¿Desea ocultar el título de algunas entradas y páginas de WordPress?
Los títulos pueden ser útiles tanto para los motores de búsqueda como para los visitantes, pero no todas las páginas necesitan mostrar un título en función de su diseño.
En este artículo, le mostraremos cómo ocultar el título de entradas y páginas específicas de WordPress.

¿Por qué ocultar el título en determinadas entradas o páginas de WordPress?
Al crear una página o una entrada en WordPress, lo primero que verá es un campo “Añadir título” en el que escribirá su título.

La mayoría de los temas de WordPress muestran este título en la parte superior de la página o entrada. Un título descriptivo y relevante puede hacer saber a los visitantes que están en el lugar correcto y qué esperar de esta página.
Los títulos pueden ser útiles, pero no todas las páginas o entradas necesitan un título. La página de inicio de su sitio web es un ejemplo común.
En otras ocasiones, puede que desee mostrar el título de la página en una zona diferente. Por ejemplo, puede empezar su página de destino con un banner llamativo y mostrar el título más adelante.
En esta guía, vamos a cubrir tres métodos diferentes para ocultar el título de la entrada o página en WordPress. Simplemente haga clic en los enlaces de abajo para saltar al método que prefiera.
- Método 1: Quitar todos los títulos de entradas en el Editor de Sitio Completo
- Método 2. Ocultar Títulos en Entradas o Páginas Específicas Usando CSS
- Método 3. Ocultar Títulos Ocultar Títulos Selectivos de WordPress Usando un Plugins
- Método 4. Ocultar Títulos Selectivos de WordPress en Diseños de Páginas Personalizados
Método 1: Quitar el título de la entrada usando el editor del sitio completo
Si utiliza WordPress 5.9 o posterior y tiene un tema de WordPress compatible con la edición completa del sitio, puede utilizar este método para quitar el título de todas las entradas o de todas las páginas.
¿No está seguro de si su tema es compatible con la edición completa del sitio?
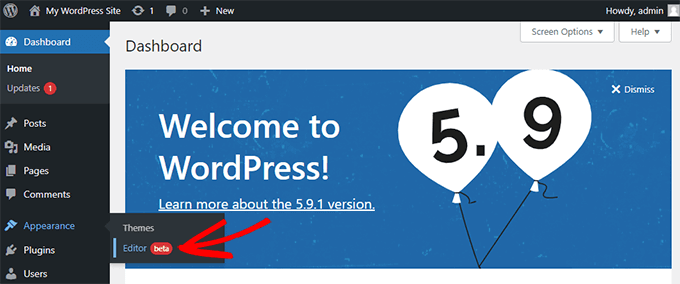
Si lo hace, entonces verá la opción de menú Apariencia ” Editor disponible en su escritorio de WordPress.

Al hacer clic en “Editor”, se abrirá el editor completo del sitio.
Desde aquí, tendrá que seleccionar la plantilla que desea editar al hacer clic en el menú desplegable de la parte superior de la página y, a continuación, en “Examinar todas las plantillas”.

En este ejemplo, editaremos la plantilla Single Post para poder ocultar todos los títulos de las entradas de nuestro blog.
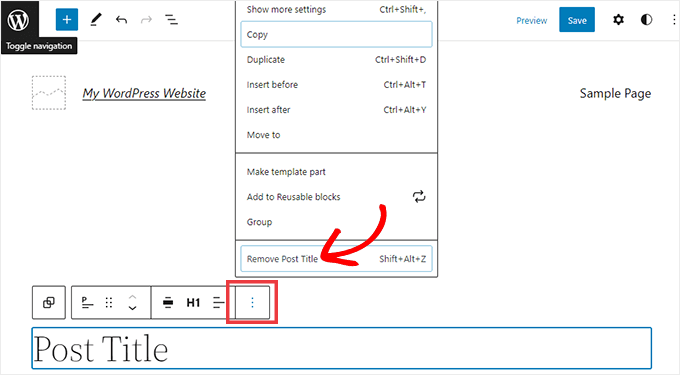
Para ocultar el título, primero tendrás que hacer clic en el título de la entrada del blog. A continuación, simplemente haga clic en el menú de opciones de tres puntos y seleccione la opción “Eliminar título de entrada” en la parte inferior.

