Deseja adicionar um modal pop-up de login do WordPress em seu site?
Um pop-up de login modal permite que os usuários façam login rapidamente no seu site sem sair da página que estão visualizando no momento. Isso melhora a experiência e o envolvimento do usuário no seu site.
Neste artigo, mostraremos a você como criar facilmente um modal pop-up de login no WordPress.

Por que criar um popup modal de login no WordPress?
Se você tiver uma loja on-line, um site de associação ou vender cursos on-line, provavelmente permitirá que os usuários se registrem e façam login no seu site.
Normalmente, quando os usuários clicam no link de login, eles são levados à página de login padrão do WordPress ou a outra página de login personalizada em seu site. Depois que os usuários fazem login, eles são redirecionados novamente para outra página.
Um pop-up de login modal permite que você exiba o formulário sem enviar os usuários para uma página diferente. Uma vez conectado, você pode redirecionar os usuários para qualquer página que desejar.
Um pop-up de login modal é mais rápido e melhora a experiência do usuário no seu site. Uma experiência de usuário mais rápida e refinada pode aumentar suas vendas e conversões.
Dito isso, vamos dar uma olhada em como criar facilmente um pop-up de login modal no WordPress. Mostraremos dois métodos para fazer isso, usando um plugin gratuito e plugins premium.
Basta clicar nos links abaixo para ir para o método de sua preferência:
Método 1: Criar um pop-up de login modal usando o pop-up de login/assinatura
Para o primeiro método, usaremos o plugin Login/Signup Popup. É um plugin gratuito que permite que os usuários façam login ou se registrem facilmente no seu site.
Primeiro, você precisará instalar e ativar o plug-in Login/Signup Popup. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
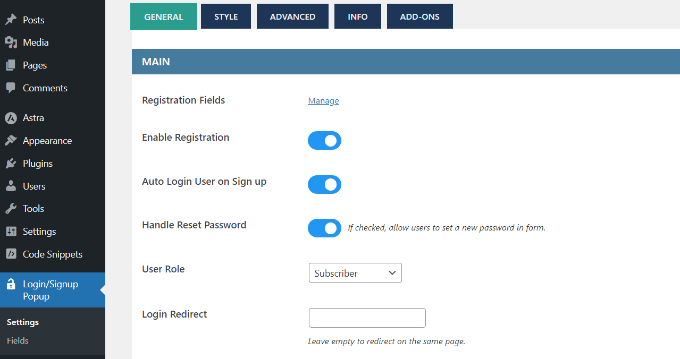
Após a ativação, você pode ir para Login/Signup Popup ” Settings no painel de administração do WordPress.

Nas configurações gerais, você pode ativar o registro, o login automático do usuário ou a inscrição e lidar com redefinições de senha.
Além disso, o plug-in também permite que você selecione a função de usuário do WordPress que será atribuída aos usuários recém-registrados. Por padrão, ele atribuirá a função “Subscriber” (Assinante).
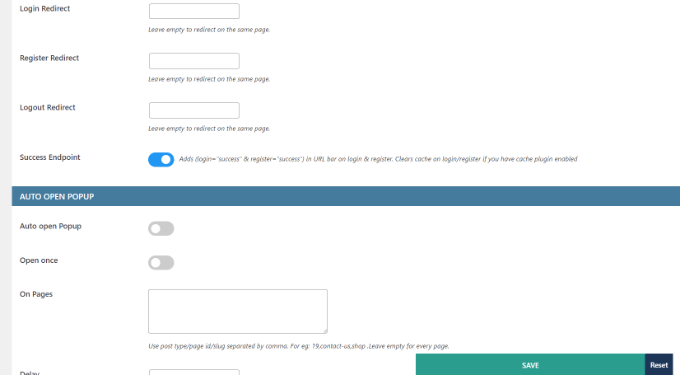
Se você rolar a tela para baixo, verá mais configurações. Por exemplo, você pode adicionar um URL de redirecionamento quando um usuário fizer login ou se registrar.

