¿Quieres añadir un modal emergente de acceso / ventana emergente de WordPress en tu sitio?
Una ventana emergente modal de acceso permite a los usuarios acceder rápidamente a su sitio web sin salir de la página que están viendo en ese momento. Esto mejora la experiencia del usuario y la participación en su sitio web.
En este artículo, le mostraremos cómo crear fácilmente un mensaje / ventana emergente de acceso en WordPress.

¿Por qué crear una ventana emergente de acceso a WordPress?
Si tiene una tienda en línea, un sitio web de membresía o vende cursos en línea, es probable que permita a los usuarios registrarse y acceder a su sitio web.
Normalmente, cuando los usuarios hacen clic en el enlazar de acceso, son llevados a la página de acceso por defecto de WordPress o a otra página de acceso personalizada de su sitio web. Una vez que los usuarios han accedido, se les redirige de nuevo a otra página.
Una ventana emergente modal de acceso le permite mostrar el formulario sin enviar a los usuarios a una página diferente. Una vez conectados, puede redirigir a los usuarios a la página que desee.
Una ventana emergente modal de acceso es más rápida y mejora la experiencia del usuario en su sitio web. Una experiencia de usuario más rápida y mejorada puede aumentar las ventas y las conversiones.
Dicho esto, echemos un vistazo a cómo crear fácilmente un mensaje / ventana emergente de acceso modal en WordPress. Te mostraremos dos métodos para hacerlo, usando un plugin gratuito y plugins premium.
Sólo tiene que hacer clic en los enlaces siguientes para pasar al método que prefiera:
Método 1: Crear una ventana emergente modal de acceso utilizando el mensaje / ventana emergente de registro
Para el primer método, utilizaremos el plugin Login/Signup Popup. Es un plugin gratuito que permite a los usuarios acceder fácilmente o registrarse en su sitio.
En primer lugar, tendrás que instalar y activar el plugin Login/Signup Popup. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
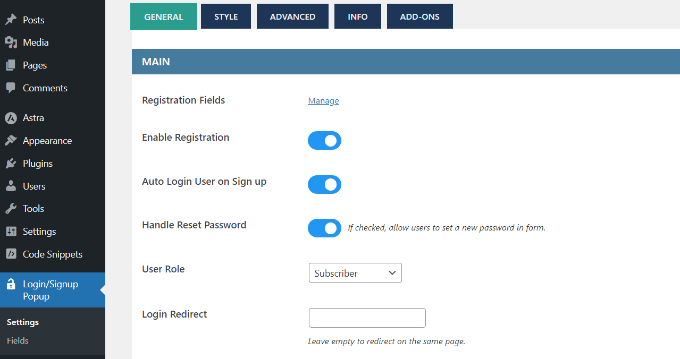
Una vez activado, puede ir a Login/Signup Popup ” Ajustes desde el panel de administrador de WordPress.

En los ajustes generales, puede activar el registro, acceder / acceder automáticamente y restablecer las contraseñas.
Además, el plugin también permite seleccionar el perfil de usuario de WordPress que se asignará a los nuevos usuarios registrados. Por defecto, se asignará el perfil ‘Suscriptor’.
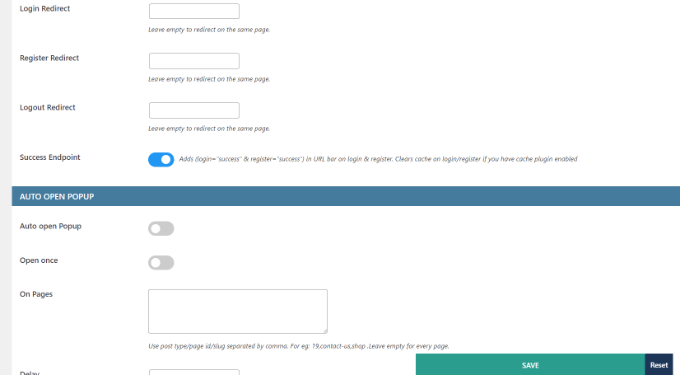
Si se desplaza hacia abajo, verá más ajustes. Por ejemplo, puedes añadir una URL de redirección cuando un usuario accede o se registra.

