Deseja ocultar o título de postagens e páginas seletivas do WordPress?
Os títulos podem ser úteis tanto para os mecanismos de pesquisa quanto para os visitantes, mas nem toda página precisa exibir um título, dependendo do seu design.
Neste artigo, mostraremos como ocultar o título de posts e páginas específicos do WordPress.

Por que ocultar o título em posts ou páginas específicas do WordPress?
Ao criar uma página ou post no WordPress, a primeira coisa que você verá é um campo “Add title” (Adicionar título), no qual você digitará o título.

A maioria dos temas do WordPress mostra esse título na parte superior da página ou do post. Um título descritivo e relevante pode informar aos visitantes que eles estão no lugar certo e o que esperar dessa página.
Os títulos podem ser úteis, mas nem toda página ou publicação precisa de um título. A página inicial de seu website é um exemplo comum.
Em outras ocasiões, talvez você queira mostrar o título da página em uma área diferente. Por exemplo, você pode começar sua página de destino com um banner atraente e, em seguida, mostrar o título mais abaixo na página.
Neste guia, abordaremos três métodos diferentes para ocultar o título do post ou da página no WordPress. Basta clicar nos links abaixo para ir para o método que você preferir.
- Método 1: Remover todos os títulos de postagem no editor completo do site
- Método 2. Ocultar títulos em posts ou páginas específicas usando CSS
- Método 3. Ocultação de títulos seletivos do WordPress usando um plug-in
- Método 4. Ocultação de títulos seletivos do WordPress em designs de página personalizados
Método 1: Remover o título da postagem usando o Full Site Editor
Se você estiver usando o WordPress 5.9 ou posterior e tiver um tema do WordPress que ofereça suporte à edição completa do site, poderá usar esse método para remover o título de todas as postagens ou de todas as páginas.
Não tem certeza se seu tema é compatível com a edição completa do site?
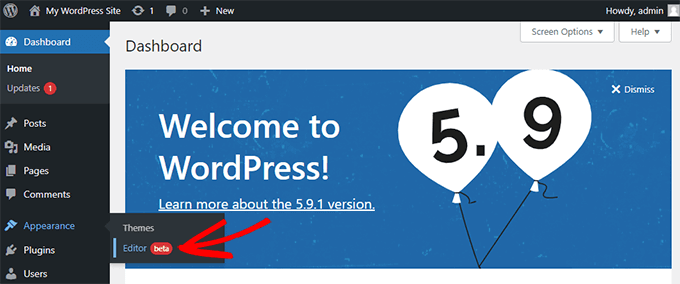
Se for o caso, você verá a opção de menu Appearance ” Editor disponível no painel do WordPress.

Depois de clicar em “Editor”, o editor completo do site será aberto.
A partir daqui, você precisará selecionar o modelo que deseja editar clicando no menu suspenso na parte superior da página e, em seguida, clicando em “Browse all templates” (Procurar todos os modelos).

Neste exemplo, editaremos o modelo Single Post para que possamos ocultar todos os títulos das postagens do blog.
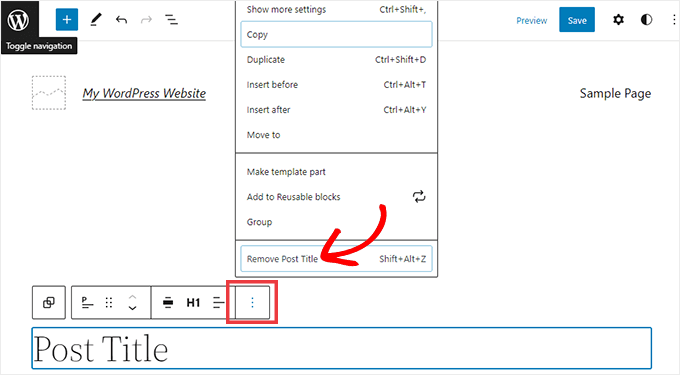
Para ocultar o título, primeiro você precisa clicar no título da postagem do blog. Em seguida, basta clicar no menu de opções de três pontos e selecionar a opção “Remove Post Title” (Remover título da postagem) na parte inferior.

