State cercando un modo per vendere ricambi auto online sul vostro sito web WordPress?
Se avete un’attività nel settore automobilistico, un sito web è un ottimo modo per raggiungere nuovi clienti. Può anche migliorare l’esperienza del cliente, consentendo agli automobilisti di consultare l’intero catalogo e di ordinare i ricambi auto online.
In questo articolo vi mostreremo come vendere ricambi auto online con WordPress.

Qual è il miglior costruttore di siti web per vendere ricambi auto online?
Ci sono molti costruttori di siti web che si possono usare per vendere ricambi auto online, ma noi consigliamo di usare WordPress.
Secondo le nostre statistiche di ricerca sul blogging, WordPress è la piattaforma per siti web più diffusa al mondo. È alla base di quasi il 43% di tutti i siti web, compresi molti dei principali siti di e-commerce.
WordPress è anche open-source e gratuito, quindi avrete maggiori margini di profitto. Per saperne di più su questo argomento, consultate il nostro articolo sul perché WordPress è gratuito.
Tuttavia, è bene ricordare che esistono due tipi di software WordPress. Innanzitutto, c’è WordPress.com, che è una piattaforma di hosting per blog. Poi c’è WordPress.org, noto anche come WordPress self-hosted.
Per un confronto dettagliato, consultate la nostra guida sulla differenza tra WordPress.com e WordPress.org.
Per un sito di commercio elettronico, vi consigliamo di utilizzare WordPress.org perché vi dà la completa proprietà del vostro sito web e del vostro negozio online. È inoltre possibile installare plugin di terze parti, tra cui il famoso plugin WooCommerce per il commercio elettronico.
Secondo il nostro rapporto sulle quote di mercato di WordPress, WooCommerce è utilizzato dall’8,8% di tutti i siti web, il che lo rende più popolare di Shopify per i negozi online e i siti di e-commerce.
Per saperne di più sul perché consigliamo WordPress a tutti i nostri lettori, consultate la nostra recensione completa di WordPress.
Ora vi mostreremo come vendere ricambi auto online con WordPress. Potete utilizzare i link rapidi qui sotto per passare alle diverse parti dell’articolo:
- Step 1: Set Up Your Auto Parts Website
- Step 2: Create a New WordPress Website
- Step 3: Choose a WordPress Theme
- Step 4: Create a Custom Homepage
- Step 5: Set Up an eCommerce Plugin
- Step 6: Set Up Shipping for Your Car Parts
- Step 7: Set Up Payments for Your Car Parts Business
- Step 8: Create Product Attributes and Attribute Terms
- Step 9: Add Your Car Part Products
- Step 10: Add a Contact Us Form
- Step 11: Add a Navigation Menu
- Step 12: Create a Smart WooCommerce Product Search
- Step 13: Display Customer Reviews
Fase 1: Configurazione del sito web di ricambi auto
Per iniziare a vendere ricambi auto online, è necessario disporre di un nome di dominio e di un hosting web.
Il nome di dominio è l’indirizzo del vostro negozio su Internet. È quello che i clienti digiteranno nei loro browser per raggiungere il vostro sito web, come ad esempio www.carparts.com o www.buyautoparts.com.
L’hosting web è il luogo in cui il vostro sito vive online. Per aiutarvi a trovare l’hosting giusto per la vostra attività, abbiamo creato un elenco completo dei migliori hosting WordPress che potete acquistare.
Sebbene il software WordPress sia gratuito, l’hosting e i nomi di dominio sono i punti in cui i costi possono davvero iniziare a salire.
Un nome di dominio costa in genere 14,99 dollari all’anno, mentre i costi di hosting partono da 7,99 dollari al mese. Questo può rendere difficile il lavoro di chi è alle prime armi o ha un budget limitato.
Per fortuna, Bluehost offre ai nostri lettori uno sconto fino al 60% sul web hosting, oltre a un nome di dominio gratuito. Bluehost è una delle maggiori società di hosting al mondo e un partner ufficiale di hosting raccomandato da WordPress.
Se volete vendere ricambi auto online, un certificato SSL è essenziale per mantenere al sicuro i dati delle carte di credito e di debito dei clienti.
Potete fare clic sul pulsante qui sotto per iniziare a pagare solo 1,99 dollari al mese.
Una volta entrati nel sito web di Bluehost, fate clic sul pulsante verde “Inizia ora”.

Si accede così alla pagina dei prezzi di Bluehost, dove è possibile scegliere un piano di hosting per la propria attività di ricambi auto.
Consigliamo di scegliere un piano Basic o Choice Plus, in quanto sono i piani di web hosting più popolari tra i nostri lettori.

Dopo aver selezionato un piano, fare clic su “Continua”.
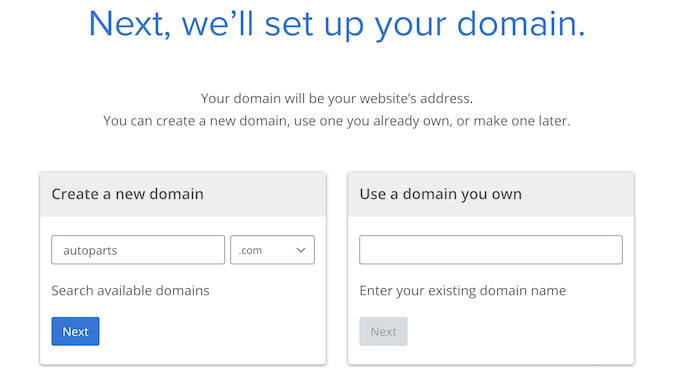
Nella schermata successiva, dovrete scegliere un nome di dominio.

Idealmente, il nome del dominio deve essere facile da pronunciare, da scrivere, da ricordare e da collegare alla vostra attività. Il nome della vostra attività di autoricambi è un ottimo punto di partenza, ma a volte quel dominio può essere già occupato da un altro sito web aziendale.
In questo caso, potete provare a estendere il nome del dominio aggiungendo la vostra sede, ciò che rende unica la vostra attività di autoricambi o alcune parole chiave aggiuntive. Se avete bisogno di ispirazione, consultate la nostra guida su come scegliere il miglior nome di dominio.
Dopo aver scelto un nome, fare clic sul pulsante “Avanti” per continuare.
A questo punto è necessario fornire i dati del proprio account, come il nome e l’indirizzo e-mail aziendale. Successivamente, verranno visualizzati anche gli optional che è possibile acquistare.
In genere non consigliamo di acquistare subito questi extra, perché potrete sempre aggiungerli in seguito se la vostra azienda ne avrà bisogno.

Dopodiché, inserite i dati di pagamento per completare l’acquisto.
Dopo pochi istanti, riceverete un’e-mail con le istruzioni per accedere al vostro pannello di controllo del web hosting.
Questa è la dashboard del vostro account di hosting, dove potete gestire il vostro sito web di ricambi auto, compresa l’impostazione delle notifiche e-mail e la richiesta di assistenza a WordPress.
È anche il luogo in cui si installerà il software WordPress.
Fase 2: Creare un nuovo sito web WordPress
Se vi iscrivete a Bluehost utilizzando il nostro link, Bluehost installa automaticamente WordPress sul vostro nome di dominio.
Tuttavia, se ciò non è avvenuto o se si desidera creare un nuovo sito web WordPress per conto proprio, è possibile fare clic sulla scheda “Siti web” nella dashboard di Bluehost.
Successivamente, è necessario fare clic sul pulsante “Aggiungi sito”.

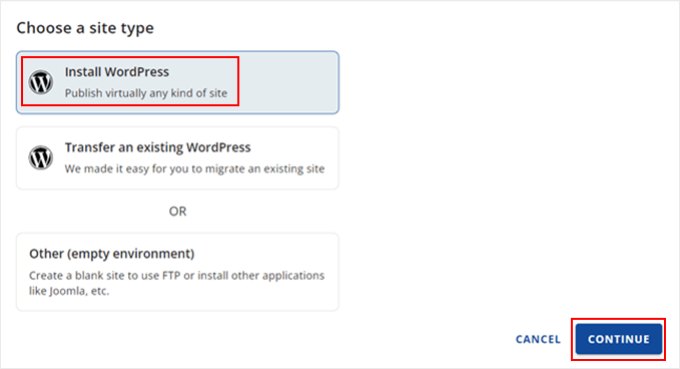
La procedura guidata di Bluehost vi guiderà ora attraverso il processo di configurazione.
Nella prima schermata, dovrete selezionare “Installa WordPress”.

