Möchten Sie eine kurze Produktbeschreibung in WooCommerce hinzufügen?
Eine ansprechende und hilfreiche kurze Produktbeschreibung kann Käufer dazu bringen, mehr über Ihre Produkte zu erfahren, und Ihnen zu mehr Verkäufen verhelfen. Außerdem kann sie die Benutzererfahrung auf Ihrer Website verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine kurze Produktbeschreibung zu Ihrem WooCommerce-Shop hinzufügen können.

Warum eine kurze Produktbeschreibung in WooCommerce hinzufügen?
Ähnlich wie bei einem Postauszug können kurze Produktbeschreibungen das Interesse der Käufer wecken, mehr über ein Produkt zu erfahren.
Die meisten WooCommerce-WordPress-Themes zeigen die Beschreibung direkt unter dem Preis auf den einzelnen Produktseiten an.

Da dies eines der ersten Dinge ist, die der Käufer sieht, ist diese Beschreibung perfekt geeignet, um wichtige Produktdetails wie die Größe oder das Material, aus dem es besteht, mitzuteilen.
Auf diese Weise kann der Kunde schnell entscheiden, ob er mehr über das Produkt erfahren möchte, indem er zur vollständigen Beschreibung scrollt oder sich die Produktbildergalerie ansieht. Mit anderen Worten: Eine ansprechende Beschreibung kann als Verkaufsargument für den Rest der Produktseite dienen.
Sehen wir uns also an, wie Sie in WooCommerce eine kurze Produktbeschreibung hinzufügen können.
Wie man eine kurze Produktbeschreibung in WooCommerce hinzufügt
Um eine Kurzbeschreibung zu erstellen, gehen Sie in Ihrem WordPress-Dashboard auf Produkte “ Alle Produkte.
Suchen Sie dann das Produkt, zu dem Sie eine kurze Beschreibung hinzufügen möchten, und klicken Sie auf den Link „Bearbeiten“.

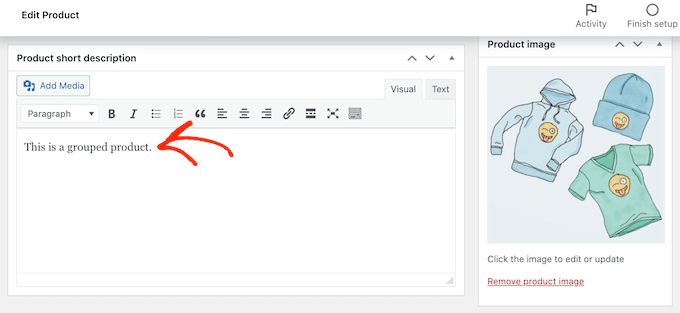
Wenn Sie das getan haben, blättern Sie zum Feld „Produktkurzbeschreibung“.
Sie können nun eine Beschreibung in den Textbereich eingeben.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, aktualisieren oder veröffentlichen Sie die Produktseite einfach wie gewohnt.
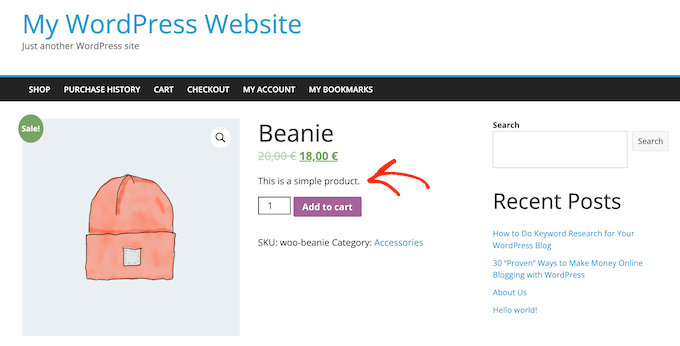
Wenn Sie nun die Produktseite auf Ihrem Online-Marktplatz besuchen, sehen Sie oben auf dem Bildschirm die Kurzbeschreibung.
Bei den meisten Themes wird diese Beschreibung direkt unter dem Preis des Produkts und dem Button „In den Warenkorb“ angezeigt. Je nach WordPress-Theme können Sie etwas anderes sehen, aber in der Regel erscheint sie oben auf der Seite.
Kurze Produktbeschreibungen auf der Hauptseite Ihres Shops anzeigen
Standardmäßig zeigen die meisten WooCommerce Themes nur auf den einzelnen Seiten eine kurze Beschreibung an.
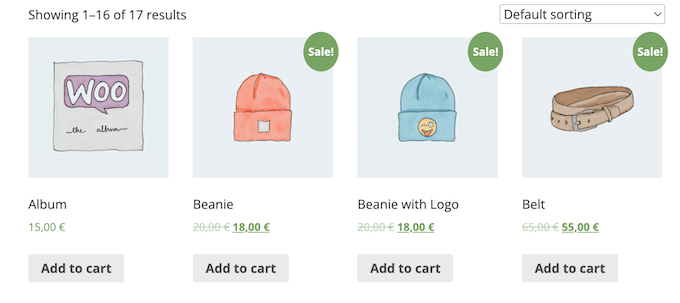
In der Regel wird die Beschreibung nicht auf den Produktkategorieseiten oder der Hauptseite des Shops angezeigt, wie Sie in der folgenden Abbildung sehen können.

