Vous cherchez des questions de retour d’expérience utilisateur à poser à vos internautes ?
En posant des questions de retour sur l’expérience utilisateur, vous pouvez mieux comprendre les besoins et les attentes de vos utilisateurs, identifier les domaines à améliorer et mesurer la satisfaction globale des clients/clientes. Cela peut vous aider à acquérir un avantage concurrentiel par rapport à d’autres sites.
Dans cet article, nous partagerons quelques-unes des meilleures questions de retour d’expérience utilisateur à poser aux visiteurs d’un site web et nous vous afficherons comment mener une enquête auprès des utilisateurs/utilisatrices dans WordPress.

Pourquoi poser des questions sur le retour d’expérience des utilisateurs/utilisatrices dans WordPress ?
Si vous avez un site WordPress, demander aux utilisateurs/utilisatrices de vous faire part de leurs retours vous aidera à recueillir des informations sur leurs besoins, leurs préférences et leurs aversions. C’est essentiel pour améliorer la conception, le contenu et les fonctionnalités de votre site en fonction des attentes des utilisateurs/utilisatrices.
Le Retour peut même révéler des zones du site qui peuvent être optimisées pour augmenter les conversions, comme l’amélioration du processus de paiement. Vous pouvez ensuite mettre en œuvre ces suggestions pour générer plus de prospects et réaliser plus de ventes.

En outre, demander un retour sur l’expérience utilisateur peut également stimuler l’engagement des utilisateurs en affichant aux internautes que leurs commentaires sont appréciés et que vous travaillez activement à l’amélioration de votre contenu.
Cela dit, examinons quelques-unes des meilleures questions de retour d’expérience utilisateur à poser aux visiteurs de votre site.
Questions de retour sur l’expérience utilisateur à poser aux internautes
Voici quelques questions générales que vous pouvez poser à vos internautes pour en savoir plus sur l’UX de votre site.
1. Comment évaluez-vous la convivialité générale de notre site ?
Si vous avez un blog WordPress, le fait de demander aux utilisateurs/utilisatrices d’évaluer la convivialité générale de votre site web peut vous aider à voir rapidement et facilement si votre site fonctionne bien ou s’il comporte des points à améliorer.
Il peut également vous aider à suivre les progrès de votre site au fil du temps, à mesure que vous apportez des modifications pour améliorer l’expérience globale de l’utilisateur.
Une fois cette question posée, vous pouvez également ajouter une question de suivi qui demande à l’utilisateur la raison de l’évaluation qu’il a donnée. Cela aidera à identifier les compositions des problèmes de convivialité et facilitera le dépannage de ces problèmes.
2. Comment évaluez-vous la rapidité et la responsive de notre site ?
La vitesse d’un site web est l’un de ses facteurs les plus importants, car le chargement rapide des pages peut améliorer le compte de l’utilisateur, augmenter le nombre de pages vues et stimuler votre référencement WordPress.
Vous pouvez évaluer la satisfaction et l’engagement des utilisateurs/utilisatrices en leur demandant d’évaluer la vitesse de votre site. Par exemple, si vos internautes vous évaluent faiblement, cela signifie que vos temps de chargement sont trop longs et que les internautes quittent votre site frustrés.
Si c’est le cas, vous pouvez alors utiliser différentes astuces pour accélérer votre site WordPress et améliorer l’expérience des utilisateurs.
3. Quelles sont vos suggestions pour améliorer notre site ?
En demandant aux utilisateurs/utilisatrices de faire des suggestions pour améliorer votre site, vous pouvez identifier des problèmes de convivialité qui ont pu être négligés par vos développeurs/développeuses.
Par exemple, un appel à l’action (CTA) sur votre site peut ne pas fonctionner, ce qui a poussé de nombreux utilisateurs/utilisatrices à quitter votre site, frustrés.

