Sind Sie auf der Suche nach Fragen zum Benutzererfahrungs-Feedback, die Sie Ihren Besuchern stellen können?
Indem Sie Fragen zur Nutzererfahrung stellen, können Sie die Bedürfnisse und Erwartungen Ihrer Nutzer besser verstehen, verbesserungsbedürftige Bereiche ermitteln und die allgemeine Kundenzufriedenheit messen. Dies kann Ihnen helfen, einen Wettbewerbsvorteil gegenüber anderen Websites zu erlangen.
In diesem Artikel stellen wir Ihnen einige der besten Fragen, die Sie Website-Besuchern stellen können, und zeigen Ihnen, wie Sie Benutzer in WordPress befragen können.

Warum sollte man in WordPress Fragen zur Benutzerfreundlichkeit stellen?
Wenn Sie eine WordPress-Website haben, können Sie durch das Einholen von Nutzerfeedback Erkenntnisse über deren Bedürfnisse, Vorlieben und Abneigungen gewinnen. Dies ist wichtig, um das Design, den Inhalt und die Funktionalität Ihrer Website so zu verbessern, dass sie den Erwartungen der Nutzer entsprechen.
Das Feedback kann sogar Bereiche der Website aufzeigen, die optimiert werden können, um die Konversionsrate zu erhöhen, z. B. die Verbesserung des Bestellvorgangs. Sie können diese Vorschläge dann umsetzen, um mehr Leads zu generieren und mehr Umsatz zu machen.

Darüber hinaus kann die Bitte um Nutzerfeedback auch das Engagement der Nutzer fördern, da es den Besuchern zeigt, dass ihr Feedback geschätzt wird und Sie aktiv an der Verbesserung Ihrer Inhalte arbeiten.
Werfen wir also einen Blick auf einige der besten Fragen, die Sie Ihren Website-Besuchern stellen können.
Fragen zum Benutzererfahrungs-Feedback für Website-Besucher
Hier sind einige allgemeine Fragen, die Sie Ihren Besuchern stellen können, um mehr über die UX Ihrer Website zu erfahren.
1. Wie beurteilen Sie die allgemeine Benutzerfreundlichkeit unserer Website?
Wenn Sie einen WordPress-Blog haben, können Sie die Nutzer bitten, die allgemeine Benutzerfreundlichkeit Ihrer Website zu bewerten. So können Sie schnell und einfach feststellen, ob Ihre Website gut funktioniert oder ob es Bereiche gibt, die verbessert werden müssen.
Es kann Ihnen auch dabei helfen, die Fortschritte Ihrer Website im Laufe der Zeit zu verfolgen, wenn Sie Änderungen vornehmen, um die allgemeine Benutzerfreundlichkeit zu verbessern.
Wenn Sie diese Frage gestellt haben, können Sie auch eine Folgefrage hinzufügen, in der Sie nach dem Grund für die von den Nutzern abgegebene Bewertung fragen. Auf diese Weise lassen sich Muster bei Problemen mit der Benutzerfreundlichkeit erkennen und die Fehlerbehebung erleichtern.
2. Wie beurteilen Sie die allgemeine Geschwindigkeit und Reaktionsfähigkeit unserer Website?
Die Geschwindigkeit einer Website ist einer der wichtigsten Faktoren, denn schnell ladende Seiten können das Nutzererlebnis verbessern, die Seitenaufrufe erhöhen und Ihre WordPress-SEO steigern.
Sie können die Zufriedenheit und das Engagement der Nutzer messen, indem Sie die Nutzer bitten, die Geschwindigkeit Ihrer Website zu bewerten. Wenn Ihre Besucher Ihnen beispielsweise niedrige Bewertungen geben, bedeutet dies, dass Ihre Ladezeiten zu lang sind und die Besucher Ihre Website frustriert verlassen.
Wenn dies der Fall ist, können Sie verschiedene Tipps anwenden , um Ihre WordPress-Website zu beschleunigen und die Benutzerfreundlichkeit zu verbessern.
3. Welche Vorschläge haben Sie zur Verbesserung unserer Website?
Indem Sie die Benutzer um Verbesserungsvorschläge für Ihre Website bitten, können Sie Probleme mit der Benutzerfreundlichkeit erkennen, die von Ihren Entwicklern möglicherweise übersehen wurden.
So kann es beispielsweise sein, dass ein Aufruf zum Handeln (CTA) auf Ihrer Website nicht funktioniert, was viele Nutzer dazu veranlasst hat, Ihre Website frustriert zu verlassen.

