State cercando un modo per aggiungere estratti alle vostre pagine in WordPress?
Gli estratti sono brevi estratti del contenuto che possono aggiungere una descrizione, un riassunto o piccoli dettagli su un post o una pagina. Per impostazione predefinita, gli estratti sono disponibili solo per i post in WordPress.
In questo articolo vi mostreremo come aggiungere facilmente degli estratti alle vostre pagine in WordPress, passo dopo passo.

Perché aggiungere estratti alle pagine in WordPress?
WordPress è dotato di post e pagine come due tipi di contenuto predefiniti. I post vengono visualizzati in ordine cronologico inverso (dal più recente al più vecchio) sul blog o sulla homepage.
Le pagine, invece, sono contenuti a sé stanti, non pubblicati in un ordine temporale specifico. Sono tipicamente utilizzate per contenuti una tantum, come la pagina“Chi siamo” o la pagina dei contatti.
A volte può essere necessario visualizzare degli estratti per le pagine. Ad esempio, può essere utile se si è costruito un sito web WordPress utilizzando solo le pagine.
Gli estratti possono migliorare l’esperienza complessiva dell’utente, rendendo più facile per i visitatori sfogliare i vostri contenuti e vedere una sintesi delle vostre pagine.
Detto questo, vediamo come aggiungere estratti alle vostre pagine in WordPress e visualizzarli sul vostro sito web. Per passare da un metodo all’altro, potete utilizzare i collegamenti rapidi riportati di seguito:
Come aggiungere estratti alle pagine in WordPress
È possibile abilitare gli estratti di pagina in WordPress aggiungendo un codice personalizzato al file functions.php del tema.
Tuttavia, il più piccolo errore durante la digitazione del codice può interrompere il vostro sito web, e se passate a un tema diverso o lo aggiornate, dovrete aggiungere il codice da capo.
È qui che entra in gioco WPCode. È il miglior plugin di snippets di codice per WordPress sul mercato, che rende sicura e facile l’aggiunta di codice personalizzato al vostro sito web.
Innanzitutto, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, consultare la nostra guida passo passo su come installare un plugin di WordPress.
Nota: WPCode ha un piano gratuito che potete utilizzare per questa esercitazione. Tuttavia, l’aggiornamento alla versione pro vi darà accesso a una libreria cloud di snippet di codice, alla logica condizionale intelligente e all’opzione snippet CSS.
Dopo l’attivazione, visitare la pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress. Qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

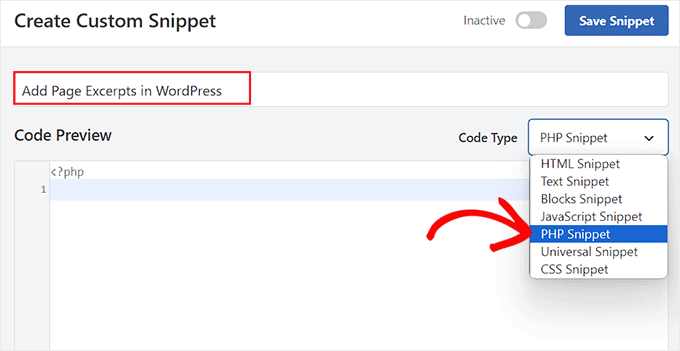
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare ad aggiungere un nome allo snippet. Questo nome serve solo a identificarlo e non verrà visualizzato sul front-end del sito.
Quindi, selezionare l’opzione “Snippet PHP” dal menu a discesa sulla destra.

