Möchten Sie ein WordPress Login-Popup-Modal auf Ihrer Website hinzufügen?
Ein modales Anmelde-Popup ermöglicht es Nutzern, sich schnell auf Ihrer Website anzumelden, ohne die Seite zu verlassen, die sie gerade sehen. Dies verbessert die Benutzerfreundlichkeit und das Engagement auf Ihrer Website.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach ein WordPress Login-Popup-Modal erstellen können.

Warum ein WordPress Login Popup Modal erstellen?
Wenn Sie ein Online-Geschäft betreiben, eine Mitgliedschafts-Website oder Online-Kurse verkaufen, dann erlauben Sie wahrscheinlich den Benutzern, sich auf Ihrer Website zu registrieren und anzumelden.
Wenn Benutzer auf den Anmeldelink klicken, werden sie normalerweise zur Standard-WordPress-Anmeldeseite oder zu einer anderen benutzerdefinierten Anmeldeseite auf Ihrer Website weitergeleitet. Sobald die Benutzer angemeldet sind, werden sie wieder auf eine andere Seite umgeleitet.
Mit einem modalen Anmelde-Popup können Sie das Formular anzeigen, ohne die Benutzer auf eine andere Seite zu schicken. Nach der Anmeldung können Sie die Benutzer auf eine beliebige Seite umleiten.
Ein modales Anmelde-Popup ist schneller und verbessert die Nutzererfahrung auf Ihrer Website. Ein schnelleres und ausgefeilteres Benutzererlebnis kann Ihre Verkäufe und Konversionen steigern.
Schauen wir uns also an, wie man ganz einfach ein modales Anmelde-Popup in WordPress erstellen kann. Wir zeigen Ihnen zwei Methoden, um dies zu tun, mit einem kostenlosen Plugin und Premium-Plugins.
Klicken Sie einfach auf die unten stehenden Links, um zu Ihrer bevorzugten Methode zu gelangen:
Methode 1: Erstellen eines modalen Anmelde-Popups mit Login/Signup Popup
Für die erste Methode werden wir das Login/Signup Popup Plugin verwenden. Es handelt sich um ein kostenloses Plugin, mit dem sich Ihre Nutzer leicht auf Ihrer Website anmelden oder registrieren können.
Zuerst müssen Sie das Login/Signup Popup Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie im WordPress-Administrationsbereich zu Login/Signup Popup “ Einstellungen gehen.

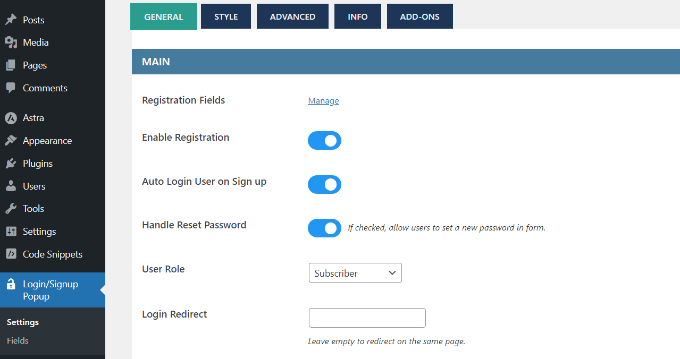
In den allgemeinen Einstellungen können Sie die Registrierung, die automatische Benutzeranmeldung oder die Anmeldung aktivieren und das Zurücksetzen von Passwörtern verwalten.
Darüber hinaus können Sie mit dem Plugin auch die WordPress-Benutzerrolle auswählen, die neu registrierten Benutzern zugewiesen wird. Standardmäßig wird es die Rolle „Abonnent“ zuweisen.
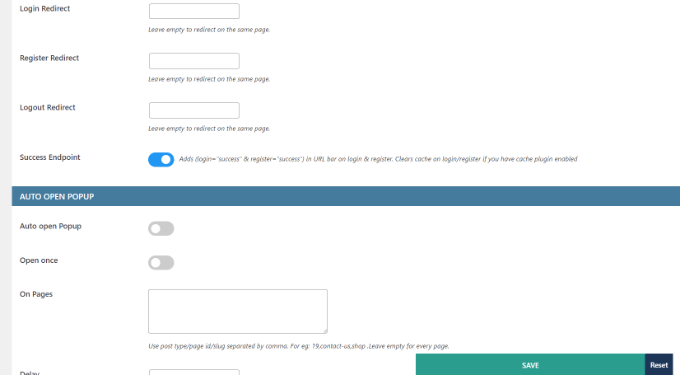
Wenn Sie nach unten scrollen, sehen Sie weitere Einstellungen. Sie können zum Beispiel eine Weiterleitungs-URL hinzufügen, wenn sich ein Benutzer anmeldet oder registriert.

Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
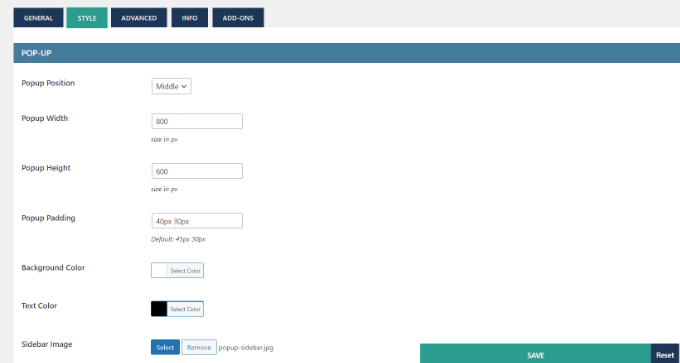
Als Nächstes können Sie zur Registerkarte „Stil“ wechseln und Ihr Anmelde-/Signatur-Popup-Modal bearbeiten. Mit dem Plugin können Sie die Popup-Position, Breite, Höhe, Hintergrundfarbe, Textfarbe und mehr ändern.

Danach können Sie auch die Formularfelder im Popup-Modal anpassen.
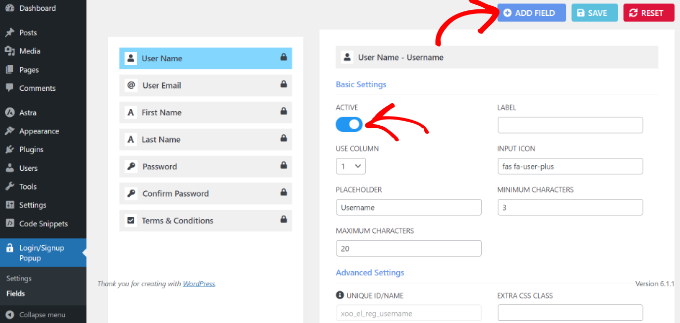
Gehen Sie einfach in Ihrem WordPress-Dashboard zu Login/Signup Popup “ Felder. Hier können Sie verschiedene Formularfelder aktivieren, ihre Bezeichnungen bearbeiten, sie zu Pflichtfeldern machen und vieles mehr.

Außerdem gibt es eine Option, um weitere Felder zu Ihrem Login/Signup-Popup hinzuzufügen.
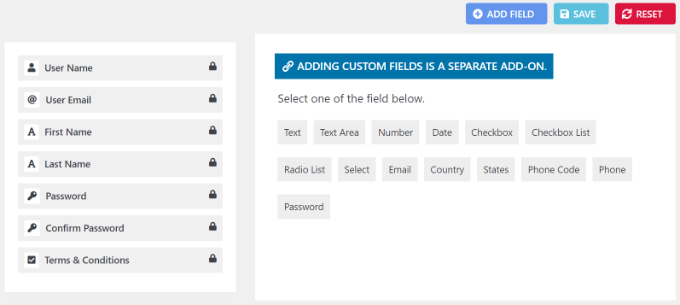
Klicken Sie einfach auf die Schaltfläche „+ Feld hinzufügen“ am oberen Rand und wählen Sie zusätzliche Formularfelder aus, die Sie Ihrem modalen Anmelde-Popup hinzufügen möchten.

