Deseja criar um formulário de contato e adicioná-lo ao seu site WordPress?
Todo site precisa de um formulário de contato para que os visitantes possam contatá-lo facilmente sobre seus produtos e serviços. Por padrão, o WordPress não vem com um formulário de contato incorporado, mas há uma maneira fácil de adicionar formulários de contato ao seu site.
Neste artigo, mostraremos como criar facilmente um formulário de contato no WordPress sem tocar em uma única linha de código.

Por que você precisa de um formulário de contato do WordPress?
Talvez você esteja se perguntando por que preciso de um formulário de contato? Não posso simplesmente adicionar meu endereço de e-mail em meu site, para que as pessoas possam me enviar um e-mail?
Essa é uma pergunta muito comum dos iniciantes, pois eles têm medo de que adicionar um formulário de contato exija conhecimento de codificação.
Felizmente, você pode usar um plug-in do WordPress para simplesmente adicionar um formulário de contato ao seu site WordPress sem nenhum conhecimento de programação.
Veja abaixo os três principais motivos pelos quais um formulário de contato é melhor do que colar seu endereço de e-mail em uma página.
- Proteção contra spam – Os bots de spam regularmente vasculham sites em busca da tag mailto: endereço de e-mail. Ao publicar seu endereço de e-mail no site, você começará a receber muitos e-mails de spam. Por outro lado, seu formulário de contato pode bloquear o spam do formulário de contato e impedir quase todos os e-mails de spam.
- Informações consistentes – Ao enviar e-mails, as pessoas nem sempre enviam todas as informações de que você precisa. Com um formulário de contato, é possível informar ao usuário exatamente quais informações você está procurando, como número de telefone, orçamento, detalhes do projeto e muito mais.
- Economia detempo – Os formulários de contato ajudam a economizar tempo de mais maneiras do que você pode imaginar. Além de informações consistentes, você também pode usar as confirmações do formulário para informar ao usuário as próximas etapas que ele deve seguir. Por exemplo, assistir a um vídeo ou esperar até 24 horas para obter uma resposta, para que ele não envie várias perguntas.
Dito isso, vamos mostrar como criar facilmente um formulário de contato no WordPress, passo a passo.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Etapa 1. Escolher o melhor plugin de formulário de contato do WordPress
A primeira coisa que você precisa fazer é escolher um plugin de formulário de contato do WordPress.
Embora existam vários plug-ins de formulário de contato do WordPress gratuitos e pagos à sua escolha, usamos o WPForms em nosso site e acreditamos que ele seja a melhor opção do mercado.
Abaixo estão os três motivos pelos quais achamos que o WPForms é o melhor:
- É o plugin de formulário de contato mais amigável para iniciantes disponível. Você pode usar o construtor de arrastar e soltar para criar facilmente um formulário de contato com apenas alguns cliques.
- O WPForms Lite é 100% gratuito e você pode usá-lo para criar um formulário de contato simples (mais de 6 milhões de sites o utilizam).
- Quando estiver pronto para usar recursos mais avançados, você poderá fazer upgrade para o WPForms Pro.
Para saber mais, consulte nossa análise detalhada do WPForms.
Agora que já escolhemos o plug-in do formulário de contato, vamos instalá-lo no seu site.
Etapa 2. Instale um plugin de formulário de contato no WordPress
Para este tutorial, usaremos o WPForms Lite porque ele é gratuito e fácil de usar.
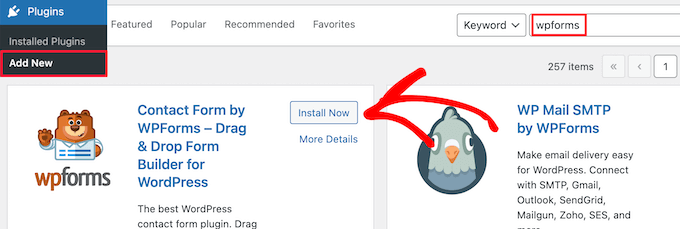
Você pode instalar esse plug-in em seu site fazendo login no painel do WordPress e acessando Plugins ” Add New.
Em seguida, no campo de pesquisa, digite “WPForms” e clique no botão “Install Now” (Instalar agora).

