Suchen Sie nach einer Möglichkeit, Autoteile online auf Ihrer WordPress-Website zu verkaufen?
Wenn Sie ein Kfz-Geschäft haben, dann ist eine Website eine gute Möglichkeit, neue Kunden zu erreichen. Sie kann auch das Kundenerlebnis verbessern, indem sie Autobesitzern die Möglichkeit gibt, Ihren gesamten Katalog zu durchsuchen und Autoteile online zu bestellen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit WordPress Autoteile online verkaufen können.

Welches ist der beste Website-Builder, um Autoteile online zu verkaufen?
Es gibt viele Website-Baukästen, die Sie für den Online-Verkauf von Autoteilen verwenden können, aber wir empfehlen WordPress.
Laut unserer Blogging-Forschungsstatistik ist WordPress die beliebteste Website-Plattform der Welt. Fast 43 % aller Websites werden damit betrieben, darunter viele der führenden eCommerce-Websites.
WordPress ist außerdem quelloffen und kostenlos, so dass Sie eine größere Gewinnspanne haben werden. Mehr zu diesem Thema finden Sie in unserem Artikel darüber, warum WordPress kostenlos ist.
Beachten Sie jedoch, dass es zwei Arten von WordPress-Software gibt. Zum einen gibt es WordPress.com, eine Blog-Hosting-Plattform. Dann gibt es noch WordPress.org, das auch als selbstgehostetes WordPress bekannt ist.
Einen detaillierten Vergleich finden Sie in unserem Leitfaden über den Unterschied zwischen WordPress.com und WordPress.org.
Für eine eCommerce-Website empfehlen wir WordPress.org, da Sie damit die vollständige Kontrolle über Ihre Website und Ihren Online-Shop haben. Sie können auch Plugins von Drittanbietern installieren, darunter das beliebte WooCommerce eCommerce Plugin.
Laut unserem WordPress-Marktanteilsbericht wird WooCommerce von 8,8 % aller Websites verwendet und ist damit beliebter als Shopify für Online-Shops und eCommerce-Sites.
Wenn Sie mehr darüber erfahren möchten, warum wir unseren Lesern WordPress empfehlen, lesen Sie bitte unseren vollständigen WordPress-Bericht.
Wir werden Ihnen nun zeigen, wie Sie mit WordPress Autoteile online verkaufen können. Sie können die Quicklinks unten verwenden, um zu den verschiedenen Teilen des Artikels zu springen:
- Step 1: Set Up Your Auto Parts Website
- Step 2: Create a New WordPress Website
- Step 3: Choose a WordPress Theme
- Step 4: Create a Custom Homepage
- Step 5: Set Up an eCommerce Plugin
- Step 6: Set Up Shipping for Your Car Parts
- Step 7: Set Up Payments for Your Car Parts Business
- Step 8: Create Product Attributes and Attribute Terms
- Step 9: Add Your Car Part Products
- Step 10: Add a Contact Us Form
- Step 11: Add a Navigation Menu
- Step 12: Create a Smart WooCommerce Product Search
- Step 13: Display Customer Reviews
Schritt 1: Einrichten Ihrer Autoteile-Website
Um mit dem Online-Verkauf von Autoteilen zu beginnen, benötigen Sie einen Domänennamen und Webhosting.
Ein Domänenname ist die Adresse Ihres Geschäfts im Internet. Dies ist die Adresse, die Kunden in ihren Browsern eingeben, um Ihre Website zu erreichen, z. B. www. carparts.com oder www.buyautoparts.com.
Das Webhosting ist der Ort, an dem Ihre Website online ist. Um Ihnen zu helfen, das richtige Hosting für Ihr Unternehmen zu finden, haben wir eine vollständige Liste der besten WordPress-Hostings erstellt, die Sie kaufen können.
Obwohl die WordPress-Software kostenlos ist, können sich die Kosten für das Hosting und den Domainnamen wirklich summieren.
Ein Domänenname kostet in der Regel 14,99 $/Jahr, und die Hostingkosten beginnen bei 7,99 $/Monat. Das kann schwierig werden, wenn Sie ein neues Unternehmen sind oder ein begrenztes Budget haben.
Zum Glück bietet Bluehost unseren Lesern bis zu 60 % Rabatt auf das Webhosting sowie einen kostenlosen Domainnamen. Bluehost ist eines der größten Hosting-Unternehmen der Welt und ein offizieller, von WordPress empfohlener Hosting-Partner.
Wenn Sie Autoteile online verkaufen möchten, ist ein SSL-Zertifikat unerlässlich, um die Kredit- und Debitkartendaten Ihrer Kunden zu schützen.
Sie können auf die Schaltfläche unten klicken, um für nur 1,99 $ pro Monat zu beginnen.
Sobald Sie sich auf der Bluehost-Website befinden, klicken Sie auf die grüne Schaltfläche „Jetzt loslegen“.

Dies bringt Sie zur Bluehost-Preisseite, wo Sie einen Hosting-Plan für Ihr Autoteilegeschäft auswählen können.
Wir empfehlen Ihnen, sich für einen Basic- oder Choice Plus-Tarif zu entscheiden, da dies die beliebtesten Webhosting-Tarife bei unseren Lesern sind.

Nachdem Sie einen Plan ausgewählt haben, klicken Sie auf „Weiter“.
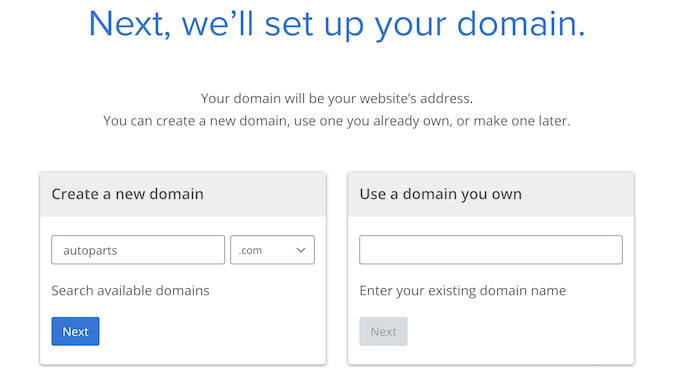
Auf dem nächsten Bildschirm müssen Sie einen Domänennamen auswählen.

Im Idealfall ist Ihr Domain-Name leicht auszusprechen, zu buchstabieren, zu merken und mit Ihrem Unternehmen in Verbindung zu bringen. Der Name Ihres Autoteilegeschäfts ist ein guter Ausgangspunkt, aber manchmal ist diese Domain vielleicht schon von einer anderen Unternehmenswebsite belegt.
In diesem Fall können Sie versuchen, den Domänennamen zu erweitern, indem Sie Ihren Standort, das, was Ihr Autoteilegeschäft einzigartig macht, oder einige zusätzliche Schlüsselwörter hinzufügen. Wenn Sie etwas Inspiration brauchen, lesen Sie unseren Leitfaden zur Auswahl des besten Domainnamens.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
Nun müssen Sie Ihre Kontoinformationen angeben, z. B. Ihren Namen und Ihre geschäftliche E-Mail-Adresse. Danach werden Sie auch optionale Extras sehen, die Sie kaufen können.
Wir empfehlen im Allgemeinen nicht, diese Extras sofort zu kaufen, da Sie sie später jederzeit hinzufügen können, wenn Ihr Unternehmen sie benötigt.

Geben Sie anschließend Ihre Zahlungsinformationen ein, um den Kauf abzuschließen.
Nach wenigen Augenblicken erhalten Sie eine E-Mail mit Anweisungen, wie Sie sich bei Ihrem Webhosting-Kontrollzentrum anmelden können.
Dies ist das Dashboard Ihres Hosting-Kontos, in dem Sie Ihre Autoteile-Website verwalten können, einschließlich der Einrichtung von E-Mail-Benachrichtigungen und der Anfrage an den WordPress-Support.
Dort werden Sie auch die WordPress-Software installieren, also lassen Sie uns das jetzt tun.
Schritt 2: Erstellen einer neuen WordPress-Website
Wenn Sie sich über unseren Link bei Bluehost anmelden, installiert Bluehost WordPress automatisch auf Ihrem Domainnamen.
Wenn dies jedoch nicht der Fall war oder Sie eine neue WordPress-Website selbst erstellen möchten, klicken Sie auf die Registerkarte „Websites“ im Bluehost-Dashboard.
Danach müssen Sie auf die Schaltfläche „Website hinzufügen“ klicken.