Nachdem Sie die Formularfelder angepasst haben, können Sie nun das modale Anmelde-Popup zu Ihrer Website hinzufügen. Das Plugin bietet verschiedene Möglichkeiten, das Popup zu Ihrer Website hinzuzufügen.
1. Login-Popup-Modal zu Menüs hinzufügen
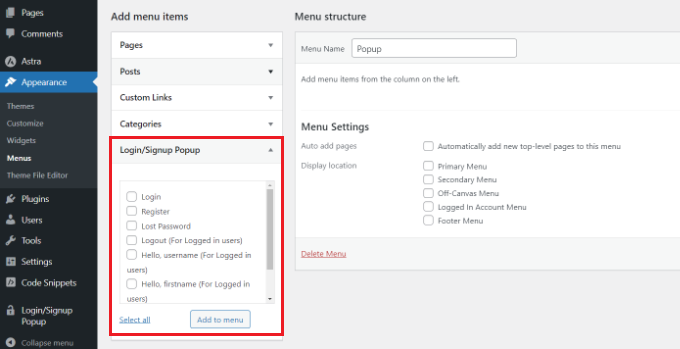
Zunächst können Sie in Ihrem WordPress-Dashboard auf Darstellung “ Menüs gehen.
Danach sehen Sie die Menüpunkte des Login/Signup Popup. Wählen Sie einfach die Elemente aus, die Sie anzeigen möchten, und klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
2. Login Popup Modal als Ankerlinks hinzufügen
Als Nächstes können Sie #login oder #register am Ende Ihrer Website-URL hinzufügen und das Anmelde-Popup als internen Link platzieren.
Ihre URL sieht dann zum Beispiel so aus:
<a href="www.mywebsite.com#login">Login</a>
Zu diesem Zweck können Sie einen Beitrag oder eine Seite bearbeiten.
Sobald Sie sich im Inhaltseditor befinden, klicken Sie auf die 3 Punkte und wählen Sie die Option „Als HTML bearbeiten“.

Danach können Sie den internen Link zum Login-Ankertext hinzufügen.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Ankerlinks in WordPress.
3. Shortcodes verwenden, um Login-Popup-Modal hinzuzufügen
Eine andere Möglichkeit, das Anmelde-/Signup-Popup hinzuzufügen, ist die Verwendung von Shortcodes.
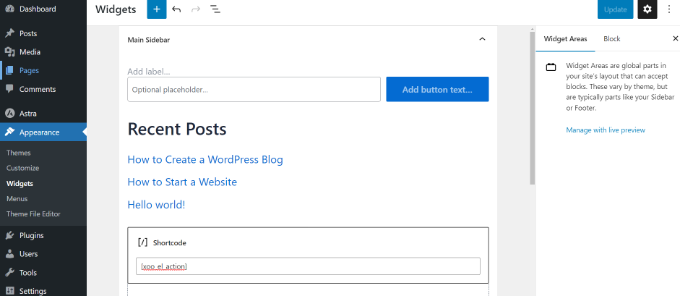
Sie können den Shortcode [xoo_el_action] einfach an beliebiger Stelle auf Ihrer Website eingeben, um einen Link/Button zum Öffnen des Popups zu erstellen.
Gehen Sie zum Beispiel zu Darstellung “ Widgets und fügen Sie einen Shortcode-Widget-Block hinzu, um das Login-Popup in der Seitenleiste Ihrer Website anzuzeigen.

Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“.
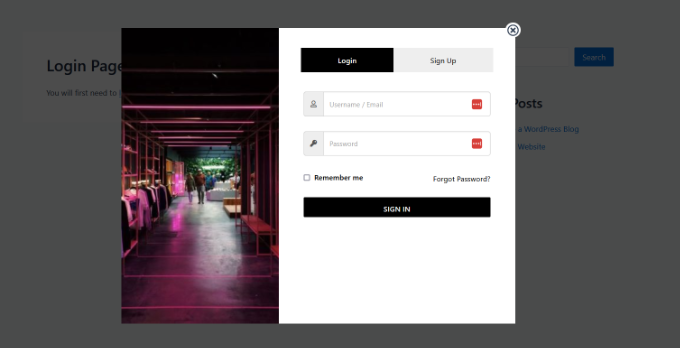
Danach können Sie Ihre Website besuchen, um das Anmelde-Popup in Aktion zu sehen.

Methode 2: Erstellen Sie ein modales Login-Popup mit WPForms & OptinMonster
Für diese Methode benötigen Sie die Plugins WPForms und OptinMonster.
WPForms ist das beste WordPress-Kontaktformular-Plugin. Sie benötigen mindestens den Pro-Plan, um auf das Addon Benutzerregistrierung zuzugreifen.
OptinMonster ist das beste WordPress-Popup-Plugin und die beste Lead-Generierungssoftware auf dem Markt. Es hilft Ihnen, Website-Besucher in Abonnenten und Kunden zu verwandeln. Sie benötigen mindestens den Pro-Plan, um auf die in diesem Artikel verwendete MonsterLinks-Funktion zuzugreifen.
Weitere Einzelheiten finden Sie in unserem vollständigen OptinMonster-Test.
Verwenden von WPForms zum Erstellen eines Benutzeranmeldeformulars
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard auf WPForms “ Einstellungen gehen und die Lizenz eingeben.

Sie finden den Schlüssel in Ihrem WPForms-Kontobereich.
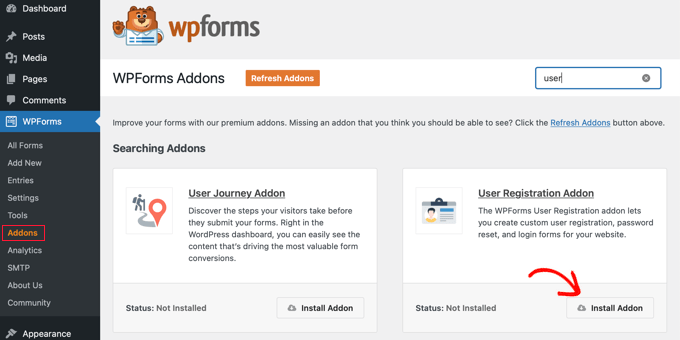
Als nächstes müssen Sie auf die Seite WPForms “ Addons gehen, um das User Registration Addon zu installieren und zu aktivieren.

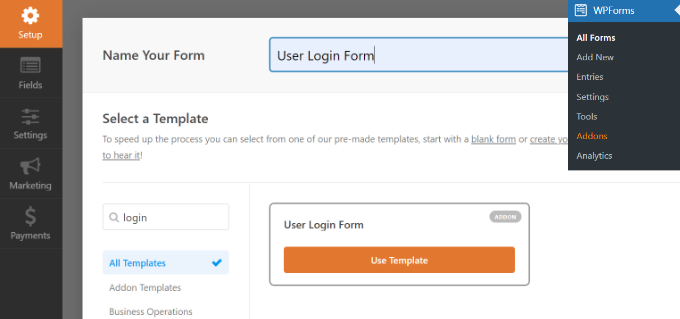
Nachdem Sie das Addon aktiviert haben, müssen Sie auf die Seite WPForms “ Add New gehen, um ein neues Formular zu erstellen.
WPForms bietet mehrere vorgefertigte Formularvorlagen, aus denen Sie wählen können. Geben Sie zunächst einen Namen für Ihr Formular ein und wählen Sie dann die Vorlage „User Login Form“ aus. Dann können Sie auf die Schaltfläche „Vorlage verwenden“ klicken.