A questo punto, è necessario aggiungere il seguente codice personalizzato nella casella “Anteprima codice”:
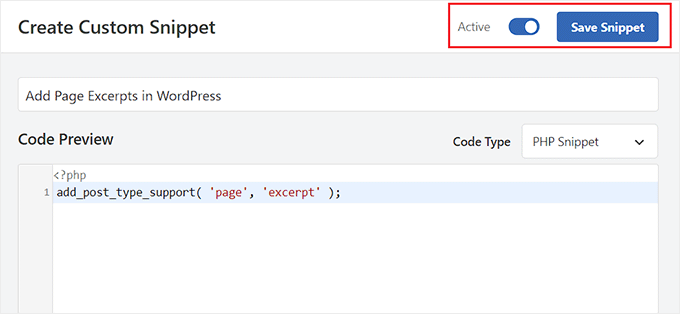
add_post_type_support( 'page', 'excerpt' );
Una volta fatto ciò, scorrere fino alla sezione ‘Inserimento’ e scegliere la modalità ‘Inserimento automatico’.
Il codice personalizzato verrà eseguito automaticamente sul vostro sito web una volta attivato lo snippet.

Successivamente, scorrere indietro fino alla parte superiore della pagina e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, fare clic sul pulsante “Salva frammento” per memorizzare le impostazioni.

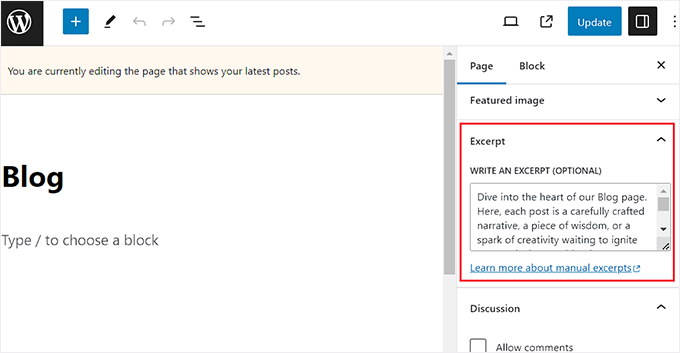
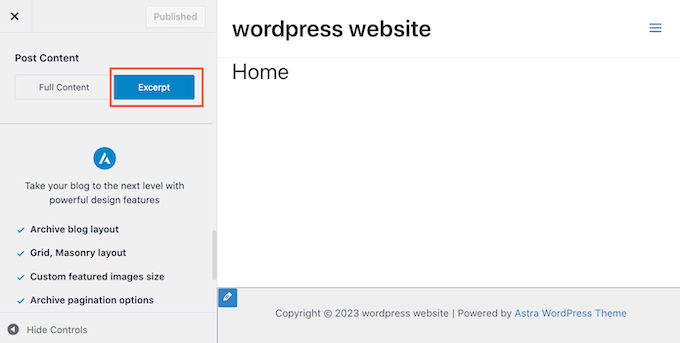
Ora aprite la pagina in cui volete aggiungere un estratto nell’editor di blocchi di WordPress.
Una volta fatto ciò, si noterà una scheda “Estratto” nel pannello di blocco sul lato destro dello schermo.
Qui è possibile espandere facilmente la scheda e aggiungere un estratto per la propria pagina WordPress.