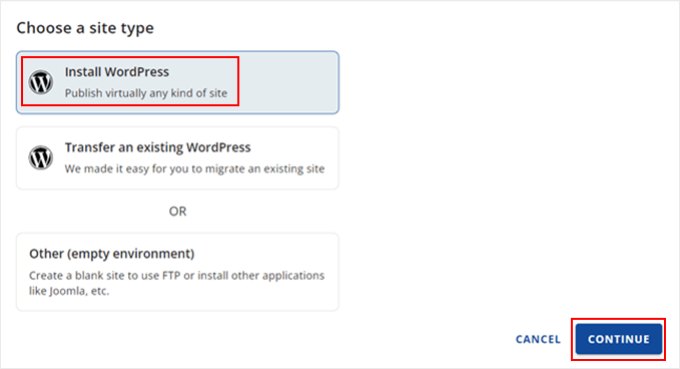
Der Bluehost-Assistent wird Sie nun durch den Einrichtungsprozess führen.
Auf dem ersten Bildschirm müssen Sie „WordPress installieren“ auswählen.

Wenn Sie bereit sind, klicken Sie einfach auf die Schaltfläche „Weiter“.
Geben Sie auf dem nächsten Bildschirm einfach den Titel Ihrer neuen WordPress-Website ein. Sie können ihn nach Belieben wählen und ihn später jederzeit ändern. Wenn Sie fertig sind, klicken Sie auf „Weiter“.

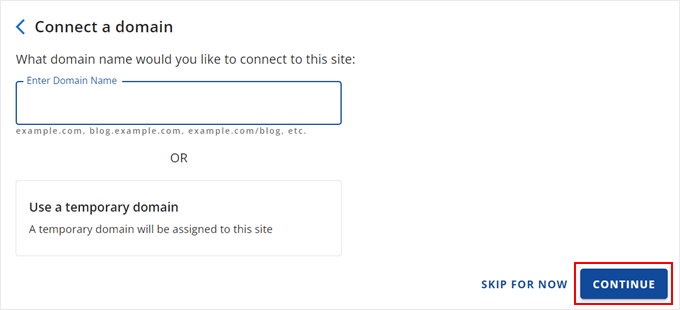
Danach werden Sie von Bluehost aufgefordert, einen Domainnamen für Ihre Website zu wählen.
Alternativ können Sie auch eine temporäre Bluehost-Subdomain verwenden, bis Sie Ihrer Website einen Domainnamen hinzufügen können. Klicken Sie dann auf „Weiter“, um fortzufahren.

Nachdem Sie einen Domänennamen ausgewählt haben, kehren Sie zur Registerkarte Websites zurück und warten, bis die Installation abgeschlossen ist.
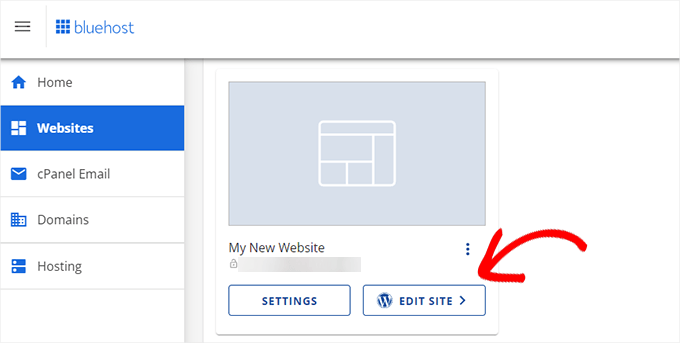
Danach sehen Sie Ihre neu erstellte Website auf der Registerkarte Websites. Sie können nun auf die Schaltfläche „Website bearbeiten“ klicken, die Sie zum Verwaltungs-Dashboard Ihrer Website führt.

Sie können sich auch in das WordPress-Dashboard einloggen, indem Sie yoursite.com/wp-admin/ in Ihrem Webbrowser aufrufen.
Das Installationsprogramm installiert auch einige unverzichtbare WordPress-Plugins, darunter WPForms. Viele dieser Plugins werden Ihnen dabei helfen, Ihr Geschäft auszubauen und mehr Umsatz zu erzielen, daher empfehlen wir, sie zu verwenden.
Wenn Sie einen anderen WordPress-Host wie SiteGround, Hostinger, HostGator oder WP Engine verwenden, können Sie unsere vollständige Anleitung zur Installation von WordPress für alle führenden Hosting-Anbieter einsehen.
Nun, da Sie WordPress erfolgreich eingerichtet haben, können Sie mit dem Aufbau Ihrer Autoteile-Website beginnen.
Schritt 3: Wählen Sie ein WordPress-Theme
WordPress-Themes sind professionell gestaltete Vorlagen, die das Aussehen und die Funktionsweise Ihrer Kfz-Website verändern.
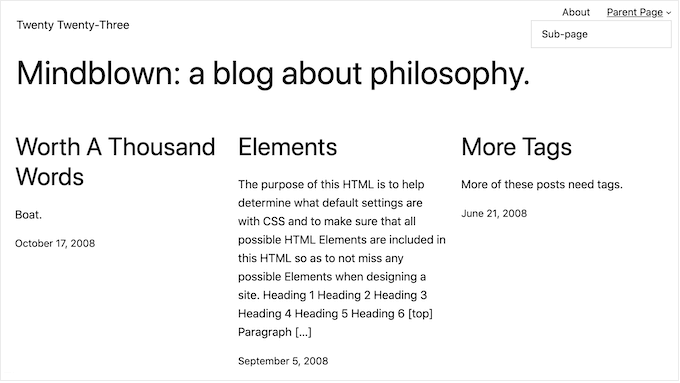
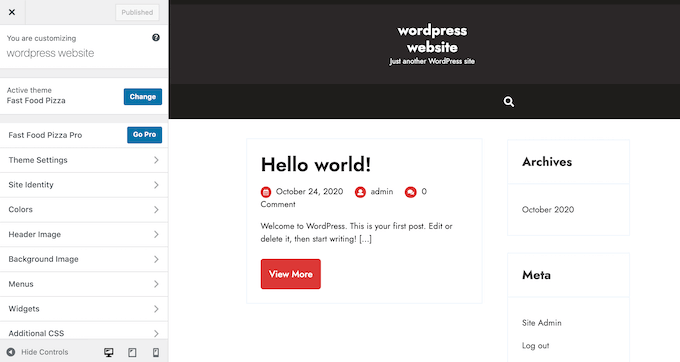
Standardmäßig wird jede WordPress-Website mit einem Basis-Theme geliefert. Wenn Sie Ihre Website jetzt besuchen, werden Sie etwas wie das folgende Bild sehen.

Wenn Sie bei Ihren Kunden einen guten ersten Eindruck hinterlassen und mehr Umsatz machen wollen, sollten Sie das Standard-WordPress-Theme ersetzen.
Es gibt viele verschiedene Premium- und kostenlose WordPress-Business-Themes, aus denen Sie wählen können. Sie können diese im Allgemeinen als Nischen-Branchenthemes oder Mehrzweck-WordPress-Themes kategorisieren.
Ihre typische Automobil-Website benötigt spezielle Funktionen, wie die Möglichkeit, Angebote zu zeigen, Unterstützung für gängige eCommerce-Plugins und ein Tool zum Dekodieren von Fahrgestellnummern.
Daher ist es sinnvoll, nach einem Theme zu suchen, das für die Autoindustrie konzipiert ist. Um Ihnen dabei zu helfen, haben wir die besten WordPress-Themes für Autohäuser und die besten Themes für Autoreparaturen zusammengestellt.
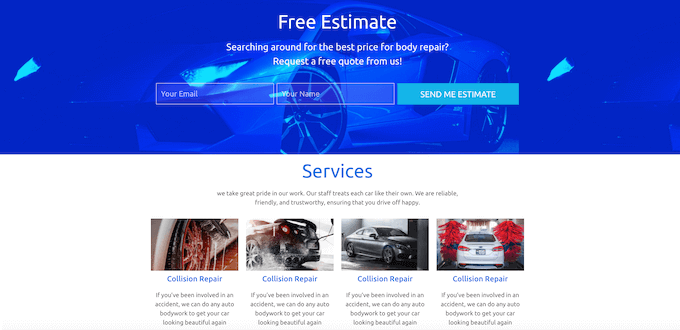
Sie können auch ein Website- und Landing-Page-Builder-Plugin wie SeedProd verwenden.

SeedProd ist der beste Drag-and-Drop-WordPress-Seitenersteller und verfügt über integrierte Vorlagen, mit denen Sie eine professionell gestaltete Website für Autoteile erstellen können.
Es gibt sogar eine Vorlage, die speziell für die Autoindustrie entwickelt wurde.

Wenn Sie ein Theme ausgewählt haben, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Themes. Nachdem Sie Ihr Theme installiert haben, können Sie es im WordPress-Dashboard unter Darstellung “ Anpassen anpassen.
Daraufhin wird der Theme-Customizer geöffnet, in dem Sie die Theme-Einstellungen feinabstimmen und Ihre Änderungen dank der Live-Vorschau sofort sehen können.