Cuando hayas hecho los cambios, no olvides hacer clic en el botón “Guardar”.
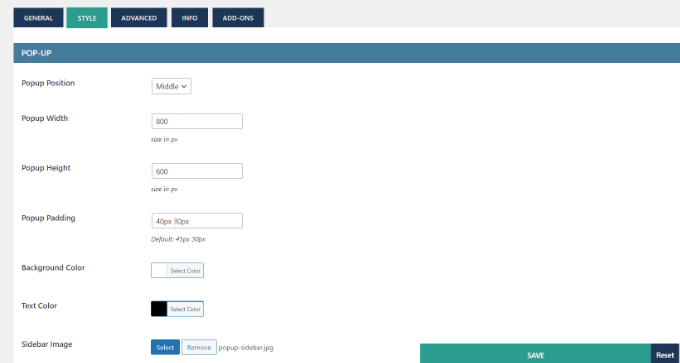
A continuación, puedes cambiar a la pestaña “Estilo” y editar tu mensaje / ventana emergente de acceso / registro. El plugin te permite cambiar la posición del mensaje / ventana emergente, anchura, altura, color de fondo, color del texto, y mucho más.

Después, también puede personalizar los campos del formulario en el mensaje / ventana emergente.
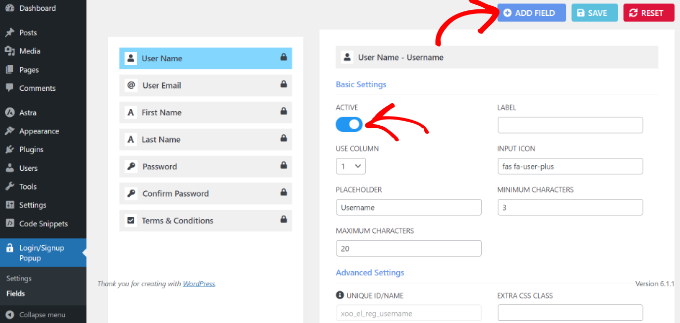
Simplemente vaya a Login/Signup Popup ” Campos desde su escritorio de WordPress. Aquí puede activar diferentes campos de formulario, editar sus etiquetas, hacerlos obligatorios y mucho más.

Además, también hay una opción para añadir más campos a su mensaje / ventana emergente de acceso / registro.
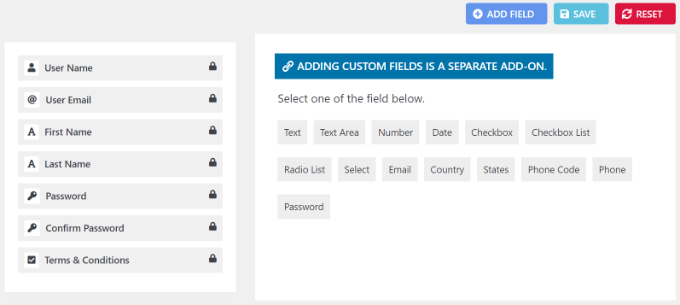
Simplemente haga clic en el botón “+ Añadir campo” en la parte superior y seleccione campos de formulario adicionales para añadir a su ventana emergente modal de acceso.