Nous vous recommandons de poser cette question dans un formulaire de Retour après que les utilisateurs/utilisatrices aient évalué la convivialité générale du site. Cette question peut vous aider à trouver ce problème et afficher aux utilisateurs/utilisatrices que vous vous intéressez à leurs opinions et à leurs expériences.
4. Quelle est votre première impression de la page d’accueil de notre site ?
La page d’accueil est l’introduction à votre site et est généralement la première page avec laquelle les internautes interagissent. Cette page doit susciter des émotions positives chez les utilisateurs/utilisatrices et les inciter à explorer votre site.
En interrogeant les utilisateurs/utilisatrices sur leur première impression de la page d’accueil de votre site, vous pouvez évaluer si la page communique efficacement l’objectif de votre site. Cela peut aider à comprendre l’impression qu’ont les utilisateurs/utilisatrices de votre marque et de l’aspect général de votre page d’accueil.
Si vous avez besoin d’améliorations, vous pouvez alors consulter notre guide sur la façon de créer une page d’accueil personnalisée dans WordPress.
5. Qu’est-ce qui vous a le plus déplu sur notre site ?
En demandant aux utilisateurs ce qu’ils n’aiment pas sur votre site, vous pouvez mettre en évidence les problèmes personnalisés qui sont à l’origine de la frustration et de l’insatisfaction de vos visiteurs et de vos clients/clientes.
Par exemple, vous pourriez découvrir que les utilisateurs/utilisatrices sont agacés par le nombre de publicités sur votre site ou par les fenêtres surgissantes intrusives.
Une fois que vous avez identifié ces problèmes, vous pouvez les corriger pour empêcher les utilisateurs/utilisatrices d’abandonner votre site. Cela peut prospecter une meilleure fidélisation des utilisateurs/utilisatrices, améliorer l’expérience utilisateur et même aider à augmenter les conversions.
6. Quelles modifications pouvons-nous apporter à la conception de notre site ?
En demandant des suggestions aux utilisateurs/utilisatrices, vous pouvez obtenir plus d’idées pour des éléments de conception et d’esthétique qui ont été négligés lors de la création de vos pages.
Les internautes peuvent également faire des suggestions qui, à terme, aideront à améliorer l’expérience des utilisateurs. Par exemple, certaines personnes peuvent trouver difficile d’utiliser votre menu de navigation. Cela peut vous donner l’idée de rendre votre menu de navigation plus visible et plus facile à parcourir.

En outre, ces retours des utilisateurs/utilisatrices peuvent vous aider à vous tenir au courant des tendances actuelles en matière de conception de sites web et à actualiser vos pages en conséquence.
Questions de retour d’expérience utilisateur à poser aux clients/clientes d’une boutique WooCommerce
Si vous avez une boutique WooCommerce, alors se poser ces questions peut aider à améliorer l’expérience utilisateur dans votre stock en ligne.
1. Comment s’est déroulée votre expérience d’achat aujourd’hui ?
Poser cette question aux utilisateurs immédiatement après l’achat peut vous aider à recueillir des commentaires sur l’expérience du client/cliente.
Elle vous aidera également à mieux comprendre le parcours global du client/cliente, depuis la navigation sur vos produits jusqu’à la commande terminée. Cette question révèlera des compositions, des tendances et toutes les erreurs auxquelles vos clients/clientes sont confrontés de manière répétée et qui doivent être corrigées ou améliorées.
2. Que pouvons-nous faire pour améliorer nos produits ?
Demander aux utilisateurs des suggestions pour améliorer vos produits vous permet de mieux connaître les besoins non satisfaits de vos clients/clientes. Cela vous permet de comprendre le type de solutions que vos utilisateurs/utilisatrices recherchent et de proposer éventuellement de nouvelles fonctionnalités pour vos produits.
Cela peut vous aider à acquérir un avantage concurrentiel sur les autres magasins en ligne en vous permettant d’adapter vos produits aux besoins et aux attentes des utilisateurs/utilisatrices.
3. Avez-vous trouvé l’information que vous cherchiez sur notre page produit ?
Cette question améliore l’expérience des utilisateurs/utilisatrices en vous aidant à identifier les lacunes en matière d’information. Elle détermine si votre page produit communique efficacement les informations nécessaires pour aider les utilisateurs/utilisatrices à prendre des décisions éclairées.
Cela vous permet de comprendre le type d’informations que les utilisateurs/utilisatrices veulent voir pour un produit et de modifier vos pages en conséquence.