Wenn Sie eines der neueren Themes für die vollständige Bearbeitung von Websites verwenden, können Sie Ihr Theme anpassen, indem Sie auf Darstellung „ Editor gehen. Dadurch wird der Full-Site-Editor gestartet, der ähnliche Blöcke wie der Content-Editor verwendet.
Schritt 4: Erstellen einer benutzerdefinierten Homepage
WordPress verfügt über zwei Standard-Inhaltstypen, die Beiträge und Seiten genannt werden.
In der Regel werden Sie Beiträge verwenden, um Artikel und Blogs zu erstellen. Standardmäßig werden diese Beiträge auf der Startseite in umgekehrter chronologischer Reihenfolge angezeigt, so dass der neueste Inhalt oben auf der Startseite erscheint.

Bloggen kann Ihnen helfen, eine engere Beziehung zu Ihren Kunden aufzubauen, Ihre WordPress-SEO zu verbessern und mehr Besucher auf Ihre Automobil-Website zu leiten.
Sie könnten zum Beispiel Tipps zur Diagnose gängiger Autoprobleme geben oder über die neuesten Branchentrends bloggen.
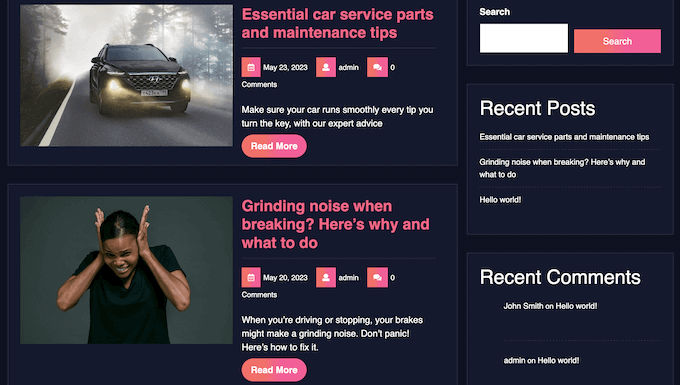
Doch selbst wenn Sie einen Blog planen, möchten Sie diese Beiträge in der Regel nicht auf der Startseite Ihrer Kfz-Website anzeigen. Stattdessen empfehlen wir, eine eigene Homepage zu erstellen, die Ihr Autoteilegeschäft potenziellen Neukunden vorstellt.
Eine Schritt-für-Schritt-Anleitung zum Erstellen einer aufmerksamkeitsstarken Homepage für Autoteile finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Homepage in WordPress.
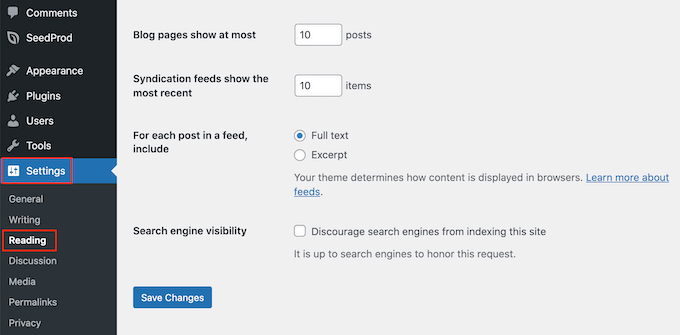
Wenn Sie mit dem Aussehen der Seite zufrieden sind, können Sie sie als Startseite einrichten. Gehen Sie dazu im WordPress-Dashboard auf Einstellungen “ Lesen.

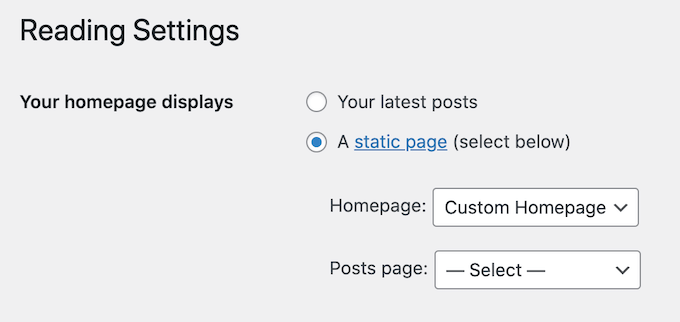
Auf diesem Bildschirm müssen Sie zu „Ihre Homepage-Einstellungen“ scrollen und „Eine statische Seite“ auswählen.
Öffnen Sie dann einfach das Dropdown-Menü „Homepage“ und wählen Sie die gewünschte Seite aus.

Scrollen Sie dann zum unteren Ende des Bildschirms und klicken Sie auf „Änderungen speichern“. Wenn Sie nun Ihre Autoteile-Website besuchen, werden Sie die neue Homepage in Aktion sehen.
Wenn Sie Blogs schreiben, sollten Sie auch eine eigene Blog-Seite einrichten, um Ihre Beiträge zu zeigen.
Schritt 5: Einrichten eines eCommerce-Plugins
WordPress verfügt standardmäßig nicht über eCommerce-Funktionen, so dass Sie ein Plugin benötigen, um Autoteile online zu verkaufen. Der einfachste Weg, physische Produkte zu verkaufen, ist die Verwendung von WooCommerce.
WooCommerce ist das beliebteste eCommerce-Plugin der Welt und hat alles, was Sie brauchen, um Autoteile online zu verkaufen.
Zunächst müssen Sie das WooCommerce-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
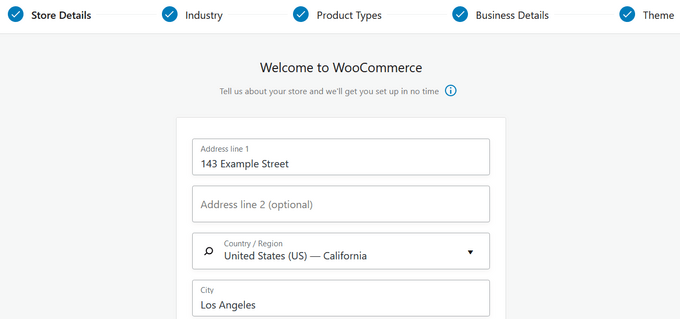
Nach der Aktivierung sehen Sie den WooCommerce-Einrichtungsassistenten. Als Erstes müssen Sie den Standort Ihres Geschäfts eingeben.

Klicken Sie anschließend auf die Schaltfläche „Weiter“.
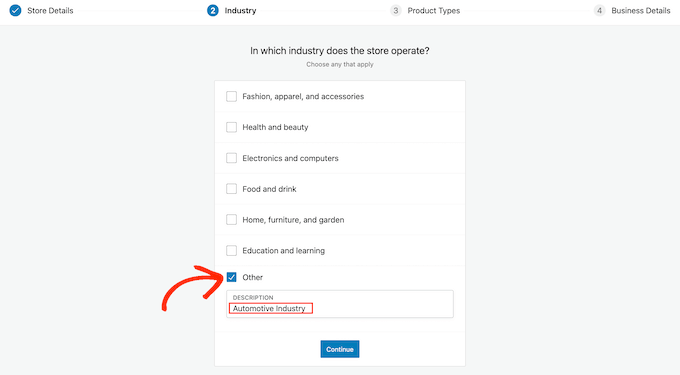
Auf dem nächsten Bildschirm können Sie Ihre Branche auswählen. Da Sie Autoteile online verkaufen, werden Sie in der Regel das Kästchen neben „Sonstige“ ankreuzen wollen.
Geben Sie anschließend Ihre Branche in das Feld „Beschreibung“ ein.

