Recentemente, um de nossos leitores nos perguntou como evitar a venda excessiva de itens fora de estoque em sua loja on-line.
Quando um cliente compra um item que não está disponível, isso pode causar decepção, perda de confiança e uma experiência negativa para o usuário. No entanto, você pode reduzir os reembolsos e aumentar a satisfação do cliente ao não permitir a venda de itens fora de estoque.
Neste artigo, mostraremos a você como evitar facilmente a venda excessiva de itens fora de estoque no WordPress, passo a passo.

Por que impedir que os clientes comprem itens fora de estoque no WordPress?
Se você tem uma loja on-line, a venda excessiva de itens fora de estoque pode levar à decepção do cliente e complicar o atendimento de pedidos.
Por exemplo, se você vende roupas e um cliente faz um pedido de uma camisa que não está disponível, talvez seja necessário ajustar manualmente os pedidos, procurar uma substituta ou entrar em contato com o cliente sobre substituições de produtos.
Isso pode prejudicar muito a reputação da sua marca e os usuários podem até mesmo deixar comentários negativos de clientes no seu site WordPress.
Ao aprimorar o gerenciamento de estoque, você pode garantir que sempre terá os itens que os clientes desejam e poderá informá-los se o estoque acabar. Isso aumentará suas vendas, reduzirá as reclamações e aumentará a credibilidade de sua loja.
Dito isso, vamos ver como evitar facilmente a venda excessiva de itens fora de estoque no WordPress com o WooCommerce, o Easy Digital Downloads e o WP Simple Pay.
Você pode usar os links abaixo para ir para o método de sua escolha:
Evite a venda excessiva de itens fora de estoque no WooCommerce
Se você tiver uma loja WooCommerce, esse método é para você.
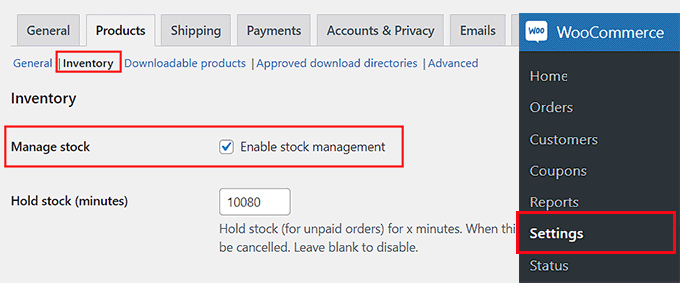
Você pode evitar facilmente a venda excessiva de produtos visitando a página WooCoomerce ” Settings (Configurações ) no painel do WordPress e alternando para a guia “Products” (Produtos).
Depois de fazer isso, clique no link “Inventário”. Isso abrirá algumas novas configurações em sua página, onde você deve marcar a opção “Enable stock management” (Ativar gerenciamento de estoque).

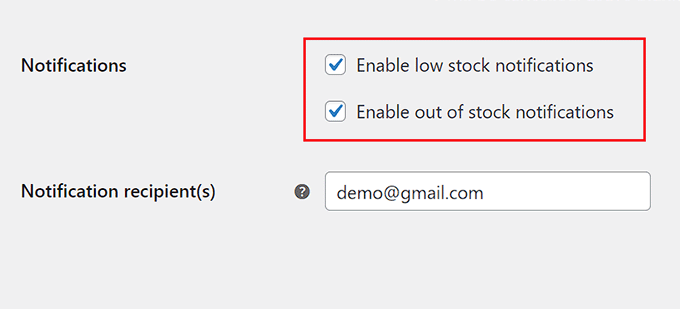
Depois disso, role para baixo até a seção “Notifications” (Notificações) e marque as opções “Enable low stock notifications” (Ativar notificações de estoque baixo) e “Enable out of stock notifications” (Ativar notificações de falta de estoque).
Agora você receberá uma notificação por e-mail quando um produto estiver com estoque baixo ou esgotado.
Agora, você pode adicionar o endereço de e-mail no qual deseja receber essas notificações ao lado da opção “Notification recipient(s)” (Destinatário(s) da notificação). Você também pode adicionar vários endereços de e-mail, separando-os com uma vírgula.