Pour plus de détails, consultez notre guide sur la façon de personnaliser vos pages de produits WooCommerce.
4. Cherchais-tu quelque chose aujourd’hui que tu n’as pas trouvé ?
Demander aux visiteurs s’ils cherchaient quelque chose qu’ils n’ont pas trouvé vous permet d’élargir le champ d’action de votre stock en prenant en compte les idées des internautes et en ajoutant ces produits à votre inventaire.
Par exemple, si vous vendez des vêtements en ligne et que les utilisateurs/utilisatrices de votre site ont répondu qu’ils voulaient trouver des accessoires assortis à leurs articles vestimentaires, vous pourriez alors vous déplier dans le domaine de la bijouterie.
5. Y a-t-il eu un élément qui vous a incité à annuler votre commande ?
Les clients/clientes annulent leurs commandes pour plusieurs raisons, comme des frais de livraison élevés, des retards d’expédition, des frais inattendus ou des problèmes survenus au cours du processus de commande.
En posant cette question, vous pouvez identifier la principale raison pour laquelle les utilisateurs/utilisatrices annulent leur commande dans votre magasin en ligne.
Par exemple, si de nombreux clients annulent leurs commandes en raison de retards de livraison, vous pouvez améliorer le processus d’expédition afin de réduire les retards et d’améliorer la satisfaction des clients.
6. Quelle est la partie de notre processus de commande que nous devrions améliorer ?
Le processus de commande de votre magasin doit être transparent pour offrir une expérience client/cliente de premier ordre. En posant cette question aux utilisateurs/utilisatrices, vous pouvez obtenir une variété de points de vue et identifier les problèmes courants dans la section des caisses.
Par exemple, si votre commande est trop longue et compliquée, vous pouvez passer à une commande express.

Sinon, consultez les astuces de notre guide sur la personnalisation de la page de paiement de WooCommerce.
7. Quelle était votre principale préoccupation ou crainte avant d’acheter ce produit ?
En posant cette question aux utilisateurs/utilisatrices, vous pouvez trouver les obstacles potentiels à l’achat et prendre des mesures pour résoudre ces problèmes sur votre site.
Par exemple, vous pouvez améliorer la messagerie et le positionnement de vos produits pour inciter davantage d’utilisateurs/utilisatrices à terminer leurs achats.
Il est également judicieux de créer une expérience utilisateur personnalisée en configurant des recommandations personnalisées, en répondant aux préoccupations des clients de manière proactive et en proposant un support client pour stimuler l’engagement et la satisfaction.
Questions de retour d’expérience utilisateur à poser aux internautes sur mobile
La majorité de vos utilisateurs/utilisatrices accèdent à votre site à l’aide d’appareils mobiles. Voici les questions de retour sur l’expérience utilisateur que vous pouvez poser aux internautes pour améliorer votre site sur mobile.
1. Notre site était-il facile à naviguer sur mobile ?
Plus de 55 % du trafic de votre site web proviendra d’appareils mobiles. Cependant, votre site aura un aspect différent sur mobile en raison d’une taille d’écran plus petite et d’une interface tactile.

Demander aux utilisateurs/utilisatrices s’il est facile de naviguer sur votre site sur un appareil mobile peut aider à identifier les problèmes de conception qui font que les gens quittent votre site sans être satisfaits. Par exemple, vous devrez peut-être utiliser un thème WordPress responsive et d’autres éléments de conception responsive.
Cela vous aidera à optimiser votre site pour la navigation mobile et peut, à terme, prospecter davantage de conversions.
2. Certaines parties de la page n’étaient-elles pas visibles ou difficiles à voir ?
La petite taille de l’écran d’un appareil mobile peut limiter la quantité d’informations affichées sur une page et donner à votre site un aspect surchargé.
En posant cette question aux utilisateurs/utilisatrices, vous pouvez identifier les zones qui doivent être optimisées pour une vue mobile. Vous pouvez également vérifier ces informations vous-même en suivant notre guide sur la façon de voir la version mobile des sites WordPress depuis un ordinateur.
3. Avez-vous trouvé les publications du blog du site faciles à lire sur votre appareil mobile ?
Lespublications de blogs peuvent avoir un aspect différent sur les appareils mobiles, car le texte est plus petit et les images sont plus compressées, ce qui donne à la page un aspect exigu.
En demandant aux utilisateurs/utilisatrices s’ils pouvaient facilement lire vos publications sur des appareils mobiles, vous pouvez identifier les parties de votre contenu qui peuvent être difficiles à lire.
Vous pouvez ensuite modifier la taille de la police, briser les paragraphes et utiliser une mise en page modifiée pour rendre vos publications de blog plus lisibles. Pour plus de détails, il vous suffit de consulter notre guide sur l ‘amélioration de la lisibilité sur WordPress.
Comment ajouter une invite de retour d’expérience utilisateur dans WordPress
Vous pouvez facilement ajouter une enquête rapide sur l’expérience utilisateur sur votre site WordPress avec UserFeedback. C’est le meilleur plugin d’extension WordPress Retour sur le marché qui est livré avec 25+ modèles d’enquête pré-fabriqués et qui vous permet de poser un nombre illimité de questions.
De plus, l’extension propose différents types de questions que vous pouvez poser, notamment des questions à choix multiples, une enquête NPS, une question d’évaluation rapide, des boutons radio, des captures d’e-mail ou une question ouverte pour obtenir un retour d’information.
Tout d’abord, vous devez installer et activer l’extension UserFeedback. Pour des instructions détaillées, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : UserFeeback dispose également d’une offre gratuite. Cependant, nous utiliserons l’offre premium pour déverrouiller plus de fonctionnalités.
Une fois activé, visitez la page UserFeedback » Enquêtes dans la colonne latérale de l’administrateur WordPress et cliquez sur le bouton « Créer une nouvelle ».