Isso instalará automaticamente o plug-in em seu site.
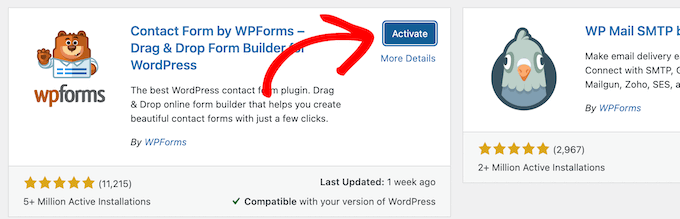
Em seguida, você precisa ativar o plug-in clicando no botão “Activate” (Ativar).

Se você não vir o menu de plug-ins ou quiser instruções mais detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Etapa 3. Criar um formulário de contato no WordPress
Agora que ativou o WPForms, você está pronto para criar um formulário de contato no WordPress.
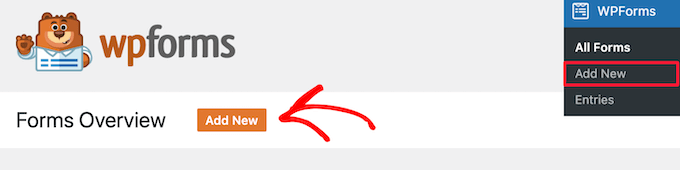
Para fazer isso, navegue até WPForms ” All Forms (Todos os formulários ) no painel de administração do WordPress. Em seguida, clique no botão “Add New” (Adicionar novo).

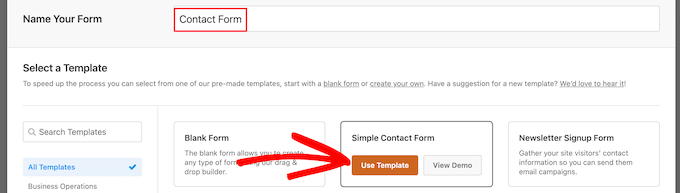
Isso abrirá a biblioteca de modelos do construtor de formulários de arrastar e soltar do WPForms. Comece dando um nome ao seu formulário de contato e, em seguida, selecione o modelo de formulário de contato.
Para escolher um modelo, basta passar o mouse sobre ele e clicar no botão “Usar modelo”.
O WPForms Lite vem com mais de 20 modelos de formulários gratuitos para você escolher. Você pode usá-los para criar praticamente qualquer tipo de formulário de contato que desejar.
Para este exemplo, vamos selecionar o modelo “Formulário de contato simples”. Ele adicionará automaticamente os campos Nome, E-mail e Mensagem.

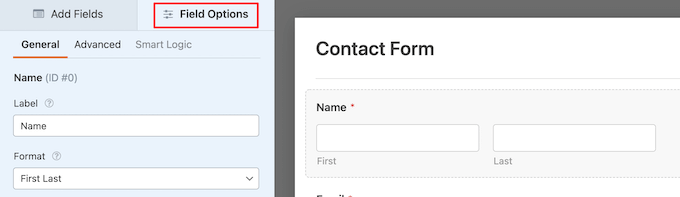
Você pode clicar em qualquer um dos campos do formulário para editá-los.
Quando você clicar em um campo de formulário, será exibido um painel “Field Options” (Opções de campo) à esquerda, no qual você poderá fazer alterações.

Você também pode usar o mouse para arrastar e soltar os campos para alterar a ordem.

Se você quiser adicionar um novo campo, basta selecionar um dos campos disponíveis na barra lateral esquerda.
Você pode arrastá-lo para o formulário ou clicar nele, e ele será automaticamente adicionado ao formulário.