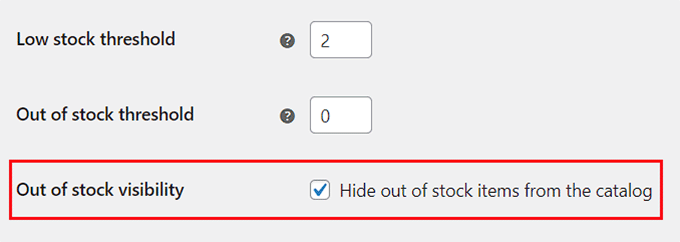
Em seguida, você pode adicionar o limite de estoque baixo de acordo com sua preferência. Você receberá um e-mail quando o estoque do produto atingir esse valor.
Por exemplo, se estiver vendendo uma peça de joalheria personalizada e tiver definido o limite de estoque baixo como 2, você receberá um e-mail quando sua loja tiver apenas 2 peças de joalheria restantes.
Em seguida, você verá a opção “Limite de falta de estoque”, que pode ser deixada como está. Essa configuração mudará o status de um produto para “Fora de estoque” automaticamente quando o estoque chegar a zero.
Além disso, você pode marcar a opção “Hide out of stock items from the catalog” (Ocultar itens fora de estoque do catálogo). Isso significa que os itens fora de estoque não serão exibidos no catálogo de produtos da sua loja quando os usuários navegarem por ela.

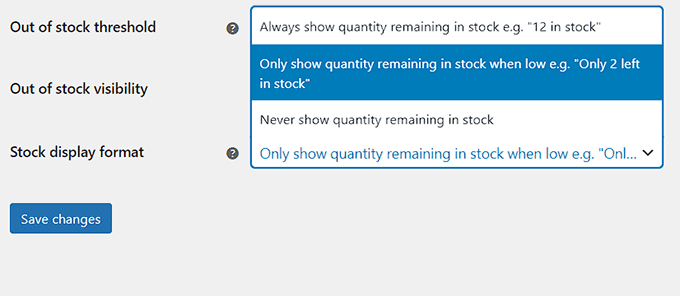
Em seguida, você também pode configurar a opção “Formato de exibição de estoque” no menu suspenso.
Por exemplo, se você quiser mostrar a quantidade em estoque de cada produto para os usuários, poderá selecionar essa opção.
Você pode escolher a opção “Only show quantity remaining in stock when low” se quiser que os usuários saibam quando restarem apenas 2 itens desse produto no estoque. Essa opção pode criar um senso de urgência entre os visitantes e incentivá-los a comprar seus produtos.
No entanto, se você não quiser exibir a quantidade em estoque, poderá escolher a opção “Never show quantity remaining in stock” (Nunca mostrar a quantidade restante em estoque).
Por fim, clique no botão “Save changes” (Salvar alterações) para armazenar suas configurações.

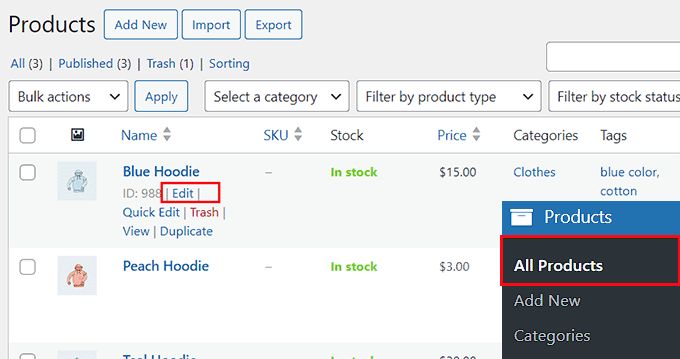
Agora você deve visitar a página Products ” All Products (Produtos ” Todos os produtos ) no painel do WordPress para configurar a quantidade em estoque de itens individuais.
Para fazer isso, clique no link “Editar” em qualquer produto.

