Möchten Sie den Titel für bestimmte WordPress-Beiträge und -Seiten ausblenden?
Titel können sowohl für Suchmaschinen als auch für Besucher hilfreich sein, aber je nach Gestaltung muss nicht jede Seite einen Titel aufweisen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Titel für bestimmte WordPress-Beiträge und -Seiten ausblenden können.

Warum den Titel bestimmter WordPress-Beiträge oder -Seiten ausblenden?
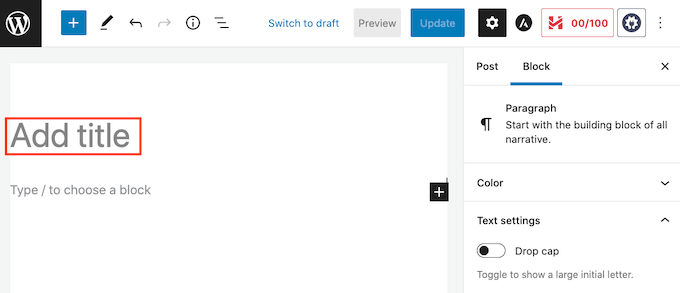
Wenn Sie eine WordPress-Seite oder einen WordPress-Beitrag erstellen, sehen Sie als erstes ein Feld „Titel hinzufügen“, in das Sie Ihren Titel eingeben.

Die meisten WordPress-Themes zeigen diesen Titel oben auf der Seite oder dem Beitrag an. Ein beschreibender, relevanter Titel kann Besuchern zeigen, dass sie an der richtigen Stelle sind und was sie von dieser Seite erwarten können.
Titel können hilfreich sein, aber nicht jede Seite oder jeder Beitrag braucht einen Titel. Die Homepage Ihrer Website ist ein gängiges Beispiel.
In anderen Fällen sollten Sie den Titel der Seite in einem anderen Bereich anzeigen. Zum Beispiel könnten Sie Ihre Landing Page mit einem auffälligen Banner beginnen und dann den Titel weiter unten auf der Seite anzeigen.
In dieser Anleitung stellen wir Ihnen drei verschiedene Methoden vor, um den Beitrags- oder Seitentitel in WordPress auszublenden. Klicken Sie einfach auf die Links unten, um zu der Methode zu gelangen, die Sie bevorzugen.
- Methode 1: Alle Beitragstitel im Full Site Editor entfernen
- Methode 2. Ausblenden von Titeln auf bestimmten Beiträgen oder Seiten mit CSS
- Methode 3. Selektives Ausblenden von WordPress-Titeln mit einem Plugin
- Methode 4. Ausblenden ausgewählter WordPress-Titel in benutzerdefinierten Seitendesigns
Methode 1: Posttitel mit dem Full Site Editor entfernen
Wenn Sie WordPress 5.9 oder höher verwenden und ein WordPress-Theme haben, das die vollständige Bearbeitung der Website unterstützt, können Sie mit dieser Methode den Titel aus allen Beiträgen oder allen Seiten entfernen.
Sie sind nicht sicher, ob Ihr Theme die vollständige Bearbeitung der Website unterstützt?
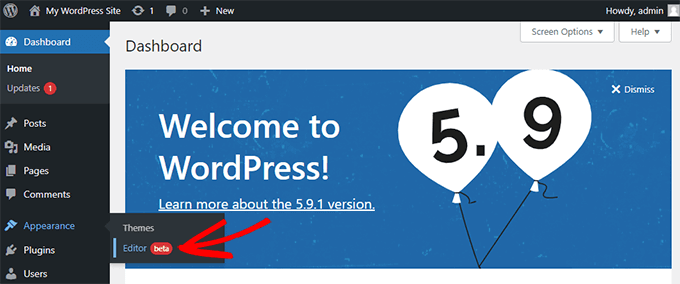
Wenn dies der Fall ist, sehen Sie den Menüpunkt Erscheinungsbild “ Editor in Ihrem WordPress-Dashboard.

Nachdem Sie auf „Editor“ geklickt haben, wird der vollständige Website-Editor gestartet.
Hier müssen Sie die Vorlage auswählen, die Sie bearbeiten möchten, indem Sie auf das Dropdown-Menü oben auf der Seite und dann auf „Alle Vorlagen durchsuchen“ klicken.

In diesem Beispiel bearbeiten wir die Vorlage „Einzelner Beitrag“ so, dass wir alle Titel unserer Blogbeiträge ausblenden können.
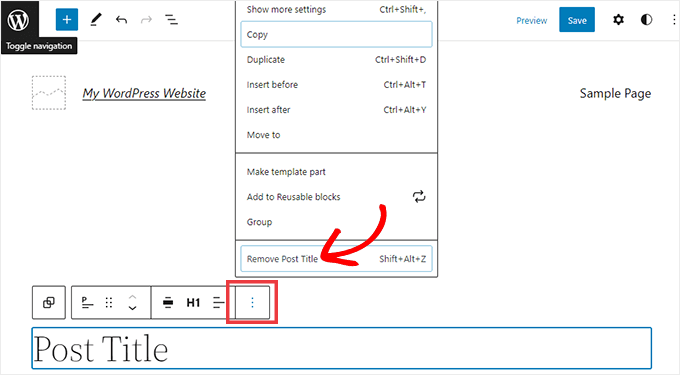
Um den Titel auszublenden, müssen Sie zunächst auf den Titel des Blogbeitrags klicken. Klicken Sie dann einfach auf das Optionsmenü mit den drei Punkten und wählen Sie unten die Option „Beitragstitel entfernen“.