Não se esqueça de clicar no botão Save (Salvar), na parte superior da tela, quando terminar de personalizar o modelo.
Pronto, você ocultou o título em todas as postagens do seu blog.
Se você quiser ocultar o título somente em posts ou páginas específicas, o próximo método deve funcionar para você.
Método 2: ocultar títulos seletivos do WordPress usando CSS
Você pode ocultar o título de uma página ou post adicionando um código CSS personalizado ao WordPress Customizer. Esse método simplesmente oculta o título dos visitantes, mas ele ainda é carregado no código HTML da página.
Isso significa que os mecanismos de pesquisa ainda podem usar o título para ajudá-los a entender o conteúdo da sua página, o que é bom para o SEO do seu site WordPress e pode ajudá-lo a obter mais tráfego.
Mostraremos como ocultar o título em posts ou páginas específicos ou em todos os seus posts e páginas.
Como ocultar o título em um post ou página específica do WordPress com CSS
Para ocultar o título de uma página ou post usando CSS, você só precisa saber seu ID.
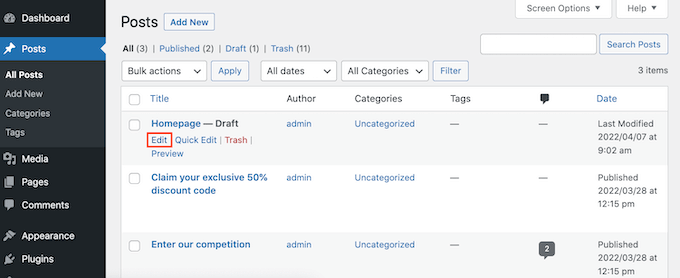
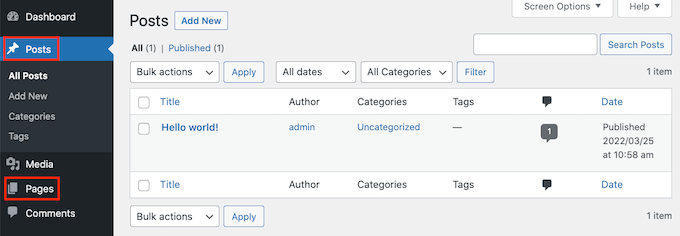
No painel do WordPress, vá para Posts ” Todos os Posts ou Páginas ” Todas as Páginas. Em seguida, localize a página ou postagem em que você deseja ocultar o título.
Agora você pode abrir esse post ou página para edição.

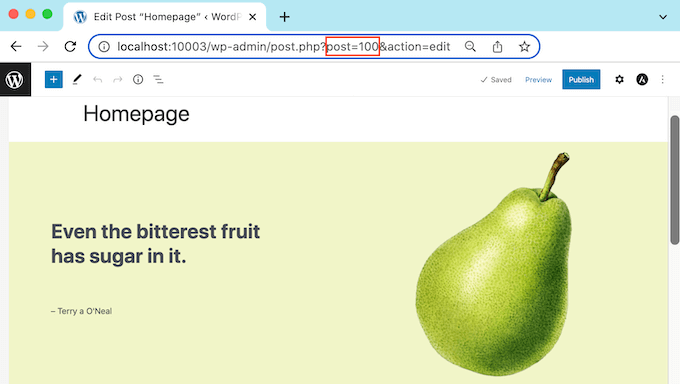
Agora, basta dar uma olhada no URL na barra de endereços do navegador.
Você deverá ver uma seção “post=” seguida de um número. Por exemplo, “post=100”.

Esse é o ID de sua postagem. Anote esse número, pois você o usará em seu código CSS.
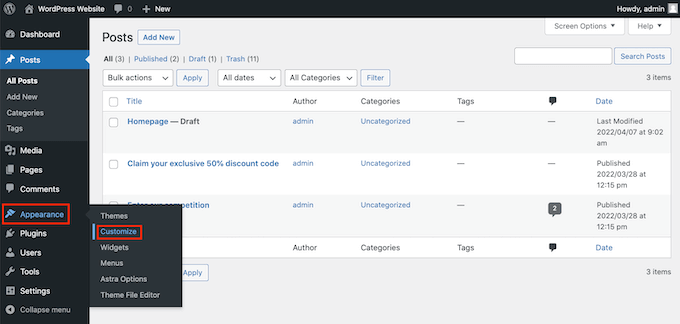
Agora você pode ir para Appearance ” Customize.