Quando siete pronti, fate clic sul pulsante “Continua”.
Nella schermata successiva, inserite il titolo del vostro nuovo sito WordPress. Può essere qualsiasi cosa si voglia, e si può sempre cambiare in seguito. Una volta terminato, fate clic su “Continua”.

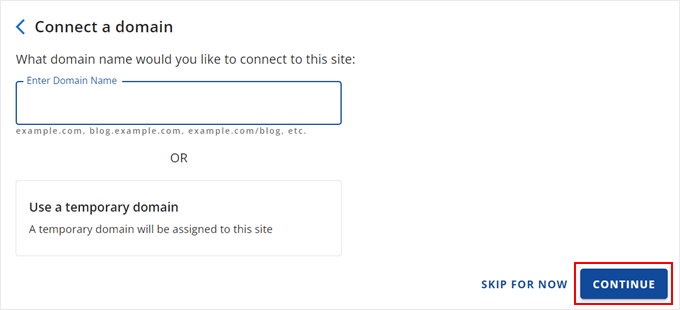
Successivamente, Bluehost vi chiederà di scegliere un nome di dominio per il vostro sito web.
In alternativa, è possibile utilizzare un sottodominio Bluehost temporaneo fino a quando non si è pronti ad aggiungere un nome di dominio al proprio sito web. Quindi, fare clic su “Continua” per procedere.

Dopo aver scelto un nome di dominio, si torna alla scheda Siti web e si attende il completamento dell’installazione.
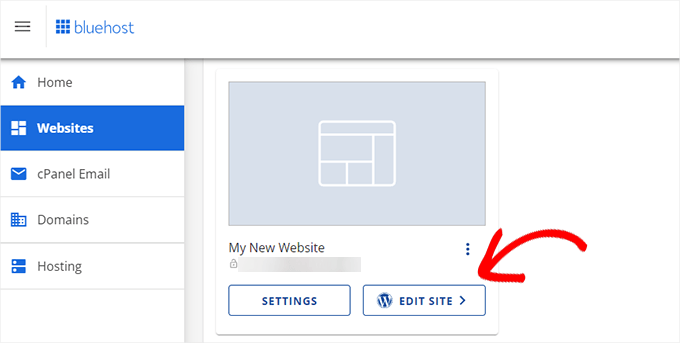
Una volta fatto, si vedrà il sito appena creato nella scheda Siti web. A questo punto è possibile fare clic sul pulsante “Modifica sito”, che porta alla dashboard di amministrazione del sito.

Potete anche accedere alla dashboard di WordPress andando su yoursite.com/wp-admin/ nel vostro browser web.
Il programma di installazione installerà anche alcuni plugin di WordPress indispensabili, tra cui WPForms. Molti di questi plugin vi aiuteranno a far crescere la vostra attività e a ottenere maggiori vendite, quindi vi consigliamo di utilizzarli.
Se utilizzate un altro host per siti web WordPress, come SiteGround, Hostinger, HostGator o WP Engine, potete consultare la nostra guida completa su come installare WordPress per tutti i principali provider di hosting.
Ora che avete configurato WordPress con successo, siete pronti per iniziare a costruire il vostro sito web di ricambi automobilistici.
Passo 3: Scegliere un tema WordPress
Itemi WordPress sono modelli progettati professionalmente che cambiano l’aspetto e il comportamento del vostro sito web automobilistico.
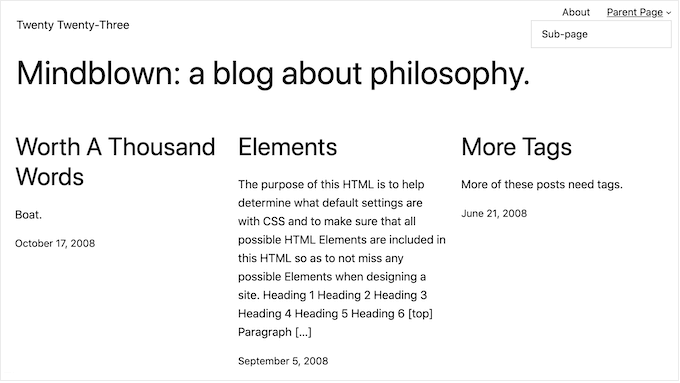
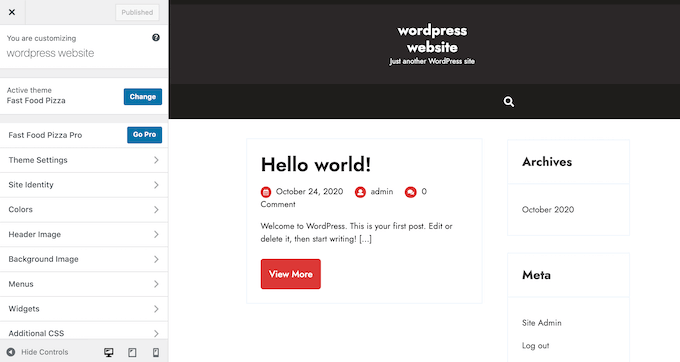
Per impostazione predefinita, ogni sito WordPress viene fornito con un tema di base. Se visitate ora il vostro sito, vedrete qualcosa di simile all’immagine seguente.

Se volete fare un’ottima prima impressione ai clienti e ottenere più vendite, è una buona idea sostituire il tema predefinito di WordPress.
Esistono molti temi aziendali WordPress premium e gratuiti tra cui scegliere. In genere si possono classificare come temi di nicchia o temi WordPress multiuso.
Il tipico sito web automobilistico ha bisogno di caratteristiche speciali, come la possibilità di mostrare gli annunci, il supporto per i più diffusi plugin di eCommerce e uno strumento di decodifica del VIN.
Per questo motivo, ha senso cercare un tema progettato per il settore automobilistico. Per aiutarvi, abbiamo raccolto i migliori temi WordPress per concessionarie auto e i migliori temi per autofficine.
È anche possibile utilizzare un plugin per la creazione di siti web e pagine di destinazione come SeedProd.

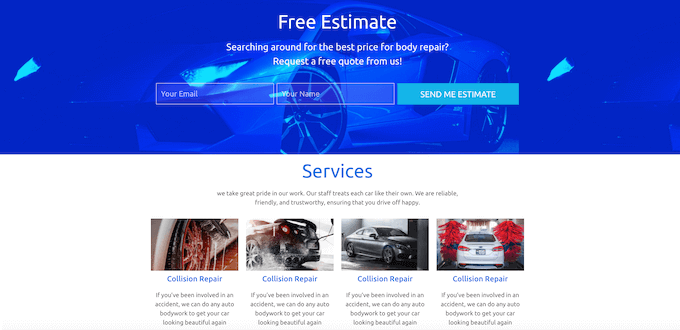
SeedProd è il miglior costruttore di pagine WordPress drag-and-drop ed è dotato di modelli integrati che potete utilizzare per creare un sito web di ricambi auto dal design professionale.
Ha anche un modello progettato specificamente per l’industria automobilistica.

Una volta scelto il tema, consultate la nostra guida passo passo su come installare un tema WordPress. Dopo aver installato il tema, è possibile personalizzarlo andando su Aspetto ” Personalizza nella dashboard di WordPress.
In questo modo si aprirà il personalizzatore del tema, dove è possibile perfezionare le impostazioni del tema e vedere istantaneamente le modifiche apportate, grazie all’anteprima dal vivo.