Manchmal ist es jedoch sinnvoll, diese Informationen auf den Hauptseiten des Shops und der Kategorien anzuzeigen. Dies kann Kunden helfen, Produkte zu erkennen, über die sie mehr erfahren möchten, indem sie die vollständige Produktseite besuchen.
Um die Kurzbeschreibung auf der Hauptseite des Shops und den Produktkategorieseiten anzuzeigen, müssen Sie Ihrer Website einen Code hinzufügen.
Die beste Möglichkeit, benutzerdefinierten Code in WordPress hinzuzufügen, ist die Verwendung von WPCode. Es ist das beste Code-Snippets-Plugin und ermöglicht es Ihnen, benutzerdefinierte CSS, PHP und mehr zu Ihrem Online-Shop hinzuzufügen.
Zunächst müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
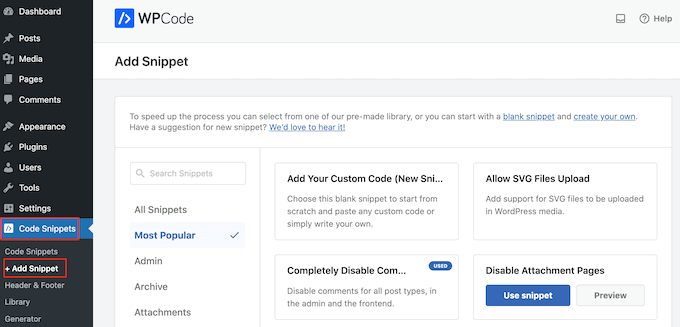
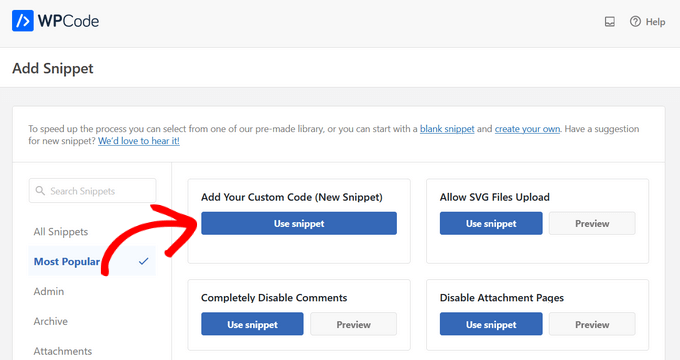
Sobald das Plugin aktiviert ist, gehen Sie zu Code Snippets “ Snippet hinzufügen.