Vergessen Sie nicht, auf die Schaltfläche Speichern am oberen Bildschirmrand zu klicken, nachdem Sie die Vorlage angepasst haben.
Das war’s, Sie haben den Titel aller Ihrer Blogbeiträge ausgeblendet.
Wenn Sie den Titel nur bei bestimmten Beiträgen oder Seiten ausblenden möchten, sollten Sie die folgende Methode anwenden.
Methode 2: Selektive WordPress-Titel mit CSS ausblenden
Sie können den Titel einer Seite oder eines Beitrags ausblenden, indem Sie im WordPress Customizer benutzerdefinierten CSS-Code hinzufügen. Bei dieser Methode wird der Titel einfach vor Ihren Besuchern verborgen, aber er wird weiterhin im HTML-Code der Seite geladen.
Das bedeutet, dass Suchmaschinen den Titel immer noch verwenden können, um den Inhalt Ihrer Seite zu verstehen, was gut für die Suchmaschinenoptimierung Ihrer WordPress-Website ist und Ihnen helfen kann, mehr Besucher zu bekommen.
Wir zeigen Ihnen, wie Sie den Titel für bestimmte Beiträge oder Seiten oder für alle Ihre Beiträge und Seiten ausblenden können.
Ausblenden des Titels in einem bestimmten WordPress-Beitrag oder einer Seite mit CSS
Um den Titel einer Seite oder eines Beitrags mit CSS auszublenden, müssen Sie nur seine ID kennen.
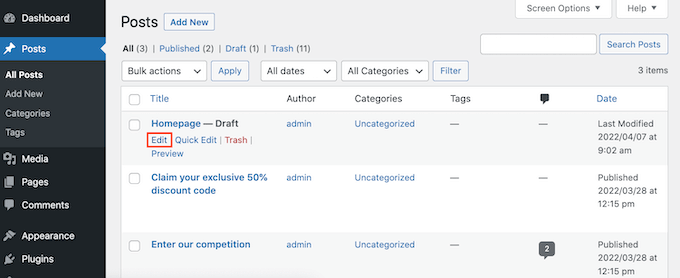
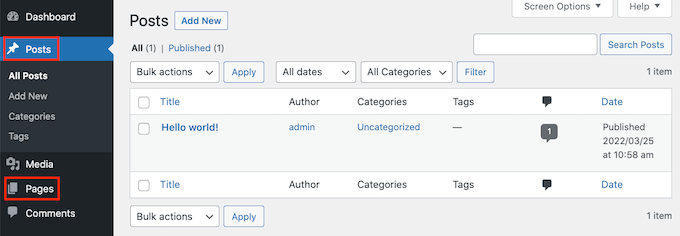
Gehen Sie in Ihrem WordPress-Dashboard entweder auf Beiträge “ Alle Beiträge, oder Seiten “ Alle Seiten. Suchen Sie dann die Seite oder den Beitrag, bei dem Sie den Titel ausblenden möchten.
Sie können nun diesen Beitrag oder diese Seite zur Bearbeitung öffnen.

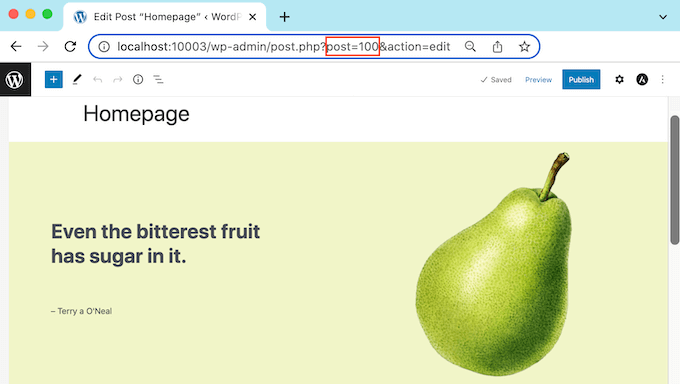
Schauen Sie sich nun einfach die URL in der Adressleiste Ihres Browsers an.
Sie sollten einen „post=“-Abschnitt sehen, gefolgt von einer Zahl. Zum Beispiel „post=100“.

Dies ist die ID Ihres Beitrags. Notieren Sie sich diese Nummer, da Sie sie in Ihrem CSS-Code verwenden werden.
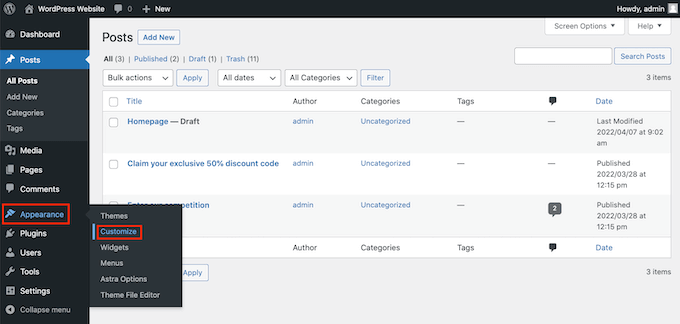
Sie können nun zu Erscheinungsbild “ Anpassen gehen.

