Voulez-vous ajouter une fenêtre surgissante de connexion WordPress sur votre site ?
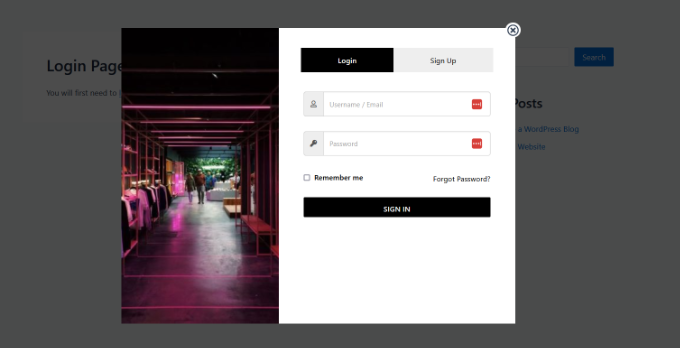
Une fenêtre surgissante modale de connexion permet aux utilisateurs de se connecter rapidement à votre site web sans quitter la page qu’ils sont en train de voir. Cela améliore l’expérience des utilisateurs/utilisatrices et l’engagement sur votre site.
Dans cet article, nous allons vous afficher comment créer facilement une fenêtre surgissante de connexion WordPress modale.

Pourquoi créer une fenêtre surgissante de connexion WordPress ?
Si vous gérez une boutique en ligne, un site d’adhésion ou si vous vendez des cours en ligne, vous permettez probablement aux utilisateurs de s’inscrire et de se connecter à votre site.
Habituellement, lorsque les utilisateurs cliquent sur le lien de connexion, ils sont dirigés vers la page de connexion WordPress par défaut ou une autre page de connexion personnalisée sur votre site. Une fois les utilisateurs/utilisatrices connectés, ils sont à nouveau redirigés vers une autre page.
Une fenêtre surgissante modale de connexion vous permet d’afficher le formulaire sans envoyer les utilisateurs/utilisatrices vers une autre page. Une fois connectés, vous pouvez rediriger les utilisateurs/utilisatrices vers la page de votre choix.
Une fenêtre surgissante modale de connexion est plus rapide et améliore l’expérience utilisateur sur votre site. Une expérience utilisateur plus rapide et plus soignée peut booster vos ventes et vos conversions.
Cela étant dit, voyons comment créer facilement une fenêtre surgissante modale de connexion sur WordPress. Nous allons vous afficher deux méthodes pour le faire, en utilisant un plugin gratuit et des extensions premium.
Il vous suffit de cliquer sur les liens ci-dessous pour passer à la méthode de votre choix :
Méthode 1 : Créer une fenêtre surgissante de connexion modale à l’aide de Login/Signup Popup
Pour la première méthode, nous allons utiliser l’extension Login/Signup Popup. C’est une extension gratuite qui permet à vos utilisateurs/utilisatrices de se connecter ou de s’inscrire facilement sur votre site.
Tout d’abord, vous devrez installer et activer l’extension Login/Signup Popup. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
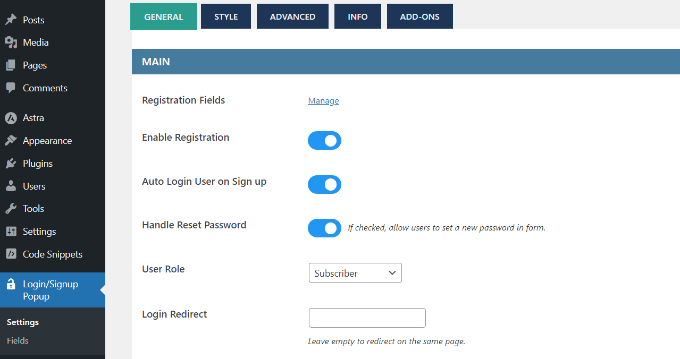
Une fois activé, vous pouvez aller dans Connexion/Signup Popup » Réglages à partir du panneau d’administration de WordPress.