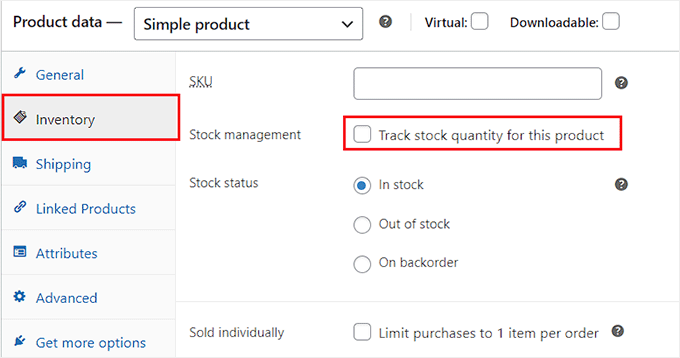
Isso abrirá uma nova tela, na qual você deve rolar para baixo até a seção “Product Data” (Dados do produto) e alternar para a guia “Inventory” (Inventário).
Em seguida, marque a caixa ao lado da opção “Gerenciamento de estoque”.

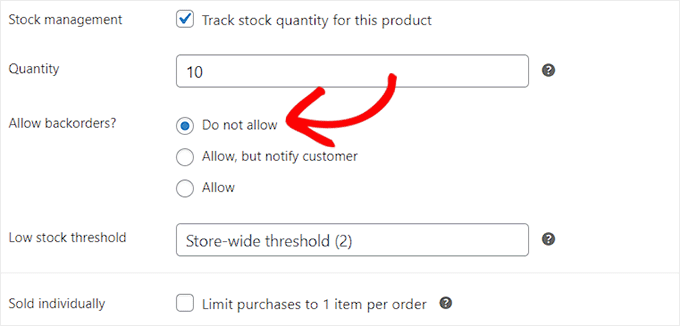
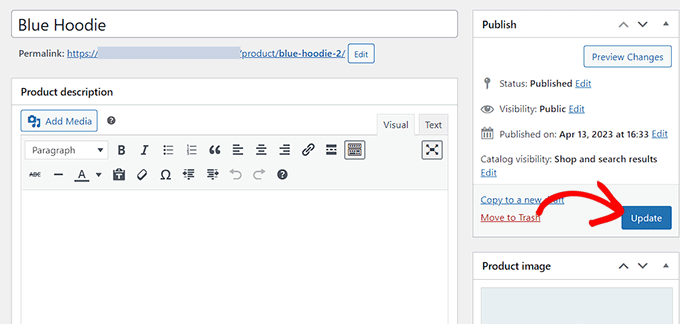
Isso abrirá algumas novas configurações e você poderá começar adicionando a quantidade do produto que está editando. Por exemplo, se você estiver vendendo um moletom azul e tiver 10 itens dele em estoque, poderá adicionar esse valor ao lado da opção “Quantity” (Quantidade).
Depois de fazer isso, você deve selecionar a opção “Do not allow” (Não permitir) para a configuração “Allow backorders?
Os pedidos em atraso são como pré-pedidos para itens fora de estoque. Agora, os clientes não poderão fazer pedidos de itens indisponíveis e haverá menos chances de insatisfação do usuário.

Depois disso, você pode adicionar um limite de estoque baixo para o produto. Se você não definir essa configuração, o limite de estoque baixo de toda a loja que você configurou anteriormente será aplicado ao produto individual.
Por fim, clique no botão “Update” (Atualizar) na parte superior para armazenar suas configurações. Agora você conseguiu evitar a venda excessiva de produtos fora de estoque no WooCommerce.

Evite a venda excessiva de itens fora de estoque em downloads digitais fáceis
Se você vende itens por meio do Easy Digital Downloads, esse método é para você.
O Easy Digital Downloads é o melhor plug-in do WordPress para a venda de produtos digitais, como música, eBooks, planilhas, software e muito mais.
Normalmente, os fornecedores não precisam criar um limite de compra para arquivos digitais. No entanto, se você estiver vendendo itens em seu site, como ingressos para um evento com um limite específico ou uma data de validade, será necessário evitar a venda excessiva de ingressos esgotados.
Você pode fazer isso facilmente usando a extensão Purchase Limit do plug-in.
Primeiro, você precisará instalar e ativar o plug-in Easy Digital Downloads. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: O EDD tem um plano gratuito. Mas você precisará do plano profissional do plug-in para desbloquear o complemento Purchase Limit.
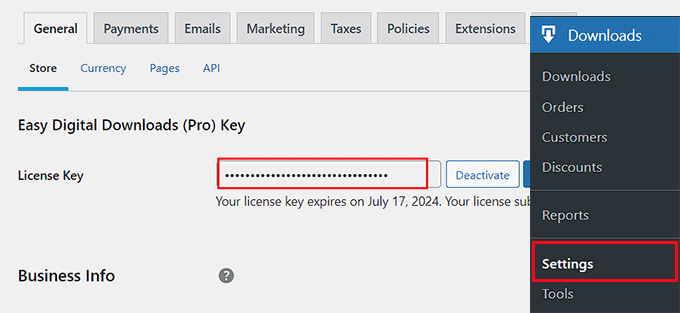
Após a ativação, vá para a página Downloads ” Configurações na barra lateral do administrador do WordPress e insira sua chave de licença.
Você pode encontrar essas informações em sua conta no site da Easy Digital Downloads.