Isso abre o Personalizador do WordPress.
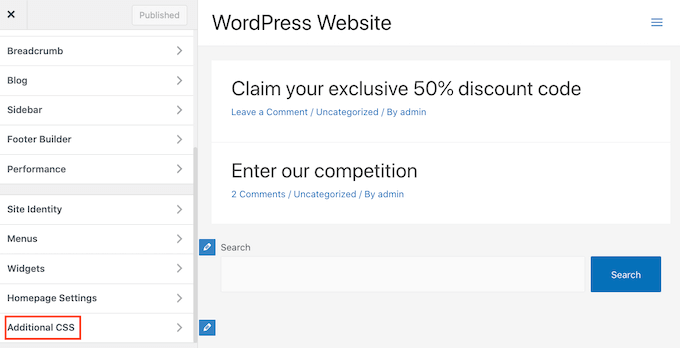
Na barra lateral, basta clicar em Additional CSS.

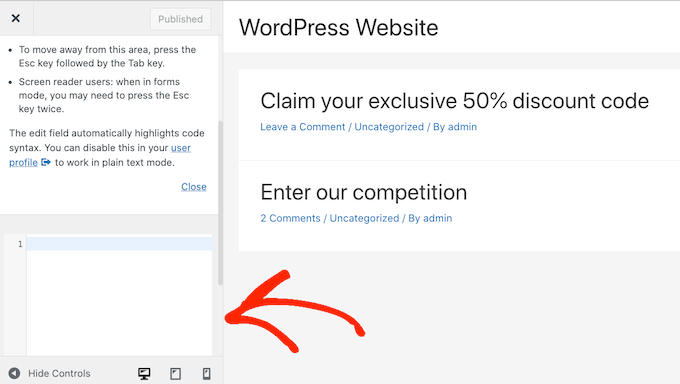
Agora, role até a parte inferior da barra lateral.
Agora você deve ver um pequeno editor de texto. É aqui que você digitará seu código CSS.

Se quiser ocultar o título de uma postagem, você precisará usar o seguinte código.
Apenas certifique-se de substituir o ‘100’ pelo ID do post que você obteve na etapa anterior.
.postid-100 .entry-title {
display: none;
}
Se quiser ocultar o título de uma página, você precisará usar um código ligeiramente diferente.
Mais uma vez, certifique-se de substituir o “100” pelo ID real da página.
.page-id-100 .entry-title {
display: none;
}
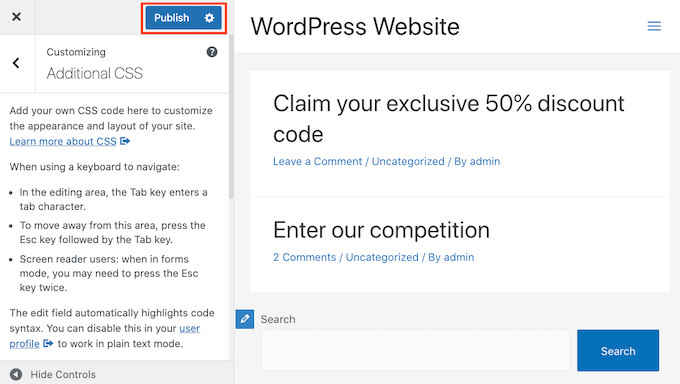
Em seguida, basta rolar a tela até a parte superior da página.
Em seguida, você pode clicar no botão azul Publicar.

Agora, se você verificar essa página ou postagem, o título deverá ter desaparecido.
O título ainda está lá?
Se esse método não funcionou para você, seu tema do WordPress pode estar usando uma classe CSS diferente. Isso significa que o ID de sua página ou postagem será diferente do número mostrado em seu URL.
Para obter a ID correta, será necessário usar o console do desenvolvedor do navegador.
Para começar, vá até a página ou postagem em seu site do WordPress. Em seguida, abra o console do desenvolvedor do seu navegador.
Essa etapa varia de acordo com o navegador da Web que você está usando. Por exemplo, se você tiver o Chrome, poderá usar o atalho de teclado Control+Shift+J no Windows ou o atalho Command+Option+J no Mac.
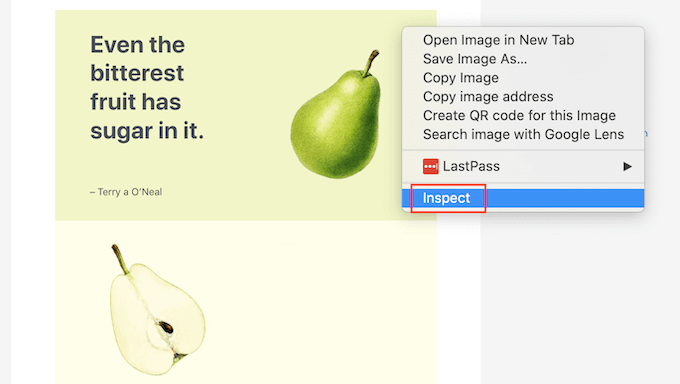
Os usuários do Chrome também podem clicar com a tecla Control+em qualquer lugar da página ou publicação e selecionar Inspecionar.