Se si utilizza uno dei più recenti temi per l’editing completo del sito, è possibile personalizzare il tema andando su Aspetto “ Editor. In questo modo si avvia l’editor completo del sito, che utilizza blocchi simili all’editor dei contenuti.
Passo 4: Creare una homepage personalizzata
WordPress ha due tipi di contenuto predefiniti, chiamati post e pagine.
In genere si utilizzano i post per creare articoli e blog. Per impostazione predefinita, la homepage mostra i post in ordine cronologico inverso, in modo che i contenuti più recenti appaiano in cima alla homepage.

Il blogging può aiutarvi a costruire un rapporto più forte con i vostri clienti, a migliorare il SEO di WordPress e ad aumentare il traffico verso il vostro sito web automobilistico.
Ad esempio, potreste condividere consigli su come diagnosticare i problemi più comuni delle auto o scrivere un blog sulle ultime tendenze del settore.
Tuttavia, anche se avete intenzione di scrivere un blog, di solito non volete mostrare i post sulla home page del vostro sito web automobilistico. Si consiglia invece di creare una homepage personalizzata che presenti la vostra attività di autoricambi ai potenziali nuovi clienti.
Per istruzioni passo passo su come creare una home page di ricambi auto che attiri l’attenzione, consultate la nostra guida su come creare una homepage personalizzata in WordPress.
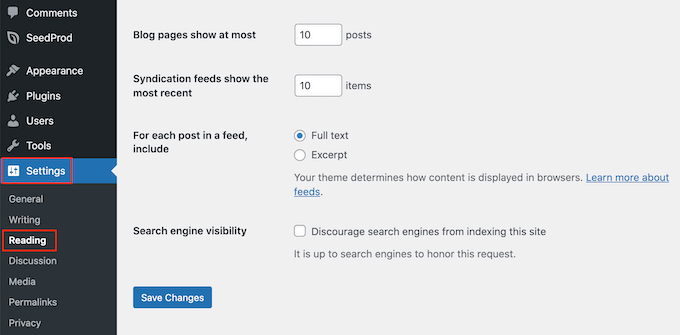
Una volta soddisfatti dell’aspetto della pagina, è il momento di impostarla come pagina iniziale. Per farlo, andate su Impostazioni ” Lettura nella dashboard di WordPress.

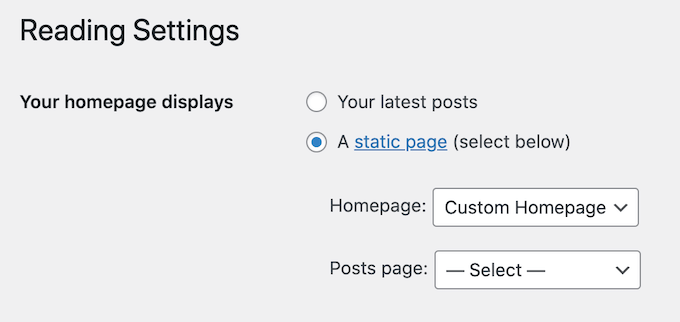
In questa schermata, è necessario scorrere fino a “Impostazioni della homepage” e selezionare “Una pagina statica”.
A questo punto, basta aprire il menu a tendina “Homepage” e scegliere la pagina che si desidera utilizzare.

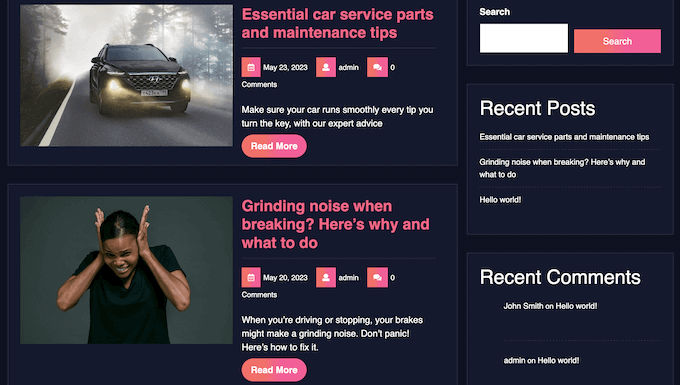
Dopodiché, scorrere fino alla parte inferiore dello schermo e fare clic su “Salva modifiche”. Ora, se visitate il vostro sito web di ricambi auto, vedrete la nuova homepage in azione.
Se avete intenzione di scrivere dei blog, dovete anche assicurarvi di creare una pagina blog separata per mostrare i vostri post.
Passo 5: Impostare un plugin per l’e-commerce
WordPress non dispone di funzioni eCommerce di default, quindi è necessario un plugin per vendere ricambi auto online. Il modo più semplice per vendere prodotti fisici è utilizzare WooCommerce.
WooCommerce è il plugin di e-commerce più diffuso al mondo e ha tutto ciò che serve per vendere ricambi auto online.
Per prima cosa, è necessario installare e attivare il plugin WooCommerce. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
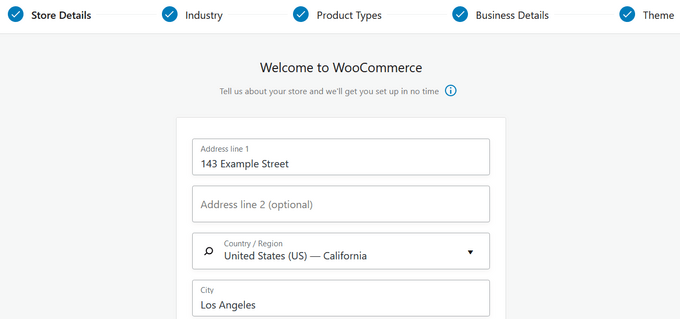
Dopo l’attivazione, verrà visualizzata la procedura di configurazione guidata di WooCommerce. La prima cosa da fare è digitare la sede del vostro negozio.

Quindi, fare clic sul pulsante “Continua”.
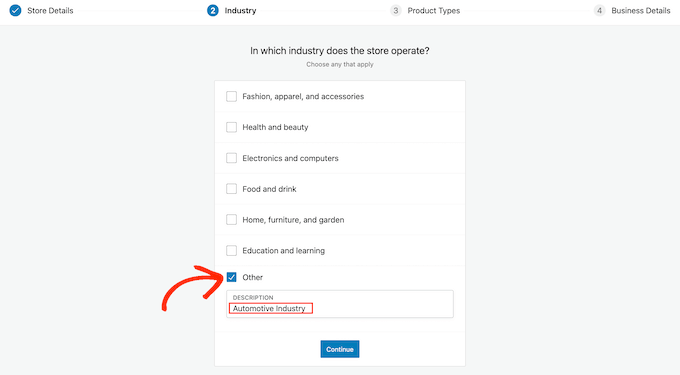
Nella schermata successiva è possibile selezionare il proprio settore. Dal momento che venderete ricambi per auto online, in genere dovrete selezionare la casella accanto a “Altro”.
Successivamente, digitate il vostro settore nel campo “Descrizione”.

A questo punto, fare clic su “Continua”.
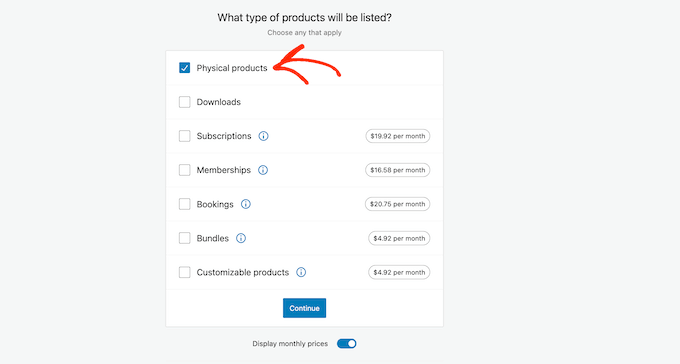
È possibile utilizzare WooCommerce per vendere tutti i tipi di prodotti, compresi i download digitali, le prenotazioni e gli abbonamenti WooCommerce.
Tuttavia, dato che vendete ricambi per auto, assicuratevi di selezionare la casella “Prodotti fisici”.