Depois de fazer as alterações, não se esqueça de clicar no botão “Salvar”.
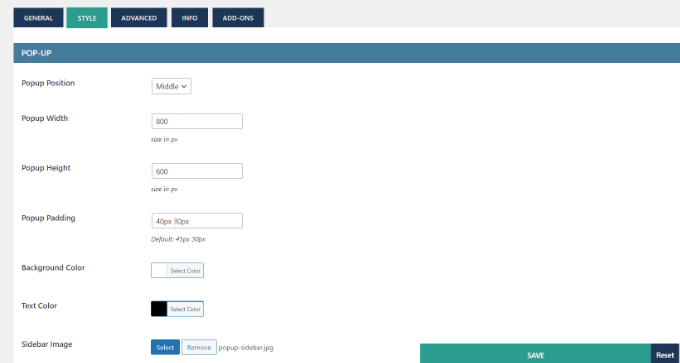
Em seguida, você pode alternar para a guia “Estilo” e editar o modal pop-up de login/assinatura. O plug-in permite que você altere a posição do pop-up, a largura, a altura, a cor do plano de fundo, a cor do texto e muito mais.

Depois disso, você também pode personalizar os campos do formulário no modal pop-up.
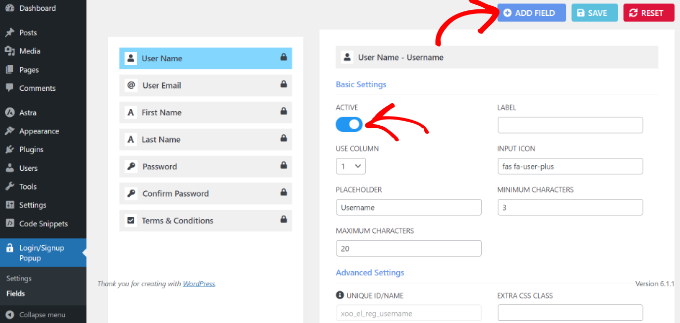
Basta acessar Login/Signup Popup ” Fields no painel do WordPress. Aqui, você pode ativar diferentes campos de formulário, editar seus rótulos, torná-los campos obrigatórios e muito mais.

Além disso, há também uma opção para adicionar mais campos ao seu pop-up de login/assinatura.
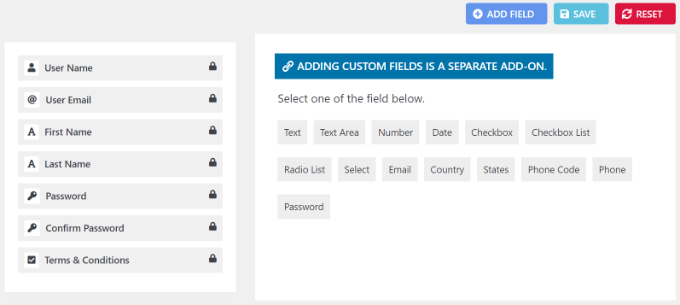
Basta clicar no botão “+ Add Field” na parte superior e selecionar campos de formulário adicionais para adicionar ao pop-up do modal de login.

Depois de personalizar os campos do formulário, agora você pode adicionar o pop-up de login modal ao seu site. O plug-in oferece diferentes maneiras de adicionar o pop-up ao seu site.
1. Adicionar modal pop-up de login aos menus
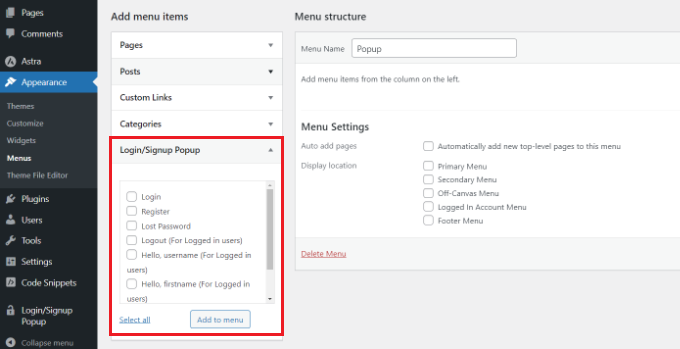
Primeiro, vá para Appearance ” Menus no painel do WordPress.
Depois disso, você poderá ver os itens de menu do popup de login/assinatura. Basta selecionar os itens que deseja mostrar e clicar no botão “Add to menu”.

Para obter mais detalhes, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
2. Adicionar o popup modal de login como links âncora
Em seguida, você pode adicionar #login ou #register no final do URL do seu site e colocar o pop-up de login como um link interno.
Por exemplo, seu URL terá a seguinte aparência:
<a href="www.mywebsite.com#login">Login</a>
Para fazer isso, você pode editar um post ou uma página.
Quando você estiver no editor de conteúdo, clique nos três pontos e selecione a opção “Editar como HTML”.