Se não tiver certeza de como abrir o console do desenvolvedor, consulte o site do navegador ou a documentação oficial para obter mais informações.
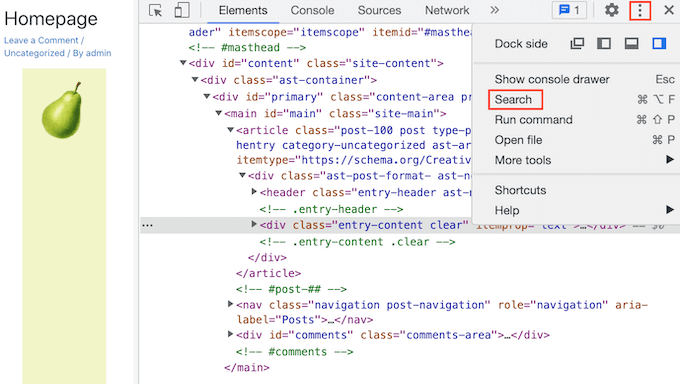
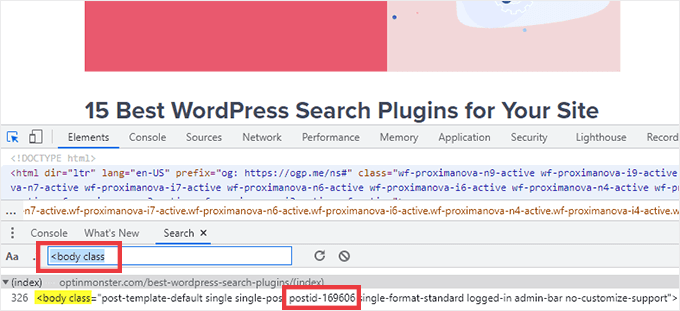
No console do desenvolvedor, clique no ícone de três pontos. Em seguida, selecione “Pesquisar”.

Agora você deve ver uma barra de pesquisa na parte inferior do console do desenvolvedor.
Nessa barra, digite <body class e, em seguida, pressione a tecla Enter no teclado.

Se estiver olhando para uma página do WordPress, deverá ver algo semelhante ao seguinte.
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
No código de exemplo acima, você pode ver que o valor “page-id” é 78.
Se estiver inspecionando uma publicação do WordPress, o console deverá mostrar algo como:
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
Nesse exemplo, o valor “postid” é 100. Agora você pode usar esse valor com o código CSS que fornecemos na etapa anterior.
Basta adicionar esse código ao seu site usando o WordPress Customizer, seguindo o processo descrito acima.
Agora você pode dar uma olhada na página ou na postagem. O título deve ter desaparecido.
Como ocultar o título em todos os posts ou páginas com CSS
Para ocultar os títulos de todas as suas páginas e postagens, copie/cole o seguinte no editor de texto.
.entry-title {
display: none;
}
Deseja ocultar os títulos de todas as suas páginas, mas não os das postagens? Para ocultar todos os títulos de página, copie/cole o seguinte no editor de texto pequeno.
.page .entry-title {
display: none;
}
Outra opção é ocultar o título de todas as suas postagens. Você pode fazer isso usando o CSS a seguir.
.post .entry-title {
display: none;
}
Às vezes, você pode querer ocultar os títulos de todos os seus posts e páginas.
Para fazer isso, adicione o seguinte.
.entry-title {
display: none;
}
Método 3: ocultar títulos seletivos do WordPress usando um plug-in
Você pode ocultar facilmente o título de postagens e publicações seletivas usando o Hide Page And Post Title. Esse plug-in gratuito permite ocultar o título de qualquer página, post ou até mesmo de tipos de posts personalizados.
Primeiro, você precisará instalar e ativar o plug-in Hide Page And Post Title. Se precisar de ajuda, você pode seguir nosso tutorial sobre como instalar um plug-in do WordPress.
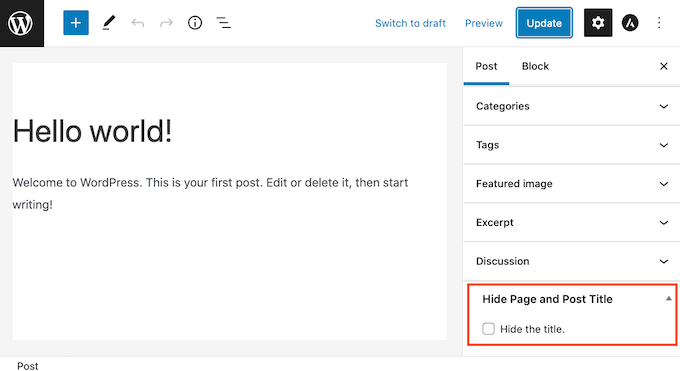
Após a ativação, abra a página, o post ou o post personalizado que você deseja editar.