Una volta fatto ciò, non dimenticate di fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le modifiche.
A questo punto, è sufficiente ripetere la procedura per tutte le pagine di WordPress in cui si desidera aggiungere gli estratti.
Come visualizzare gli estratti di pagina in WordPress
Ora che avete aggiunto la funzionalità di estratto alle vostre pagine, è il momento di visualizzare effettivamente questi estratti sul vostro sito WordPress.
Per farlo, è necessario aggiungere uno shortcode all’area o alla pagina del widget.
Innanzitutto, è necessario installare e attivare il plugin Display Posts. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Questo plugin abilita uno shortcode che visualizza 10 pagine recenti con il loro titolo, l’estratto e un link per continuare a leggere.
Se non è stato inserito un estratto personalizzato per una pagina, il plugin genererà automaticamente un estratto per la pagina con una lunghezza predefinita di 55 parole.
Metodo 1: Visualizzazione di estratti di pagina su una pagina di WordPress
Al momento dell’attivazione, è necessario creare una nuova pagina in cui visualizzare un elenco delle proprie pagine e dei relativi estratti.
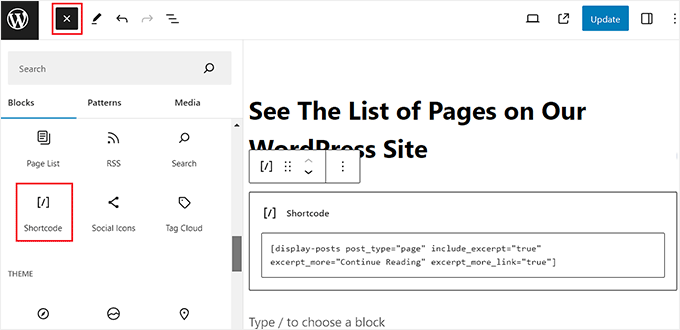
Una volta lì, fare clic sul pulsante Aggiungi blocco ‘+’ per aprire il menu dei blocchi e aggiungere il blocco Shortcode. Quindi, incollare il seguente shortcode nel blocco stesso:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continua a leggere" excerpt_more_link="true"]

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
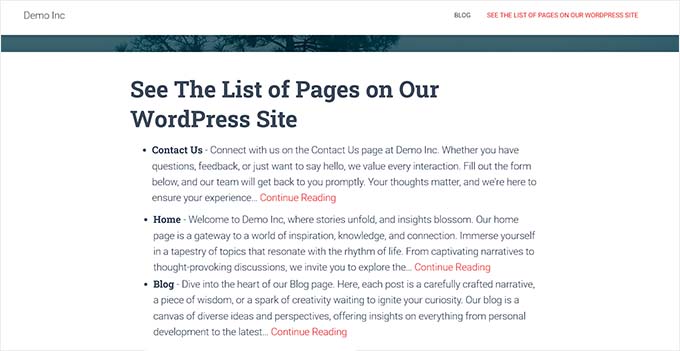
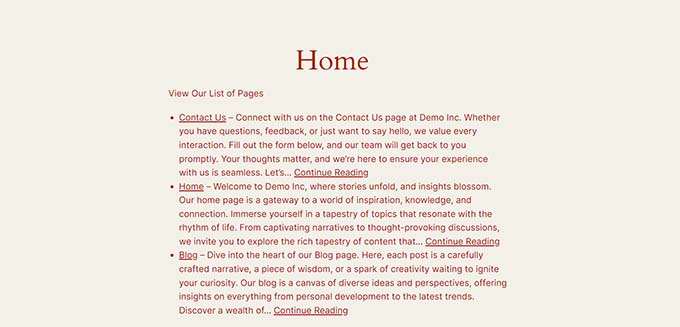
A questo punto, basta visitare il sito WordPress per visualizzare l’elenco degli estratti di pagina.

Metodo 2: Visualizzazione di estratti di pagina nella barra laterale di WordPress
Se volete visualizzare gli estratti di pagina nella barra laterale di WordPress, dovete visitare la pagina Aspetto ” Widget dalla dashboard di WordPress.
Nota: se non si vede la scheda del menu “Widget” nella dashboard, significa che si sta utilizzando un tema a blocchi. In questo caso, si può passare al metodo successivo.
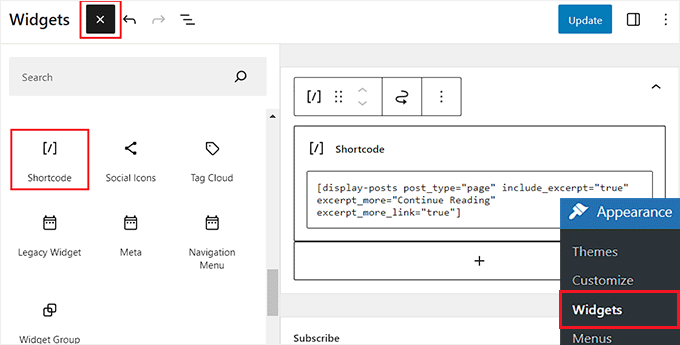
Qui, fare clic sul pulsante Aggiungi blocco ‘+’ per espandere il menu dei blocchi a sinistra. Quindi, aggiungere il blocco Shortcode all’area della barra laterale.