Hier sehen Sie alle vorgefertigten Snippets, die Sie zu Ihrer Website hinzufügen können. Dazu gehört ein Snippet, mit dem Sie Kommentare vollständig deaktivieren, Dateitypen hochladen können, die WordPress normalerweise nicht unterstützt, Seiten mit Anhängen deaktivieren und vieles mehr.
In der nächsten Ansicht müssen Sie bei Mauszeigerkontakt auf die Option „Fügen Sie Ihren individuellen Code hinzu (neues Snippet)“ und dann auf den Button „Snippet verwenden“ klicken, wenn dieser erscheint.

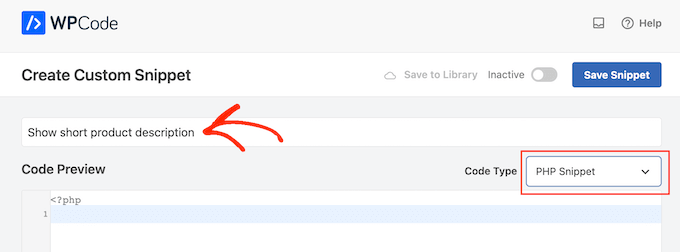
Geben Sie hier einen Titel für das Codeschnipsel ein. Dieser dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Öffnen Sie dann das Dropdown-Menü „Codetyp“ und wählen Sie „PHP Snippet“.

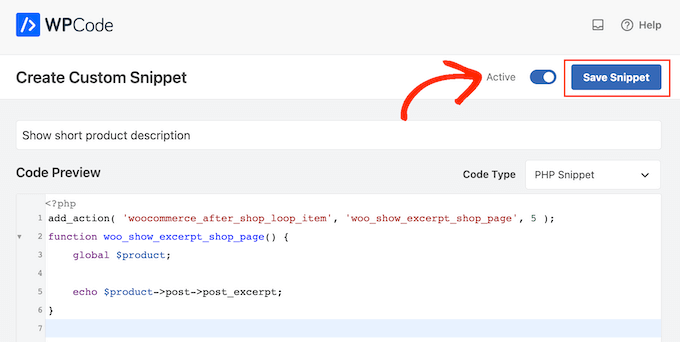
Fügen Sie dann einfach den folgenden Text in den Code-Editor ein:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Klicken Sie anschließend auf den Schieberegler „Inaktiv“, so dass er „Aktiv“ anzeigt.
Klicken Sie dann einfach auf die Schaltfläche „Snippet speichern“ oder „Aktualisieren“, um das Code-Snippet zu aktivieren.

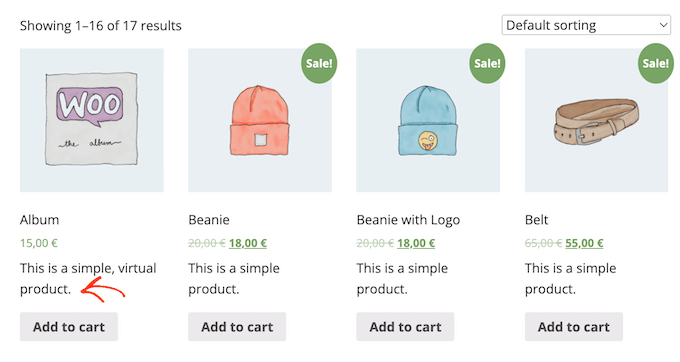
Jetzt werden auf den Hauptseiten des Shops und der Produktkategorien die Kurzbeschreibungen für Ihre verschiedenen Produkte angezeigt.
Die meisten WooCommerce-Themes zeigen diese Informationen zwischen dem Preis des Produkts und der Schaltfläche „In den Warenkorb“ an. Sie können dies im folgenden Bild sehen.