Después de personalizar los campos del formulario, ya puedes añadir la ventana emergente de acceso modal a tu sitio web. El plugin ofrece diferentes maneras de añadir el mensaje / ventana emergente a su sitio.
1. Añadir ventana emergente de acceso a los menús
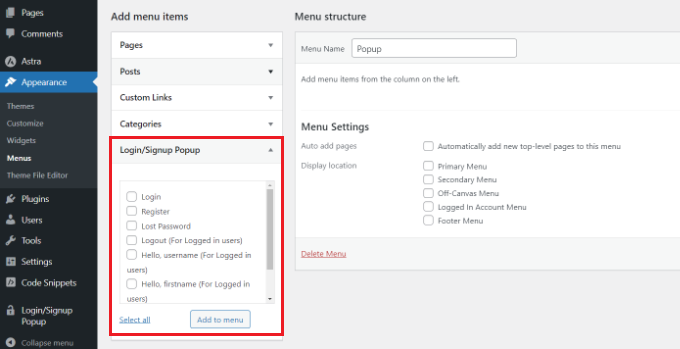
En primer lugar, puede dirigirse a Apariencia ” Menús desde su escritorio de WordPress.
A continuación, podrá ver los elementos del menú acceder / ventana emergente. Simplemente seleccione los elementos que desea mostrar y haga clic en el botón “Añadir al menú”.

Para más detalles, consulte nuestra guía sobre cómo añadir un menú de navegación en WordPress.
2. Añadir ventana emergente de acceso como enlaces de anclaje
A continuación, puede añadir #login o #register al final de la URL de su sitio web y colocar la ventana emergente de acceso como un enlace interno.
Por ejemplo, su URL tendrá el siguiente aspecto:
<a href="www.mywebsite.com#login">Login</a>
Para ello, puede editar una entrada o una página.
Una vez en el editor de contenido, haga clic en los 3 puntos y seleccione la opción “Editar como HTML”.

A continuación, puede añadir el enlace interno al texto de anclaje de acceso.
Puede obtener más información siguiendo nuestra guía sobre cómo añadir enlaces de anclaje en WordPress.
3. Utilice shortcodes para añadir un mensaje / ventana emergente de acceso
Otra forma de añadir el mensaje / ventana emergente de acceso / registro es mediante el uso de shortcodes.
Puede simplemente introducir el shortcode [xoo_el_action] en cualquier lugar de su sitio para crear un enlazar / botón para abrir la ventana emergente.
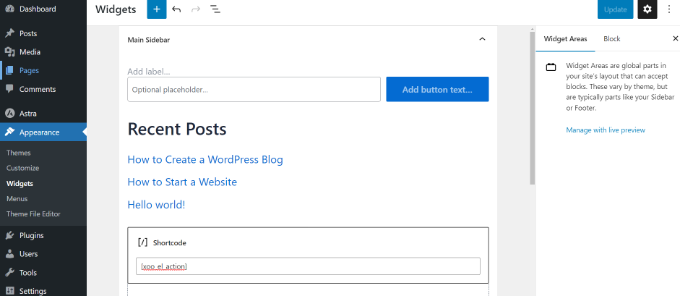
Por ejemplo, dirígete a Apariencia ” Widgets y añade un bloque de widget shortcode para mostrar el mensaje / ventana emergente de acceso en la barra lateral de tu sitio web.

Cuando haya terminado, simplemente haga clic en el botón “Actualizar”.
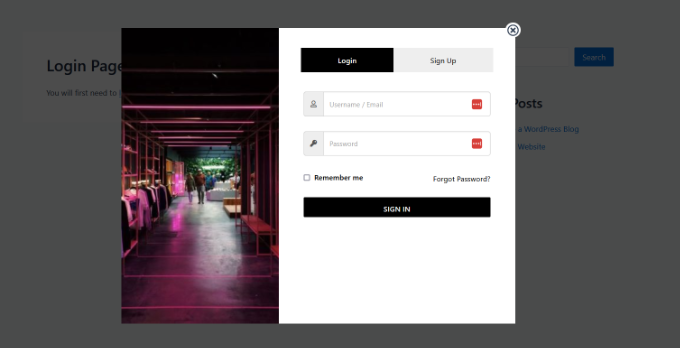
Después, puede visitar su sitio web para ver el mensaje / ventana emergente de acceso en acción.

