¿Busca algunas preguntas de respuesta / comentario / opinión sobre la experiencia del usuario para plantear a sus visitantes?
Al formular preguntas sobre la experiencia del usuario, puede comprender mejor sus necesidades y expectativas, identificar las áreas que necesitan mejoras y medir la satisfacción general del cliente. Esto puede ayudarle a obtener una ventaja competitiva sobre otros sitios web.
En este artículo, compartiremos algunas de las mejores preguntas de respuesta / comentario / opinión para los visitantes de un sitio web y le mostraremos cómo encuestar a los usuarios en WordPress.

¿Por qué hacer preguntas de respuesta / comentario / opinión en WordPress?
Si tienes un sitio web en WordPress, pedir comentarios / opiniones a los usuarios te ayudará a conocer mejor sus necesidades, preferencias y aversiones. Esto es esencial para mejorar el diseño, el contenido y la funcionalidad de tu sitio web y adaptarlo a las expectativas de los usuarios.
La respuesta / comentario / opinión puede incluso revelar áreas del sitio web que pueden optimizarse para aumentar las conversiones, como mejorar el proceso de finalizar compra / pago. A continuación, puede poner en práctica estas sugerencias para generar más clientes potenciales y realizar más ofertas.

Además, solicitar la opinión de los usuarios también puede aumentar su participación, ya que demuestra a los visitantes que se valora su opinión y que se trabaja activamente para mejorar el contenido.
Dicho esto, echemos un vistazo a algunas de las mejores preguntas de respuesta / comentario / opinión sobre la experiencia del usuario que puede plantear a los visitantes de su sitio web.
Preguntas de respuesta / comentario / opinión sobre la experiencia del usuario para los visitantes del sitio web
He aquí algunas preguntas generales que puede hacer a sus visitantes para saber más acerca de la UX de su sitio web.
1. ¿Cómo valoraría / puntuaría la usabilidad general de nuestro sitio web?
Si tiene un blog en WordPress, pedir a los usuarios que valoren / puntúen la usabilidad general de su sitio web puede ayudarle a ver rápida y fácilmente si su sitio web va bien o si tiene áreas que necesitan mejoras.
También puede ayudarle a seguir la evolución de su sitio web a medida que introduce cambios para mejorar la experiencia general del usuario.
Una vez formulada esta pregunta, también se puede añadir una pregunta de seguimiento en la que se pregunte al usuario el motivo de la valoración / puntuación que ha dado. Esto ayudará a identificar patrones en los problemas de usabilidad y facilitará la tarea de diagnosticar dichos problemas.
2. ¿Cómo valora / tarifa la velocidad y capacidad de adaptación de nuestro sitio web?
La velocidad de un sitio web es uno de sus factores más importantes, ya que una carga rápida de la página puede mejorar la experiencia del usuario, aumentar el número de visitas y mejorar el SEO de WordPress.
Puede medir la satisfacción y participación de los usuarios pidiéndoles que valoren la velocidad de su sitio web. Por ejemplo, si sus visitantes le dan una valoración / puntuación baja, significa que sus tiempos de carga son demasiado largos y la gente abandona su sitio frustrada.
Si este es el caso, entonces puede utilizar diferentes consejos para acelerar su sitio de WordPress y mejorar la experiencia del usuario.
3. ¿Qué sugerencias tiene para mejorar nuestro sitio web?
Al pedir a los usuarios que aporten sugerencias para mejorar su sitio web, puede identificar problemas de usabilidad que los desarrolladores pueden haber pasado por alto.
Por ejemplo, una llamada a la acción (CTA) en su sitio web puede no funcionar, lo que ha provocado que muchos usuarios abandonen su sitio frustrados.