No olvide hacer clic en el botón Guardar situado en la parte superior de la pantalla cuando haya terminado de personalizar la plantilla.
Ya está, has ocultado el título en todas las entradas de tu blog.
Si desea ocultar el título solo en entradas o páginas específicas, el siguiente método debería funcionar para usted.
Método 2: Ocultar títulos selectivos de WordPress usando CSS
Puede ocultar el título de una página o entrada añadiendo código CSS personalizado al Personalizador de WordPress. Este método simplemente oculta el título a sus visitantes, pero sigue cargándose en el código HTML de la página.
Esto significa que los motores de búsqueda pueden seguir utilizando el título para ayudarles a entender el contenido de su página, lo que es bueno para el SEO de su sitio web WordPress y puede ayudarle a conseguir más tráfico.
Te mostraremos cómo ocultar el título en entradas o páginas específicas, o en todas tus entradas y páginas.
Cómo ocultar el título de una entrada o página específica de WordPress con CSS
Para ocultar el título de una página o entrada mediante CSS, basta con conocer su ID.
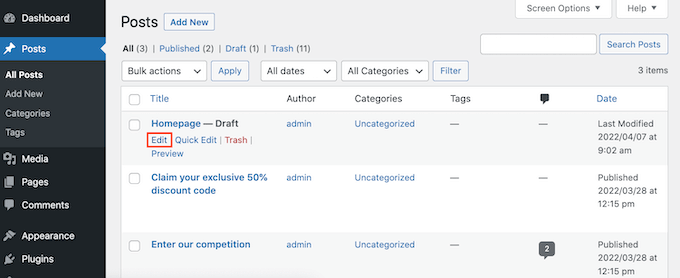
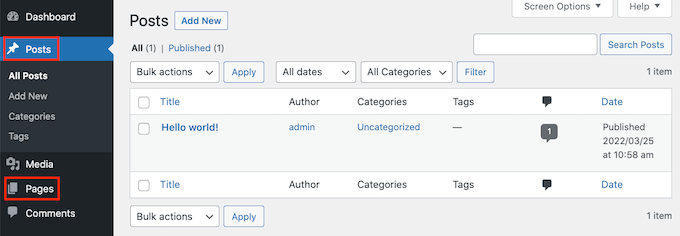
En tu escritorio de WordPress, ve a Entradas ” Todas las entradas, o a Páginas ” Todas las páginas. A continuación, busque la página o entrada en la que desea ocultar el título.
Ahora puede abrir esta entrada o página para editarla.

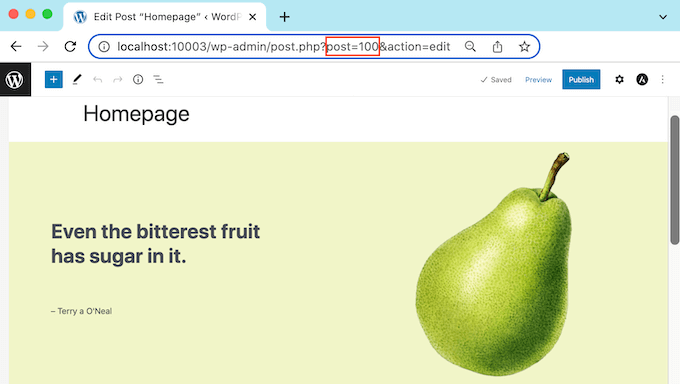
Ahora simplemente eche un vistazo a la URL en la barra de direcciones de su navegador / explorador.
Debería ver una sección ‘post=’ seguida de un número. Por ejemplo, “entrada=100”.

Este es el ID de tu entrada. Anote este número, ya que lo utilizará en su código CSS.
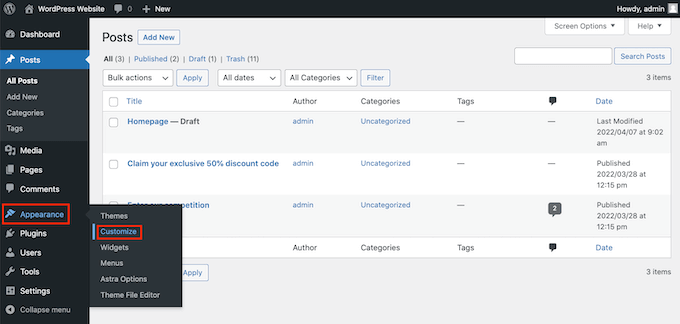
Ahora puedes ir a Apariencia ” Personalizar.