Seien Sie sich jedoch bewusst, dass zu viele Wörter auf den Seiten Ihres Geschäfts und Ihrer Produktkategorien Ihre Website unübersichtlich und verwirrend erscheinen lassen können.
Wenn Ihnen das Aussehen einer bestimmten kurzen Produktbeschreibung nicht gefällt, können Sie sie jederzeit ändern, indem Sie das oben beschriebene Verfahren anwenden.
Anzeigen von Kurzbeschreibungen in einem benutzerdefinierten WooCommerce-Theme (Fortgeschrittene)
Wenn Sie mit dem Aussehen der Beschreibung auf Ihrer Produktseite unzufrieden sind, können Sie ein Seitenerstellungs-Plugin verwenden, um ein individuelles WordPress-Theme für Ihren Online-Shop zu erstellen.
SeedProd ist der beste Landing Page Builder und Theme Builder für WordPress und ermöglicht es Ihnen, Ihr eigenes WooCommerce-Theme zu erstellen, ohne eine einzige Zeile Code schreiben zu müssen. Auf diese Weise können Sie genau steuern, wo die kurze Produktbeschreibung auf Ihren Produktseiten erscheint.
Die kostenlose Version von SeedProd ist auf WordPress.org verfügbar, aber wir werden die Pro-Version des Plugins verwenden, weil sie mit dem Theme-Builder und vorgefertigten WooCommerce-Blöcken ausgestattet ist. Zu diesen Blöcken gehört der Block „Kurzbeschreibung“.
In diesem Abschnitt zeigen wir Ihnen, wie Sie ein komplett individuelles Einzelprodukt-Layout für Ihren WooCommerce-Shop erstellen können.
Sie müssen diesen Vorgang wiederholen und für jede Seite Ihres Online-Shops ein eigenes Layout erstellen. Zum Beispiel werden Sie SeedProd verwenden, um ein Design für die Homepage und die Archivseite Ihres Shops zu erstellen.
So haben Sie die vollständige Kontrolle über das gesamte Layout Ihres Shops. Das macht es zu einer leistungsstarken und flexiblen Option für jeden, der einen völlig individuellen WooCommerce-Shop entwerfen möchte.
Nachdem Sie das WordPress-Plugin installiert und aktiviert haben, wird SeedProd Sie nach Ihrem Lizenzschlüssel fragen.

Sie finden diese Informationen in Ihrem Konto auf der SeedProd-Website und in der E-Mail mit der Kaufbestätigung, die Sie beim Kauf von SeedProd erhalten haben.
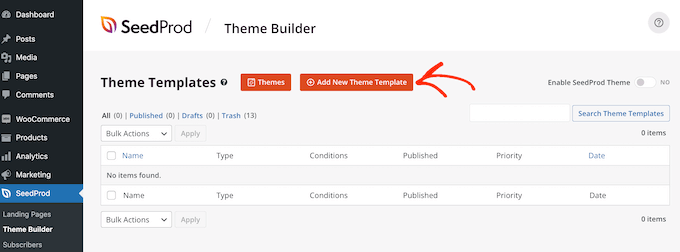
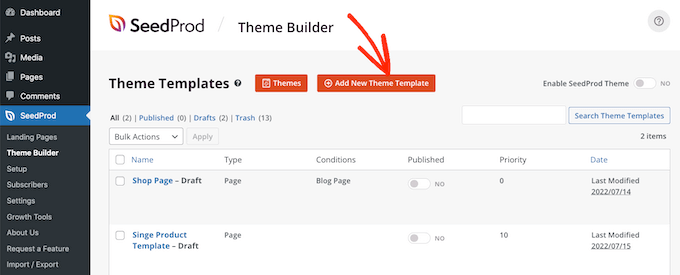
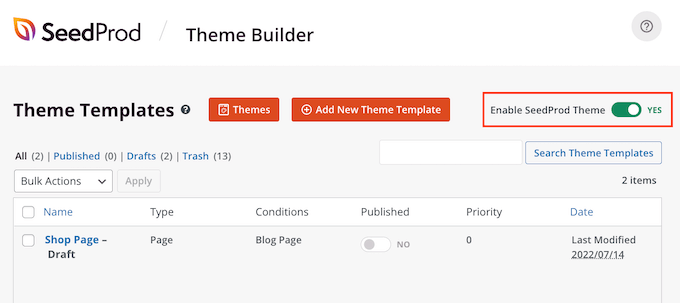
Nachdem Sie Ihren Schlüssel eingegeben haben, gehen Sie zu SeedProd “ Theme Builder. Hier klicken Sie auf die Schaltfläche „Neue Themenvorlage hinzufügen“.