Recomendamos formular esta pregunta en un formulario de comentarios después de que los usuarios hayan dado una valoración / opinión sobre la usabilidad general del sitio web. Esta pregunta puede ayudarle a averiguar acerca de este problema y también mostrar a los usuarios que le importan sus opiniones y experiencias.
4. ¿Cuál es su primera impresión de la página de inicio de nuestro sitio web?
La página de inicio es la introducción a su sitio web y suele ser la primera página con la que interactúan los visitantes. Esta página debe crear emociones positivas en los usuarios y animarles a explorar su sitio.
Al preguntar a los usuarios acerca de su primera impresión de la página de inicio de su sitio web, puede evaluar si la página está comunicando eficazmente el propósito de su sitio web. También puede ayudar a conocer la impresión del usuario sobre la imagen de marca y el aspecto general de la página de inicio.
Si necesita realizar mejoras, puede comprobar nuestra guía sobre cómo crear una página de inicio personalizada en WordPress.
5. ¿Qué es lo que más le ha disgustado de nuestro sitio web?
Si pregunta a los usuarios qué es lo que no les gusta de su sitio web, podrá descubrir acerca de los problemas concretos que provocan frustración e insatisfacción entre sus visitantes y clientes.
Por ejemplo, puede descubrir que a los usuarios les molesta la cantidad de anuncios que hay en su sitio o los mensajes / ventanas emergentes intrusivos.
Una vez identificados estos problemas, puede corregirlos para evitar que los usuarios abandonen su sitio web. Esto puede potencial una mayor fidelidad de los usuarios, mejorar la experiencia de usuario e incluso ayudar a aumentar las conversiones.
6. ¿Qué cambios podemos introducir en el diseño de nuestro sitio web?
Al pedir sugerencias a los usuarios, puede obtener más ideas sobre elementos de diseño y estética que se pasaron por alto al crear sus páginas.
Los visitantes también pueden aportar sugerencias que, en última instancia, ayudarán a mejorar la experiencia del usuario. Por ejemplo, a algunas personas les puede resultar difícil utilizar su menú de navegación. Esto puede darte la idea de hacer tu menú de navegación más visible y fácil de navegar.

Además, esta respuesta / comentario / opinión de los usuarios puede ayudarle a mantenerse al día de las tendencias actuales de diseño de sitios web y actualizar sus páginas para adaptarlas a ellas.
Preguntas de respuesta / comentario / opinión para clientes de tiendas WooCommerce
Si tienes una tienda WooCommerce, entonces hacerte estas preguntas puede ayudarte a mejorar la experiencia de usuario en tu tienda online.
1. ¿Cómo ha sido tu experiencia de compra hoy?
Hacer esta pregunta a los usuarios inmediatamente después de la compra puede ayudarle a recoger la respuesta / comentario / opinión acerca de la experiencia del cliente.
También le ayudará a comprender mejor el recorrido general del cliente, desde la navegación por sus productos hasta finalizar la compra / pago. Esta pregunta revelará patrones, tendencias y cualquier error al que se enfrenten repetidamente tus clientes y que deba ser corregido o mejorado.
2. ¿Qué podemos hacer para mejorar nuestros productos?
Pedir sugerencias a los usuarios para mejorar sus productos le permite conocer mejor las necesidades insatisfechas de sus clientes. Esto le permite comprender el tipo de soluciones que buscan sus usuarios y, potencialmente, idear nuevas características para sus productos.
Esto puede ayudarle a obtener una ventaja competitiva sobre otras tiendas en línea al permitirle adaptar sus productos para satisfacer las necesidades y expectativas de los usuarios.
3. ¿Ha encontrado la información que buscaba en nuestra página de productos?
Esta pregunta mejora la experiencia del usuario ayudándole a identificar las lagunas de información. Determina si su página de producto comunica eficazmente la información necesaria para ayudar a los usuarios a tomar decisiones informadas.
Esto le permite comprender el tipo de información que los usuarios quieren ver sobre un producto y cambiar sus páginas en consecuencia.

Para más detalles, consulte nuestra guía sobre cómo personalizar las páginas de productos de WooCommerce.
4. ¿Buscabas hoy algo que no has podido encontrar?
Preguntar a los visitantes si estaban buscando algo que no pudieron encontrar le permite ampliar la extensión de su tienda teniendo en cuenta las ideas de los usuarios y añadiendo esos productos a su inventario.
Por ejemplo, si vende ropa en línea y los usuarios de su sitio web responden que desean encontrar accesorios que combinen con sus prendas de vestir, también podría ampliar su negocio a la joyería.
5. ¿Hubo algo que le hizo anular su pedido?
Los clientes cancelan sus pedidos por varios motivos, como gastos de envío elevados, retrasos en el envío, gastos inesperados o incidencias durante el proceso de finalizar compra / pago.
Haciendo esta pregunta, puede identificar la razón principal por la que los usuarios cancelan sus pedidos en su tienda online.
Por ejemplo, si muchos clientes cancelan sus pedidos debido a retrasos en el envío, puede mejorar el proceso de envío para reducir los retrasos y mejorar la satisfacción del cliente.
6. ¿Cuál es la parte de nuestro proceso de finalizar compra / pago que deberíamos mejorar?
El proceso de finalizar compra / pago de su tienda debe ser fluido para proporcionar una experiencia de cliente de primera categoría. Al hacer esta pregunta a los usuarios, puedes obtener una variedad de perspectivas e identificar problemas comunes en la sección finalizar compra / pago.
Por ejemplo, si su proceso de finalizar compra / pago es demasiado largo y complicado, puede cambiar a un proceso de finalización exprés.