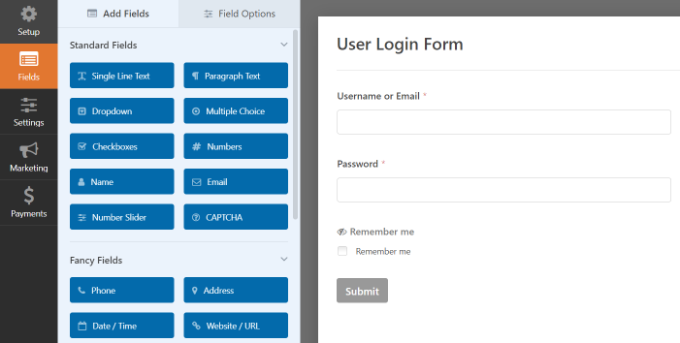
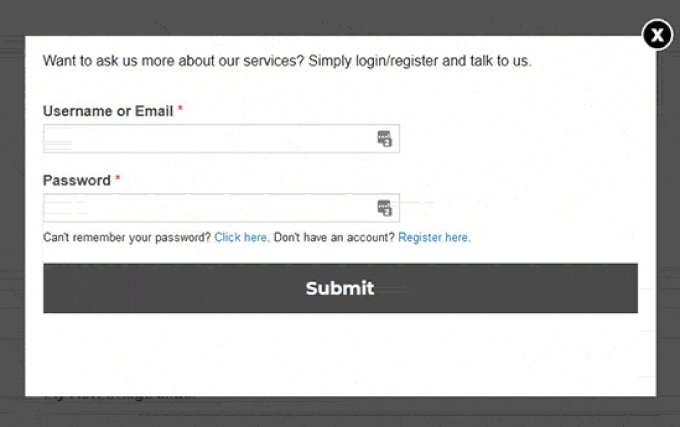
Diese Vorlage für das Anmeldeformular hat E-Mail- und Passwortfelder, die ähnlich wie das Standard-WordPress-Anmeldeformular funktionieren.
Sie können bei Bedarf weitere Felder von der linken Seite des Bildschirms ziehen und ablegen.

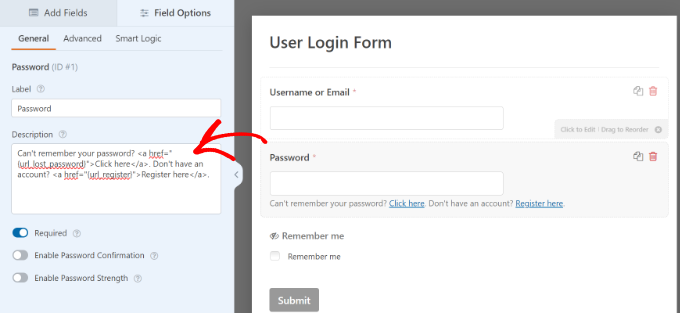
Klicken Sie anschließend auf das Feld Kennwort, woraufhin auf der linken Seite die Feldoptionen angezeigt werden.
Sie können den unten angegebenen Code in das Beschreibungsfeld des Passwortfeldes einfügen, um Optionen wie Passwort vergessen und Benutzerregistrierung anzuzeigen.
Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>.

Danach müssen Sie auf die Schaltfläche „Speichern“ klicken, um Ihre Änderungen zu speichern.
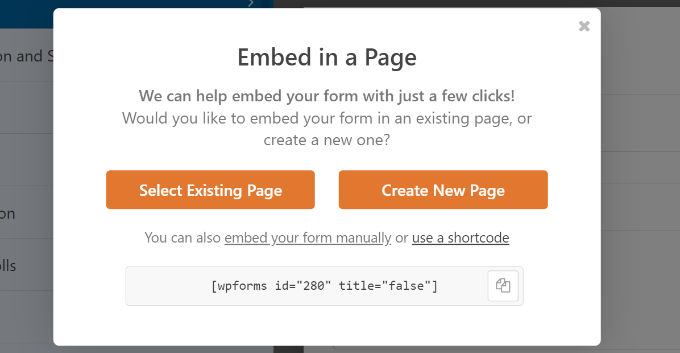
Klicken Sie dann einfach auf die Schaltfläche „Einbetten“.