Em seguida, você deve configurar sua loja e adicionar produtos digitais. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como vender downloads digitais no WordPress.
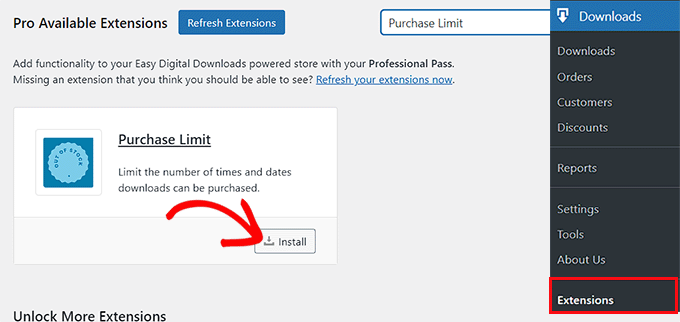
Depois de fazer isso, acesse a página Downloads ” Extensões no painel do WordPress.
Aqui, você deve localizar a extensão “Purchase Limit” e clicar no botão “Install” abaixo dela.

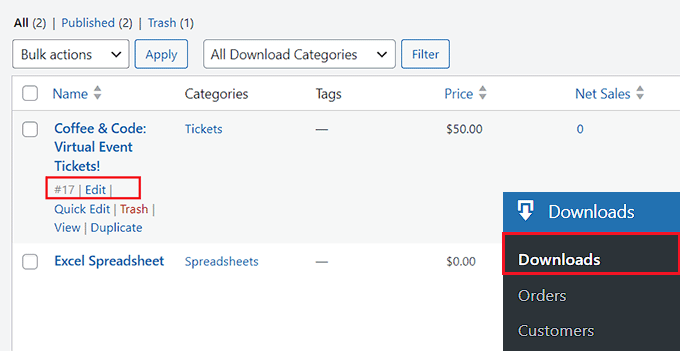
Depois disso, vá para a guia do menu Downloads no painel de administração. Aqui, você verá uma lista de todos os downloads digitais que criou para o seu site.
Basta clicar no link “Editar” abaixo do produto em que você deseja definir um limite de compra.

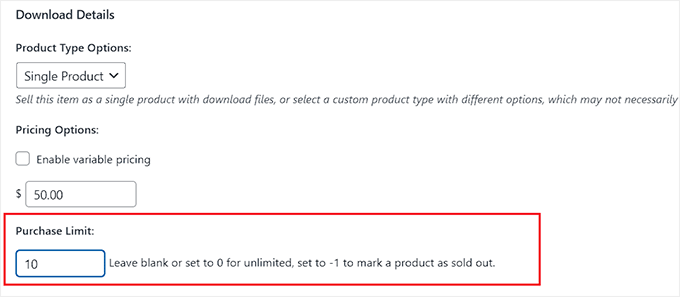
Isso abrirá o editor de blocos, onde você deve rolar para baixo até a seção “Download Details” (Detalhes do download).
Aqui, você pode digitar o número de ingressos ou cópias do produto digital que está vendendo na opção “Limite de compra”.
Por exemplo, se você tiver dez ingressos para vender para um evento, poderá adicionar 10 como valor no campo. Quando sua loja vender esses 10 ingressos, o texto do botão de compra mudará automaticamente para “Esgotado”.
Dessa forma, você não poderá vender em excesso produtos fora de estoque para os clientes.