También puede consultar los consejos de nuestra guía sobre cómo personalizar la página de finalizar compra / pago de WooCommerce.
7. ¿Cuál era su principal preocupación o temor antes de adquirir este producto?
Haciendo esta pregunta a los usuarios, puede averiguar los posibles obstáculos a la compra y tomar medidas para abordar esos problemas en su sitio.
Por ejemplo, puede mejorar la mensajería y el posicionamiento de sus productos para animar a más usuarios a completar sus compras.
También es una buena idea crear una experiencia de usuario personalizada estableciendo recomendaciones personalizadas, abordando las preocupaciones de los clientes de forma proactiva y ofreciendo soporte al cliente para impulsar la participación y la satisfacción.
Preguntas de respuesta / comentario / opinión sobre la experiencia del usuario para visitantes de sitios web en móviles
La mayoría de sus usuarios accederán a su sitio web a través de dispositivos móviles. Estas son las preguntas de respuesta / comentario / opinión que puede hacer a sus visitantes para mejorar su sitio web en el móvil.
1. ¿Fue fácil navegar por nuestro sitio web desde el móvil?
Más del 55% del tráfico de su sitio web procederá de dispositivos móviles. Sin embargo, su sitio web tendrá un aspecto diferente en el móvil debido al menor tamaño de la pantalla y a una interfaz táctil.

Preguntar a los usuarios cómo de fácil es navegar por tu sitio desde un dispositivo móvil puede ayudar a identificar cualquier problema de diseño que esté provocando que la gente abandone tu sitio insatisfecha. Por ejemplo, puede que necesites utilizar un tema de WordPress adaptable y otros elementos de diseño adaptables.
Esto le ayudará a optimizar su sitio para la navegación móvil y, en última instancia, puede dar lugar a más conversiones.
2. ¿Había partes de la página que no se veían o eran difíciles de ver?
El pequeño tamaño de la pantalla de un dispositivo móvil puede limitar la cantidad de información mostrada en una página y hacer que su sitio parezca abarrotado.
Haciendo esta pregunta a los usuarios, puedes identificar las áreas que necesitan ser optimizadas para la visualización móvil. También puede comprobar esta información usted mismo siguiendo nuestra guía sobre cómo ver la versión móvil de los sitios de WordPress desde el escritorio.
3. ¿Le resultó fácil leer las entradas del blog del sitio web en su dispositivo móvil?
Lasentradas de un blog pueden tener un aspecto diferente en los dispositivos móviles porque el texto es más pequeño y las imágenes están más comprimidas, lo que da a la página un aspecto más reducido.
Al preguntar a los usuarios si podrían leer fácilmente tus entradas en dispositivos móviles, puedes identificar partes de tu contenido que pueden resultar difíciles de leer.
A continuación, puede cambiar el tamaño de la fuente, dividir los párrafos y utilizar una disposición despejada para que las entradas de su blog sean más legibles. Para más información, consulta nuestra guía sobre cómo mejorar la legibilidad en WordPress.
Cómo añadir una indicación de respuesta / comentario / opinión en WordPress
Puedes añadir fácilmente una encuesta rápida sobre la experiencia del usuario en tu sitio web de WordPress con UserFeedback. Es el mejor plugin de respuesta / comentario / opinión para WordPress del mercado que viene con más de 25 plantillas de encuestas prediseñadas y te permite hacer preguntas ilimitadas.
Además, el plugin ofrece diferentes tipos de preguntas que puede hacer, incluyendo preguntas de opción múltiple, una encuesta NPS, una pregunta de valoración / puntuación rápida, botones de radio, capturas de correo electrónico o una pregunta abierta para obtener comentarios / opiniones.
En primer lugar, debes instalar y activar el plugin UserFeedback. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: UserFeeback también tiene un plan gratuito. Sin embargo, utilizaremos el plan premium para desbloquear más características.
Una vez activado, visite la página UserFeedback ” Encuestas desde la barra lateral del administrador de WordPress y haga clic en el botón “Crear nuevo”.