Quando siete soddisfatti delle informazioni inserite, cliccate su “Continua”.
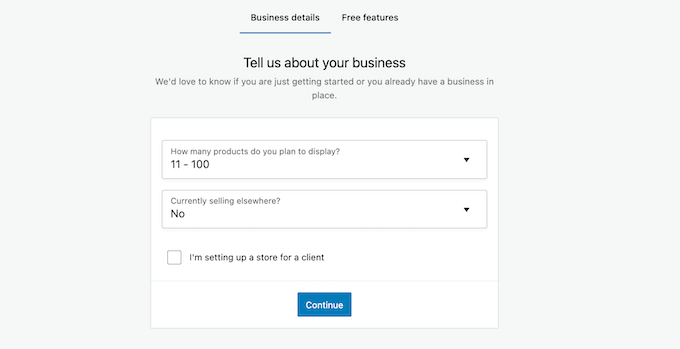
A questo punto si può scegliere quanti prodotti si intende vendere e se si sta vendendo altrove.

Dopo aver inserito queste informazioni, è sufficiente fare clic sul pulsante “Continua”.
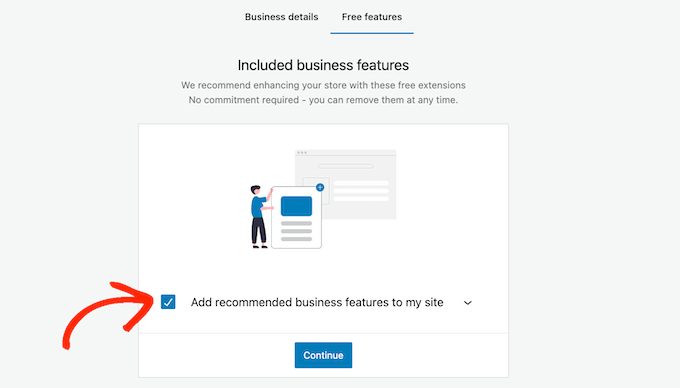
La procedura guidata di configurazione vi consiglierà alcune funzioni commerciali da aggiungere al vostro negozio online. Queste funzionalità sono gratuite, pertanto si consiglia di selezionare la seguente casella di controllo “Aggiungi le funzionalità commerciali consigliate al mio sito”.

Una volta soddisfatti delle informazioni inserite, è sufficiente cliccare su “Continua” per configurare il vostro negozio online.
Fase 6: Impostazione della spedizione dei ricambi auto
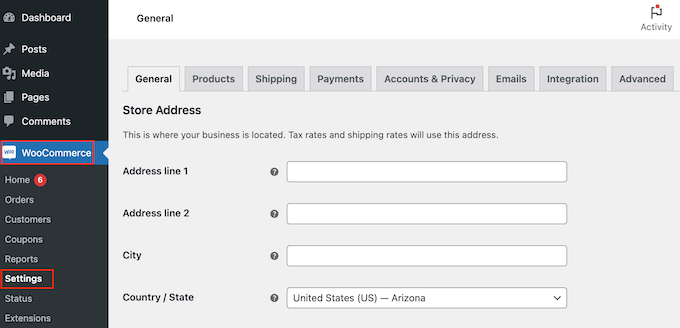
Successivamente, è possibile aggiungere le opzioni di spedizione andando su WooCommerce “ Impostazioni.

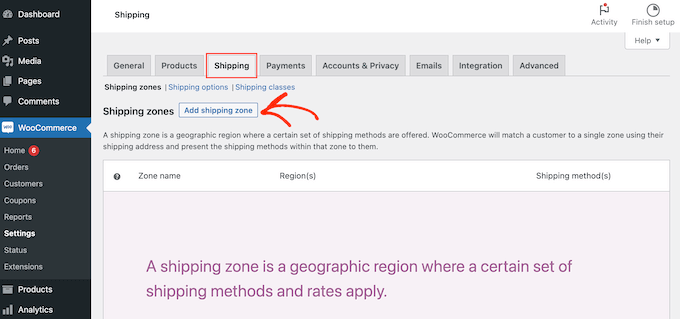
Qui è necessario fare clic sulla scheda “Spedizione”.
A questo punto, selezionare “Aggiungi zona di spedizione”.

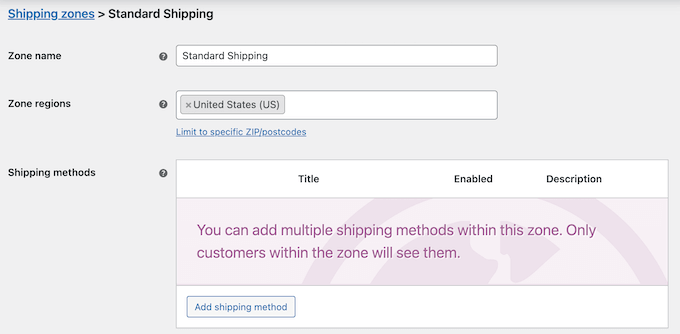
Nella schermata successiva, digitare un nome per la zona e selezionare una o più regioni dal menu a discesa.
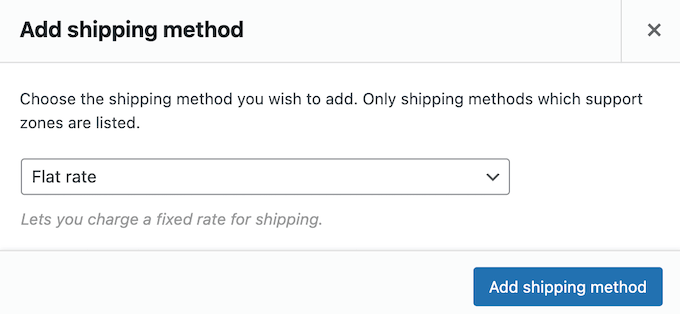
Una volta fatto ciò, è sufficiente cliccare sul pulsante “Aggiungi metodo di spedizione”.

A questo punto, nel menu a tendina sono visualizzati diversi metodi di spedizione. È possibile scegliere tra una tariffa forfettaria, la spedizione gratuita o addirittura il ritiro in loco.
Selezionare il metodo di spedizione preferito e fare clic su “Aggiungi metodo di spedizione”.

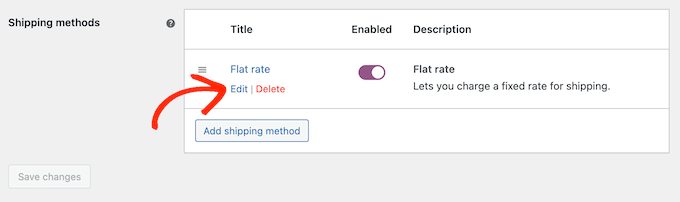
WooCommerce aggiungerà ora il metodo di spedizione scelto alla zona di spedizione.
Per configurare il metodo di spedizione, basta passarci sopra e cliccare sul pulsante “Modifica”.

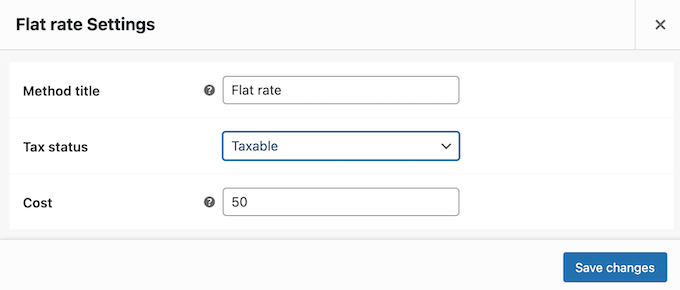
Verrà visualizzata una finestra a comparsa con altre impostazioni da utilizzare.
Le impostazioni variano a seconda del metodo di spedizione scelto. Ad esempio, se si seleziona “Tariffa fissa”, è possibile modificare il titolo del metodo, aggiungere uno stato fiscale e inserire il costo totale della spedizione.