Klicken Sie anschließend auf „Weiter“.
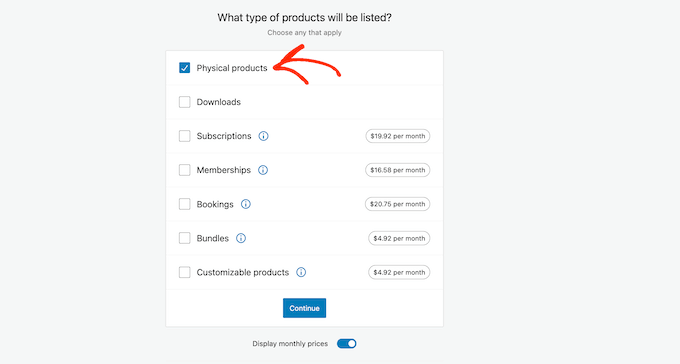
Sie können mit WooCommerce alle Arten von Produkten verkaufen, einschließlich digitaler Downloads, Buchungen und WooCommerce-Abonnements.
Da Sie jedoch Kfz-Teile verkaufen, sollten Sie das Feld „Physische Produkte“ ankreuzen.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Weiter“.
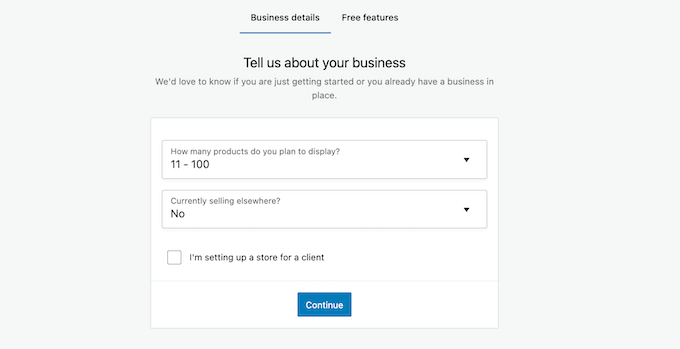
Danach können Sie auswählen, wie viele Produkte Sie verkaufen möchten und ob Sie derzeit irgendwo anders verkaufen.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie einfach auf die Schaltfläche „Weiter“.
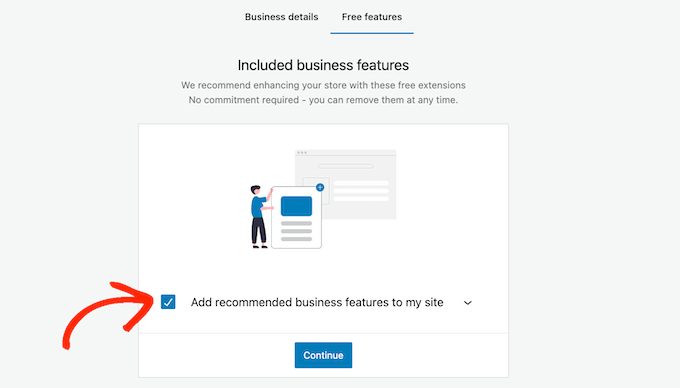
Der Einrichtungsassistent empfiehlt Ihnen nun einige Geschäftsfunktionen, die Sie zu Ihrem Online-Shop hinzufügen können. Diese Funktionen sind kostenlos, daher empfehlen wir, das folgende Kontrollkästchen „Empfohlene Geschäftsfunktionen zu meiner Website hinzufügen“ zu aktivieren.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf „Weiter“, um Ihren Online-Shop einzurichten.
Schritt 6: Versand für Ihre Autoteile einrichten
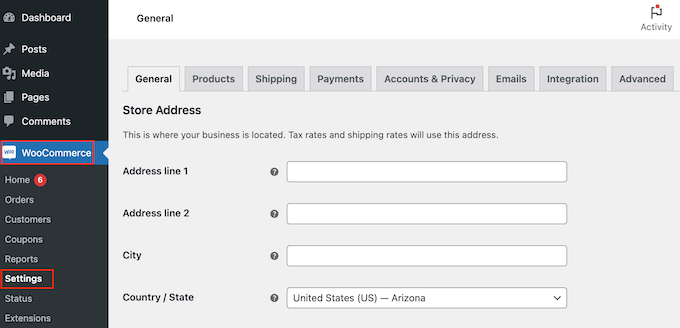
Als Nächstes können Sie Versandoptionen hinzufügen, indem Sie zu WooCommerce „ Einstellungen gehen.

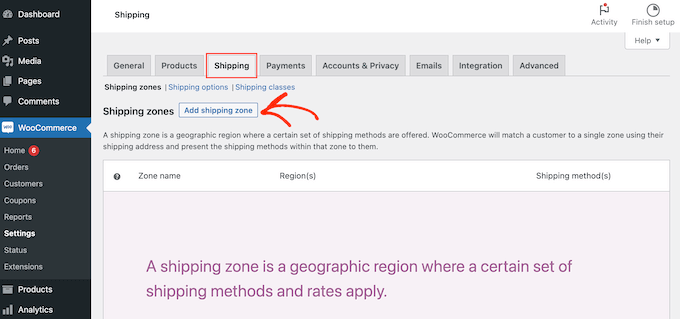
Hier müssen Sie auf die Registerkarte „Versand“ klicken.
Wählen Sie anschließend „Versandzone hinzufügen“.

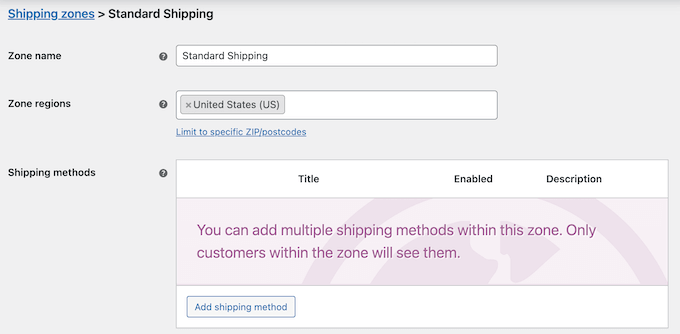
Geben Sie auf dem nächsten Bildschirm einen Namen für die Zone ein und wählen Sie eine oder mehrere Regionen aus dem Dropdown-Menü.
Klicken Sie dann einfach auf die Schaltfläche „Versandart hinzufügen“.

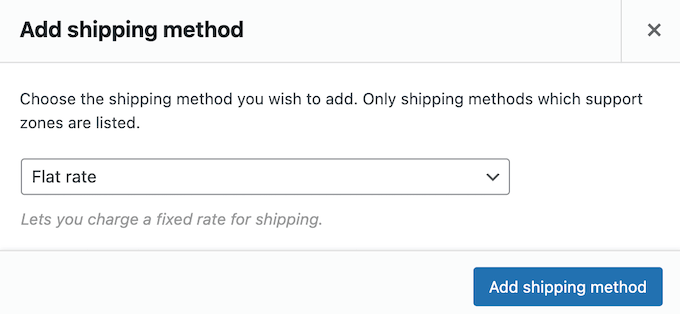
Im Dropdown-Menü sehen Sie nun verschiedene Versandarten. Sie können zwischen einem Pauschalpreis, kostenlosem Versand oder sogar der Abholung vor Ort wählen.
Wählen Sie Ihre bevorzugte Versandart aus und klicken Sie auf „Versandart hinzufügen“.

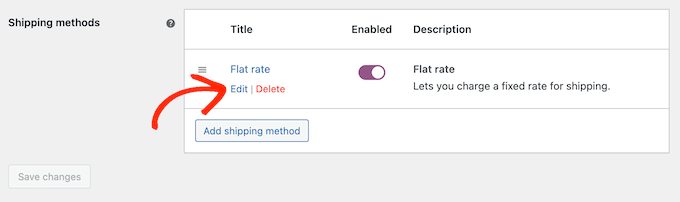
WooCommerce fügt nun die von Ihnen gewählte Versandart zur Versandzone hinzu.
Um die Versandart zu konfigurieren, fahren Sie einfach mit dem Mauszeiger darüber und klicken dann auf die Schaltfläche „Bearbeiten“.

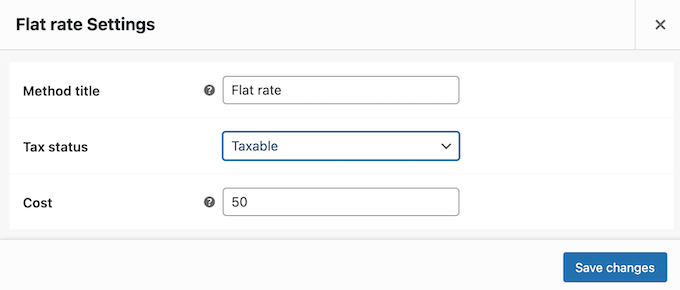
Es erscheint ein Popup mit weiteren Einstellungen, die Sie verwenden können.
Die Einstellungen hängen von der von Ihnen gewählten Versandart ab. Wenn Sie zum Beispiel „Pauschal“ wählen, können Sie den Titel der Methode ändern, einen Steuerstatus hinzufügen und die Gesamtversandkosten eingeben.