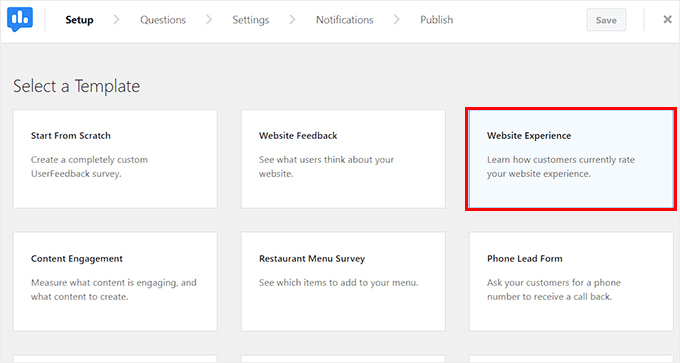
Esto le dirigirá a la página “Seleccionar una plantilla”, donde podrá elegir cualquiera de las plantillas prediseñadas.
Puesto que desea solicitar la respuesta / comentario / opinión de los usuarios, puede seleccionar la plantilla “Experiencia en el sitio web”.

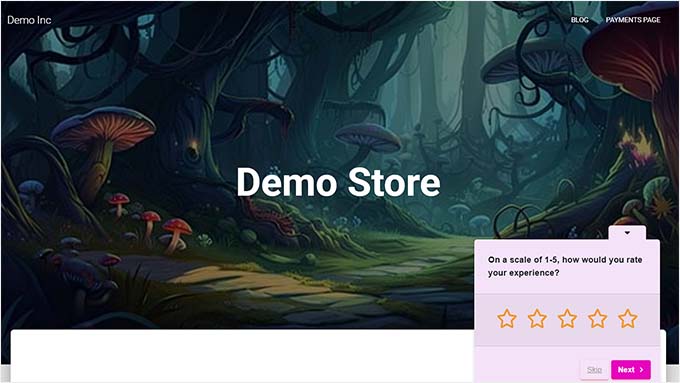
Esto le llevará a otra pantalla donde podrá empezar a crear una encuesta de respuesta / comentario / opinión sobre la experiencia del usuario.
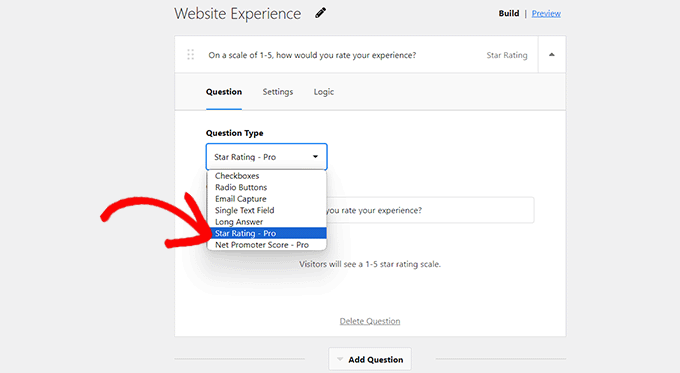
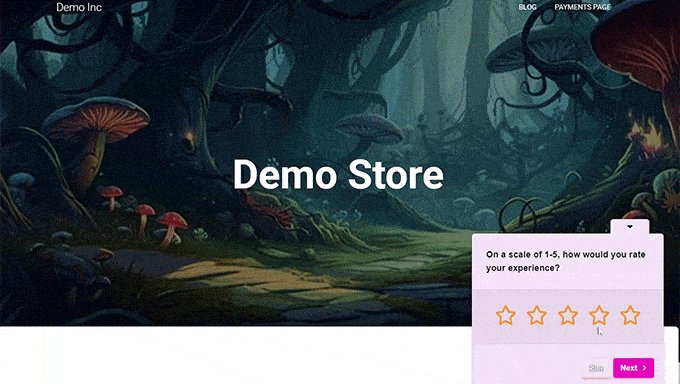
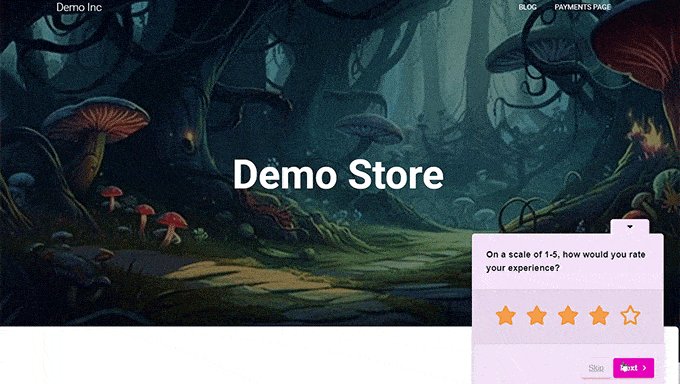
Por defecto, la plantilla de experiencia web pide a los usuarios que valoren su experiencia en su sitio web. Si lo desea, puede cambiar la pregunta del campo de texto y, a continuación, elegir un tipo de pregunta en el menú desplegable.
Puede añadir casillas de verificación, botones de radio, valoraciones / puntuaciones con estrellas, campos de texto y mucho más.
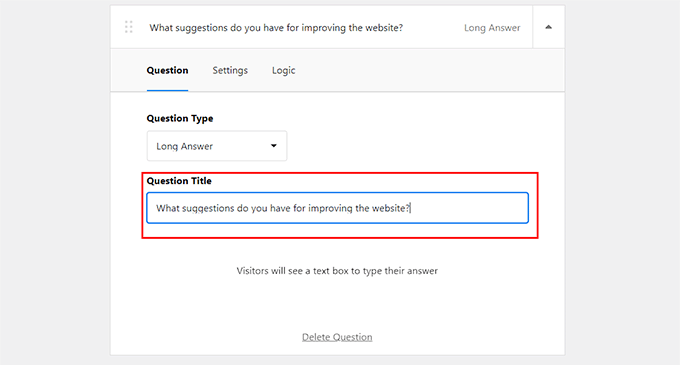
Una vez hecho esto, haga clic en el botón “Añadir pregunta” para añadir otra pregunta a la encuesta de respuesta / comentario / opinión sobre la experiencia del usuario.