Quando terminar de personalizar o formulário, não se esqueça de clicar no botão “Salvar”.
Etapa 4. Configuração de notificações e confirmações de formulários do WordPress
Agora que você criou o formulário de contato, é importante configurar corretamente as opções de notificação e confirmação do formulário.
A confirmação do formulário é o que o visitante do site vê depois de enviar o formulário. Pode ser uma simples mensagem de agradecimento, uma página na qual você fez o upload de PDFs para download ou qualquer outra coisa que desejar.
A notificação de formulário é o e-mail que você recebe depois que alguém envia o formulário de contato no seu blog do WordPress.
Para personalizar a mensagem de confirmação, clique na guia “Settings” (Configurações) e, em seguida, na guia “Confirmations” (Confirmações) dentro do construtor de formulários.
Já existe uma mensagem de agradecimento padrão.
No entanto, você pode personalizar isso na caixa “Confirmation Message” (Mensagem de confirmação), se desejar.

Se quiser redirecionar os usuários após o envio bem-sucedido do formulário em vez de mostrar uma mensagem, selecione “Go to URL” no menu suspenso “Confirmation Type” (Tipo de confirmação).
Em seguida, insira o URL para o qual deseja redirecionar os usuários.

Se você fizer alguma alteração aqui, certifique-se de clicar no botão “Salvar”.
Depois disso, você pode verificar se as configurações de notificação do formulário estão corretas. Basta clicar na guia “Notifications” (Notificações) no mesmo menu “Settings” (Configurações).
A melhor parte do WPForms é que as configurações padrão são ideais para iniciantes. Quando você acessa as configurações de notificação, todos os campos são pré-preenchidos dinamicamente.

Por padrão, as notificações são enviadas para o e-mail do administrador que você configurou quando criou o site.
Se quiser enviá-la para um endereço de e-mail personalizado, você poderá alterá-lo. Se quiser enviar a notificação para vários e-mails, basta separar cada endereço de e-mail por uma vírgula.
O campo “Email Subject Line” é preenchido previamente com o nome do formulário. O campo “From Name” é preenchido automaticamente com o nome do usuário.

Quando você responder à consulta do formulário, ela será enviada para o e-mail que o usuário preencheu no formulário de contato.
Certifique-se de clicar no botão “Salvar” se fizer alterações aqui.
Se quiser enviar o e-mail do formulário para várias pessoas ou departamentos diferentes, consulte nosso guia sobre como criar um formulário de contato com vários destinatários.
Se estiver tendo problemas com o recebimento de e-mails de formulários, consulte nosso guia sobre como corrigir o problema do WordPress que não envia e-mails.
Etapa 5. Adição do formulário de contato do WordPress em uma página
Agora que você terminou de configurar o formulário de contato do WordPress, é hora de adicioná-lo a uma página.
Você pode adicioná-lo a uma página de contato existente ou criar uma nova página no WordPress.
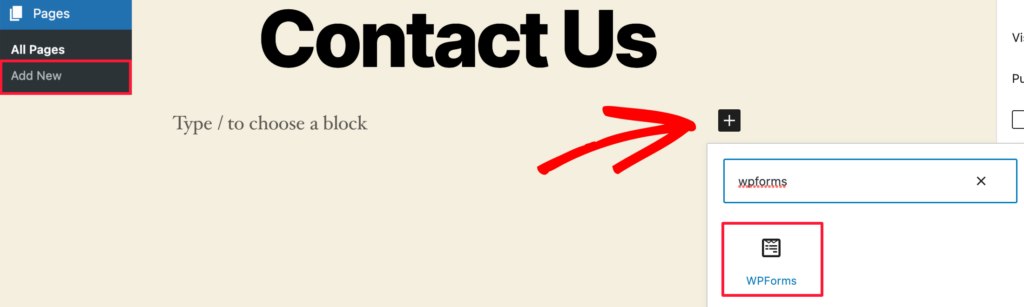
Se quiser criar uma nova página de formulário de contato, basta acessar Pages ” Add New e dar um nome à sua página.
Usaremos o bloco WPForms para adicionar o formulário em uma página. Basta clicar no botão de adicionar bloco “Plus” e procurar por “WPForms”.
Em seguida, clique no bloco “WPForms”.

