Do you want to add live Ajax search to your WordPress site?
Instant search shows results as the visitor is typing into the search bar, similar to how Google works. This helps visitors quickly find pages, posts, products, and more.
In this article, we will show you how to add live Ajax search to your WordPress site.

Why Add Live Ajax Search to WordPress?
Live Ajax search, also called instant search, improves the built-in WordPress search by adding a dropdown and autocomplete feature that’s common in search engines like Google.
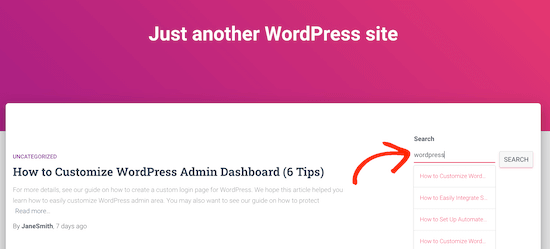
Here’s an example of live Ajax search in action:

Live search guesses what users are searching for as they type, which helps them find relevant content faster. This will often increase pageviews and reduce the bounce rate.
With Ajax live search, you can show relevant results without even reloading the page. This makes it a great choice for online stores, as shoppers can instantly see products that match their search query. In this way, instant search can help you create a smarter product search.
That being said, let’s take a look at how you can add live Ajax search to WordPress.
Adding Ajax Search to WordPress With a WordPress Plugin
The easiest way to add Ajax live search to WordPress is by using SearchWP Live Ajax Lite Search. This free plugin automatically adds instant search to your website and works perfectly with any WordPress theme.
The first thing you need to do is install and activate the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, the default WordPress search form will automatically use the Ajax live search feature. If you visit your site and start typing into the search bar, then you’ll see instant search in action.

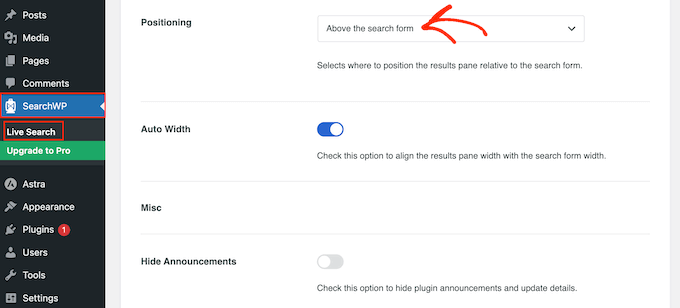
By default, SearchWP will show the live Ajax results below the search form. If you’d prefer to show them below the search form instead, then go to SearchWP » Live Search in the WordPress dashboard.
Here, open the ‘Positioning’ dropdown and choose ‘Above the search form.’

With that done, click on ‘Save Settings’ to store your changes.
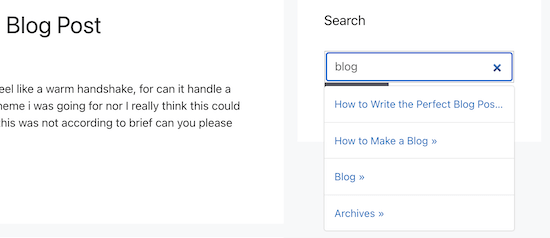
Simply visit your website, online marketplace, or blog, and you’ll see that the live search results now appear above the search form.
Displaying Ajax Live Search on Your WordPress Site
After activating the plugin, every search bar on your site will use live Ajax search automatically, including any custom WordPress search forms you’ve created.
Most WordPress themes have a built-in search bar. However, after activating live Ajax search, you may want to add a search bar to other areas of your WordPress website.
Adding Live Ajax Search to WordPress Sidebar
Many website owners add a search bar to their website’s sidebar.

This allows visitors to perform a search no matter where they are on your site.
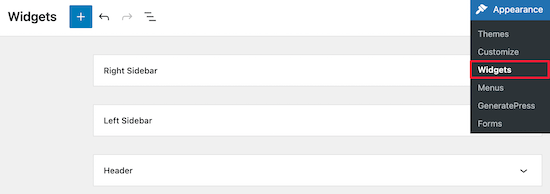
To add the search widget to WordPress, simply go to Appearance » Widgets.