Wir empfehlen, diese Frage in einem Feedback-Formular zu stellen, nachdem die Nutzer eine Bewertung für die allgemeine Benutzerfreundlichkeit der Website abgegeben haben. Diese Frage kann Ihnen helfen, dieses Problem herauszufinden, und zeigt den Nutzern, dass Sie sich für ihre Meinungen und Erfahrungen interessieren.
4. Was ist Ihr erster Eindruck von der Homepage unserer Website?
Die Homepage ist der Einstieg in Ihre Website und in der Regel die erste Seite, mit der die Besucher interagieren. Diese Seite sollte bei den Nutzern positive Emotionen wecken und sie ermutigen, Ihre Website zu erkunden.
Indem Sie die Nutzer nach ihrem ersten Eindruck von der Homepage Ihrer Website fragen, können Sie beurteilen, ob die Seite den Zweck Ihrer Website effektiv vermittelt. Es kann helfen, Einblicke in den Eindruck des Nutzers von Ihrem Branding und dem allgemeinen Aussehen Ihrer Homepage zu gewinnen.
Wenn Sie Verbesserungen vornehmen müssen, können Sie sich unsere Anleitung zum Erstellen einer benutzerdefinierten Startseite in WordPress ansehen.
5. Was hat Ihnen an unserer Website am meisten missfallen?
Wenn Sie die Nutzer fragen, was ihnen an Ihrer Website nicht gefällt, können Sie spezifische Probleme aufdecken, die bei Ihren Besuchern und Kunden zu Frustration und Unzufriedenheit führen.
Sie könnten zum Beispiel feststellen, dass die Nutzer von der Anzahl der Anzeigen auf Ihrer Website oder von aufdringlichen Popups genervt sind.
Sobald Sie diese Probleme erkannt haben, können Sie sie beheben, um zu verhindern, dass die Nutzer Ihre Website verlassen. Dies kann zu einer stärkeren Nutzerbindung führen, das Nutzererlebnis verbessern und sogar zur Steigerung der Konversionen beitragen.
6. Welche Änderungen können wir an unserem Website-Design vornehmen?
Indem Sie die Nutzer um Vorschläge bitten, können Sie weitere Ideen für Designelemente und Ästhetik gewinnen, die Sie bei der Erstellung Ihrer Seiten übersehen haben.
Die Besucher können auch Vorschläge machen, die letztendlich zur Verbesserung der Benutzerfreundlichkeit beitragen. Manche Leute finden es zum Beispiel schwierig, Ihr Navigationsmenü zu benutzen. Dies kann Sie auf die Idee bringen, Ihr Navigationsmenü sichtbarer zu machen und die Navigation zu erleichtern.