Esto ampliará otra indicación en la pantalla donde podrá añadir otra pregunta.
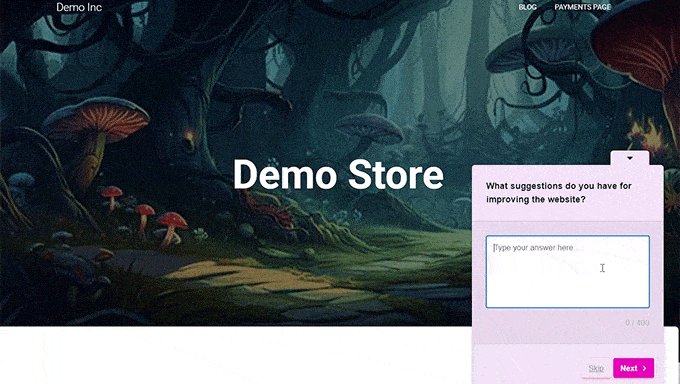
Por ejemplo, si en la primera pregunta pidió a los usuarios que valoraran la experiencia de uso del sitio web, a continuación puede preguntarles acerca de todo lo que creen que debe mejorarse en su sitio.
A continuación, puede seleccionar “Respuesta larga” como tipo de pregunta para que los usuarios puedan responder sin restricciones de número de palabras.

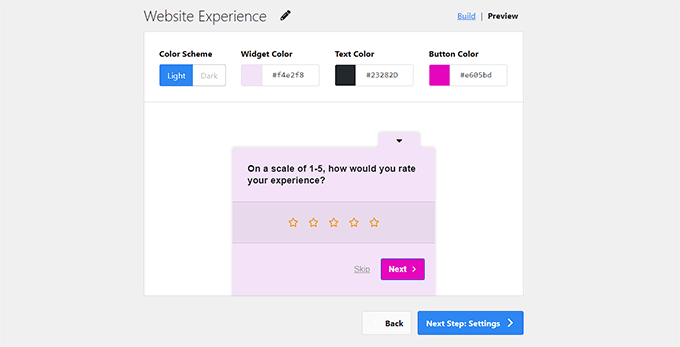
A continuación, puede enlazar con la vista previa situada en la parte superior para personalizar la indicación de respuesta / comentario / opinión.
Aquí puede cambiar la combinación de colores, el color del botón, el color del widget y el color del texto de la indicación. Una vez hecho esto, sólo tienes que hacer clic en el botón ‘Paso siguiente: Ajustes’.

