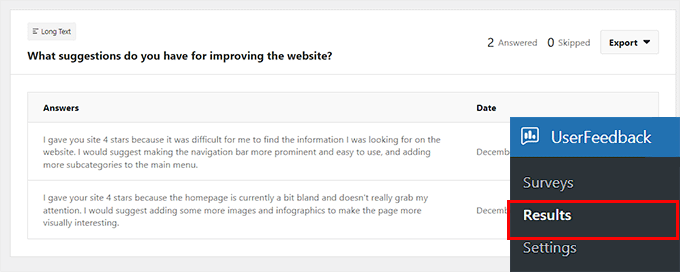
Depois que a pesquisa for publicada, você poderá visualizar facilmente os resultados visitando a página UserFeedback ” Resultados no painel do WordPress.
Agora você poderá verificar o número de respostas, impressões e todas as respostas fornecidas por seus visitantes. Isso pode ajudá-lo a melhorar a experiência geral do usuário em seu site.

Bônus: Como fazer uma auditoria UX do seu site WordPress
Além de coletar feedback para melhorar a experiência do usuário, também é importante fazer uma auditoria de UX do seu site. Isso significa testar seu site para ver se há algum problema de usabilidade que possa ser corrigido.
Essa é uma etapa crucial para garantir que seu site seja eficiente e ofereça uma experiência de alta qualidade.
Para fazer uma auditoria de UX, você deve primeiro reconhecer seu público-alvo e entender suas necessidades e preferências. Em seguida, poderá encontrar as páginas do seu site com experiência de usuário ruim.
Para fazer isso, você pode usar o MonsterInsights, que é o melhor plug-in do Google Analytics no mercado. Ele permite que você veja de onde vêm seus usuários e como eles interagem com seu site. O MonsterInsights também permite que você veja as páginas do seu site em que há conversões.

Após instalar e ativar o plug-in MonsterInsights, tudo o que você precisa fazer é visitar a página Insights ” Addons na barra lateral de administração do WordPress para instalar e ativar o addon “eCommerce”.
Depois disso, vá para a página Insights ” Relatórios e mude para a guia “eCommerce”. Agora você poderá ter uma visão geral dos produtos e das fontes de conversão com melhor desempenho. Isso também o ajudará a identificar as páginas e os produtos em que você não obtém muitas conversões.

Além disso, sua auditoria de UX pode envolver a otimização da velocidade e do desempenho do site, a simplificação do menu de navegação, o teste de elementos de conversão e muito mais.
Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como fazer uma auditoria de UX em seu site WordPress.
Esperamos que este artigo o tenha ajudado a aprender algumas perguntas de feedback sobre a experiência do usuário para fazer aos visitantes do seu website. Você também pode querer ver nosso tutorial sobre como rastrear o envolvimento do usuário no WordPress com o Google Analytics e nossas principais escolhas para os melhores plug-ins de pesquisa do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Iriogbe says
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support says
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Administrador