Esto inicia el Personalizador de WordPress.
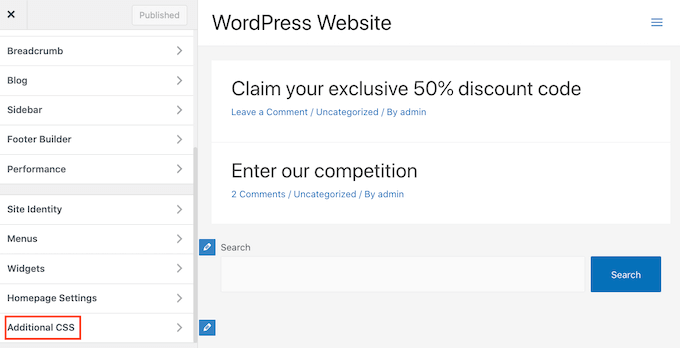
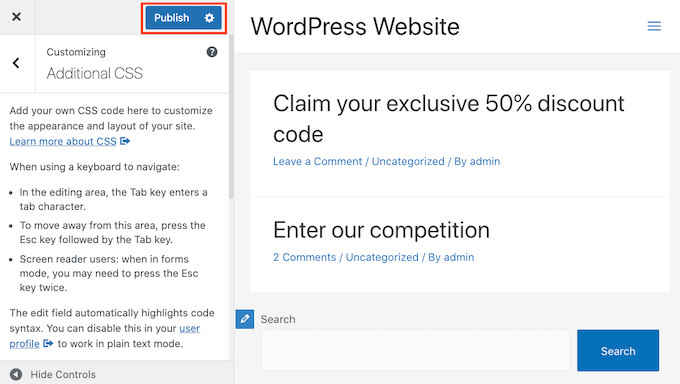
En la barra lateral, basta con hacer clic en CSS adicional.

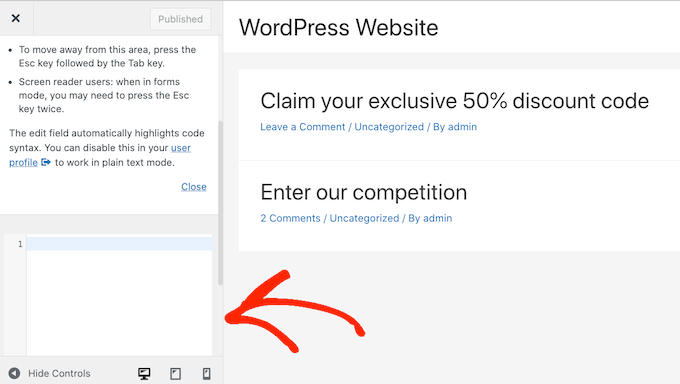
Ahora desplázate hasta la parte inferior de la barra lateral.
Ahora deberías ver un pequeño editor de texto. Aquí es donde escribirás tu código CSS.

Si desea ocultar el título de una entrada, deberá utilizar el siguiente código.
Asegúrate de sustituir “100” por el ID de la entrada que obtuviste en el paso anterior.
.postid-100 .entry-title {
display: none;
}
Si desea ocultar el título de una página, deberá utilizar un código ligeramente diferente.
Una vez más, asegúrese de sustituir “100” por el ID real de su página.
.page-id-100 .entry-title {
display: none;
}
A continuación, desplácese hasta la parte superior de la página.
A continuación, puede hacer clic en el botón azul Publicar.

Ahora, si compruebas esta página o entrada, el título debería haber desaparecido.
¿Sigue ahí el título?
Si este método no le ha funcionado, es posible que su tema de WordPress esté utilizando una clase CSS diferente. Esto significa que el ID de su página o entrada será diferente del número que aparece en su URL.
Para obtener el ID correcto, tendrás que utilizar la consola de desarrollo de tu navegador / explorador.
Para empezar, dirígete a la página o entrada de tu sitio web WordPress. A continuación, abre la consola de desarrollador de tu navegador.
Este paso variará en función del navegador / explorador web que esté utilizando. Por ejemplo, si tiene Chrome, puede utilizar el atajo de teclado Control+Mayús+J en Windows, o el atajo Comando+Opción+J en Mac.
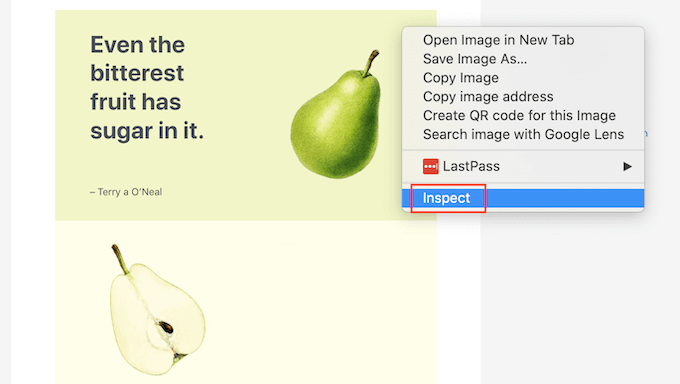
Los usuarios de Chrome también pueden pulsar Control+clic en cualquier lugar de la página o entrada y, a continuación, seleccionar Inspeccionar.