Depois disso, você pode adicionar o link interno ao texto âncora de login.
Você pode saber mais seguindo nosso guia sobre como adicionar links de âncora no WordPress.
3. Use códigos de acesso para adicionar o modal pop-up de login
Outra maneira de adicionar o pop-up de login/assinatura é usar códigos de acesso.
Você pode simplesmente inserir o shortcode [xoo_el_action] em qualquer lugar do seu site para criar um link/botão para abrir o pop-up.
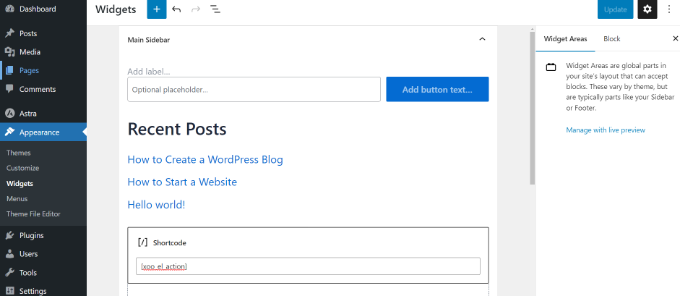
Por exemplo, vá para Appearance ” Widgets e adicione um bloco de widget de shortcode para mostrar o pop-up de login na barra lateral do seu site.

Quando terminar, basta clicar no botão “Update” (Atualizar).
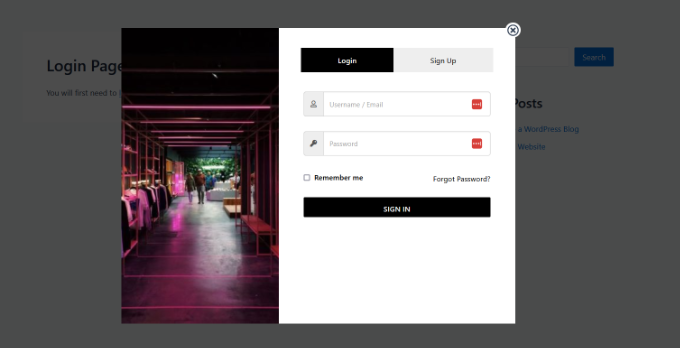
Depois disso, você pode visitar seu site para ver o pop-up de login em ação.

Método 2: criar um pop-up de login modal usando o WPForms e o OptinMonster
Para esse método, você precisará dos plug-ins WPForms e OptinMonster.
O WPForms é o melhor plugin de formulário de contato do WordPress. Você precisará de pelo menos o plano Pro para acessar o complemento de registro de usuário.
O OptinMonster é o melhor plugin de popup para WordPress e software de geração de leads do mercado. Ele ajuda você a converter os visitantes do site em assinantes e clientes. Você precisará de pelo menos o plano Pro para acessar o recurso MonsterLinks usado neste artigo.
Para obter mais detalhes, consulte nossa análise completa do OptinMonster.
Uso do WPForms para criar um formulário de login de usuário
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisará acessar WPForms ” Configurações no painel do WordPress e inserir a licença.

Você pode encontrar a chave na área da sua conta do WPForms.
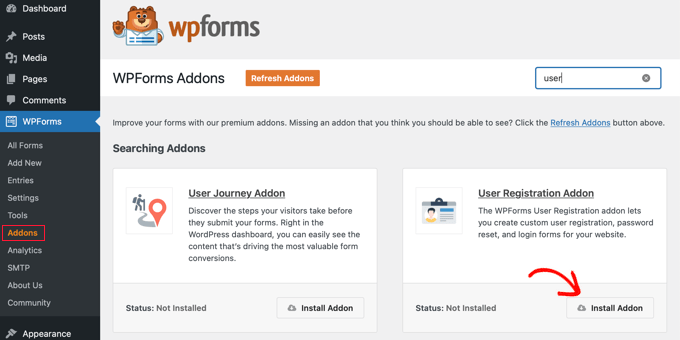
Em seguida, você precisa ir para a página WPForms ” Addons para instalar e ativar o User Registration Addon.