Es öffnet sich ein Popup-Fenster mit Optionen zum Hinzufügen Ihres Anmeldeformulars.
Wählen Sie die Option „Einen Shortcode verwenden“. Er wird als Link im Fenster erscheinen, nicht als Schaltfläche.

Sie sollten nun einen Einbettungscode für Ihr Formular sehen.
Kopieren Sie nun diesen Shortcode und speichern Sie ihn zur späteren Verwendung.

Ihr Anmeldeformular ist fertig. Jetzt können Sie das modale Popup mit OptinMonster erstellen.
Verwendung von OptinMonster zur Erstellung eines modalen Popups
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden.

Als nächstes müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Das Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und OptinMonster.
Nach der Aktivierung sollten Sie den Willkommensbildschirm sehen. Klicken Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“.

Es öffnet sich nun ein neues Fenster.
Klicken Sie nun auf die Schaltfläche „Mit WordPress verbinden“.

Sie sind nun bereit, ein Anmelde-Popup-Modal zu erstellen.
Gehen Sie einfach zu OptinMonster im WordPress-Administrationsbereich und klicken Sie auf die Schaltfläche „Erstellen Sie Ihre erste Kampagne“.

Ihr OptinMonster-Dashboard wird auf einer neuen Webseite geöffnet.
Dort müssen Sie „Popup“ als Kampagnentyp auswählen, um Ihr Anmeldeformular in das Popup einzufügen.

Als nächstes müssen Sie eine Kampagnenvorlage auswählen.
OptinMonster bietet vorgefertigte Vorlagen, so dass Sie schnell eine auswählen und bearbeiten können.
Sobald Sie eine Vorlage ausgewählt haben, öffnet sich ein Popup-Fenster. Darin werden Sie aufgefordert, Ihrer Kampagne einen Namen zu geben.
Nachdem Sie einen Namen eingegeben haben, klicken Sie auf die Schaltfläche „Start Building“.

Sobald Sie auf die Schaltfläche klicken, werden Sie zum OptinMonster-Kampagnen-Builder weitergeleitet.
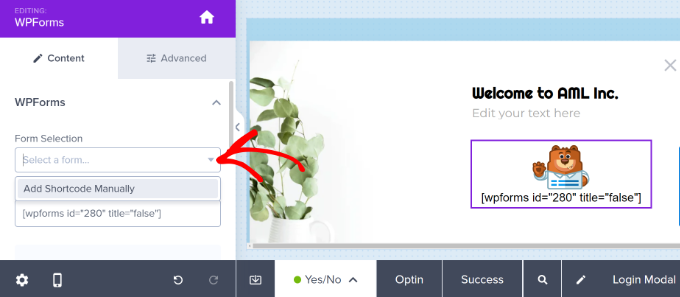
Über das Menü auf der linken Seite können Sie verschiedene Blöcke zu Ihrer Vorlage hinzufügen. Fahren Sie fort und fügen Sie den WPForms-Block hinzu.

Danach sollten Sie die WPForms-Blockoptionen im Menü auf der linken Seite sehen.
Sie können das soeben erstellte Anmeldeformular aus dem Dropdown-Menü „Formularauswahl“ auswählen.
Wenn Sie Ihr Formular nicht sehen, dann wählen Sie einfach die Option „Shortcode manuell hinzufügen“ und geben Sie den Shortcode ein, den Sie zuvor beim Erstellen des Formulars in WPForms kopiert haben.

Machen Sie sich keine Sorgen, wenn Sie Ihr Formular im Kampagnen-Builder nicht in der Vorschau sehen können. Das Formular wird angezeigt, wenn Sie die Kampagne veröffentlichen.
Als Nächstes können Sie auf die Registerkarte „Anzeigeregeln“ gehen. OptinMonster bietet leistungsstarke Targeting-Optionen.
Wählen Sie hier die Anzeigeregel ‚MonsterLink™‘ (On Click)‘ aus.