Dadurch wird der WordPress Customizer gestartet.
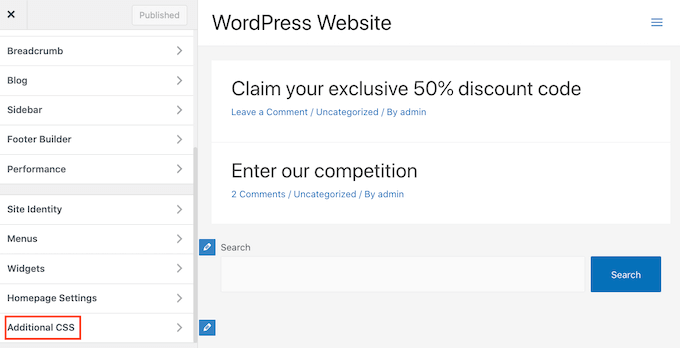
Klicken Sie in der Seitenleiste einfach auf Zusätzliches CSS.

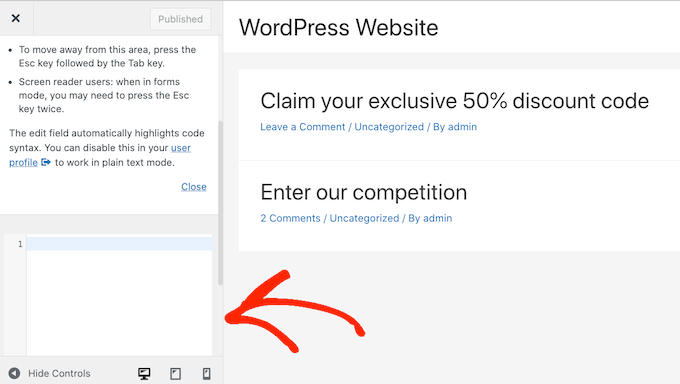
Blättern Sie nun zum unteren Ende der Seitenleiste.
Sie sollten nun einen kleinen Texteditor sehen. Hier geben Sie Ihren CSS-Code ein.

Wenn Sie den Titel eines Beitrags ausblenden möchten, müssen Sie den folgenden Code verwenden.
Stellen Sie nur sicher, dass Sie die „100“ durch die Post-ID ersetzen, die Sie im vorherigen Schritt erhalten haben.
.postid-100 .entry-title {
display: none;
}
Wenn Sie den Titel einer Seite ausblenden möchten, müssen Sie einen etwas anderen Code verwenden.
Ersetzen Sie auch hier die „100“ durch Ihre echte Seiten-ID.
.page-id-100 .entry-title {
display: none;
}
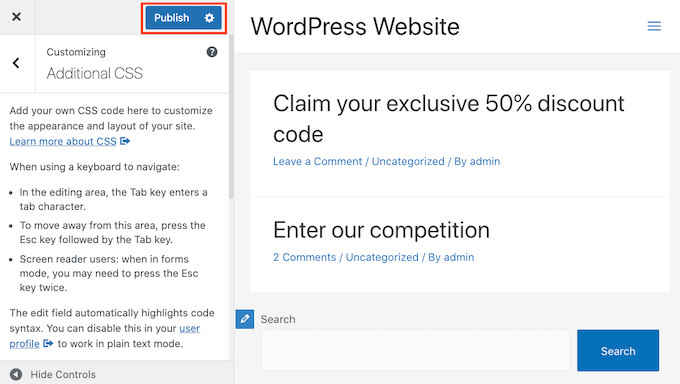
Blättern Sie dann einfach zum Anfang der Seite.
Sie können dann auf die blaue Schaltfläche Veröffentlichen klicken.