Nachdem Sie diese Informationen eingegeben haben, klicken Sie auf „Änderungen speichern“.
Durch Wiederholung dieser Schritte können Sie beliebig viele Versandzonen einrichten. Ziehen Sie außerdem in Erwägung, die Sendungsverfolgung zu aktivieren, damit die Kunden ihre versendeten Bestellungen verfolgen können.
Schritt 7: Zahlungen für Ihr Autoteilegeschäft einrichten
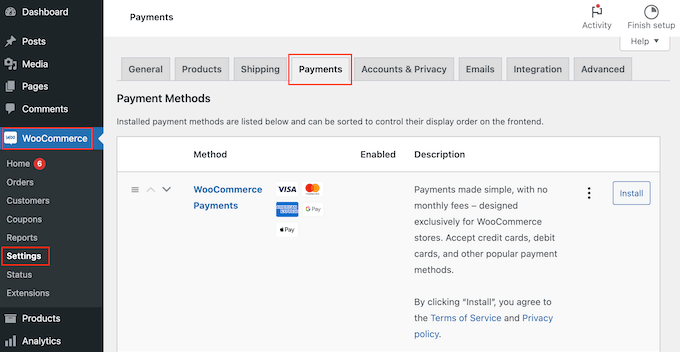
Als Nächstes müssen Sie Zahlungsoptionen hinzufügen, damit Kunden Ihre Autoteile online kaufen können. Gehen Sie dazu zu WooCommerce „ Einstellungen und wählen Sie die Registerkarte „Zahlungen“.

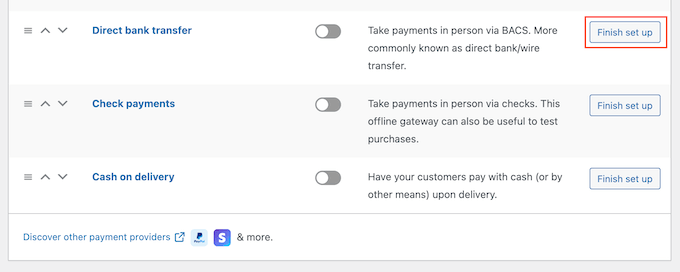
Es öffnet sich ein Fenster mit den verschiedenen Zahlungsmethoden und WooCommerce-Zahlungsgateways, die Sie verwenden können.
Suchen Sie einfach die Methode, die Sie aktivieren möchten, und klicken Sie auf die Schaltfläche „Einrichtung beenden“.

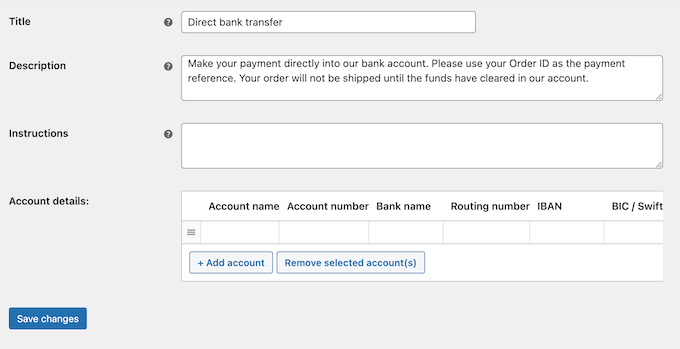
Sie können nun diese Zahlungsmethode einrichten, indem Sie den Anweisungen auf dem Bildschirm folgen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.

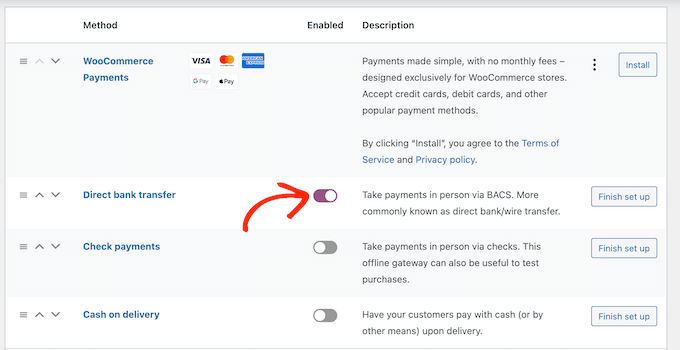
Um die Zahlungsmethode auf Ihrer Website zu aktivieren, klicken Sie auf die Registerkarte „Zahlungen“.
Klicken Sie dann einfach auf den Kippschalter der Methode, so dass er von grau (deaktiviert) auf lila (aktiviert) wechselt.

Um mehr Verkäufe in Ihrem Online-Shop zu erzielen, sollten Sie mehrere Zahlungsarten anbieten. Zum Beispiel könnten Sie auf Ihrer WordPress-Website Zahlungen per Kreditkarte und per Nachnahme akzeptieren.
Um weitere Zahlungsmethoden hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.
Schritt 8: Produktattribute und Attributbegriffe erstellen
Standardmäßig legt WooCommerce jedes Produkt als „einfaches Produkt“ an. Wahrscheinlich wollen Sie aber dasselbe Autoteil für mehrere Modelle oder Marken anbieten.
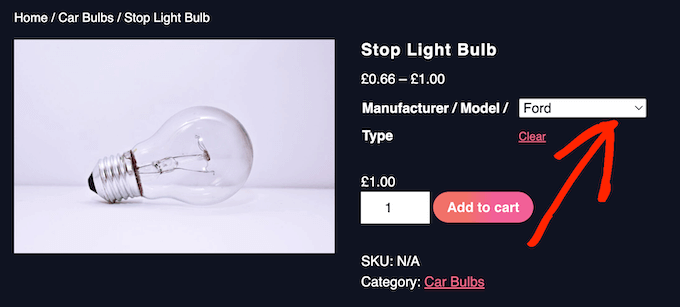
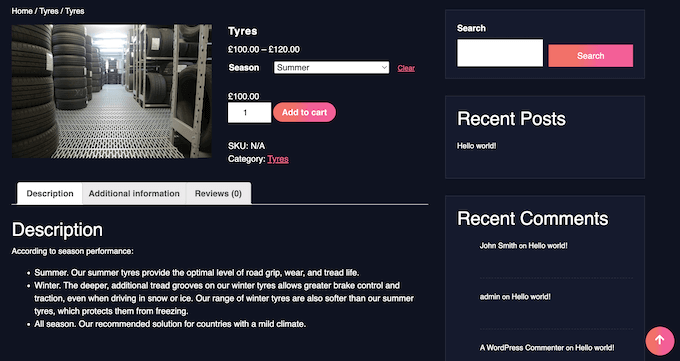
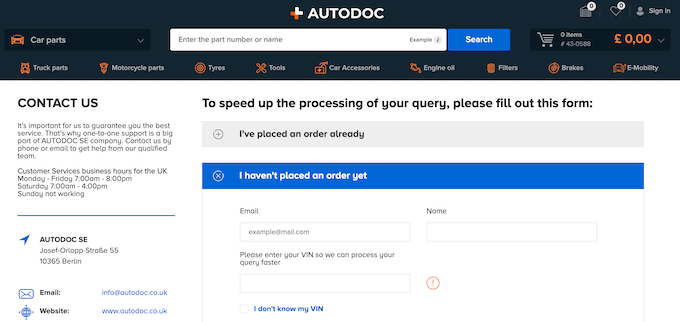
Am einfachsten geht das, indem Sie ein variables Produkt erstellen. Dies ermöglicht es den Kunden, ein einzelnes Produktangebot zu besuchen und dann die richtige Produktvariante für ihr Auto auszuwählen, wie Sie auf dem folgenden Bild sehen können.

Um variable Produkte zu erstellen, müssen Sie zunächst Attribute und Attributbegriffe einrichten.
Wenn Sie z. B. Reifen verkaufen, könnten Sie ein Attribut „Saison“ erstellen und dann „Winter“ und „Sommer“ als Attributbegriffe hinzufügen.
So können die Kunden zwischen Winterreifen und Sommerreifen wählen.

Sie können auch ein Attribut „Modell“ erstellen und dann jedes Fahrzeugmodell als Attributbegriff hinzufügen.
Wenn Sie Ihrem Online-Shop im Voraus Attribute und Attributbegriffe hinzufügen, wird es Ihnen später leichter fallen, variable Produkte zu erstellen.
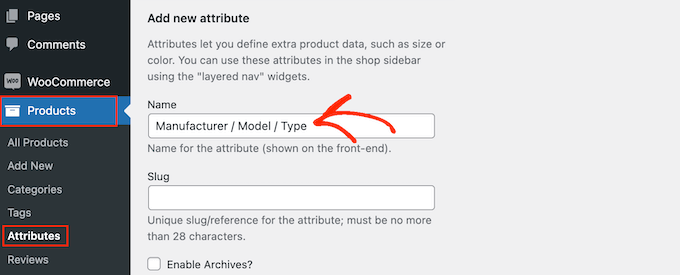
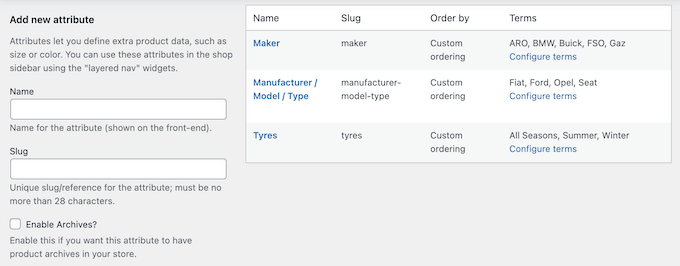
Gehen Sie nun zu Produkte „ Attribute. Sie können nun einen Titel für das Attribut in das Feld „Titel“ eingeben. Dieser wird auf Ihren Produktseiten erscheinen, also achten Sie darauf, dass Sie etwas Beschreibendes verwenden.