Método 2: Crear un mensaje / ventana emergente de acceso modal usando WPForms & OptinMonster
Para este método, necesitará los plugins WPForms y OptinMonster.
WPForms es el mejor plugin de formularios de contacto para WordPress. Usted necesitará al menos su plan Pro para acceder a la extensión de registro de usuario.
OptinMonster es el mejor plugin para WordPress de mensajes / ventana emergente y software de generación de clientes potenciales del mercado. Le ayuda a convertir los visitantes de su sitio web en suscriptores y clientes. Necesitarás al menos el plan Pro para acceder a la característica MonsterLinks utilizada en este artículo.
Para más detalles, vea nuestra reseña / valoración completa de OptinMonster.
Uso de WPForms para crear un formulario de acceso de usuario
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, tendrá que dirigirse a WPForms ” Ajustes desde su escritorio de WordPress e introducir la licencia.

Puede encontrar la clave en su área de cuenta de WPForms.
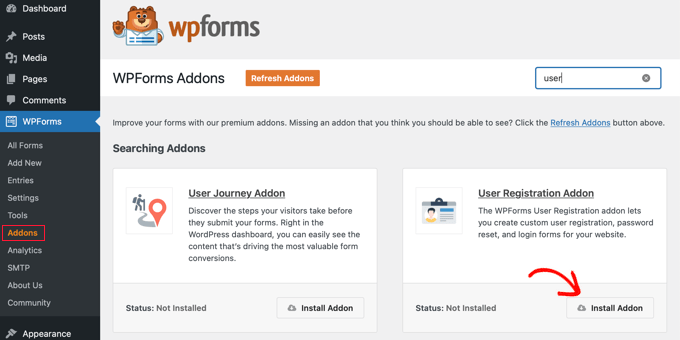
A continuación, debe ir a la página WPForms ” Addons para instalar y activar la extensión de registro de usuarios.

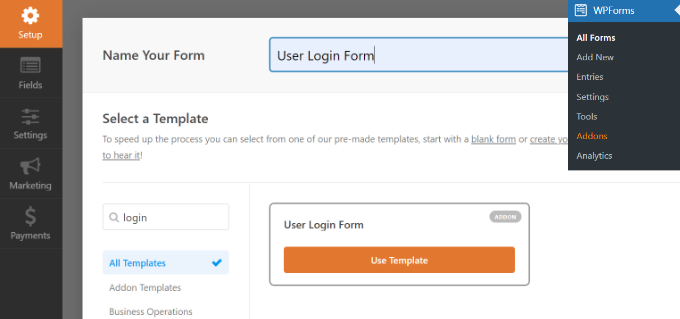
Después de activar la extensión, debe ir a WPForms ” Añadir nueva página para crear un nuevo formulario.
WPForms ofrece múltiples plantillas de formularios prediseñados para elegir. Primero, ingrese un nombre para su formulario y luego seleccione la plantilla ‘Formulario de acceso / acceso de usuario’. Luego, puede hacer clic en el botón ‘Usar plantilla’.

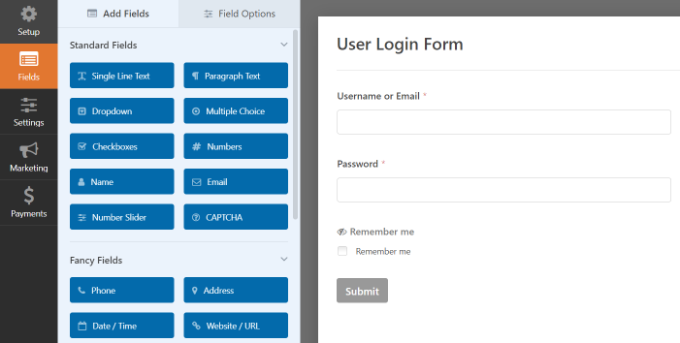
Esta plantilla de formulario de acceso tiene campos de correo electrónico y contraseña que funcionarán de forma similar al formulario de acceso por defecto de WordPress.
Puede arrastrar y soltar cualquier campo adicional de la parte izquierda de la pantalla según sea necesario.