Agora, basta rolar a tela até a parte inferior da barra lateral direita.
Aqui você encontrará uma nova caixa “Hide Page and Post Title” (Ocultar página e título de postagem).

Para ocultar o título, basta clicar para marcar a caixa de seleção “Ocultar o título”. Em seguida, você poderá atualizar ou publicar essa postagem normalmente.
É isso aí! Se você visitar a página, perceberá que o título desapareceu.
Em algum momento, talvez você precise restaurar o título dessa página ou postagem.
Isso é fácil. Basta abrir a página ou postagem para edição. Em seguida, clique para desmarcar a mesma caixa de seleção “Ocultar o título”.
Não se esqueça de clicar no botão Update na parte superior da tela. Agora, se você visitar essa página, o título deverá ter reaparecido.
Método 4: ocultar títulos seletivos do WordPress usando o SeedProd
Outra opção é ocultar o título usando um plug-in do construtor de páginas.
O SeedProd é o melhor plugin de criação de páginas do WordPress no mercado. Você pode usar esse plugin para criar facilmente páginas personalizadas ou até mesmo criar seu próprio tema do WordPress.
Isso significa que você pode ocultar facilmente o título em um design de página personalizado ou em seu tema.
O SeedProd vem com uma biblioteca de modelos com mais de 150 modelos que você pode usar como ponto de partida para o design de suas páginas. Vamos ver como é fácil remover o título de um desses modelos de tema.
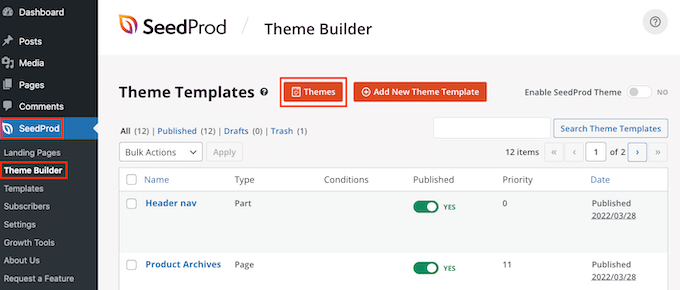
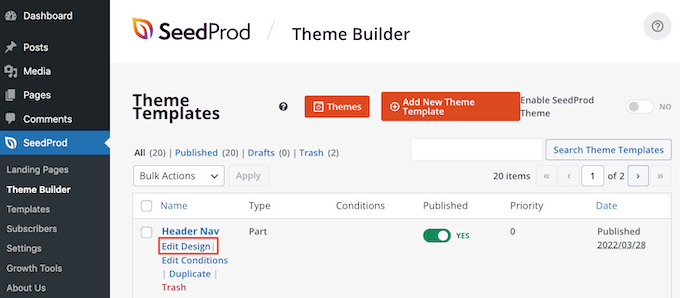
Em seu painel do WordPress, vá para SeedProd ” Template Builder. Em seguida, você pode clicar no botão Temas.