O bloco WPForm agora aparecerá na área de conteúdo de sua página.
Você precisa clicar no menu suspenso para selecionar o formulário que criou anteriormente.

O WPForms carregará a visualização do seu formulário de contato dentro do editor. Agora você pode clicar no botão “Publicar” ou “Atualizar” para salvar o formulário.
Agora, você pode visitar seu site para vê-lo em ação.
Veja como ficou o formulário em um exemplo de página de contato do WordPress:

Se você quiser apenas adicionar o formulário de contato na página, então já terminou aqui. Parabéns.
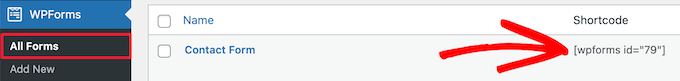
O WPForms também vem com um shortcode de formulário de contato do WordPress. Você pode usá-lo visitando WPForms ” Todos os formulários e, em seguida, copiar o shortcode ao lado do seu formulário.

Em seguida, tudo o que você precisa fazer é abrir a página em que deseja adicioná-lo e clicar no botão “Mais” adicionar bloco e procurar por “Shortcode”.
Em seguida, clique no bloco “Shortcode”.

Em seguida, cole o shortcode que você copiou acima na caixa.
Depois disso, clique em “Update” (Atualizar) ou “Publish” (Publicar) e seu formulário de contato estará ativo em seu site, exatamente como acima.

Para saber mais sobre códigos de acesso, consulte nosso guia definitivo sobre como adicionar um código de acesso no WordPress.
Etapa 6. Adição do formulário de contato do WordPress em uma barra lateral
O WPForms também vem com um widget de formulário de contato do WordPress que pode ser usado para adicionar seu formulário de contato a uma barra lateral ou a qualquer outra área pronta para widgets no seu tema do WordPress.
Para fazer isso, você precisa acessar Appearance ” Widgets e clicar no ícone de bloco de adição “Plus” na área do widget em que deseja adicionar o formulário.

Em seguida, procure por “WPForms”.
Em seguida, clique no bloco “WPForms” para adicioná-lo à barra lateral.

Depois disso, é necessário selecionar o formulário de contato no menu suspenso.
Isso carregará automaticamente uma visualização de seu formulário.

Em seguida, clique no botão “Update” (Atualizar) para salvar suas alterações.
Agora, você pode visitar seu site para ver o formulário de contato ativo na barra lateral ou em outra área de widget.

Para saber mais sobre widgets, consulte nosso guia sobre como adicionar e usar widgets no WordPress.
Levando seu formulário de contato do WordPress para o próximo nível
Além de criar os formulários de contato simples, o WPForms Pro vem com mais de 1.300 modelos de formulários pré-fabricados que podem ser usados para criar rapidamente qualquer tipo de formulário do WordPress de que você precise.
Há recursos avançados como lógica condicional, pesquisas e enquetes, coleta de assinaturas eletrônicas, abandono de formulários, dados de geolocalização, códigos de cupom personalizáveis e muito mais.
Além disso, ele permite que você aceite facilmente pagamentos on-line via Stripe, PayPal, Authorize.net e Square. Até mesmo a versão gratuita do WPForms permite que você receba pagamentos via Stripe.
Além disso, ele se integra a milhares de ferramentas de marketing e negócios, como o Google Sheets, o HubSpot e outras, para ajudá-lo a otimizar seu fluxo de trabalho.
O WPForms também adicionou ferramentas de personalização de formulários, como páginas de destino de formulários, formulários de conversação e formulários de leads, que permitem adicionar formulários interativos ao seu site sem os altos custos.