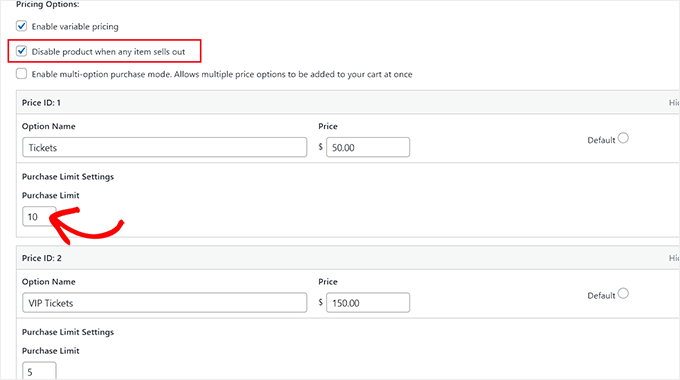
Se você adicionou várias opções de preço para seu produto digital, também poderá definir limites de compra diferentes para vários pacotes.
Por exemplo, se você tiver 10 ingressos normais e 5 VIP para vender em um evento, poderá definir limites de compra diferentes para eles.
Você também pode marcar a opção “Desativar produto quando algum item estiver esgotado”. Esse recurso só estará disponível se você tiver vários planos de preços para um produto.
Isso significa que seu produto será removido do catálogo quando estiver esgotado.

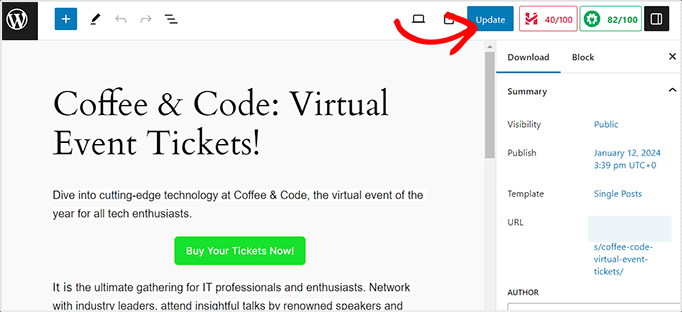
Por fim, volte à parte superior da página e clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
Agora você conseguiu evitar a venda excessiva de seu produto digital fora de estoque.

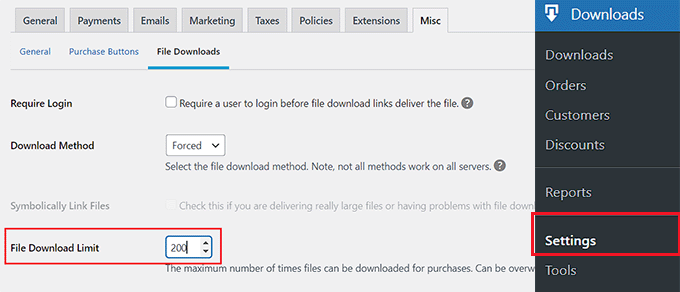
Se você quiser definir um limite de compra padrão para todos os produtos digitais em seu site, poderá fazer isso visitando a página Downloads ” Configurações e alternando para a guia “Misc”.
Em seguida, clique em “File Downloads” para abrir mais configurações na página.
A partir daqui, defina um limite padrão para todos os seus produtos digitando um valor ao lado da opção “File Download Limit” (Limite de download de arquivos).

Esse será o número máximo de vezes que cada arquivo poderá ser comprado e baixado do seu site. Quando esse limite for atingido, o status do produto será automaticamente alterado para “Esgotado”.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Evite a venda excessiva de itens fora de estoque no WP Simple Pay
Se você usa o WP Simple Pay em seu site, então esse método é para você.
O WP Simple Pay é o melhor plug-in Stripe para WordPress do mercado que facilita muito a adição de um formulário de pagamento ao seu site.
É a opção ideal se você tiver um site de associação que aceite pagamentos por assinatura ou se realizar workshops como aulas de culinária, dança, codificação e muito mais.
Talvez você tenha um número limitado de assinaturas para oferecer ou um número limitado de vagas para sua turma e não queira vender demais seus serviços ou assinaturas. Nesse caso, você pode evitar facilmente o excesso de vendas usando o recurso de restrições de compra do WP Simple Pay.
Primeiro, você precisa instalar e ativar o plug-in WP Simple Pay. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WP Simple Pay tem um plano gratuito, mas você precisará do plano profissional do plug-in para desbloquear o recurso de restrições de compra.
Após a ativação, um assistente de configuração será iniciado na tela e você deverá clicar no botão “Let’s Get Started” (Vamos começar).