Außerdem kann dieses Nutzerfeedback Ihnen helfen, mit den aktuellen Trends im Website-Design Schritt zu halten und Ihre Seiten entsprechend zu aktualisieren.
Fragen zum Benutzererfahrungs-Feedback für WooCommerce-Kunden
Wenn Sie einen WooCommerce-Shop haben, können diese Fragen dazu beitragen, die Benutzerfreundlichkeit Ihres Online-Shops zu verbessern.
1. Wie war Ihr Einkaufserlebnis heute?
Wenn Sie den Nutzern diese Frage unmittelbar nach dem Kauf stellen, können Sie Rückmeldungen über die Erfahrungen der Kunden einholen.
Sie hilft Ihnen auch, die gesamte Customer Journey besser zu verstehen, vom Durchstöbern Ihrer Produkte bis zum Abschluss der Kaufabwicklung. Diese Frage wird Muster, Trends und Fehler aufzeigen, mit denen Ihre Kunden immer wieder konfrontiert werden und die behoben oder verbessert werden müssen.
2. Was können wir tun, um unser(e) Produkt(e) besser zu machen?
Wenn Sie Nutzer um Vorschläge zur Verbesserung Ihrer Produkte bitten, erhalten Sie Einblicke in die unerfüllten Bedürfnisse Ihrer Kunden. So können Sie die Art von Lösungen verstehen, nach denen Ihre Nutzer suchen, und möglicherweise neue Funktionen für Ihre Produkte entwickeln.
Dies kann Ihnen einen Wettbewerbsvorteil gegenüber anderen Online-Shops verschaffen, da Sie Ihre Produkte auf die Bedürfnisse und Erwartungen der Nutzer abstimmen können.
3. Haben Sie die gesuchten Informationen auf unserer Produktseite gefunden?
Diese Frage verbessert das Nutzererlebnis, indem sie Ihnen hilft, Informationslücken zu erkennen. Sie bestimmt, ob Ihre Produktseite effektiv die notwendigen Informationen vermittelt, damit die Nutzer fundierte Entscheidungen treffen können.
So können Sie herausfinden, welche Art von Informationen die Nutzer zu einem Produkt sehen wollen, und Ihre Seiten entsprechend ändern.

Weitere Einzelheiten finden Sie in unserem Leitfaden zur Anpassung Ihrer WooCommerce-Produktseiten.
4. Haben Sie heute nach etwas gesucht, das Sie nicht finden konnten?
Wenn Sie die Besucher fragen, ob sie etwas gesucht haben, das sie nicht finden konnten, können Sie den Umfang Ihres Shops erweitern, indem Sie die Ideen der Nutzer berücksichtigen und diese Produkte in Ihr Inventar aufnehmen.
Wenn Sie z. B. Kleidung online verkaufen und die Nutzer Ihrer Website angeben, dass sie passende Accessoires zu ihren Kleidungsstücken suchen, könnten Sie sich auch auf Schmuck spezialisieren.
5. Gab es etwas, das Sie veranlasst hat, Ihre Bestellung zu stornieren?
Die Kunden stornieren ihre Bestellungen aus verschiedenen Gründen, z. B. wegen zu hoher Versandkosten, verspäteter Lieferung, unerwarteter Gebühren oder Problemen bei der Kaufabwicklung.
Anhand dieser Frage können Sie den Hauptgrund für die Stornierung von Bestellungen in Ihrem Online-Shop ermitteln.
Wenn beispielsweise viele Kunden ihre Bestellungen aufgrund von Versandverzögerungen stornieren, können Sie den Versandprozess verbessern, um Verzögerungen zu verringern und die Kundenzufriedenheit zu erhöhen.
6. Welches ist der eine Teil unseres Kassiervorgangs, den wir verbessern sollten?
Der Kassiervorgang in Ihrem Shop sollte nahtlos sein, um ein erstklassiges Kundenerlebnis zu bieten. Indem Sie den Nutzern diese Frage stellen, können Sie eine Vielzahl von Perspektiven einnehmen und häufige Probleme im Kassenbereich identifizieren.
Wenn Ihre Kaufabwicklung beispielsweise zu lang und kompliziert ist, könnten Sie zu einer Express-Kaufabwicklung wechseln.