Dans les Réglages généraux, vous pouvez activer l’inscription, la connexion automatique de l’utilisateur ou le fait de s’inscrire, et gérer les réinitialisations de mot de passe.
En outre, l’extension vous permet également de sélectionner le rôle de l’utilisateur WordPress qui sera assigné aux utilisateurs/utilisatrices nouvellement inscrits. Par défaut, il assigne le rôle « abonné/abonné ».
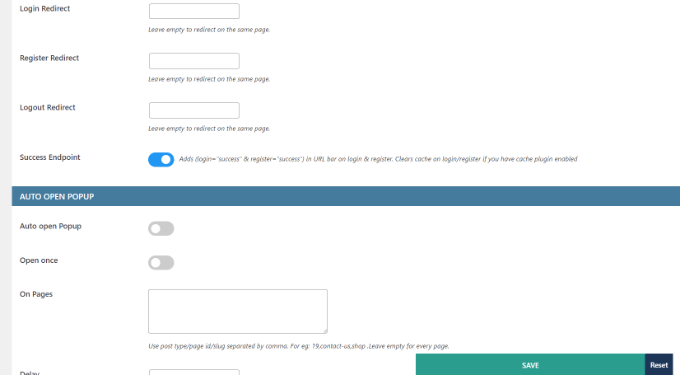
Si vous défilez vers le bas, vous verrez d’autres réglages. Par exemple, vous pouvez ajouter une URL de redirection lorsqu’un utilisateur se connecte ou s’inscrit.

Une fois les modifications apportées, n’oubliez pas de cliquer sur le bouton « Enregistrer ».
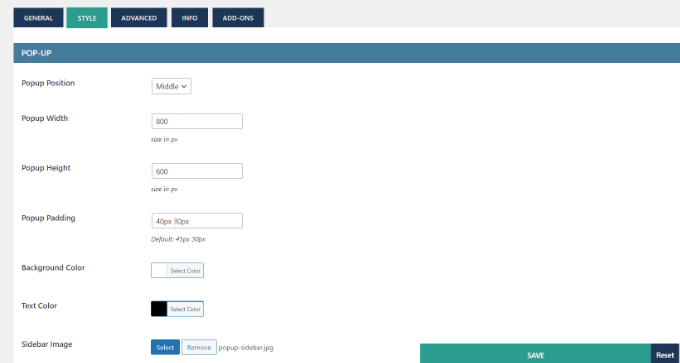
Ensuite, vous pouvez passer à l’onglet » Style » et modifier votre modale de popup de connexion/signature. L’extension vous permet de modifier la position de la fenêtre surgissante, la largeur, la hauteur, la couleur d’arrière-plan, la couleur du texte, et plus encore.

Ensuite, vous pouvez également personnaliser les champs du formulaire dans la fenêtre surgissante modale.
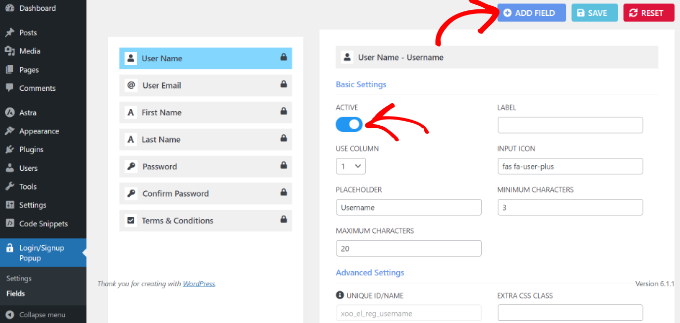
Il suffit d’aller dans Connexion/Signup Popup » Champs depuis votre Tableau de bord WordPress. Ici, vous pouvez activer différents champs de formulaire, modifier leurs libellés, en faire des champs obligatoires, et plus encore.

En outre, il existe également une option permettant d’ajouter des champs supplémentaires à votre fenêtre surgissante de connexion/signature.
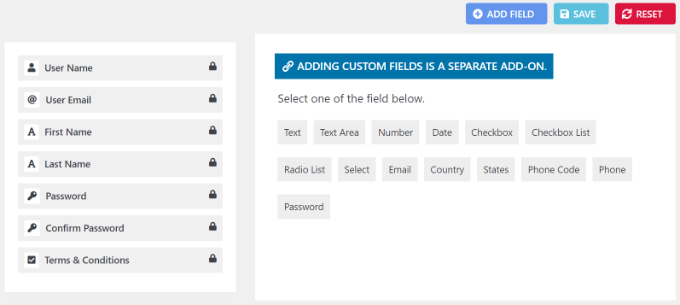
Cliquez simplement sur le bouton « + Ajouter un champ » en haut et sélectionnez des champs de formulaire supplémentaires à ajouter à votre fenêtre modale surgissante de connexion.