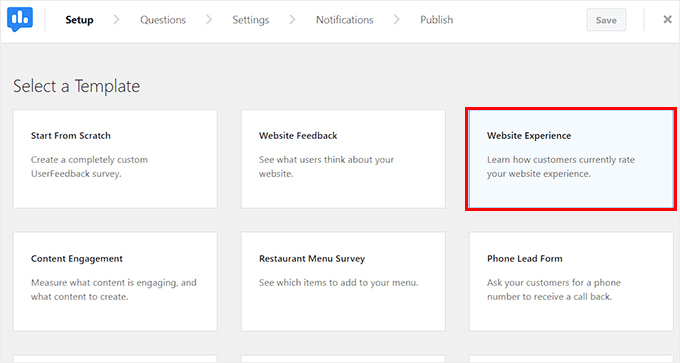
Vous accéderez à la page « Sélectionné un Modèle », où vous pourrez choisir l’un des modèles prédéfinis.
Puisque vous souhaitez demander un retour sur l’expérience des utilisateurs/utilisatrices, vous pouvez sélectionner le modèle « Expérience du site ».

Vous accéderez à un autre écran où vous pourrez commencer à créer une enquête de retour d’expérience utilisateur.
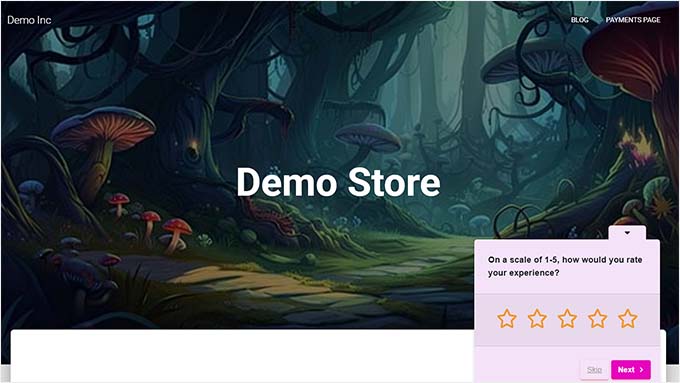
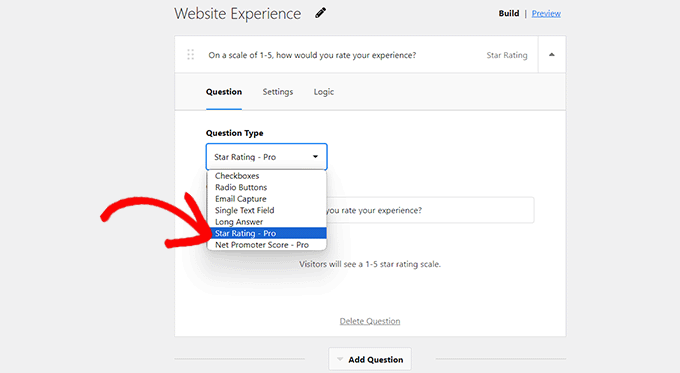
Par défaut, le Modèle d’expérience de site web demande aux utilisateurs/utilisatrices d’évaluer leur expérience sur votre site. Si vous le souhaitez, vous pouvez modifier la question à partir du champ de texte, puis choisir un type de question dans le menu déroulant.
Vous pouvez ajouter des cases à cocher, des boutons radio, des évaluations par étoiles, des champs de texte, etc.
Retour, cliquez sur le bouton « Ajouter une question » pour ajouter une autre question à l’enquête de retour d’expérience des utilisateurs/utilisatrices.