Si no está seguro de cómo abrir la consola de desarrollador, siempre puede marcar / comprobar el sitio web de su navegador o la documentación oficial para obtener más información.
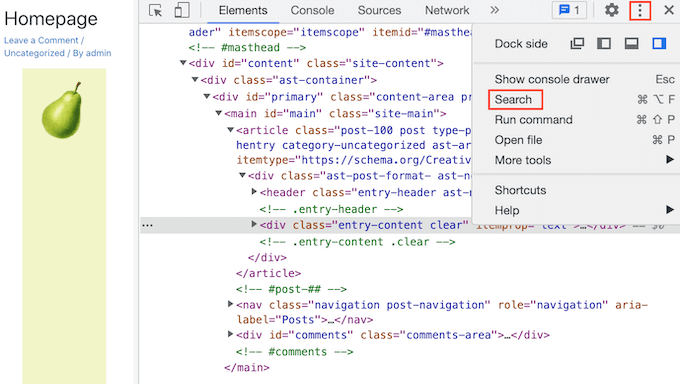
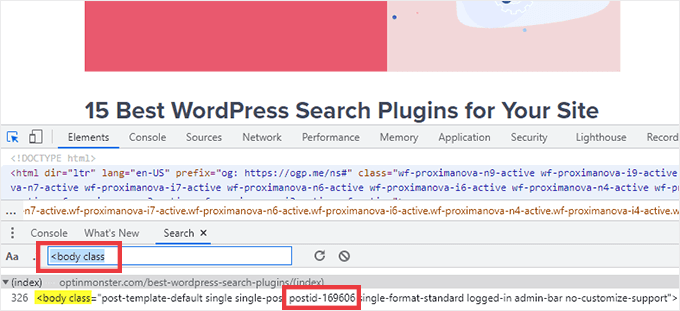
En la consola de desarrollador, haga clic en el icono de los tres puntos. A continuación, puedes seleccionar ‘Buscar’.

Ahora debería ver una barra de búsqueda en la parte inferior de la consola de desarrollo.
En esta barra, escriba <clase cuerpo> y, a continuación, pulse la tecla Intro de su teclado.

Si estás viendo una página de WordPress, deberías ver algo similar a lo siguiente.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
En el código de ejemplo anterior, puede ver que el valor ‘page-id’ es 78.
Si estás inspeccionando una entrada de WordPress, la consola debería mostrar algo como:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
En ese ejemplo, el valor ‘postid’ es 100. Ahora puede utilizar este valor con el código CSS que le proporcionamos en el paso anterior.
Simplemente añada este código a su sitio web utilizando el Personalizador de WordPress, siguiendo el proceso descrito anteriormente.
Ahora puede echar un vistazo a la página o entrada. El título debería haber desaparecido.
Cómo ocultar el título en todas las entradas o páginas con CSS
Para ocultar los títulos de todas tus páginas y entradas, copia/pega lo siguiente en el editor de texto.
.entry-title {
display: none;
}
¿Quieres ocultar los títulos de todas tus páginas, pero no de tus entradas? Para ocultar todos los títulos de las páginas, copia/pega lo siguiente en el pequeño editor de texto.
.page .entry-title {
display: none;
}
Otra opción es ocultar el título de todas tus entradas. Puede hacerlo utilizando el siguiente CSS.
.post .entry-title {
display: none;
}
A veces puede que desee ocultar los títulos de todas sus entradas y páginas.
Para ello, añade lo siguiente.
.entry-title {
display: none;
}
Método 3: Ocultar Títulos Selectivos de WordPress Usando un Plugins
Puedes ocultar fácilmente el título de entradas selectivas usando Hide Page And Post Title. Este plugin gratuito le permite ocultar el título de cualquier página, entrada, o incluso tipos de contenido personalizado entradas.
Primero tendrás que instalar y activar el plugin Ocultar título de página y entrada. Si necesitas ayuda, puedes seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, abra la página, entrada o entrada personalizada que desee editar.