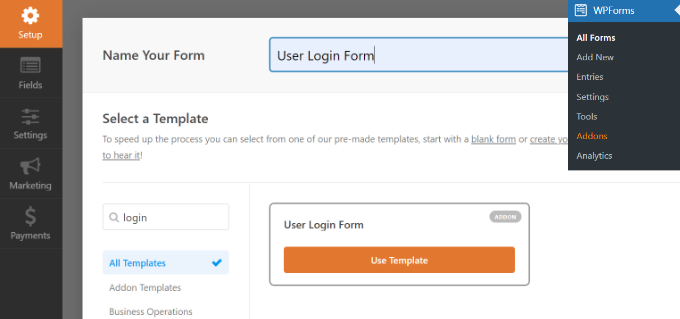
Depois de ativar o complemento, você precisa acessar a página WPForms ” Add New para criar um novo formulário.
O WPForms oferece vários modelos de formulários pré-construídos para você escolher. Primeiro, digite um nome para o seu formulário e selecione o modelo “User Login Form”. Em seguida, você pode clicar no botão “Use Template” (Usar modelo).

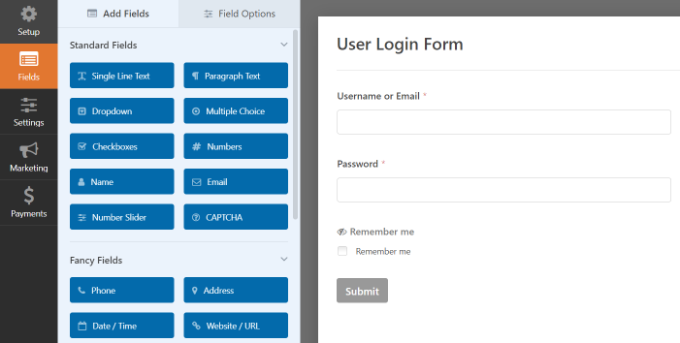
Esse modelo de formulário de login tem campos de e-mail e senha que funcionarão de forma semelhante ao formulário de login padrão do WordPress.
Você pode arrastar e soltar quaisquer campos adicionais do lado esquerdo da tela, conforme necessário.

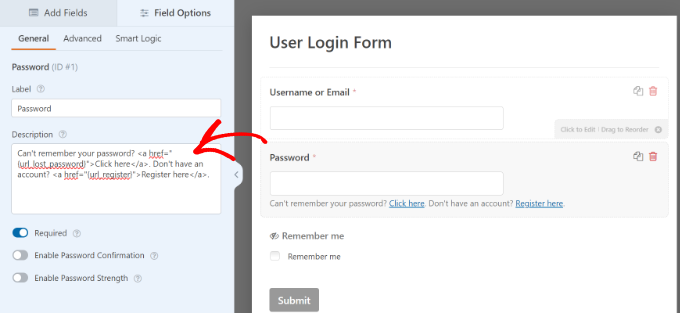
Em seguida, clique no campo Password (Senha) e ele mostrará as opções de campo no lado esquerdo.
Você pode adicionar o código fornecido abaixo na caixa de descrição do campo Password (Senha) para exibir opções como forget password (esquecer senha) e user registration (registro de usuário).
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

Depois disso, você precisa clicar no botão “Save” (Salvar) para armazenar suas alterações.
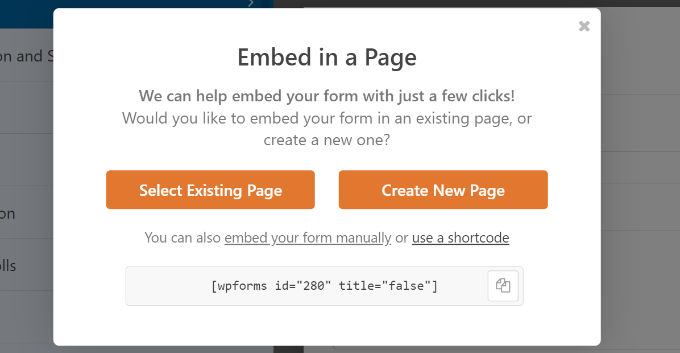
Em seguida, basta clicar no botão “Embed”.

Uma janela pop-up será aberta com opções para adicionar seu formulário de login.
Vá em frente e selecione a opção “usar um shortcode”. Ele aparecerá como um link na janela, não como um botão.

Agora você deve ver um código incorporado para seu formulário.
Agora, copie esse shortcode e salve-o para usá-lo posteriormente.

Seu formulário de login está pronto. Agora, você pode ir em frente e criar o pop-up modal usando o OptinMonster.
Usando o OptinMonster para criar um pop-up modal
Primeiro, você precisará acessar o site da OptinMonster e criar uma conta.

Em seguida, você precisará instalar e ativar o plug-in OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in funciona como um conector entre seu site WordPress e o OptinMonster.
Após a ativação, você verá a tela de boas-vindas. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Uma nova janela será aberta.
Vá em frente e clique no botão “Connect to WordPress” (Conectar ao WordPress).