Cela dépliera une autre invite à l’écran où vous pourrez ajouter une autre question.
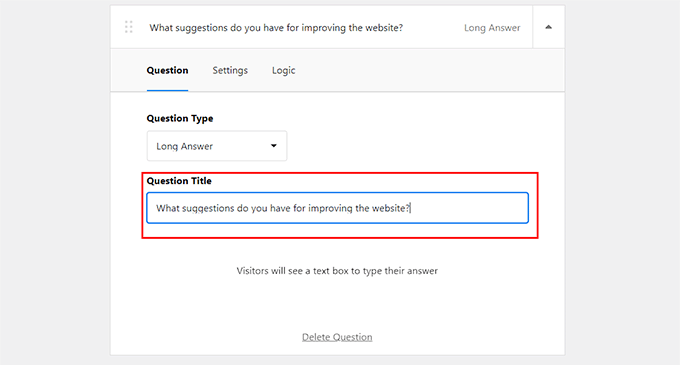
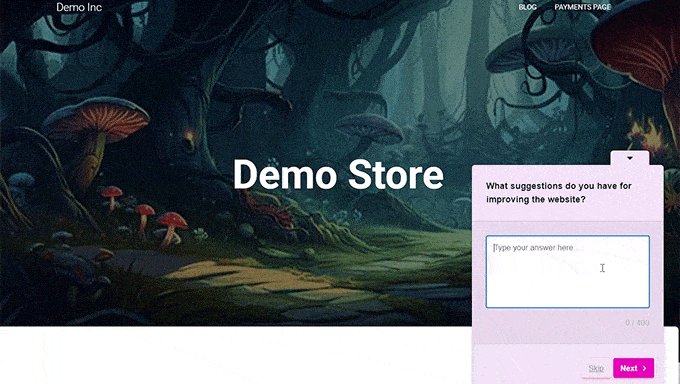
Par exemple, si vous avez demandé aux utilisateurs/utilisatrices d’évaluer l’expérience utilisateur du site dans la première question, vous pouvez ensuite interroger les utilisateurs/utilisatrices sur tout ce qui, selon eux, doit être amélioré sur votre site.
Ensuite, vous pouvez sélectionner « Réponse longue » comme type de question afin que les utilisateurs/utilisatrices puissent répondre sans restriction de nombre de mots.

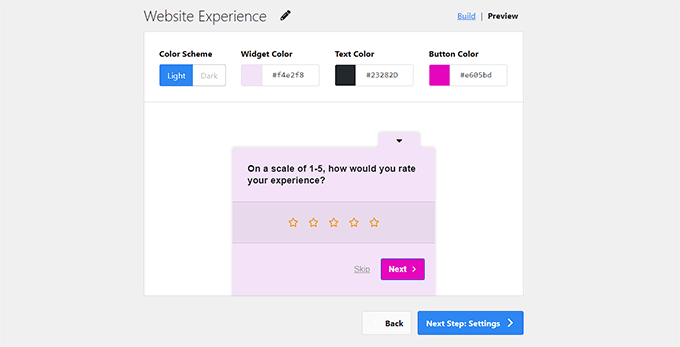
Vous pouvez ensuite passer au lien « Prévisualisation » en haut de la page pour personnaliser votre retour d’expérience utilisateur.
Ici, vous pouvez modifier le jeu de couleurs, la couleur du bouton, la couleur du widget et la couleur du texte de l’invite. Une fois cela fait, il vous suffit de cliquer sur le bouton « Étape par étape : Réglages ».