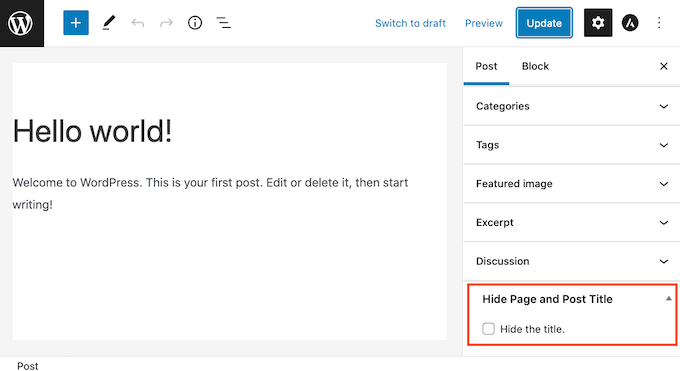
Ahora sólo tiene que desplazarse hasta la parte inferior de la barra lateral derecha.
Aquí encontrarás una nueva casilla “Ocultar título de página y entrada”.

Para ocultar el título, basta con hacer clic para seleccionar la casilla de verificación “Ocultar el título”. A continuación, puede actualizar o publicar esta entrada con normalidad.
Ya está. Si visitas la página, verás que el título ha desaparecido.
En algún momento puede que necesites restaurar el título de esta página o entrada.
Esto es fácil. Sólo tienes que abrir la página o entrada para editarla. A continuación, haga clic para anular la selección de la misma casilla de verificación “Ocultar el título”.
No olvide hacer clic en el botón de actualización situado en la parte superior de la pantalla. Ahora, si visitas esta página, el título debería haber reaparecido.
Método 4: Ocultar títulos selectivos de WordPress usando SeedProd
Otra opción es ocultar el título utilizando un plugin maquetador de páginas.
SeedProd es el mejor plugin maquetador de páginas de WordPress del mercado. Puede utilizar este plugin para crear fácilmente páginas personalizadas o incluso crear su propio tema de WordPress.
Esto significa que puede ocultar fácilmente el título en un diseño de página personalizado o en su tema.
SeedProd incluye una biblioteca de plantillas con más de 150 plantillas que puedes utilizar como punto de partida para el diseño de tus páginas. Vamos a ver lo fácil que es quitar / eliminar el título de una de estas plantillas de temas.
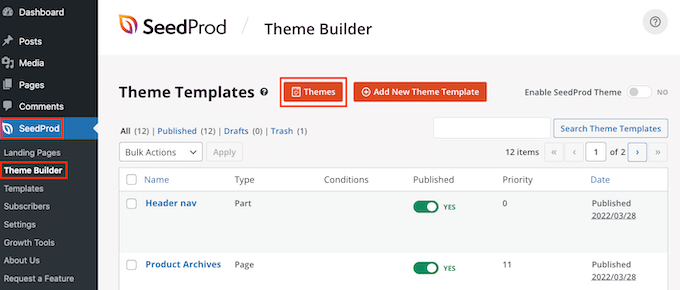
En su escritorio de WordPress vaya a SeedProd ” Maquetador de plantillas. A continuación, puede hacer clic en el botón Temas.

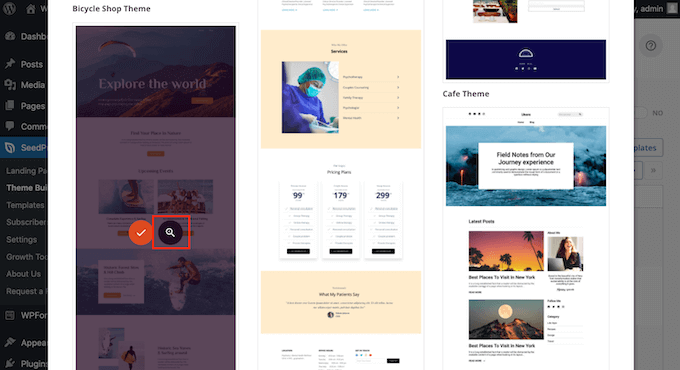
Esto inicia la biblioteca de plantillas de SeedProd. Ahora puede navegar por los diferentes diseños.
Para ver más de cerca una plantilla, basta con pasar el cursor sobre ella. A continuación, haga clic en el icono de la lupa.

Se abrirá la plantilla en una pestaña nueva.
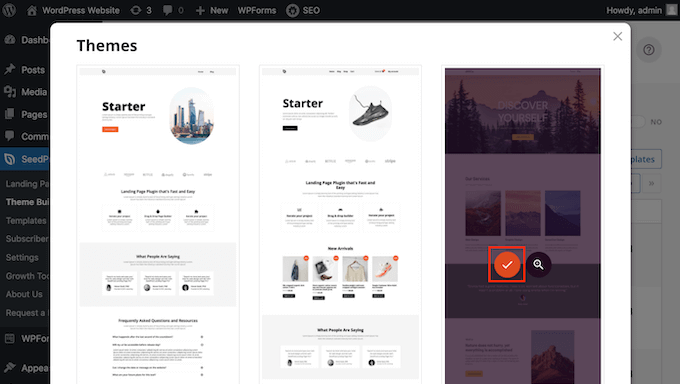
Cuando encuentre una plantilla que desee utilizar, al pasar el cursor sobre ella. A continuación, simplemente haga clic en el icono de la marca de verificación.