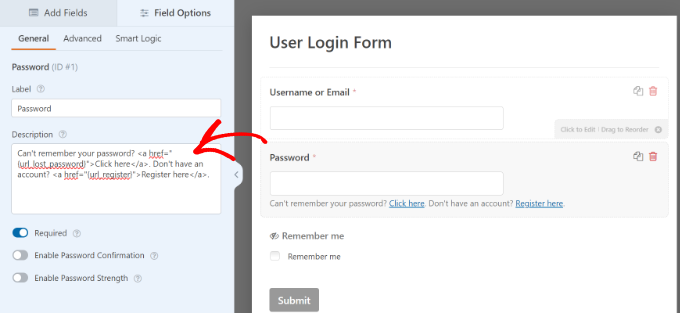
A continuación, haga clic en el campo Contraseña, y se mostrarán las opciones del campo a la izquierda.
Puede añadir el código que se indica a continuación en el cuadro de descripción del campo Contraseña para mostrar opciones como olvidar contraseña y registro de usuario.
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

Después, tienes que hacer clic en el botón “Guardar” para guardar los cambios.
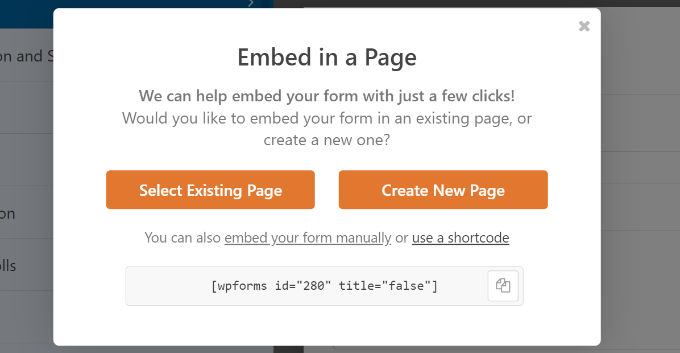
A continuación, basta con hacer clic en el botón “Incrustar”.

Se abrirá una ventana emergente con opciones para añadir su formulario de acceso.
Seleccione la opción “utilizar un shortcode”. Aparecerá como un enlace en la ventana, no como un botón.

Ahora debería ver un código incrustado para su formulario.
Ahora, copie este shortcode y guárdelo para utilizarlo más tarde.

Su formulario de acceso está listo. Ahora, puede seguir adelante y crear el mensaje / ventana emergente emergente utilizando OptinMonster.
Uso de OptinMonster para crear una ventana emergente modal
En primer lugar, deberá visitar el sitio web de OptinMonster y acceder a una cuenta.

A continuación, deberá instalar y activar el plugin OptinMonster. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin actúa como un conector entre su sitio WordPress y OptinMonster.
Una vez activado, debería ver la pantalla de bienvenida. Continúe y haga clic en el botón “Conectar su cuenta actual”.

Se abrirá una nueva ventana.
Sigue adelante y haz clic en el botón “Conectar con WordPress”.

Ahora está listo para crear un mensaje / ventana emergente de acceso.
Simplemente vaya a OptinMonster en el área de administrador de WordPress y haga clic en el botón “Crear su primera campaña”.

Su Escritorio de OptinMonster se abrirá en una nueva página web.
Una vez dentro, tienes que seleccionar ‘Popup’ como tipo de campaña para añadir tu formulario de acceso a la ventana emergente.

A continuación, debe seleccionar una plantilla de campaña.
OptinMonster ofrece plantillas prediseñadas para que pueda elegir y editar una rápidamente.
Una vez seleccionada la plantilla, se abrirá una ventana emergente. Te pedirá que añadas un nombre a tu campaña.
Después de introducir un nombre, haga clic en el botón “Empezar a construir”.