Para obter mais detalhes, consulte nosso guia passo a passo sobre como criar um formulário de conversação no WordPress.
Esperamos que este artigo o tenha ajudado a criar um formulário de contato simples no WordPress. Talvez você também queira ver nosso guia sobre como criar um boletim informativo por e-mail da maneira correta e nossas escolhas de especialistas sobre os melhores serviços de telefonia comercial para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shamli says
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support says
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Administrador
Brenda says
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan says
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi says
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support says
Hi Safi,
Please see how to fix WordPress not sending emails issue
Administrador
Yamin Kamboh says
Thank you, was really helpful.
Sarah Zubair says
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support says
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Administrador
marypeter says
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston says
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support says
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Administrador
Cathy says
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo says
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac says
Thanks, this was a great help to me!
Yoshi says
I’m looking to build my own contact form plugin because the contact forms in the market I’ve tried slow down my site. Is this the best alternative?
Srinivas Goud says
What is the easiest way to add products in wp
Shirley says
Thank you so much! Your help saved my hours of banging my head against the wall.
Eslam Tolba says
Hi,
Is there a way to add onClick code for the submit button for WpForms lite?
Thanks
gigi says
hi, i have key in my email address in the notification but i’m yet to get any notification from my email even though i have done few testing.. how do i solve this matter? please guide, thanks
Al Kadam says
I have contact form plugin installed but customization is very limited and the code is too long and complicated. Now I plan to copy a simpler .php code and install it myself. is it better to do it this way? is there security issue accessing the .php file from the page where the contact form is placed?
Ashley says
Hi, I have tried several different forms and this keeps happening. Whenever I go to the contact page, under the title it says “>contact”. I can remove the word “contact” by removing the page title, but that little carrot ( > ) is still there. how do I get rid of that? Thanks.
Joe Tittiger says
The mail does not arrive from this form.
Is there a video on how WP handles email so that I can fix this?
Keith says
Thanks guys, a real easy process that let me set up my first contact form in like 10 minutes; tested and works
Dave says
Hello. I’ve had wpforms set up for a couple weeks and have tried to send to it from two other email accounts, from two separate login locations….but I’ve yet to receive an email to my admin email account. Please help.
WPBeginner Support says
Hi Dave,
Please take a look at our guide on how to fix WordPress not sending email issue. If that doesn’t help, then please contact WPForms support and they’ll be able to help you fix it.
Administrador
olx says
Hello
i tried inserting form after creating it but on the add page the form did not insert. my wordpress seems to be limited and cant add and form. please help
pratima Shrivastav says
Hi,
I have created the Wp form as mentioned but when I test it out I am receiving any email notifications. i have turned on the notifications by clicking on email Notification section of the form. Am I missing any other settings? Please guide me to this
WPBeginner Support says
Hi Pratima,
Please see our article on fixing WordPress not sending email issue.
Administrador
Yvonne says
I have set up the form, just like it was explained, but it isn’t showing up on the page I told to add the form.
Rodrigo says
Hello, is it possible to use html / css in forms construction?
WPBeginner Support says
Hi Rodrigo,
Yes, you can add HTML and custom CSS with WPForms.
Administrador
david says
Can I export this contact form to an Excel file?
Rebecca Yurkanin says
WP forms is super easy to set up, but DOES NOT work. I tried several times to send an email to myself. It worked once! The other 20 times did not. I went back and tried to change things around. It still did nothing. I am familiar with shortcodes, so that wasn’t the problem. And never saw a recaptcha. And wpforms doesn’t even have a contact form to fill out so I can contact them! What a joke!