Alternativ können Sie auch die Tipps in unserem Leitfaden zum Anpassen der WooCommerce-Kassenseite lesen.
7. Was war Ihre größte Sorge oder Angst vor dem Kauf dieses Produkts?
Indem Sie den Nutzern diese Frage stellen, können Sie die potenziellen Kaufhindernisse herausfinden und Maßnahmen ergreifen, um diese Probleme auf Ihrer Website zu lösen.
So können Sie beispielsweise Ihre Produktbotschaften und Ihre Positionierung verbessern, um mehr Nutzer zum Kaufabschluss zu bewegen.
Es ist auch eine gute Idee, ein personalisiertes Benutzererlebnis zu schaffen, indem man personalisierte Empfehlungen einrichtet, proaktiv auf Kundenanliegen eingeht und Kundensupport anbietet, um Engagement und Zufriedenheit zu steigern.
Fragen zum Benutzererfahrungs-Feedback, die man Website-Besuchern auf dem Handy stellen sollte
Die Mehrheit Ihrer Nutzer wird mit mobilen Geräten auf Ihre Website zugreifen. Dies sind die Fragen zum Nutzererlebnis, die Sie Ihren Besuchern stellen können, um Ihre Website für Mobilgeräte zu verbessern.
1. War unsere Website auf dem Handy leicht zu navigieren?
Über 55 % der Besucher Ihrer Website kommen von mobilen Geräten. Allerdings sieht Ihre Website auf mobilen Geräten anders aus, da die Bildschirme kleiner sind und die Benutzeroberfläche auf Berührung basiert.

Wenn Sie die Nutzer fragen, wie einfach die Navigation auf Ihrer Website auf einem mobilen Gerät ist, können Sie Designprobleme identifizieren, die dazu führen, dass die Nutzer Ihre Website unzufrieden verlassen. Möglicherweise müssen Sie zum Beispiel ein responsives WordPress-Theme und andere responsive Designelemente verwenden.
Auf diese Weise können Sie Ihre Website für die mobile Navigation optimieren, was letztlich zu mehr Konversionen führen kann.
2. Waren bestimmte Teile der Seite nicht oder nur schwer zu erkennen?
Die kleine Bildschirmgröße eines mobilen Geräts kann die Menge der auf einer Seite angezeigten Informationen einschränken und Ihre Website überladen erscheinen lassen.
Indem Sie den Nutzern diese Frage stellen, können Sie Bereiche identifizieren, die für die mobile Anzeige optimiert werden müssen. Sie können diese Informationen auch selbst überprüfen, indem Sie unserer Anleitung folgen, wie Sie die mobile Version von WordPress-Sites vom Desktop aus anzeigen.
3. Fanden Sie die Blogeinträge der Website auf Ihrem mobilen Gerät gut lesbar?
Blogbeiträge können auf mobilen Geräten anders aussehen, da der Text kleiner und die Bilder stärker komprimiert sind, was der Seite ein beengtes Aussehen verleiht.
Indem Sie die Nutzer fragen, ob sie Ihre Beiträge auf mobilen Geräten problemlos lesen können, können Sie Teile Ihres Inhalts identifizieren, die möglicherweise schwer zu lesen sind.
Sie können dann die Schriftgröße ändern, Absätze umbrechen und ein übersichtliches Layout verwenden, um Ihre Blogbeiträge besser lesbar zu machen. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verbesserung der Lesbarkeit in WordPress.
So fügen Sie in WordPress eine Aufforderung zur Rückmeldung der Benutzererfahrung hinzu
Mit UserFeedback können Sie auf Ihrer WordPress-Website ganz einfach eine schnelle Umfrage zur Benutzererfahrung einrichten. Es ist das beste WordPress-Feedback-Plugin auf dem Markt, das mehr als 25 vorgefertigte Umfragevorlagen enthält und mit dem Sie unbegrenzt viele Fragen stellen können.
Außerdem bietet das Plugin verschiedene Arten von Fragen, die Sie stellen können, darunter Multiple-Choice-Fragen, eine NPS-Umfrage, eine Schnellbewertungsfrage, Optionsfelder, E-Mail-Erfassungen oder eine offene Frage für Feedback.
Zunächst müssen Sie das UserFeedback-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Hinweis: UserFeeback hat auch einen kostenlosen Plan. Wir werden jedoch den Premium-Plan verwenden, um mehr Funktionen freizuschalten.
Besuchen Sie nach der Aktivierung die Seite UserFeedback “ Umfragen in der WordPress-Admin-Seitenleiste und klicken Sie auf die Schaltfläche „Neu erstellen“.