Wenn Sie jetzt diese Seite oder diesen Beitrag aufrufen, sollte der Titel verschwunden sein.
Ist der Titel noch vorhanden?
Wenn diese Methode bei Ihnen nicht funktioniert hat, verwendet Ihr WordPress-Theme möglicherweise eine andere CSS-Klasse. Das bedeutet, dass sich die ID Ihrer Seite oder Ihres Beitrags von der in der URL angegebenen Zahl unterscheidet.
Um die richtige ID zu erhalten, müssen Sie die Entwicklerkonsole Ihres Browsers verwenden.
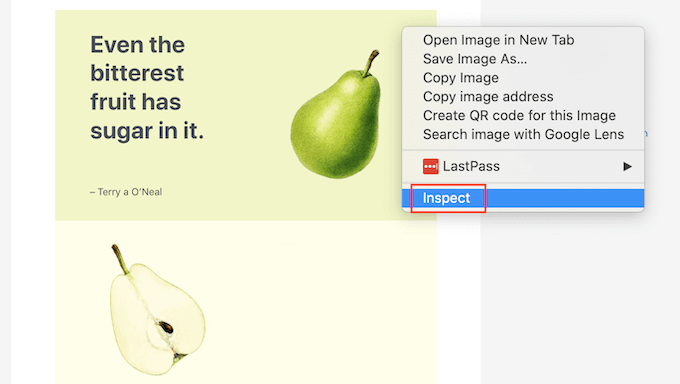
Rufen Sie zunächst die Seite oder den Beitrag auf Ihrer WordPress-Website auf. Sie können dann die Entwicklerkonsole Ihres Browsers öffnen.
Dieser Schritt hängt davon ab, welchen Webbrowser Sie verwenden. Wenn Sie z. B. Chrome verwenden, können Sie unter Windows die Tastenkombination Strg+Umschalt+J oder unter Mac die Tastenkombination Befehl+Wahl+J verwenden.
Chrome-Benutzer können auch bei gedrückter Ctrl-Taste auf eine beliebige Stelle auf der Seite oder im Beitrag klicken und dann Prüfen wählen.

Wenn Sie sich nicht sicher sind, wie Sie die Entwicklerkonsole öffnen, können Sie auf der Website Ihres Browsers oder in der offiziellen Dokumentation nach weiteren Informationen suchen.
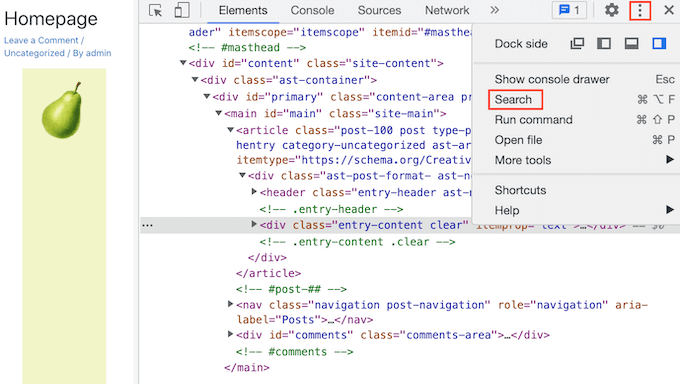
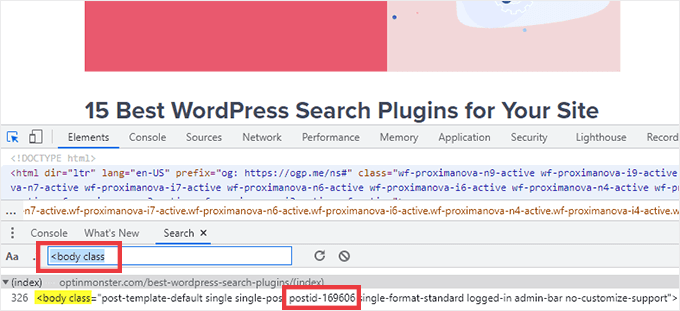
Klicken Sie in der Entwicklerkonsole auf das Symbol mit den drei Punkten. Sie können dann „Suchen“ auswählen.

Am unteren Rand der Entwicklerkonsole sollte nun eine Suchleiste zu sehen sein.
Geben Sie in dieser Leiste <body class ein und drücken Sie dann einfach die Eingabetaste auf Ihrer Tastatur.

Wenn Sie sich eine WordPress-Seite ansehen, sollten Sie etwas ähnliches wie das Folgende sehen.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
Im obigen Beispielcode sehen Sie, dass der Wert „page-id“ 78 ist.
Wenn Sie einen WordPress-Beitrag untersuchen, sollte die Konsole etwas wie folgt anzeigen:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
In diesem Beispiel ist der Wert „postid“ 100. Sie können diesen Wert nun mit dem CSS-Code verwenden, den wir im vorherigen Schritt bereitgestellt haben.
Fügen Sie diesen Code einfach über den WordPress Customizer in Ihre Website ein und folgen Sie dabei dem oben beschriebenen Verfahren.
Jetzt können Sie sich die Seite oder den Beitrag ansehen. Der Titel sollte verschwunden sein.
Ausblenden des Titels auf allen Beiträgen oder Seiten mit CSS
Um die Titel aller Seiten und Beiträge auszublenden, kopieren Sie den folgenden Text und fügen ihn in den Texteditor ein.
.entry-title {
display: none;
}
Möchten Sie die Titel aller Ihrer Seiten ausblenden, aber nicht die Ihrer Beiträge? Um alle Seitentitel auszublenden, kopieren Sie den folgenden Text und fügen ihn in den kleinen Texteditor ein.
.page .entry-title {
display: none;
}
Eine weitere Möglichkeit ist das Ausblenden des Titels für alle Ihre Beiträge. Sie können dies mit dem folgenden CSS tun.
.post .entry-title {
display: none;
}
Manchmal möchten Sie vielleicht die Titel aller Ihrer Beiträge und Seiten ausblenden.
Fügen Sie dazu Folgendes hinzu.
.entry-title {
display: none;
}
Methode 3: Ausblenden ausgewählter WordPress-Titel mit einem Plugin
Mit dem Plugin Hide Page And Post Title können Sie ganz einfach den Titel ausgewählter Beiträge und Posts ausblenden. Mit diesem kostenlosen Plugin können Sie den Titel einer beliebigen Seite, eines Beitrags oder sogar eines benutzerdefinierten Beitragstyps ausblenden.
Zuerst müssen Sie das Plugin „Hide Page And Post Title“ installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unserer Anleitung zur Installation eines WordPress-Plugins folgen.
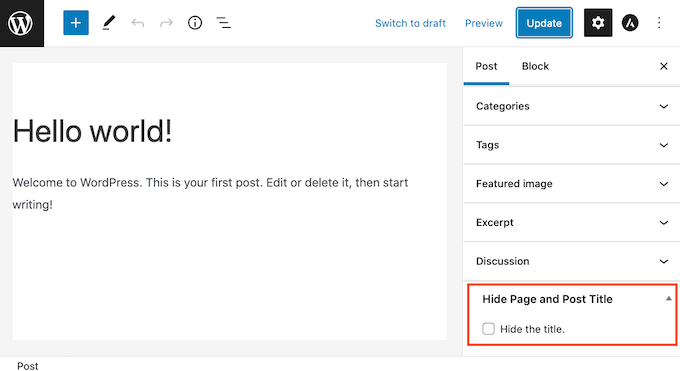
Nach der Aktivierung öffnen Sie die Seite, den Beitrag oder den benutzerdefinierten Beitrag, den Sie bearbeiten möchten.