Agora você está pronto para criar um modal pop-up de login.
Basta acessar o OptinMonster na área de administração do WordPress e clicar no botão “Create Your First Campaign” (Criar sua primeira campanha).

O painel de controle do OptinMonster será aberto em uma nova página da Web.
Uma vez lá dentro, você precisa selecionar “Popup” como o tipo de campanha para adicionar seu formulário de login ao pop-up.

Em seguida, você precisa selecionar um modelo de campanha.
O OptinMonster oferece modelos pré-criados para que você possa escolher e editar um deles rapidamente.
Depois de selecionar um modelo, uma janela pop-up será aberta. Ela solicitará que você adicione um nome à sua campanha.
Depois de inserir um nome, clique no botão “Start Building” (Iniciar construção).

Depois de clicar no botão, você será redirecionado para o criador de campanhas do OptinMonster.
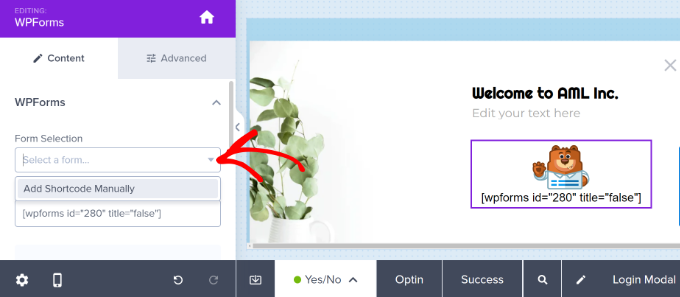
Você pode adicionar diferentes blocos ao seu modelo no menu à esquerda. Vá em frente e adicione o bloco WPForms.

Depois disso, você verá as opções do bloco WPForms no menu à esquerda.
Você pode selecionar o formulário de login que acabou de criar no menu suspenso “Form Selection” (Seleção de formulário).
Se você não vir seu formulário, basta selecionar a opção “Add Shortcode Manually” (Adicionar código curto manualmente) e inserir o código curto que você copiou anteriormente ao criar o formulário no WPForms.

Não se preocupe se não for possível visualizar o formulário no criador de campanhas. O formulário aparecerá quando você publicar a campanha.
Em seguida, você pode ir para a guia “Regras de exibição”. O OptinMonster oferece opções poderosas de segmentação.
A partir daí, selecione a regra de exibição ‘MonsterLink™’ (On Click)’.

Depois disso, você verá MonsterLink como a regra de exibição.
Vá em frente e clique no botão “Copiar código MonsterLink”. Você precisará desse link mais tarde.

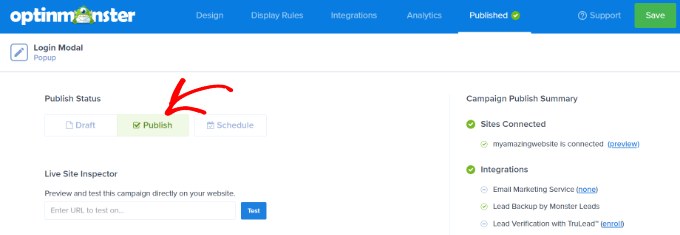
Agora você pode ir para a guia “Publish” (Publicar) na parte superior.
Basta alterar o status de publicação de “Rascunho” para “Publicar”.

Não se esqueça de clicar no botão “Salvar” na parte superior e sair do criador de campanhas.
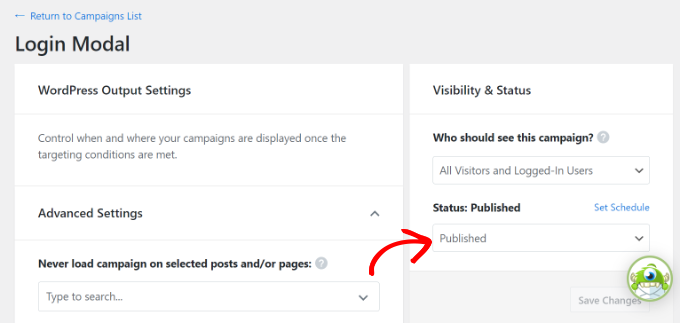
Em seguida, você verá as configurações de saída do WordPress para sua campanha. Certifique-se de que o status esteja definido como “Published” (Publicado) na seção “Visibility & Status” (Visibilidade e status).