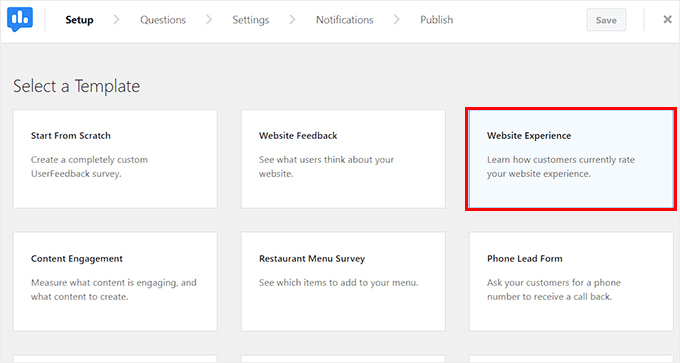
Daraufhin werden Sie auf die Seite „Vorlage auswählen“ weitergeleitet, wo Sie eine der vorgefertigten Vorlagen auswählen können.
Da Sie das Feedback der Nutzer einholen möchten, können Sie die Vorlage „Website-Erfahrung“ auswählen.

Daraufhin wird ein weiterer Bildschirm angezeigt, auf dem Sie mit der Erstellung einer Umfrage zur Nutzererfahrung beginnen können.
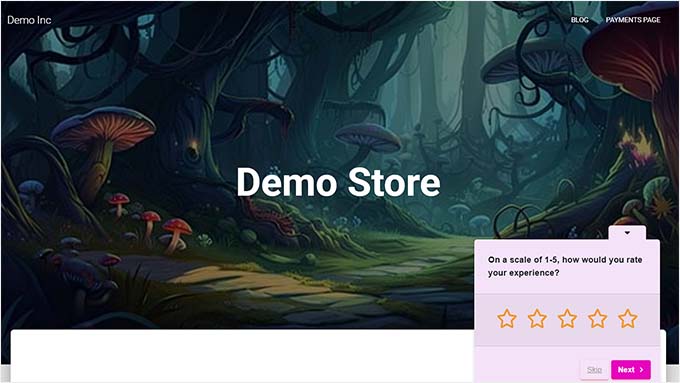
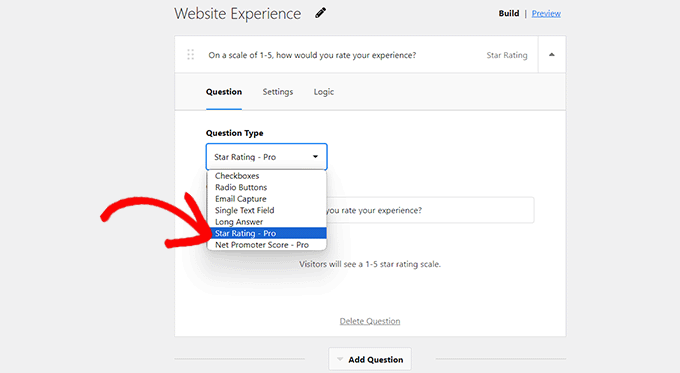
Standardmäßig fordert die Website-Erfahrungsvorlage die Nutzer auf, ihre Erfahrungen auf Ihrer Website zu bewerten. Wenn Sie möchten, können Sie die Frage im Textfeld ändern und dann einen Fragetyp aus dem Dropdown-Menü auswählen.
Sie können Kontrollkästchen, Optionsfelder, Sternebewertungen, Textfelder und vieles mehr hinzufügen.
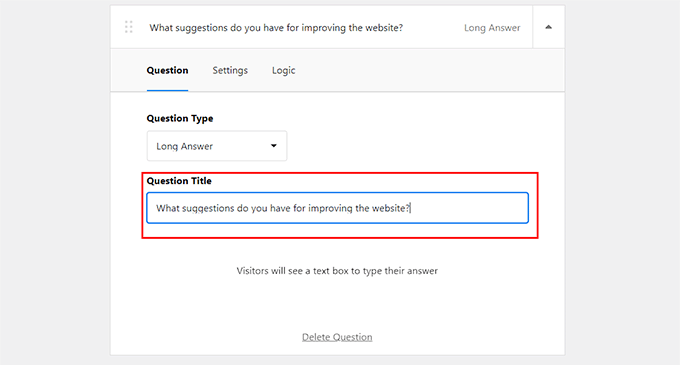
Klicken Sie anschließend auf die Schaltfläche „Frage hinzufügen“, um eine weitere Frage zur Umfrage über das Nutzererlebnis hinzuzufügen.