Weitere Informationen zu diesem Thema finden Sie in unserer Anleitung zum Hinzufügen von Produktattributen zu WooCommerce.
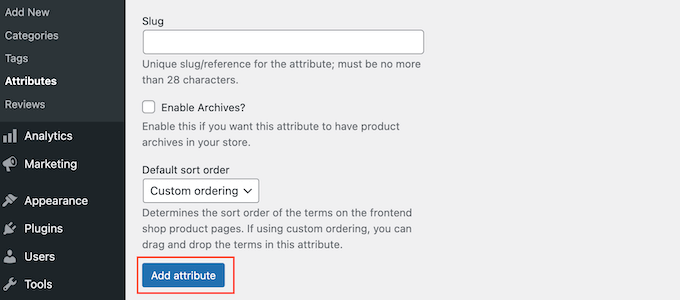
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Attribut hinzufügen“.

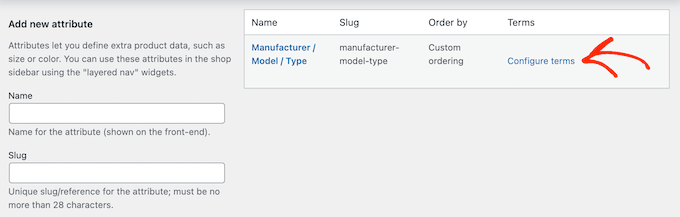
Dieses Attribut erscheint nun auf der rechten Seite des Bildschirms.
Klicken Sie anschließend auf den Link „Bedingungen konfigurieren“.

Daraufhin wird ein ähnlicher Bildschirm wie der Hauptbildschirm für Attribute angezeigt, in dem Sie Attributbegriffe hinzufügen können.
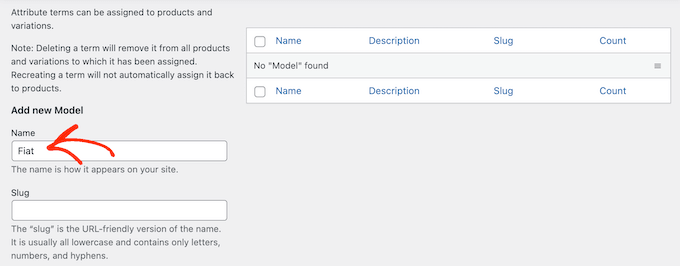
Geben Sie zunächst den Titel des Begriffs in das Feld „Name“ ein.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie einfach auf die Schaltfläche „Neu hinzufügen…“.
Wiederholen Sie einfach die obigen Schritte, um weitere Attributbegriffe zu erstellen. Sie können auch so viele Produktattribute erstellen, wie Sie möchten, und dann eindeutige Begriffe zu diesen Attributen hinzufügen.

Schritt 9: Fügen Sie Ihre Autoteileprodukte hinzu
Nachdem Sie einige Produktattribute und Begriffe festgelegt haben, können Sie damit beginnen, Autoteile zu Ihrem Online-Shop hinzuzufügen. Sie können jedes Produkt manuell hinzufügen oder WooCommerce-Produkte aus einer Vorlage, einer CSV-Datei oder einem anderen Dienst importieren.
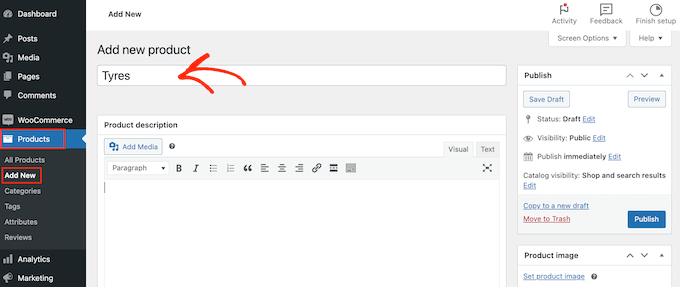
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrem Shop manuell Autoteile hinzufügen können. Gehen Sie dazu zunächst auf Produkte “ Neu hinzufügen.
Geben Sie auf diesem Bildschirm zunächst den Produktnamen ein. Dieser erscheint oben auf der Produktseite, so dass die Besucher ihn sehen können.

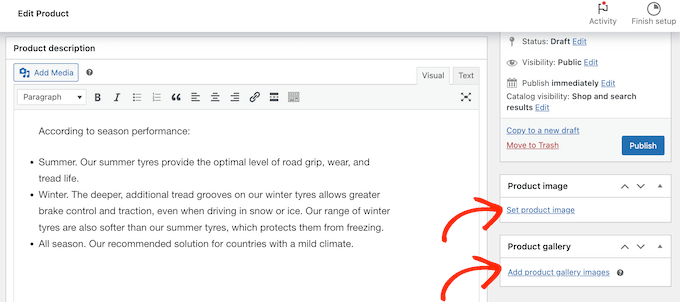
Geben Sie dann eine Beschreibung ein und fügen Sie ein Produktbild hinzu.
Wenn Sie mehrere Bilder anzeigen möchten, können Sie auf „Produktgaleriebilder hinzufügen“ klicken. Sie können sogar interaktive 360-Grad-Bilder in WordPress hinzufügen.

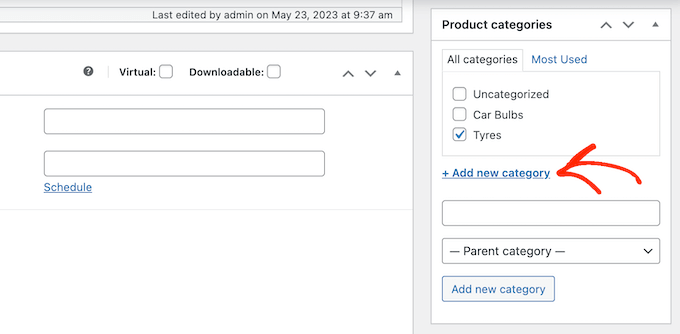
Danach ist es eine gute Idee, dem Produkt Kategorien und Tags hinzuzufügen. Diese werden den Kunden helfen, die richtigen Produkte auf Ihrer Autoteile-Website zu finden, wie Kategorien und Tags für WordPress-Seiten.
Klicken Sie einfach auf den Link „Neue Kategorie hinzufügen“ und erstellen Sie eine neue Kategorie für das Autoteil, das Sie hinzufügen möchten.

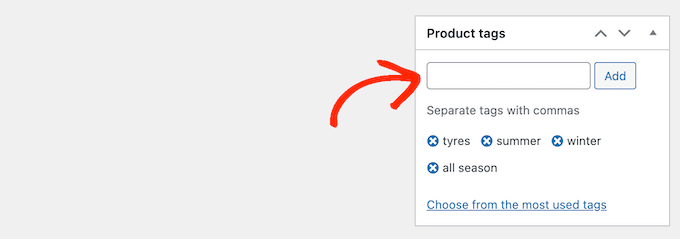
Danach können Sie die einzelnen Tags in das Feld „Produkt-Tags“ eingeben und auf „Hinzufügen“ klicken.
Um mehrere Produktkategorien und Tags hinzuzufügen, wiederholen Sie einfach die oben beschriebenen Schritte.

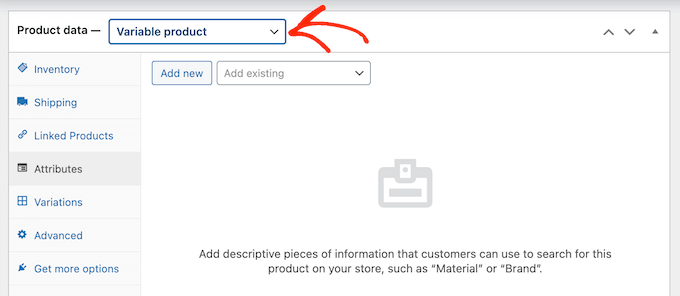
Danach blättern Sie zum Feld „Produktdaten“.
Um ein variables Produkt zu erstellen, klicken Sie einfach auf das Dropdown-Menü, das standardmäßig „Einfaches Produkt“ anzeigt. Wählen Sie dann „Variables Produkt“.