Blättern Sie nun einfach zum unteren Ende der rechten Seitenleiste.
Hier finden Sie ein neues Feld „Seiten- und Beitragstitel ausblenden“.

Um den Titel auszublenden, aktivieren Sie einfach das Kontrollkästchen „Titel ausblenden“. Sie können diesen Beitrag dann wie gewohnt aktualisieren oder veröffentlichen.
Das war’s! Wenn Sie die Seite besuchen, werden Sie feststellen, dass der Titel verschwunden ist.
Es kann sein, dass Sie den Titel dieser Seite oder dieses Beitrags wiederherstellen müssen.
Das ist ganz einfach. Öffnen Sie einfach die Seite oder den Beitrag zur Bearbeitung. Klicken Sie dann auf das gleiche Kontrollkästchen „Titel ausblenden“, um die Markierung aufzuheben.
Vergessen Sie nicht, auf die Schaltfläche Aktualisieren am oberen Rand des Bildschirms zu klicken. Wenn Sie nun diese Seite besuchen, sollte der Titel wieder erscheinen.
Methode 4: Selektive WordPress-Titel mit SeedProd verstecken
Eine weitere Möglichkeit besteht darin, den Titel mithilfe eines Plugins für den Seitenersteller auszublenden.
SeedProd ist das beste WordPress Page Builder Plugin auf dem Markt. Sie können dieses Plugin verwenden, um einfach benutzerdefinierte Seiten zu erstellen oder sogar Ihr eigenes WordPress-Theme zu erstellen.
Das bedeutet, dass Sie den Titel in einem benutzerdefinierten Seitendesign oder in Ihrem Thema leicht ausblenden können.
SeedProd verfügt über eine Vorlagenbibliothek mit mehr als 150 Vorlagen, die Sie als Ausgangspunkt für Ihre Seitendesigns verwenden können. Schauen wir uns an, wie einfach es ist, den Titel aus einer dieser Themenvorlagen zu entfernen.
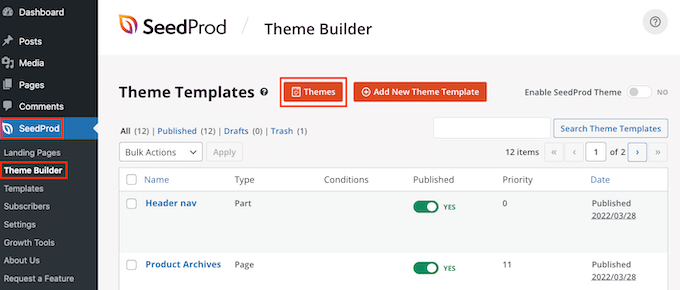
Gehen Sie in Ihrem WordPress-Dashboard zu SeedProd “ Template Builder. Klicken Sie dann auf die Schaltfläche Themes.

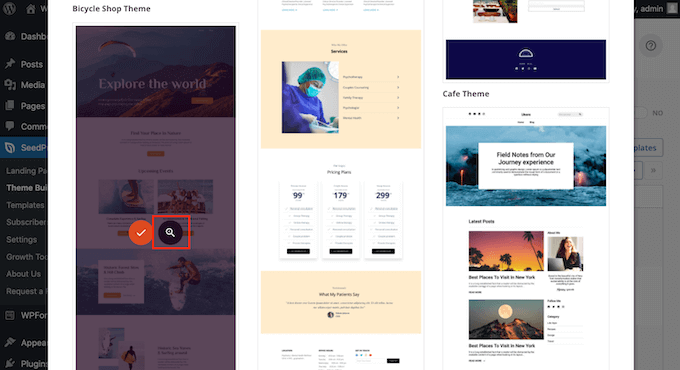
Dadurch wird die SeedProd-Vorlagenbibliothek gestartet. Sie können nun durch alle verschiedenen Designs blättern.
Um eine Vorlage genauer zu betrachten, fahren Sie einfach mit der Maus über die Vorlage. Klicken Sie dann auf das Lupensymbol.