Dopo aver inserito queste informazioni, fare clic su “Salva modifiche”.
È possibile creare tutte le zone di spedizione desiderate ripetendo questi passaggi. Inoltre, considerate la possibilità di abilitare il tracciamento della spedizione per consentire ai clienti di monitorare i loro ordini spediti.
Fase 7: Impostare i pagamenti per la vostra attività di ricambi auto
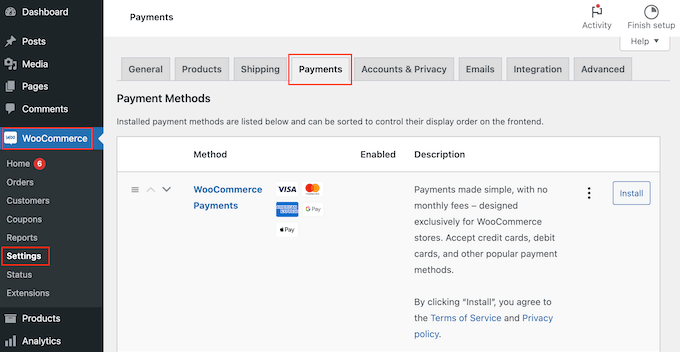
Successivamente, è necessario aggiungere le opzioni di pagamento in modo che i clienti possano acquistare i ricambi auto online. Per iniziare, andate su WooCommerce “ Impostazioni e selezionate la scheda “Pagamenti”.

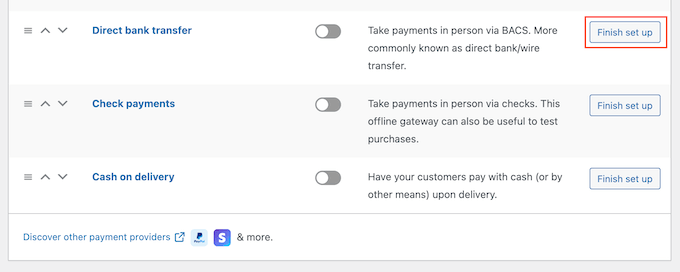
Si apre una schermata con tutti i diversi metodi di pagamento e i gateway di pagamento WooCommerce che è possibile utilizzare.
È sufficiente individuare il metodo che si desidera attivare e fare clic sul pulsante “Termina configurazione”.

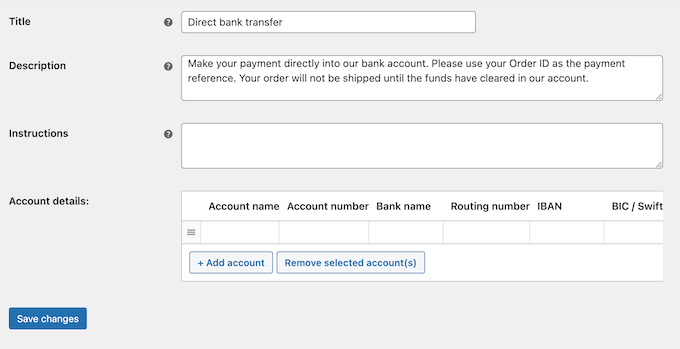
Ora è possibile impostare questo metodo di pagamento seguendo le istruzioni sullo schermo.
Al termine, non dimenticate di fare clic sul pulsante “Salva modifiche”.

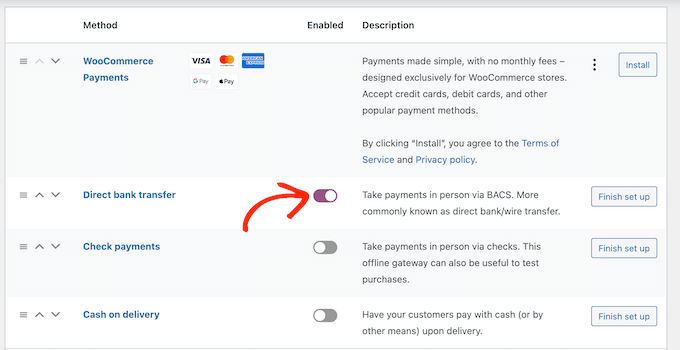
Per rendere attivo il metodo di pagamento sul vostro sito, fate clic sulla scheda “Pagamenti”.
Quindi, è sufficiente fare clic sulla levetta del metodo in modo che passi da grigio (disattivato) a viola (attivato).

Per aumentare le vendite del vostro negozio online, potreste voler offrire più metodi di pagamento. Ad esempio, sul vostro sito WordPress potreste accettare pagamenti con carta di credito e in contanti alla consegna.
Per aggiungere altri metodi di pagamento, basta seguire la stessa procedura descritta sopra.
Passo 8: Creare gli attributi del prodotto e i termini degli attributi
Per impostazione predefinita, WooCommerce crea ogni prodotto come “Prodotto semplice”. Tuttavia, è probabile che vogliate offrire lo stesso pezzo di ricambio per più modelli o marche.
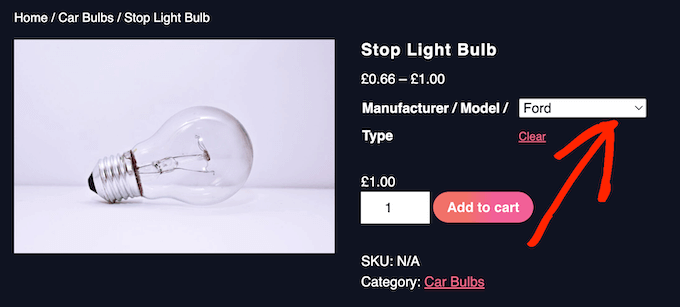
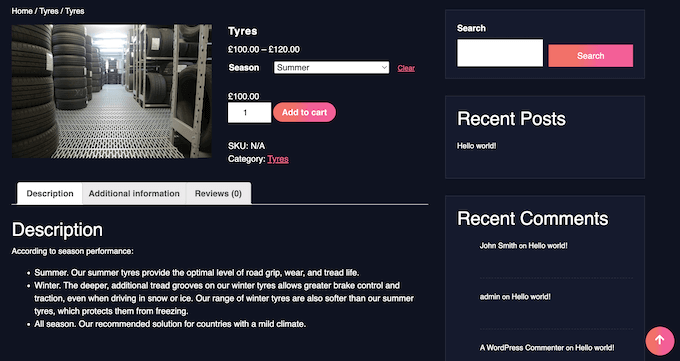
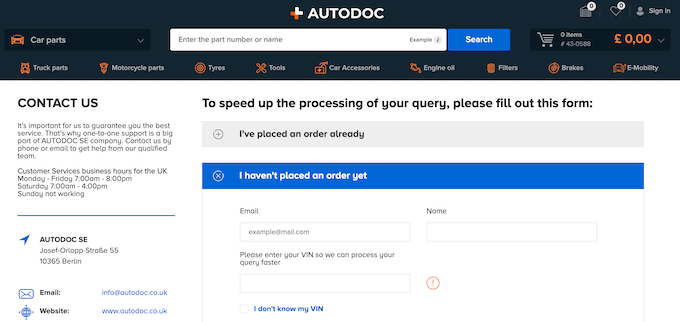
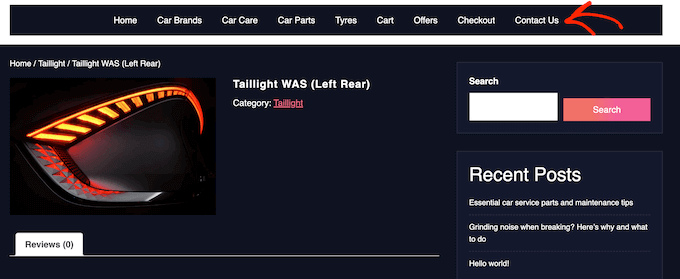
Il modo più semplice per farlo è creare un prodotto variabile. In questo modo, i clienti possono visitare un singolo prodotto e poi scegliere la variante giusta per la loro auto, come si può vedere nell’immagine seguente.

Per creare prodotti variabili, occorre innanzitutto impostare gli attributi e i termini degli attributi.
Ad esempio, se si vendono pneumatici, si può creare un attributo “Stagione” e poi aggiungere “Inverno” e “Estate” come termini dell’attributo.
In questo modo i clienti potranno scegliere tra pneumatici invernali e pneumatici estivi.