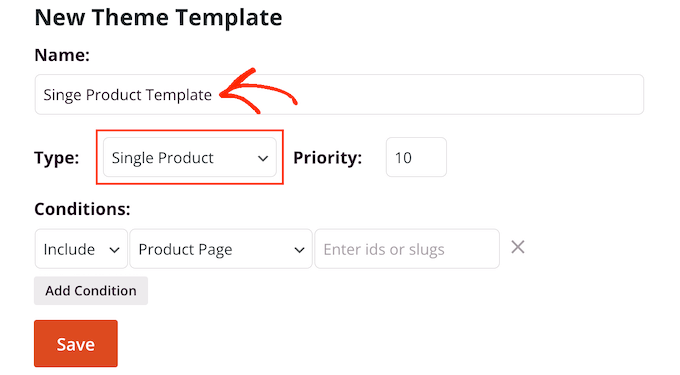
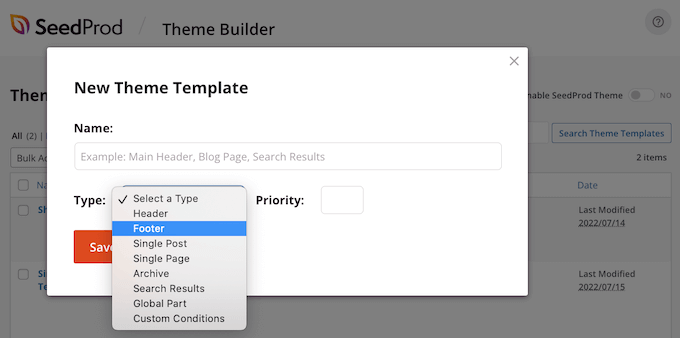
Geben Sie in dem daraufhin angezeigten Popup-Fenster einen Namen für das Design Ihrer Produktseite in das Feld „Name“ ein, öffnen Sie das Dropdown-Menü „Typ“ und klicken Sie auf „Einzelprodukt“.
Klicken Sie anschließend auf die Schaltfläche „Speichern“.

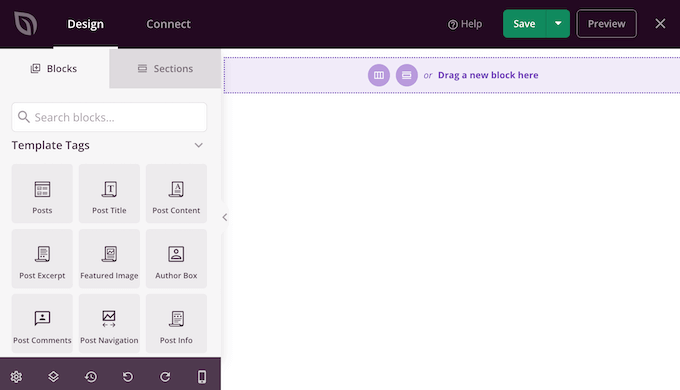
Sie sehen nun den SeedProd Drag-and-Drop-Seitenersteller. Rechts sehen Sie eine Live-Vorschau der Produktseite, die zu Beginn noch leer ist.
Auf der linken Seite befindet sich ein Menü, das alle verschiedenen Blöcke und Abschnitte zeigt, die Sie der benutzerdefinierten WooCommerce-Produktseite hinzufügen können.