Dadurch wird die Vorlage in einer neuen Registerkarte geöffnet.
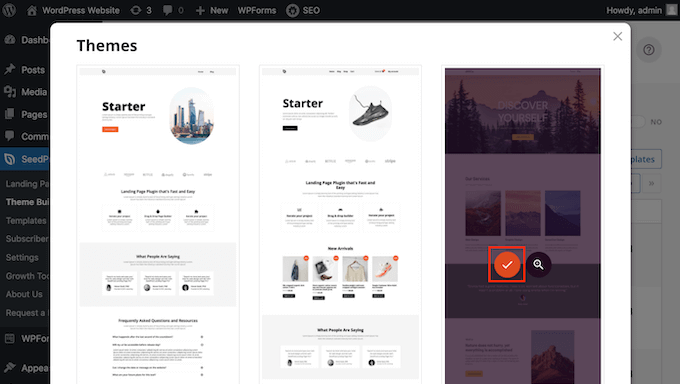
Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, fahren Sie mit der Maus über diese Vorlage. Klicken Sie dann einfach auf das Häkchensymbol.

Dadurch werden alle Designs dieser Vorlage zu Ihrem WordPress-Dashboard hinzugefügt.
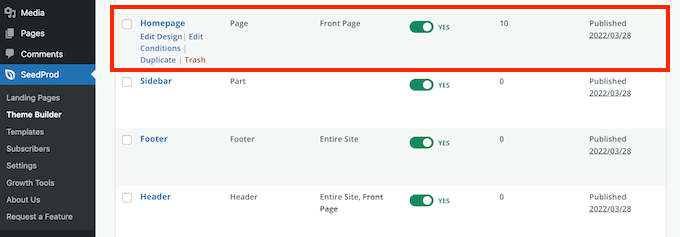
In der Regel gibt es verschiedene Designs für verschiedene Arten von Inhalten.

Sie können diese Vorlagen verwenden, um den Titel für die verschiedenen Inhaltstypen auszublenden. Zum Beispiel haben viele SeedProd-Vorlagen ein separates Design für die Homepage.
Um den Titel für Ihre Homepage auszublenden, müssen Sie lediglich die Homepage-Vorlage bearbeiten.

Um den Titel für alle Ihre Beiträge auszublenden, müssen Sie in der Regel die Vorlage für einzelne Beiträge bearbeiten.
Wenn Sie den Titel von Ihren Seiten ausblenden möchten, bearbeiten Sie normalerweise die SeedProd-Vorlage für einzelne Seiten.

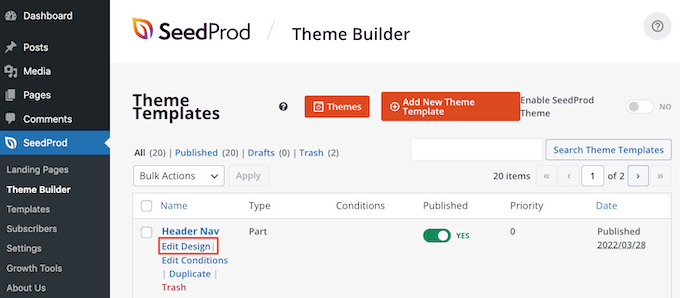
Um eine Vorlage zu bearbeiten, fahren Sie mit der Maus über die Vorlage.
Anschließend können Sie auf den Link Entwurf bearbeiten klicken.

Dies öffnet diesen Entwurf im SeedProd Drag & Drop Editor. Um den Titel auszublenden, suchen Sie entweder den Beitrags- oder den Seitentitel.
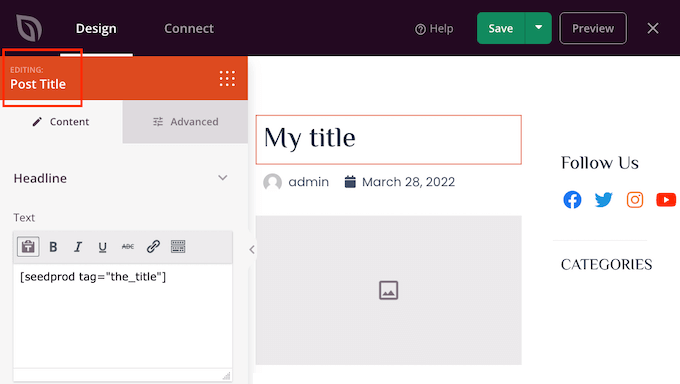
Sobald Sie diesen Titel sehen, klicken Sie ihn an. In der Seitenleiste von SeedProd werden nun alle Einstellungen für den ausgewählten Bereich angezeigt.
Oben in diesem Bereich sollten Sie entweder den Beitragstitel oder den Seitentitel sehen.