Você será guiado para a primeira etapa, na qual deverá adicionar sua chave de licença e clicar no botão “Activate and Continue”.
Você pode encontrar essas informações em sua conta no site do WP Simple Pay.

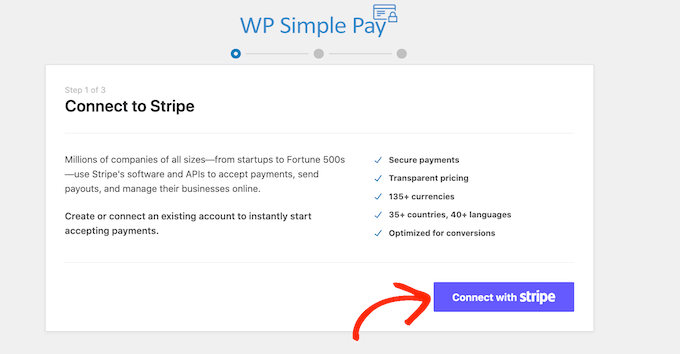
Em seguida, você precisa conectar sua conta do Stripe ao plug-in.
Para fazer isso, clique no botão “Connect with Stripe” (Conectar com Stripe).

Depois disso, você deve fazer login na sua conta do Stripe para conectá-la ao WP Simple Pay. Depois de fazer isso, você deve configurar as outras etapas do assistente de configuração.
Para obter mais informações, consulte nosso tutorial sobre como criar formulários do WordPress com uma opção de pagamento.
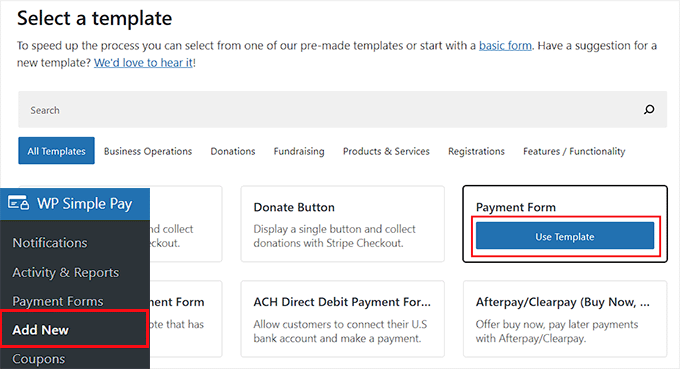
Em seguida, visite a página WP Simple Pay ” Add New na barra lateral do administrador do WordPress. Isso o levará à página “Select a template” (Selecionar um modelo), onde você poderá clicar em “Use Template” (Usar modelo) em qualquer modelo.
Para este tutorial, criaremos um formulário de pagamento simples.

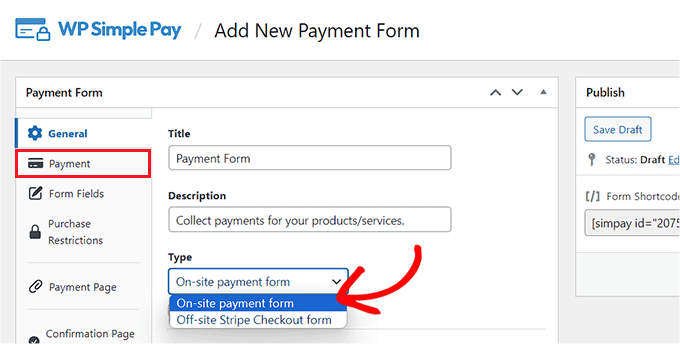
Isso abrirá o construtor de formulários, onde você poderá começar adicionando um título e uma descrição para o formulário.
Depois disso, você pode selecionar “On-site payment form” (Formulário de pagamento no local) como o tipo e, em seguida, mudar para a guia “Payment” (Pagamento).