SeedProd wird mit vielen vorgefertigten Blöcken geliefert, darunter einige spezielle WooCommerce-Blöcke. Zum Beispiel können Sie den Block „Products Related“ verwenden, um die beliebtesten Produkte in WooCommerce anzuzeigen.
Mit diesen vorgefertigten WooCommerce-Blöcken können Sie innerhalb weniger Minuten eine komplett individuelle Produktseite erstellen.
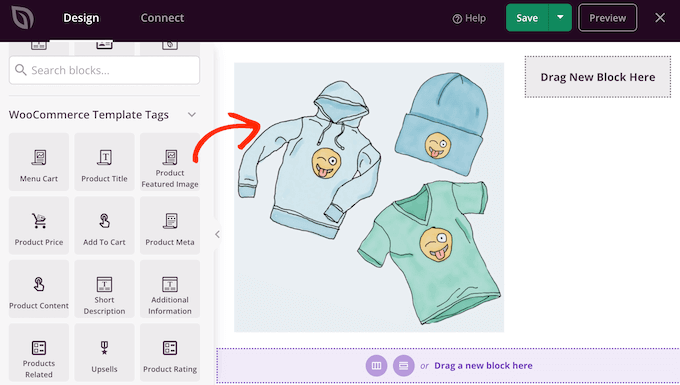
Da wir eine leere Vorlage verwenden, müssen Sie alle Elemente der WooCommerce-Produktseite selbst hinzufügen. Dazu gehören Elemente wie das „Product Featured Image“ und der „Product Title“ sowie die „Short Description“.
Sie können auch SeedProd-Blöcke wie Abstandshalter, Spalten und Trennlinien verwenden, um Ihrer WooCommerce-Seite eine schöne Struktur und ein organisiertes Layout zu geben.
Um loszulegen, suchen Sie im linken Menü nach WooCommerce-Vorlagen-Tags und wählen einen Block aus, den Sie hinzufügen möchten. Sie können den Block dann einfach auf das Seitenlayout ziehen.

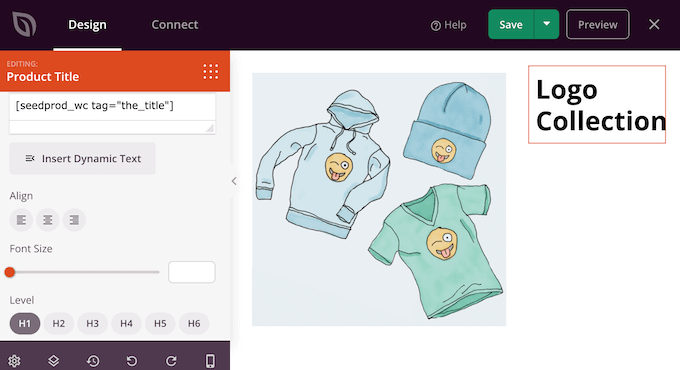
Um Änderungen an einem Block vorzunehmen, wählen Sie ihn einfach in der SeedProd-Vorschau aus. Im Menü auf der linken Seite werden dann alle Einstellungen angezeigt, mit denen Sie diesen Block anpassen können.
Wenn Sie zum Beispiel auf einen „Produkttitel“-Block klicken, können Sie die Schriftgröße, die Textausrichtung und vieles mehr ändern.

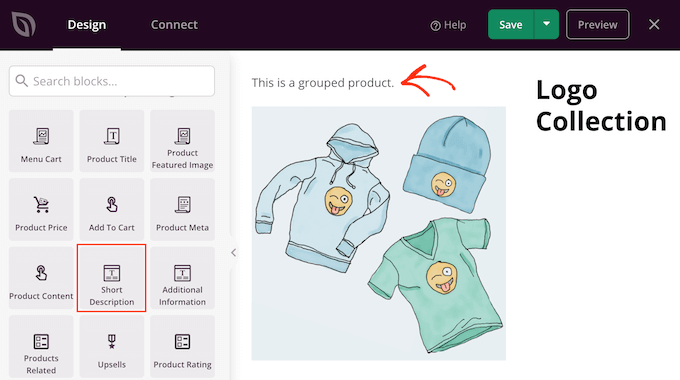
Um Ihrem Entwurf eine kurze Beschreibung hinzuzufügen, suchen Sie einfach den Block „Kurzbeschreibung“ im linken Menü.
Ziehen Sie diesen Block dann einfach per Drag & Drop auf Ihren Entwurf.