Après avoir personnalisé les champs du formulaire, vous pouvez maintenant ajouter la fenêtre surgissante modale de connexion à votre site. L’extension propose différentes manières d’ajouter la fenêtre surgissante à votre site.
1. Ajouter une fenêtre surgissante de connexion aux menus
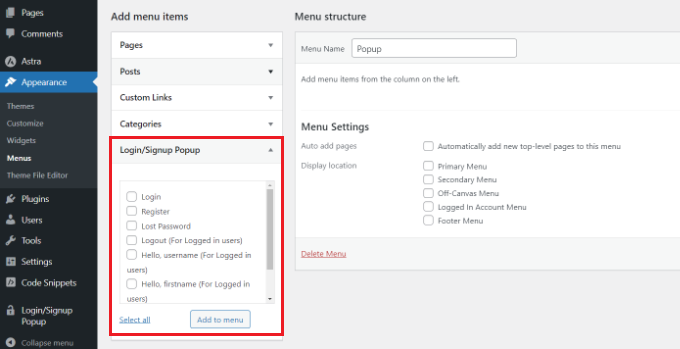
Tout d’abord, vous pouvez vous rendre dans Apparence » Menus depuis votre Tableau de bord WordPress.
Ensuite, vous pouvez voir les éléments du menu de la fenêtre surgissante de connexion/signature. Il vous suffit de sélectionner les éléments que vous souhaitez afficher et de cliquer sur le bouton « Ajouter au menu ».

Pour plus de détails, veuillez consulter notre guide sur l’ajout d’un menu de navigation dans WordPress.
2. Ajouter la fenêtre surgissante de connexion au modale comme liens d’ancrage
Ensuite, vous pouvez ajouter #login ou #register à la fin de l’URL de votre site et placer la fenêtre surgissante de connexion comme un lien interne.
Par exemple, votre URL ressemblera à ceci :
<a href="www.mywebsite.com#login">Login</a>
Pour ce faire, vous pouvez modifier une publication ou une page.
Une fois dans l’éditeur/éditrices de contenu, cliquez sur les 3 points et sélectionnez l’option « Editer en HTML ».

Ensuite, vous pouvez ajouter le lien interne au texte d’ancrage de la connexion.
Vous pouvez en savoir plus en suivant notre guide sur l’ajout de liens d’ancrage dans WordPress.
3. Utiliser des codes courts pour ajouter une fenêtre surgissante de connexion modale
Une autre façon d’ajouter la fenêtre surgissante de connexion/signature est d’utiliser des codes courts.
Vous pouvez simplement saisir le code court [xoo_el_action] n’importe où sur votre site pour créer un lien/bouton qui ouvrira la fenêtre surgissante.
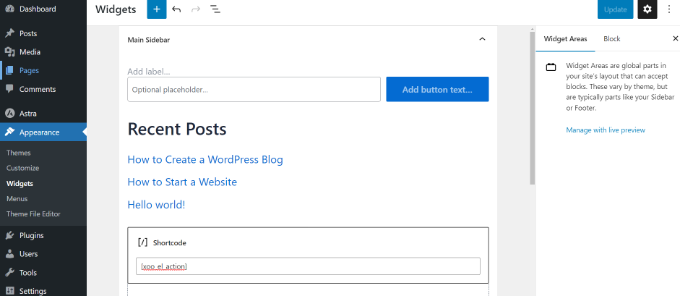
Par exemple, dirigez-vous vers Apparence » Widgets et ajoutez un bloc de widgets à code court pour afficher la fenêtre surgissante de connexion dans la colonne latérale de votre site.

Lorsque vous avez terminé, cliquez simplement sur le bouton « Mettre à jour ».
Ensuite, vous pouvez visiter votre site pour voir la fenêtre surgissante de connexion en action.