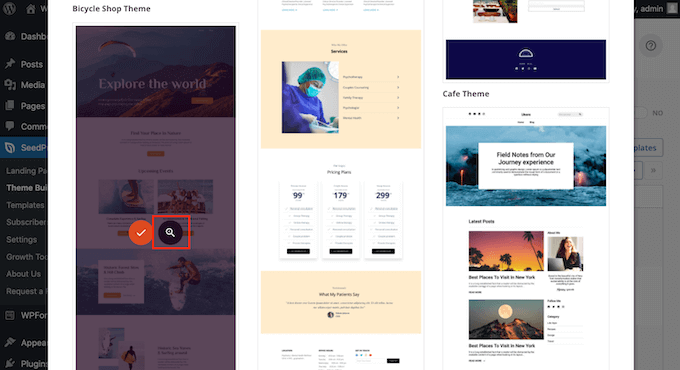
Isso abre a biblioteca de modelos do SeedProd. Agora você pode navegar por todos os diferentes designs.
Para ver um modelo mais de perto, basta passar o mouse sobre ele. Em seguida, clique no ícone da lupa.

Isso abrirá o modelo em uma nova guia.
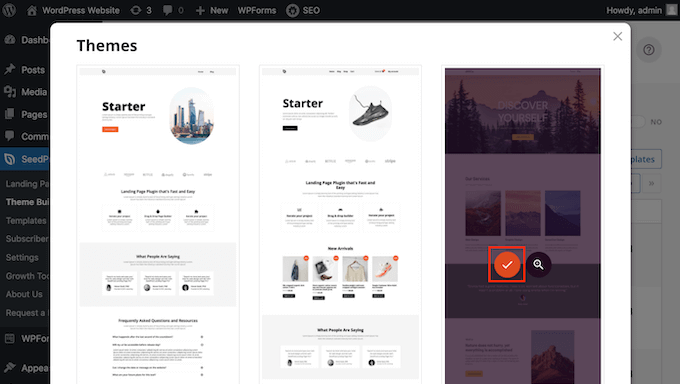
Quando encontrar um modelo que deseja usar, passe o mouse sobre esse modelo. Em seguida, basta clicar no ícone da marca de seleção.

Isso adiciona todos os designs desse modelo ao seu painel do WordPress.
Em geral, há diferentes designs para diferentes tipos de conteúdo.

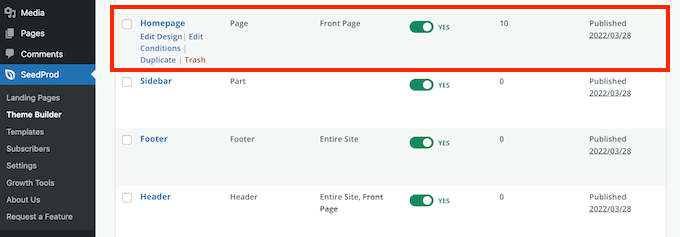
Você pode usar esses modelos para ocultar o título dos diferentes tipos de conteúdo. Por exemplo, muitos modelos do SeedProd têm um design separado para a página inicial.
Para ocultar o título da sua página inicial, basta editar o modelo Homepage.

Para ocultar o título de todas as suas postagens, normalmente você precisará editar o modelo Single Post.
Enquanto isso, se quiser ocultar o título de suas páginas, você geralmente editará o modelo Single Page do SeedProd.

Para editar um modelo, passe o mouse sobre ele.
Em seguida, você pode clicar no link Edit Design.

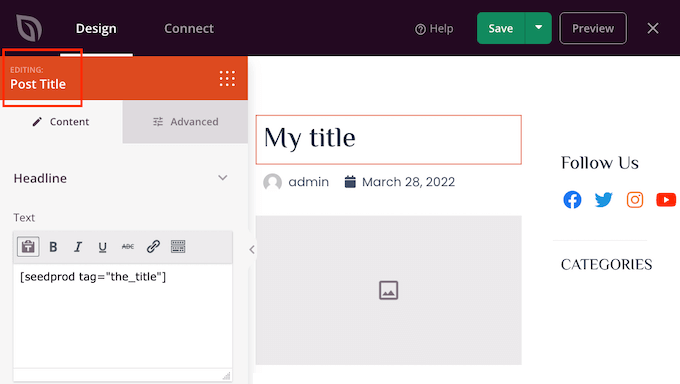
Isso abre esse design no editor de arrastar e soltar do SeedProd. Para ocultar o título, localize o título da postagem ou da página.
Quando você encontrar esse título, clique nele. A barra lateral do SeedProd agora mostrará todas as configurações da área selecionada.
Na parte superior desse painel, você verá o título da postagem ou o título da página.