This page shows all the different widget-ready areas of your WordPress theme. The options you see may vary, but most themes will have either a Sidebar, Right Sidebar, Left Sidebar, or similar section.
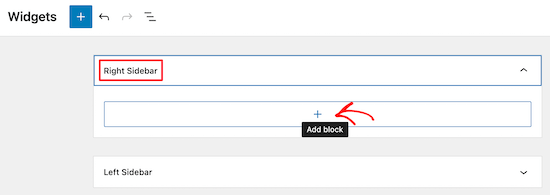
Simply click to expand the area where you want to add the live Ajax search bar. Then, click on the ‘+’ icon.

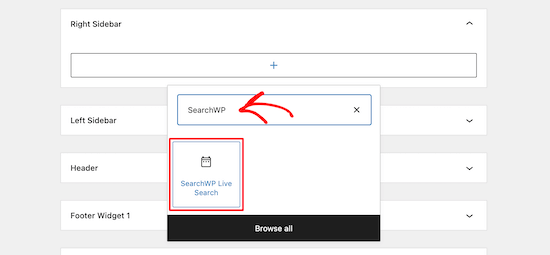
In the popup that appears, type in ‘SearchWP’ and then click the ‘SearchWP Live Search’ icon when it appears.
This will automatically add the live Ajax search widget to the sidebar or similar section.

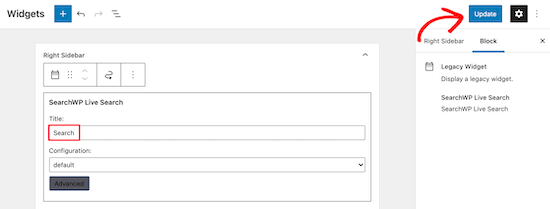
You can add an optional heading to the search bar by typing into the ‘Title’ field.
When you are finished, click the ‘Update’ button to save your changes and make the Ajax search bar live on your WordPress blog or website.

Now if you visit your site, you’ll see a live Ajax search bar in the sidebar or similar section.
You can follow the same process to add the search bar to any other widget-ready area.
To add a search bar to your navigation menu instead, see our guide on how to add a search bar to your WordPress menu.
Adding Live Search to the WordPress Sidebar Using Full Site Editor
If you are using a block-based theme such as ThemeIsle Hestia Pro, then you can add a live Ajax search to any area of your theme using the full site editor.
You can even add a search bar to areas you can’t edit using the standard WordPress content editor. For example, you can add a search field to your 404 page template.
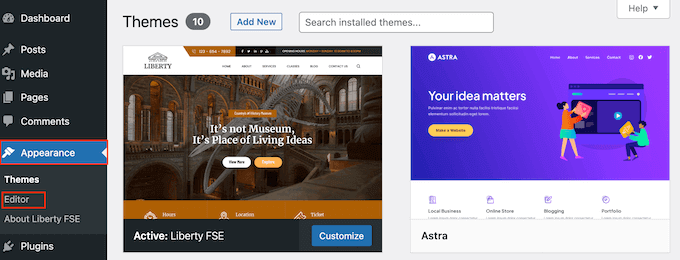
To get started, head over to Appearance » Editor in the WordPress dashboard.

By default, the full site editor shows your theme’s home template, but you can add a search block to any template.
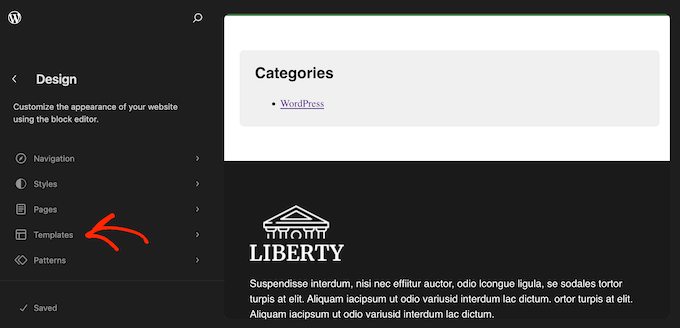
To see all the available options, select ‘Templates’ in the left-hand menu.