Méthode 2 : Créer une fenêtre surgissante de connexion modale en utilisant WPForms & OptinMonster
Pour cette méthode, vous aurez besoin des extensions WPForms et OptinMonster.
WPForms est la meilleure extension de formulaire de contact WordPress. Vous aurez besoin au moins de leur offre Pro pour accéder au module d’inscription des utilisateurs/utilisatrices.
OptinMonster est la meilleure extension de fenêtres surgissantes WordPress et le meilleur logiciel de génération de prospects sur le marché. Il vous aide à convertir les visiteurs de votre site en abonnés/abonnés et en clients. Vous aurez besoin au minimum de l’offre Pro pour accéder à la fonctionnalité MonsterLinks utilisée dans cet article.
Pour plus de détails, consultez notre avis terminé sur OptinMonster.
Utiliser WPForms pour créer un formulaire de connexion pour les utilisateurs/utilisatrices
Tout d’abord, vous devez installer et activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devrez vous rendre dans WPForms » Réglages depuis votre Tableau de bord WordPress et saisir la licence.

Vous pouvez trouver la clé dans votre compte WPForms.
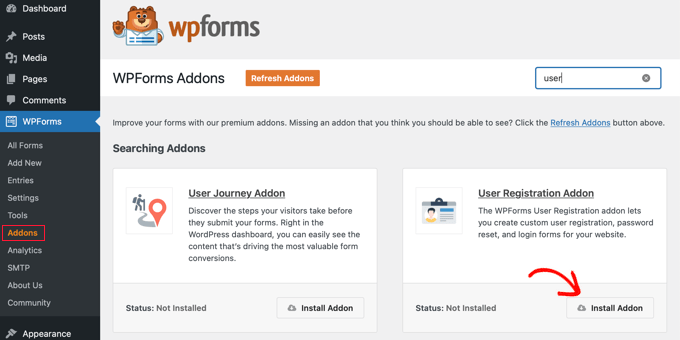
Ensuite, vous devez vous rendre sur la page WPForms » Addons pour installer et activer le module Inscription des utilisateurs.

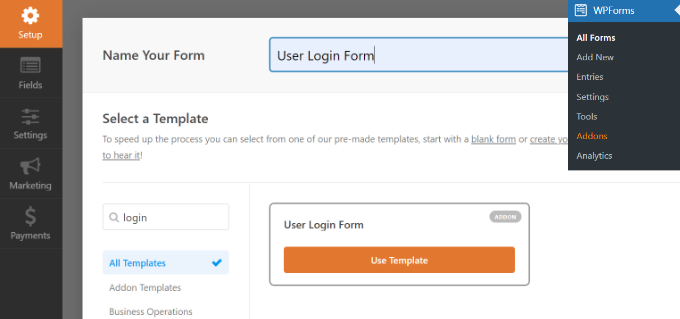
Après avoir activé le module, vous devez vous rendre sur la page WPForms » Add New pour créer un nouveau formulaire.
WPForms propose plusieurs modèles de formulaires prédéfinis parmi lesquels choisir. Tout d’abord, saisissez un nom pour votre formulaire, puis sélectionnez le modèle ‘Formulaire de connexion de l’utilisateur’. Ensuite, vous pouvez cliquer sur le bouton « Utiliser le Modèle ».

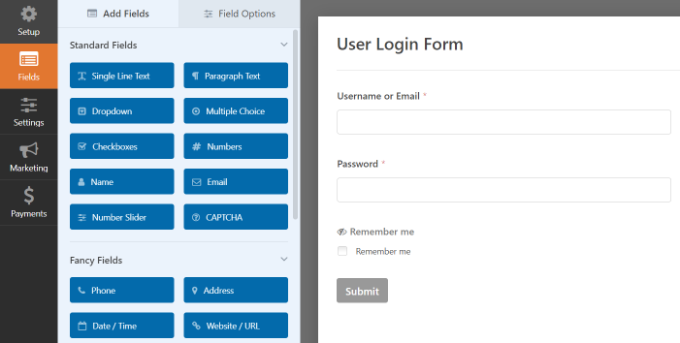
Ce modèle de formulaire de connexion comporte des champs e-mail et mot de passe qui fonctionneront de la même manière que le formulaire de connexion par défaut de WordPress.
Vous pouvez faire glisser et déposer des champs supplémentaires à partir de la partie gauche de l’écran, selon vos besoins.