Accederá a la página “Ajustes”, donde puede empezar desplazándose hacia abajo hasta la sección “Segmentación”.
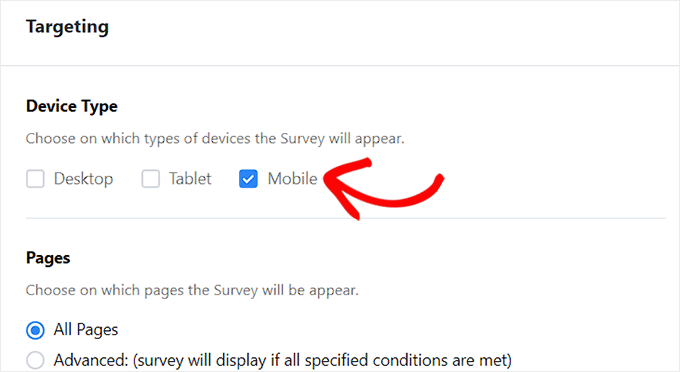
Aquí puede elegir el tipo de dispositivo en el que se mostrará la encuesta. Por ejemplo, si ha creado esta encuesta para obtener información sobre su rendimiento en dispositivos móviles, puede seleccionar la opción “Móvil”. La encuesta solo se mostrará a los visitantes que naveguen por su sitio desde sus teléfonos móviles.
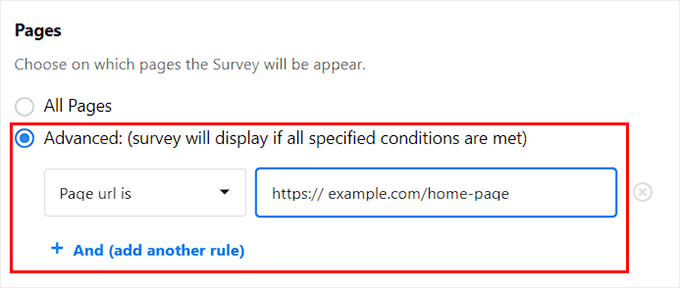
A continuación, puede seleccionar la opción “Todas las páginas” si desea mostrar la encuesta en todas las páginas y entradas de su sitio web.

Sin embargo, si desea mostrar la encuesta en una entrada o página específica, puede seleccionar la opción “Avanzado”.
A continuación, puede especificar las condiciones de visualización de la encuesta en el menú desplegable.
Por ejemplo, si desea mostrar la encuesta en una sola página, puede seleccionar la opción “URL de la página es” en el menú desplegable de la derecha y, a continuación, añadir una URL de página en el campo de la izquierda.

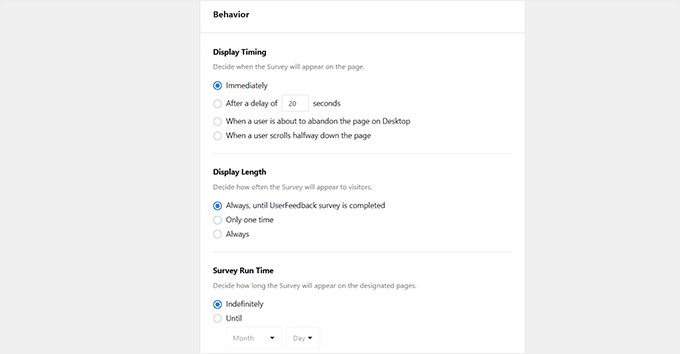
A continuación, desplácese hasta la sección “Comportamiento” para configurar el tiempo de visualización de su encuesta de respuesta / comentario / opinión sobre la experiencia del usuario.
Aquí puede decidir cuándo aparecerá la encuesta en su página, con qué frecuencia y durante cuánto tiempo.
Una vez hecho esto, simplemente haga clic en el botón ‘Siguiente paso: Avisos’.

En la nueva página, debe activar el conmutador “Enviar correo electrónico” y, a continuación, introducir la dirección de correo electrónico en la que desea recibir los avisos cada vez que un visitante del sitio web complete su encuesta de respuesta / comentario / opinión.
A continuación, haga clic en el botón “Siguiente paso: Publicar’.