Daraufhin wird MonsterLink als Anzeigeregel angezeigt.
Machen Sie weiter und klicken Sie auf die Schaltfläche „MonsterLink-Code kopieren“. Sie werden diesen Link später benötigen.

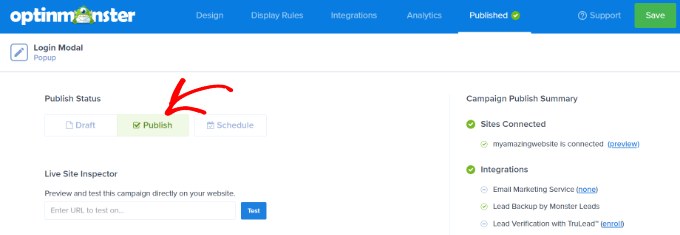
Sie können nun oben auf die Registerkarte „Veröffentlichen“ gehen.
Ändern Sie einfach den Veröffentlichungsstatus von „Entwurf“ in „Veröffentlichen“.

Vergessen Sie nicht, oben auf die Schaltfläche „Speichern“ zu klicken und den Campaign Builder zu verlassen.
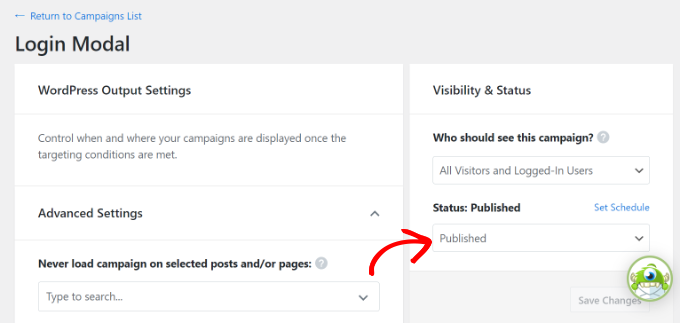
Als nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne. Stellen Sie sicher, dass der Status unter dem Abschnitt „Sichtbarkeit und Status“ auf „Veröffentlicht“ gesetzt ist.

Klicken Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke und gehen Sie zum Abschnitt „Veröffentlichen“, um den Status zu aktivieren.
Modale Anmeldung in WordPress hinzufügen
Als nächstes können Sie eine neue WordPress-Seite erstellen oder eine bestehende Seite bearbeiten.
Sobald Sie sich im Inhaltseditor befinden, klicken Sie auf die Schaltfläche „+“ und fügen einen benutzerdefinierten HTML-Block hinzu.

Danach müssen Sie den MonsterLink in den benutzerdefinierten HTML-Block einfügen. Er sollte in etwa so aussehen:
<a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a>
Da es sich hier um ein Anmeldeformular und nicht um eine E-Mail-Anmeldung handelt, müssen Sie den Linktext im Code, der „Jetzt anmelden“ lautet, nach Belieben ändern. Für dieses Tutorial haben wir ihn in „Anmelden oder registrieren“ geändert, wie Sie im obigen Codeschnipsel sehen können.
Sie können den obigen Code auch in Ihre WordPress-Menüs, in die Seitenleiste oder in jeden anderen Bereich Ihrer Website einfügen.
Speichern Sie die Änderungen an der WordPress-Seite und besuchen Sie Ihre Website, um das modale Login in Aktion zu sehen.

Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie man ein Login-Popup-Modal in WordPress erstellt. Sie können auch unsere vollständige Liste der besten WordPress-Plugins für Anmeldeseiten und unsere Anleitung zum Erstellen einer Landing Page mit WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support says
You’re welcome
Admin
Ibrahim Garba says
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support says
You’re welcome
Admin
Danny says
Thanks for the tutorial.
When you say „Add the shortcode to a new page“ do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support says
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny says
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support says
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura says
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support says
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob says
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.