Certifique-se de clicar no botão “Salvar” no canto superior direito e ir para a seção “Publicar” para tornar o status ativo.
Adição de login modal no WordPress
Em seguida, você pode criar uma nova página do WordPress ou editar uma já existente.
Quando você estiver no editor de conteúdo, clique no botão “+” e adicione um bloco HTML personalizado.

Depois disso, você deve colar o MonsterLink no bloco HTML personalizado. Ele deve ter a seguinte aparência:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
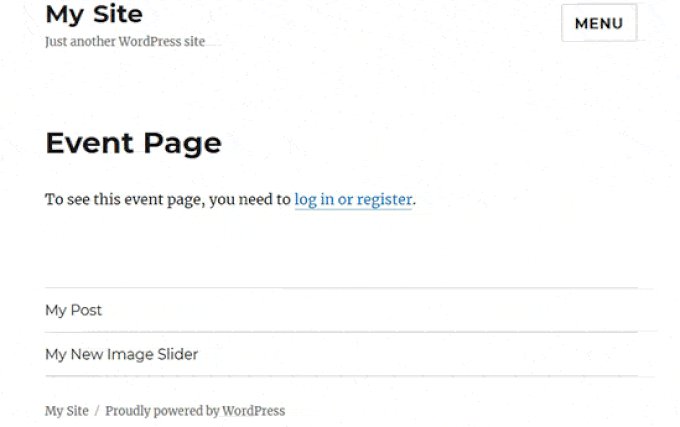
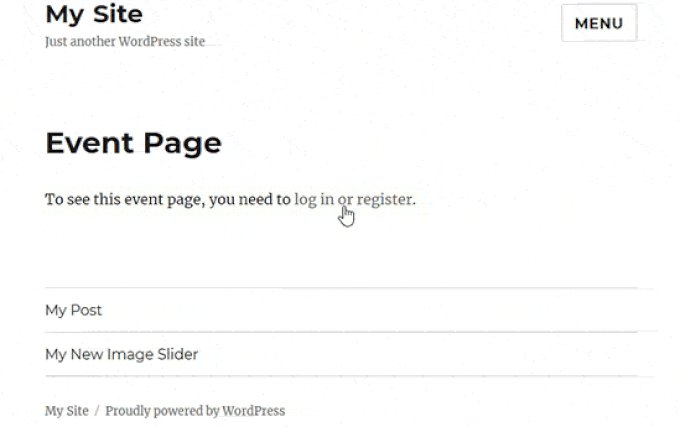
Como este é um formulário de login e não um opt-in de e-mail, você deverá alterar o texto do link no código que diz “Subscribe Now” (Inscreva-se agora) para o que quiser. Para este tutorial, nós o alteramos para “faça login ou registre-se”, como pode ser visto no trecho de código acima.
Você também pode adicionar o código acima aos menus do WordPress, à barra lateral ou a qualquer outra área do seu site.
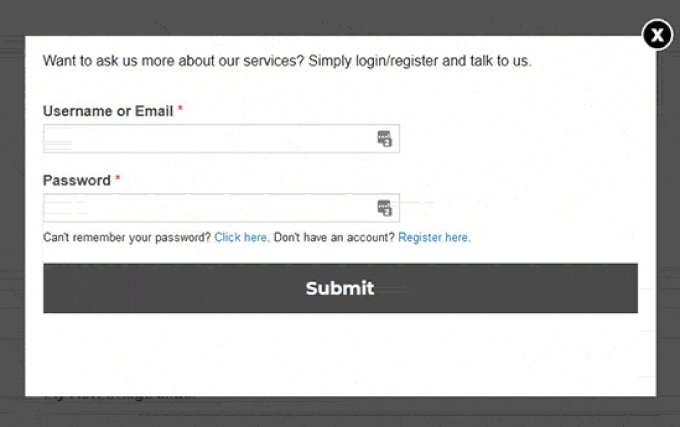
Certifique-se de salvar as alterações na página do WordPress e visite seu site para ver o login modal em ação.

Esperamos que este artigo tenha ajudado você a aprender como criar um modal pop-up de login no WordPress. Você também pode conferir nossa lista completa dos melhores plug-ins de página de login do WordPress e nosso guia sobre como criar uma página de destino com o WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support says
You’re welcome
Administrador
Ibrahim Garba says
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support says
You’re welcome
Administrador
Danny says
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support says
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Administrador
Danny says
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support says
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Administrador
Laura says
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support says
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Administrador
Bob says
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.