Dadurch wird eine weitere Eingabeaufforderung auf dem Bildschirm angezeigt, in der Sie eine weitere Frage hinzufügen können.
Wenn Sie zum Beispiel in der ersten Frage die Nutzer gebeten haben, die Benutzerfreundlichkeit der Website zu bewerten, können Sie die Nutzer nach allem fragen, was ihrer Meinung nach auf Ihrer Website verbessert werden muss.
Danach können Sie als Fragetyp „Lange Antwort“ auswählen, damit die Benutzer ohne Beschränkung der Wortzahl antworten können.

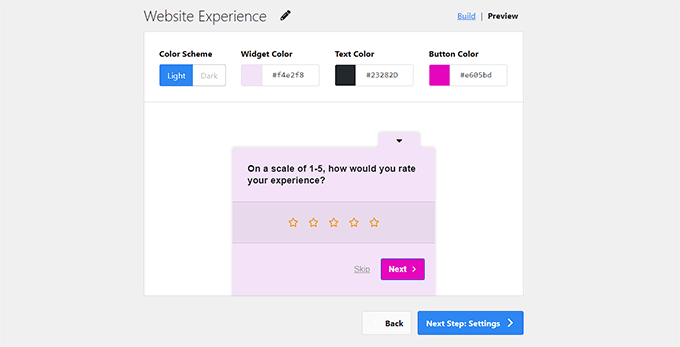
Sie können dann auf den Link „Vorschau“ am oberen Rand wechseln, um die Rückmeldung für Ihre Benutzererfahrung anzupassen.
Hier können Sie das Farbschema, die Schaltflächenfarbe, die Widgetfarbe und die Textfarbe für die Eingabeaufforderung ändern. Klicken Sie dann einfach auf die Schaltfläche „Nächster Schritt: Einstellungen“.

Sie werden nun auf die Seite „Einstellungen“ weitergeleitet, wo Sie mit dem Scrollen nach unten zum Abschnitt „Zielgruppen“ beginnen können.
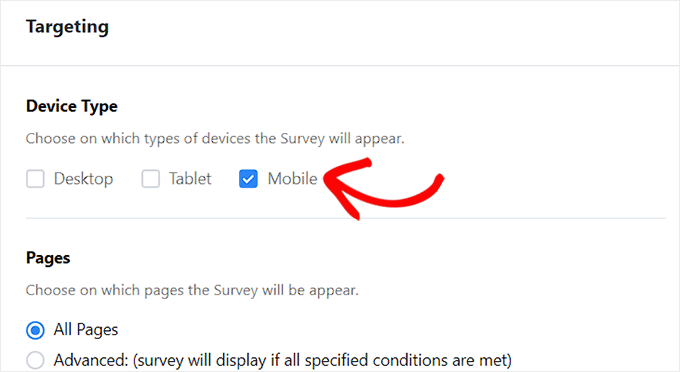
Hier können Sie den Gerätetyp auswählen, auf dem die Umfrage angezeigt werden soll. Wenn Sie diese Umfrage zum Beispiel erstellt haben, um Einblicke in Ihre Leistung auf mobilen Geräten zu erhalten, können Sie die Option „Mobil“ auswählen. Die Umfrage wird dann nur den Besuchern angezeigt, die Ihre Website auf ihren Mobiltelefonen besuchen.
Danach können Sie die Option „Alle Seiten“ auswählen, wenn Sie die Umfrage auf allen Seiten und Beiträgen Ihrer Website anzeigen möchten.