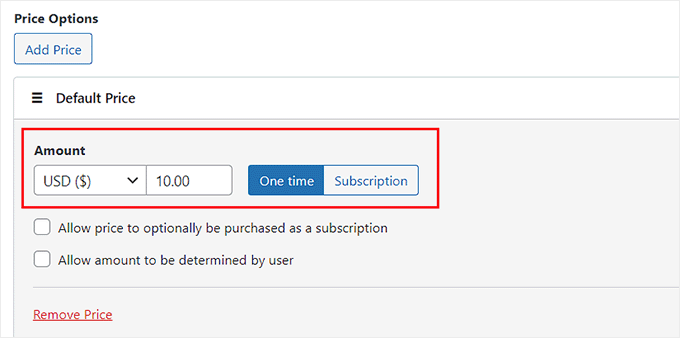
Aqui, você pode rolar para baixo até a seção “Opções de preço” e adicionar um valor para o seu produto ou serviço.
Você também pode adicionar várias opções de preço clicando no botão “Add Price” (Adicionar preço).

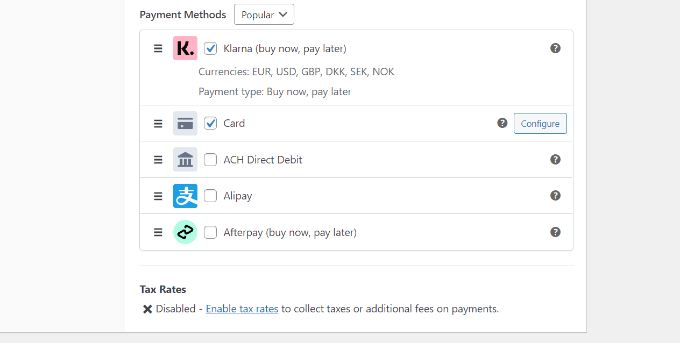
Em seguida, role para baixo até a seção “Payment Methods” (Formas de pagamento) e marque a caixa ao lado da forma de pagamento que deseja adicionar ao seu site.
Você pode adicionar AliPay, Klarna, AfterPay e quaisquer outros métodos que desejar.

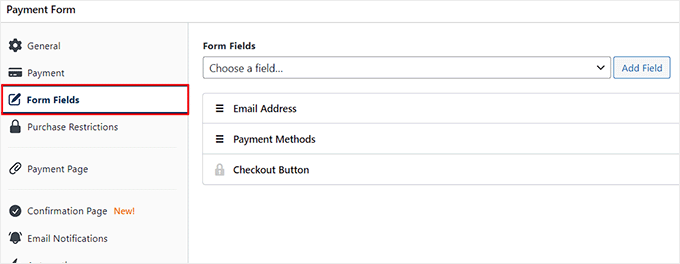
Depois de fazer isso, você pode mudar para a guia “Form Fields” (Campos do formulário) para adicionar, reorganizar ou excluir campos no formulário de acordo com sua preferência.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como aceitar pagamentos com o Stripe no WordPress.

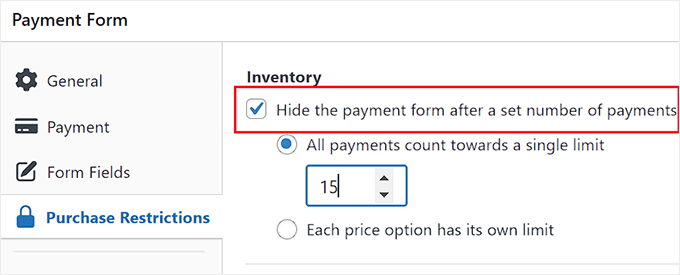
Em seguida, vá para a guia “Restrições de compra” e marque a opção “Ocultar o formulário de pagamento após um número definido de pagamentos”.
Depois de fazer isso, digite o número de assinaturas que você deseja vender com o formulário.
Por exemplo, se você administra uma aula de dança e tem espaço para apenas 15 alunos, pode digitar o número 15 no campo “Todos os pagamentos contam para um único limite”. Isso significa que, quando 15 usuários preencherem o formulário e pagarem as taxas, o formulário ficará oculto para outros usuários, evitando o excesso de vendas.
No entanto, se você tiver vários planos de preços em seu formulário, poderá selecionar a opção “Cada opção de preço tem seu próprio limite” e adicionar o número de disponibilidade para pacotes de preços individuais.