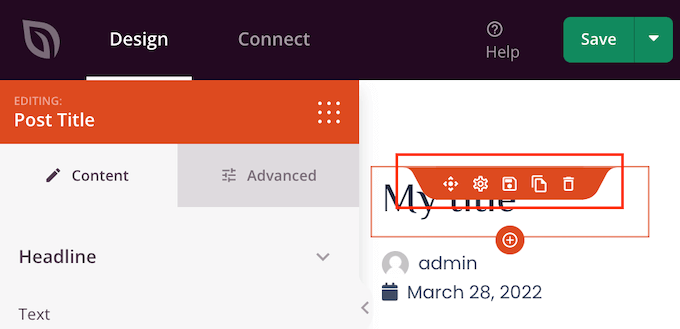
Depois de confirmar que selecionou a área correta, passe o mouse sobre o título da postagem ou o título da página no editor principal do SeedProd.
Agora você deve ver uma linha de controles.

Para remover o título desse design, basta clicar no ícone Lixeira.
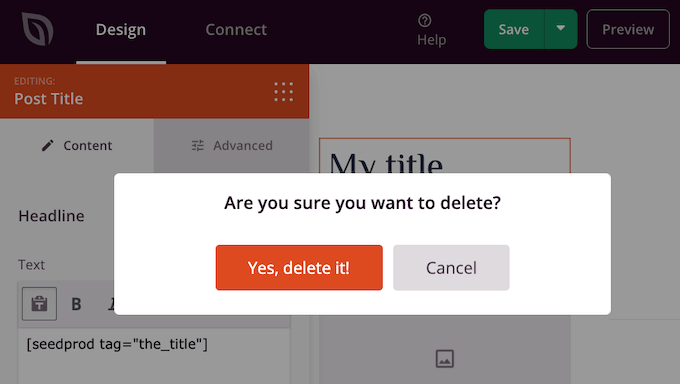
O SeedProd perguntará se você realmente deseja excluir o título. Para prosseguir e removê-lo, basta clicar em “Yes, delete it!” (Sim, exclua!).

O título desaparecerá de seu design.
Para ver como isso ficará em seu site, clique no botão Preview (Visualizar).

Quando estiver satisfeito com seu design, clique no botão Publish (Publicar).
Dependendo de como seu site está configurado, talvez seja necessário remover o título de alguns modelos adicionais. Por exemplo, talvez você queira ocultar o título de todas as suas postagens e páginas. Nesse caso, você normalmente precisaria editar os modelos Single Post e Single Page.
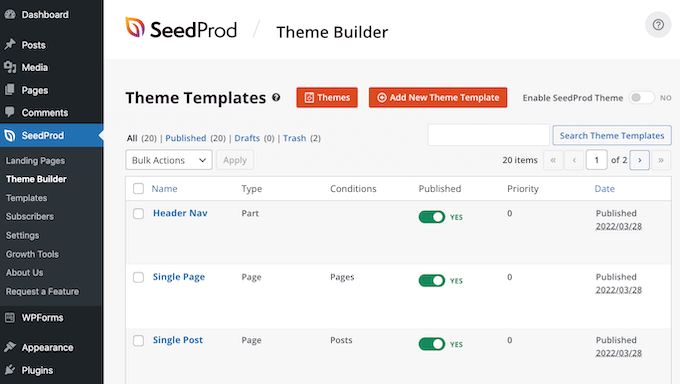
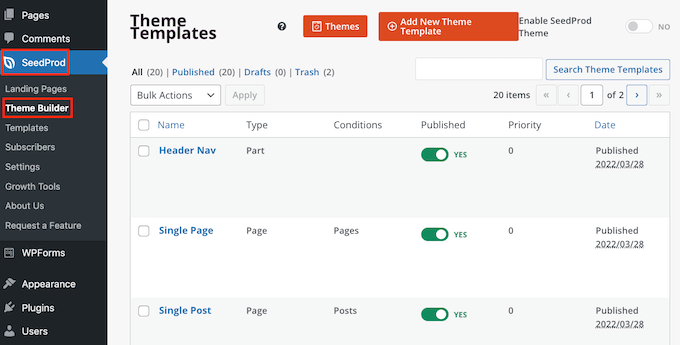
Se não tiver certeza, pode ser útil revisar todos os designs que compõem o seu tema. Para fazer isso, basta acessar SeedProd ” Theme Builder.