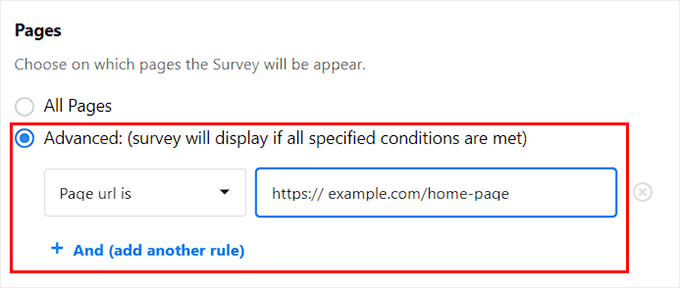
Wenn Sie die Umfrage jedoch in einem bestimmten Beitrag oder auf einer bestimmten Seite anzeigen möchten, können Sie die Option „Erweitert“ wählen.
Anschließend können Sie im Dropdown-Menü die Bedingungen für die Anzeige der Umfrage festlegen.
Wenn Sie die Umfrage beispielsweise auf einer einzigen Seite anzeigen möchten, können Sie die Option „Seiten-URL ist“ aus dem Dropdown-Menü auf der rechten Seite auswählen und dann eine Seiten-URL in das Feld auf der linken Seite eingeben.

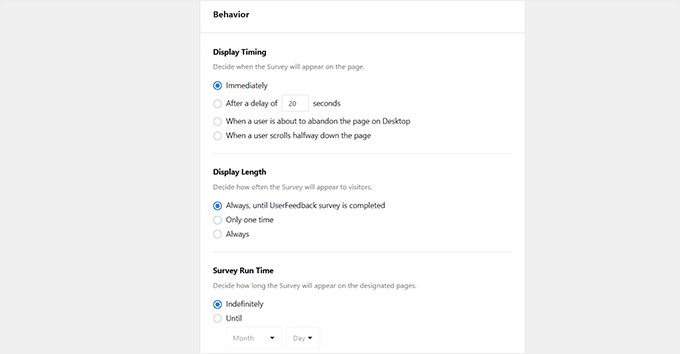
Scrollen Sie dann nach unten zum Abschnitt „Verhalten“, um den Zeitpunkt der Anzeige Ihrer Umfrage zum Nutzererlebnis zu konfigurieren.
Hier können Sie entscheiden, wann die Umfrage auf Ihrer Seite erscheint, wie oft sie angezeigt wird und wie lange sie auf Ihrer Website läuft.
Klicken Sie dann einfach auf die Schaltfläche „Nächster Schritt: Benachrichtigungen“.

Auf der neuen Seite müssen Sie den Schalter „E-Mail senden“ aktivieren und dann die E-Mail-Adresse eingeben, an die Sie Benachrichtigungen senden möchten, wenn ein Website-Besucher Ihre Feedback-Umfrage abgeschlossen hat.
Klicken Sie anschließend auf die Schaltfläche „Nächster Schritt: Veröffentlichen“.

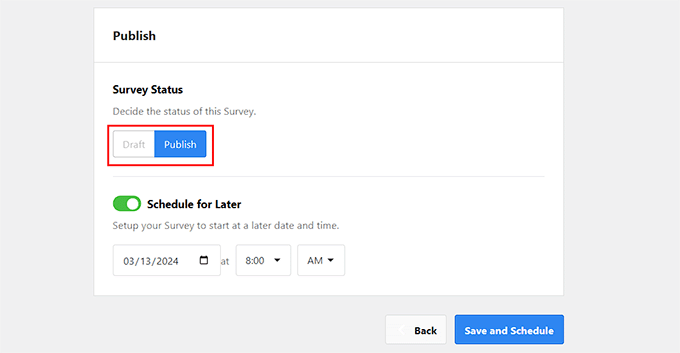
Wenn Sie sich nun auf der Seite „Veröffentlichen“ befinden, schalten Sie den Schalter „Umfragestatus“ einfach auf „Veröffentlichen“ um, um Ihre Umfrage zu aktivieren.
Wenn Sie Ihre Umfrage für ein späteres Datum planen möchten, können Sie dies tun, indem Sie den Schalter „Für später planen“ umlegen und ein bestimmtes Datum und eine bestimmte Uhrzeit hinzufügen.