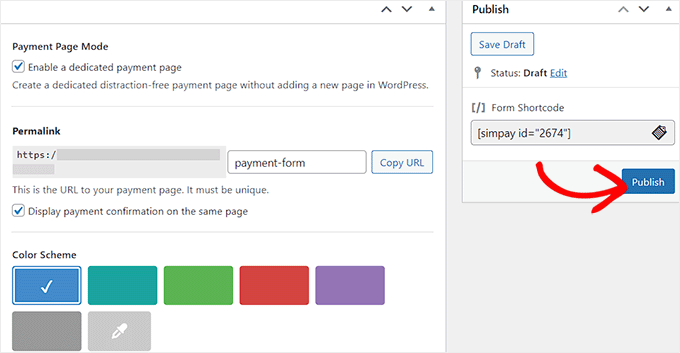
Em seguida, você pode mudar para a guia “Payment Page” (Página de pagamento) e marcar a opção “Enable a dedicated payment page” (Ativar uma página de pagamento dedicada).
Agora você pode criar uma página personalizada para seu formulário de pagamento adicionando um link permanente, esquema de cores, imagem e texto de rodapé. Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) para armazenar suas configurações.
Agora você conseguiu evitar o excesso de vendas de suas assinaturas ou aulas com o WP Simple Pay.

Bônus! Dicas de gerenciamento de estoque para sua loja on-line
Além de evitar a venda excessiva de produtos fora de estoque, aqui estão algumas outras dicas de gerenciamento de estoque que podem ajudar a aumentar o tráfego em sua loja on-line e levar a mais conversões.
Por exemplo, você deve contar regularmente seu inventário físico para evitar discrepâncias entre o registro da loja on-line e os produtos reais. Você também pode categorizar seus produtos com base na popularidade, no valor e no prazo de entrega para um melhor gerenciamento.
Você também deve analisar as tendências de vendas anteriores em sua loja para prever a demanda futura e ajustar os níveis de estoque de acordo. Você pode fazer isso facilmente usando o MonsterInsights, que é a melhor solução de análise do mercado.

O plug-in pode mostrar um relatório geral de métricas como vendas totais, receita, valor médio do pedido e taxa de conversão. Você pode ajustar os relatórios para analisar dados mais antigos, definindo facilmente um intervalo de datas personalizado.
Para obter mais detalhes, consulte nosso guia sobre como configurar corretamente o rastreamento de comércio eletrônico no WordPress.
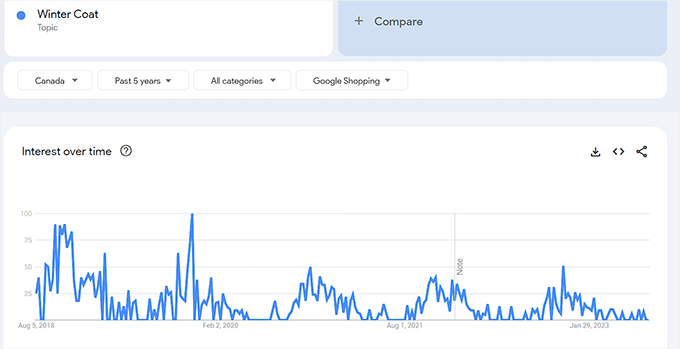
Além disso, você deve ficar de olho nas tendências do setor e na atividade dos concorrentes para prever quaisquer mudanças na demanda por seu produto.
Você pode fazer isso com o Google Trends. Para obter mais informações, consulte nosso tutorial sobre como usar o Google Trends para aprimorar o SEO e expandir seus negócios.

Algumas outras dicas para melhorar o gerenciamento do estoque incluem a inclusão de ofertas de desconto para itens menos populares e a organização do estoque de acordo com o tipo de produto.
O uso de todas essas dicas o ajudará a ficar à frente de seus concorrentes e, por fim, a obter mais vendas.
Esperamos que este artigo tenha ajudado você a aprender como evitar a venda excessiva de itens fora de estoque no WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como aumentar as vendas do WooCommerce e nossas principais escolhas para os melhores temas do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
We encountered exactly the same problem at our first store. We had three items and 4 orders came in. We could not reserve the ordered goods and download the number of available pieces. Thanks for showing how you do it. I’ve already learned my lesson, but thanks to the fact that I can see how to do it probably better than we finally solved it.