WPBeginner Support says
Hi Rebecca,
To fix the email issue, please take a look at our guide on how to fix WordPress not sending email issue.
If you are using the free version of the plugin, then you can ask for support on the plugin’s support page on WordPress.org. If you are using the paid version of the plugin then you can contact support on plugin’s website.
Hope this helps.
Administrador
Brenda says
My blog isn’t even launched yet. I have a Coming Soon Page. I have been working on getting a Contact Form to appear for what seems like hours. I had added a new Contact Page on my menu. I saved the code on my Contact Page. Published. And, The Contact Form is not showing up when I live preview Contact on my primary menu. I’m following your tutorial. This seems so easy, and yet…not so much! Does this work with Genesis child? I’ve tried WPForms and Contact Form. I don’t know what I’m doing wrong. Since I’m a newbie, I’m having trouble with menu + page connection and menu category drop downs. This blog setup is more difficult than I thought. Any advice?
zelda zerafa says
When I go on SETTINGS it looks different to your video.
I get 3 tabs : General, Integrations and System Info as follows:
General > Form Styling/ Email/Re Captcha/Validations
Integrations > Integrate Constant Contact with WP forms
System info
I have no idea what to fill in for Validations and Email.
Under validations there are also two mysterious fields : Number and Confirm Value
Please help!
WPBeginner Support says
Hey Zelda,
The screen you are viewing is for the plugin settings. Click on WPForms » All Forms and then edit a form or go to WPForms » Add New to launch the WPForms’ form builder interface. There you will see a screen like the screenshot above with a Settings tab. These settings are specific to the form you are creating.
Administrador
MAINUDDIN says
When i instal wpforms another page not working only wpforms page is showing
WPBeginner Support says
Hi,
Can you please share the link of your website? You can also contact WPForms support.
Administrador
Maciej says
Hi,
Is it possible to add a simple text to the form like: “The file must be max 2mb”?
Saumya says
Please help me to resolve the issue of email,i am not getting e-mail notification.
Myri says
Is this setup (Form plugin) recommended for creating a form with ~500 entries per month where users upload images + complete payments. Eg. Now I am using contact form 7 plus cc7 paypal addon to create a “submit your images + pay” type form. Is this sustainable or is it better to use a professional form builder service?
Catherine O says
Thanks for this. Easy to follow!
Dock says
excellent blog, very rich in content and correctly thought out, personally I found
here much interesting and useful…..Well! let know my friend as well.
Heather Pooley says
I followed this tutorial and I got the contact form working. But when I tried to send a test email through it to my blog email address from my personal one, it didn’t get to me. Any advice on how I can fix this?
WPBeginner Support says
Hi Heather,
Please see our guide on how to fix WordPress not sending email issue.
Administrador
Prats says
Unable to add contact form as sidebar. Already created form using WPforms, added to WordPress widgets (Appearance-widgets) but unable to see the form on page (But getting the title form the form on the sidebar widget area). Tried several times, so frustrated, Can you help ?
FYI, I am using live composure and beaver page builder to design page.
Thanks in advance
WPBeginner Support says
Hi,
Try adding a form to a post or page to see if it appears correctly there.
Administrador
Kathy Broyles says
Hi! created the form and linked the page – works great! but… when i do a test and hit submit, I get this:
how do I fix that?
thanks,
Kathy
Kathy Broyles says
think I’ve got it!
WPBeginner Support says
Hi Kathy,
You are seeing this error because you have set an invalid email as the from email address in your form settings. You can fix it by adding a valid email address.
Administrador
Calli Jacobs says
Hello,
For some reason, the shortcode doesn’t work, and the “add form” button doesn’t, either. It just gives me the shortcode in both “text” and “visual.” What am I doing wrong?
Asking you because I used the suggested plugin.
WPBeginner Support says
Try to deactivate all other WordPress plugins on your site and then test. If it works, then probably a plugin on your site is causing the conflict.
Administrador
Roxanne says
Thank you, this was super helpful!
Joe Andrews says
How long does it take for the wpforms contact me plugin to work? I set it up on my wordpress site and the submit appears to work and the reply message appeared as expected. I have tested it 3 times (now an hour later on the last one) and have yet to receive any of the notices. I tried it first to the admin, and then changed it to my regular email. 0-3 have been received. I have checked the spam folder.