Successivamente, copiare e incollare il seguente shortcode nel blocco:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continua a leggere" excerpt_more_link="true"]
Infine, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni.
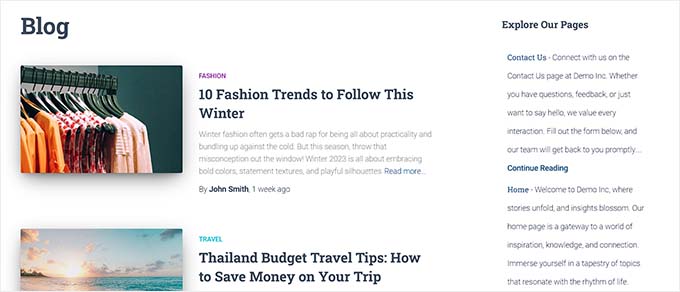
Ora è possibile visitare il proprio blog WordPress per visualizzare gli estratti delle pagine.

Metodo 3: Visualizzazione di estratti di pagina nell’Editor completo del sito
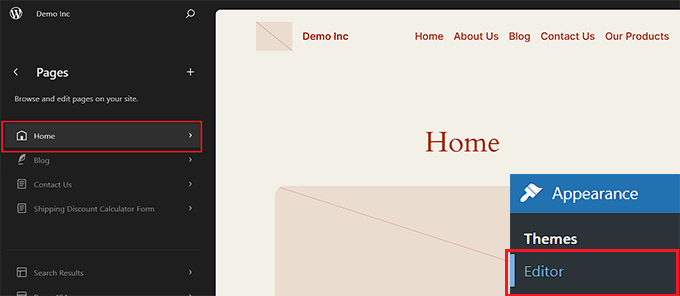
Se si utilizza un tema a blocchi, è necessario visitare la pagina Aspetto ” Editor dalla barra laterale dell’amministrazione di WordPress.
Si aprirà l’editor completo del sito, dove si dovrà scegliere la pagina in cui si desidera visualizzare un elenco di estratti di pagina.

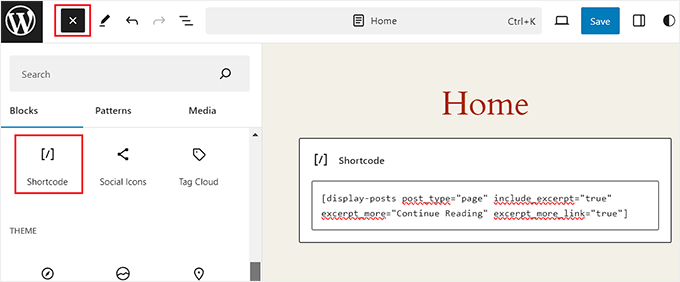
Quindi, fare clic sul pulsante “+” per aggiungere il blocco Shortcode.
Quindi, copiare e incollare il seguente shortcode:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continua a leggere" excerpt_more_link="true"]

Infine, fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Ora, visitate il vostro sito web per visualizzare l’elenco degli estratti di pagina.