Vergessen Sie nicht, auf die Schaltfläche „Speichern und veröffentlichen“ oder „Speichern und planen“ zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihre WordPress-Website besuchen, um die Umfrage zur Benutzerfreundlichkeit in Aktion zu sehen.

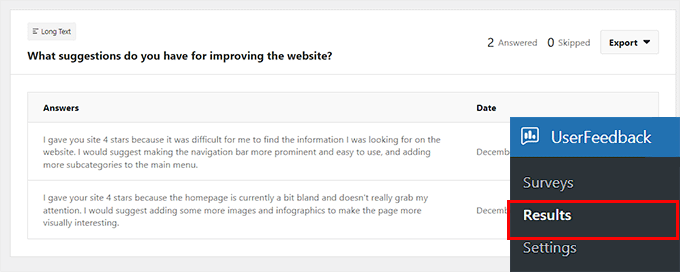
Sobald die Umfrage veröffentlicht ist, können Sie die Ergebnisse leicht einsehen, indem Sie die Seite UserFeedback “ Ergebnisse im WordPress-Dashboard aufrufen.
Sie können nun die Anzahl der Antworten, Eindrücke und alle von Ihren Besuchern gegebenen Antworten überprüfen. Dies kann Ihnen helfen, die allgemeine Benutzerfreundlichkeit Ihrer Website zu verbessern.

Bonus: Wie Sie ein UX-Audit Ihrer WordPress-Website durchführen
Neben dem Einholen von Feedback zur Verbesserung der Benutzerfreundlichkeit ist es auch wichtig, ein UX-Audit Ihrer Website durchzuführen. Das bedeutet, dass Sie Ihre Website testen, um festzustellen, ob es Probleme mit der Benutzerfreundlichkeit gibt, die Sie beheben können.
Dies ist ein entscheidender Schritt, um sicherzustellen, dass Ihre Website effizient ist und ein hochwertiges Erlebnis bietet.
Um ein UX-Audit durchzuführen, sollten Sie zunächst in der Lage sein, Ihre Zielgruppe zu erkennen und deren Bedürfnisse und Vorlieben zu verstehen. Dann können Sie sich auf die Suche nach Seiten auf Ihrer Website machen, die eine schlechte Nutzererfahrung aufweisen.
Zu diesem Zweck können Sie MonsterInsights verwenden, das beste Google Analytics Plugin auf dem Markt. Damit können Sie sehen, woher Ihre Nutzer kommen und wie sie mit Ihrer Website interagieren. MonsterInsights ermöglicht es Ihnen auch, die Seiten auf Ihrer Website zu sehen, auf denen Sie Konversionen erhalten.

Nach der Installation und Aktivierung des MonsterInsights-Plugins müssen Sie nur noch die Seite Insights “ Addons in der WordPress-Admin-Seitenleiste aufrufen, um das Addon „eCommerce“ zu installieren und zu aktivieren.
Gehen Sie danach auf die Seite Einblicke “ Berichte und wechseln Sie auf die Registerkarte „eCommerce“. Nun können Sie sich einen Überblick über Ihre leistungsstärksten Produkte und Conversion-Quellen verschaffen. Dies wird Ihnen auch helfen, die Seiten und Produkte zu identifizieren, bei denen Sie nicht viele Konversionen erhalten.

Darüber hinaus kann Ihr UX-Audit die Optimierung der Geschwindigkeit und Leistung Ihrer Website, die Vereinfachung Ihres Navigationsmenüs, das Testen von Konversionselementen und vieles mehr beinhalten.
Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Durchführung eines UX-Audits Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einige Fragen für das Nutzerfeedback zu lernen, die Sie Ihren Website-Besuchern stellen können. Vielleicht interessieren Sie sich auch für unsere Anleitung, wie Sie das Nutzerengagement in WordPress mit Google Analytics verfolgen können, und für unsere Top-Picks für die besten WordPress-Umfrage-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Peter Iriogbe says
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support says
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Admin