Al hacer clic en el botón, será redirigido al maquetador de campañas de OptinMonster.
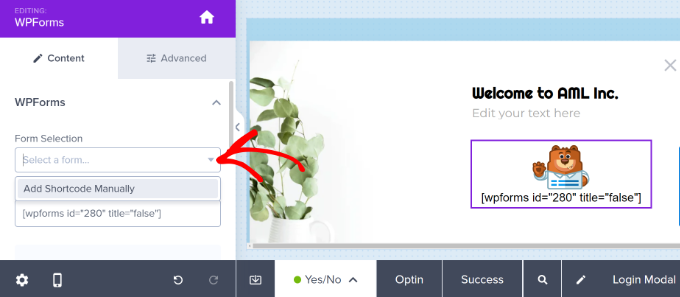
Puedes añadir diferentes bloques a tu plantilla desde el menú de la izquierda. Adelante, añade el bloque WPForms.

Después de eso, debería ver las opciones del bloque WPForms en el menú de la izquierda.
Puede seleccionar el formulario de acceso que acaba de crear en el menú desplegable “Selección de formulario”.
Si no ve su formulario, simplemente seleccione la opción ‘Añadir shortcode manualmente’ e introduzca el shortcode que copió anteriormente al crear el formulario en WPForms.

No te preocupes si no puedes ver previamente tu formulario en el maquetador de campañas. El formulario aparecerá cuando publiques la campaña.
A continuación, puede dirigirse a la pestaña “Reglas de visualización”. OptinMonster ofrece potentes opciones de segmentación.
Desde aquí, seleccione la regla de visualización ‘MonsterLink™’ (Al hacer clic)’.

Después de eso, verá MonsterLink como la regla de visualización.
Sigue adelante y haz clic en el botón ‘Copiar código de MonsterLink’. Necesitará este enlace más adelante.

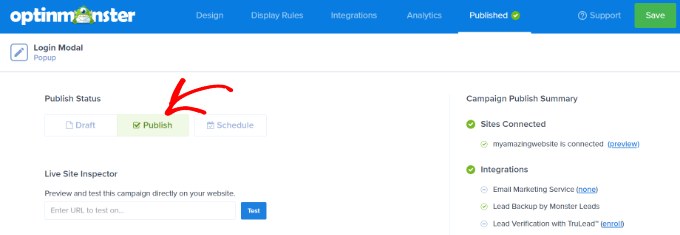
Ahora puede dirigirse a la pestaña “Publicar” situada en la parte superior.
Sólo tiene que cambiar el estado de publicación de “borrador” a “publicar”.

No olvides hacer clic en el botón “Guardar” de la parte superior y salir del maquetador de campañas.
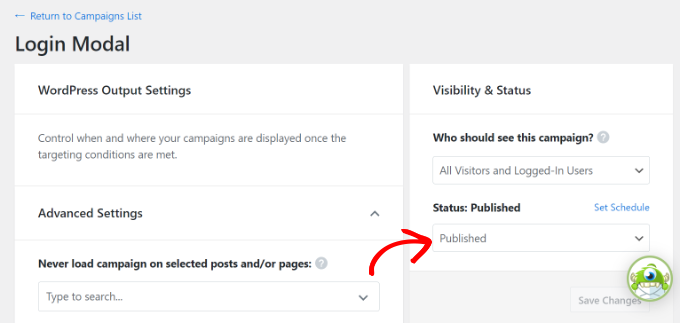
A continuación, verá los ajustes de salida de WordPress para su campaña. Asegúrese de que el estado está establecido en “Publicado” en la sección “Visibilidad y estado”.

Asegúrese de hacer clic en el botón “Guardar” de la esquina superior derecha y vaya a la sección “Publicar” para activar el estado.
Añadir acceso / acceso emergente en WordPress
A continuación, puede crear una nueva página de WordPress o editar una existente.
Una vez en el editor de contenidos, haga clic en el botón “+” y añada un bloque HTML personalizado.