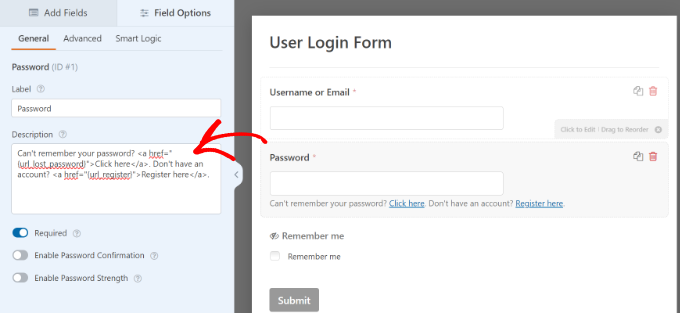
Ensuite, cliquez sur le champ Mot de passe, et les options du champ s’affichent sur la gauche.
Vous pouvez ajouter le code ci-dessous dans la zone de description du champ Mot de passe pour afficher des options telles que l’oubli du mot de passe et l’inscription de l’utilisateur.
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

Ensuite, vous devez cliquer sur le bouton « Enregistrer » pour stocker vos modifications.
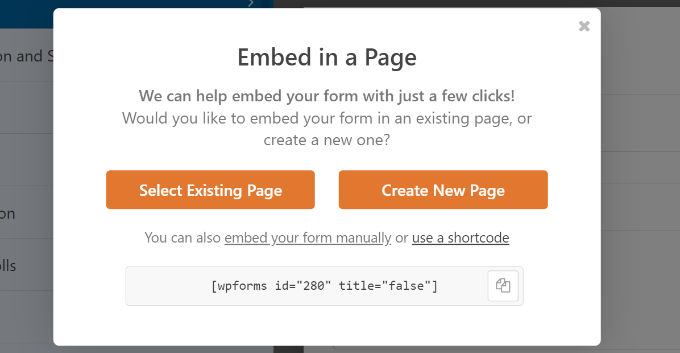
Cliquez ensuite sur le bouton « Contenu embarqué ».

Une fenêtre surgissante s’ouvre avec des options pour ajouter votre formulaire de connexion.
Sélectionnez l’option « utiliser un code court ». Il apparaîtra comme un lien dans la fenêtre, et non comme un bouton.

Vous devriez maintenant voir un code d’intégration pour votre formulaire.
Maintenant, copiez ce code court et enregistrez-le pour l’utiliser ultérieurement.

Votre formulaire de connexion est prêt. Maintenant, vous pouvez aller de l’avant et créer la fenêtre surgissante modale en utilisant OptinMonster.
Utiliser OptinMonster pour créer une fenêtre surgissante modale
Tout d’abord, vous devez vous rendre sur le site d’OptinMonster et ouvrir un compte.

Ensuite, vous devrez installer et activer l’extension OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
L’extension agit comme un connecteur entre votre site WordPress et OptinMonster.
Lors de l’activation, vous devriez voir apparaître l’écran de bienvenue. Cliquez sur le bouton « Connecter votre compte existant ».

Une nouvelle fenêtre s’ouvre.
Cliquez sur le bouton « Se connecter à WordPress ».

Vous êtes maintenant prêt à créer une fenêtre surgissante de connexion.
Il suffit de se rendre sur OptinMonster dans la zone d’administration de WordPress et de cliquer sur le bouton » Créer votre première campagne « .

Votre Tableau de bord OptinMonster s’ouvrira sur une nouvelle page web.
Une fois à l’intérieur, vous devez sélectionner « Popup » comme type de campagne pour ajouter votre formulaire de connexion à la fenêtre surgissante.

Ensuite, vous devez sélectionner un modèle de campagne.
OptinMonster propose des modèles préconstruits afin que vous puissiez rapidement en choisir un et le modifier.
Une fois que vous avez sélectionné un modèle, une fenêtre surgissante s’ouvre. Elle vous demandera d’ajouter un nom à votre campagne.
Après avoir saisi/saisie un nom, cliquez sur le bouton « Démarrer la Version ».