Si potrebbe anche creare un attributo “Modello” e poi aggiungere ogni modello di auto come termine dell’attributo.
Aggiungendo in anticipo attributi e termini di attributo al vostro negozio online, sarà più facile creare prodotti variabili in seguito.
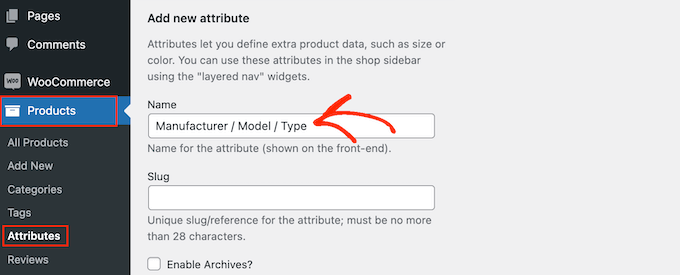
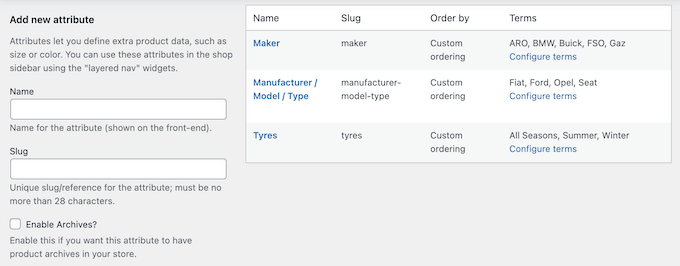
Detto questo, andare su Prodotti “ Attributi. Ora è possibile digitare un titolo per l’attributo nel campo ‘Titolo’. Questo apparirà sulle pagine dei prodotti, quindi assicuratevi di usare qualcosa di descrittivo.

Per saperne di più su questo argomento, consultate la nostra guida su come aggiungere gli attributi dei prodotti a WooCommerce.
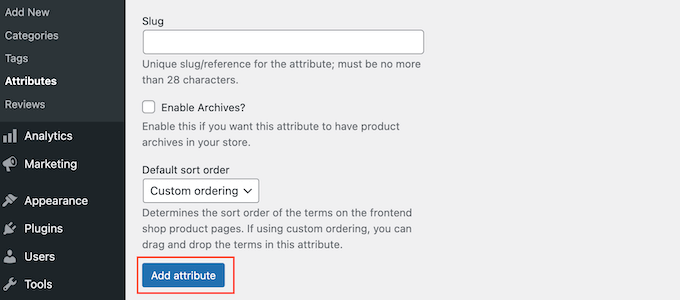
Quando siete soddisfatti delle informazioni inserite, cliccate su “Aggiungi attributo”.

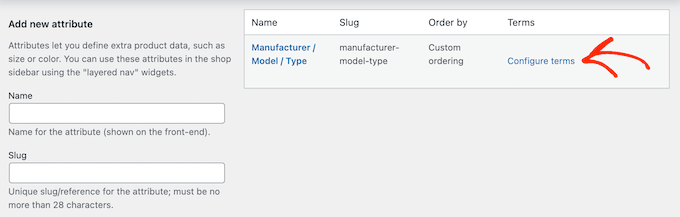
L’attributo apparirà a questo punto sulla destra dello schermo.
Quindi, fare clic sul link “Configura termini”.

Si apre una schermata simile a quella principale degli attributi, dove è possibile iniziare ad aggiungere termini di attributo.
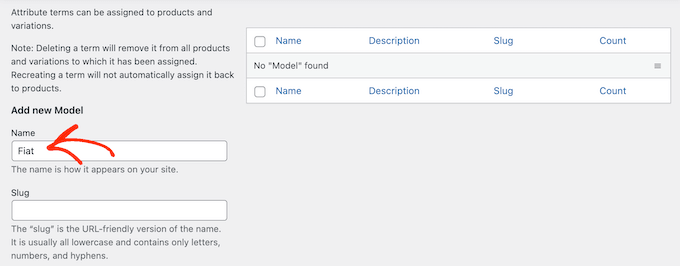
Per iniziare, digitate il titolo del termine nel campo “Nome”.

Quando si è soddisfatti delle informazioni digitate, è sufficiente fare clic sul pulsante “Aggiungi nuovo…”.
È sufficiente ripetere i passaggi precedenti per creare altri termini di attributo. Si possono anche creare tutti gli attributi di prodotto che si desiderano e poi aggiungere termini univoci a tali attributi.

Fase 9: Aggiungere i prodotti di ricambio per auto
Dopo aver creato alcuni attributi e termini dei prodotti, siete pronti per iniziare ad aggiungere i ricambi per auto al vostro negozio online. È possibile aggiungere ogni prodotto manualmente o importare i prodotti WooCommerce da un modello, un file CSV o un altro servizio.
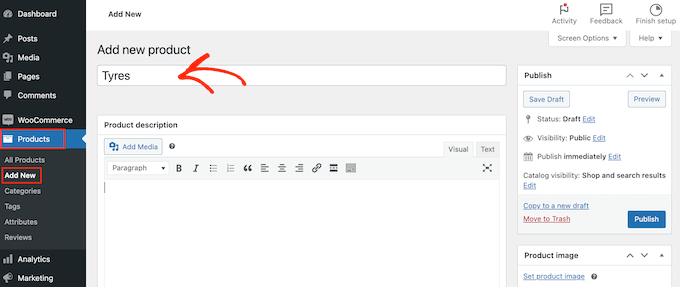
In questa guida vi mostreremo come aggiungere manualmente i ricambi auto al vostro negozio, quindi iniziate andando su Prodotti ” Aggiungi nuovo.
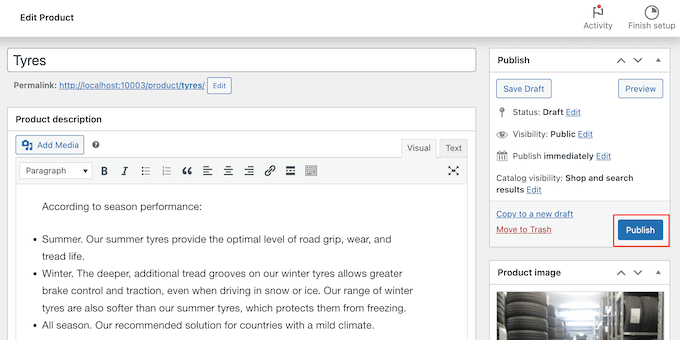
In questa schermata, iniziare a digitare il nome del prodotto. Questo apparirà nella parte superiore della pagina del prodotto, in modo che i visitatori possano vederlo.

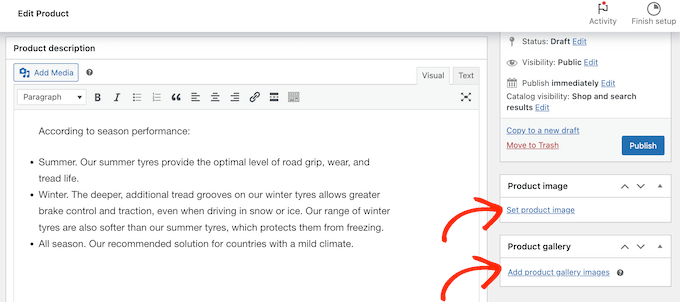
Dopodiché, digitate una descrizione e aggiungete un’immagine del prodotto.
Se volete mostrare più immagini, potete cliccare su “Aggiungi immagini della galleria prodotti”. È anche possibile aggiungere immagini interattive a 360 gradi in WordPress.