Bonus: visualizzare gli estratti dei post in WordPress
Oltre alle pagine, è anche una buona idea mostrare gli estratti dei post sul vostro blog WordPress.
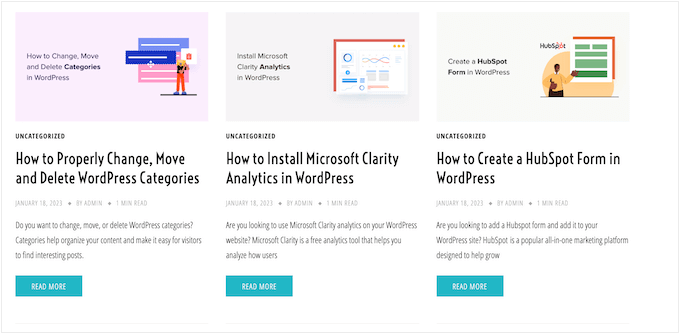
Per impostazione predefinita, WordPress mostra i post a figura intera nella homepage, nella pagina degli archivi o nella pagina del blog. Ciò significa che si deve scorrere molto, il che può creare un’esperienza negativa per i visitatori che desiderano sfogliare rapidamente il sito.
Man mano che il vostro blog cresce, anche l’elenco dei post più vecchi viene spostato su altre pagine e riceve meno visualizzazioni. Per questo motivo, dovreste prendere in considerazione la possibilità di mostrare estratti di post nella pagina del blog o degli archivi.

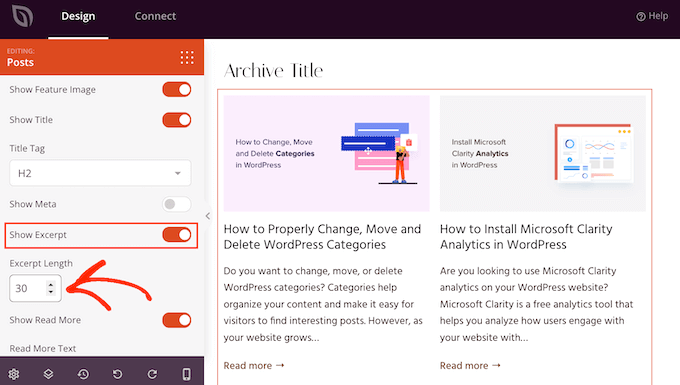
Se si utilizza un tema classico, è possibile aggiungere gli estratti dei post visitando la pagina Aspetto ” Personalizza dalla barra laterale dell’amministrazione di WordPress.
Una volta aperto il personalizzatore, espandere la scheda ‘Blog’ nella colonna sinistra dello schermo. Si apriranno nuove impostazioni, dove si potrà scorrere fino alla sezione “Contenuto del post” e cliccare sull’opzione “Estratto”.

Tuttavia, tenete presente che queste impostazioni possono variare in base al tema che state utilizzando.
Se il vostro tema non supporta gli estratti, potete utilizzare il codice personalizzato o i page builder come SeedProd per aggiungere estratti di post al vostro blog.