Während Sie die Produktseite erstellen, können Sie Blöcke durch Ziehen und Ablegen in Ihrem Layout verschieben. Dies macht es einfach, eine WooCommerce-Produktseite mit einem völlig individuellen Layout in SeedProd zu erstellen.
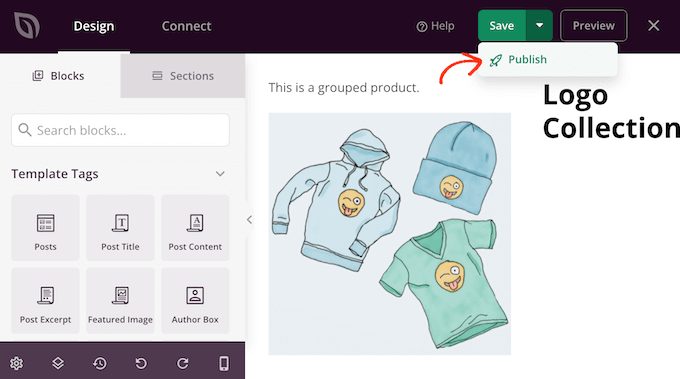
Wenn Sie mit dem Design Ihrer WooCommerce-Produktseite zufrieden sind, können Sie auf die Schaltfläche „Speichern“ in der oberen rechten Ecke klicken.
Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.

Sie haben nun eine vollständig angepasste Produktseite für Ihren Online-Shop erstellt.
Sie können nun eine Vorlage für alle verschiedenen WooCommerce-Seiten erstellen, indem Sie den oben beschriebenen Prozess befolgen. Wenn Sie sich nicht sicher sind, welches Design Sie als nächstes erstellen sollen, klicken Sie einfach auf die Schaltfläche Neue Themenvorlage hinzufügen.

Klicken Sie dann auf das Dropdown-Menü „Typ“.
Sie sehen nun eine Liste der verschiedenen Vorlagen, die Sie erstellen müssen, wie Kopfzeile, Fußzeile und einzelner Beitrag.

Nachdem Sie alle Ihre WooCommerce-Seiten bearbeitet haben, können Sie Ihr benutzerdefiniertes Thema in Betrieb nehmen.
Gehen Sie einfach zu SeedProd “ Theme Builder und klicken Sie dann auf den Schieberegler „SeedProd aktivieren“, um ihn von „nein“ (grau) auf „ja“ (grün) zu stellen.

Bonus: Anpassen weiterer WooCommerce-Seiten
Wenn Sie mit dem Aussehen der Produktseiten zufrieden sind, möchten Sie vielleicht auch andere zentrale Seiten des WooCommerce-Shops neu gestalten. So können Sie das Einkaufserlebnis verbessern, die Abbruchrate des Warenkorbs senken und mehr Umsatz erzielen.
Untersuchungen zeigen, dass fast 7 von 10 Kunden ihren Einkaufswagen verlassen und nicht mehr zurückkommen. In diesem Sinne sollte Ihre Einkaufswagen-Seite alles tun, um den Verkauf zu sichern, aber die Standard-Warenkorb-Seite von WooCommerce ist nicht für den Verkauf optimiert.
Eine Schritt-für-Schritt-Anleitung für die Erstellung einer hoch-konvertierenden Warenkorb-Seite mit SeedProd finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten WooCommerce-Warenkorb-Seite.
Danach können Sie den letzten Teil des Bezahlvorgangs optimieren, indem Sie eine benutzerdefinierte WooCommerce-Kassenseite erstellen, die Links zu sozialen Medien, Kundenrezensionen, einzigartiges Branding und mehr enthält.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine kurze Produktbeschreibung in WooCommerce hinzufügen können. Sie können auch unseren Leitfaden für Einsteiger über die besten WooCommerce Plugins für Ihren Shop und die beste Live-Chat-Software für Ihre WordPress-Website durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
michael says
Why is my short description showing up under buy button, when using functions code?
I want it to show up above the buy button.
WPBeginner Support says
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Admin