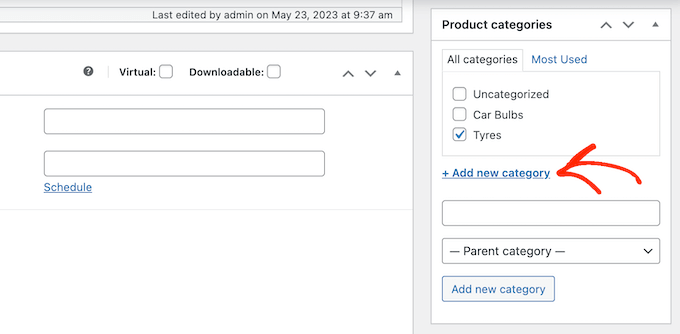
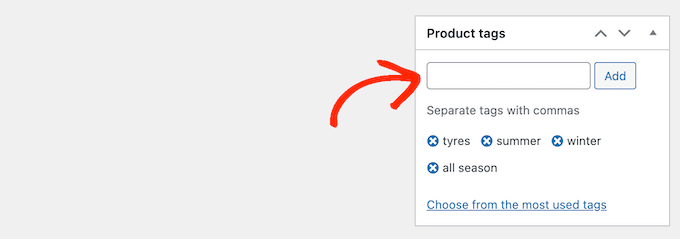
Successivamente, è una buona idea aggiungere categorie e tag al prodotto. Questi aiutano i clienti a trovare i prodotti giusti sul vostro sito di ricambi auto, come le categorie e i tag per le pagine di WordPress.
È sufficiente fare clic sul link “Aggiungi nuova categoria” e creare una nuova categoria per la parte dell’auto da aggiungere.

Successivamente, è possibile digitare ogni tag nella casella “Tag del prodotto” e fare clic su “Aggiungi”.
Per aggiungere più categorie di prodotti e tag, è sufficiente ripetere le stesse operazioni descritte sopra.

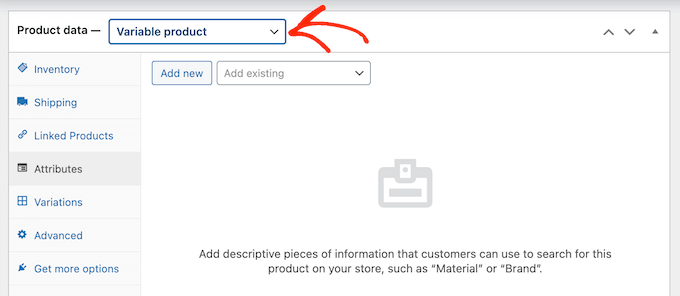
Successivamente, scorrere fino al riquadro “Dati del prodotto”.
Per creare un prodotto variabile, è sufficiente fare clic sul menu a tendina che, per impostazione predefinita, mostra “Prodotto semplice”. Quindi, selezionare “Prodotto variabile”.

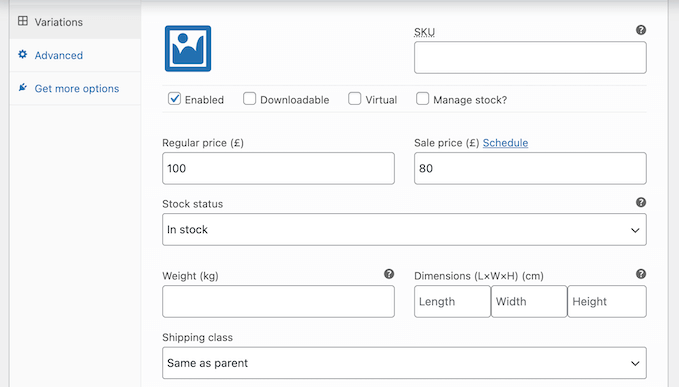
È ora possibile selezionare il tipo di prodotto, aggiungere prezzi, costi di spedizione, prodotti raggruppati e altre informazioni.
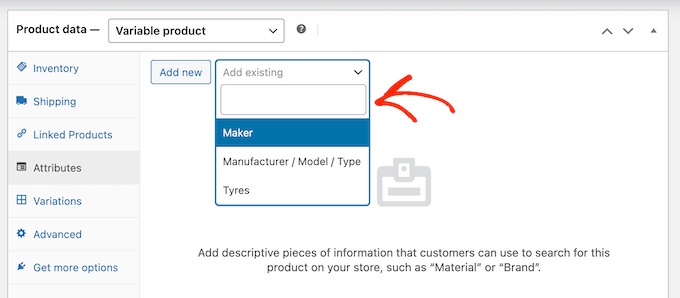
Dopo aver inserito tutte queste informazioni, si è pronti a creare le variazioni selezionando la scheda “Attributi”. Qui si apre il menu a tendina “Aggiungi esistente”.

A questo punto è possibile selezionare l’attributo del prodotto che si desidera utilizzare.
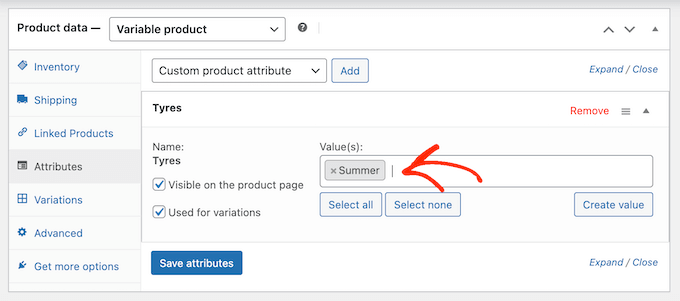
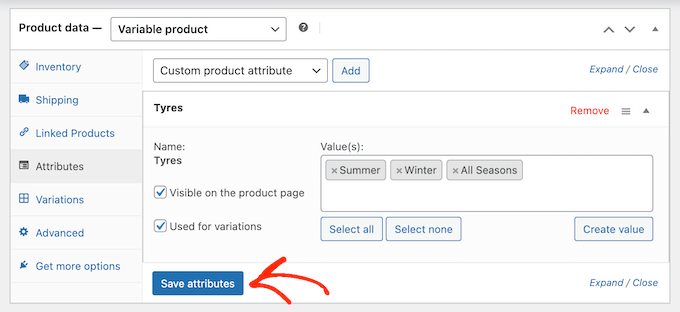
Nel campo “Valore/i”, digitare ogni termine che si desidera utilizzare. Quando appare il termine giusto, fare clic per aggiungerlo al prodotto.

A questo punto, fare clic sul pulsante “Salva attributi”.
Per aggiungere altri attributi e termini di prodotto, è sufficiente ripetere i passaggi precedenti.

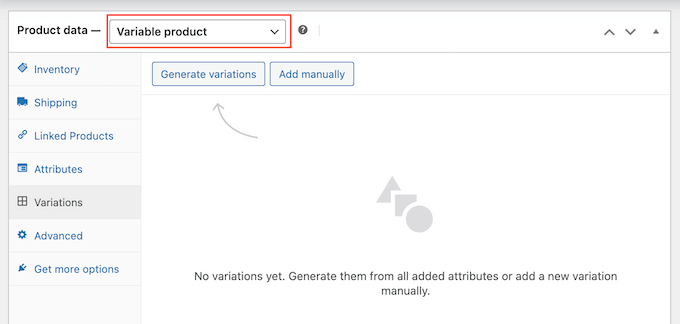
A questo punto, fare clic sulla scheda “Variazioni”.
In questa schermata, fare clic su “Genera variazioni”.

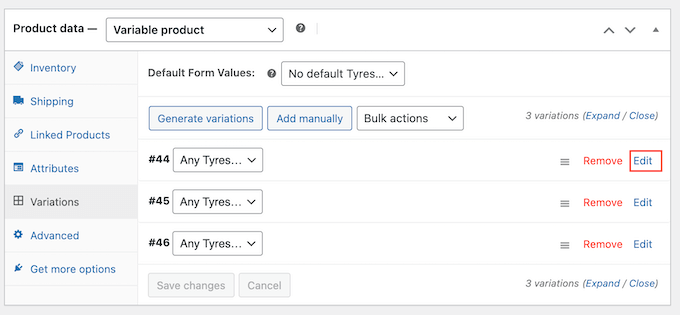
WooCommerce creerà ora le varianti utilizzando tutti gli attributi aggiunti al prodotto.
Per impostare ciascuna variante, fare clic sul relativo link “Modifica”.

Ora è possibile aggiungere il prezzo della variante, caricare un’immagine, impostare le opzioni di spedizione e altro ancora utilizzando le impostazioni di questa sezione.
È sufficiente ripetere questa procedura per configurare ogni variante di prodotto.