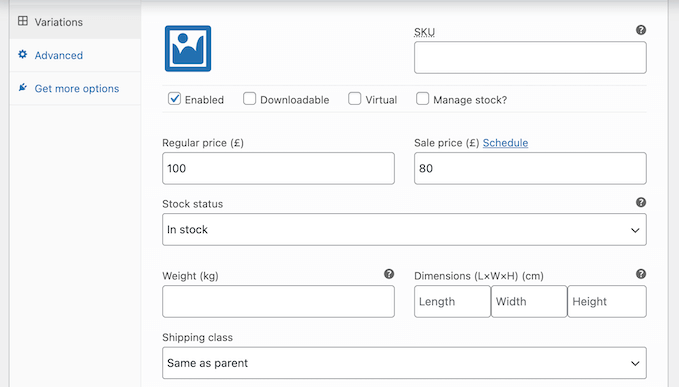
Sie können nun den Produkttyp auswählen, Preise, Versandkosten, gruppierte Produkte und andere Informationen hinzufügen.
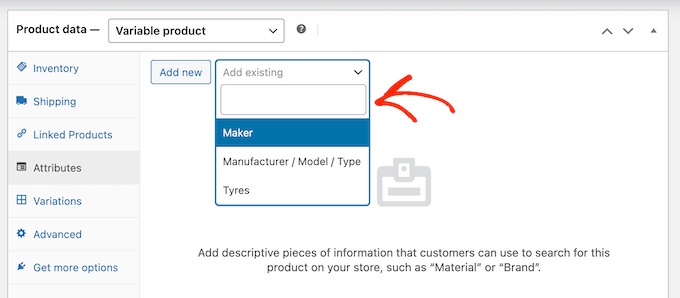
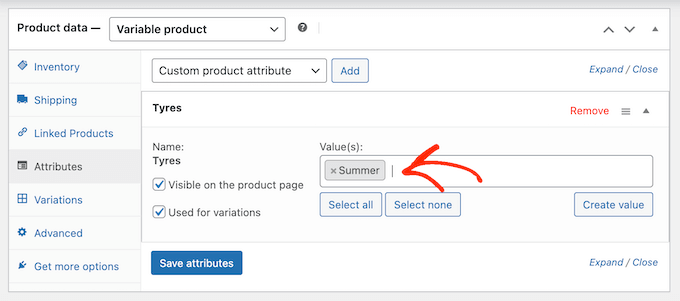
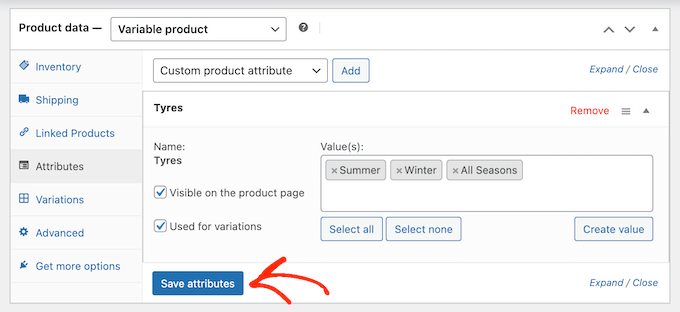
Nachdem Sie all diese Informationen eingegeben haben, können Sie Variationen erstellen, indem Sie die Registerkarte „Attribute“ auswählen. Öffnen Sie hier das Dropdown-Menü „Vorhandenes hinzufügen“.

Sie können nun das gewünschte Produktattribut auswählen.
Geben Sie in das Feld „Wert(e)“ jeden Begriff ein, den Sie verwenden möchten. Wenn der richtige Begriff erscheint, klicken Sie darauf, um ihn dem Produkt hinzuzufügen.

Klicken Sie anschließend auf die Schaltfläche „Attribute speichern“.
Um weitere Produktattribute und Begriffe hinzuzufügen, wiederholen Sie einfach die obigen Schritte.

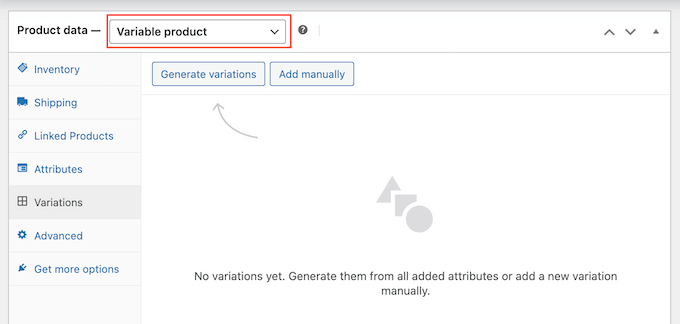
Klicken Sie anschließend auf die Registerkarte „Variationen“.
Klicken Sie auf diesem Bildschirm auf „Variationen generieren“.

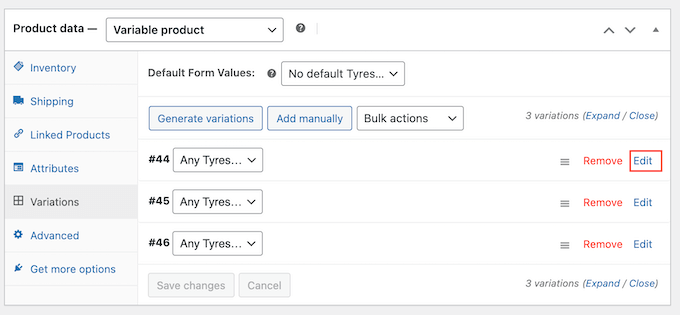
WooCommerce erstellt nun Variationen mit allen Attributen, die Sie dem Produkt hinzugefügt haben.
Klicken Sie auf den Link „Bearbeiten“, um die einzelnen Varianten einzurichten.

Mit den Einstellungen in diesem Abschnitt können Sie nun den Preis der Variante hinzufügen, ein Bild hochladen, die Versandoptionen festlegen und vieles mehr.
Wiederholen Sie diesen Vorgang einfach, um jede Produktvariante zu konfigurieren.

Es gibt noch viele weitere Einstellungen, die Sie zur Feinabstimmung des variablen Produkts verwenden können. Dies ist jedoch alles, was Sie brauchen, um ein Autoteil in Ihren Online-Shop aufzunehmen.
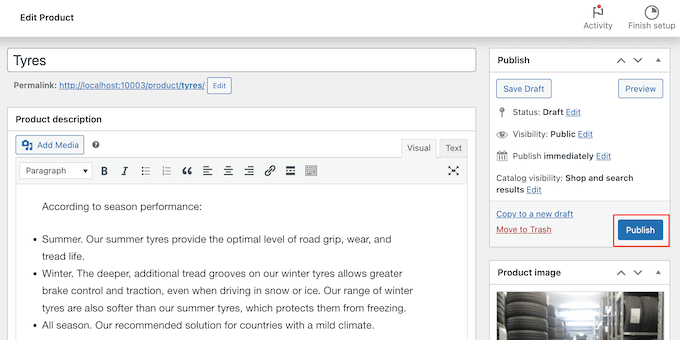
Wenn Sie bereit sind, das Produkt live zu schalten, klicken Sie auf die Schaltfläche „Veröffentlichen“.

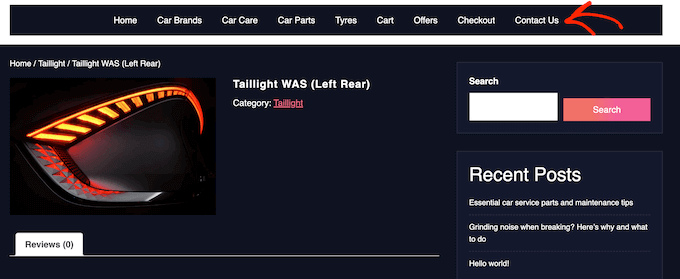
Wenn Sie Ihren Online-Shop besuchen, werden Sie das variable Produkt live sehen.
Um weitere Autoteile zu Ihrem Online-Shop hinzuzufügen, wiederholen Sie einfach diese Schritte.
Schritt 10: Kontakt-Formular hinzufügen
Es kann vorkommen, dass Kunden direkt mit Ihnen sprechen möchten. Sie möchten zum Beispiel wissen, wann ein bestimmtes Teil wieder auf Lager ist, oder sie möchten einen Rat zu einem mechanischen Problem.
Auch wenn die Besucher die Telefonnummer Ihres Unternehmens anrufen können, ist es eine gute Idee, ein Kontaktformular auf Ihrer Website einzurichten.