Agora você deve ver uma lista de todos os seus designs diferentes. Agora você pode editar qualquer um desses modelos seguindo o mesmo processo descrito acima.
Perguntas frequentes sobre como ocultar o título de páginas e publicações seletivas
Antes de ocultar os títulos de suas páginas ou publicações, você deve pensar em alguns efeitos, como o impacto que essa ação terá no SEO do seu site.
Dito isso, aqui estão algumas das perguntas mais frequentes sobre como ocultar o título da página e do post.
Por que não posso deixar o campo “Adicionar título” em branco?
Quando se trata de ocultar o título, parece haver uma solução fácil. Quando estiver criando a página, deixe o campo do título em branco.
A princípio, isso parece resolver o problema. O WordPress exibirá essa postagem para os visitantes sem um título. No entanto, há alguns problemas.
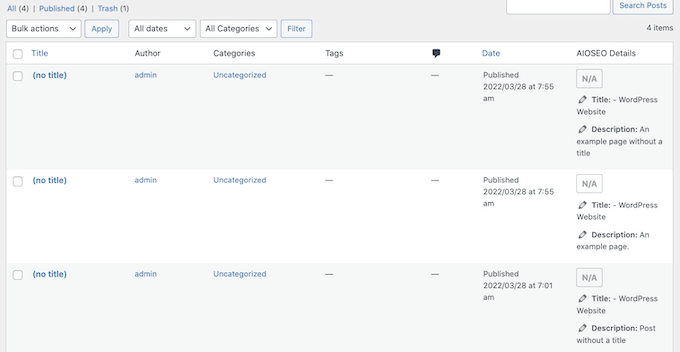
Primeiramente, essa página ou post aparecerá como ‘(sem título)’ no painel do WordPress, o que dificulta o controle de suas páginas.
Se você criar várias postagens “(sem título)” diferentes, como saberá qual é a sua página de contato? E qual página é a sua página inicial?

O WordPress também usa o título para criar o URL da página.
Se você não fornecer um título, o WordPress usará, por padrão, um número, como “www.mywebsite/8”.
Os visitantes geralmente usam o URL para ajudá-los a entender onde estão em seu site WordPress, portanto, “www.mywebsite/8” não é particularmente útil.
Esse URL vago não é um permalink amigável para SEO, portanto, os mecanismos de pesquisa podem ter mais dificuldade para entender do que se trata o seu conteúdo e incluí-lo nos resultados de pesquisa relevantes.
A ocultação do título da página ou do post afetará meu SEO?
Se preferir ocultar o título de uma página ou post, você deverá dedicar algum tempo extra para ajustar o restante do SEO do WordPress, incluindo a configuração de um título SEO. Isso ajudará a garantir que os mecanismos de pesquisa entendam o conteúdo da sua página, mesmo sem o título.
Aqui você precisará de um bom plug-in de SEO, pois o WordPress não permite que você faça isso por padrão.
Recomendamos o uso do AIOSEO, o melhor plugin de SEO para WordPress do mercado. Esse kit de ferramentas de SEO amigável para iniciantes é usado por mais de 3 milhões de sites.
Se precisar de ajuda para começar, consulte nosso guia sobre como configurar corretamente o All in One SEO no WordPress.
Para garantir que seus títulos sejam otimizados, consulte nosso guia sobre como usar o analisador de títulos no AIOSEO.
Esperamos que este artigo tenha ajudado você a aprender como ocultar o título de posts e páginas seletivos do WordPress. Você também pode consultar nosso guia sobre como escolher o melhor software de web design e os melhores plug-ins de página de destino do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support says
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Administrador
Jiří Vaněk says
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel says
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support says
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Administrador
Adrian says
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support says
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
Mark says
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support says
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Administrador
Steven Ng says
It worked for me, thanks!
Cenennial says
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel says
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling says
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke says
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie says
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James says
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex says
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany says
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric says
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto says
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick says
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi says
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran says
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les says
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma says
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti says
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil says
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support says
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Administrador
Marinescu Ana says
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge says
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel says
YAY!!! thanks for this easy fix!
dipesh says
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support says
Please take a look at our guide on how to set up WordPress SEO plugin.
Administrador
mayasl says
None of the solution is working for me!
makrica says
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright says
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah says
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez says
thanks alot for this post
Crismon says
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff says
Please post support questions in the plugin forum for the plugin author.
Administrador
Chad Redling says
Perfect Guys, Thanks!
Andy Wagstaff says
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff says
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Administrador
Mladen says
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen says
.page-title {display:none;}
Rozina says
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff says
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James says
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support says
You need to paste it in your theme’s Style Sheet.
Britany says
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James says
using where ????