Ci sono molte altre impostazioni che si possono utilizzare per mettere a punto la variabile prodotto. Tuttavia, questo è tutto ciò di cui avete bisogno per aggiungere un componente per auto al vostro negozio online.
Quando si è pronti a rendere il prodotto attivo, fare clic sul pulsante “Pubblica”.

Se visitate il vostro negozio online, vedrete il prodotto variabile dal vivo.
Per aggiungere altri ricambi auto al vostro negozio online, è sufficiente ripetere questi passaggi.
Passo 10: Aggiungere un modulo di contatto
A volte i clienti hanno bisogno di parlare direttamente con voi. Ad esempio, potrebbero voler sapere quando un particolare pezzo tornerà in magazzino o ricevere un consiglio su un problema meccanico.
Anche se i visitatori possono chiamare il numero di telefono della vostra azienda, è comunque una buona idea aggiungere un modulo di contatto al vostro sito web.

La maggior parte dei migliori plugin per i moduli di contatto è dotata di una protezione antispam incorporata, in modo da evitare lo spam dei moduli di contatto. Un modulo raccoglie anche informazioni coerenti, in modo da avere tutti i dati necessari per scrivere una risposta utile.
Il modo più semplice per creare un modulo di contatto è utilizzare il plugin gratuito WPForms. Questo plugin ha un modello di modulo di contatto Simply incorporato che si può personalizzare rapidamente utilizzando l’editor drag-and-drop.

Dopodiché, basta aggiungere il modulo a qualsiasi pagina, post o area pronta per i widget utilizzando il blocco WPForms già pronto.
Per istruzioni dettagliate, consultate la nostra guida su come creare un modulo di contatto in WordPress.
Passo 11: Aggiungere un menu di navigazione
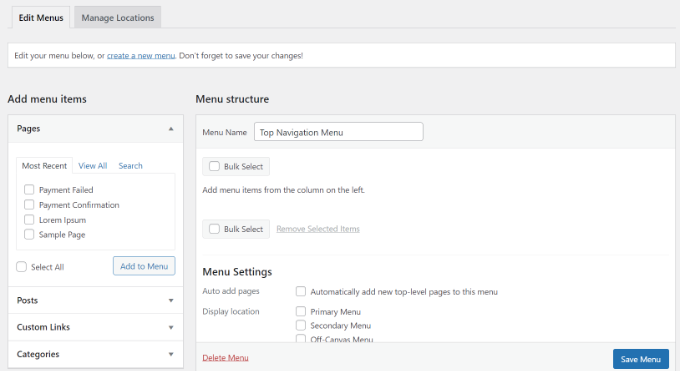
Dopo aver aggiunto alcuni contenuti al vostro sito web di ricambi auto, vorrete aiutare i visitatori a orientarsi tra le pagine e i post aggiungendo un menu di navigazione.

Indipendentemente dal tema utilizzato, è facile aggiungere menu e sottomenu al vostro sito web automobilistico.
Per una guida completa, si vedano i nostri post su come aggiungere un menu di navigazione e su come creare un menu di navigazione.

Passo 12: Creare una ricerca intelligente dei prodotti WooCommerce
WooCommerce ha una funzione di ricerca integrata, ma non è molto brava a trovare i prodotti. Non cerca corrispondenze negli attributi dei prodotti, nelle recensioni, nei campi personalizzati o nelle descrizioni dei prodotti.
Sostituendo la ricerca predefinita con una ricerca più intelligente e veloce, potete aiutare i clienti a trovare i ricambi auto di cui hanno bisogno. Questo migliorerà l’esperienza del cliente e vi aiuterà a ottenere maggiori vendite.
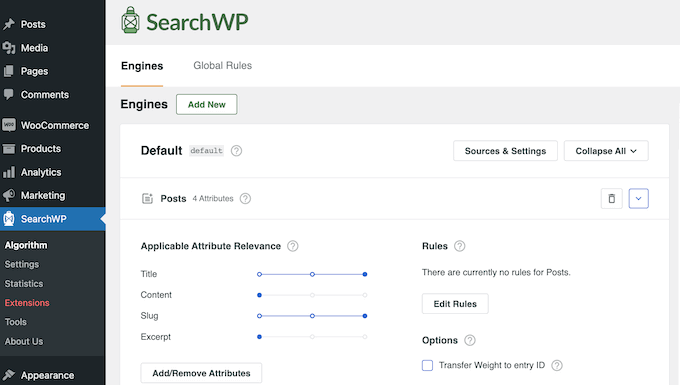
Il modo più semplice per creare una ricerca intelligente dei prodotti WooCommerce è utilizzare SearchWP. SearchWP è il miglior plugin di ricerca per WordPress sul mercato e vi permette di avere il controllo completo dell’algoritmo di ricerca di WordPress.

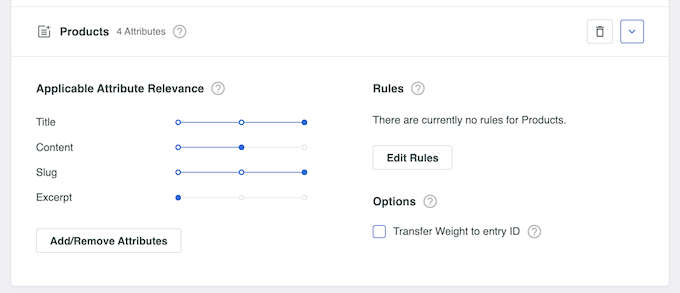
Per impostazione predefinita, SearchWP analizza il titolo del prodotto, il contenuto (descrizione), lo slug e l’excerpt (descrizione breve) per trovare le corrispondenze.
Inoltre, è possibile personalizzare le impostazioni di SearchWP per cercare corrispondenze nei campi personalizzati, nelle tassonomie, nelle recensioni dei clienti, nei tag dei prodotti e altro ancora.

Per ulteriori informazioni, consultate la nostra guida su come effettuare una ricerca intelligente di prodotti in WooCommerce.
Passo 13: Visualizzare le recensioni dei clienti
Le recensioni sono uno dei modi migliori per guadagnare la fiducia dei clienti e convincere i visitatori ad acquistare ricambi auto dal vostro sito web. Dopo tutto, siamo più propensi a comprare cose che vediamo acquistate, utilizzate o consigliate da altre persone.
Se avete già delle recensioni su piattaforme come Facebook, Yelp e Google, è facile visualizzarle sul vostro sito WordPress utilizzando Smash Balloon Reviews Feed Pro.

Reviews Feed Pro è uno dei migliori plugin di recensioni dei clienti per WordPress che possiate utilizzare.
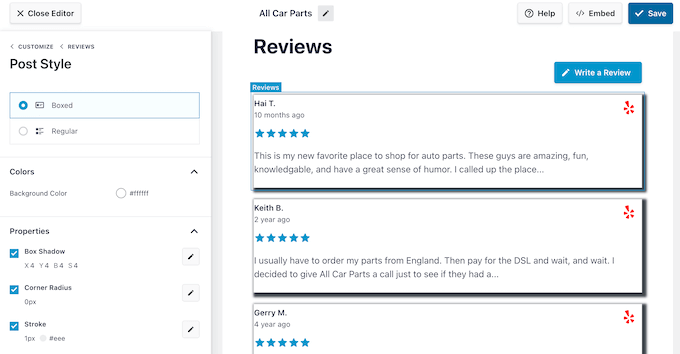
Raccoglierà automaticamente le recensioni e le organizzerà in un bel layout sul vostro sito web automobilistico. È inoltre possibile personalizzare completamente il feed delle recensioni in modo che si adatti perfettamente al vostro sito.

Per maggiori dettagli, consultate la nostra guida su come mostrare le recensioni di Google, Facebook e Yelp.
Speriamo che questo tutorial vi abbia aiutato a capire come vendere ricambi auto online con WordPress. Potreste anche voler imparare a creare un popup WooCommerce per aumentare le vendite o consultare il nostro elenco dei migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Does selling furniture looks the same in technical terms?
My wife wants to sell custom made furniture in her shop. Do you have such a guide ready or we should just use this as most functions are the same?
WPBeginner Support says
At the moment we do not have a specific guide but the methods for that would be very similar if you wanted to use this guide
Admin