Esto añade todos los diseños de esta plantilla a su escritorio de WordPress.
Suele haber diferentes diseños para los distintos tipos de contenido.

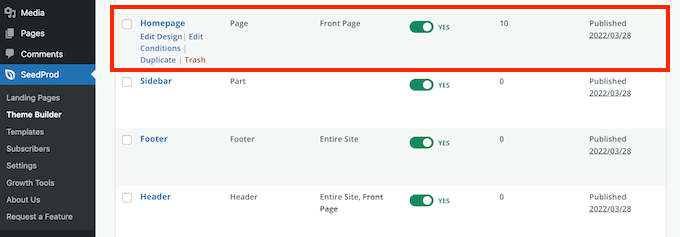
Puede utilizar estas plantillas para ocultar el título de los distintos tipos de contenido. Por ejemplo, muchas plantillas SeedProd tienen un diseño separado para la página de inicio.
Para ocultar el título de su página de inicio, sólo tiene que editar la plantilla Página de inicio.

Para ocultar el título de todas sus entradas, normalmente tendrá que editar la plantilla de entrada única.
Mientras tanto, si quieres ocultar el título de tus páginas, normalmente editarás la plantilla de Página Única de SeedProd.

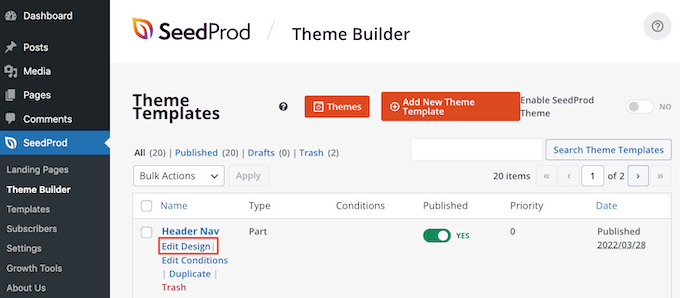
Para editar una plantilla, al pasar el cursor sobre ella.
A continuación, puede seguir adelante y enlazar el enlace Editar diseño.

Esto abre este diseño en el editor arrastrar y soltar de SeedProd. Para ocultar el título, busque el título de la entrada o de la página.
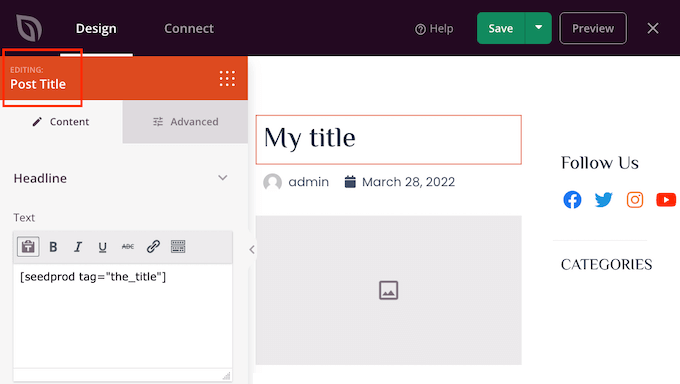
Una vez que vea este título, haga clic en él. La barra lateral de SeedProd mostrará ahora todos los ajustes del área seleccionada.
En la parte superior de este panel debería ver el Título de la entrada o el Título de la página.

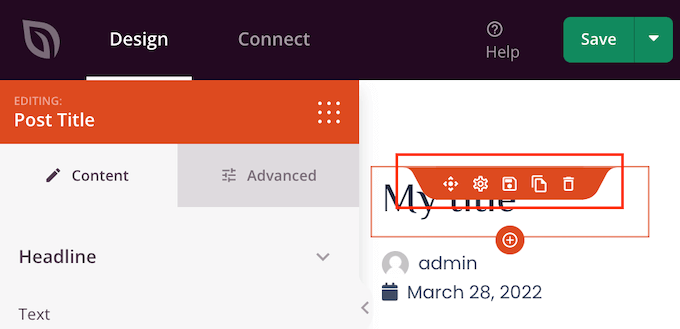
Después de confirmar que ha seleccionado el área correcta, pase el cursor sobre el título de la entrada o de la página en el editor principal de SeedProd.
Ahora debería ver una fila de controles.