Une fois que vous aurez cliqué sur le bouton, vous serez redirigé vers le Constructeur de campagne OptinMonster.
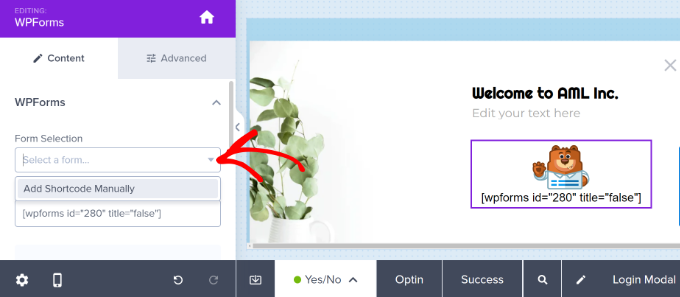
Vous pouvez ajouter différents blocs à votre Modèle à partir du menu sur votre gauche. Allez-y et ajoutez le bloc WPForms.

Après cela, vous devriez voir les options du bloc WPForms dans le menu sur votre gauche.
Vous pouvez sélectionner le formulaire de connexion que vous venez de créer dans le menu déroulant « Sélection du formulaire ».
Si vous ne voyez pas votre formulaire, alors il vous suffit de sélectionner l’option » Ajouter un code court manuellement » et de saisir le code court que vous avez copié plus tôt lors de la création du formulaire dans WPForms.

Ne vous inquiétez pas si vous ne pouvez pas prévisualiser votre formulaire dans le Constructeur de formulaires. Le formulaire apparaîtra lorsque vous publierez la campagne.
Ensuite, vous pouvez vous diriger vers l’onglet » Règles d’affichage « . OptinMonster offre de puissantes options de ciblage.
Sélectionnez ensuite la règle d’affichage ‘MonsterLink™’ (On Click)’.

Ensuite, vous verrez MonsterLink comme règle d’affichage.
Cliquez sur le bouton « Copier le code MonsterLink ». Vous aurez besoin de ce lien ultérieurement.

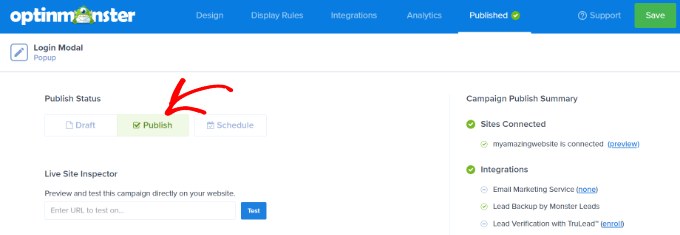
Vous pouvez maintenant vous diriger vers l’onglet « Publier » en haut de la page.
Il suffit de modifier l’état de publication de « brouillon » à « publier ».

N’oubliez pas de cliquer sur le bouton « Enregistrer » en haut et de quitter le Constructeur de campagne.
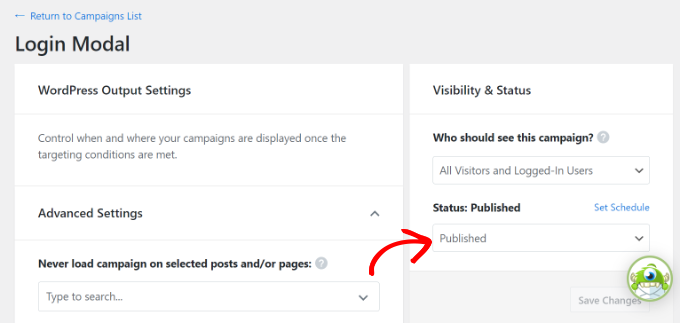
Ensuite, vous verrez les Réglages de sortie WordPress pour votre campagne. Assurez-vous que l’état est défini sur « Publié » dans la section « Visibilité et état ».

Confirmez-vous que vous avez bien cliqué sur le bouton « Enregistrer » dans le coin supérieur droit et que vous avez accédé à la section « Publier » pour que l’état soit activé.
Ajout d’une connexion modale dans WordPress
Ensuite, vous pouvez créer une nouvelle page WordPress ou modifier une page existante.
Une fois dans l’éditeur de contenu, cliquez sur le bouton « + » et ajoutez un bloc HTML personnalisé.