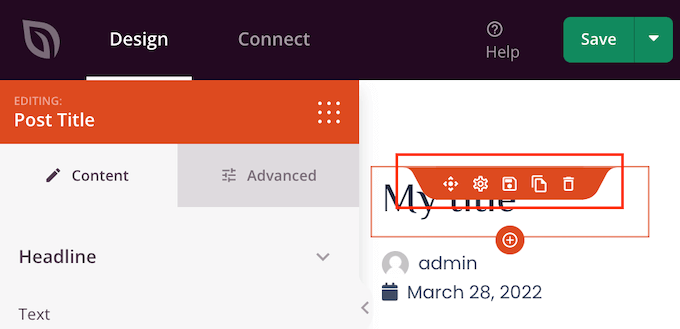
Nachdem Sie sich vergewissert haben, dass Sie den richtigen Bereich ausgewählt haben, bewegen Sie den Mauszeiger über den Beitrags- oder Seitentitel im SeedProd-Haupteditor.
Sie sollten nun eine Reihe von Steuerelementen sehen.

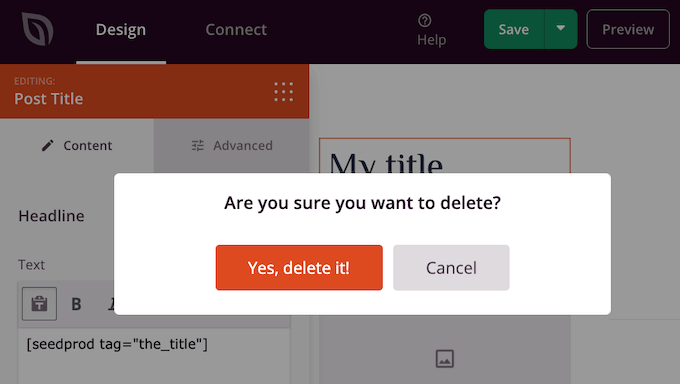
Um den Titel aus diesem Entwurf zu entfernen, klicken Sie einfach auf das Papierkorbsymbol.
SeedProd wird Sie fragen, ob Sie den Titel wirklich löschen wollen. Um den Titel zu löschen, klicken Sie einfach auf „Ja, löschen!

Der Titel wird nun aus Ihrem Entwurf verschwinden.
Um zu sehen, wie dies auf Ihrer Website aussehen wird, klicken Sie auf die Schaltfläche Vorschau.

Wenn Sie mit Ihrem Entwurf zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen.
Je nachdem, wie Ihre Website aufgebaut ist, müssen Sie möglicherweise den Titel aus einigen zusätzlichen Vorlagen entfernen. Zum Beispiel könnten Sie den Titel für alle Ihre Beiträge und Seiten ausblenden wollen. In diesem Fall müssen Sie in der Regel sowohl die Vorlagen für einzelne Beiträge als auch für einzelne Seiten bearbeiten.
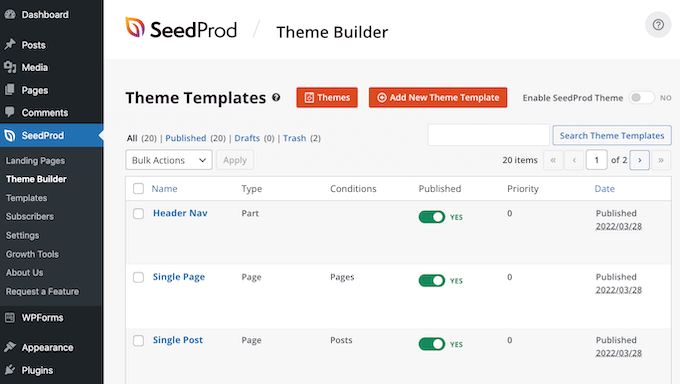
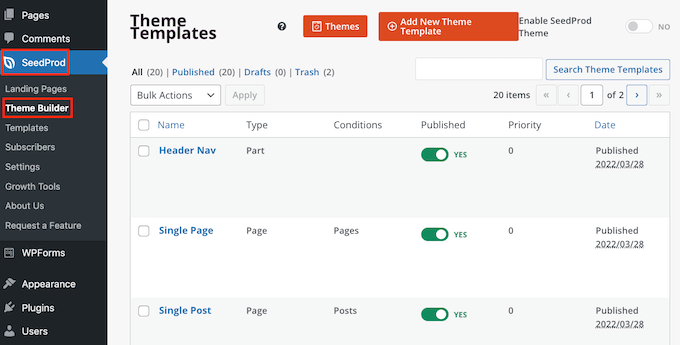
Wenn Sie unsicher sind, kann es hilfreich sein, alle Designs zu überprüfen, die Ihr Thema ausmachen. Gehen Sie dazu einfach zu SeedProd “ Theme Builder.