Per istruzioni dettagliate, consultate il nostro tutorial su come visualizzare gli estratti dei post nei temi WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere estratti alle vostre pagine in WordPress. Potreste anche voler consultare la nostra guida su come scegliere il miglior costruttore di siti web o la nostra selezione di esperti del miglior software di live chat.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
easy to follow tutorial for making excerpts for the blog posts.
I have used excerpts for most of my blog posts but didn’t know the exact length of the excerpts to use.
is there any minimum or maximum length for post excerpts?
and does the length of the excerpts make any difference advantage or disadvantage of seo?
WPBeginner Support says
For these questions we would recommend taking a look at our article below
https://wpbeginner.com/plugins/how-to-customize-wordpress-excerpts-no-coding-required/
Admin
Moinuddin Waheed says
Thanks wpbeginner for the reply and recommendation of the concerned article.
I have gone through this post and all my queries regarding experts and its usage stands resolved.
marcelo araujo says
Hi, great tip. Tks a lot! Its possible to use same param to get “tags” in pages?
add_post_type_support( ‘page’, ‘excerpt’ );
like:
add_post_type_support( ‘page’, ‘tags’ );
its correct? it works?
Tks!
WPBeginner Support says
To add tags and categories to pages, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/
Admin
Jim Kernicky says
Easy as pie – thanks a lot for that!
WPBeginner Support says
You’re welcome
Admin
Jean-Louis says
It’s very helpful… Thank you so much!
WPBeginner Support says
Glad our article was helpful
Admin
Adam says
So, I can’t find the “excerpt” option under “screen options” on the post/page editing page. I added the code to my functions.php file and the option to include the ‘excerpts’ is still not showing up. It’s as if the excerpts function doesn’t even exist on my install of wordpress. I added the following code and nothing changed:
add_post_type_support( ‘page’, ‘excerpt’ );
Please help
Juan Manuel Linares says
Thanks so much, it also worked for me, just when I needed it!
It would also be advisable that you suggest ppl to check Screen Options (as CTGIRL said), ‘cause in my case it was hidden there
Thanks anyway!
Steve says
Is there a way to add an excerpt to an archive category page like with the code for pages? The following code worked great for pages. Wanting to add it to the category archive too.
add_post_type_support( ‘page’, ‘excerpt’ );
Ruth Billheimer says
Thank you so much! This is excellent and just what I was looking for.
Atilla says
Thank you for the code!
Djong Timoer says
I works !!
Thank you
Do you have idea how to use in post types?
Manoj says
Thanks for the code .But if i don’t write content in excerpt section , Excerpt is not retrieving from editior .
Amit kumar says
how to separate post excerpt in box
Sreehari P Raju says
You have to use CSS for that
Toure says
How can it be added to a page template?
nad ray says
You should wrap the code in :
…for it to work and not make your site break/display a blank page.
Reza says
How can I add excerpts to the events? Can anyone please help?
nad ray says
I would use the same code, but change page to events (line 3). If that does not work you need to find your events custom post type name and enter it instead of pages.
ctgirl says
The code worked for me. Added it to functions.php, and the Excerpt field became available in Screen options. Thanks so much!
kapil says
around 15 days ago, same above code work perfectly for me, but now it is not working, what may be the problem, can anyone help me ? above code doesn’t show excerpt place in admin panel for new website that I am developing right now.
Firda says
It’s working for me. Maybe the exceprt was hide by screen options?
João G. says
That’s amazing! I got a job to change the layout of a website which is running on WP and I would have to search for a function to get the content with “strip_tags” and reduce characters, but after “googling”, found your post. Great !!
Real name says
Tank’s
codex.wordpress.org/Function_Reference/add_post_type_support#Example
Julio says
Thanks! worked perfectly
Dave Andrew says
Worked a treat. Thanks for the post.
Owen says
Thanks your sharing
Lins says
Thanks, super-handy & works easily.
syndrael says
Thanks it works..
Alastair Barnett says
Hello,
I posted the above code to my functions php. I now cannot access my website. Here is the message I receive:Parse error: syntax error, unexpected T_FUNCTION in /home/content/94/8738594/html/wp-content/themes/associate/functions.php on line 82
Please tell me how I can access my website in order to delete this code. Thanks if you can help. I’ve just lost my website and in a bit of a panic. Website address: http://www.thewritingbutler.com
AB
Editorial Staff says
You pasted the code in a wrong place. Here is an article that you should consider before pasting any code from any website:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You will have to use FTP to fix it.
Admin
WK says
Added the code to my functions.php to enable excerpts on my pages.
Worked perfectly, first time – thanks.
W.
mebhuwan says
Thank you for posting. Great Code.
mattrock says
A very handy function. Thanks for posting!
DanS says
Brilliant, thank you
softboxkid says
no need any plugins… just place this
add_post_type_support( 'page', 'excerpt' );
to your functions.phpEditorial Staff says
Thanks for adding this code. We will update the post soon.
Admin
ghimeray says
How to get this excerpt into the page?
Tne Excerpt function is working well, but i’m not able to get the excerpt into the front page.
adam says
This didn’t work for me. Still no excerpts option. Using default 2015 theme.
Still no excerpts option. Using default 2015 theme.