Die meisten der besten Kontaktformular-Plugins verfügen über einen eingebauten Spam-Schutz, so dass Sie keinen Kontaktformular-Spam erhalten werden. Ein Formular sammelt auch konsistente Informationen, so dass Sie alle Daten haben, die Sie brauchen, um eine hilfreiche Antwort zu schreiben.
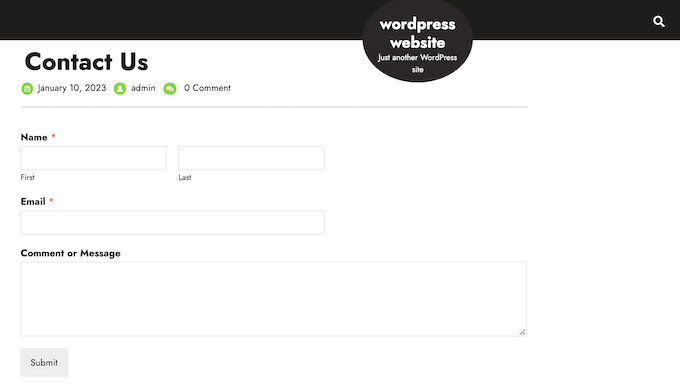
Der einfachste Weg, ein Kontaktformular zu erstellen, ist die Verwendung des kostenlosen WPForms-Plugins. Dieses Plugin verfügt über eine integrierte Simply Contact Form-Vorlage, die Sie mit dem Drag-and-Drop-Editor schnell anpassen können.

Danach fügen Sie das Formular einfach in eine beliebige Seite, einen Beitrag oder einen Widget-bereiten Bereich ein, indem Sie den vorgefertigten WPForms-Block verwenden.
Eine ausführliche Anleitung finden Sie in unserem Leitfaden zum Erstellen eines Kontaktformulars in WordPress.
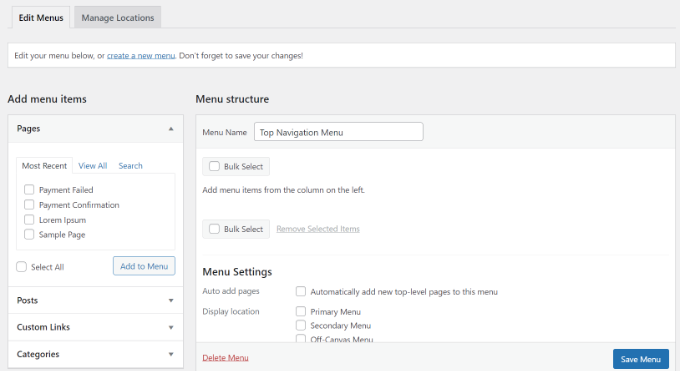
Schritt 11: Hinzufügen eines Navigationsmenüs
Nachdem Sie Ihrer Autoteile-Website einige Inhalte hinzugefügt haben, sollten Sie den Besuchern helfen, sich auf diesen Seiten und Beiträgen zurechtzufinden, indem Sie ein Navigationsmenü hinzufügen.

Unabhängig davon, welches Theme Sie verwenden, ist es einfach, Menüs und Untermenüs zu Ihrer Automobil-Website hinzuzufügen.
Eine vollständige Anleitung finden Sie in unseren Beiträgen über das Hinzufügen eines Navigationsmenüs und über die Gestaltung eines Navigationsmenüs.

Schritt 12: Erstellen einer intelligenten WooCommerce-Produktsuche
WooCommerce verfügt über eine integrierte Suchfunktion, die jedoch nicht sehr gut darin ist, Produkte zu finden. Sie sucht nicht nach Übereinstimmungen in Produktattributen, Bewertungen, benutzerdefinierten Feldern oder Produktbeschreibungen.
Wenn Sie die Standardsuche durch eine intelligentere und schnellere Suche ersetzen, können Sie Ihren Kunden helfen, genau die Autoteile zu finden, die sie benötigen. Dies verbessert das Kundenerlebnis und verhilft Ihnen zu mehr Umsatz.
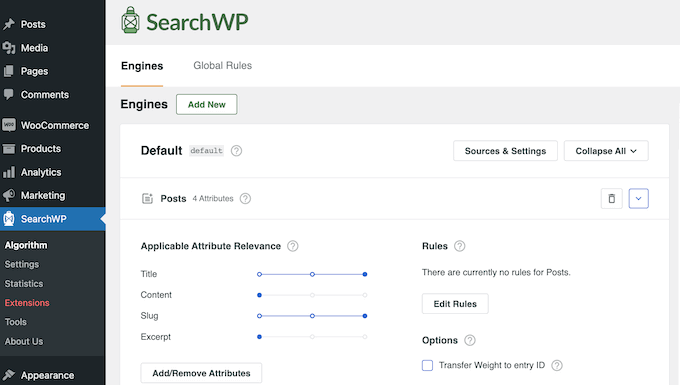
Der einfachste Weg, eine intelligente WooCommerce-Produktsuche zu erstellen, ist die Verwendung von SearchWP. SearchWP ist das beste WordPress-Such-Plugin auf dem Markt und gibt Ihnen die vollständige Kontrolle über den WordPress-Suchalgorithmus.

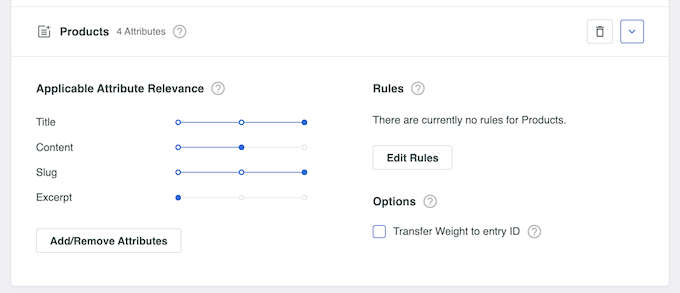
Standardmäßig sucht SearchWP im Produkttitel, im Inhalt (Beschreibung), im Slug und im Excerpt (Kurzbeschreibung) nach Übereinstimmungen.
Außerdem können Sie die SearchWP-Einstellungen anpassen, um nach Übereinstimmungen in benutzerdefinierten Feldern, Taxonomien, Kundenrezensionen, Produkt-Tags und mehr zu suchen.

Weitere Informationen finden Sie in unserem Leitfaden zur Erstellung einer intelligenten WooCommerce-Produktsuche.
Schritt 13: Kundenrezensionen anzeigen
Bewertungen sind eine der besten Möglichkeiten, das Vertrauen der Kunden zu gewinnen und Besucher davon zu überzeugen, Autoteile auf Ihrer Website zu kaufen. Schließlich kaufen wir eher Dinge, von denen wir sehen, dass andere Menschen sie kaufen, benutzen oder empfehlen.
Wenn Sie bereits Bewertungen auf Plattformen wie Facebook, Yelp und Google haben, können Sie diese mit Smash Balloon Reviews Feed Pro ganz einfach auf Ihrer WordPress-Seite anzeigen.

Reviews Feed Pro ist eines der besten Plugins für Kundenrezensionen für WordPress, das Sie verwenden können.
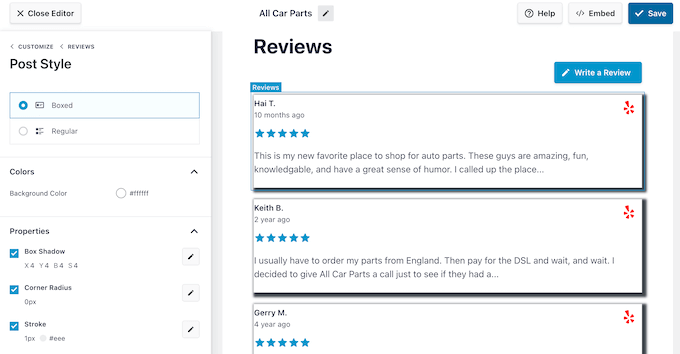
Es sammelt automatisch Bewertungen und ordnet sie dann in einem schönen Layout auf Ihrer Website an. Sie können den Bewertungs-Feed auch vollständig anpassen, damit er perfekt zu Ihrer Website passt.

Weitere Einzelheiten finden Sie in unserem Leitfaden zum Anzeigen von Google-, Facebook- und Yelp-Bewertungen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man mit WordPress Autoteile online verkauft. Vielleicht möchten Sie auch erfahren , wie Sie ein WooCommerce-Popup erstellen, um den Umsatz zu steigern, oder unsere Liste der besten WooCommerce-Plugins für Ihren Shop ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Does selling furniture looks the same in technical terms?
My wife wants to sell custom made furniture in her shop. Do you have such a guide ready or we should just use this as most functions are the same?
WPBeginner Support says
At the moment we do not have a specific guide but the methods for that would be very similar if you wanted to use this guide
Admin