WPBeginner Support says
Hi Joe,
If you are using the PRO version of WPForms, then you can go to WPForms » Entries to confirm that the message you submitted using contact form was actually submitted.
In most cases it is the problem with how your WordPress hosting provider handles emails generated from WordPress. Please take a look at our guide on how to fix WordPress not sending email issue.
Administrador
Ediwin says
Thanks for sharing.
stephen thomas says
how do I use the same form but know what page it has come from automatically. I want to design a simple form and have custom made a few for every page I place it on. I’d rather it just emailed me and somewhere tells me ‘came from contact us page’ or ‘enquiry came from price list page’
Kevin says
Hello thanks for the post. Is there away to change the font color? The font is black and our web page, thus you can’t see the words.
Thanks
WPBeginner Support says
Hi Kevin,
Please see this guide to learn how to change colors and style your form.
Administrador
The Mayflower says
This is awesome information. Thank you so so much.
Neil Hanes says
I’m brand new to blogging and this guide is fantastic! Thank you. I have a couple of follow up queries:
– If I fill in a custom email address, can I respond to the inquiry through my website? If so, how?
– Is there any way to change the font of the form to be more in line with my website theme? I’m thinking maybe I just want to unbold the title and field headings.
Thanks
Neil
WPBeginner Support says
You can respond to emails using an email service. Yes you can use custom CSS to adjust fonts and styles.
Administrador
Alicia says
After building up the contact form, (yes, i did add the email address for notification) do not receive any notification. I had trouble with Contact Form 7 so I am now trying WPForms and it shows the same problem! How to make WPForms work? Thx.
WPBeginner Support says
Please see our guide on how to fix WordPress not sending email issue.
Administrador
Saher says
From:domain name [mailto:info@domain name]
Sent: Sunday, May 15, 2016 4:53 AM
To: info@domain name
Subject: Contact from domain name
Name : XYZ
Email :]xyz@gmail.com
Message :This is testing email
Hi ,
when I used short code of contact form & send testing email to check I got email with 1st paragraph . I don’t need this info can you help how can I stop it ?
WPBeginner Support says
We are not sure we understand your question. The first part is added by your email client. It shows you where this email message is coming from.
Administrador
Harsha says
I installed. I filled info in the form to test it and clicked “sumbit”. It said “Thank you, will be in touch with you” And nowhere it appeared in the mail. Where to see that info???
WPBeginner Support says
Please see Step 4: Configuring Form Notification and Confirmations in the article. By default the plugin will send email to the admin address provided in WordPress settings, you can add more email addresses in the notifications.
If you still don’t receive email, then please take a look at our guide on how to fix WordPress not sending email issue.
Administrador
Harsha says
I have set up email using go daddy C panel. Is it same for WordPress also? Or Do I have to setup a different admin email id in WordPress? Please guide me.
However I have included all email ids in the notification settings separated by commas (Cpannel id & personal gmail id)
But nowhere I received any mail regarding the info I filled in the contact form for testing purpose.
Also, I went through the link “how to fix WordPress not sending email issue” and installed Gmail SMTP it didn’t work either. I tried troubleshooting by configuring port with 587 (with TLS encryption), 465 (with SSL encryption). 25 with TLS first and then SSL. Nothing worked.
Lesley Jackson says
Hi,
This all looks very useful but when I want to use some of this I can’t seem to find it on my admin site. I wanted to create a contact form but can’t find any way to add a new plug in. Are these tips and suggestions just for people who have a self hosted WordPress blog?
WPBeginner Support says
Yes, these are just for people using self hosted WordPress blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Administrador
jo dewberry says
Thank you so much. I am new to blogging and your step by step information was easy to understand and I installed my Contact plug in first time.
WPBeginner Support says
Glad you found it helpful.
Administrador
Jayne Bodell says
Thanks for the information. I installed the form, easy peasy.