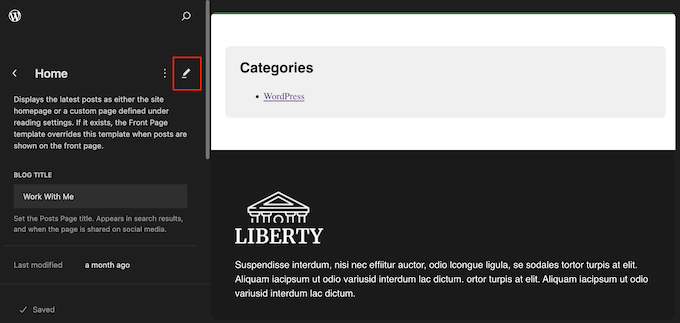
You can now click on the template where you want to add the live Ajax search.
WordPress will now show a preview of the design and any page settings that you can edit. To go ahead and edit this template, click on the small pencil icon.

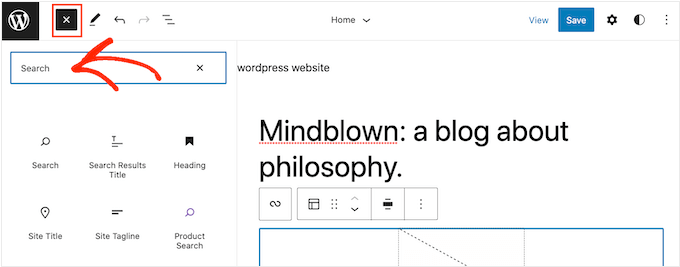
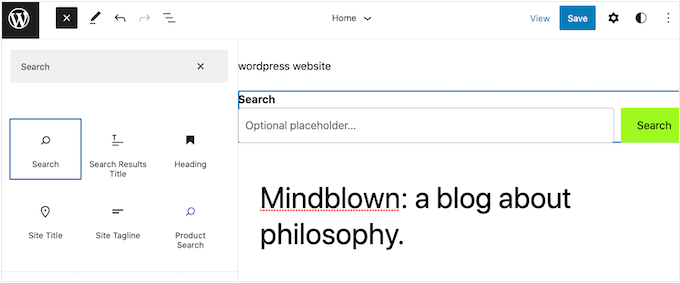
With that done, click on the blue ‘+’ icon.
In the panel that appears, type in ‘Search.’

When the ‘Search’ block shows up, drag it to the area where you want to show the field.
To customize the block title or placeholder text, simply type the new messaging into the search block.

When you are happy with how the block looks, click on ‘Save’ to make the Ajax search bar live.
Adding Live Ajax Search to WordPress Pages
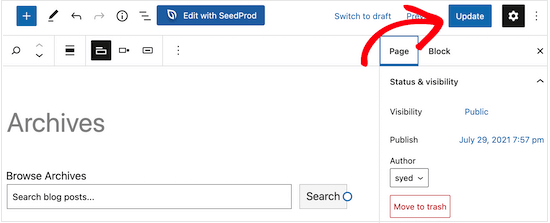
You may also want to add a live Ajax search box to specific pages of your website. For example, you might add a bar to your custom archive page so visitors can easily search through the archives.
To do this, you’ll need to open the post or page where you want to add the search bar. For this example, we will show you how to add live search to a WordPress page, but the steps will be similar for posts.
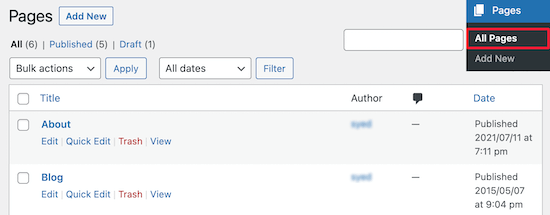
First, go to Pages » All Pages and then select the page you want to edit.