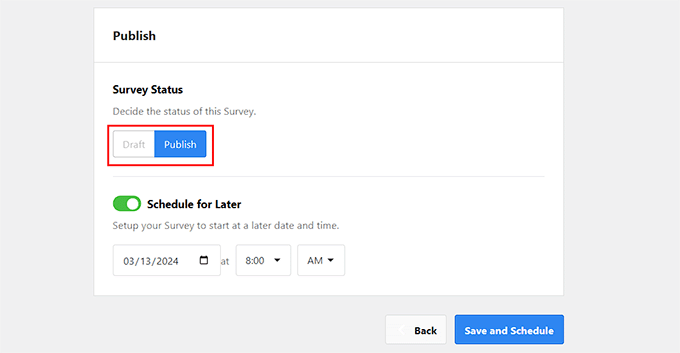
Ahora que está en la página “Publicar”, simplemente conmute el interruptor “Estado de la encuesta” a “Publicar” para activar su encuesta.
Si quieres programar tu encuesta para más tarde, puedes hacerlo conmutando el interruptor “Programar para más tarde” y añadiendo una fecha y hora concretas.

Por último, no olvides hacer clic en el botón “Guardar y publicar” o “Guardar y programar” para guardar tus ajustes.
Ahora puede visitar su sitio de WordPress para ver la encuesta de respuesta / comentario / opinión del usuario en acción.

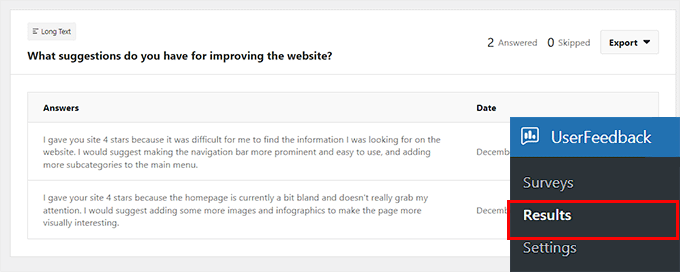
Una vez publicada la encuesta, puede ver fácilmente sus resultados visitando la página UserFeedback ” Resultados desde el escritorio de WordPress.
Ahora podrá comprobar el número de respuestas, impresiones y todas las respuestas proporcionadas por sus visitantes. Esto puede ayudarle a mejorar la experiencia general del usuario de su sitio web.

Bonificación: Cómo realizar una auditoría UX de su sitio WordPress
Además de recoger respuestas / comentarios / opiniones para mejorar la experiencia del usuario, también es importante realizar una auditoría de UX de su sitio web. Esto significa probar su sitio para ver si hay algún problema de usabilidad que pueda corregir.
Este es un paso crucial para garantizar que su sitio sea eficiente y proporcione una experiencia de alta calidad.
Para realizar una auditoría de UX, primero debe ser capaz de reconocer a su público objetivo y comprender sus necesidades y preferencias. A continuación, puede pasar a buscar páginas de su sitio web con una experiencia de usuario deficiente.
Para ello, puede utilizar MonsterInsights, que es el mejor plugin de Google Analytics del mercado. Te permite ver de dónde vienen tus usuarios y cómo interactúan con tu sitio web. MonsterInsights también te permite ver las páginas de tu sitio en las que obtienes conversiones.

Tras instalar y activar el plugin MonsterInsights, todo lo que tiene que hacer es visitar la página Insights ” Addons desde su barra lateral de administrador de WordPress para instalar y activar la extensión ‘comercio electrónico’.
A continuación, vaya a la página Insights ” Informes y cambie a la pestaña “Comercio electrónico”. Ahora podrá ver los productos y las fuentes de conversión con mayor rendimiento. Esto también te ayudará a identificar las páginas y los productos en los que no obtienes muchas conversiones.

Además, la auditoría de UX puede incluir la optimización de la velocidad y el rendimiento del sitio web, la simplificación del menú de navegación, la comprobación de los elementos de conversión, etc.
Para obtener instrucciones detalladas, puede consultar nuestra guía para principiantes sobre cómo realizar una auditoría UX de su sitio de WordPress.
Esperamos que este artículo te haya ayudado a aprender algunas preguntas de respuesta / comentario / opinión para los visitantes de tu sitio web. Si lo desea, también puede consultar nuestro tutorial sobre cómo realizar un seguimiento de la participación de los usuarios en WordPress con Google Analytics y nuestra selección de los mejores plugins de encuestas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Iriogbe says
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support says
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Administrador