Sie sollten nun eine Liste mit all Ihren verschiedenen Designs sehen. Sie können nun jede dieser Vorlagen nach demselben Verfahren wie oben beschrieben bearbeiten.
FAQs zum Ausblenden des Titels für ausgewählte Seiten und Beiträge
Bevor Sie Ihre Seiten- oder Beitragstitel ausblenden, sollten Sie einige Auswirkungen bedenken, z. B. die Auswirkungen dieser Maßnahme auf die Suchmaschinenoptimierung Ihrer Website.
Im Folgenden finden Sie einige der am häufigsten gestellten Fragen zum Ausblenden des Seiten- und Beitragstitels.
Warum kann ich das Feld „Titel hinzufügen“ nicht einfach leer lassen?
Wenn es darum geht, den Titel auszublenden, scheint es eine einfache Lösung zu geben. Wenn Sie Ihre Seite erstellen, lassen Sie das Titelfeld einfach leer.
Auf den ersten Blick scheint das Problem damit behoben zu sein. WordPress zeigt diesen Beitrag den Besuchern ohne Titel an. Allerdings gibt es ein paar Probleme.
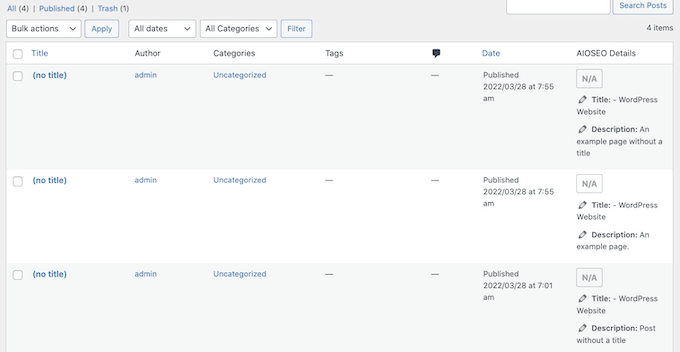
Erstens wird diese Seite oder dieser Beitrag in Ihrem WordPress-Dashboard als „(kein Titel)“ angezeigt, was es schwieriger macht, den Überblick über Ihre Seiten zu behalten.
Wenn Sie viele verschiedene „(kein Titel)“-Beiträge erstellen, woher wissen Sie dann, welche Ihre Kontaktseite ist? Und welche Seite ist Ihre Homepage?

WordPress verwendet den Titel auch, um die URL der Seite zu erstellen.
Wenn Sie keinen Titel angeben, verwendet WordPress stattdessen standardmäßig eine Zahl, z. B. „www.mywebsite/8“.
Besucher verwenden oft die URL, um zu verstehen, wo sie sich auf Ihrer WordPress-Website befinden, daher ist „www.mywebsite/8“ nicht besonders hilfreich.
Diese vage URL ist kein SEO-freundlicher Permalink, so dass es für Suchmaschinen schwieriger sein kann, zu verstehen, worum es in Ihrem Inhalt geht, und ihn in die relevanten Suchergebnisse aufzunehmen.
Wird das Ausblenden des Seiten- oder Beitragstitels meine Suchmaschinenoptimierung beeinträchtigen?
Wenn Sie es vorziehen, den Titel einer Seite oder eines Beitrags auszublenden, sollten Sie etwas mehr Zeit für die Feinabstimmung Ihrer WordPress-SEO verwenden, einschließlich der Einstellung eines SEO-Titels. Dadurch wird sichergestellt, dass die Suchmaschinen den Inhalt Ihrer Seite auch ohne den Titel verstehen.
Hierfür benötigen Sie ein gutes SEO-Plugin, da WordPress diese Funktion nicht standardmäßig anbietet.
Wir empfehlen die Verwendung von AIOSEO, dem besten SEO-Plugin für WordPress auf dem Markt. Dieses einsteigerfreundliche SEO-Toolkit wird von über 3 Millionen Websites genutzt.
Wenn Sie Hilfe bei den ersten Schritten benötigen, lesen Sie bitte unseren Leitfaden zur richtigen Einrichtung von All in One SEO in WordPress.
Um sicherzustellen, dass Ihre Überschriften optimiert sind, können Sie unseren Leitfaden zur Verwendung des Headline-Analysators in AIOSEO lesen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den Titel für bestimmte WordPress-Beiträge und -Seiten ausblenden können. Sie können auch unseren Leitfaden zur Auswahl der besten Webdesign-Software und der besten WordPress-Landing-Page-Plugins lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support says
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk says
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel says
Great Article.
Too bad none of the option worked for me. I can’t even find the „Hide Tittle“ Plugin in the directory
WPBeginner Support says
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian says
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin „hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.“
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support says
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark says
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support says
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng says
It worked for me, thanks!
Cenennial says
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel says
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling says
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke says
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie says
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James says
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex says
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany says
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric says
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto says
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick says
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi says
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran says
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les says
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma says
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti says
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil says
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support says
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana says
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge says
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel says
YAY!!! thanks for this easy fix!
dipesh says
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support says
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl says
None of the solution is working for me!
makrica says
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright says
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah says
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez says
thanks alot for this post
Crismon says
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff says
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling says
Perfect Guys, Thanks!
Andy Wagstaff says
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff says
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen says
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen says
.page-title {display:none;}
Rozina says
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff says
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James says
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support says
You need to paste it in your theme’s Style Sheet.
Britany says
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James says
using where ????