Ensuite, vous devez coller le MonsterLink dans le bloc HTML personnalisé. Il doit ressembler à ceci :
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
Comme il s’agit d’un formulaire de connexion et non d’un formulaire d ‘optin par e-mail, vous devrez modifier le texte du lien dans le code qui dit » S’abonner/abonner » pour le remplacer par ce que vous voulez. Pour ce tutoriel, nous l’avons modifié en « Se connecter ou s’inscrire », comme vous pouvez le voir dans l’extrait de code ci-dessus.
Vous pouvez également ajouter le code ci-dessus à vos menus WordPress, à votre colonne latérale ou à tout autre endroit de votre site.
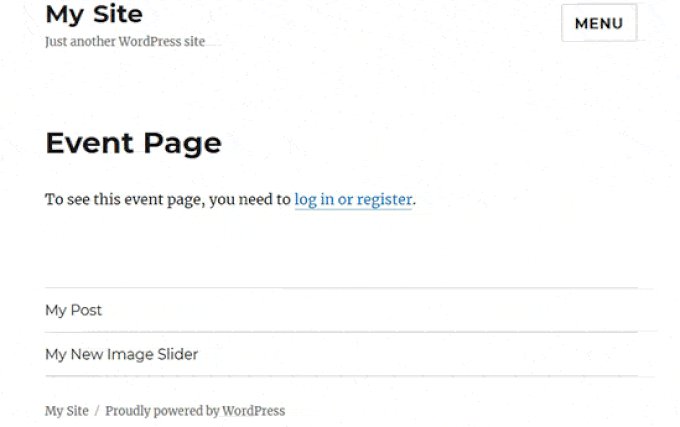
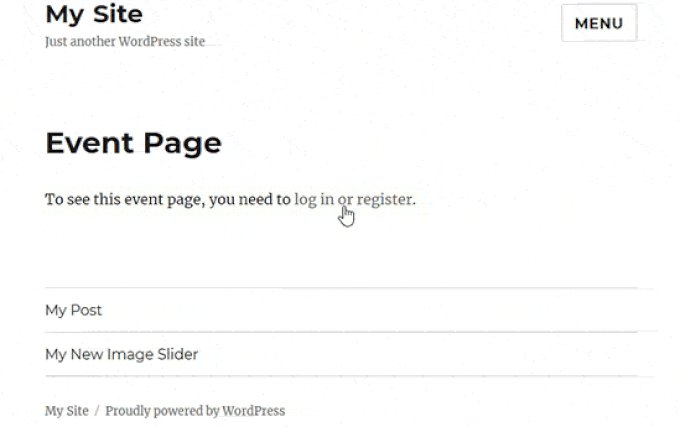
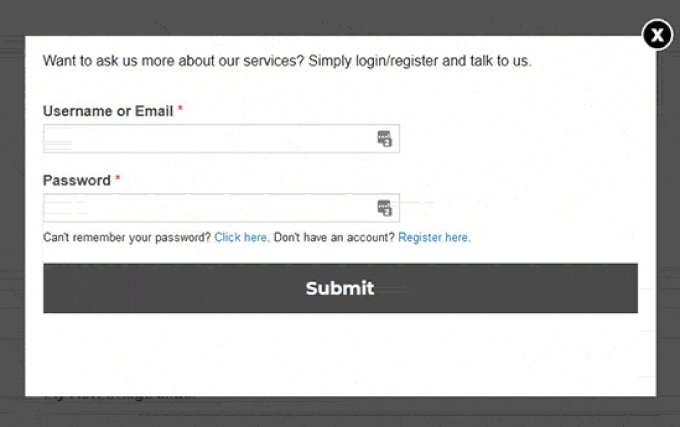
Confirmez les modifications apportées à la page WordPress et visitez votre site pour voir la connexion modale en action.

Nous espérons que cet article vous a aidé à apprendre comment créer une fenêtre surgissante de connexion sur WordPress. Vous pouvez également consulter notre liste terminée des meilleures extensions de page de connexion WordPress et notre guide sur la création d’une page d’atterrissage avec WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support says
You’re welcome
Administrateur
Ibrahim Garba says
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support says
You’re welcome
Administrateur
Danny says
Thanks for the tutorial.
When you say « Add the shortcode to a new page » do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support says
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Administrateur
Danny says
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support says
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Administrateur
Laura says
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support says
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Administrateur
Bob says
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.