Vous accédez alors à la page « Réglages », où vous pouvez commencer par défiler vers le bas jusqu’à la section « Ciblage ».
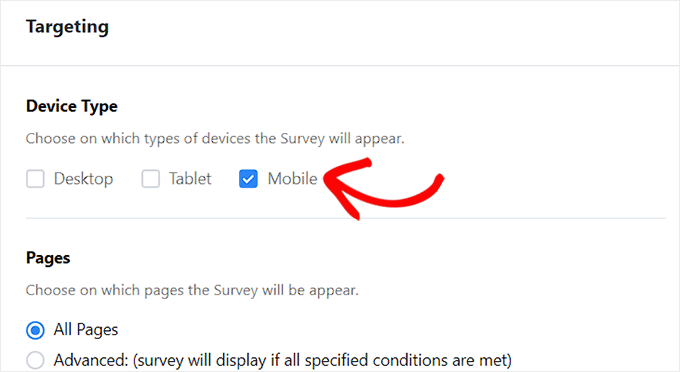
Ici, vous pouvez choisir le type d’appareil sur lequel l’enquête sera affichée. Par exemple, si vous avez créé cette enquête pour recueillir des informations sur vos performances sur les appareils mobiles, vous pouvez sélectionner l’option « Mobile ». L’enquête sera alors uniquement affichée pour les internautes qui naviguent sur votre site à partir de leur téléphone mobile.
Ensuite, vous pouvez sélectionner l’option « Toutes les pages » si vous souhaitez afficher l’enquête sur toutes les pages et publications de votre site.

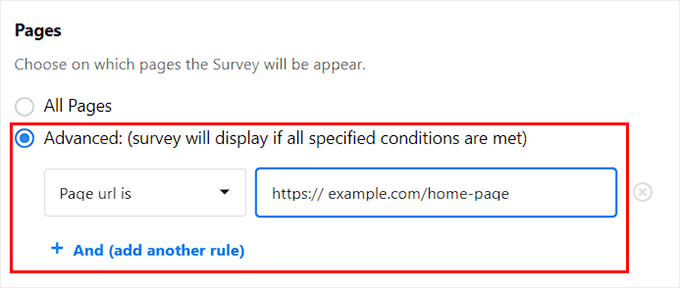
Toutefois, si vous souhaitez afficher l’enquête sur une publication ou une page spécifique, vous pouvez sélectionner l’option « Avancé ».
Vous pouvez ensuite spécifier les conditions d’affichage de l’enquête dans le menu déroulant.
Par exemple, si vous souhaitez afficher l’enquête sur une seule page, vous pouvez sélectionner l’option « Page URL is » dans le menu déroulant de droite, puis ajouter l’URL de la page dans le champ de gauche.

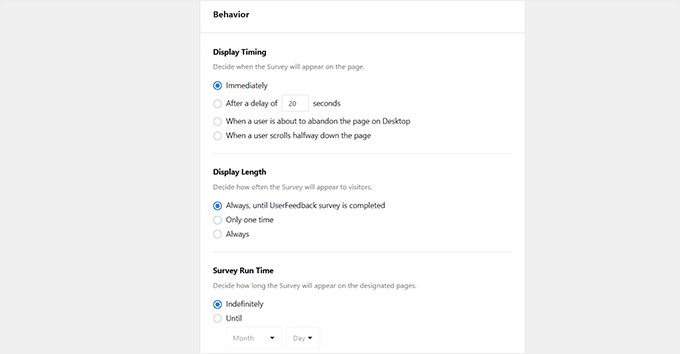
Ensuite, défilez jusqu’à la section « Comportement » pour configurer le moment d’affichage de votre enquête de retour d’expérience utilisateur.
Ici, vous pouvez décider du moment où l’enquête apparaîtra sur votre page, de sa fréquence d’affichage et de sa durée sur votre site.
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Étape par étape : Notifications ».

Sur la nouvelle page, vous devez activer le bouton « Envoyer un e-mail » et saisir l’adresse e-mail à laquelle vous souhaitez recevoir des notifications chaque fois qu’un internaute termine votre enquête de retour d’information.
Cliquez ensuite sur le bouton « Étape par étape : Publier ».