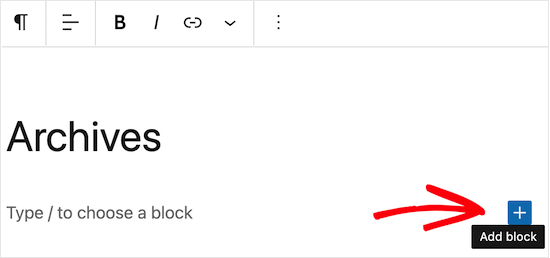
In the WordPress content editor, click the ‘+’ icon.
This will bring up the blocks menu.

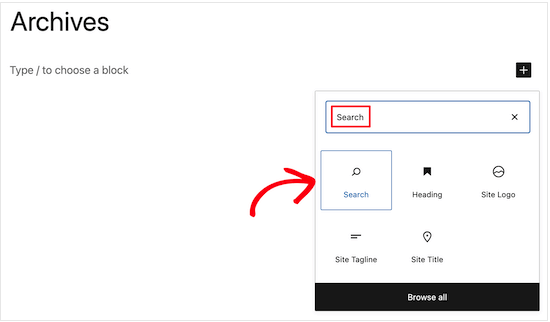
Here, type ‘Search’ into the box and then click on the ‘Search’ icon to add it to your page.
WordPress will automatically place the search bar for you.

By default, the box has a ‘Search’ heading. You can change this by typing into the label field, or you can delete the heading text completely.
You can also type in an optional placeholder, which is the text that WordPress will show before visitors start typing their search query. For example, if you run an online store, then you may want to use something like ‘Search for products’ or ‘Find great deals.’
When you are happy with how the search bar is set up, click on the ‘Update’ button.

Now, your visitors can use the live search bar to quickly find what they are looking for.
You can use the same process to add a search bar to any post or page.

Customizing Instant WordPress Search Results
SearchWP Live Ajax Search perfectly integrates with the built-in WordPress search. However, this default search is quite limited and isn’t good at showing accurate search results.
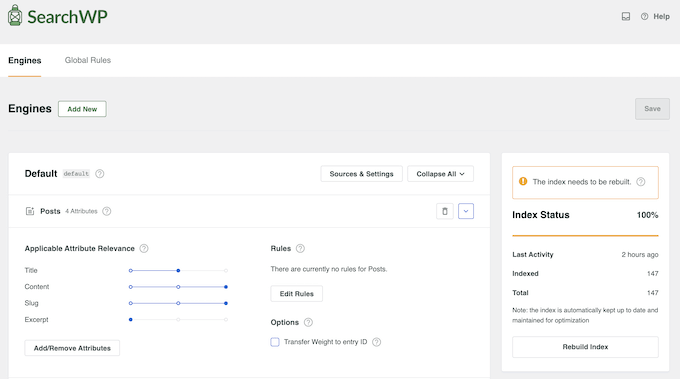
This is where SearchWP comes in.
It’s the best WordPress search plugin on the market, used by over 30,000 websites.
This plugin lets visitors search content that WordPress ignores by default, including custom fields, text files, PDF documents, WooCommerce products, and more.
By installing SearchWP, you can completely customize your site’s new instant feature without writing any code.

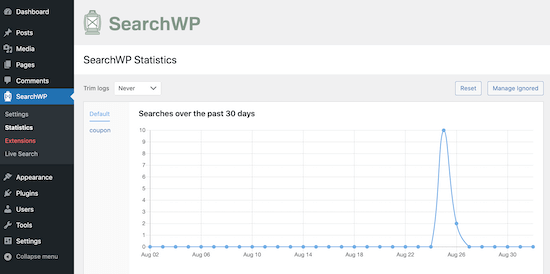
SearchWP also has advanced analytics and statistics that lets you see what your visitors are searching for.
You can use this insight to fine-tune how your site’s search is set up and identify the most popular content on your website. This can help you generate new blog post ideas based on what visitors are already searching for.

For more information, see our guide on how to improve WordPress search with SearchWP.
We hope this article helped you learn how to add live Ajax search to your WordPress site. You may also want to see our guide on how to track website visitors and our expert picks for the must-have WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta says
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support says
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin