Volete aggiungere un popup modale di accesso a WordPress sul vostro sito?
Un popup di login modale consente agli utenti di accedere rapidamente al vostro sito web senza lasciare la pagina che stanno visualizzando. Questo migliora l’esperienza dell’utente e l’impegno sul vostro sito web.
In questo articolo vi mostreremo come creare facilmente un popup modale di accesso a WordPress.

Perché creare un popup modale per l’accesso a WordPress?
Se gestite un negozio online, un sito web associativo o vendete corsi online, probabilmente consentite agli utenti di registrarsi e accedere al vostro sito web.
Di solito, quando gli utenti fanno clic sul link di accesso, vengono portati alla pagina di accesso predefinita di WordPress o a un’altra pagina di accesso personalizzata sul vostro sito web. Una volta effettuato l’accesso, gli utenti vengono reindirizzati a un’altra pagina.
Un popup di accesso modale consente di visualizzare il modulo senza inviare gli utenti a una pagina diversa. Una volta effettuato l’accesso, è possibile reindirizzare gli utenti a qualsiasi pagina si desideri.
Un popup di accesso modale è più veloce e migliora l’esperienza dell’utente sul vostro sito web. Un’esperienza utente più rapida e raffinata può incrementare le vendite e le conversioni.
Detto questo, vediamo come creare facilmente un popup di accesso modale in WordPress. Vi mostreremo due metodi per farlo, utilizzando un plugin gratuito e un plugin premium.
È sufficiente fare clic sui link sottostanti per passare al metodo preferito:
Metodo 1: Creare un popup di accesso modale usando il popup di accesso/sottoscrizione
Per il primo metodo, utilizzeremo il plugin Login/Signup Popup. Si tratta di un plugin gratuito che consente agli utenti di accedere o registrarsi facilmente sul vostro sito.
Per prima cosa, è necessario installare e attivare il plugin Login/Signup Popup. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
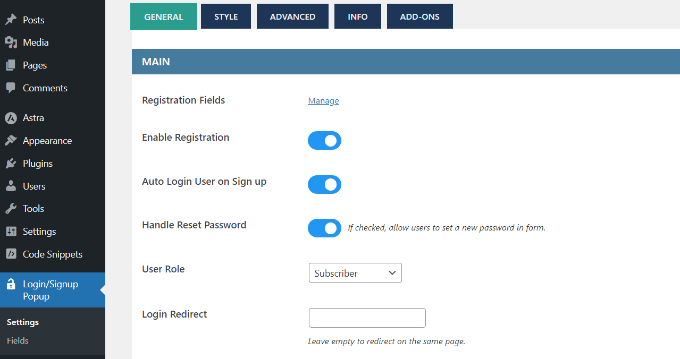
Dopo l’attivazione, si può andare su Login/Signup Popup ” Impostazioni dal pannello di amministrazione di WordPress.

Nelle impostazioni generali, è possibile attivare la registrazione, il login automatico dell’utente o l’iscrizione e gestire la reimpostazione della password.
Inoltre, il plugin consente anche di selezionare il ruolo utente di WordPress da assegnare agli utenti appena registrati. Per impostazione predefinita, viene assegnato il ruolo di “Abbonato”.
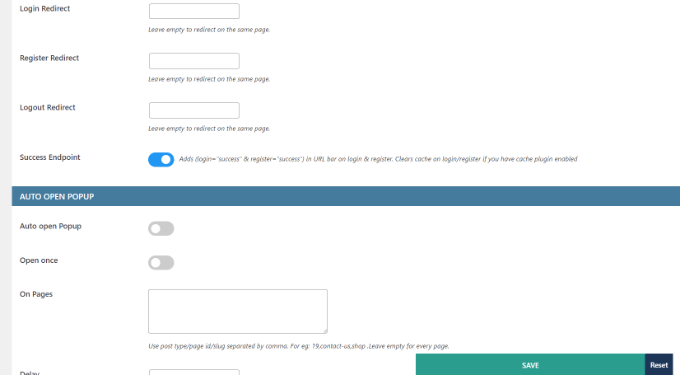
Se si scorre verso il basso, si vedranno altre impostazioni. Ad esempio, è possibile aggiungere un URL di reindirizzamento quando un utente accede o si registra.

Una volta apportate le modifiche, non dimenticate di fare clic sul pulsante “Salva”.
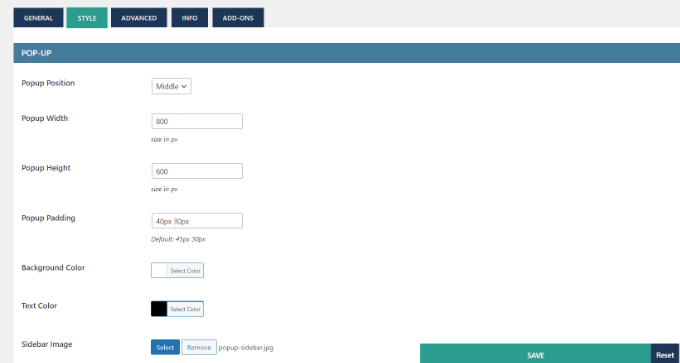
Successivamente, è possibile passare alla scheda “Stile” e modificare il popup modale di login/signup. Il plugin consente di modificare la posizione del popup, la larghezza, l’altezza, il colore dello sfondo, il colore del testo e altro ancora.

Successivamente, è possibile personalizzare i campi del modulo nel popup modale.
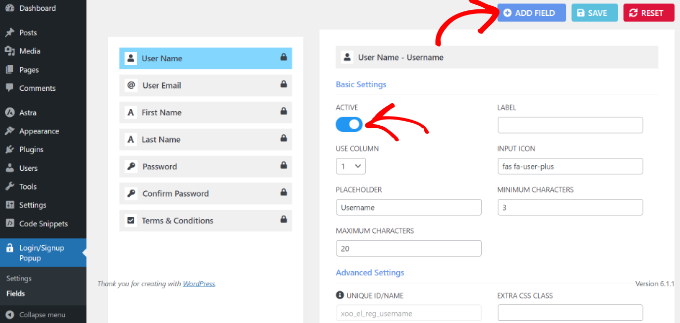
Basta andare su Login/Signup Popup ” Campi dalla dashboard di WordPress. Qui è possibile attivare diversi campi del modulo, modificare le loro etichette, renderli campi obbligatori e altro ancora.

Inoltre, c’è anche la possibilità di aggiungere altri campi al popup di login/signup.
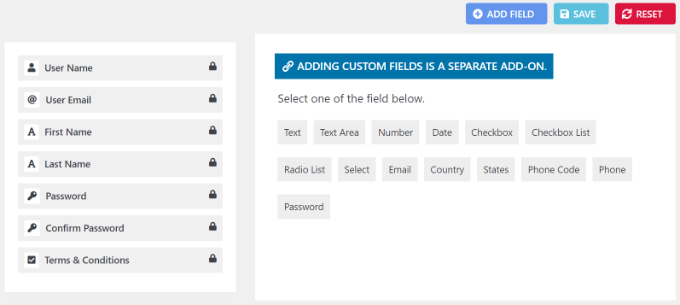
È sufficiente fare clic sul pulsante “+ Aggiungi campo” in alto e selezionare i campi modulo aggiuntivi da aggiungere al popup modale di accesso.

Dopo aver personalizzato i campi del modulo, è possibile aggiungere il popup di accesso modale al sito web. Il plugin offre diversi modi per aggiungere il popup al sito.
1. Aggiungere il popup di accesso ai menu
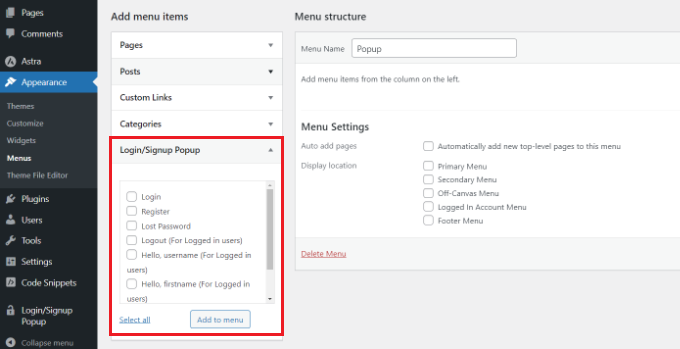
Per prima cosa, potete andare su Aspetto ” Menu dalla vostra dashboard di WordPress.
A questo punto, è possibile visualizzare le voci di menu del popup di Login/Signup. È sufficiente selezionare le voci che si desidera mostrare e fare clic sul pulsante ‘Aggiungi al menu’.

Per maggiori dettagli, consultare la nostra guida su come aggiungere un menu di navigazione in WordPress.
2. Aggiungere il popup di accesso modale come link di ancoraggio
Quindi, potete aggiungere #login o #register alla fine dell’URL del vostro sito web e inserire il popup di login come link interno.
Ad esempio, l’URL avrà il seguente aspetto:
<a href="www.mywebsite.com#login">Login</a>
Per farlo, è possibile modificare un post o una pagina.
Una volta entrati nell’editor di contenuti, fare clic sui 3 punti e selezionare l’opzione “Modifica come HTML”.

Successivamente, è possibile aggiungere il link interno all’anchor text del login.
Per saperne di più, seguite la nostra guida su come aggiungere link di ancoraggio in WordPress.
3. Utilizzare gli shortcode per aggiungere il popup di login modale
Un altro modo per aggiungere il popup di login/signup è quello di utilizzare gli shortcode.
È sufficiente inserire lo shortcode [xoo_el_action] in qualsiasi punto del sito per creare un link/pulsante che apra il popup.
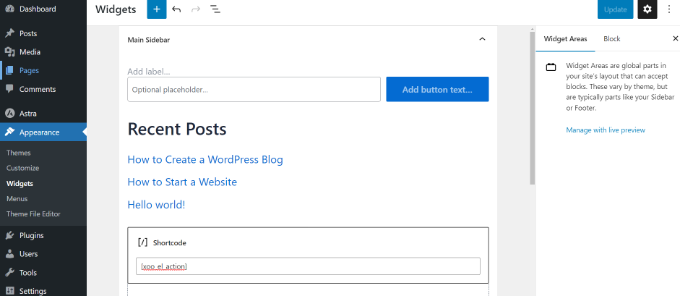
Ad esempio, andare su Aspetto ” Widget e aggiungere un widget shortcode per mostrare il popup di login nella barra laterale del sito.

Al termine, è sufficiente fare clic sul pulsante “Aggiorna”.
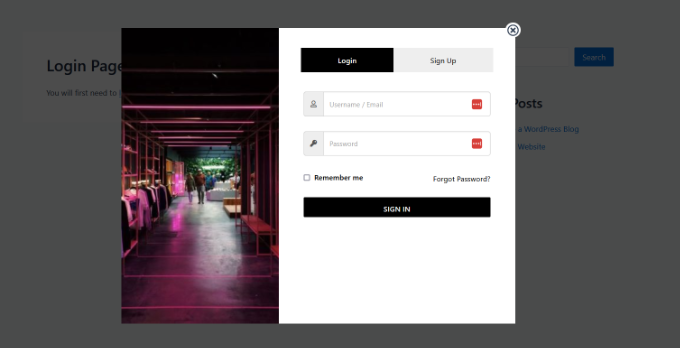
Dopodiché, è possibile visitare il sito web per vedere il popup di accesso in azione.

Metodo 2: Creare un popup di accesso modale usando WPForms e OptinMonster
Per questo metodo sono necessari i plugin WPForms e OptinMonster.
WPForms è il miglior plugin per i moduli di contatto di WordPress. Per accedere all’addon per la registrazione degli utenti è necessario almeno il piano Pro.
OptinMonster è il miglior plugin popup per WordPress e il miglior software di lead generation sul mercato. Vi aiuta a convertire i visitatori del sito web in abbonati e clienti. È necessario almeno il piano Pro per accedere alla funzione MonsterLinks utilizzata in questo articolo.
Per maggiori dettagli, consultate la nostra recensione completa di OptinMonster.
Usare WPForms per creare un modulo di accesso per gli utenti
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, dovrete andare su WPForms ” Impostazioni dalla vostra dashboard di WordPress e inserire la licenza.

Potete trovare la chiave nell’area del vostro account WPForms.
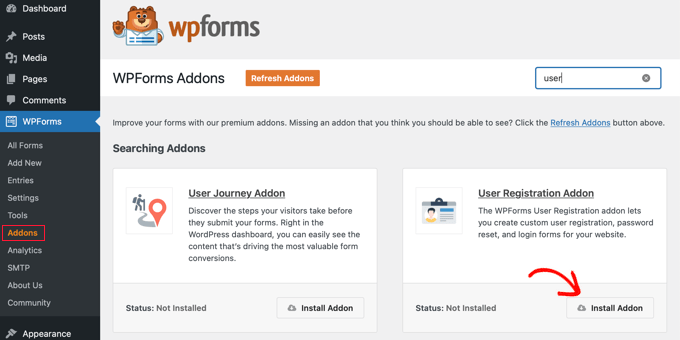
Successivamente, è necessario andare alla pagina WPForms ” Addons per installare e attivare l’addon Registrazione utente.

Dopo aver attivato l’addon, è necessario andare alla pagina WPForms ” Aggiungi nuovo per creare un nuovo modulo.
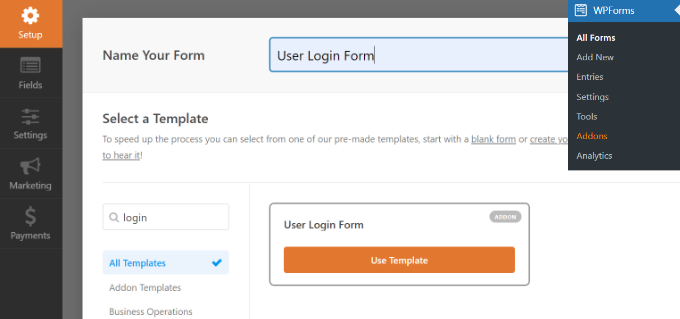
WPForms offre diversi modelli di modulo precostituiti tra cui scegliere. Per prima cosa, inserite un nome per il vostro modulo e poi selezionate il modello ‘Modulo di accesso utente’. Quindi, si può fare clic sul pulsante “Usa modello”.

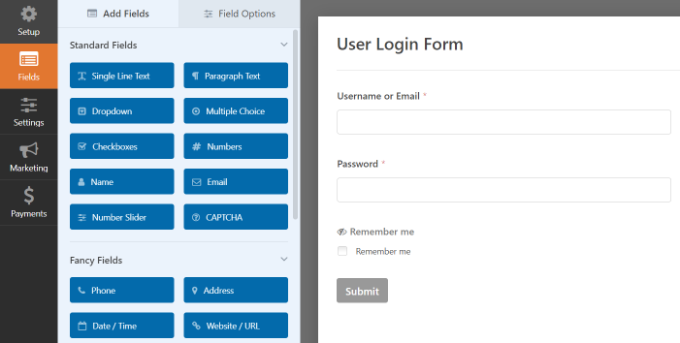
Questo modello di modulo di accesso ha campi per l’e-mail e la password che funzionano in modo simile al modulo di accesso predefinito di WordPress.
È possibile trascinare e rilasciare eventuali campi aggiuntivi dal lato sinistro della schermata, se necessario.

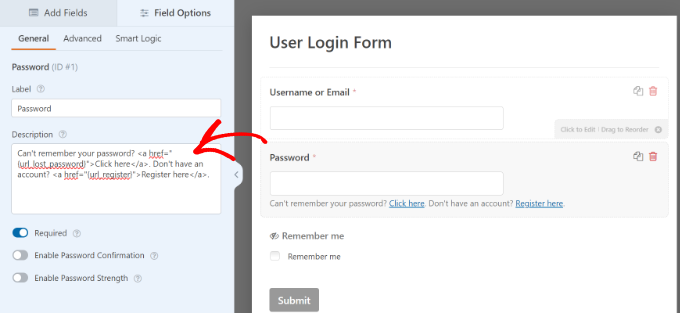
Successivamente, fare clic sul campo Password e verranno visualizzate le opzioni del campo sul lato sinistro.
È possibile aggiungere il codice riportato di seguito nella casella di descrizione del campo Password per visualizzare opzioni come Dimentica password e Registrazione utente.
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

Successivamente, è necessario fare clic sul pulsante “Salva” per memorizzare le modifiche.
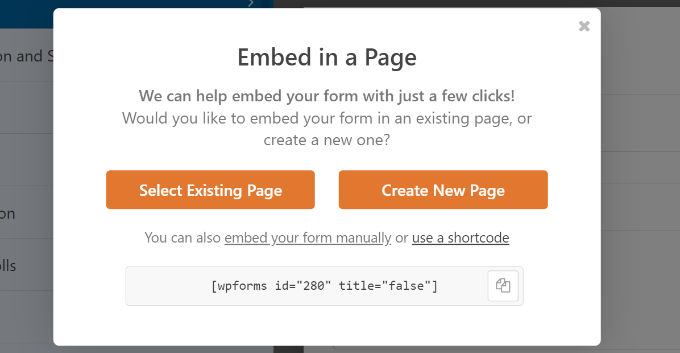
Successivamente, è sufficiente fare clic sul pulsante “Incorpora”.

Si aprirà una finestra popup con le opzioni per aggiungere il modulo di accesso.
Selezionate l’opzione “usa un codice breve”. Apparirà come un link nella finestra, non come un pulsante.

A questo punto si dovrebbe vedere un codice di incorporamento per il modulo.
Ora, copiate questo shortcode e salvatelo per utilizzarlo in seguito.

Il modulo di accesso è pronto. Ora si può procedere a creare il popup modale utilizzando OptinMonster.
Utilizzo di OptinMonster per creare un popup modale
Per prima cosa, dovrete visitare il sito web di OptinMonster e registrare un account.

Successivamente, è necessario installare e attivare il plugin OptinMonster. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Il plugin funge da connettore tra il vostro sito WordPress e OptinMonster.
Dopo l’attivazione, dovrebbe apparire la schermata di benvenuto. Fare clic sul pulsante “Connetti il tuo account esistente”.

Si aprirà una nuova finestra.
Fate clic sul pulsante “Connetti a WordPress”.

Ora si è pronti a creare un popup modale di accesso.
Basta andare su OptinMonster nell’area di amministrazione di WordPress e cliccare sul pulsante “Crea la tua prima campagna”.

Il cruscotto di OptinMonster si aprirà in una nuova pagina web.
Una volta entrati, è necessario selezionare “Popup” come tipo di campagna per aggiungere il modulo di accesso al popup.

Successivamente, è necessario selezionare un modello di campagna.
OptinMonster offre modelli precostituiti, in modo da poterne scegliere e modificare rapidamente uno.
Una volta selezionato il modello, si aprirà una finestra pop-up. Vi chiederà di aggiungere un nome alla vostra campagna.
Dopo aver inserito un nome, fare clic sul pulsante “Avvia costruzione”.

Una volta cliccato sul pulsante, si verrà reindirizzati al costruttore di campagne di OptinMonster.
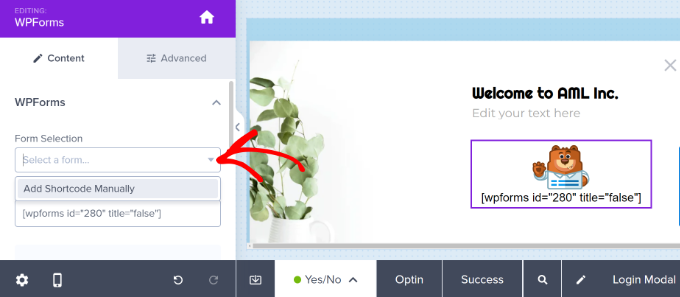
È possibile aggiungere diversi blocchi al modello dal menu a sinistra. Procedere con l’aggiunta del blocco WPForms.

Successivamente, si dovrebbero vedere le opzioni del blocco WPForms nel menu a sinistra.
È possibile selezionare il modulo di accesso appena creato dal menu a discesa “Selezione modulo”.
Se non vedete il vostro modulo, selezionate semplicemente l’opzione “Aggiungi shortcode manualmente” e inserite lo shortcode che avete copiato in precedenza quando avete creato il modulo in WPForms.

Non preoccupatevi se non riuscite a visualizzare l’anteprima del modulo nel costruttore di campagne. Il modulo apparirà quando si pubblica la campagna.
Successivamente, è possibile accedere alla scheda “Regole di visualizzazione”. OptinMonster offre potenti opzioni di targeting.
Da qui, selezionare la regola di visualizzazione ‘MonsterLink™’ (On Click)’.

Successivamente, si vedrà MonsterLink come regola di visualizzazione.
Fare clic sul pulsante “Copia il codice MonsterLink”. Questo link vi servirà in seguito.

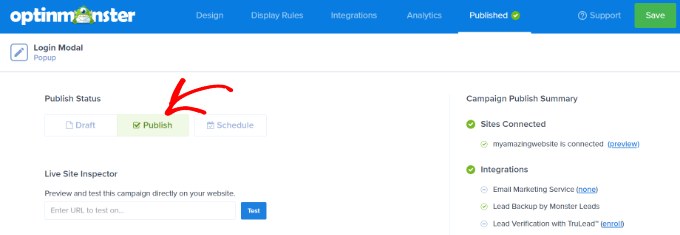
A questo punto si può andare alla scheda “Pubblica” in alto.
È sufficiente cambiare lo stato di pubblicazione da “Bozza” a “Pubblica”.

Non dimenticate di fare clic sul pulsante “Salva” in alto e di uscire dal costruttore di campagne.
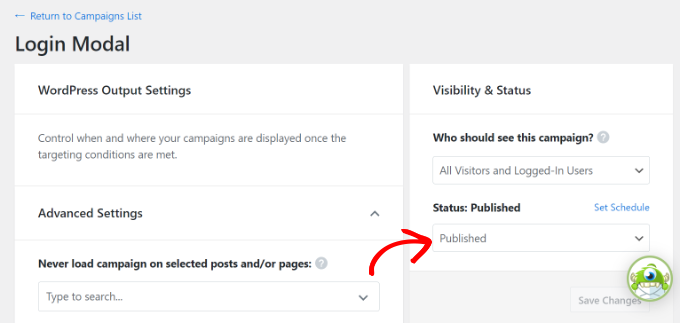
Successivamente, verranno visualizzate le impostazioni di output di WordPress per la campagna. Assicurarsi che lo stato sia impostato su “Pubblicato” nella sezione “Visibilità e stato”.

Assicurarsi di fare clic sul pulsante “Salva” nell’angolo in alto a destra e passare alla sezione “Pubblica” per rendere attivo lo stato.
Aggiunta del login modale in WordPress
Successivamente, è possibile creare una nuova pagina di WordPress o modificarne una esistente.
Una volta entrati nell’editor di contenuti, fare clic sul pulsante ‘+’ e aggiungere un blocco HTML personalizzato.

Successivamente, è necessario incollare il MonsterLink nel blocco HTML personalizzato. Dovrebbe avere un aspetto simile a questo:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
Poiché si tratta di un modulo di accesso e non di un optin via e-mail, si dovrà cambiare il testo del link nel codice che dice “Iscriviti ora” con qualsiasi cosa si desideri. Per questo tutorial, lo abbiamo cambiato in “accedi o registrati”, come si può vedere nello snippet di codice qui sopra.
Potete anche aggiungere il codice qui sopra ai menu di WordPress, alla barra laterale o a qualsiasi altra area del vostro sito.
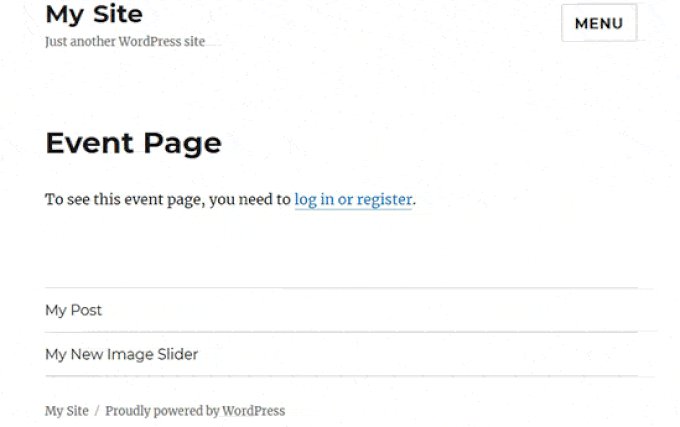
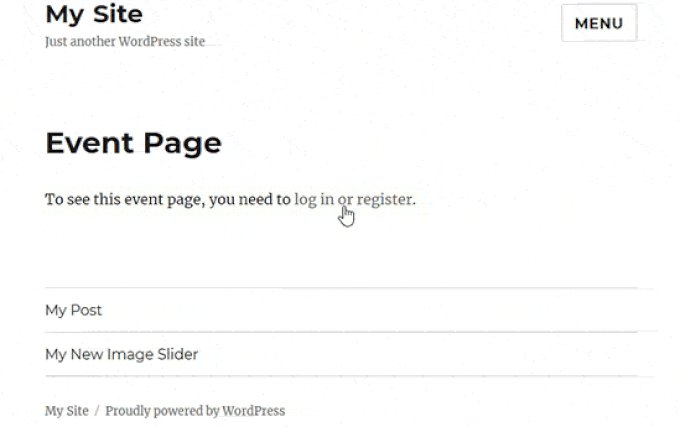
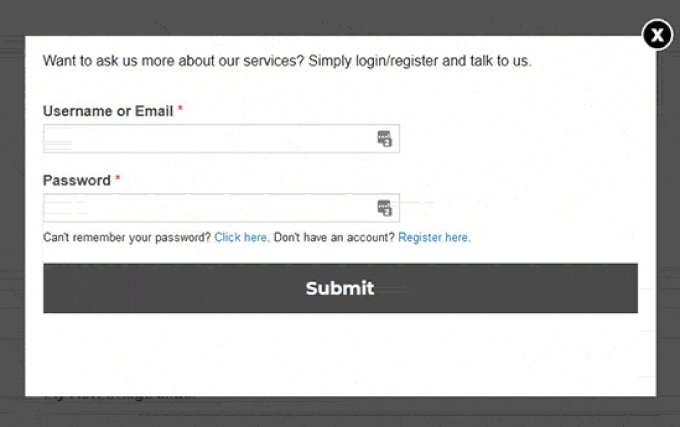
Assicuratevi di salvare le modifiche alla pagina di WordPress e visitate il vostro sito per vedere il login modale in azione.

Speriamo che questo articolo vi abbia aiutato a capire come creare un popup modale di login in WordPress. Potete anche consultare il nostro elenco completo dei migliori plugin per pagine di login di WordPress e la nostra guida su come creare una landing page con WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support says
You’re welcome
Admin
Ibrahim Garba says
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support says
You’re welcome
Admin
Danny says
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support says
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny says
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support says
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura says
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support says
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob says
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.