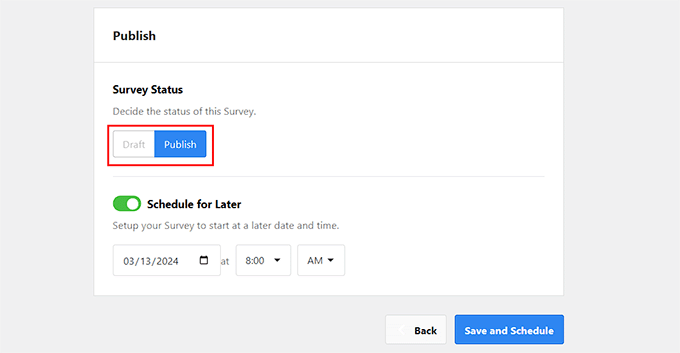
Maintenant que vous êtes sur la page « Publier », il vous suffit de permuter l’état de l’enquête sur « Publier » pour activer votre enquête.
Si vous souhaitez planifier votre enquête pour une date ultérieure, vous pouvez le faire en permutant le bouton « Planifier pour plus tard » et en ajoutant une date et une heure spécifiques.

Enfin, n’oubliez pas de cliquer sur le bouton « Enregistrer et publier » ou « Enregistrer et planifier » pour stocker vos Réglages.
Vous pouvez maintenant visiter votre site WordPress pour voir l’enquête de retour d’expérience des utilisateurs/utilisatrices en action.

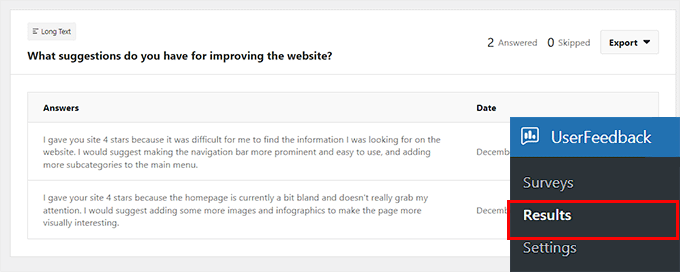
Une fois l’enquête publiée, vous pouvez facilement en voir les résultats en vous rendant sur la page UserFeedback » Results à partir du tableau de bord WordPress.
Vous pourrez désormais vérifier le nombre de responsive, d’impressions et toutes les réponses fournies par vos internautes. Cela peut vous aider à améliorer l’expérience utilisateur globale de votre site.

Bonus : Comment faire un audit UX de votre site WordPress ?
Outil d’importation de retours pour améliorer le compte utilisateur, il est également important de faire un audit UX de votre site. Il s’agit de tester votre site pour voir s’il y a des problèmes d’utilisabilité que vous pouvez corriger.
Il s’agit d’une étape cruciale pour garantir l’efficacité de votre site et offrir une expérience de qualité.
Pour réaliser un audit UX, vous devez d’abord être en mesure de reconnaître votre public cible et de comprendre ses besoins et ses préférences. Ensuite, vous pouvez passer à la recherche des pages de votre site dont l’expérience utilisateur est médiocre.
Pour ce faire, vous pouvez utiliser MonsterInsights, qui est la meilleure extension Google Analytics du marché. Il vous permet de voir d’où viennent vos utilisateurs/utilisatrices et comment ils interagissent avec votre site. MonsterInsights vous permet également de voir les pages de votre site où vous obtenez des conversions.

Après avoir installé et activé l’extension MonsterInsights, il vous suffit de vous rendre sur la page Insights » Modules depuis votre colonne latérale d’administration WordPress pour installer et activer le module » e-commerce « .
Après cela, rendez-vous sur la page Insights » Rapports et passez à l’onglet ‘e-commerce’. Vous pourrez alors avoir un aperçu de vos produits les plus performants et de vos sources de conversion. Cela vous aidera également à identifier les pages et les produits où vous n’obtenez pas beaucoup de conversions.

En outre, votre audit UX peut consister à optimiser la vitesse et les performances de votre site, à rendre votre menu de navigation plus simple, à tester les éléments de conversion, et bien plus encore.
Pour des instructions détaillées, vous pouvez consulter notre guide du débutant sur la façon de réaliser un audit UX de votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre quelques questions de retour d’expérience utilisateur à poser aux internautes de votre site. Vous pouvez également consulter notre tutoriel sur la façon de suivre l’engagement des utilisateurs sur WordPress avec Google Analytics et notre sélection des meilleurs plugins d’enquête WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Iriogbe says
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support says
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Administrateur