Para quitar el título de este diseño basta con hacer clic en el icono de la papelera.
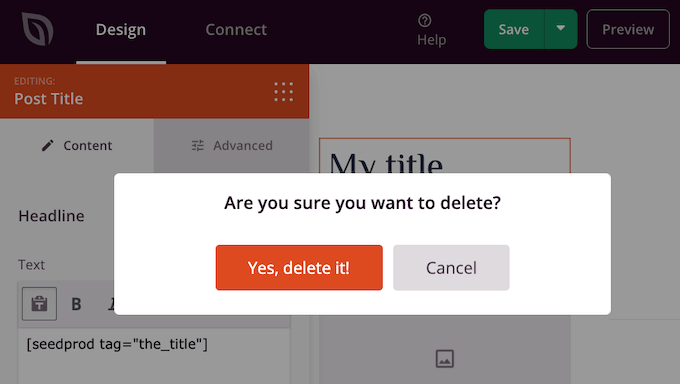
SeedProd le preguntará si realmente desea borrar el título. Para seguir adelante y eliminarlo, simplemente haga clic en “Sí, elimínelo”.

El título desaparecerá de su diseño.
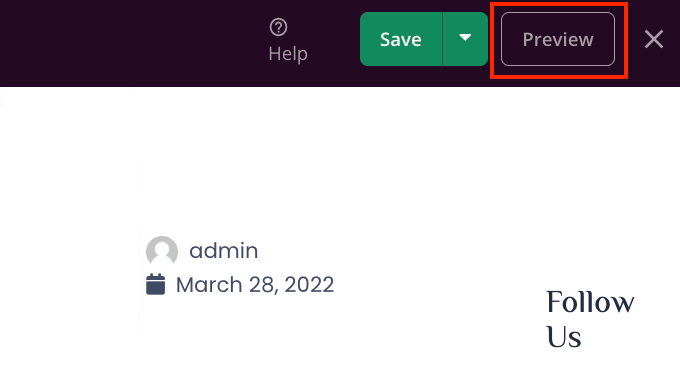
Para ver cómo quedará en su sitio web, haga clic en el botón Vista previa.

Cuando esté satisfecho con su diseño, haga clic en el botón Publicar.
Dependiendo de cómo esté establecido tu sitio, puede que necesites eliminar el título de algunas plantillas adicionales. Por ejemplo, puede que desee ocultar el título de todas sus entradas y páginas. En este caso, normalmente tendrá que editar las plantillas de entrada única y página única.
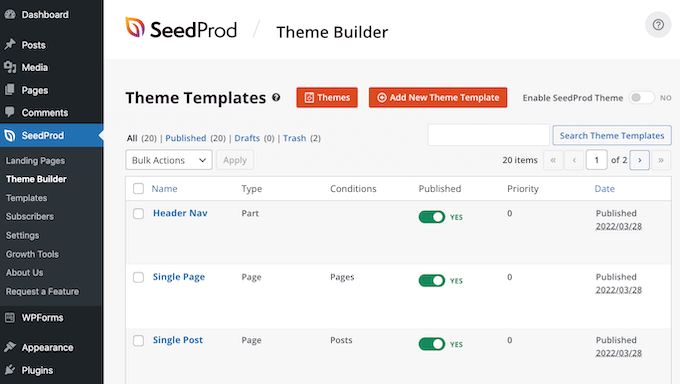
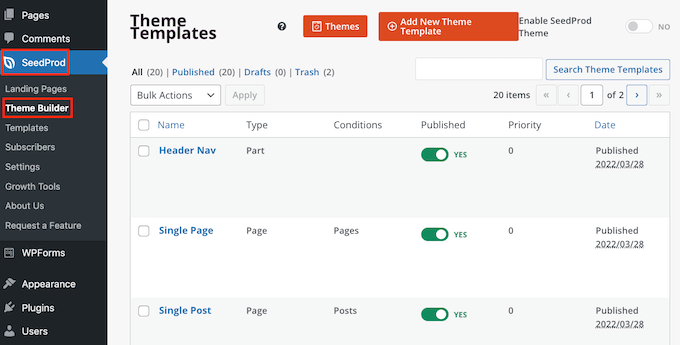
Si no está seguro, puede resultarle útil reseñar todos los diseños que componen su tema. Para ello, vaya a SeedProd ” Maquetador de temas.