Después, debe pegar el MonsterLink en el bloque HTML personalizado. Debería verse algo como esto:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
Dado que se trata de un formulario de acceso y no de una suscripción por correo electrónico, deberá cambiar el texto del enlace en el código que dice “Suscríbase ahora” por el que desee. Para este tutorial, lo hemos cambiado a “accede o regístrate”, como puedes ver en el fragmento de código anterior.
También puedes añadir el código anterior a los menús de WordPress, a la barra lateral o a cualquier otra zona de tu sitio.
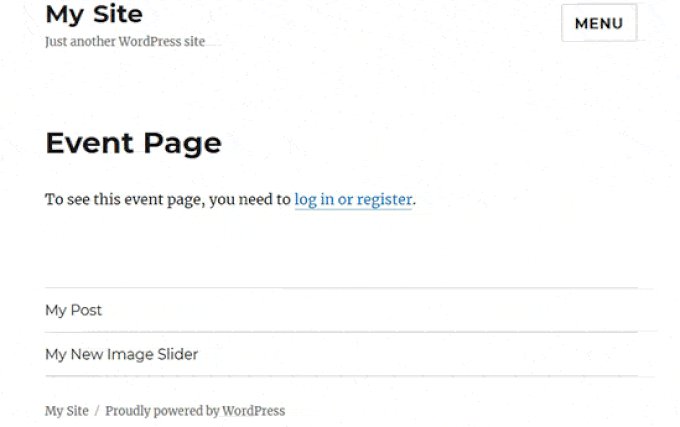
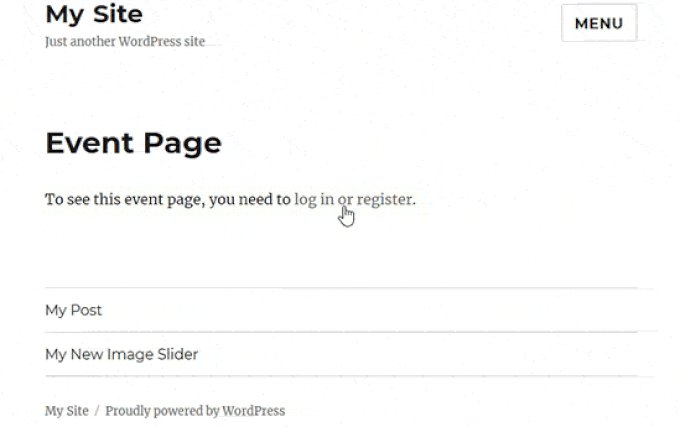
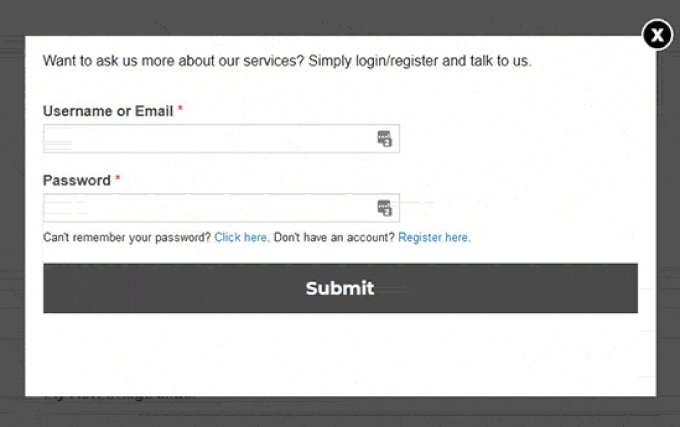
Asegúrate de guardar los cambios en la página de WordPress y visita tu sitio para ver el acceso / acceso emergente en acción.

Esperamos que este artículo te haya ayudado a aprender cómo crear una ventana emergente de acceso en WordPress. También puedes marcar / comprobar nuestra lista completa de los mejores plugins de WordPress para páginas de acceso y nuestra guía sobre cómo crear una página de destino con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support says
You’re welcome
Administrador
Ibrahim Garba says
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support says
You’re welcome
Administrador
Danny says
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support says
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Administrador
Danny says
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support says
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Administrador
Laura says
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support says
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Administrador
Bob says
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.