Ahora debería ver un anuncio / catálogo / ficha con sus diferentes diseños. Ahora puede editar cualquiera de estas plantillas siguiendo el mismo proceso descrito anteriormente.
FAQ Acerca de Ocultar el Título de Páginas y Entradas Selectivas
Antes de ocultar los títulos de tus páginas o entradas, debes tener en cuenta algunos efectos, como el impacto que esta acción tendrá en el SEO de tu sitio web.
Dicho esto, he aquí algunas de las preguntas más frecuentes acerca de cómo ocultar el título de páginas y entradas.
¿Por qué no puedo dejar en blanco el campo “Añadir título”?
Cuando se trata de ocultar el título parece que hay una corrección fácil. Al crear tu página, deja el campo del título en blanco.
Al principio esto parece corregir el problema. WordPress mostrará esta entrada a los visitantes sin título. Sin embargo, hay algunos problemas.
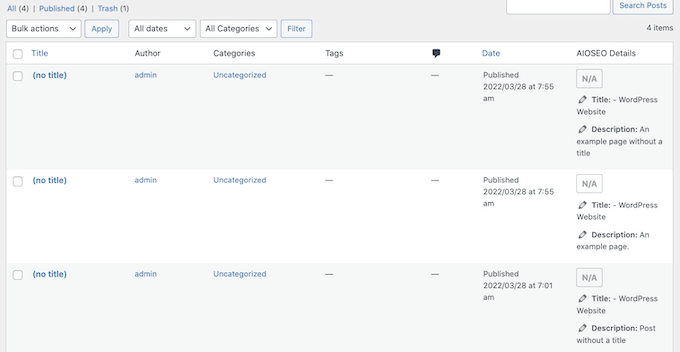
En primer lugar, esta página o entrada aparecerá como ‘(sin título)’ en su escritorio de WordPress, lo que dificulta el seguimiento de sus páginas.
Si creas muchas entradas ‘(sin título)’ diferentes, ¿cómo sabes cuál es tu página de contacto? ¿Y cuál es su página de inicio?

WordPress también utiliza el título para crear la URL de la página.
Si no proporciona un título, por defecto WordPress utiliza un número en su lugar, como ‘www.mywebsite/8’.
Los visitantes suelen utilizar la URL para saber en qué parte de su sitio web WordPress se encuentran, por lo que “www.mywebsite/8” no resulta especialmente útil.
Esta URL imprecisa no es un permalink SEO-friendly, por lo que los motores de búsqueda pueden tener más dificultades para entender de qué trata su contenido e incluirlo en los resultados de búsqueda relevantes.
¿Ocultar el título de la página o entrada afectará a mi SEO?
Si prefieres ocultar el título de una página o entrada, deberás dedicar algo más de tiempo a ajustar el resto del SEO de WordPress, incluyendo establecer un título SEO. Esto ayudará a garantizar que los motores de búsqueda entiendan el contenido de su página, incluso sin el título.
Aquí necesitarás un buen plugin de SEO, ya que WordPress no te permite hacerlo por defecto.
Recomendamos usar AIOSEO, el mejor plugin SEO para WordPress del mercado. Este conjunto de herramientas SEO para principiantes es utilizado por más de 3 millones de sitios web.
Si necesita ayuda para empezar, consulte nuestra guía sobre cómo establecer correctamente All in One SEO en WordPress.
Para asegurarse de que sus títulos están optimizados, puede consultar nuestra guía sobre cómo utilizar el analizador de titulares en AIOSEO.
Esperamos que este artículo te haya ayudado a aprender cómo ocultar el título de entradas y páginas de WordPress selectivas. También puedes consultar nuestra guía sobre cómo elegir el mejor software de diseño web y los mejores plugins para páginas de destino de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support says
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Administrador
Jiří Vaněk says
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel says
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support says
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Administrador
Adrian says
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support says
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Mark says
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support says
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Administrador
Steven Ng says
It worked for me, thanks!
Cenennial says
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel says
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling says
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke says
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie says
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James says
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex says
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany says
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric says
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto says
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick says
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi says
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran says
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les says
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma says
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti says
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil says
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support says
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Administrador
Marinescu Ana says
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge says
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel says
YAY!!! thanks for this easy fix!
dipesh says
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support says
Please take a look at our guide on how to set up WordPress SEO plugin.
Administrador
mayasl says
None of the solution is working for me!
makrica says
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright says
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah says
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez says
thanks alot for this post
Crismon says
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff says
Please post support questions in the plugin forum for the plugin author.
Administrador
Chad Redling says
Perfect Guys, Thanks!
Andy Wagstaff says
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff says
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Administrador
Mladen says
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen says
.page-title {display:none;}
Rozina says
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff says
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James says
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support says
You need to paste it in your theme’s Style Sheet.
Britany says
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James says
using where ????